Includere l'animazione nel tuo sistema di progettazione
Pubblicato: 2022-03-10(Questo articolo è sponsorizzato da Adobe.) I sistemi di progettazione sono disponibili in tutte le forme e dimensioni, ma, come notato dal sondaggio sui sistemi di progettazione di Sparkbox, non tutti includono linee guida per l'animazione. Certo, alcuni team potrebbero aver deciso che il movimento non era qualcosa su cui il loro prodotto aveva bisogno di indicazioni, ma sospetto che in alcuni casi il movimento sia stato escluso perché non erano sicuri di cosa includere.
Negli ultimi anni, ho parlato con molti team e designer che ammettono di pensare che il movimento sia qualcosa di cui dovrebbero occuparsi, ma semplicemente non sono sicuri di come. Se sei su quella barca, sei fortunato. Questo articolo è tutto su cosa includere in una serie di linee guida di movimento per il tuo sistema di progettazione e su come realizzarlo.
Perché l'animazione?
L'animazione è un importante strumento di progettazione sia per l'esperienza utente che per la messaggistica del marchio. Proprio come la tipografia e il colore, l'animazione che usi dice qualcosa sul tuo prodotto e sulla sua personalità. Quindi, quando non viene affrontato in un sistema di progettazione, quel sistema lascia essenzialmente disinteressata quell'area degli strumenti di progettazione dell'interfaccia utente. Quindi le persone che seguono il sistema di progettazione o fanno quello che vogliono con l'animazione, il che può portare a uno strano miscuglio di esecuzione dell'animazione attraverso l'esperienza, oppure semplicemente non usano l'animazione perché non hanno tempo per capire fuori tutti i dettagli stessi. Nessuno dei due casi è l'ideale.
Avere una posizione chiara su come l'animazione viene utilizzata (o non utilizzata) nel tuo sistema di progettazione può aiutare a garantire che il tuo marchio utilizzi l'animazione in modo coerente ed efficace, aiutando anche il tuo team a lavorare più velocemente. Esaminiamo per iniziare una serie di linee guida di movimento per il tuo sistema di progettazione.
Il lavoro di base: definire ciò di cui hai bisogno per coprire
Per prima cosa, parla con le persone
Come dice Jina Anne, "I sistemi di design sono per le persone". Ho sentito spesso il consiglio che parlare con le persone che utilizzeranno il sistema di progettazione che stai creando è la chiave per creare un sistema di progettazione che le persone utilizzeranno effettivamente. Ciò vale anche per le linee guida che crei sull'animazione. La cosa più importante che puoi ottenere da questo è scoprire di cosa hanno bisogno e su cosa concentrarsi. Questo ti aiuta a stabilire un ambito appropriato per ciò che devi coprire nelle tue linee guida. Nessuno vuole dedicare ore a linee guida estese che riguardano più di quanto il tuo team avrà mai effettivamente bisogno. Non sarebbe divertente (o utile).
Il tuo team potrebbe non parlarti dei punti deboli dell'animazione senza che ti venga richiesto, ma ciò non significa che non ne abbia.
“
Organizza alcune interviste con gli utenti (gli utenti del tuo sistema di progettazione) e chiedi loro dove si bloccano con l'animazione. Chiedi loro come/se usano l'animazione e dove l'animazione rientra nel loro processo di progettazione. Chiedi loro cosa vorrebbero avere per aiutare con i punti dolenti che incontrano. Soprattutto, ascolta come parlano dell'uso dell'animazione nel loro lavoro e cosa va bene o meno.
Sebbene ogni team sia diverso, le preoccupazioni e le domande che ho sentito più spesso durante questa ricerca sono cose del tipo: "Come faccio a sapere che un'animazione è buona o si adatta al nostro marchio?", "Come posso trasmettere i dettagli dell'animazione ai nostri ingegneri in modo efficace?", oppure "I nostri sviluppatori dicono sempre che non c'è tempo per implementare le animazioni che progettiamo".
Probabilmente hai indovinato dove sto andando con questo, ma tutte queste preoccupazioni sono cose a cui puoi aiutare a fornire risposte nelle tue linee guida sul movimento. E puoi usare le domande e i punti deboli che emergono più spesso per guidare e concentrare i tuoi sforzi sulle linee guida del movimento.
Fare riferimento ad altri sistemi
Non tutti i sistemi di progettazione devono essere pubblici, ma è fantastico che così tanti di loro lo siano. Costituiscono una risorsa utile durante la pianificazione del sistema di progettazione e possono essere utili anche per la ricerca per le linee guida del movimento del sistema di progettazione. (In effetti, ne faremo riferimento ad alcuni in questo stesso articolo.)
L'uso di altre sezioni di movimento come riferimento per il tuo sistema di progettazione è molto utile, ma non consiglio di adottare all'ingrosso le linee guida sul movimento di un altro marchio al posto delle tue. No, nemmeno se si tratta delle linee guida del movimento di Material Design.
La sezione sul movimento di Material Design è l'interpretazione di Google delle linee guida sul movimento. Buono, sì, ma il suo scopo è mostrarti come animare alla maniera di Google. È perfetto se stai realizzando qualcosa per l'ecosistema di Google (o se vuoi intenzionalmente sembrare come te). Ma non va bene quando non è il tuo obiettivo. Non useresti i colori o il carattere tipografico di un altro marchio sul tuo prodotto, quindi non limitarti a seguire le linee guida di movimento di un altro marchio.
I sistemi di progettazione più efficaci contengono un punto di vista del marchio unico per loro , elementi che rendono il loro sistema di progettazione più specifico per il prodotto a cui si riferiscono, insieme alle migliori pratiche di progettazione comuni. Dedica un po' di tempo alla ricerca e alla lettura delle linee guida di movimento di altri sistemi e inizi a farti un'idea di quali parti sono le migliori pratiche e quali parti sono personalizzate in base al punto di vista di quel marchio o prodotto. Quindi puoi decidere quali best practice includere nelle tue linee guida e dove personalizzare le linee guida per il tuo prodotto.
Ad esempio, l'utilizzo di aperture per le uscite e aperture per gli ingressi è una procedura consigliata comune per l'animazione dell'interfaccia utente. Ma l'esatta curva di apertura o chiusura è solitamente personalizzata in base al messaggio e alla personalità previsti dal marchio.
Per citare Dan Mall:
“Questo è il genere di cose per cui un sistema di progettazione dovrebbe avere delle linee guida: prospettiva, punto di vista, estendere la direzione creativa a tutti coloro che decidono di costruire qualcosa con il sistema di progettazione. Quella roba dovrebbe essere cotta".
Sono totalmente d'accordo.
Le due sezioni principali delle linee guida del movimento di un sistema di progettazione
Non c'è una regola specifica là fuori che affermi che devi avere queste due sezioni, ma ho trovato questa suddivisione per essere un modo efficace per avvicinarsi alle linee guida di movimento su cui ho lavorato. E ho anche notato che la maggior parte dei sistemi di progettazione che affrontano il movimento hanno anche queste due categorie, quindi sembra essere un approccio che funziona anche per gli altri.
Le due sezioni principali sono:
- Principi di movimento
I principi sono in genere affermazioni di alto livello che spiegano come quel marchio utilizza il movimento. Sono il punto di vista generale o l'intenzione progettuale alla base del motivo per cui il marchio utilizza l'animazione e la loro prospettiva su di essa. - Implementazione
Questa sezione si concentra su come mettere in pratica questi principi nella progettazione e/o nel codice. Funge da elementi costitutivi dell'animazione per il sistema di progettazione e la quantità di dettagli che copre varia in base alle esigenze del marchio.
Principi di movimento
La sezione dei principi è dove affermare i valori del tuo marchio sull'animazione. Sono i principi di alto livello con cui misurare le decisioni di progettazione e un luogo in cui affermare alcune definizioni o valori specifici relativi all'animazione. I principi tendono spesso a concentrarsi sul "perché" dell'utilizzo dell'animazione all'interno di un particolare sistema di progettazione e sullo scopo guidato dall'esperienza utente che servono. In molti casi, i sistemi di progettazione li elencano sotto il titolo di Principi nella loro sezione sul movimento. Tuttavia, puoi vedere il concetto di principi presente in quelli che non includono una sezione specifica anche per loro.
I tuoi principi di movimento possono essere modellati sui principi di progettazione globali esistenti che il tuo marchio potrebbe avere, estrapolati da cose come le linee guida di voce e tono o persino essere dedotti dall'osservazione delle animazioni dell'interfaccia utente esistenti del tuo prodotto in un audit di movimento.
Diamo un'occhiata ad alcuni esempi per avere un'idea migliore di come funzionano. Il sistema di progettazione Fluent di Microsoft elenca i loro principi di movimento come fisici, funzionali, continui e contestuali. Includono una breve descrizione e un'illustrazione di ciascuno per spiegare come si applica all'animazione dell'interfaccia utente.

Audi non ha una sezione dedicata ai principi, ma inizia la sezione relativa all'animazione con una dichiarazione del motivo per cui usa l'animazione, che sta preparando il terreno per quale tipo di movimento deve essere utilizzato nel sistema di progettazione, proprio come farebbe un principio . Essi affermano:
“Noi rappresentiamo una mobilità premium dinamica. In quanto tali, i movimenti nel look Audi hanno un carattere tipicamente dinamico".
Durante lo sviluppo della sezione del movimento per Spectrum, il sistema di progettazione di Adobe, abbiamo optato per una sezione dei principi che corrispondesse al modello utilizzato in altre sezioni del sistema. All'interno di Spectrum, l'animazione mira a essere mirata, intuitiva e senza interruzioni.
Nota : Spectrum non ha un sito pubblicamente disponibile al momento della scrittura.

Indipendentemente da come decidi di presentarli, i principi di animazione del tuo sistema di progettazione possono essere utilizzati sia per stabilire le aspettative del sistema sull'animazione sia per valutare la potenziale animazione futura dell'interfaccia utente per i prodotti a cui viene applicato il sistema di progettazione. Ad esempio, se un designer che segue il sistema di progettazione Fluent volesse introdurre una grande animazione di rimbalzo in un componente, potrebbe esserci una discussione sul fatto che soddisfi i principi del movimento. (Si adatta ai principi di funzionale e continuo?) Quindi si potrebbe decidere se quella particolare animazione giustificasse la rottura o meno dei principi dichiarati, o se l'animazione dovesse essere riprogettata per adattarla ai principi.
Questo aiuta a mantenere le discussioni sul design lontane dal "ti piace?" o regno delle opinioni personali e fornisce una struttura per valutare l'animazione in un modo più pragmatico orientato al design. Questo è il mio vantaggio preferito di aver dichiarato i principi di movimento; rendono molto più semplice discutere l'animazione in modo significativo, anche per le persone che non hanno molta esperienza nell'animazione.
Suggerimento rapido : per ulteriori riferimenti ai principi di movimento, controlla i principi di movimento di Photon, i principi di movimento di Material Design e i principi di movimento di Carbon. Ce ne sono anche altri là fuori, ma questi sono un buon inizio.
Implementazione
I principi di movimento sono ottimi per alcune indicazioni di alto livello, ma senza alcuni dettagli su come implementarli esattamente, ti perderai i maggiori vantaggi in termini di risparmio di tempo dell'inclusione dell'animazione nel tuo sistema di progettazione. La sezione sull'implementazione (anche se raramente intitolata come tale) aiuta a rispondere a molte delle domande "come" e "cosa" che il tuo team ha sull'animazione. L'obiettivo è fornire impostazioni predefinite intelligenti per chiunque segua il sistema di progettazione. In questo modo, invece di passare anni a giocare con le durate e l'allentamento per ogni animazione, possono utilizzare le impostazioni predefinite intelligenti che hai fornito nelle linee guida ed essere sulla buona strada. È un enorme risparmio di tempo che rende anche l'animazione dell'interfaccia utente molto più coerente su tutta la linea.
Le linee guida di implementazione sono il punto in cui molti sistemi di progettazione divergono nel loro approccio e copertura. La quantità di dettagli che includi e gli argomenti trattati in queste linee guida dipenderanno dal ruolo che l'animazione gioca nei tuoi sforzi di progettazione e da ciò di cui il tuo team ha bisogno. Ad esempio, la sezione di implementazione di Photon include solo una durata e una curva di andamento, mentre quella di Material Design include singole sezioni su durata e andamento, nonché pagine aggiuntive piene di dettagli sull'implementazione.

Non esiste una lunghezza perfetta per una sezione di movimento; si tratta più di coprire i dettagli di cui il tuo team ha bisogno che di colpire un numero specifico di pagine o regole. Alcuni degli elementi costitutivi dell'animazione da considerare per l'inclusione nelle linee guida del movimento sono:
- Durata dell'animazione
- Valori di allentamento utilizzati
- Effetti con nome
I primi tre nell'elenco sono i modi principali in cui personalizziamo o stiliamo l'animazione. Le variazioni nelle proprietà, nelle durate e negli allentamenti utilizzati per l'animazione possono influenzare drasticamente il modo in cui le animazioni vengono visualizzate. (E l'ultimo è un modo per impacchettare i primi tre.)
Esaminiamo ciascuno di essi in modo più dettagliato e per ognuno di questi indicherò alcune delle migliori pratiche comuni e dove c'è spazio per la tua interpretazione personalizzata.
Durate, intervalli e ritmo
La durata ha a che fare con la lunghezza delle animazioni e, quando si parla di animazioni dell'interfaccia utente, questi valori tendono ad essere molto brevi. È incredibile quante informazioni possiamo trasmettere in frazioni di secondo! Questo è un aspetto chiave dell'animazione, quindi ogni sistema di progettazione con linee guida di movimento lo copre, ma lo fanno in vari modi.
Alcune delle migliori pratiche sulla durata che vedrai affrontate nella maggior parte delle linee guida sui movimenti includono:
- Durate più brevi dovrebbero essere utilizzate per effetti più semplici e animazioni di dimensioni relativamente ridotte (come dissolvenze o cambi di colore);
- Durate più lunghe dovrebbero essere utilizzate per effetti più complessi e animazioni di scala relativa più ampia (come transizioni di pagina o oggetti in movimento dentro e fuori dallo schermo);
- La tempistica ottimale può cambiare in base alle dimensioni della finestra. Sebbene le specifiche di ciascuna serie di linee guida varino, a volte anche notevolmente, vedrai queste migliori pratiche comuni in quasi tutte. Sistemi diversi hanno definizioni diverse di cosa siano esattamente le durate "brevi" o "lunghe" e entrano in quantità variabili di dettagli sulla differenza tra le due. Inoltre, sebbene sia più una cosa del sistema di progettazione che una procedura consigliata per l'animazione, anche fornire token di progettazione per i valori di durata specificati è una cosa utile da considerare.
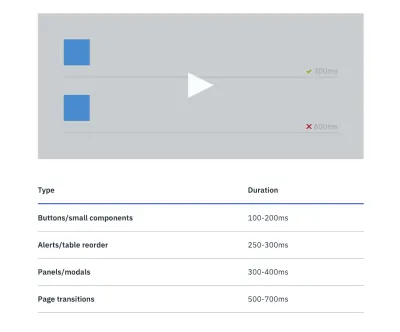
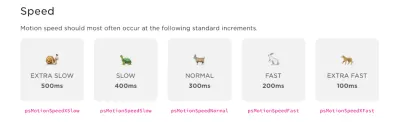
Carbon fornisce una breve tabella di intervalli di valori di durata in base al tipo di animazione in questione. Mentre Material Design scompone i consigli sulla velocità di durata in categorie basate sulla complessità dell'animazione, nonché sull'area relativa coperta dall'animazione. Pluralsight adotta un approccio diverso e fornisce una serie di parole chiave per durate diverse abbinate a simpatici animali.


Valori di allentamento
Il mio consiglio numero uno per semplificare le linee guida è creare le tue curve personalizzate e non utilizzare solo le impostazioni predefinite CSS. Questo è il modo più efficace per creare un'associazione di movimento coerente per il tuo marchio e, come dice Sarah Drasner: costruire "equità di movimento". Sarai su un terreno solido con solo tre curve: un andamento personalizzato, un ingresso e un ingresso personalizzati. E c'è sempre la possibilità di aggiungerne altri se necessario.
Suggerimento rapido : se sei totalmente perplesso su dove iniziare con le curve di andamento, dai un'occhiata alle equazioni di andamento di Penner su easings.net. Questi sono progettati per darti un bel movimento e sono raggruppati in tre per un facile utilizzo. Sono molto più espressivi e flessibili rispetto ai valori predefiniti CSS. L'utilizzo di una serie di questi nelle linee guida del movimento può essere un ottimo punto di partenza.
Funzioni essenziali di allentamento
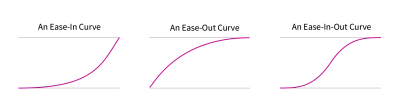
Raccomando di definire le tre curve di allentamento principali perché copriranno tutte le principali esigenze di andamento per varie animazioni.
- Facilità
Questa curva è quella che accelera quando inizia qualsiasi movimento che si legge bene per spostare un oggetto fuori vista. - Facilità
Questa curva fa decelerare gli oggetti prima di fermarsi, il che rende più naturale il modo di visualizzare gli oggetti. - Facile da usare
Come suggerisce il nome, questa curva combina le caratteristiche delle prime due ed è la migliore per spostare gli elementi da un punto all'altro.
Con queste tre curve personalizzate, avrai quasi tutte le tue esigenze di animazione coperte.

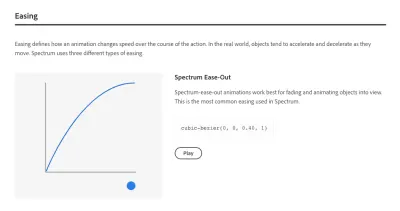
Per Spectrum, abbiamo fatto esattamente questo e creato tre curve di andamento personalizzate insieme a consigli sui tipi di animazione da utilizzare per ciascuna. (Ci siamo inventati queste curve osservando l'animazione esistente e sperimentando alcuni studi sul movimento.)
Carbon e Pluralsight adottano un approccio simile, designando tre curve con usi suggeriti, oltre a designarne una come curva predefinita da utilizzare in caso di dubbio. In alcuni casi, potresti sentire solo la necessità di avere una curva di andamento personalizzata (come fa Photon) che definisce una curva da utilizzare in tutte le animazioni.

Oltre alle curve di andamento, è utile fornire alcune informazioni di supporto come i token di progettazione associati, il codice specifico della lingua (per CSS, JS, iOS e/o Android) o le velocità dei fotogrammi chiave di After Effects a seconda degli strumenti utilizzati dal tuo team. Ciò si aggiunge alla facilità d'uso e aiuta a seguire le impostazioni predefinite intelligenti nelle linee guida di movimento il percorso di minor resistenza.
Un'illustrazione visiva della curva ed esempi interattivi della curva sono anche un grande vantaggio per dimostrare rapidamente come funzionano le curve di andamento e che aspetto hanno. Mai sottovalutare il potere di mostrare invece di raccontare. (O mostrare insieme a raccontare!)
Alleggerimento della gerarchia
Includere una gerarchia di allentamento è un modo per portare le cose un po' oltre le tre curve personalizzate principali. Ciò può essere particolarmente utile per i marchi che utilizzano il movimento come metodo principale per trasmettere il proprio messaggio di design. Proprio come con il tipo, potresti volere un modo per far risaltare determinate animazioni più di altre. Le animazioni che risaltano maggiormente possono essere utilizzate per enfatizzare un punto o un'interazione particolare. In questi casi, strutturare le curve di allentamento in modo da averne una che sia più drammatica per distinguersi dalle altre può essere una tecnica utile.
Un buon inizio
A questo punto, armato di principi più le durate e le sezioni di allentamento, hai una solida serie di linee guida sul movimento. Potrebbe essere tutto ciò di cui hai bisogno per una versione uno delle tue linee guida sul movimento o per un marchio che non fa molto affidamento sul movimento nel suo design. Se hai poco tempo, stabilire impostazioni predefinite intelligenti per durate e allentamento ti consentirà di vedere i vantaggi di stabilire linee guida di movimento e risparmiare tempo alla tua squadra.
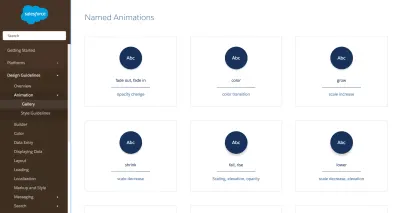
Effetti denominati
Fornire un elenco di effetti con nome o una libreria di animazioni da utilizzare può essere utile da avere nelle linee guida del movimento. Non tutte le linee guida sul movimento del sistema di progettazione le hanno, alcuni scelgono di inserire le linee guida dell'animazione nei loro componenti (o anche) e alcuni semplicemente non hanno bisogno di questo livello di dettaglio.
Una parola di cautela su questi però: di più non è sempre meglio . Potrebbe sembrare interessante avere un'enorme libreria di animazioni come parte del tuo sistema di progettazione, ma più effetti elenchi, più tempo e sforzi saranno necessari per mantenerli. Per evitare di creare un enorme dispendio di tempo per te e il tuo team, suggerirei di rendere qualsiasi raccolta di effetti con nome il più piccola possibile.
Ci sono due approcci per fornire una libreria di effetti nelle linee guida del movimento. Un approccio è il modo in cui lo fa il sistema di progettazione Lightning, fornendo una libreria di piccoli effetti di animazione (molecole di animazione, se vuoi) che possono essere utilizzati individualmente o composti insieme per creare animazioni più complesse.

L'altro approccio è quello di fornire effetti più completi e specifici per lo scopo come fa Audi per i suoi effetti mostra e nascondi, trasforma, sposta e sovrappone e Fluent fa per i suoi effetti di transizione di pagina. Per entrambi gli approcci, è utile fornire la logica di progettazione e implementazioni di codice specifiche per ciascuno.
Suggerimento rapido : se stai cercando ulteriori linee guida sul movimento per la ricerca, Adele è una raccolta di sistemi di progettazione che ti consente di filtrare per argomenti come il movimento e styleguides.io è sempre un'ottima risorsa anche per trovare sistemi di progettazione pubblici.
Altri luoghi in cui il movimento potrebbe emergere nel tuo sistema di progettazione
I sistemi di design sono disponibili in tutte le forme e dimensioni. E in molti casi queste linee guida per l'animazione sono anche integrate nel DNA o nei componenti dei tuoi sistemi di progettazione. Approfondire come farlo va oltre lo scopo di ciò che stiamo trattando qui, ma voglio notare che può anche essere utile includere informazioni sull'animazione su pagine specifiche dei componenti anziché in una sezione di effetti con nome. Tutto dipende da cosa funziona meglio per il tuo team e il tuo sistema di progettazione .
Inoltre, potrebbe essere utile richiamare considerazioni sulle prestazioni e sull'accessibilità per l'animazione in quelle sezioni del sistema di progettazione, nelle linee guida per i componenti o nella stessa sezione del movimento. Gli obiettivi di prestazioni e accessibilità influiscono su tutti gli aspetti del nostro lavoro di progettazione e l'animazione non fa eccezione.
Alcuni pensieri di separazione
Spero che questo articolo abbia contribuito a dimostrare che l'inclusione delle linee guida di movimento nel sistema di progettazione può essere incredibilmente utile e ha contribuito a demistificare il processo di creazione di uno. Affrontare l'animazione nel tuo sistema di progettazione può essere vantaggioso per la coerenza del design del tuo prodotto e non deve essere uno sforzo eccessivamente dispendioso in termini di tempo.
Mentre stai lavorando sulle tue linee guida sul movimento, ti incoraggio a lavorare per fasi invece di aspettare che le tue linee guida sul movimento siano perfette . Spedire una versione uno con l'intenzione di aggiungerla e aggiornarla è molto più semplice per te, per la persona o per le persone che creano le linee guida e può aiutarti a creare linee guida utili.
Per quanto possa essere difficile condividere qualcosa di cui sai che manca qualche dettaglio, può essere estremamente utile inviare una versione di una delle tue linee guida di movimento, quindi parlare di nuovo con il tuo team per vedere come la prima versione delle linee guida li ha aiutati e quali punti dolenti sono ancora un fattore. Questo approccio iterativo può fare molto per far sì che le tue linee guida coprano gli argomenti più rilevanti e ti consente di adattarle alle esigenze del tuo team. Entrambi sono utili per avere un sistema utile ed evitare inutili sforzi extra.
