Oltre 20 fantastici pacchetti SVG animati
Pubblicato: 2015-11-16SVG (o Scalable Vector Graphics) è un formato di file basato su XML che contiene vettori bidimensionali e consente agli sviluppatori di creare grafiche straordinarie e applicazioni grafiche dinamiche e animate.
SVG è un potente formato di immagine che può essere manipolato con il codice, sia in un editor di testo che con CSS/JS ed è usato sempre di più nel web design.
Uno dei maggiori vantaggi di SVG è che può apparire nitido su tutte le risoluzioni dello schermo. Può contenere file di dimensioni molto ridotte e può essere facilmente modificato e modificato. Le immagini SVG offrono molta più libertà per quanto riguarda le dimensioni delle immagini utilizzate, nonché il modo in cui interagiscono con il design finale.
Questo formato di immagine vettoriale basato su XML semplifica le cose per gli sviluppatori web e i web designer, quindi abbiamo deciso di raccogliere qui 22 fantastici pacchetti SVG animati per ispirarti. Questi pacchetti SVG premium hanno scopi diversi, dall'aggiunta di icone e testi animati ai siti Web all'aggiunta di orologi, grafica animata e altro ancora.
Aggiungi questi pacchetti SVG animati alla tua collezione di web design e preparati per il tuo prossimo progetto di sito web!
PS Abbiamo anche aggiunto alcuni esempi di come utilizzare gli SVG nei progetti web , di seguito.
SVG POP Watch: un motore di visualizzazione SVG animato reattivo
SVG POP Watch è perfetto per il tuo progetto o il team del tuo sito. Puoi facilmente cambiarne l'aspetto, ha un motore di visualizzazione SVG animato pronto per retina e reattivo. Puoi anche aggiungere facilmente il tuo design. Questo orologio SVG è dotato di molte fantastiche funzionalità, quindi assicurati di provarlo!
Pacchetto di illustrazioni animate in formato SVG
Questo è un pacchetto di illustrazioni SVG davvero carino e animato. Sono stati creati utilizzando la libreria JavaScript Snap.SVG e starebbero benissimo nei tuoi progetti.
Stili di testo 3D animati – SVG
Questo set include 10 stili unici di testi animati in 3D. Usano il testo HTML, il che significa che Google lo legge come qualsiasi altro testo HTML. Gli stili contenuti in questo pacchetto vanno da realistico, piatto e isometrico.
Icone animate del tempo SVG
Queste icone animate del tempo piatto sono state progettate magnificamente. Ognuno ha la sua animazione unica e, usandoli, renderai sicuramente i tuoi progetti di web design più creativi e avvincenti.
Confezione da 6 icone SEO SVG
Questo pacchetto contiene 6 icone animate SEO SVG. Puoi usarli e integrarli nei tuoi progetti di web design per rendere interattivo il tuo sito web.
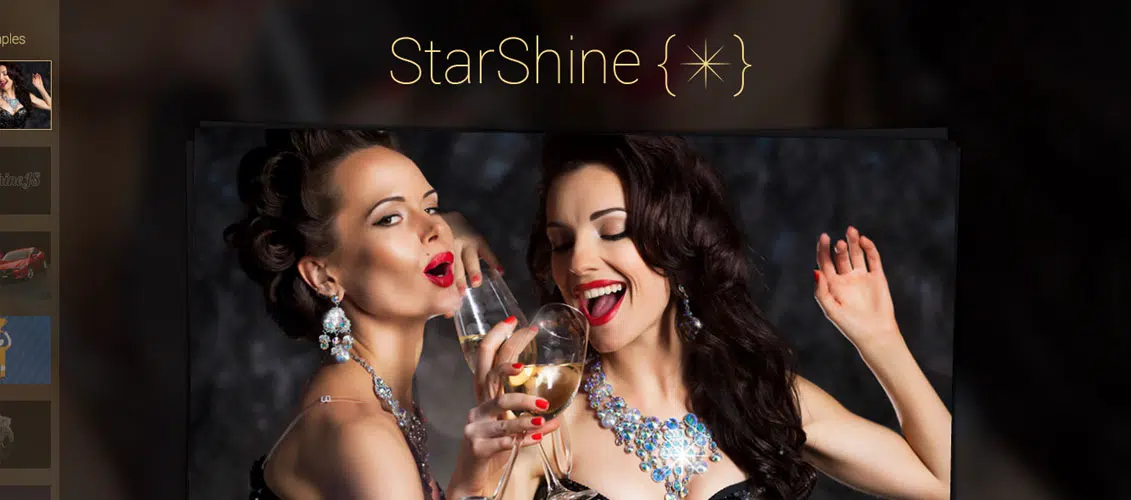
StarshineJS – Effetto HTML Stelle scintillanti animate in formato SVG
Con l'effetto HTML animato puoi aggiungere luci brillanti, sexy o cartoon ai tuoi elementi HTML. Puoi facilmente regolare i loro posizionamenti, dimensioni, colore e molto altro.
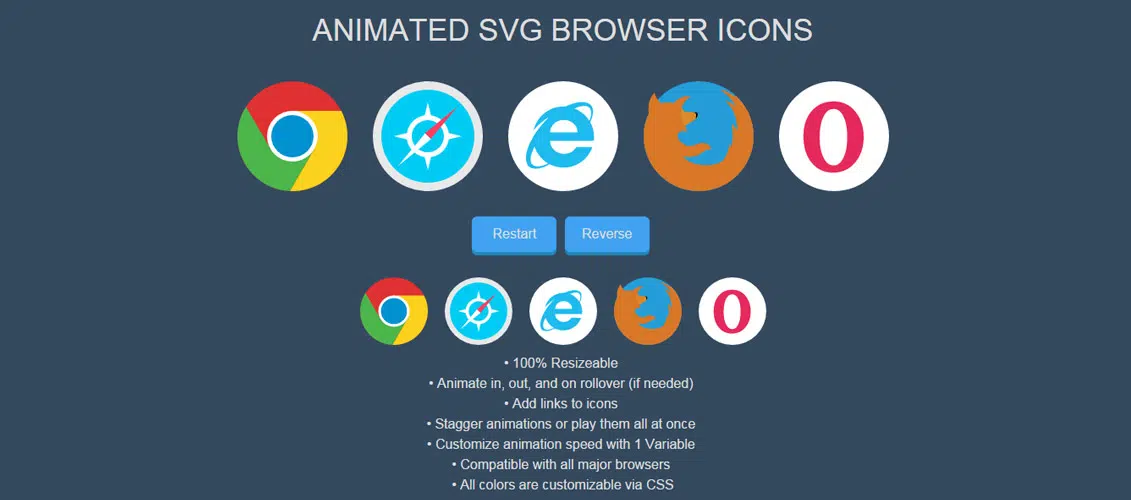
Icone animate del browser SVG
Queste icone SVG animate sono esattamente ciò di cui il tuo sito web ha bisogno. Sono il modo perfetto per dire ai tuoi clienti che la tua app, il tuo tema o il tuo gioco funzionano perfettamente in tutti i principali browser.
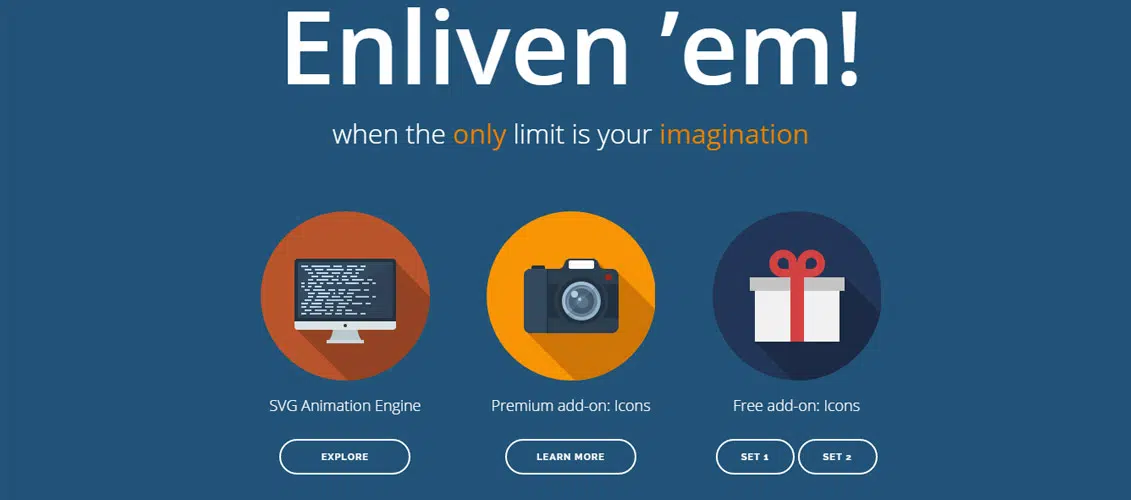
Componente aggiuntivo Enliven' em Premium: icone promozionali web
Questo pacchetto contiene 50 icone promozionali web. Questo è un componente aggiuntivo per Enliven'em. Ogni icona include 5 variazioni di sfondo, il che significa che otterrai 250 file SVG in totale.
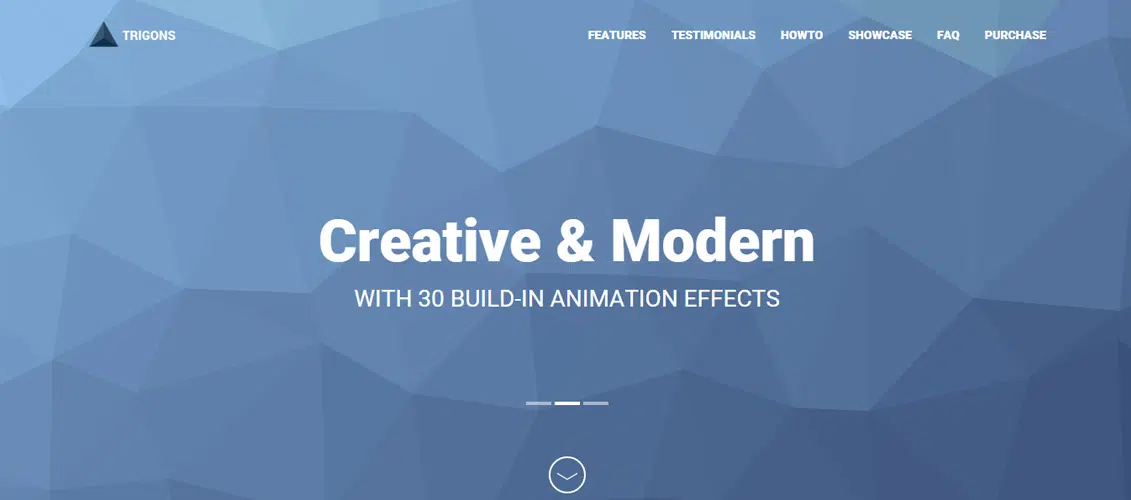
Trigons: crea e anima immagini SVG astratte
Questo è uno script JS molto flessibile che ti aiuterà a creare un'immagine SVG moderna ed elegante con animazioni opzionali. Questo set contiene 30 effetti di animazione integrati che puoi utilizzare per realizzare il perfetto progetto di web design.
Cyclo – Kit caricatori SVG
Preloader HTML5 circolare
Questo è un preloader HTML5 circolare che effettuerà la transizione tra una normale esperienza utente e un viaggio fluido verso i contenuti del tuo sito web.
Animazione di musicisti reattivi
Questo pacchetto contiene diversi musicisti SVG animati e i file vettoriali originali. Hai anche un pacchetto demo, un pacchetto per musicisti. Questo pacchetto è molto ben documentato.
Mega Pack di icone animate in formato SVG
Il Mega Pack di icone animate SVG renderà viva la tua arte vettoriale. Tutto quello che devi fare è salvare la tua grafica, aggiungere una riga di codice al tuo HTML e sei a posto!
Caricatore pieghevole SVG animato
L'animazione SVG di Folding Loader è perfetta per la tua pagina di preloader. Usalo con sicurezza!
Flatimation SVG: un set di icone SVG animato

Il set di icone animate Flatimations SVG renderà il tuo sito web più divertente e creativo. Queste icone accattivanti staranno benissimo su qualsiasi dispositivo e browser.
Presentazione di foto della fotocamera SVG retrò
Questa presentazione di foto della fotocamera SVG retrò ha la sua ispirazione nel design piatto. Sembra retrò ma contemporaneo ed è un ottimo modo per animare e visualizzare immagini.
16 icone SEO animate
Che ne dici di avere e utilizzare queste 16 icone SEO animate che daranno vita al tuo sito web. Sono grafica vettoriale completamente scalabile e staranno benissimo su qualsiasi dispositivo e browser.
Menu appiccicoso: plug-in jQuery
Questo plugin ti aiuterà a creare un menu appiccicoso con cerchi come elementi. Utilizza filtri SVG, contiene 6 stili di menu, viene fornito con molte opzioni personalizzabili e molto altro.
40 icone animate dei social media in formato SVG
Ecco un set davvero interessante di icone SVG animate che sono il modo perfetto per indirizzare i visitatori del tuo sito Web alle pagine dei tuoi social media.
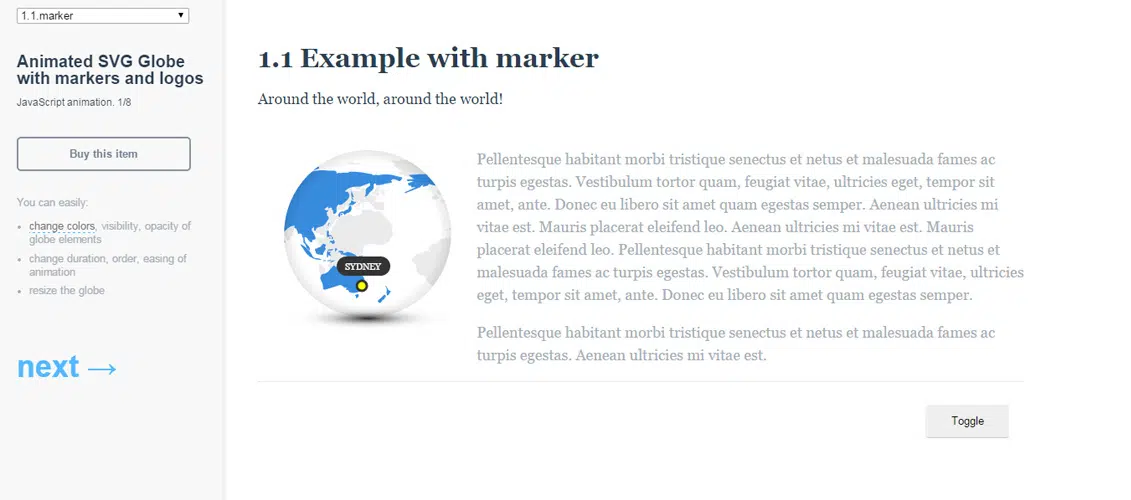
Globo animato in formato SVG con pennarelli e loghi
Questo è un globo SVG animato davvero fantastico con marcatori e loghi che funziona bene sia su dispositivi mobili che desktop. È il modo perfetto per visualizzare una posizione.
Gear HTML5 Audio Player
Ora puoi mostrare facilmente la tua musica in modo creativo. Questo Gear Player offre un'interfaccia utente molto coinvolgente che sicuramente adorerai.
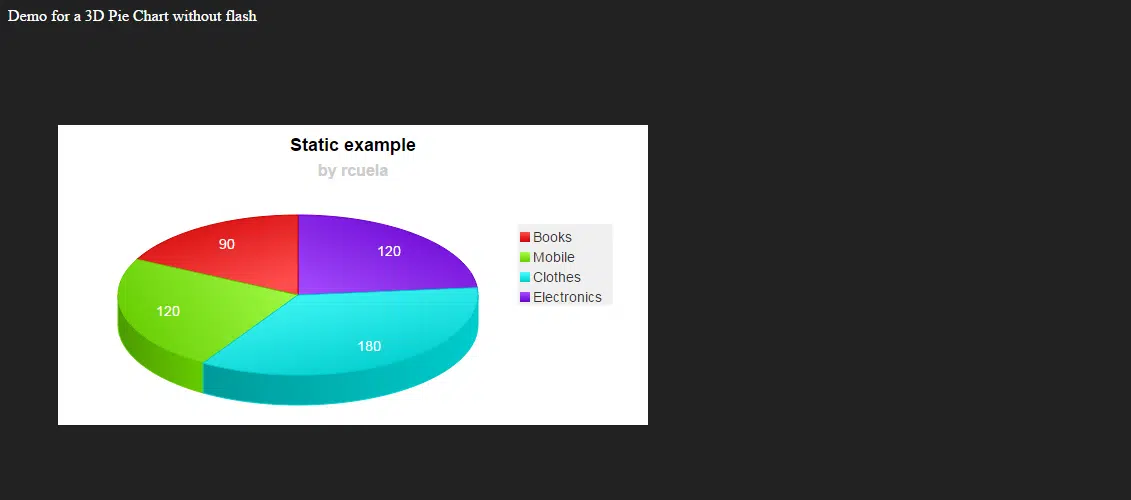
Grafico a torta 3D con JavaScript
Questo grafico a torta 3D è stato sviluppato in alternativa a JavaScript, SVG e VML. Puoi facilmente personalizzarlo, cambiarne posizione, altezza, raggio, attributi delle legende, dimensioni del testo e molto altro.
Esempi di ottimi siti Web che utilizzano la potenza di SVG
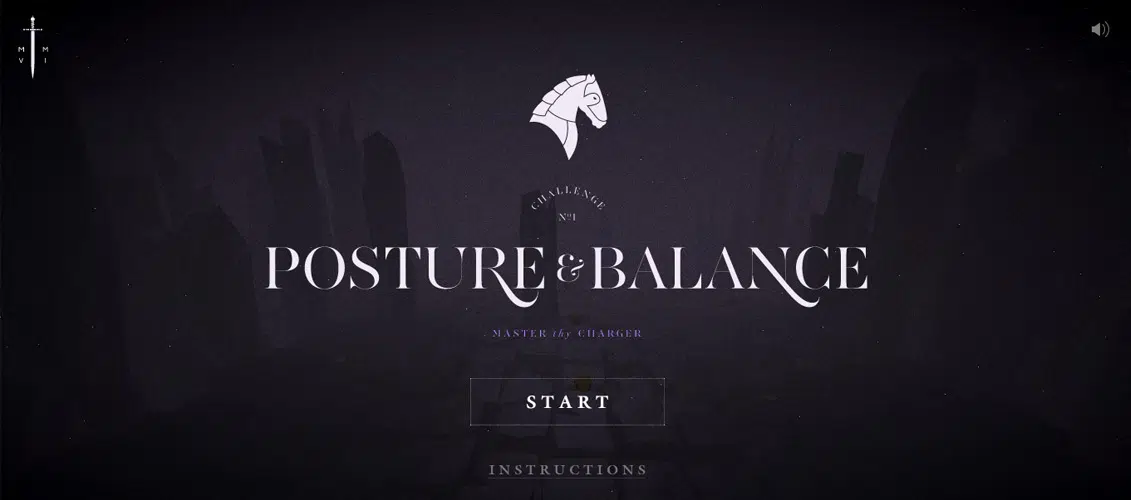
Cavalier: Conquistatore di Eccellenza
Queste serie di giochi sono state create utilizzando SVG per l'animazione e la grafica. Posture & Balance è il primo gioco creato per una piattaforma chiamata Cavalier che è stata progettata con tecnologie innovative.
Poignee de main virile
Questo nuovo sito web animato e fotografico è stato realizzato per lo studio francese di progettazione grafica e creatività digitale Poignee de main virile. Il risultato è incredibile!
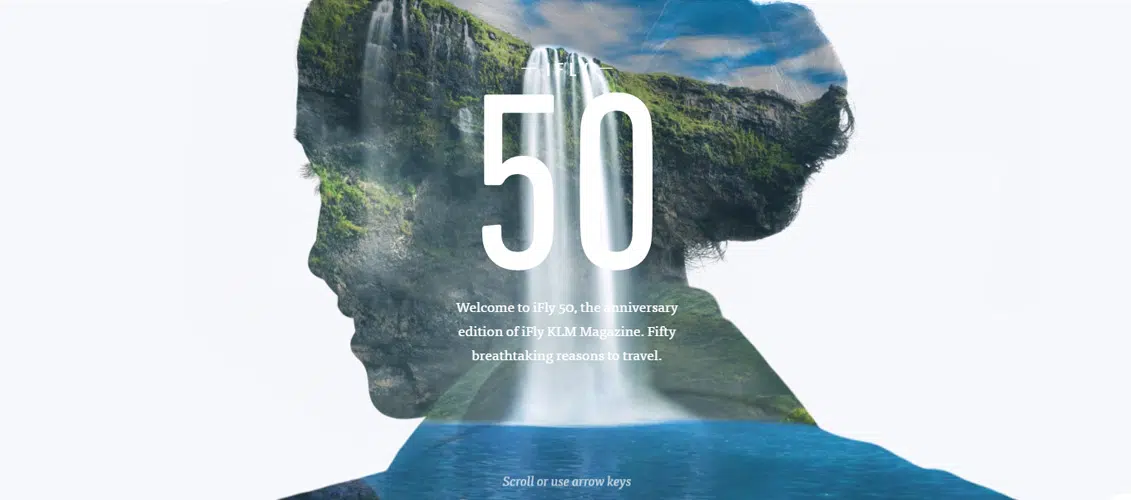
iFly50
Quando la rivista FLY KLM ha celebrato la sua cinquantesima edizione, ha progettato un sito vivacemente animato per la raccolta di viaggi definitiva. In questo modo sono stati presentati i 50 luoghi più belli e affascinanti della Terra.
La mappa stellare di ARK: Star Citizen
Utilizzando un'incredibile interfaccia ARK, questo sito Web presenta Robert's Space Industries, un produttore di veicoli spaziali, all'interno del gioco "Star Citizen". Questo è un portale per informazioni, aggiornamenti e acquisti della tua navicella spaziale con cui puoi proteggere i cittadini di Star Citizen.
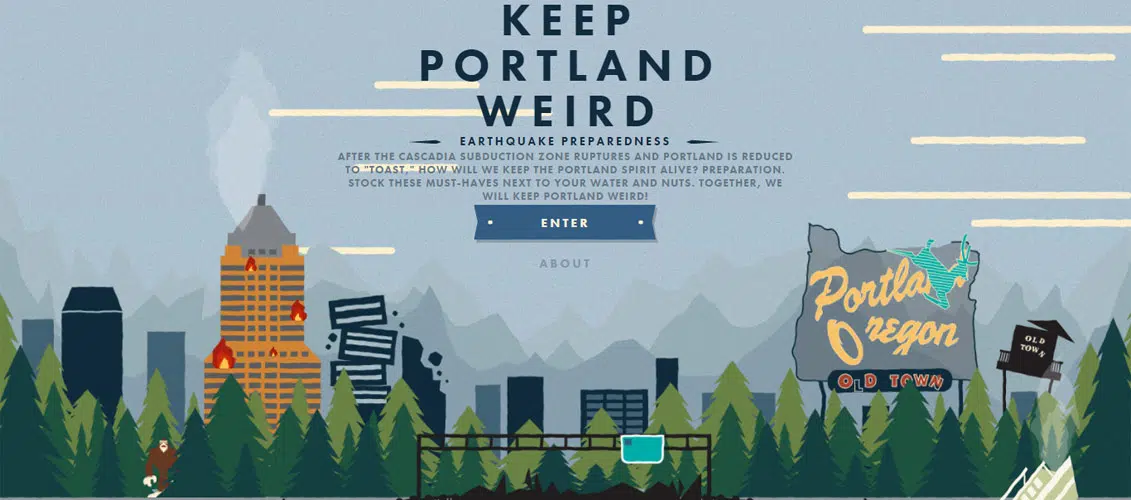
Mantieni i terremoti strani
Keep Earthquakes Weird è una piattaforma creata con straordinari effetti grafici SVG che sono stati costruiti con l'obiettivo di preparare la popolazione di Portland in caso di terremoto. Il contenuto è molto educativo.
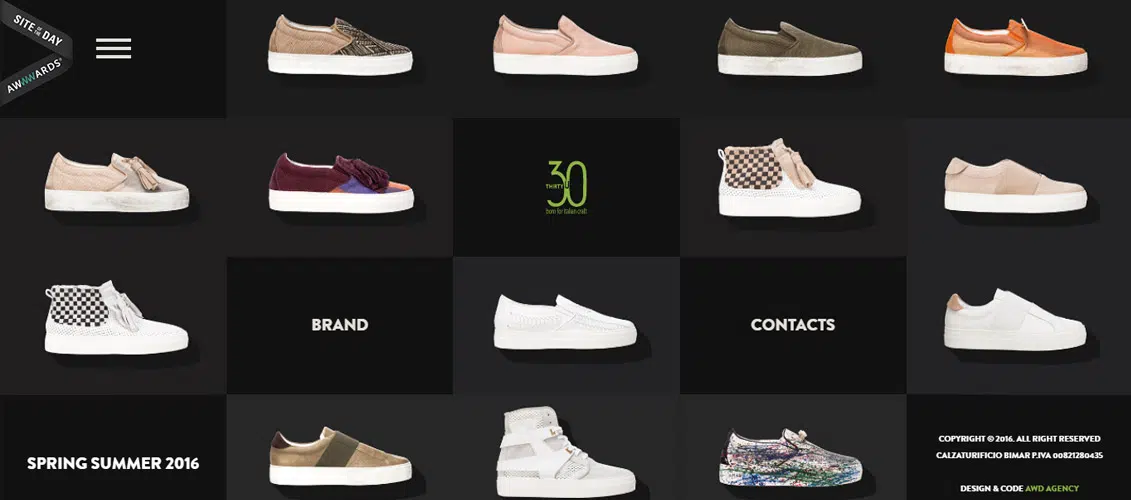
30u
30u è un e-shop che vende scarpe su un sito creato da sviluppatori che prestano attenzione allo stile e utilizzano alcune interessanti funzionalità SVG.
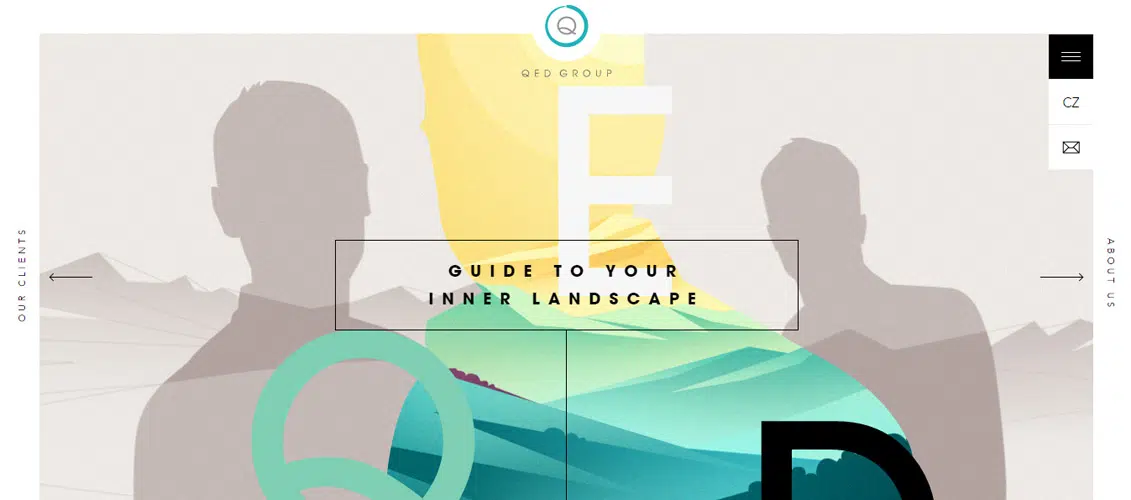
Gruppo QED
Il sito di QED GROUP ha incredibili illustrazioni suggestive che ti offriranno una fantastica esperienza di navigazione. Il layout del sito è elegante e intelligente.
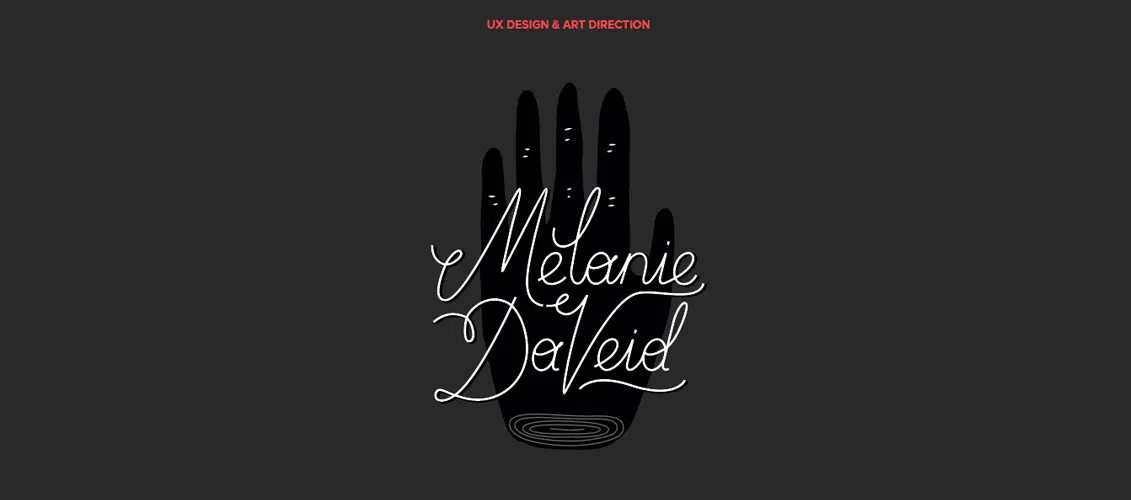
Melanie David
Il sito web di Melanie Daveid è uno dei siti portfolio più belli che si possano trovare sul web. Il sito include transizioni fluide e splendide illustrazioni a mano
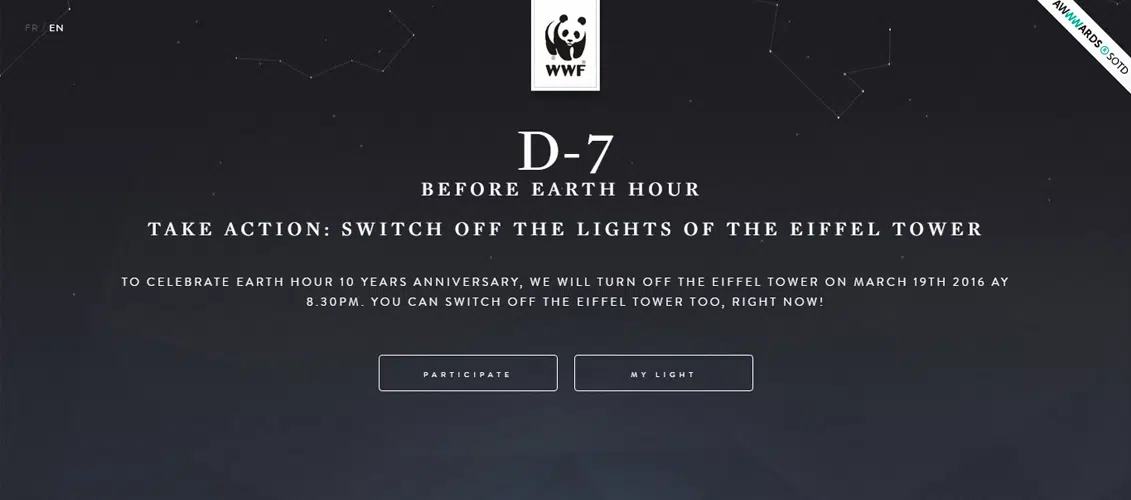
WWF Francia – L'Ora della Terra Parigi
Questo sito animato è stato creato per il WWF Francia ed è stato utilizzato per annunciare che il 19 marzo le luci della Torre Eiffel saranno spente per l'Ora della Terra.
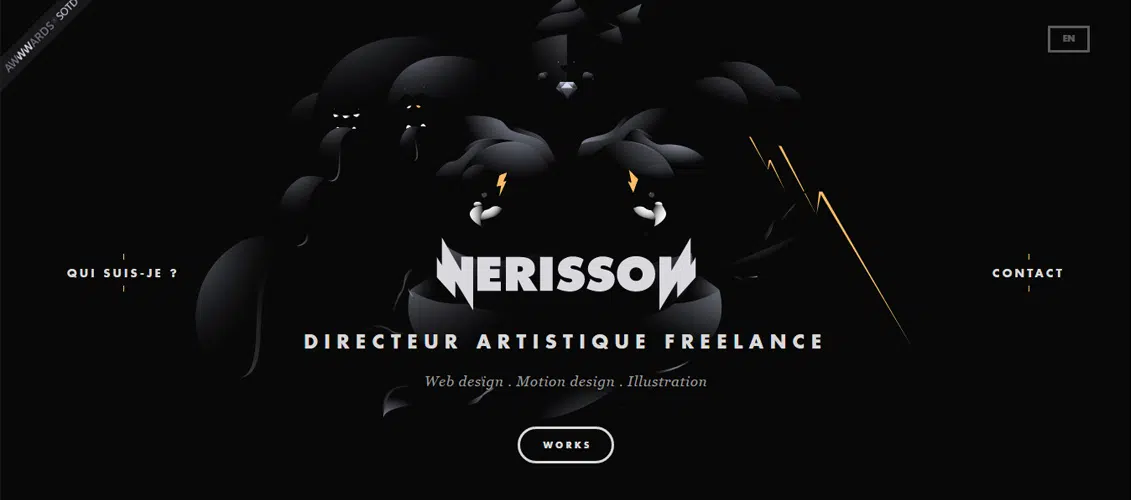
Nerisson
Nerisson alias Jimmy Raheriarisoa è un art director francese specializzato in web/mobile design, illustrazione e motion design. Questo è un ottimo sito di portfolio, con belle illustrazioni e caratteristiche grafiche.
Un'azienda di design
One Design Company è un team esperto ed entusiasta di designer, sviluppatori, project manager, scrittori e artisti. Il loro sito è vivido e interattivo, basato su immagini SVG nitide.
MIDORI AOYAMA
Midori Aoyama è un DJ e produttore con sede a Tokyo. Ha lanciato il suo party “EUREKA!” è ancora una delle migliori feste di musica house in Giappone. Anche il suo sito è innovativo, un interessante esempio di SVG e di come puoi trarne vantaggio come utente.