Animazione di file SVG con SVGator
Pubblicato: 2022-03-10( Questo articolo è gentilmente sponsorizzato da SVGator .) I file SVG animati sono diventati molto popolari. Sono completamente scalabili (perché sono vettori), piccoli e basati su codice al 100%, il che consente così tante trasformazioni e modifiche. Questo, tuttavia, ha un prezzo: la ripida curva di apprendimento per i principianti assoluti.
SVGator si impegna a risolvere questo problema, rendendo davvero facile per chiunque creare semplici animazioni utilizzando un'interfaccia familiare. È un'app di animazione basata sul Web che ti consente di importare, animare ed esportare animazioni SVG ed elimina la necessità per i principianti di imparare a programmare. L'abbiamo provato e ci è piaciuto molto.
Inizia a usare l'app
Vai su https://www.svgator.com per iniziare a utilizzare l'app. Il processo di registrazione è piuttosto semplice (figure da 1 a 3): fai clic su "Anima ora", quindi su "Crea account", inserisci i tuoi dati e sei a posto.



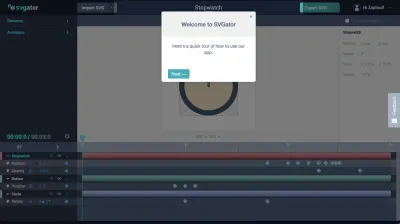
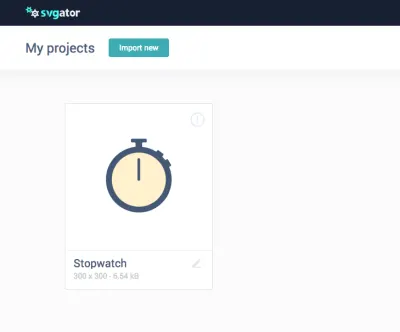
Verrai indirizzato direttamente al progetto di esempio "Cronometro", che ti consente di esplorare le funzionalità di SVGator. Se non riesci a trovare la strada all'interno dell'app, c'è un tutorial accurato (figura 4) che ti guiderà su come iniziare a usarlo: importa un SVG statico, aggiungi elementi alla timeline e aggiungi animatori agli elementi e fotogrammi chiave a animare le quattro proprietà attualmente disponibili (scala, opacità, posizione e rotazione).
Se hai mai usato un'app di animazione, l'interfaccia utente di SVGator dovrebbe sentirti abbastanza familiare e probabilmente tutto sembrerà al posto giusto. Aggiungi solo elementi che animerai, il che mantiene la sequenza temporale pulita e facile da scansionare.

Il progetto dell'orologio animato di partenza fa un ottimo lavoro introducendoti a SVGator. Puoi sempre tornare su di esso e usarlo come riferimento.
Ora che abbiamo le basi fuori mano, passiamo a creare le nostre animazioni!
Cosa faremo
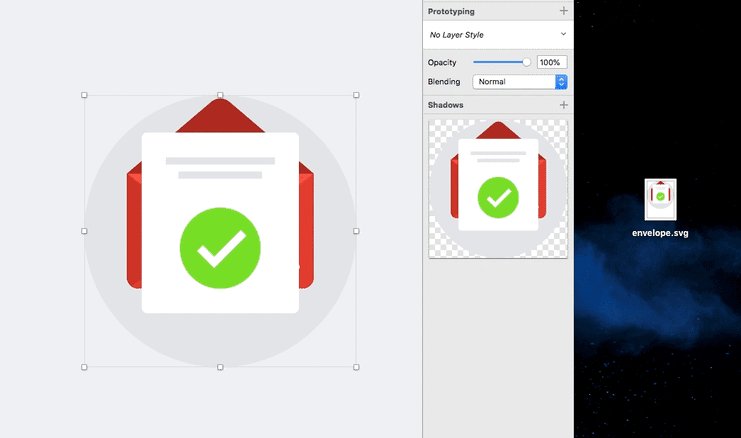
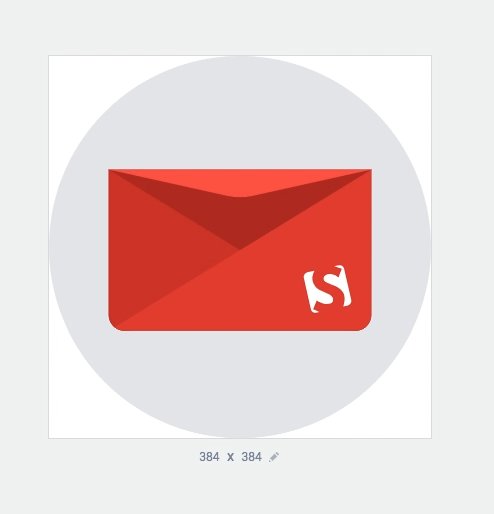
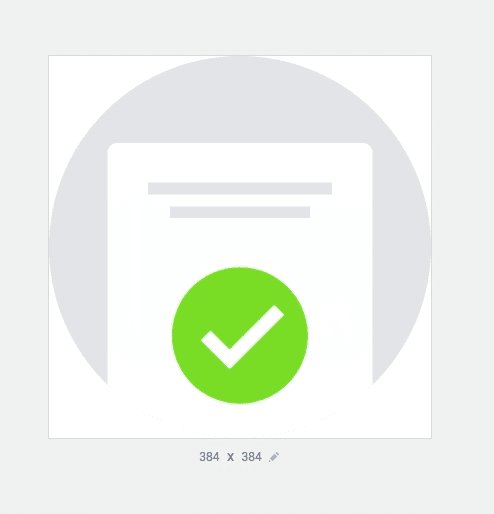
Dai un'occhiata a questa semplice icona a forma di busta che abbiamo disegnato in Sketch (figura 5). Inizia chiuso, poi si apre e viene visualizzata una lettera, seguita dal suo contenuto. Quindi, la lettera salta fuori dalla busta e si ingrandisce per mostrare la casella di controllo verde.

Ecco un riassunto del processo:
- Inizieremo creando un semplice storyboard per visualizzare la nostra icona nei suoi diversi stati. Già che ci siamo, ci sincronizzeremo costantemente con SVGator e importeremo gli elementi dell'icona per assicurarci che tutto funzioni come previsto.
- Quindi, creeremo una copia principale dell'icona, che includerà ogni singolo elemento di cui avremo bisogno, e la esporteremo in SVGator. Potrebbe essere necessario modificare molto questa copia master durante il processo.
- Successivamente, eseguiremo l'intera animazione in un singolo progetto SVGator e lo esporteremo, assicurandoci che funzioni come previsto.
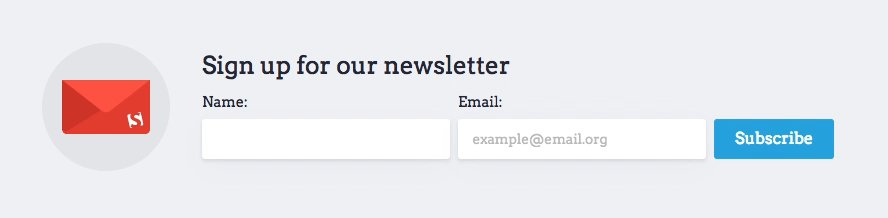
- Infine, includeremo l'icona in un semplice modulo di newsletter precodificato per vedere come appare in un vero ambiente web. Lo vedremo anche ridimensionare per risoluzioni più piccole.
- Puoi scaricare tutto qui.
Iniziamo!
Parte 1: crea ed esporta un'icona da Sketch
- Esistono alcune differenze tra la progettazione di una semplice icona SVG e la progettazione di un'icona SVG che prevedi di animare in seguito. Per cominciare, è importante notare che dovrebbe essere composto da forme abbastanza semplici e dovresti pianificare le tue animazioni attorno a semplici transizioni basate sulla manipolazione solo di quanto segue: scala, rotazione, posizione e opacità. Queste sono le uniche quattro proprietà che SVGator attualmente ti consente di animare, quindi se hai disegnato qualcosa di più complesso, non sarai in grado di farlo.
Crea uno storyboard semplice per risparmiare tempo
Lo storyboard ti consente di visualizzare tutte le tue transizioni prima di importarle effettivamente in SVGator. Inoltre, semplifica il test delle trasformazioni prima di impegnarsi a realizzare l'intera animazione. Capita spesso di scoprire un problema con l'illustrazione che avrebbe dovuto essere fatto in modo diverso in Sketch, quindi devi tornare indietro e cambiarlo. Quindi, devi reimportare l'intero file in SVGator e iniziare con le animazioni da zero. Poiché non vorresti farlo ogni volta, lo storyboard aiuta costringendoti a pianificare le cose in anticipo.

Ad esempio, inizialmente avevo pianificato che la busta rimanesse più nella parte inferiore dello schermo, ma dopo averla importata in SVGator e aver giocato con la chiusura e l'apertura, era chiaro che doveva rimanere al centro mentre era chiusa e leggermente abbassata quando aperto — un dettaglio che è stato omesso nelle immagini statiche.
Suggerimento: controlla lo storyboard nel file Schizzo → Tavola da disegno "storyboard" .
Denominazione e organizzazione dei livelli
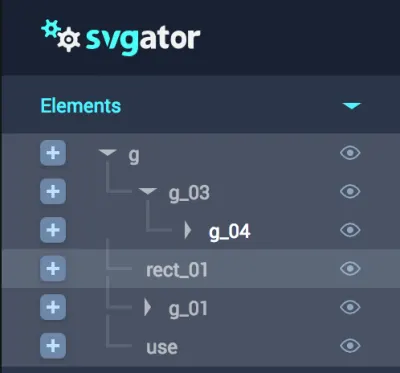
Se dai un nome ai tuoi livelli in Sketch, funzionerà come previsto e tutti i nomi che hai assegnato in Sketch verranno trasferiti al tuo progetto in SVGator. Ma se usi SVGO Compressor o un plug-in simile per rimpicciolire i file SVG, i nomi scompariranno e SVGator li sostituirà con quelli basati sul tag HTML e ti ritroverai con qualcosa di simile a quanto mostrato nella figura 7 .
Suggerimento: se stai già utilizzando SVGO Compressor per altri SVG e non vuoi disabilitarlo, trascina e rilascia il file dall'area di anteprima di esportazione in Sketch nella posizione desiderata (figura 8). Questo eluderà il compressore SVGO ed esporterà l'SVG così com'è!


Anche l'uso dei gruppi è fantastico, perché l'app li riconosce e puoi persino animare contemporaneamente un livello e il suo gruppo padre, aggiungendo un po' più di complessità.
Non abbiamo riscontrato alcuna limitazione sul numero di livelli utilizzati, ma ripeto, la nostra icona è piuttosto semplice.
Preparazione dell'icona per l'animazione
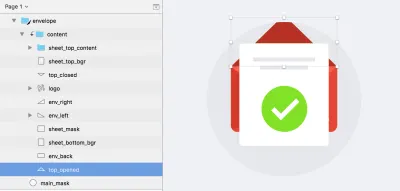
Ora che abbiamo l'idea in uno storyboard e abbiamo preparato il file master, esportiamolo in un modo che possiamo dare un senso in SVGator. Assicurati di ricontrollare la gerarchia dei livelli. Pensa a come un certo livello interagirà con un altro e dove dovrebbe essere posizionato nel Livelli pannello. Nella figura 9, vedrai che abbiamo selezionato "top_opened" - questo è il lembo superiore aperto della busta. Dovrebbe stare dietro il foglio di carta bianco. E viceversa, “top_closed” è il lembo chiuso della busta, e dovrebbe stare in cima a tutto; ecco perché è il primo livello nel nostro gruppo di "contenuti".
Suggerimento: ti starai chiedendo perché l'intero lembo superiore è composto da due strati. È perché non possiamo ruotare le forme o trasformarle davvero nello spazio 3D usando SVGator. Stiamo emulando questo schiacciando il primo livello e quindi allungando il secondo, creando così l'illusione di una trasformazione 3D .


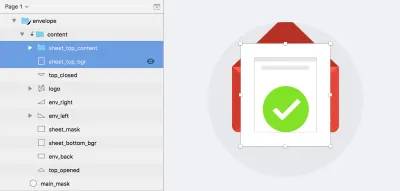
Se guardi il nostro storyboard, l'idea originale era quella di far saltare il foglio fuori dalla busta e ridimensionarlo per nasconderlo alla fine. Otterremo ciò spingendo verso l'alto il foglio originale, mentre avremo un altro foglio nascosto ("sheet_top") davanti alla busta (figura 10). Nel momento in cui si incontrano nel punto più alto, si scambieranno e il foglio anteriore cadrà davanti alla busta. Anche questa è un'illusione visiva: non possiamo davvero spostare il foglio nello z-space, quindi è un modo per emularlo.
Tenendo conto di tutto ciò, ora possiamo esportare l'icona. È praticamente un singolo SVG che contiene tutti gli elementi di cui avremo bisogno, impilati uno sopra l'altro in modo utile.
Suggerimento: assicurati di avere tutti gli elementi contrassegnati come visibili (non nascosti) prima dell'esportazione. Puoi guardare il file che abbiamo usato come esportazione nel File di schizzo → Tavola da disegno "esporta" .
Parte 2: Animazione dell'icona
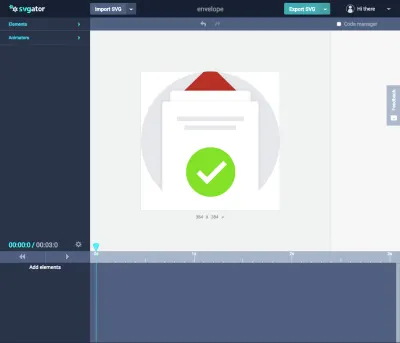
Apri SVGator e fai clic su "Importa nuovo" per iniziare un nuovo progetto (figura 11):


Se hai fatto tutto correttamente, dovresti vedere qualcosa come la figura 12 e la breve clip qui sotto (clip 1): tutti i livelli impilati uno sopra l'altro e pronti per l'uso. Se, per caso, non vedi tutto, torna in Sketch e ricontrolla che tutti i livelli siano visibili.
Animare l'apertura della busta
Inizieremo importando alcuni elementi nella timeline. Il modo in cui funziona SVGator è che inizierai con una timeline vuota. Scegli quali elementi aggiungere dal menu a discesa "Elementi". Dovrai controllarli manualmente usando l'icona dell'occhio per vedere quale è il livello che stai cercando. In alternativa, puoi fare clic direttamente sull'elemento sullo schermo, che farà lo stesso.
Lavoreremo sui passaggi 1 e 2 dello storyboard, in particolare sull'apertura del lembo. Disabilitiamo i livelli di cui non abbiamo bisogno per ora; torneremo su di loro più tardi (vedi clip 1 per vedere come farlo). Dovremmo rimanere solo con la busta di base, il che significa che dovresti disabilitare i seguenti livelli: "sheet_top_content", "sheet_top_bgr" e "sheet_bottom_bgr".
Quindi, fai clic su "top_opened" e fai clic sull'icona più a sinistra, oppure fai doppio clic sull'elemento per aggiungerlo alla timeline. Fai lo stesso per "top_closed". Ora dovresti avere entrambi i livelli nella timeline (figura 13).
Suggerimento: se desideri avanzare rapidamente durante l'intero processo, controlla la clip 2 (le azioni potrebbero non essere nello stesso ordine descritto di seguito) .

- Fai clic su "top_closed" nella timeline e quindi sul menu a discesa "Animatori". Aggiungi un animatore in scala.
- Aggiungi anche un animatore in scala per "top_opened".
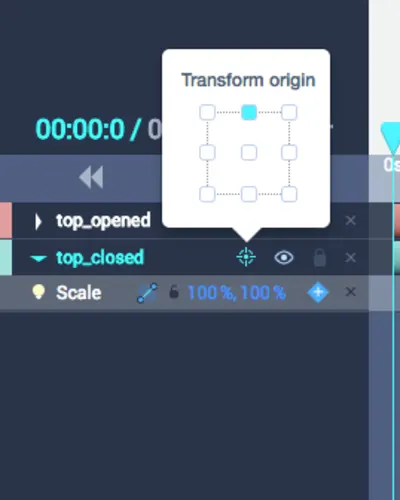
- Quindi, fai clic sulla piccola icona di destinazione accanto al nome del livello nella timeline. Questa è la proprietà transform-origin e ti consente di impostare un punto cardine per la trasformazione dell'elemento. Scegliamo il centro in alto per “top_closed”, perché lo riduciamo verso l'alto (figura 14), e poi il centro in basso per “top_opened”.
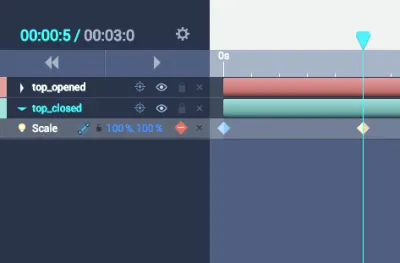
- Ora, con "top_closed" selezionato, fai clic sul segno più sulla proprietà Scale per aggiungere un fotogramma chiave alla timeline. Nella timeline apparirà una forma di diamante giallo. Passiamo a 0,4s e facciamo nuovamente clic sul segno più (figura 15). Quel secondo fotogramma chiave sarà il nostro punto finale di trasformazione, quando il lembo sarà già aperto. Quindi, rendiamo la sua scala 100% 0%, lasciando il primo fotogramma chiave come 100% 100%.
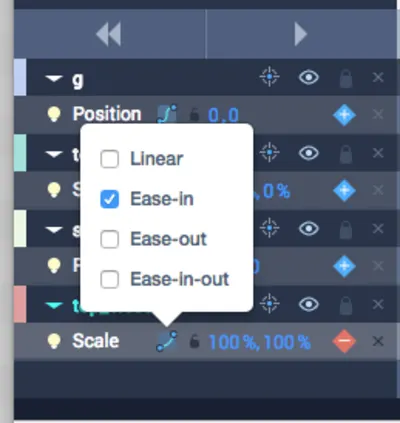
- Attivare Ease-in per "top_closed" facendo clic sulla piccola icona di destinazione accanto al nome del livello (figura 16).
- Mentre sei su 0.4s, aggiungi un fotogramma chiave Opacità per "top_closed" facendo doppio clic su Opacità nel menu "Animatori" e quindi facendo clic sul segno più accanto alla proprietà Opacità nella timeline. Cambialo in 0%.
- Torna indietro di qualche fotogramma e aggiungi il 100% per Opacity. Lo stiamo facendo per evitare problemi nella parte superiore del lembo.
Suggerimento: l'andamento renderà il movimento più naturale e, poiché stiamo progettando un'animazione che emuli il movimento di un singolo elemento, è naturale allentare l'inizio e la fine dell'animazione .



Ora, affrontiamo la parte "top_opened", la fine dell'animazione. Come abbiamo notato in precedenza, lo stiamo facendo in due parti per emulare un'apertura 3D del lembo.

- Prendi il livello "top_opened" nella timeline, vai a 0.4s nella timeline e aggiungi un fotogramma chiave Scala, quindi un altro fotogramma chiave a 0.8s . Rendi la scala a 0,4 s 100% 0% e lascia che il valore della scala 0,8 s rimanga 100% 100%.
- Attiva Ease-out. Premi play per visualizzare in anteprima l'animazione.
Sembra bello, ma ora l'intera busta deve spostarsi verso il basso in modo che si adatti allo sfondo cerchiato. Trova un gruppo chiamato solo "g" negli Elementi e aggiungi un animatore di posizione ad esso. Aggiungi un fotogramma chiave di posizione a 0,2 s e poi a 0,8 s. Cambia il valore di 0,8 s in 0 35. Aggiungi Ease-in-out per un'animazione fluida. E questo è tutto! Abbiamo animato con successo l'apertura della busta e l'abbiamo persino spostata un po' verso il basso.
Aggiunta di complessità: la lettera si apre
L'apertura della busta è ordinata, ma possiamo renderla più interessante introducendo un foglio di carta. Per fare ciò, dovremo rivelare il livello del foglio, che abbiamo chiamato "sheet_bottom_bgr".
- Fare clic sull'icona dell'occhio accanto a "sheet_bottom_bgr" nel menu "Elementi" per renderlo visibile. Aggiungilo alla timeline (fai doppio clic su di esso).
- Ora vai da qualche parte nel mezzo dell'animazione, ad esempio 0,5 secondi, e aggiungi un fotogramma chiave Posizione. Aggiungine un altro dopo 0,4 secondi. Seleziona il primo fotogramma chiave e sposta il livello di 140 pixel sull'asse y (0 140).
- Aggiungi un effetto Facilità in uscita. Ora abbiamo un'animazione un po' più interessante.
Suggerimento: se preferisci guardarlo in un video, dai un'occhiata alla clip 3 di seguito .
Ancora più complessità: animare il ridimensionamento della lettera
Per andare oltre, animiamo la lettera che esce dalla busta e riveliamo alcune righe di testo "scritte" nella lettera. Per farlo, dovremo modificare un po' l'animazione precedente. (Se vuoi andare avanti veloce, puoi semplicemente guardare lo screencast e ripeterlo.)
- Inizia spostando l'ultimo fotogramma chiave Posizione di "sheet_bottom_bgr" da 0.9s a 1.1s e cambialo in 0 -190. Quello che stiamo facendo con questo è estrarre il foglio dalla busta, in modo da poterlo scambiare rapidamente con l'altro foglio che abbiamo già preparato.
- Vai a 1.1s, attiva "sheet_top_content" e "sheet_top_bgr" e aggiungili alla timeline con i fotogrammi chiave Posizione per entrambi 0 -190.
- Aggiungi fotogrammi chiave a 1,5 secondi e rendili 0 40.
- Abilita Ease-out per entrambi.
Questo è il movimento del primo foglio e dovrebbe assomigliare a quello che vedi nella figura 17.

Ora sistemiamo il foglio posteriore. Dovrebbe scomparire una volta che viene visualizzata la parte anteriore e il foglio anteriore dovrebbe apparire solo dopo.
- Vai a 1.1s e seleziona "sheet_bottom_bgr". Aggiungi un animatore Opacity e un fotogramma chiave. Impostalo su 0%.
- Sposta un fotogramma indietro e imposta un altro fotogramma chiave Opacità, rendendolo al 100%.
Apportiamo le rispettive modifiche anche al frontespizio:
- Vai a 1.1s, seleziona "sheet_top_bgr" e aggiungi un fotogramma chiave Opacity del 100%.
- Sposta indietro una cornice e imposta l'opacità a 0%.
Dovresti vedere qualcosa come la figura 18 di seguito. Possiamo individuare due problemi qui:
- Il contenuto viene visualizzato sopra la busta prima che avvenga la transizione.
- Si è verificato un problema durante lo scambio del retro e del foglio anteriore.

Risolviamo il primo problema. Nascondiamo il contenuto e la casella di controllo e mostriamolo dopo che è apparso il primo foglio.
- Vai a 1.5s, seleziona "sheet_top_content" e aggiungi un fotogramma chiave Opacity del 100%.
- Torna indietro di un fotogramma e imposta un altro fotogramma chiave Opacità su 0%.
- Ora, lo renderemo un po' più interessante animando ogni livello all'interno del contenuto anteriore.
- Vai a 1.5s e cerca il contenuto di "sheet_top_content" nel menu Elementi.
- Aggiungi i fotogrammi chiave Opacity per tutti e tre i livelli all'interno di "sheet_top_content".
- Rendi l'opacità per tutti e tre i livelli 0%.
- Passa a 1,7 secondi e impostalo al 100% per tutti e tre i livelli.
- Rimani su 1,7 secondi e seleziona Forma combinata e aggiungi un fotogramma chiave Ruota.
- Vai a 1,5 s e imposta la rotazione su -45 gradi.
- Aggiungi Ease-in-out per la rotazione.
Il secondo problema è un problema tecnico che si verifica perché il nostro foglio posteriore scompare troppo presto.
- Vai a 1.1s, seleziona "sheet_bottom_bgr" e sposta i suoi fotogrammi chiave Opacity di un fotogramma in avanti. Ecco cosa dovresti guardare (figura 19):

Per renderlo più accattivante, ridimensioniamo il foglio anteriore e il contenuto quando esce dalla busta. Potremmo ridimensionare l'intero "top_sheet_content", ma ciò potrebbe comportare alcuni disallineamenti in alcuni browser. È meglio ridimensionare ciascuno dei suoi livelli figlio da solo.
- Vai a 1.1s, seleziona "sheet_top_bgr" e aggiungi un fotogramma chiave Scala.
- Fai lo stesso per Combined-Shape, "line_top" e "line_bottom".
- Vai a 1,5 secondi e aggiungi un altro fotogramma chiave Scala con valori di 120% 120%.
- Fai lo stesso per Combined-Shape, "line_top" e "line_bottom".
- Abilita facilità d'ingresso.
- Poiché l'abbiamo ridimensionato, dobbiamo ridurre la quantità di spostamento dell'intero foglio anteriore verso il basso. Vai a 1.5s, seleziona “sheet_top_content” e “sheet_top_bgr” e cambia la loro posizione da 0 40 a 0 20.
Suggerimento: è possibile ridimensionare il contenuto in SVG perché è tutto basato su vettori, quindi non perderai alcuna qualità .
Ecco come dovrebbe apparire ora (figura 20):

Tutto bene, ma l'intera animazione deve tornare al primo fotogramma. Questo perché vogliamo riutilizzarlo. La nostra idea è di far scorrere il foglio anteriore verso il basso e la busta chiudersi e girare nella sua posizione originale.
- Vai a 2.8s, seleziona "sheet_top_bgr" e aggiungi i fotogrammi chiave di posizione.
- Fai lo stesso per "sheet_top_content".
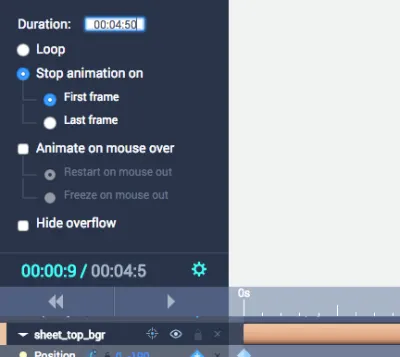
- Dobbiamo aggiungere più tempo, perché la sequenza temporale predefinita è 3s. Fare clic sull'icona a forma di ingranaggio nell'angolo in basso a sinistra sopra la timeline, modificare la durata in 00:04:50 (figura 21) e premere "Invio". Ora abbiamo esteso la sequenza temporale.
- Passa a 3.6s, aggiungi un'altra coppia di fotogrammi chiave Posizione e imposta i loro valori su 0 360. Cambia l'andamento per la posizione di entrambi i livelli in Facilità dentro e fuori.

- A 1.3s, seleziona "top_closed" e "top_opened" e aggiungi i fotogrammi chiave Scala.
- Aggiungine altri due a 1,5 secondi. Per i secondi fotogrammi chiave, "top_closed" dovrebbe avere 100% 100% e "top_opened" 100% 0%. Abbiamo chiuso con successo il lembo dietro il foglio in scala.
- Ora, tutto ciò che dobbiamo fare è riportare la busta al centro e assicurarci che il lembo superiore si presenti di nuovo. Vai a 3s e aggiungi un fotogramma chiave Posizione per "g". Aggiungine un altro a 3,4 secondi e impostalo a 0 0. Vai a 2,8 secondi e aggiungi un fotogramma chiave Opacity 0% per "top_closed". Quindi, passa a 3 secondi e cambia l'opacità al 100%.
Congratulazioni! Abbiamo animato l'intera icona. Ecco come dovrebbe essere (figura 22):

Parte 3: Implementazione dell'animazione esportata in un ambiente Web reale
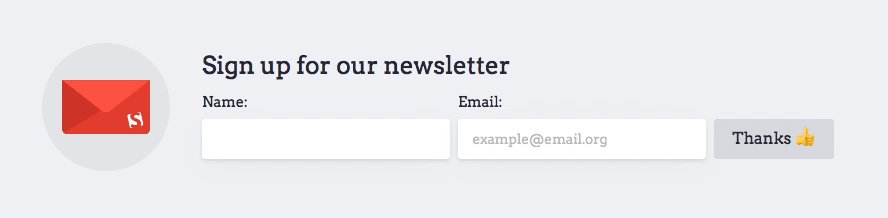
Mettiamo l'icona in un ambiente reale. Abbiamo codificato un semplice modulo di newsletter e incluso l'icona lì. Puoi esportare l'icona da SVGator facendo clic su "Esporta SVG".

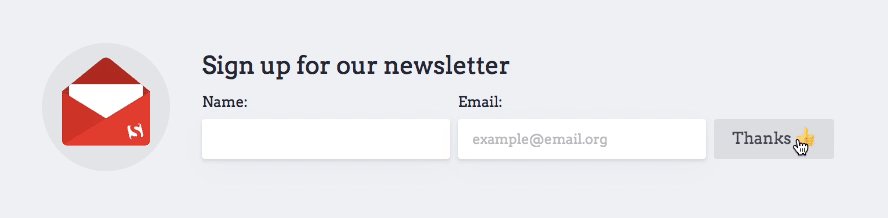
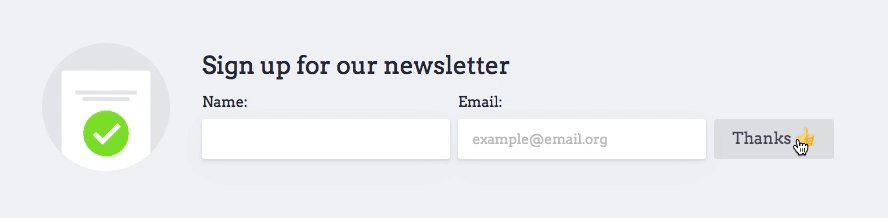
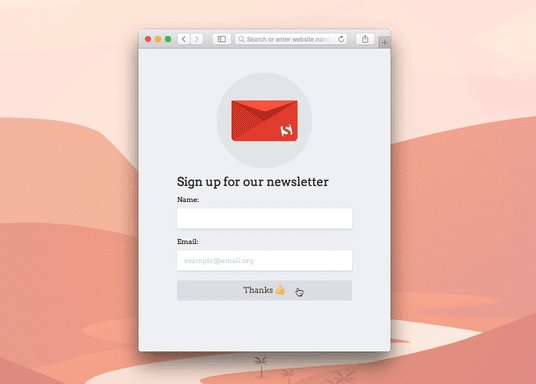
Dopo aver fatto clic su "Iscriviti", viene visualizzato un messaggio di ringraziamento e viene avviata l'animazione dell'icona.
Funziona avendo due icone SVG: la prima è statica con solo il primo fotogramma dell'animazione incluso e la seconda è quella animata. Puoi trovare l'icona statica nel file Sketch → Tavola da disegno "esporta statico". Lo abbiamo incluso come elemento SVG inline all'interno del codice. Abbiamo anche incluso l'SVG animato in linea, ma lo abbiamo nascosto per impostazione predefinita. Puoi controllare il codice nel download. Quando “Iscriviti” riceve un clic, nascondiamo l'SVG statico e mostriamo quello animato, che si avvia automaticamente.
Una piccola modifica che abbiamo apportato nell'SVG statico è stata quella di sostituire questa riga:
<rect fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… con questo:
<rect fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>Ciò rimuoverà il rettangolo grigio visualizzato in modo errato sopra tutti gli elementi.
Questo esempio mostra anche quanto sono buoni gli SVG nel design reattivo: se rimpicciolisci la finestra, il layout verrà riorganizzato e l'icona si ingrandirà senza alcuna perdita di qualità.

Suggerimento: quando abbiamo rimpicciolito l'icona, abbiamo scoperto che il foglio impiegava troppo tempo per uscire dalla tela, quindi abbiamo dovuto tornare indietro e modificare un po' quel particolare momento per renderlo più breve. Abbiamo spostato gli ultimi fotogrammi chiave di posizione di "sheet_top_bgr" e "sheet_top_content" a 3.2s per rendere il movimento più veloce .
Se lo desideri, puoi modificare l'animazione anche dopo averla esportata, ma è molto più semplice farlo in SVGator, dove avrai la comoda interfaccia utente.

Conclusione
Siamo piuttosto entusiasti di strumenti come SVGator, che velocizzano davvero il processo quando crei semplici animazioni SVG. È facile da usare e puoi ottenere un'animazione di bell'aspetto in pochissimo tempo.
- Non è potente come Adobe After Effects, ma è molto più adattivo ed esporta tutto nel codice, pronto per l'uso sul Web. Confrontandolo con After Effects ci sono mele e arance, perché entrambi gli strumenti sono così diversi.
- Quando si utilizza SVGator per esplorazioni rapide , i principianti vedranno un valore maggiore in esso, ma ciò non significa che sia rivolto solo a loro. Gli utenti avanzati possono utilizzare lo strumento per fare brainstorming o esplorare rapidamente idee senza dover utilizzare uno strumento più complesso. Poiché SVGator genera codice, puoi prenderlo da lì e personalizzare qualsiasi cosa nel modo che preferisci. L'unico inconveniente è che l'intera animazione è posizionata all'interno di una timeline, il che significa che è fondamentalmente un'animazione CSS e tutto ciò che accade all'interno ha una diversa quantità di ritardo prima che si attivi. Ciò significa che al momento non puoi attivare eventi in determinati passaggi dell'animazione, perché tutto è CSS all-in-one.
- Anche il confronto con il codice vanilla non è giusto, perché lo scopo principale di SVGator è rendere l'animazione SVG più semplice e veloce. È chiaro che puoi ottenere di più se codifichi tutto da zero, ma quanto tempo impiegheresti?
- Uno dei maggiori vantaggi di SVGator è che è molto adatto ai principianti. Chiunque può iniziare a usarlo e la curva di apprendimento è quasi nulla se hai esperienza con almeno alcuni software di progettazione o animazione.
- Tutti gli utenti ottengono una prova gratuita di sette giorni dopo aver creato un account. Tutte le funzionalità sono incluse e, una volta terminata la prova, possono comunque scaricare le animazioni dalla loro sezione "I miei progetti". Puoi abbonarti all'app mensilmente ($ 18 al mese), trimestrale ($ 45 al trimestre) o annualmente ($ 144 all'anno).
Ulteriori letture su SVGator
- Come animare SVG usando SVGator (video)
- Twitter di SVGator (contiene molti mini-tutorial e frequenti aggiornamenti sull'app)
- Domande frequenti su SVGator
Ulteriori letture sull'animazione SVG utilizzando il codice
- "Come ho smesso di preoccuparmi e ho imparato ad animare SVG", Boaz Lederer, Medium
- "Come ottimizzare il codice SVG e animare un'icona SVG utilizzando CSS e libreria Snap.svg", CodyHouse
- "Animazioni CSS per non sviluppatori Parte 2 - SVG", Nicholas Kramer, Prototypr
- "Come creare facilmente bellissime animazioni SVG", Lewis Menelaws, Medium
Un ringraziamento speciale a Boyan Kostov per averci aiutato con questo articolo: apprezziamo il tuo tempo e il tuo impegno!
