Analisi del menu Hamburger in Web Design
Pubblicato: 2021-01-19È probabile che tu abbia visto il "menu dell'hamburger" nell'angolo superiore di molti dei siti Web mobili di oggi. Sono tre linee impilate insieme per formare approssimativamente la forma di un hamburger. È stato creato come funzionalità di progettazione di un sito Web per incorporare un menu del sito senza occupare troppo spazio.
Sebbene il menu dell'hamburger serva allo scopo di condensare le informazioni, ottenere un'estetica minimalista e mantenere un sito ordinato, potrebbe presentare svantaggi significativi.
Che tu lo chiami menu laterale, cassetto di navigazione o menu hamburger, potrebbe essere il momento di sostituirlo con qualcosa che sia migliore per il coinvolgimento degli utenti. Molte persone discutono sui vantaggi dell'utilizzo di un menu di hamburger nel web design, usando l'adagio "lontano dalla vista, lontano dalla mente" per affermare che nascondere le funzionalità del tuo sito diminuisce il coinvolgimento degli utenti con il tuo sito e non fa ben sperare per i tassi di conversione.
L'idea di un menu che raggiunge l'obiettivo di preservare lo spazio prezioso dell'interfaccia si è diffusa a macchia d'olio in tutto il web design ed è stata adottata rapidamente da quasi tutti i siti Web e le app su tutta la linea. Potrebbe essere troppo tardi per un cambiamento ora, ma vale comunque la pena menzionare i contro del menu dell'hamburger mentre gli utenti iniziano a cercare un cambiamento.
Il menu dell'hamburger manca di efficienza
Una delle insidie più basilari del menu dell'hamburger è la sua posizione di rilievo sulle app mobili: l'angolo in alto a sinistra. Questo è il posto più difficile da raggiungere su un dispositivo mobile per un utente destrorso e non incoraggia esattamente il coinvolgimento.
L'utente deve anche toccare il menu una volta prima di poter vedere quali sono le sue opzioni, quindi toccare di nuovo quando ha trovato l'opzione giusta. Devono anche scorrere o "indietro" attraverso più schermate per tornare al menu dell'hamburger prima di continuare la navigazione del sito.
Potrebbe non sembrare molto, ma questo raddoppia il tempo necessario a un utente per accedere alla pagina corretta. Gli utenti stanno diventando sempre più esperti di questo fatto e si lamentano dell'efficienza del sempre presente menu di hamburger.
Nel mercato ultra competitivo di oggi, ciò che distingue il tuo sito dagli altri deve essere in primo piano per attirare gli utenti immediatamente all'arrivo. Quando il tuo sito stipa tutto il suo contenuto in un menu di hamburger, rischi che i tuoi utenti non vedano mai cosa rende speciale il tuo marchio. Ciò danneggia la consapevolezza generale del marchio e i tassi di conversione e non fa nulla per promuovere il tuo prodotto.

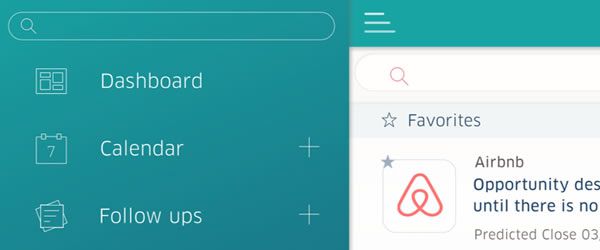
Fonte immagine: Menu Hamburger di Christina Beard.
Le persone potrebbero preferire gli hot dog
Mentre i web designer si sono affrettati ad abbracciare il menu dell'hamburger come un modo rivoluzionario per ridurre al minimo il design del sito in un modo fresco ed esteticamente gradevole, le esigenze degli utenti sono state completamente ignorate. Molti utenti non sanno cosa ha da offrire il menu dell'hamburger e non si preoccupano di fare clic su di esso. Invece, vagano per il tuo sito cercando inutilmente le informazioni di cui hanno bisogno.

Nel frattempo, i siti che sono rimasti con altri design di menu funzionali garantiscono ai loro utenti un facile accesso a tutte le informazioni sul loro sito a prima vista. Gli utenti non devono dare la caccia alle opzioni nascoste e non c'è il rischio che manchino completamente le informazioni. Molte aziende hanno optato per il percorso meno alla moda e sono tornate ai tipi di menu precedenti, come i menu che si allineano orizzontalmente nella parte superiore della pagina, ottenendo risultati migliori per gli utenti.
I menu degli hamburger in definitiva rendono i contenuti meno rilevabili e, in un'era in cui gli utenti medi decidono se rimanere o andarsene nei primi 10 secondi di visualizzazione della pagina, una rapida rilevabilità è fondamentale. Sebbene il design dell'hamburger possa sembrare più attraente, il suo effettivo livello di attrattiva per gli utenti è carente.
Gli utenti spesso hanno difficoltà a comprendere un menu di hamburger, mentre i menu tradizionali non possono non essere immediatamente comprensibili. Quando sono stati ascoltati i lamenti sul menu dell'hamburger, i siti Web hanno cercato di alleviare le lamentele degli utenti alterando il menu per includere un pulsante Indietro o altre opzioni, come mettere la parola "Menu" sopra l'icona dell'hamburger per renderlo più intuitivo.

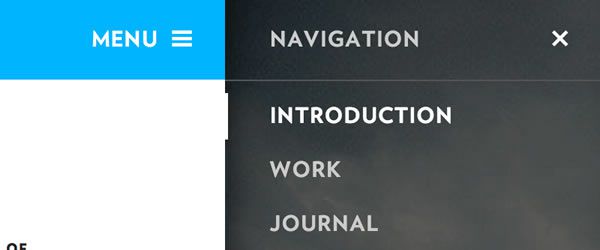
Fonte immagine: Menu della barra laterale Design di Andy Stone.
Tuttavia, queste modifiche sono riuscite solo ad aumentare la confusione dell'utente che circonda il menu. Ora ci sono molti tipi di menu di hamburger e gli utenti devono capire quale hamburger sta utilizzando il tuo sito prima di poterlo navigare correttamente. Invece di presumere che il menu dell'hamburger sia l'ultimo e tutto per la navigazione del sito Web, dovresti considerare altre opzioni.
Come rompere lo stampo
In molte situazioni, puoi ottimizzare il menu dell'hamburger per una maggiore fruibilità o sostituirlo con un'opzione di navigazione diversa. A volte, è sufficiente spostare semplicemente il menu dell'hamburger sul lato destro dello schermo per rendere unico il tuo sito e aumentare il coinvolgimento degli utenti, poiché il lato destro è più facile da toccare per gli utenti destri.
All'interno del menu dell'hamburger, puoi anche ottimizzare il modo in cui le opzioni sono disposte una volta cliccato. In un menu in alto, gli utenti concentrano la loro attenzione sul primo e sull'ultimo elemento: è qui che dovrebbero trovarsi le informazioni più importanti. Se il tuo menu si apre in una barra laterale, devi disporre gli elementi dal più importante al meno importante mentre l'utente scansiona le opzioni verticalmente.
Puoi anche tornare ai giorni pre-hamburger con menu principali intuitivi o creare la tua svolta su un classico, come questo esempio:

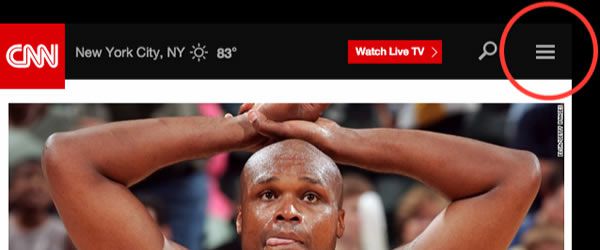
Fonte immagine: il menu dell'hamburger non funziona.
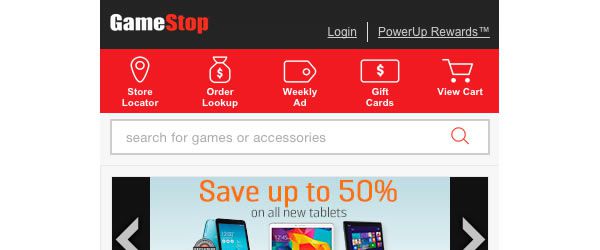
GameStop utilizza icone animate per migliorare l'usabilità evitando del tutto il menu dell'hamburger. Hanno dato la priorità a ciò che i loro utenti richiedono di più dalla loro app e li hanno inclusi solo nel loro menu in alto. Il sito ottiene ancora un aspetto pulito e fresco senza la necessità di nascondere le informazioni in un cassetto laterale.

Questa icona e la struttura del testo ti consentono di condensare il testo mantenendo il pulsante abbastanza grande da promuovere la pressione, nonostante i pollici grandi. Tuttavia, se non puoi restringere la navigazione del tuo sito a poche opzioni, puoi considerare un menu di solo testo o progettare il tuo sito in modo che non sia necessario un menu. In ogni caso, avvicinati alla tua tecnica di navigazione pensando all'utente.
Il tuo menu dovrebbe essere visibile per gli utenti che vogliono ridurre al minimo le perdite di tempo, pur essendo facilmente comprensibile. Questo può essere un compromesso difficile da raggiungere, ma è una combinazione necessaria se vuoi il massimo coinvolgimento degli utenti. Se hai problemi a stabilire la priorità delle opzioni di menu, pensa dal punto di vista dei tuoi utenti. Ad esempio, potresti essere orgoglioso del tuo blog, ma se gli utenti visitano il tuo sito principalmente per sfogliare i tuoi prodotti, il blog non dovrebbe avere la massima priorità.
Segui il tuo intuito
Se il menu dell'hamburger o qualche sua variazione ha funzionato per te, non sentirti costretto a cambiarlo da coloro che cercano una nuova opzione di menu. Ci sono ancora utenti che garantiscono l'usabilità e l'appeal del menu dell'hamburger, soprattutto quando si tratta di sviluppare un sito Web per l'uso mobile, dove lo spazio è limitato.
Anche se il menu dell'hamburger è al centro dell'attuale controversia, se è meglio navigare nel tuo sito tramite un menu dell'hamburger, mantienilo così: assicurati solo che i componenti all'interno del tuo menu siano all'altezza e progettati per un coinvolgimento ottimale dell'utente. Tuttavia, se hai optato per il menu dell'hamburger per pigrizia, potresti voler ripensare alla tua scelta.
Inizia a pensare al tuo menu come qualcosa di più di qualcosa che deve essere nascosto alla vista, ma piuttosto qualcosa che ha il potere di aumentare i tassi di conversione, se eseguito correttamente. Gli utenti si affidano al tuo menu per navigare nel tuo sito e, se le loro esigenze non vengono soddisfatte, rimbalzeranno. Sia che tu scelga l'hamburger o un'altra opzione di menu, ricorda che l'obiettivo finale è lo stesso: migliorare l'esperienza dell'utente.
