Art Directing per il Web con le aree dei modelli di griglia CSS
Pubblicato: 2022-03-10( Questo articolo è gentilmente sponsorizzato da CoffeeCup Software .) Va bene, vado dritto al punto. CSS Grid è importante, davvero importante, troppo importante per essere una di quelle proprietà "Lo userò quando tutti i browser lo supporteranno". Questo perché, con CSS Grid, ora possiamo essere creativi con il layout sul Web come possiamo nella stampa, senza compromettere l'accessibilità, la reattività o l'usabilità.
Se sei seriamente interessato al web design o allo sviluppo, devi essere serio anche nell'apprendimento e nell'utilizzo di CSS Grid. In questo articolo spiegherò come utilizzare un aspetto, le aree del modello di griglia , un modo per disporre gli elementi che anche una tazza grande e stupida come me può capire e uno che non ottiene abbastanza attenzione.
Ora, vuoi vedere un po' di azione e del codice, lo so, ma aspetta un dannato minuto. Prima di imparare "come", voglio insegnarti "perché" è importante creare il tipo di layout che abbiamo visto in altri media per decenni, ma per lo più sono stati assenti dal web.
Sentendosi frustrato
Immagino che tu abbia visto quei "quale di questi due layout stai progettando oggi?" tweets, lamentando lo stato attuale del design sul web. Anche io ho parlato di come il web design abbia perso la sua "anima". Scommetto che hai anche visto persone usare CSS Grid per ricreare poster o pagine di riviste. Queste dimostrazioni tecniche sono interessanti e mostrano quanto possa essere facile implementare layout complessi con CSS Grid rispetto ad altri metodi, ma non vanno fino in fondo perché fare queste cose è importante.
Allora qual è il motivo? Perché il layout è una parte così importante del design? Bene, tutto si riduce a una cosa, ed è la comunicazione.
Per tantissimo tempo, i web designer hanno creato modelli, quindi li hanno riempiti, con poca considerazione della relazione tra contenuto e layout. Suppongo che sia inevitabile, date le considerazioni sui sistemi di gestione dei contenuti, la nostra necessità di rendere i progetti reattivi e i limiti delle proprietà CSS che abbiamo utilizzato fino ad ora. Certo, abbiamo realizzato design flessibili e utilizzabili, ma ci è mancato un pezzo chiave del puzzle, il ruolo che il layout gioca nel trasmettere un messaggio.
Se sei stato in giro per l'isolato alcune volte, saprai che ruolo gioca il colore nell'impostare il tono giusto per un design. Non ho bisogno di dirti che anche quel tipo fa la sua parte. Scegli il carattere tipografico sbagliato e corri il rischio di comunicare in modo inefficace e di lasciare che le persone si sentano diversamente da come intendevi.
Il layout, strettamente legato ad aspetti tipografici come la "misura", gioca un ruolo altrettanto importante. Simmetria e asimmetria, armonia e tensione. Questi principi attirano le persone verso i tuoi contenuti, li guidano e li aiutano a capirli più facilmente. Ecco perché creare il layout giusto è importante quanto scegliere il carattere tipografico più appropriato. I print designer lo sanno da anni.
Raccontare storie attraverso la direzione artistica
La direzione artistica conta tanto sul web quanto su altri media, inclusa la stampa, e ciò di cui parlerò si applica tanto alla promozione di prodotti digitali quanto al racconto di storie.
A cosa pensi quando senti il termine "direzione artistica"? Pensi alle immagini reattive, che presentano ritagli, dimensioni o orientamenti alternativi a diverse dimensioni dello schermo utilizzando l'elemento <immagine> o le "dimensioni" in HTML? Sono diventati utili strumenti di progettazione reattiva e direzione artistica, ma nel web design c'è di più degli strumenti.
Pensi a quei designer come Jason Santa Maria e Trent Walton che a volte dirigono la loro scrittura dando a una voce una propria immagine, layout e tipografia distintivi. Questo ci avvicina alla comprensione dell'art direction, ma immagini, layout e tipografia sono solo il risultato dell'art direction, non il suo significato.
Quindi, se la direzione artistica non è esattamente queste cose, che cos'è esattamente? In una frase, è l'arte di distillare un significato o uno scopo essenziale e preciso da un contenuto, sia quell'articolo di una rivista o un elenco di motivi per cui utilizzare l'app più interessante della start-up più in voga, e trasmettere quel significato o scopo meglio usando il design. Non si sente molto parlare di art direction sul web, ma è ben consolidato in un altro mezzo, forse il più memorabile sono le riviste e in una certa misura i giornali.
Non sono abbastanza grande per ricordare in prima persona il lavoro di Alexey Brodovitch sulla rivista Harpers Bazaar dal 1934 al 1958.

Ricordo la direzione artistica di Neville Brody per la rivista Face e ne sono ancora ispirato ogni giorno.

La direzione artistica è così raramente discussa in relazione al web che potresti essere perdonato se pensi che non sia rilevante. Forse vedi l'art direction come un'attività più adatta al mondo della stampa che al web? Alcune persone potrebbero pensare alla direzione artistica come elitaria in qualche modo.
Non credo che nulla di tutto ciò sia vero. Le storie sono storie, non importa dove vengono raccontate o attraverso quale mezzo. Possono essere stimolanti come quelli pubblicati su ProPublica, oppure potrebbero essere la storia della tua azienda e il motivo per cui le persone dovrebbero fare affari con te. C'è la storia di come il tuo ente di beneficenza sostiene una buona causa e perché le persone dovrebbero fare donazioni. Poi c'è la storia della nuova app della tua start-up e del perché qualcuno dovrebbe scaricarla. Con tutte queste storie, c'è un messaggio più profondo oltre il semplice raccontare i fatti su ciò che fai o vendi.
La direzione artistica riguarda la comprensione di quei messaggi e la decisione del modo migliore per comunicarli attraverso l'organizzazione e la presentazione di parole e immagini. La direzione artistica è rilevante per il web? Certo. Gli art director usano il design per aiutare le persone a comprendere meglio il significato di un contenuto, e questo è importante sul web come lo è sulla stampa. In effetti, i principi di base dell'art direction non sono cambiati tra stampa e digitale.
Andrei oltre, dicendo che la direzione artistica è essenziale per creare esperienze coese su più canali, in modo che il significato di una storia non si perda nel divario tra i dispositivi e le dimensioni dello schermo.
David Hillman, ex The Guardian e New Statesman e designer di molte altre pubblicazioni, ha dichiarato:
"Nella sua forma migliore, (direzione artistica) prevede che l'art director abbia una comprensione completa e approfondita di ciò che dice la rivista e, attraverso il design, influenza il modo in cui viene detto".
Anche il mio amico Mark Porter, guarda caso l'ex direttore creativo di The Guardian, ha detto:
"Il design si occupa della distribuzione degli elementi nello spazio."
CSS Grid rende più possibile che mai essere responsabile della distribuzione degli elementi.
Art Directing Una storia hardboiled
Immagino che ora sia il momento di arrivare al punto, quindi ti dirò come far funzionare parte di questo in una serie di esempi hardboiled . Illustrerò il layout e come aiuta la narrazione e poi ti darò informazioni su come sviluppare uno di questi progetti utilizzando CSS Grid.

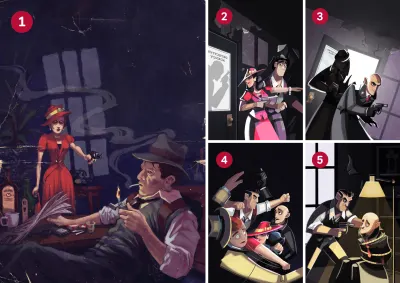
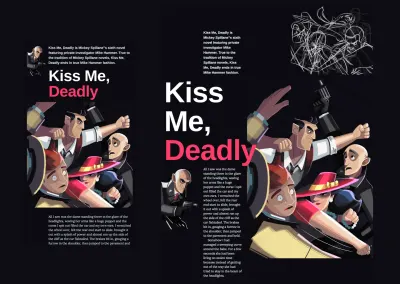
Primo, il retroscena. Sulla copertina della mia edizione 2010 di Hardboiled Web Design (1), una donna misteriosa con un vestito rosso (c'è sempre una donna con un vestito rosso) punta una pistola contro il nostro cazzo privato. (Sheesh, conosco questa sensazione.) Con l'edizione del quinto anniversario nel 2015 (2), la storia è andata avanti e un'ombra si muove minacciosamente attraverso la porta dell'ufficio del nostro detective. La porta si spalanca, due cattivi irrompono (3) e ne segue una scazzottata (4). La nostra donna misteriosa sa sicuramente come tirare un pugno e prima che tu possa dire "baciami, mortale" un cattivo è legato a una sedia e pronto a versare i fagioli (5).
Capitolo tre
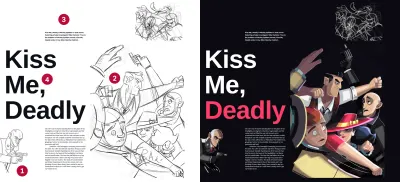
Inizierò a raccontare quella storia nel momento esplosivo in cui quei due cattivi sfondano la porta. Ora, se hai letto il libro di Scott McCloud "Understanding Comics", saprai che le dimensioni del pannello influiscono sul tempo che le persone trascorrono a guardare un'area, quindi voglio rendere l'immagine dei nostri cattivi il più grande possibile per massimizzarne l'impatto (1). Quello che i cappucci non sanno è che la nostra donna li sta aspettando. Uso il layout per aggiungere tensione collegando le loro linee oculari, (2) allo stesso tempo attirando gli occhi di un lettore dove inizia il contenuto.

Capitolo quattro
Quando il primo cattivo irrompe sulla scena, uso il bordo sinistro della pagina, senza margini, per rappresentare la porta aperta (1). Poiché la maggior parte dell'azione si svolge sulla destra, creo un'ampia zona spaziale utilizzando la maggior parte dell'altezza e della larghezza della pagina (2).
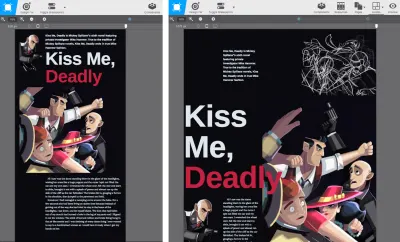
Ora, quando i pugni volano in tutte le direzioni, il nostro layout deve fare lo stesso, quindi il mio contenuto viene dall'alto - dove lo spazio bianco attira lo sguardo verso il paragrafo in grassetto (3) - e da sinistra con l'enorme titolo (4) . Ti starai chiedendo perché non ho menzionato quell'immagine più piccola in alto a destra, ma ci arriverò tra un minuto.

Capitolo Cinque
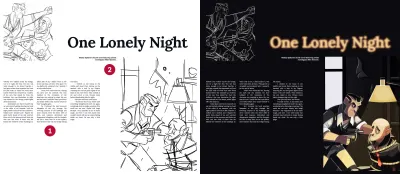
La lotta è finita e il nostro detective ha ripreso il controllo, quindi in questa pagina finale utilizzo un layout più strutturato per riflettere l'ordine che è stato restituito. Colonne piene di testo giustificato (1) con molti spazi bianchi intorno a loro aggiungono una sensazione di calma. Allo stesso tempo, la didascalia allineata a destra (2) sembra spigolosa e scomoda, come l'interrogatorio a mano armata in corso.

Mi sto sporcando i capelli
È tempo di una confessione. Non ti insegnerò tutto ciò che devi sapere sullo sviluppo di layout utilizzando CSS Grid poiché ci sono molte persone più intelligenti che l'hanno già fatto:
- Griglia per esempio di Rachel Andrew
- Impara la griglia CSS con Wes Bos
- Una guida completa alla griglia di Chris House sui trucchi CSS
Invece, ti mostrerò l'ispirazione per una griglia, come l'ho tradotta in un layout (schermo grande) usando colonne e righe nella griglia CSS e quindi ho posizionato elementi nelle zone spaziali create usando la proprietà delle aree del modello di griglia . Infine, decostruirò e modificherò il design per dimensioni dello schermo più piccole.
Il ritmo perfetto
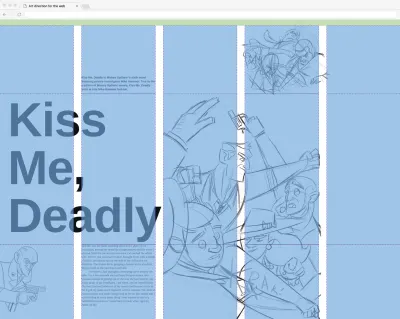
La mia ispirazione per il layout che uso è venuta da questo progetto del 1983 di Neville Brody per The Face Magazine . Sono stato attratto dal modo in cui Brody ha abilmente creato sia l'asse orizzontale che quello verticale e il grande spazio occupato dall'immagine principale.

Ho fatto lo stesso applicando le seguenti proprietà della griglia CSS all'elemento <body> senza margini della mia pagina, dove le colonne larghe una frazione di unità si ripetono cinque volte con uno spazio di 2vw tra loro:

body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
In CSS Grid definiamo un modulo griglia assegnandogli un nome, quindi posizioniamo un elemento in un singolo modulo o in più moduli adiacenti — noti come zone spaziali — con la proprietà grid-template-areas . Sembra complicato eh? No, non proprio. È uno dei modi più semplici e ovvi per utilizzare CSS Grid, quindi mettiamoci al lavoro.
Cominciando dall'inizio. Ho cinque elementi da posizionare e sono il mio titolo "Kiss Me, Deadly", l'immagine "banner" più grande, il contenuto principale, il paragrafo a parte e due immagini, fig-1 e fig-2. Il mio HTML è simile a questo:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>Ho scritto quel markup nell'ordine che ha più senso, proprio come farei quando costruisco una narrazione. Si legge come un sogno su piccoli schermi e anche senza stili. Assegno a ogni elemento un valore dell'area della griglia che in un momento userò per posizionarlo sulla mia griglia:
[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }I valori dell'area della griglia non devono necessariamente riflettere i tipi di elemento. In effetti, puoi utilizzare qualsiasi valore, anche singole lettere come a, b, c o d.
Tornando alla griglia, aggiungo tre righe alle colonne che ho creato in precedenza. L'altezza di ogni riga è definita automaticamente dall'altezza del contenuto al suo interno:
body { grid-template-rows: repeat(3, auto); }Ecco dove avviene la magia. Disegno letteralmente la griglia in CSS usando la proprietà grid-template-areas, dove ogni punto (.) rappresenta un modulo vuoto:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }Ora è il momento di posizionare gli elementi su quella griglia usando i valori dell'area della griglia che ho creato in precedenza. Metto il valore di ogni elemento in un modulo sulla griglia e se ripeto quel valore su più moduli adiacenti, su colonne o righe, quell'elemento si espanderà su di essi per creare una zona spaziale. Lasciare un punto (.) creerà uno spazio vuoto:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }Un altro piccolo dettaglio prima di finire il layout CSS. Voglio che il contenuto dell'elemento a lato si trovi in basso, vicino al titolo e lasciando ampio spazio bianco sopra di esso per attirare l'attenzione di qualcuno verso il basso, quindi utilizzo una proprietà align-self che potrebbe essere familiare dall'apprendimento di Flexbox, ma con un nuovo valore di "fine".
aside { align-self: end; } 
Non resta che aggiungere alcuni altri stili per dare vita al design, tra cui una sorprendente combinazione di colori inversi e un accento rosso brillante che lega la parola "Deadly" nel titolo al colore del vestito della nostra donna:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }Salendo in fumo
Ora, so che ti stavi chiedendo quell'immagine di combattimento più piccola, e devo ammettere una cosa. Natalie Smith ha realizzato solo un'illustrazione finita di pugni volanti per le mie copertine di Hardboiled Shot , ma i suoi schizzi erano troppo belli per essere sprecati. Ho usato CSS Grid per posizionare una versione invertita di uno schizzo a matita sopra la pistola e l'ho ruotato con una trasformazione CSS per formare una nuvola di fumo.

Scomponendolo
In questo articolo ho mostrato come creare un layout per schermi grandi, ma in realtà inizio con uno piccolo e poi lavoro, usando i punti di interruzione per aggiungere o modificare gli stili. Con CSS Grid, adattare un layout a varie dimensioni dello schermo è facile come posizionare gli elementi in diverse aree del modello di griglia. Ci sono due modi in cui posso farlo, prima cambiando la griglia stessa:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }Il secondo, posizionando gli elementi in diverse aree del modello di griglia sulla stessa griglia:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
Utilizzo del generatore di griglia CSS
Le aree dei modelli di griglia rendono lo sviluppo di layout diretti dall'arte così facile che anche un piede piatto come me può farlo, ma se sei il tipo a cui piacciono gli strumenti per fare il lavoro sporco, CSS Grid Builder di CoffeeCup Software potrebbe essere la cosa giusta per tu. Potresti aver già utilizzato editor WYSIWYG in precedenza, quindi potresti ricordare quanto fosse schifoso il codice che hanno sputato. Lascia che ti fermi lì. CSS Grid Builder produce CSS puliti e markup accessibile. Forse non così pulito come scrivi tu stesso, ma dannatamente vicino, e il piccolo team che lo ha sviluppato ha intenzione di renderlo ancora migliore. Il mio HTML scritto a mano è simile a questo:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>L'elemento CSS Grid Builder <picture> è racchiuso in una divisione aggiuntiva, con alcuni altri elementi inseriti per buona misura:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>Come ho detto, avvicinati abbastanza e, se non mi credi, scarica una serie di file esportati dal mio esempio Hardboiled . Forse questo ti convincerà.
Gli strumenti di sviluppo dei browser stanno migliorando nell'ispezione delle griglie, ma CSS Grid Builder ti aiuta a costruirle. Ovviamente. Al suo interno, CSS Grid Builder è un browser basato su Chromium racchiuso in un'interfaccia utente e funziona su macOS e Windows. Ciò significa che se il browser può renderizzarlo, gli strumenti dell'interfaccia utente possono scriverlo, con una o due eccezioni degne di nota tra cui CSS Shapes.
In effetti, CSS Grid Builder costruisce più delle griglie e puoi usarlo per creare stili per gli sfondi, inclusi i gradienti , che è molto utile, i bordi e la tipografia . Gestisce anche Flexbox e layout a più colonne , ma sei qui perché vuoi conoscere la griglia CSS.
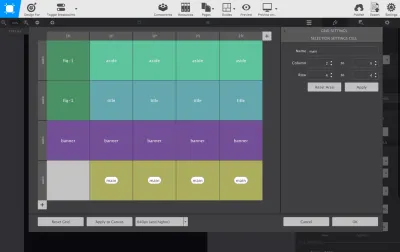
Guardando intorno all'interfaccia
L'interfaccia in CSS Grid Builder è più o meno come ci si aspetterebbe, con un'ampia area per il design che stai realizzando a sinistra e controlli a destra. Tali controlli includono elementi comuni; testo, immagini, pulsanti interattivi e controlli dei moduli e contenitori di layout. Se hai bisogno di uno di questi elementi, trascinalo nella tua area di lavoro.

Premi per visualizzare la scheda Stili e troverai i controlli per la denominazione di attributi di classe e ID, l'applicazione di stili a punti di interruzione specifici e in stati particolari. Tutto molto utile, ma è la sezione del layout, un po' scomodamente nascosta nella parte inferiore del riquadro, che è la più interessante.

In questa sezione puoi progettare una griglia. L'impostazione di colonne e righe per formare un layout senza rappresentazione visiva può essere una delle parti più difficili dell'apprendimento del funzionamento della "griglia". La capacità dell'app di definire visivamente la struttura della griglia è una funzionalità utile, soprattutto quando non conosci CSS Grid. Questa è la sezione che spiegherò.

Usando CSS Grid Builder ho aggiunto una divisione container. Quando lo selezioni nell'area di lavoro, accedo all'editor della griglia. Attivalo e ci sono tutti gli strumenti necessari per costruire visivamente una griglia:
- Aggiungi colonne e righe
- Allinea e giustifica i contenuti e gli elementi all'interno di ciascun modulo
- Dimensioni colonne e righe utilizzando ogni tipo di unità inclusi fr e minmax
- Specifica le lacune
- Denominare le aree del modello di griglia
- Specifica i punti di interruzione
Quando sono soddisfatto di queste impostazioni, "OK" le modifiche e vengono applicate al progetto nell'area di lavoro. Laggiù, usa i cursori per visualizzare in anteprima i risultati in vari punti di interruzione e, se sei una di quelle persone preoccupate per la riduzione della percentuale di persone che utilizzano browser incapaci, CSS Grid Builder offre anche impostazioni in cui puoi calcolare i fallback. Quindi copia e incolla gli stili CSS da qualche altra parte nel tuo progetto o esporta l'intero kit e cabodle.

CSS Grid Builder è attualmente gratuito mentre CoffeeCup lo sviluppa e se ti piace quello che stanno facendo, puoi spendere qualche dollaro per aiutarlo a finanziare lo sviluppo.
Pulire
Trovo difficile contenere la mia eccitazione per CSS Grid. Sì, so che dovrei uscire di più, ma penso davvero che ci offra la migliore possibilità di imparare lezioni da altri media per rendere i siti Web che creiamo migliori nel comunicare ciò che miriamo a trasmettere al nostro pubblico. Sia che creiamo siti Web per aziende che vogliono vendere di più, enti di beneficenza che hanno bisogno di raccogliere più soldi attraverso donazioni a buone cause o testate giornalistiche che vogliono raccontare storie in modo più efficace, CSS Grid e contenuti artistici mirati rendono tutto ciò possibile.
Ora è Hardboiled .
Spero che questo articolo ti sia piaciuto, ora visualizza i file di progetto su CodePen o scarica i file di esempio.
 "Art Direction for the Web" di Andy Clarke, il primo "scatto" di Hardboiled Web Design. Shots sono una serie di brevi libri su "Art Directing per il web", "Progettare con un browser" e "Vendere idee creative" che saranno pubblicati nel corso del 2018.
"Art Direction for the Web" di Andy Clarke, il primo "scatto" di Hardboiled Web Design. Shots sono una serie di brevi libri su "Art Directing per il web", "Progettare con un browser" e "Vendere idee creative" che saranno pubblicati nel corso del 2018.
