È qui! Incontra "Art Direction For The Web", un nuovo libro straordinario
Pubblicato: 2022-03-10In contrasto con il mondo del design di stampa, il nostro processo creativo è stato spesso vincolato da ciò che è possibile fare con i nostri strumenti limitati. È stato anche reso più difficile dalle sfide uniche della progettazione per il Web, come garantire che i nostri siti soddisfino bene una vasta gamma di dispositivi e browser.
Ora, il Web non è ovviamente stampato e non possiamo prendere concetti da una stampa robusta e applicarli ciecamente al Web fluido. Tuttavia, possiamo studiare il territorio un tempo inesplorato del layout, del trattamento del tipo e della composizione che i print designer hanno abilmente e meticolosamente conquistato ed esplorare quali lezioni dalla stampa potremmo portare oggi alle nostre esperienze web.
Possiamo farlo guardando il nostro lavoro attraverso la lente della direzione artistica , una strategia per ottenere esperienze più avvincenti, affascinanti e coinvolgenti. Con l'avvento di tecnologie front-end come Flexbox, CSS Grid e Shapes, le nostre catene creative possono staccarsi. È tempo di esplorare cosa significhi effettivamente.
Scarica un esempio : PDF, ePUB, Amazon Kindle.

eBook
$ 19 Prendi l'eBook PDF, ePub, Kindle.
Gratuito per i membri Smashing.
Copertina rigida
$ 39 Ottieni stampa + eBook Stampato, copertina rigida di qualità.
Spedizione gratuita per posta aerea in tutto il mondo.
A proposito del libro
Art Direction For The Web esiste perché volevamo esplorare come potremmo uscire da esperienze generiche e senz'anima sul web. Non è un libro sulle tendenze, né un libro sui modelli di design o sulle soluzioni “pronte all'uso” per il tuo lavoro. No, si tratta di composizioni originali, layout inaspettati e pensiero progettuale critico . Si tratta di come sfruttare al massimo le possibilità tecniche di cui disponiamo oggi per creare qualcosa che si distingua.

È un libro per designer e sviluppatori front-end ; un libro che dovrebbe farti pensare , esplorare e aggirare i confini e le convenzioni, per provare qualcosa di nuovo, mantenendo l'accessibilità e l'usabilità una priorità.
Per raggiungere questo obiettivo, il libro applica il concetto di direzione artistica - un punto fermo del design di stampa da oltre cento anni - per esaminare un nuovo approccio alla progettazione per il web partendo dalla storia che vuoi raccontare con il tuo progetto e la tua costruzione fino a un progetto finito prodotto che si adatta perfettamente al tuo marchio.
Naturalmente, l'eBook è gratuito per i membri Smashing e anche i membri risparmiano sul prezzo normale.
Scritto da Andy Clarke. Recensito da Rachel Andrew. Prefazione di Trent Walton. Pubblicato ad aprile 2019.
Scarica un esempio : PDF, ePUB, Amazon Kindle.
Dettagli tecnici
- 344 pagine, 14 × 21 cm ( 5,5 × 8,25 pollici)
ISBN: 978-3-945749-76-0 (stampa) - Copertina rigida con stampa di qualità con rilegatura cucita e un segnapagina a nastro.
- Spedizione gratuita per posta aerea in tutto il mondo dalla Germania.
- Puoi controllare i tempi di consegna del tuo libro.
- L'eBook è disponibile in PDF, ePUB, Amazon Kindle.
- Spedizione ora come carta stampata, copertina rigida di qualità ed eBook.
Sommario
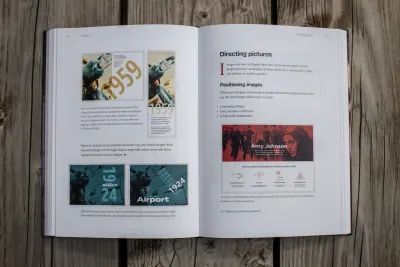
Le possibilità dell'art direction sul web vanno ben oltre le immagini responsive. Il libro esplora come creare esperienze dirette con le moderne tecniche di front-end .

- 1. Cosa significa direzione artistica
- 2. Cent'anni di direzione artistica
- 3. Esperienze di direzione artistica
- 4. Direzione artistica e team creativi
- 5. Principi di progettazione
- 6. Griglie direzionali
- 7. Tipo di regia
- 8. Dirigere le immagini
- 9. Sviluppo di layout con griglie CSS
- 10. Sviluppo di componenti con Flexbox
- 11. Sviluppo della tipografia
- 12. Sviluppare con le immagini
Nel suo libro, Andy mostra l'importanza e l'efficacia dei design che rafforzano il messaggio del loro contenuto, come utilizzare gli elementi di design per trasmettere efficacemente un messaggio ed evocare emozioni e come utilizzare le più recenti tecnologie web per creare siti web ben direzionati con l'art. realtà. Va oltre la teoria per insegnarti tecniche che puoi usare ogni giorno e cambierà il modo in cui ti avvicini al design per il web.

Il libro è illustrato con esempi di direzione artistica classica da pubblicità e riviste di art director innovativi come Alexey Brodovitch, Bea Feitler e Neville Brody. Presenta anche esempi moderni di direzione artistica sul web da siti come ProPublica , oltre a un marchio fittizio evocativo che dimostra i principi insegnati.

eBook
$ 19 Prendi l'eBook PDF, ePub, Kindle.
Gratuito per i membri Smashing.
Copertina rigida
$ 39 Ottieni stampa + eBook Stampato, copertina rigida di qualità.
Spedizione gratuita per posta aerea in tutto il mondo.
Parte 1, "Spiegare la direzione artistica"
L'art direction per il Web inizia introducendo il concetto di art direction, la sua storia e come sia rilevante per il web design moderno come non lo è mai stato in altri media. Nella parte 1, "Spiegare la direzione artistica", Andy ti mostra come iniziare a pensare a tutti gli aspetti del tuo design attraverso la lente della direzione artistica.
Imparerai come il design può evocare emozioni , influenzare la nostra percezione subconscia di ciò che stiamo leggendo e lasciare un'impressione duratura su di noi. Imparerai anche la storia dell'art direction, a partire dai primi esempi come componente centrale del design di una rivista e mostrando come le filosofie fondamentali dell'art direction persistono attraverso un'incredibile gamma di stili visivi e assicurerai che il design sia sempre appropriato al contenuto .

Poiché la direzione artistica riguarda spesso la garanzia che il design visivo si adatti alla narrativa dei tuoi contenuti, questa sezione ti fornirà anche le abilità pratiche per identificare le storie dietro i tuoi progetti , anche quando sembrano difficili da scoprire.
Infine, questa parte ti insegnerà che la direzione artistica è un processo in cui tutti possiamo essere coinvolti, indipendentemente dal nostro ruolo nei nostri progetti. I forti valori del marchio comunicati attraverso principi codificati assicurano che tutti i membri del tuo team parlino con la stessa voce per rafforzare il messaggio del tuo marchio attraverso la direzione artistica.
Parte 2, "Progettare per la direzione artistica"
Nella parte 2, "Designing For Art Direction", spiega come utilizzare elementi di design e layout per ottenere effetti visivi che completano i tuoi contenuti. Imparerai i principi del design come l'equilibrio, la simmetria, il contrasto e la scala per aiutarti a comprendere i fondamenti del design da cui si basa la direzione artistica. Imparerai anche come creare layout interessanti e unici utilizzando sistemi di griglia avanzati con colonne irregolari , griglie composte e impilate e griglie modulari.

Questo libro spiega anche come utilizzare la tipografia in modo creativo per creare la voce con cui parlerà il tuo marchio. Oltre a uno studio su come creare un corpo di testo leggibile e attraente, questa sezione esplora anche come essere veramente espressivi con i caratteri per creare titoli, primi piani, capilettera, virgolette e numeri belli.
Imparerai anche come sfruttare appieno le immagini nei tuoi progetti, anche mentre le dimensioni della pagina cambiano, per creare design di grande impatto che attirino l'attenzione sui tuoi contenuti e coinvolgano i tuoi lettori.
Parte 3, "Sviluppo per la direzione artistica"
La parte finale di Art Direction per il Web, "Developing For Art Direction", ti insegna gli ultimi strumenti di web design per liberare la tua creatività e aiutarti a iniziare ad applicare ciò che hai imparato ai tuoi progetti.
Imparerai come utilizzare CSS Grid per creare layout reattivi interessanti e come Flexbox può essere utilizzato per progettare elementi che avvolgono, ridimensionano e si deformano per adattarsi ai loro contenitori.

Questa terza parte esplorerà anche come utilizzare le colonne CSS , le trasformazioni e la griglia CSS per creare una bella tipografia. Imparerai anche come le unità di visualizzazione, background-size , object-position e le forme CSS possono creare immagini accattivanti personalizzate per ogni dispositivo o larghezza della finestra.
In tutto il libro, Andy ha mostrato come la direzione artistica può essere applicata a qualsiasi progetto di design , sia che tu stia progettando per una rivista, una vetrina o un prodotto digitale.
Testimonianze
“Sul web, l'art direction è stato un sogno rimandato. "Il mezzo non era pensato per quello", abbiamo detto. Ci siamo detti che gli schermi e i browser sono troppo inaffidabili, le pagine troppo mutevoli, i programmi di produzione troppo spietati per permetterci di offrire ai nostri lettori e utenti il tipo di premurose esperienze artistiche direzionali che bramano. Ma non più. "Art Direction for the Web" di Andy Clarke dovrebbe inaugurare una nuova era di web design creativo ".
— Jeffrey Zeldman, Direttore Creativo di Automattic

“Andy mostra come la direzione artistica può elevare il tuo sito Web a un nuovo livello attraverso un'esperienza positiva e come applicare questi principi e tecniche di progettazione nei tuoi progetti. Questo libro è pieno di tonnellate di esempi pratici ben spiegati che utilizzano le tecnologie CSS più aggiornate. Ti farà girare il cervello verso un pensiero più creativo e darà un'anima alle tue pagine".
— Veerle Pieters, grafico/web designer belga
Circa l'autore
Andy Clarke è un noto designer, consulente di design e mentore. Con la sua meravigliosa moglie, Sue, Andy ha fondato Stuff & Nonsense nel 1998. Hanno aiutato aziende di tutto il mondo a migliorare i loro progetti fornendo consulenza ed esperienza di progettazione.

Andy ha scritto diversi libri popolari sulla progettazione e lo sviluppo di siti Web, tra cui Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design e Transcending CSS: The Fine Art Of Web Design . È un oratore popolare e tiene discorsi su direzione artistica e argomenti relativi al design in tutto il mondo.
Perché questo libro è per te
Il libro va oltre l'insegnamento dell'uso delle nuove tecnologie sul web. Approfondisce come l'arte della direzione artistica potrebbe essere applicata a ogni progetto su cui lavoriamo.
- Perfetto per designer e sviluppatori front-end che vogliono sfidare se stessi e uscire dagli schemi,
- Mostra come utilizzare la direzione artistica per i prodotti digitali senza essere rallentato dalle sue complessità,
- Presenta esempi di direzione artistica classica da pubblicità e riviste di art director innovativi come Alexey Brodovitch, Bea Feitler e Neville Brody.
- Mostra come utilizzare il tipo, la composizione, le immagini e le griglie per creare design reattivi accattivanti,
- Illustra come creare impatto , distinguersi, essere memorabile e migliorare le conversioni,
- Spiega come mantenere i valori del marchio e i principi di progettazione collegando i punti di contatto tra marketing, design del prodotto e siti Web.
- Ricco di esempi pratici che utilizzano CSS Grid, CSS Shapes e il buon vecchio Flexbox,
- Spiega come integrare la direzione artistica nel tuo flusso di lavoro senza enormi costi e spese generali.
La direzione artistica conta per le storie che raccontiamo e i prodotti che creiamo, e con la direzione artistica per il Web , Andy mostra che l'unico limite rimasto alla nostra creatività sul web è la nostra stessa immaginazione.
Scarica un esempio : PDF, ePUB, Amazon Kindle.

eBook
$ 19 Prendi l'eBook PDF, ePub, Kindle.
Gratuito per i membri Smashing.
Copertina rigida
$ 39 Ottieni stampa + eBook Stampato, copertina rigida di qualità.
Spedizione gratuita per posta aerea in tutto il mondo.
Buona lettura a tutti!
Ci auguriamo che ami il libro tanto quanto noi. Ovviamente è art-directed e ci sono voluti mesi per organizzare la composizione per ogni singola pagina. Ringraziamo gentilmente Natalie Smith per le meravigliose illustrazioni, Alex Clarke e Markus Seyfferth per la composizione, Rachel Andrew per il montaggio tecnico, Andy Clarke per la direzione artistica e la pazienza, e Owen Gregory per il montaggio impeccabile.
Non vediamo l'ora di ascoltare le vostre storie su come il libro progetterà esperienze che si distinguono. Anche se dopo aver letto questo libro creerai qualcosa che resisterà alla prova di alcuni anni , questo è un obiettivo per il quale valeva la pena scrivere il libro. Buona lettura a tutti!
