Basta svilupparlo: processo di progettazione dell'app in dettaglio
Pubblicato: 2019-03-15Le app mobili popolari e utili che utilizziamo ogni giorno sembrano per lo più molto semplici e intuitive. Secondo la ricerca di Statista, è anche il regno dello sviluppo software più richiesto con oltre 280 miliardi di download nel 2018.
Newzoo dice che è uguale a oltre $ 92 miliardi. L'avvio di applicazioni mobili richiede conoscenza, precisione, tempo e denaro. Tuttavia, nessuno di questi funzionerebbe senza un approccio sistematico forte.
Preparati per un lungo allenamento digitale con questa guida completa al processo di progettazione delle app mobili. Meno mal di testa hai, più obiettivi raggiungi!
La definizione del processo di progettazione dell'app
Questo è abbastanza ovvio ma è comunque molto importante da sapere. C'è un'enorme differenza tra la fase preparatoria della progettazione, che riguarda la strategia, e il processo di progettazione stesso. La seconda fase comprende fasi che richiedono come base i risultati della pianificazione strategica. Fai del tuo meglio per fissare gli obiettivi corretti. Per un buon processo, inizia a porre domande sul tuo prossimo prodotto. È abbastanza simile a quello che facciamo per scoprire il valore di un'applicazione.

Qual è il tuo pubblico di destinazione? Per vederlo bene, immagina un messaggero. È uno dei tipi più comuni di app. Qualsiasi fascia di età lo usa ogni giorno, ma perché Snapchat è associato di più ai giovani mentre Facebook è popolare tra tutti? Questo è il risultato di un corretto targeting. È giusto dire che Zuckerberg ha aperto la strada al mercato, ma gli sviluppatori di Snapchat hanno avuto un'idea che è più attraente per un pubblico specifico. È chiaro che gli adolescenti non hanno bisogno di funzionalità per la comunicazione aziendale.
A quali attività può far fronte la tua applicazione? La risposta a questa domanda dovrebbe essere semplice e sicura. Le caratteristiche devono corrispondere alle potenziali esigenze del pubblico di destinazione ed essere visualizzate in un wireframe grezzo ma chiaro. Qualsiasi progettista di app non sarebbe in grado di iniziare a lavorare senza questo caso. L'ultimo e il più importante punto della fase strategica è il budget. Se hai tutti questi, continua a leggere.
Le carte per favore!
Il principale canale di percezione degli utenti medi di smartphone è visivo. Potresti essere molto creativo e inventare qualcosa di straordinario, ma devi attenerti alle regole per infrangerle. Le piattaforme Android e iOS hanno una loro natura che non puoi trascurare. Gli utenti sono principalmente abituati a progetti che sono forzati dalle applicazioni native dei titolari di piattaforma. Studiarli per capire l'essenziale. Qualsiasi app nativa richiede un enorme sforzo, tonnellate di denaro e ricerca per fornire un'esperienza utente (esperienza utente) della migliore qualità. Ecco perché puoi usarli per risparmiare risorse.

Inizia con un modello di interfaccia utente (interfaccia utente) cartaceo. Prova a disegnare l'aspetto della tua app nel modo più minimalista. Non importa quanto siano complicati i suoi compiti. La conoscenza del tuo pubblico di destinazione sarà spesso sufficiente per scoprire cosa fare, ma non si preoccuperanno se trovano un software meno impegnativo. Immagina un martello. Un paio di settimane fa, ho esaminato le app per il salvataggio dei dati mobili. C'erano tre grandi applicazioni, ma considero Datally di Google come quella di maggior successo nonostante abbia opzioni minori. La sua interfaccia utente è simile a qualsiasi app Android nativa e fa fronte al salvataggio dei dati quasi allo stesso livello dei suoi enormi rivali. Vincerà per il numero di download perché gli utenti letterari non hanno bisogno di pensare a come usarlo.
Significa che puoi pre-ottimizzare l'esperienza utente dell'app eliminando tutto ciò che può essere identificato come disordine. Un tale approccio faciliterebbe tutte le ulteriori operazioni. In questa fase, sei anche obbligato a scegliere il colore principale che probabilmente sarà uno e solo. Successivamente, disegna tutte le schede e i pulsanti del menu per definire la profondità e i risultati di qualsiasi azione.
Prototipo
Il prototipo è un'applicazione che offre molti vantaggi. Non spenderai molti soldi per questo, quindi elabora la fase precedente per farla incarnare più velocemente. Il prototipo pronto può avere molteplici bug e imperfezioni, ma è molto più comodo da mostrare a investitori, tester e produttori.

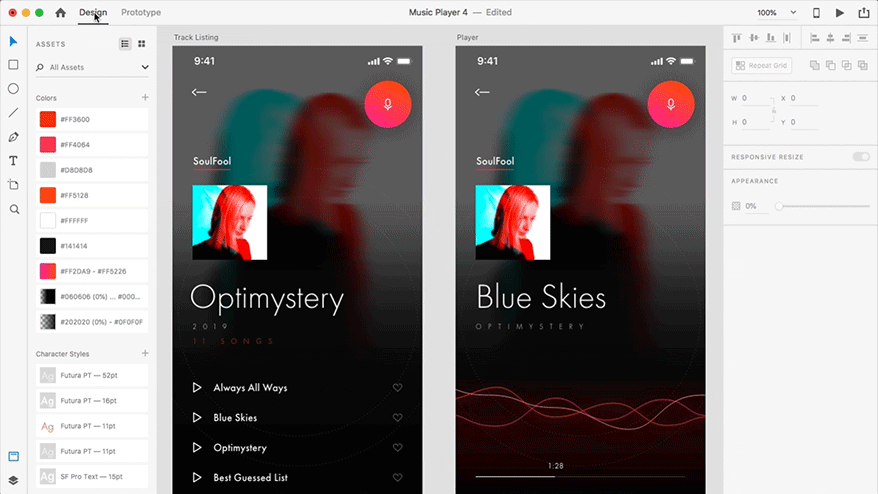
Un web designer mi ha gentilmente presentato Adobe XD che è perfettamente adatto alla creazione di prototipi. Prendi tutto il tuo lavoro di base e implementalo rapidamente nella versione su schermo. Questo software costa molto meno di quello dei programmatori ed è molto facile pilotarlo con competenze di base.
Un altro vantaggio dell'utilizzo di un tale "Powerpoint per sviluppatori" è la sicurezza. Anche un prototipo deve essere al sicuro da attacchi e furti. Salva i progetti in Adobe CC e assicurati di dedicare meno tempo alle misure di sicurezza.

In effetti, sei libero di mescolare le fasi di sviluppo in questo programma. Colori, caratteri, immagini, animazioni e pulsanti si vedono meglio in una versione digitale. Dedica un po' di tempo a testarli. Chiedi alle persone che conosci di dare un'occhiata e di essere attente al loro comportamento e ai loro commenti. Alcuni di essi possono affinare la tua visione o addirittura cambiare la direzione dello sviluppo dell'interfaccia utente. Passiamo ai dettagli visivi.
Colori
Studi psicologici dimostrano che il colore è uno degli aspetti più potenti di qualsiasi design. Secondo la ricerca di Kissmetrics, il 92% degli intervistati è consapevole che la maggior parte delle proprie decisioni di acquisto si basa sulla preferenza del colore.

Sii consapevole dei significati dei colori. La scelta più comune è il blu perché adatto a entrambi i sessi. Americani ed europei lo associano all'affidabilità e alla sicurezza. Il colore giallo meno comune è più efficace con giovani e bambini. Snapchat è un ottimo esempio del suo corretto utilizzo.
Mantieni l'icona, la schermata iniziale e le schede della tua app in un unico colore per renderla significativa e olistica. Questa regola è di base, ma non rigida al 100%, quindi confrontala con le funzioni dell'app. Per chiarire, immagina un'app della fotocamera con pannelli rosa o rossi. Scattare foto diventerebbe un compito difficile con un'interfaccia del genere.

Animazioni
Anche qui il minimalismo è un principio fondamentale. Le animazioni devono integrare le azioni e rimanere fuori dall'attenzione se non vengono discusse. Evita qualsiasi ritardo di movimento, funzionalità che richiedono tempo e graficamente avanzate per bilanciare tra usabilità e aspetto.
Gesti
I gesti sono controlli di navigazione nascosti. Ecco perché non sono ovvi per tutti gli utenti. Qualsiasi applicazione di formato di base non dovrebbe essere guidata solo dai gesti. Scegli le mosse che vedi in ogni applicazione popolare. Gli utenti apprezzerebbero l'assenza della necessità di imparare. Immagina una curva di apprendimento che cresce con ogni caratteristica sconosciuta o non intuitiva. Più alta diventa questa curva, meno utenti rimangono.
Caratteri ed elementi
La maggior parte dei casi richiede un uso rigoroso dei caratteri di base del sistema mobile e degli elementi funzionali. Il motivo è di nuovo in dogana. Alcuni progetti creativi potrebbero non essere accolti bene se non corrispondono ai concetti del sistema madre. I giochi sono benvenuti per essere unici, ma non sarebbe una buona decisione creare un messenger basato su fumetti.

Icone ed elementi funzionali sono percepiti meglio se sono familiari. Uniscili con animazioni fluide o una leggera stilizzazione, ma non esagerare. Qualsiasi interfaccia utente deve essere veloce e intuitiva in primo luogo.
Taglia il disordine
Qualsiasi finestra della tua applicazione dovrebbe fornire un messaggio completo a colpo d'occhio. Tutti i titoli devono essere privi di sillabazione per risparmiare tempo agli utenti. Più brevi sono le frasi, meglio è. Verifica l'efficienza del testo con chiunque non abbia familiarità con l'utente dell'app. Basta guardare il suo comportamento. Se sembrano rilassati e perplessi, hai l'idea giusta. Assicurati che le informazioni importanti si adattino anche allo schermo più piccolo per evitare uno scorrimento eccessivo. Le applicazioni mobili non possono utilizzare le scorciatoie da tastiera, quindi tutti i menu e gli elementi generali dovrebbero essere accessibili con il minor numero di tocchi.
Tieni presente che è impossibile limitare gli spazi senza il contenuto effettivo. Le funzionalità costituiscono la base, ma non puoi vedere il design completo senza una formulazione rigorosa.
Fai il taglio
Al termine di tutti i preparativi, è il momento di codificare un'applicazione funzionante per il test. La codifica è piuttosto costosa, quindi è meglio creare e testare l'applicazione su un'unica piattaforma per evitare gravi danni finanziari.
Alcuni esperti sostengono che i test dovrebbero essere tenuti in modo chiuso e sicuro, mentre altri raccomandano il beta test. La prima variante è abbastanza buona in caso di grande disponibilità di gruppi di test. I clienti apprezzerebbero un'app che funziona senza problemi e non presenta bug visibili dall'inizio. Questo metodo è molto costoso in quanto richiede forti misure di sicurezza. Tutti i tuoi progetti e pezzi di codice devono essere al sicuro dalle spie. E pensa alle tariffe dei tester.

Arriva il vantaggioso beta-test online! È anche abbastanza impegnativo ma costa meno. Usa piattaforme come Erli Bird e Betalist o pubblica annunci su Reddit, Quora o Twitter. Per attirare i tester più adatti, dovresti definire la loro persona in dettaglio e i requisiti più severi. Dì loro che hai dei bug da correggere per farli cercare errori di codice. Anche dopo questa misura alcuni dei 100-300 tester che hai trovato ti risponderanno con un semplice rapporto.
E non dimenticare i limiti di tempo. Offri ai tester un piano con periodi di tempo dedicati a diverse attività. È abbastanza difficile coinvolgere le persone, quindi i termini devono essere limitati. A proposito, pensa alle misure di tifo. I codici per autorizzazioni illimitate sono abbastanza buoni.
I rapporti sono la fase più importante in quanto dovresti separare il grano dalla pula. Ogni feedback è prezioso perché è in grado di migliorare il tuo prodotto prima che inizino le vendite effettive. Conta con le opinioni e aggiusta le parti se sembra logico. La fase di closed beta test potrebbe essere ripetitiva, quindi non preoccuparti. Ogni occasione per renderlo migliore vale tempo e denaro.

Mente la prima impressione
Ricorda che gli utenti reali giudicheranno la tua applicazione alla prima impressione. Localytics afferma che il 24% degli utenti non torna mai a una nuova app dopo il primo sguardo. Per mantenere questo numero il più basso possibile, evita qualsiasi schermata di configurazione obbligatoria. Molti dati utente possono essere presi da un sistema, quindi chiedi il permesso e soddisfa gli utenti con lacune precompilate.
Non sovraccaricare le persone con le istruzioni. Se sono necessari, è meglio fornirli solo nei luoghi in cui gli utenti potrebbero averne bisogno. Posiziona sempre un pulsante "rifiuta" per aiutare gli utenti esperti a saltare qualsiasi introduzione e istruzioni di inserimento.
La stessa storia vale per la registrazione. Molte applicazioni richiedono account personali per aprire le funzionalità principali, ma le più amichevoli stanno alla larga dal segno in un display il più a lungo possibile. È un punto psicologico che è abbastanza simile a qualsiasi altro affare di vendita di prodotti. Non puoi vendere nulla urlando “Compralo!”. Solo una buona argomentazione venderebbe la tua candidatura.
Argomenti importanti sono l'interfaccia utente qualitativa, le azioni facili, le richieste di azioni obbligatorie minori, la descrittività senza istruzioni e l'assenza di bug, sicuramente. Qualsiasi UX moderna è in attesa di essere veloce, quindi le pagine dovrebbero rispondere in meno di 2 secondi. Le schermate di caricamento dovrebbero avere difficoltà a mantenere l'attenzione degli utenti con immagini raffinate, informazioni importanti o persino battute.
La linea di fondo
Tutto sommato, il processo di progettazione dell'app è abbastanza chiaro nelle sue fasi, ma è comunque complicato quando si tratta di implementazione. Sii attento a tutto ciò che accade al tuo prodotto e concentrati sul risultato visivo di ciascuna funzionalità. I possessori di smartphone amano gli occhi e le dita libere, quindi fai del tuo meglio per ridurre al minimo gli sforzi degli utenti per aiutarli a raggiungere la massima efficienza e lodare lo sviluppatore con 5 stelle.
