Come creare modelli angolari migliori con Pug
Pubblicato: 2022-03-10Come sviluppatore, apprezzo il modo in cui sono strutturate le app Angular e le numerose opzioni che Angular CLI mette a disposizione per configurarle. I componenti forniscono un mezzo straordinario per strutturare le viste, facilitare il riutilizzo del codice, l'interpolazione, l'associazione dei dati e altre logiche di business per le viste.
Angular CLI supporta più opzioni del preprocessore CSS integrato per lo stile dei componenti come Sass/SCSS, LESS e Stylus. Tuttavia, quando si tratta di modelli, sono disponibili solo due opzioni: HTML e SVG. Questo nonostante esistano molte opzioni più efficienti come Pug, Slim, HAML tra le altre.
In questo articolo, tratterò come tu, come sviluppatore Angular, puoi utilizzare Pug per scrivere modelli migliori in modo più efficiente. Imparerai come installare Pug nelle tue app Angular e trasferire le app esistenti che utilizzano l'HTML per usare Pug.
Gestione dei punti di interruzione dell'immagine
Una funzione angolare integrata chiamata BreakPoint Observer ci offre una potente interfaccia per gestire immagini reattive. Ulteriori informazioni su un servizio che ci consente di servire, trasformare e gestire le immagini nel cloud. Leggi un articolo correlato →
Pug (precedentemente noto come Jade) è un motore di modelli. Ciò significa che è uno strumento che genera documenti da modelli che integrano alcuni dati specificati. In questo caso, Pug viene utilizzato per scrivere modelli che vengono compilati in funzioni che raccolgono dati e rendono i documenti HTML.
Oltre a fornire un modo più semplificato per scrivere i modelli , offre una serie di preziose funzionalità che vanno oltre la semplice scrittura di modelli come i mixin che facilitano il riutilizzo del codice, consentono l'incorporamento di codice JavaScript, forniscono iteratori, condizionali e così via.
Sebbene l'HTML sia universalmente utilizzato da molti e funzioni adeguatamente nei modelli, non è ASCIUTTO e può diventare piuttosto difficile da leggere, scrivere e mantenere, specialmente con modelli di componenti più grandi. È qui che entra in gioco Pug. Con Pug, i tuoi modelli diventano più semplici da scrivere e leggere e puoi estendere la funzionalità del tuo modello come bonus aggiuntivo . Nel resto di questo articolo, ti illustrerò come utilizzare Pug nei modelli di componenti Angular.
Perché dovresti usare Pug
L'HTML è fondamentalmente ripetitivo. Per la maggior parte degli elementi devi avere un tag di apertura e chiusura che non sia DRY. Non solo devi scrivere di più con HTML, ma devi anche leggere di più. Con Pug, non ci sono parentesi angolari di apertura e chiusura e nessun tag di chiusura. Stai quindi scrivendo e leggendo molto meno codice.
Ad esempio, ecco una tabella HTML:
<table> <thead> <tr> <th>Country</th> <th>Capital</th> <th>Population</th> <th>Currency</th> </tr> </thead> <tbody> <tr> <td>Canada</td> <td>Ottawa</td> <td>37.59 million</td> <td>Canadian Dollar</td> </tr> <tr> <td>South Africa</td> <td>Cape Town, Pretoria, Bloemfontein</td> <td>57.78 million</td> <td>South African Rand</td> </tr> <tr> <td>United Kingdom</td> <td>London</td> <td>66.65 million</td> <td>Pound Sterling</td> </tr> </tbody> </table>Ecco come appare la stessa tabella in Pug:
table thead tr th Country th Capital(s) th Population th Currency tbody tr td Canada td Ottawa td 37.59 million td Canadian Dollar tr td South Africa td Cape Town, Pretoria, Bloemfontein td 57.78 million td South African Rand tr td United Kingdom td London td 66.65 million td Pound SterlingConfrontando le due versioni della tabella, Pug sembra molto più pulito dell'HTML e ha una migliore leggibilità del codice. Sebbene trascurabile in questo piccolo esempio, scrivi sette righe in meno nella tabella Pug rispetto alla tabella HTML. Man mano che crei più modelli nel tempo per un progetto, finisci per scrivere cumulativamente meno codice con Pug .
Oltre alle funzionalità fornite dal linguaggio dei modelli Angular, Pug estende ciò che puoi ottenere nei tuoi modelli. Con funzionalità (come mixin, interpolazione di testo e attributi, condizionali, iteratori e così via), puoi utilizzare Pug per risolvere problemi in modo più semplice rispetto alla scrittura di componenti interi separati o importare dipendenze e impostare direttive per soddisfare un requisito.
Alcune caratteristiche di Pug
Pug offre una vasta gamma di funzionalità, ma le funzionalità che puoi utilizzare dipendono da come integri Pug nel tuo progetto. Ecco alcune funzionalità che potresti trovare utili.
- Aggiunta di file Pug esterni a un modello utilizzando
include.
Diciamo, ad esempio, che ti piacerebbe avere un template più conciso ma non senti la necessità di creare componenti aggiuntivi. Puoi estrarre sezioni da un modello e inserirle in modelli parziali, quindi includerle nuovamente nel modello originale.
Ad esempio, in questo componente della home page, le sezioni "Informazioni" e "Servizi" si trovano in file esterni e sono incluse nel componente della home page.//- home.component.pug h1 Leone and Sons h2 Photography Studio include partials/about.partial.pug include partials/services.partial.pug//- about.partial.pug h2 About our business p Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.//- services.partial.pug h2 Services we offer P Our services include: ul li Headshots li Corporate Event Photography
Esempio di rendering HTML di modelli parziali inclusi (anteprima grande) - Riutilizzo dei blocchi di codice usando i mixin .
Ad esempio, supponiamo che tu voglia riutilizzare un blocco di codice per creare alcuni pulsanti. Riutilizzeresti quel blocco di codice usando un mixin.mixin menu-button(text, action) button.btn.btn-sm.m-1('(click)'=action)&attributes(attributes)= text +menu-button('Save', 'saveItem()')(class="btn-outline-success") +menu-button('Update', 'updateItem()')(class="btn-outline-primary") +menu-button('Delete', 'deleteItem()')(class="btn-outline-danger")
Esempio di rendering HTML dei pulsanti di menu (Anteprima grande) - I condizionali semplificano la visualizzazione di blocchi di codice e commenti in base al fatto che una condizione sia soddisfatta o meno.
- var day = (new Date()).getDay() if day == 0 p We're closed on Sundays else if day == 6 p We're open from 9AM to 1PM else p We're open from 9AM to 5PM
Esempio di rendering HTML di condizionali (anteprima grande) - Iteratori come
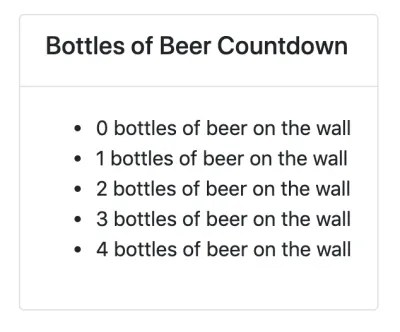
eachewhileforniscono funzionalità di iterazione .ul each item in ['Eggs', 'Milk', 'Cheese'] li= item ul while n < 5 li= n++ + ' bottles of milk on the wall'
(Grande anteprima) 
Esempio di rendering HTML di iteratori (anteprima grande) - JavaScript inline può essere scritto nei modelli Pug come dimostrato negli esempi precedenti.
- L'interpolazione è possibile e si estende a tag e attributi.
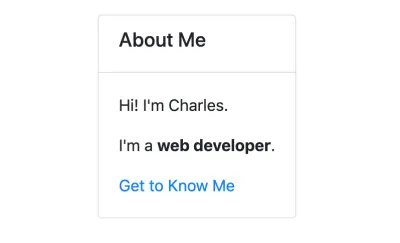
- var name = 'Charles' p Hi! I'm #{name}. p I'm a #[strong web developer]. a(href='https://about.me/${name}') Get to Know Me
Esempio di rendering HTML dell'interpolazione (anteprima grande) - I filtri consentono l'uso di altre lingue nei modelli Pug .
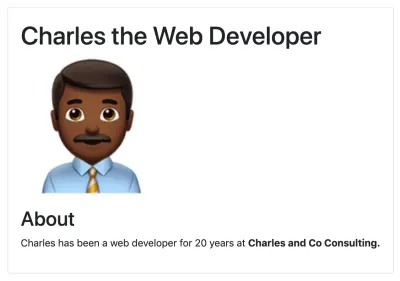
Ad esempio, puoi utilizzare Markdown nei tuoi modelli Pug dopo aver installato un modulo JSTransformer Markdown.:markdown-it # Charles the Web Developer  ## About Charles has been a web developer for 20 years at **Charles and Co Consulting.**
Esempio di rendering HTML del filtro (anteprima grande)
Queste sono solo alcune delle funzionalità offerte da Pug. Puoi trovare un elenco più ampio di funzionalità nella documentazione di Pug.

Come usare Pug in un'app angolare
Sia per le app nuove che per quelle preesistenti che utilizzano Angular CLI 6 e versioni successive, dovrai installare ng-cli-pug-loader . È un caricatore CLI angolare per i modelli Pug.
Per nuovi componenti e progetti
- Installa
ng-cli-pug-loader.ng add ng-cli-pug-loader - Genera il tuo componente in base alle tue preferenze.
Ad esempio, supponiamo di generare un componente della home page:ng gc home --style css -m app - Cambia l'estensione del file HTML,
.htmlin un'estensione Pug,.pug. Poiché il file generato iniziale contiene HTML, puoi scegliere di eliminarne il contenuto e ricominciare da capo con Pug. Tuttavia, HTML può ancora funzionare nei modelli di Pug, quindi puoi lasciarlo così com'è. - Modifica l'estensione del modello in
.pugnel decoratore dei componenti.@Component({ selector: 'app-component', templateUrl: './home.component.pug', styles: ['./home.component.css'] })
Per componenti e progetti esistenti
- Installa
ng-cli-pug-loader.ng add ng-cli-pug-loader - Installa lo strumento CLI html2pug. Questo strumento ti aiuterà a convertire i tuoi modelli HTML in Pug.
npm install -g html2pug - Per convertire un file HTML in Pug, esegui:
Dato che stiamo lavorando con modelli HTML e non file HTML completi, dobbiamo passarehtml2pug -f -c < [HTML file path] > [Pug file path]-fper indicare ahtml2pugche non dovrebbe racchiudere i modelli che genera inhtmle tagbody. Il flag-cfa saperehtml2pugche gli attributi degli elementi devono essere separati da virgole durante la conversione. Tratterò perché questo è importante di seguito. - Modificare l'estensione del modello in
.pugnel decoratore di componenti come descritto nella sezione Per nuovi componenti e progetti . - Esegui il server per verificare che non ci siano problemi con il rendering del modello Pug.
In caso di problemi, utilizzare il modello HTML come riferimento per capire cosa potrebbe aver causato il problema. Questo a volte potrebbe essere un problema di rientro o un attributo non quotato, sebbene raro. Una volta che sei soddisfatto di come viene eseguito il rendering del modello Pug, elimina il file HTML.
Cose da considerare durante la migrazione da HTML a modelli Pug
Non sarai in grado di utilizzare i modelli di Pug in linea con ng-cli-pug-loader . Questo rende solo i file Pug e non i modelli inline definiti nei decoratori di componenti. Quindi tutti i modelli esistenti devono essere file esterni. Se disponi di modelli HTML in linea, crea file HTML esterni per essi e convertili in Pug usando html2pug .
Una volta convertito, potrebbe essere necessario correggere i modelli che utilizzano le direttive di associazione e attributo. ng-cli-pug-loader richiede che i nomi degli attributi associati in Angular siano racchiusi tra virgolette singole o doppie o separati da virgole. Il modo più semplice per farlo sarebbe usare il flag -c con html2pug . Tuttavia, questo risolve solo i problemi con gli elementi che hanno più attributi. Per gli elementi con attributi singoli, usa semplicemente le virgolette.
Gran parte della configurazione qui descritta può essere automatizzata utilizzando un task runner o uno script o uno schema angolare personalizzato per conversioni su larga scala se si sceglie di crearne uno. Se disponi di alcuni modelli e desideri eseguire una conversione incrementale, sarebbe meglio convertire un file alla volta.
Sintassi del linguaggio dei modelli angolari nei modelli Pug
Per la maggior parte, la sintassi del linguaggio modello Angular rimane invariata in un modello Pug, tuttavia, quando si tratta di binding e alcune direttive (come descritto sopra), è necessario utilizzare virgolette e virgole poiché () , [] e [()] interferire con la compilazione dei modelli di Pug. Ecco alcuni esempi:
//- [src], an attribute binding and [style.border], a style binding are separated using a comma. Use this approach when you have multiple attributes for the element, where one or more is using binding. img([src]='itemImageUrl', [style.border]='imageBorder') //- (click), an event binding needs to be enclosed in either single or double quotes. Use this approach for elements with just one attribute. button('(click)'='onSave($event)') Save Le direttive di attributo come ngClass , ngStyle e ngModel devono essere messe tra virgolette. Anche le direttive strutturali come *ngIf , *ngFor , *ngSwitchCase e *ngSwitchDefault devono essere racchiuse tra virgolette o utilizzate con virgole. Le variabili di riferimento del modello (ad es. #var ) non interferiscono con la compilazione del modello Pug e quindi non necessitano di virgolette o virgole. Le espressioni del modello racchiuse tra {{ }} rimangono inalterate.
Svantaggi e compromessi dell'utilizzo di Pug nei modelli angolari
Anche se Pug è conveniente e migliora i flussi di lavoro, ci sono alcuni svantaggi nell'usarlo e alcuni compromessi che devono essere considerati quando si utilizza ng-cli-pug-loader .
I file non possono essere inclusi nei modelli utilizzando include a meno che non terminino con .partial.pug o .include.pug o siano chiamati mixins.pug . Oltre a ciò, l'ereditarietà del modello non funziona con ng-cli-pug-loader e, di conseguenza, l'utilizzo di blocchi, l'anteposizione e l'aggiunta del codice Pug non è possibile nonostante questa sia un'utile funzionalità di Pug.
I file Pug devono essere creati manualmente poiché Angular CLI genera solo componenti con modelli HTML. Dovrai eliminare il file HTML generato e creare un file Pug o semplicemente modificare l'estensione del file HTML, quindi modificare il templateUrl nel decoratore del componente. Sebbene ciò possa essere automatizzato utilizzando uno script, uno schema o un Task Runner, è necessario implementare la soluzione.
In progetti Angular preesistenti più grandi, il passaggio dai modelli HTML a quelli Pug comporta in alcuni casi molto lavoro e complessità. Effettuare il passaggio comporterà molte interruzioni del codice che devono essere corrette file per file o automaticamente utilizzando uno strumento personalizzato. Le associazioni e alcune direttive Angular negli elementi devono essere virgolette o separate da virgole.
Gli sviluppatori che non hanno familiarità con Pug devono imparare la sintassi prima di incorporarla in un progetto. Pug non è solo HTML senza parentesi angolari e tag di chiusura e comporta una curva di apprendimento.
Quando si scrive Pug e si utilizzano le sue funzionalità nei modelli Angular ng-cli-pug-loader non consente ai modelli Pug di accedere alle proprietà del componente. Di conseguenza, queste proprietà non possono essere utilizzate come variabili, nei condizionali, negli iteratori e nel codice inline. Anche le direttive angolari e le espressioni del modello non hanno accesso alle variabili Pug. Ad esempio, con le variabili Pug:
//- app.component.pug - var shoppingList = ['Eggs', 'Milk', 'Flour'] //- will work ul each item in shoppingList li= item //- will not work because shoppingList is a Pug variable ul li(*ngFor="let item of shoppingList") {{item}}Ecco un esempio con una proprietà di un componente:
//- src/app/app.component.ts export class AppComponent{ shoppingList = ['Eggs', 'Milk', 'Flour']; } //- app.component.pug //- will not work because shoppingList is a component property and not a Pug variable ul each item in shoppingList li= item //- will work because shoppingList is a property of the component ul li(*ngFor="let item of shoppingList") {{item}} Infine, index.html non può essere un modello Pug. ng-cli-pug-loader non lo supporta.
Conclusione
Pug può essere una risorsa straordinaria da utilizzare nelle app Angular, ma richiede alcuni investimenti per imparare e integrarsi in un progetto nuovo o preesistente. Se sei pronto per la sfida, puoi dare un'occhiata alla documentazione di Pug per saperne di più sulla sua sintassi e aggiungerla ai tuoi progetti. Sebbene ng-cli-pug-loader sia un ottimo strumento, può mancare in alcune aree. Per personalizzare il modo in cui Pug funzionerà nel tuo progetto, considera la creazione di uno schema angolare che soddisfi i requisiti del tuo progetto.
