Art Direction per il Web utilizzando le forme CSS
Pubblicato: 2022-03-10 L'anno scorso, Rachel Andrew ha scritto un articolo che ha dato una nuova occhiata a CSS Shapes in cui ha reintrodotto i lettori alle basi dell'utilizzo di CSS Shapes. Per chiunque voglia capire come utilizzare proprietà come shape-outside , shape-margin e shape-image-threshold , Rachel's è il primer ideale.
Ho visto molti esempi di utilizzo delle proprietà, ma pochissimi vanno oltre le forme di base, inclusi circle() , ellipse() , inset() . Anche gli esempi che utilizzano forme polygon() raramente vanno ben oltre. Considerando le opportunità creative offerte da CSS Shapes, questo è deludente. Ma sono sicuro che con un po' di ispirazione e immaginazione, possiamo creare design più distintivi e accattivanti. Quindi, ti mostrerò come utilizzare le forme CSS per creare i seguenti cinque diversi tipi di layout:
- Forme a V
- Motivi a Z
- Forme curve
- Forme diagonali
- Forme ruotate
Una piccola ispirazione
Purtroppo, non troverai molti esempi stimolanti di siti Web che utilizzano le forme CSS. Ciò non significa che l'ispirazione non sia là fuori: devi solo guardare un po' più lontano nella progettazione di pubblicità, riviste e poster. Tuttavia, sarebbe sciocco per noi imitare semplicemente il lavoro di un'era e un mezzo precedenti.

Negli ultimi anni ho riempito le cartelle Dropbox di ispirazione e dovrei davvero spostare quegli esempi su Pinterest. Fortunatamente, Kristopher Van Sant è stato più diligente di me nel compilare una bacheca Pinterest piena di esempi ispiranti di "Forme di testo".
Le forme aggiungono energia al design e questo movimento attira le persone. Aiutano a connettere un pubblico con la tua storia e a stabilire connessioni più strette tra i tuoi contenuti visivi e scritti.
Quando hai bisogno che il contenuto scorra intorno a una forma, usa la proprietà shape-outside . Devi far fluttuare un elemento a sinistra oa destra affinché shape-outside abbia alcun effetto.
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
NB: Quando fai scorrere il contenuto intorno alle forme, fai attenzione a non lasciare che le righe di testo diventino troppo strette e si adattino solo a una o due parole.
Spesso ha bisogno di un markup sorprendentemente piccolo per sviluppare layout dinamici e originali. Il mio codice HTML per questa serie di cinque design è costituito solo da un'intestazione e da elementi principali, figure e immagini, e spesso non è più complicato di questo:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
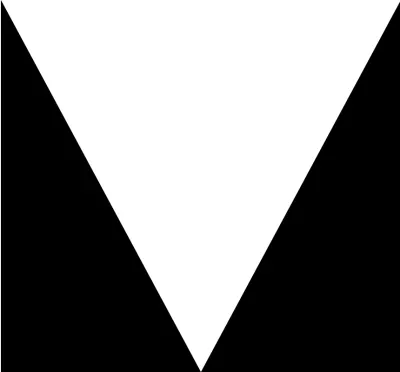
1. Forme a V
Per me, uno degli aspetti più incredibili del CSS moderno è che posso creare una forma dal canale alfa di un'immagine parzialmente trasparente senza la necessità di disegnare un percorso poligonale. Ho solo bisogno di creare un'immagine e poi un browser si occuperà del resto.
Penso che questa sia una delle aggiunte più interessanti ai CSS e renda più semplice lo sviluppo della direzione artistica per il Web, soprattutto se lavori con un sistema di gestione dei contenuti e contenuti generati dinamicamente.

Per sviluppare forme dalle immagini, devono avere un canale alfa che sia completamente o parzialmente trasparente. Non ho bisogno di disegnare un poligono per consentire al contenuto di fluire tra le forme triangolari su entrambi i lati del mio contenuto in questo primo progetto; invece, ho solo bisogno di specificare l'URL di un file immagine come valore shape-outside :
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// semplicemente non funzionerà.Contenuto generato
Come ha spiegato Rachel nel suo articolo:
"Puoi anche utilizzare un'immagine come percorso per la forma per creare un effetto di testo curvo senza includere anche l'immagine nella pagina. Tuttavia, hai ancora bisogno di qualcosa per fluttuare, quindi per questo possiamo utilizzare il contenuto generato. "
In alternativa al canale alfa, posso utilizzare il contenuto generato — applicato a due pseudo-elementi — uno per un triangolo poligonale a sinistra, l'altro per la destra. Il mio testo in esecuzione scorrerà ora tra le due forme generate:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
NB: il creatore di percorsi di clip CSS di Bennett Feely è uno strumento favoloso per elaborare i valori delle coordinate da utilizzare con le forme CSS.

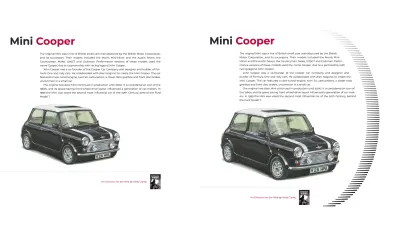
2. Motivi a Z
Un modello Z è un percorso familiare che i nostri occhi seguono quando leggono i contenuti da sinistra a destra, dall'alto in basso. Posizionando il contenuto lungo le linee nascoste che formano una Z, questi schemi aiutano a guidare un lettore lungo questo percorso, da dove vorremmo che iniziasse a leggere verso una destinazione come un invito all'azione. I modelli Z possono essere discreti, implicati da punti focali o elementi con un peso visivo maggiore, o resi ovvi utilizzando le forme CSS.

In questo prossimo progetto, si forma un discreto motivo a z come:
- L'immagine grande copre l'intera larghezza della pagina, l'estremità sottolineata con un titolo allineato a destra.
- Un blocco di testo in esecuzione è formato da due forme CSS.
- Lo spesso bordo superiore su una figura che funge da piè di pagina completa la Z.
Non è necessario un markup complicato per implementare questo design e il mio semplice HTML include solo tre elementi:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
L'intestazione e la figura che si estendono per la larghezza della pagina non hanno bisogno di spiegazioni, ma lo scorrimento del testo tra due forme triangolari è un po' più complicato. Per implementare questo design con motivo a z, scelgo di includere due minuscole immagini segnaposto 1×1px su cui applico due immagini più grandi che formano una forma usando shape-outside . Allegando un attributo aria-hidden a queste immagini, uno screen reader non le descriverà.
Dopo aver assegnato alle due immagini di forma le stesse dimensioni, faccio fluttuare un'immagine a sinistra e l'altra a destra, il che consente al mio testo in esecuzione di scorrere tra di loro:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

L'iconica Mini Cooper era veloce e divertente da guidare. Mentre il mio design sarebbe perfettamente presentabile senza un motivo a z formato da CSS Shapes, questo layout sembra prevedibile e manca di energia. Il motivo a z creato guidando una stretta colonna di testo in esecuzione tra due forme suggerisce la velocità e il divertimento che le persone avranno quando guideranno questa piccola auto iconica.

3. Forme curve
Uno degli aspetti più affascinanti di CSS Shapes è come posso creare forme eleganti usando il canale alfa da un'immagine parzialmente trasparente. Questa forma può essere qualsiasi cosa immagino. Ho solo bisogno di creare l'immagine e un browser scorrerà il contenuto attorno ad essa.
Sebbene nella specifica CSS Shapes Module Level 2 sia stato proposto di confinare il contenuto all'interno di una forma, al momento non c'è modo di sapere se e quando questo potrebbe essere implementato nei browser. Ma mentre shape-inside non è disponibile ( ancora! ), Ciò non significa che non posso creare risultati simili usando shape-outside .

Confinando il mio contenuto all'interno di un'immagine curva fluttuante a destra, posso facilmente aggiungere un aspetto distintivo a questo prossimo progetto. Per creare la forma, utilizzo di nuovo la proprietà shape-outside , questa volta con il valore che è lo stesso URL della mia immagine visibile:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } Per mettere una certa distanza tra la mia forma e il contenuto che scorre attorno ad essa, la proprietà shape-margin disegna un'ulteriore forma al di fuori dei contorni della prima. Posso usare qualsiasi unità di lunghezza assoluta CSS - millimetri, centimetri, pollici, pica, pixel e punti - o unità relative ( ch , em , ex , rem , vh e vw ):
[src*="curve"] { shape-margin: 3rem; }Più margini
L'aggiunta di movimento a questo design curvo si basa su qualcosa di più delle forme CSS. Usando le unità di larghezza della finestra, assegno al titolo, all'immagine e al testo in esecuzione un margine sinistro diverso, ciascuno proporzionale alla larghezza della finestra. Questo crea una diagonale dalla parte posteriore del mio titolo alla parte anteriore dell'auto:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. Forme diagonali
Gli angoli possono aiutare a rendere i layout meno strutturati e più organici. L'assenza di una struttura chiara incoraggia l'occhio a vagare liberamente all'interno di una composizione. Questo movimento fa anche sentire energico un arrangiamento.
Vedo ogni giorno disegni impostati attorno ad assi orizzontali e verticali, ma raramente qualcosa basato su una diagonale. Di tanto in tanto, noto un elemento angolato, forse un banner grafico con la parte inferiore inclinata, ma raramente è essenziale per un design.

Anche se CSS Grid implica l'impostazione di colonne e righe, non c'è motivo per cui non possa essere utilizzato per creare diagonali dinamiche. Questo prossimo progetto richiede solo un'intestazione e un elemento principale:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
Per creare il dettaglio diagonale in questo disegno, faccio scorrere nuovamente il contenuto attorno a un'immagine di forma che a sua volta è fluttuata a sinistra. Ancora una volta utilizzo la proprietà shape-outside con lo stesso valore URL della mia immagine visibile e un shape-margin per mettere distanza tra la mia forma e il contenuto che scorre attorno ad essa:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
Dato che la reattività è una delle proprietà intrinseche del web, raramente possiamo prevedere come scorreranno i contenuti, ma evitiamo progetti come questo. Quando c'è troppo poco spazio per tutto il mio testo in esecuzione per adattarsi al di sopra della forma, il fatto che ogni forma sia mobile significa che il contenuto scorrerà nello spazio sotto la forma.
5. Forme ruotate
Perché accontentarsi di usare solo la griglia e le forme CSS quando l'aggiunta di trasformazioni al mix può abilitare layout che erano inimmaginabili solo pochi anni fa? In quest'ultimo esempio, il testo che scorre intorno alle auto in questa immagine, mentre allo stesso tempo ruota l'intera composizione, richiedeva una combinazione di tutte queste proprietà.

Poiché l'immagine di queste auto non ha un canale alfa trasparente, il testo scorre attorno alle forme, ha bisogno di una seconda immagine che includa solo informazioni sul canale alfa.

Questa volta, faccio scorrere l'immagine visibile a destra e applico la proprietà shape-outside con un valore URL che corrisponde alla mia immagine del canale alfa:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
Potresti aver notato che entrambe le mie immagini contengono elementi che ho ruotato in senso orario di dieci gradi. Con quelle immagini a posto, posso ruotare l'intero layout di dieci gradi nella direzione opposta per dare l'illusione che le mie immagini siano in posizione verticale:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

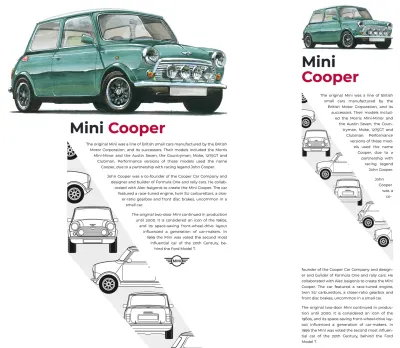
Esempio bonus: forme poligonali scolpiscono colonne
Un estratto da 'Art Direction for the Web' disponibile dal 26 marzo 2019.
Puoi creare forme forti e strutturali con nient'altro che tipo. Combinando forme polygon() e pseudo-elementi, puoi scolpire forme da solidi blocchi di testo in esecuzione, nello stile di Alexey Brodovitch e del suo influente lavoro per Harper's Bazaar.

Ho formato queste colonne da due elementi di articolo, cioè con una grondaia tra di loro e una larghezza massima, che aiutano a mantenere una misura confortevole:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
Poiché ci sono due elementi dell'articolo e ho anche specificato due colonne per la mia griglia, non è necessario essere specifici sulla posizione di quegli articoli. Posso lasciare che un browser li metta per me e tutto ciò che resta per me è applicare shape-outside a uno pseudo-elemento generato in ogni colonna:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
Il profitto
Ora che Firefox ha rilasciato una versione che supporta CSS Shapes e ha lanciato un Shape Path Editor all'interno dei suoi Developer Tools, ora c'è solo Edge senza supporto per Shapes. Questa situazione cambierà presto ora che Microsoft ha annunciato il passaggio dal proprio motore di rendering EdgeHTML a Blink di Chromium, lo stesso motore di Chrome e Opera.
Strumenti come CSS Shapes ora ci offrono innumerevoli opportunità di utilizzare la direzione artistica per catturare l'attenzione dei lettori e mantenerli coinvolti. Spero che ormai tu ne sia entusiasta quanto me!
Nota dell'editore: il nuovo libro di Andy, Art Direction for the Web (preordina la tua copia oggi), esplora 100 anni di direzione artistica e come possiamo utilizzare questa conoscenza e le più recenti tecnologie web per creare prodotti digitali migliori. Leggi un capitolo estratto per avere un assaggio di ciò che il libro ha da offrire.
Ulteriori risorse
- "Direzione artistica per il Web", Andy Clarke
- "Dai una nuova occhiata alle forme CSS", Rachel Andrew
- "Forme CSS", documenti Web MDN, Mozilla
- "Modifica percorsi di forma in CSS", documenti Web MDN, Mozilla
- "Direzione artistica per il Web: un nuovo fantastico libro", Smashing Magazine
