Estetica vs utilità: come utilizzare il design per far notare la tua app o il tuo sito web
Pubblicato: 2019-05-27Viviamo in un'era in cui la maggior parte delle aziende dispone di un'app o di un sito Web che rappresenta se stessa nella sfera online.
È una meravigliosa opportunità per la maggior parte delle aziende di trovare davvero un modo per mostrare la propria azienda ed esprimere la propria identità. Tuttavia, il rovescio della medaglia è che c'è molta concorrenza e con le persone che acquisiscono sempre più familiarità con un buon design e un'interfaccia elegante, c'è molta pressione su di te per lavorare sodo per far notare il tuo sito Web o app.
Non è semplice come fare un lavoro ragionevole. Devi fare di tutto per assicurarti che il tuo sito attiri l'attenzione e mostri la professionalità adatta alla tua azienda. Quindi, senza ulteriori indugi, ecco alcuni ottimi modi per ottenere il design del sito Web o dell'app di cui hai bisogno per i migliori risultati.

1. Prime impressioni
Quando cammini per strada sono le vetrine dei negozi che hanno vetrine davvero belle, o un'aria calda e invitante o un buon odore che emana da loro che ti attira davvero. Questa è la tua prima impressione ed è una parte importante di come finisci fino a decidere in quale azienda vuoi entrare e, in definitiva, dove vuoi spendere i tuoi sudati soldi. Questo è altrettanto vero, se non di più, per i siti Web e le app. Devi fare un'ottima prima impressione. Ciò significa che quando il tuo sito viene aperto, la prima cosa con cui i tuoi clicker devono essere accolti è il tuo miglior lavoro. L'impatto di questo tipo di momento è più cruciale nella sfera online a causa del fatto che gli utenti di Internet, al contrario dei pedoni in un centro commerciale, hanno livelli di attenzione molto più bassi. Se un utente non viene immediatamente attirato da ciò che vede, basta premere la linguetta di un tasto o un clic del mouse per allontanarlo. Un sito Web ben progettato sarà il front-end degli elementi di progettazione grafica per ottenere quel fascino iniziale.
2. Ottieni il flusso giusto
Un buon design non è così semplice come appaiono le cose. Una delle cose più importanti che un sito ben progettato ti porterà è un senso di flusso davvero efficace. Con questo intendo dire che ogni passaggio da una pagina all'altra risulterà naturalistico e la navigazione dell'utente sarà semplificata. La navigazione del sito è facilitata e promossa da una buona progettazione. Promuovere la navigazione del sito è importante e sottovalutato. È l'atto di ispirare le persone ad andare oltre il clic iniziale per esplorare il tuo sito. Un buon design utilizzato per facilitare la navigazione significa che, se vogliono fare il clic successivo, è molto ovvio dove devono andare per trovare ciò che vogliono trovare. Se lo fai bene, otterrai immediatamente una migliore interattività del sito. Questa è un'area in cui l'utilità deve essere promossa rispetto all'estetica, sebbene i due possano essere uniti.
3. Usabilità mobile
Questo è molto importante. Versare un'enorme quantità di sforzi nella creazione del sito Web perfetto, con un'eccellente ottimizzazione dei motori di ricerca, una bella interfaccia e tutto il resto è inutile se non viene fornito con un compagno mobile efficace. Nell'era moderna, tanto lavoro viene costantemente riversato nel campo dello sviluppo di smartphone e tablet al punto che, per alcune persone, questi dispositivi sono ormai diventati le uniche cose che usano, sostituendo laptop e desktop. Anche se non hanno preso il controllo del tutto, è comunque vero che vengono utilizzati massicciamente per qualsiasi cosa, dal controllo delle e-mail alla navigazione sul Web. Ciò significa che è fondamentale che qualsiasi design che utilizzi per il tuo sito Web sia stato adattato in una versione mobile che possa essere utilizzata allo stesso modo, con la stessa facilità.
4. Riduci la carnagione
Il design minimale sta raggiungendo nuove vette e puoi vederlo in tutto il web con i marchi che semplificano nuovi contenuti e prodotti. Questa nuova tendenza è più del minimalismo e del design piatto: è il passaggio successivo in cui il minimalismo è stato implementato nei dispositivi mobili. Alcune delle caratteristiche distintive di questo sono titoli più grandi con caratteri più audaci, forme più semplici nel senso di essere più universali e meno colore o estrazione completa del colore.
Ad esempio, ricordi che aspetto aveva Instagram? Blu e bianco con pulsanti verdi e così via. Ma ora non c'è quasi nessun colore nell'interfaccia utente stessa, tranne alcuni con collegamenti e pulsanti, ma anche quello è minimo. Hanno anche reso la loro navigazione molto più semplice e anche le icone. Medium sta usando l'approccio simile per la loro app e il loro sito web. Anche AirBnB è cambiato, creando un'interfaccia più semplificata. Se accedi alle app di queste tre aziende, scoprirai che l'interfaccia è abbastanza familiare: il contenuto dovrebbe brillare e l'app dovrebbe essere funzionale.
Questo è un enorme progresso e migliora l'esperienza complessiva.
E se vuoi saltare su questo carrozzone, ecco alcune cose che devi fare:
- Rimuovi colori: se la tua app ha molti colori in questo momento, è meglio rimuoverla. Non deve essere completamente perché puoi usare un colore, ma fallo con parsimonia e solo quando è assolutamente necessario. Per mostrare l'azione, per esempio. Il contenuto della tua app dovrebbe essere quello che porta i colori e la tua app dovrebbe essere sostanzialmente incolore.
- Ma titoli in grassetto - La tendenza ora è quella di enfatizzare il titolo, aumentarlo pesantemente in termini di dimensioni e peso rendendolo audace. Qualsiasi titolo che hai ne trarrà vantaggio.
- Crea icone semplici: non inserire alcun colore nelle tue icone. Dovrebbero essere linee semplici, universalmente riconoscibili. Ad esempio, una casa per la home page. Una piccola testa per la pagina del profilo, per esempio. Tutte queste cose creano più semplicità.
- Crea più spazio bianco: maggiore è lo spazio bianco, meglio è, in generale. Non puoi sbagliare qui. Basta lasciare più spazio bianco possibile e sarai sulla buona strada.
- Rendi luminosa l'icona dell'app: progetta l'icona dell'app con flash e colore. Quindi, nessun colore da nessun'altra parte, ma metti tanto colore e luminosità sull'icona dell'app. È qui che puoi inserire il più possibile la tua personalità e il tuo marchio. Fatti distinguere attraverso questo elemento.
5. Aggiungi illustrazioni
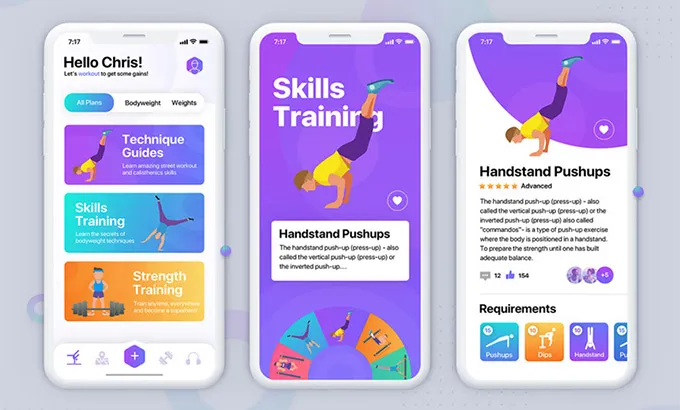
Questa è stata una delle tendenze più popolari degli ultimi anni. Le illustrazioni nelle interfacce utente sono una rappresentazione visiva di un processo, una funzione, un testo o qualcosa di simile. Supporta ed estende le idee delle persone e offre anche informazioni aggiuntive. Sono stati implementati in libri, giornali, volantini, poster, copertine di album, libri didattici e così via.

Sono stati apportati miglioramenti a cartoni animati, video, giochi e media simili. L'illustrazione è bella e creativa e offre molta flessibilità. Esistono sempre più siti Web e app e l'illustrazione è uno dei modi migliori per migliorare l'esperienza dell'utente e migliorare l'appeal visivo ed emotivo di queste entità aumentando al contempo l'usabilità.
Quindi, come usarli nella progettazione UX?
Per uno, dovresti usarli come elemento funzionale piuttosto che solo per la bellezza. Ecco alcuni degli elementi illustrativi:
- Immagini a tema
- Mascotte e personaggi vari
- immagini di eroi
- immagini dei post del blog
- grafica delle ricompense
- grafica di onboarding
- notifiche e marketing
- Infografica
- Pagine di social media
- narrativa
- adesivi
Questi sono solo alcuni dei modi in cui puoi utilizzare l'illustrazione per migliorare i tuoi messaggi e migliorare la tua app.
Ecco alcuni motivi per cui dovresti assolutamente considerare l'illustrazione per la progettazione dell'interfaccia:
- Le illustrazioni personalizzate creano originalità: le illustrazioni hanno sempre il potere di aggiungere un po' di stile alla tua app o al tuo sito web. E poiché la concorrenza è così serrata, hai bisogno di qualcosa che ti aiuti a distinguerti. Illustrazione e grafica possono darti proprio questo. I designer possono adattare le loro immagini al pubblico di destinazione, alle esigenze e ad altri elementi di marketing in modo da poter davvero aggiungere più stile al tuo servizio
- Trigger visivi: i trigger visivi sono sempre stati più potenti di qualsiasi altro. Ciò è dovuto principalmente al fatto che puoi ricevere il messaggio di un'immagine in pochi secondi mentre dovresti leggere per un po' di tempo per ottenere il messaggio - il messaggio completo - di un post di blog medio o di un post informativo. Le persone riconosceranno forme, colori e i loro significati in combinazione e trasmetteranno determinati sentimenti e conoscenze da quelle immagini.
- L'illustrazione supporta la copia: in molti casi, le immagini sono più efficaci nel trasmettere il messaggio rispetto alla copia. In effetti, la maggior parte delle persone non leggerà la maggior parte della tua copia. Potrebbero sfiorarlo al meglio. Ma se arrivano alla tua pagina di destinazione, non c'è alcuna possibilità che manchi un'immagine. Salterà fuori di loro all'istante. Questo è ciò che rende l'illustrazione così eccezionale per la pubblicità.
- Sono ottimi per la narrazione - Ancora una volta, un grosso problema nel trasmettere un messaggio attraverso il testo è il fatto che le persone non hanno la pazienza di affrontare tutto. Se vuoi raccontare una storia potente, l'immagine sarà molto migliore come opzione per trasmettere il messaggio della storia. Attira l'attenzione e le persone possono ottenerlo in un solo sguardo. Un'immagine può impostare l'atmosfera, mostrare il carattere, trasmettere un messaggio e così via.
- Le illustrazioni hanno un fascino emotivo: con colori, forme e sfumature, nonché l'argomento generale di un'illustrazione, puoi far provare qualcosa alle persone. Quando le loro emozioni sono collegate a te, non ti dimenticheranno mai come marchio e per questo rimarrai sempre nella parte posteriore delle loro menti. Possono ottenere la personalità del tuo marchio e connettersi con esso in pochi secondi.
- Una buona illustrazione crea soddisfazione: la soddisfazione estetica aggiunge credibilità al tuo progetto e rende i tuoi visitatori o clienti coinvolti e deliziati dalla bellezza e dall'armonia della tua app o del tuo sito web. Le persone vogliono e hanno bisogno di interfacce di bell'aspetto perché le fa provare gioia e le fa apprezzare ancora di più. ]
- Le illustrazioni sono memorabili – Come accennato, un testo è facile da dimenticare, soprattutto se non lo leggi completamente. Ma immagini e illustrazioni straordinarie sono immediatamente riconoscibili e le persone le memorizzano rapidamente e senza interruzioni. La prossima volta che si imbattono nella tua presenza online o offline, si ricorderanno di te. Se dimenticano tutto il resto del tuo marchio, ricorderanno le immagini relative al tuo marchio ed è così che ti ritroveranno. Questo è perfetto quando vuoi aumentare la consapevolezza del tuo marchio e attirare più persone intorno al tuo marchio. Ciò è particolarmente utile se le tue illustrazioni, immagini e grafica seguono un tema o un'estetica simile.
Conclusione
Puoi già dire dalla frase "design del sito web" che il design sarà in prima linea tra le tue priorità mentre crei la rappresentazione online della tua azienda. Il problema più grande all'interno del design è inchiodare l'equilibrio tra bell'aspetto ed essere utilizzabile, quindi si spera che con alcuni di questi suggerimenti otterrai un sito Web buono in entrambe le aree.
