30 esempi di layout di siti Web meravigliosamente sovradimensionati
Pubblicato: 2017-01-27Quando ti siedi per pianificare un sito web, probabilmente considererai una serie di fattori. Questi ruotano attorno al tuo pubblico di destinazione generale e a ciò che potrebbero cercare. Poiché i desktop stanno diventando più grandi, è più necessaria una dimensione dei caratteri più grande. La tipografia di grandi dimensioni e la grafica delle pagine Web generalmente spingeranno i visitatori più in profondità nel tuo layout.
Voglio esaminare solo alcune tendenze di design relative alla creazione di layout di siti Web di grandi dimensioni. Il termine "sovradimensionato" implica che forse il design è troppo grande, tuttavia, penso sia più corretto affermare che il sito Web sembra molto più grande di un design tipico. I siti Web utilizzavano spesso caratteri più piccoli per risparmiare spazio e apparire più professionali, risalenti a oltre 10 anni fa. Ma non c'è niente di poco professionale nell'aumentare le dimensioni del testo e nell'includere più spazio tra il contenuto della pagina all'interno di un design più moderno.
Catturare gli sguardi above-the-fold
Uno dei maggiori vantaggi per gli elementi più grandi del sito Web è il fascino che riceverai dai visitatori. Ciò significa che quando imposti elementi di pagina di grandi dimensioni above-the-fold, è più probabile che i visitatori scorrino verso il basso e controllino il resto dei tuoi contenuti. Non sarà il caso di tutti i visitatori, ma è molto più probabile che si verifichi con design glamour.

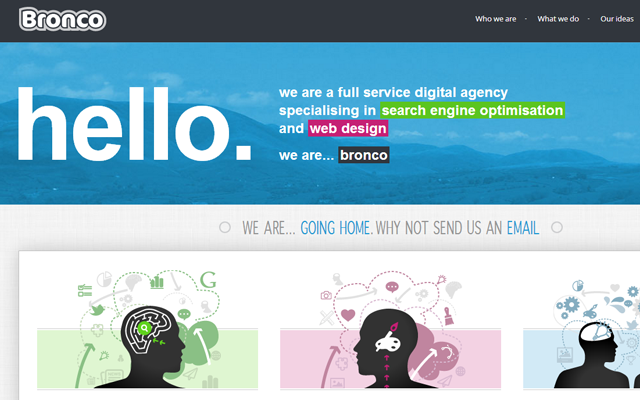
Il layout dell'agenzia per Bronco ha un mix unico di elementi di pagina più piccoli e più grandi. Nella parte superiore puoi vedere il loro logo e alcuni collegamenti correlati alle pagine dei loro servizi. Ciascuno dei vari colori ed effetti di testo attirerà naturalmente la tua attenzione subito dopo il completamento del caricamento della pagina. E poiché sembra che ci sia molto altro da trovare nella parte inferiore della pagina, potresti essere curioso di scorrere verso il basso e continuare a leggere.

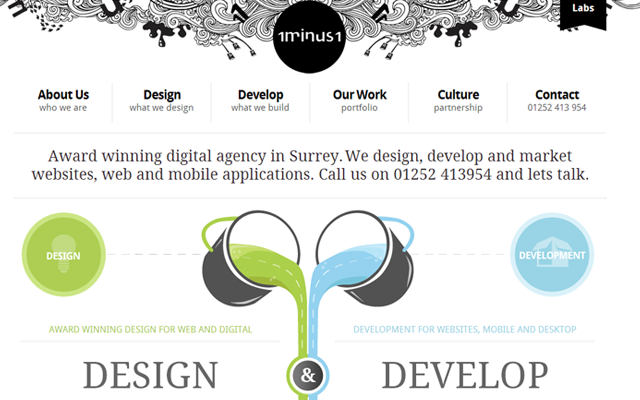
Sul sito Web di 1minus1 sento che esiste un approccio simile ma fortemente incentrato sulla grafica. Ciascuno dei principali link di navigazione è abbastanza grande da leggere chiaramente dove vanno. E il design dell'intestazione è decisamente allettante, ma è la grafica della pagina inferiore che inizialmente ti fa dire "wow!". Questa è una risposta meravigliosa che vuoi ottenere dai visitatori entro i primi secondi dall'atterraggio sulla tua home page.
Immagini su grande schermo
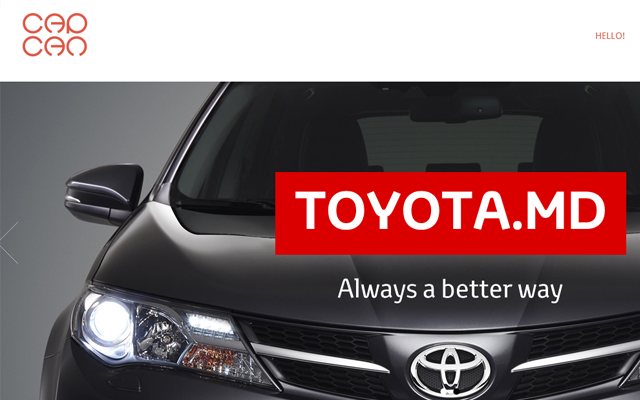
Mi piace vedere le presentazioni di foto e le anteprime dei video direttamente sulla home page di qualsiasi nuovo sito web. Questa è una connessione estesa che offre una breve panoramica della loro azienda, cosa fanno e cosa hanno fatto in passato. In particolare, penso che questi elementi della pagina funzionino bene nei portafogli e nelle agenzie di design, come il sito Web di Capcan.

Sulla loro homepage troverai una grande presentazione di immagini a schermo intero che passa da una serie di opere diverse. Mi piace anche il loro pagina del portafoglio che utilizza una griglia di miniature a schermo intero per l'elenco di visualizzazione. Questi elementi grafici più grandi sono molto più facili da vedere per gli utenti e quindi con cui interagire.

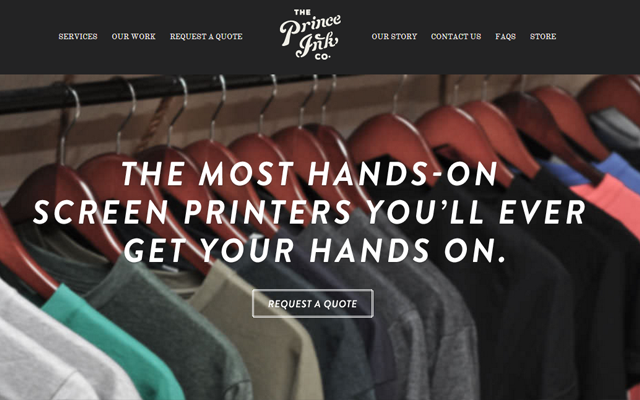
Anche sulla homepage di Price Ink noterai una caratteristica di design simile. Una solida grafica per la home page insieme ad alcune colonne sottostanti. Ogni elemento mostrerà un diverso design dell'icona come parte dell'intestazione. È una funzionalità che funziona bene per aziende e studi professionali che desiderano condividere rapidamente le proprie aree di competenza.
Copia Web leggibile
Il mio motivo preferito per utilizzare elementi di pagina più grandi è la leggibilità. Sui dispositivi mobili e tablet puoi comunque sfogliare rapidamente i contenuti, in particolare utilizzando le query multimediali che regolano automaticamente le dimensioni dei caratteri. Ma per i lettori su computer desktop fornisce un metodo più semplice per leggere e leggere ogni paragrafo del tuo contenuto.

Il sito web del portfolio di Mohammad Eshbeata mostra un ottimo esempio di copia web più grande e leggibile. Il design della home page è costruito utilizzando lo scorrimento in parallasse che riduce al minimo lo sforzo del visitatore. Anche i colori dei caratteri contrastano brillantemente con i mutevoli stili di sfondo.

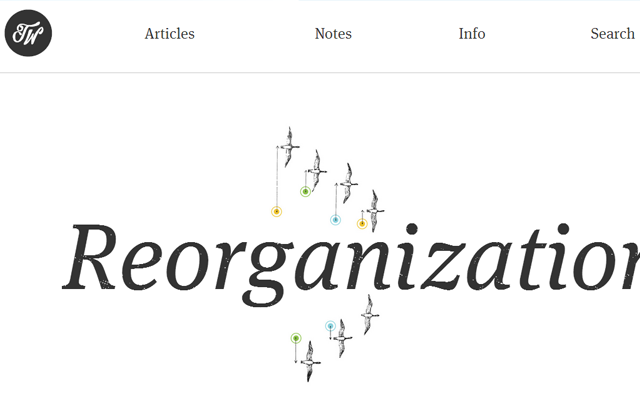
Trent Walton usa un approccio ancora più minimalista nel suo web design. Questa è la scelta migliore per il contrasto perché il tuo testo sarà grande, nitido e facile da scansionare a distanza. Il problema più grande è che non tutti avranno un sito Web per utilizzarlo per la qualità del design. Ammiro molto il sito web di Trento per le varie scelte di font e per come appare tutto molto naturale nel layout.

Sfondi a schermo intero
Come possiamo parlare di siti Web di grandi dimensioni senza approfondire le immagini di sfondo a schermo intero? Esistono molti plugin open source gratuiti come Backstretch che ti consentono di creare sfondi a schermo intero molto rapidamente.

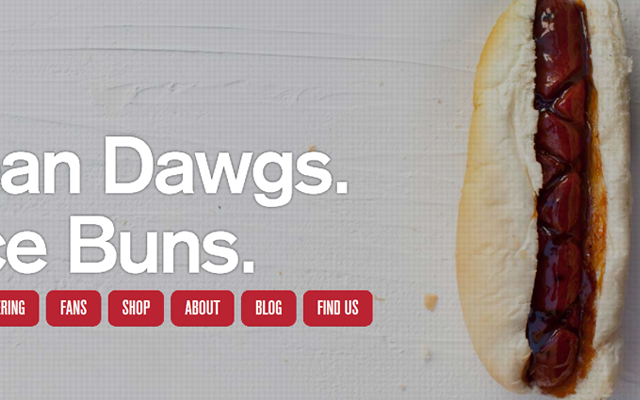
L'esempio di J Dawgs include anche alcune animazioni di testo davvero belle. Penso che tutta questa estetica unita all'immagine di sfondo offra un'esperienza davvero unica all'utente. Tuttavia, questi siti Web sono in genere utilizzati per il consumo di contenuti statici e un'immagine di sfondo di grandi dimensioni potrebbe intralciare la scelta del carattere.

Prova a utilizzare segmenti della tua pagina per dividerli in elementi di contenuto a righe. Ciò rende molto più semplice la progettazione di caratteri e grafica di grandi dimensioni perché puoi dividere le diapositive orizzontali mentre l'utente scorre verticalmente lungo la pagina. Ma ancora una volta, questa funzione è per lo più vantaggiosa quando puoi fare buon uso del design della tua home page. Non tutti i siti web avranno bisogno di un'immagine di sfondo a schermo intero a meno che non sia direttamente rilevante per la copia web.
Effetti di parallasse
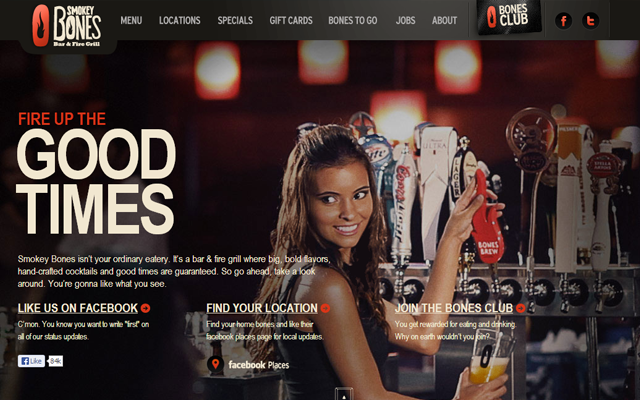
I siti Web che utilizzano una funzione di scorrimento in parallasse hanno spesso una barra di navigazione che consente ai visitatori di passare da una sezione all'altra della pagina. Questa barra degli strumenti sarà generalmente fissata nella parte superiore della pagina per un facile accesso. Molti designer sono arrivati a detestare questa tecnica, ma mi piace ancora molto l'accessibilità. L'ultima riprogettazione di Smokey Bones presenta elementi eccezionalmente grandi con una barra di navigazione a scorrimento fissa.

Sono sempre stato un fan di questo ristorante e mi piace controllare spesso il loro sito web. È stata una vera sorpresa trovare un nuovo design e testimoniare quanto sia bella l'intera interfaccia. Ciascuno dei pannelli orizzontali utilizza un qualche tipo di trama o immagine di sfondo e il contenuto è ancora abbastanza chiaramente leggibile. Mantenendo tutto questo su un'unica pagina si salva l'utente da più richieste HTTP e si risparmia tempo nella navigazione tra le informazioni.

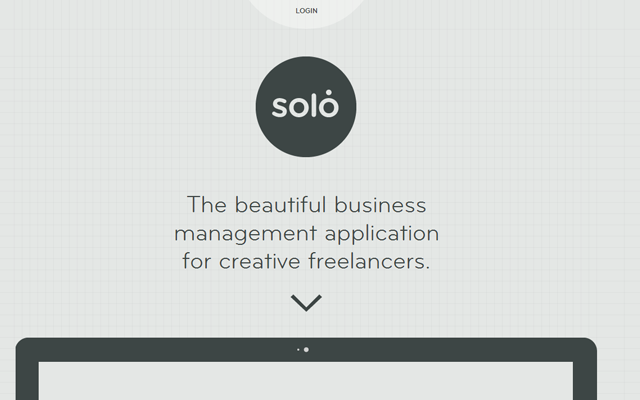
Il design di parallasse è un argomento molto più complicato, ma ritengo che si abbini bene a contenuti di grandi dimensioni. Grafica, video, testo e qualsiasi altra cosa che potresti inserire sul tuo sito Web sarà di facile accesso e di facile comprensione. Il design della home page di Thrive Solo utilizza molte cerchie e icone per contenere sezioni di contenuti alternativi. Può essere un'ottima tecnica per colmare il divario per spiegare lo scopo del tuo sito Web mantenendo allo stesso tempo i visitatori curiosi a distanza.
Galleria Vetrina
Insieme a queste tendenze di design generali, voglio anche includere una piccola galleria di ispirazione di design di siti Web. Questa raccolta si concentra su siti Web che utilizzano grafica di grandi dimensioni, loghi di grandi dimensioni, sfondi di grandi dimensioni e tipografia di grandi dimensioni. I siti Web più grandi non sono sempre migliori, ma possono attirare molta attenzione in un breve lasso di tempo. Scopri se riesci a individuare temi di design familiari in questa vetrina o persino individuare le tendenze più recenti con la tua ricerca.
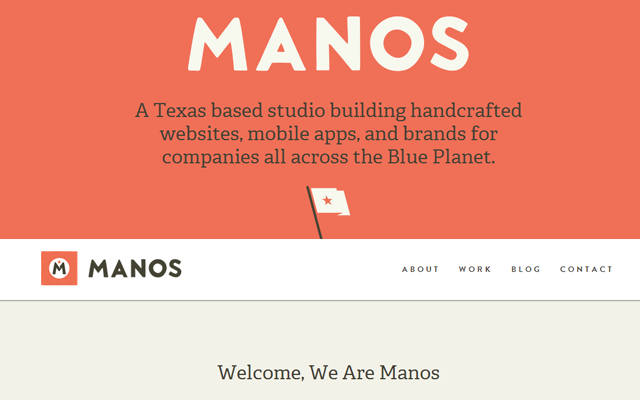
Manos

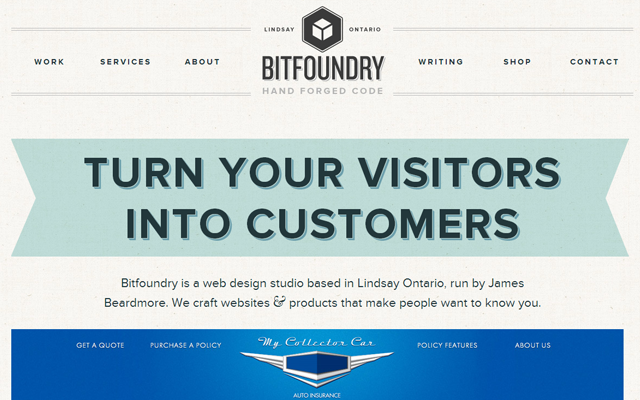
Bitfonderia

Gabbia

Nova Cristalli

ZHNG Studio

Mozilla Firefox

Tema Fiducia

Londra guidata dai dati

Geckoboard

Macchia di semi

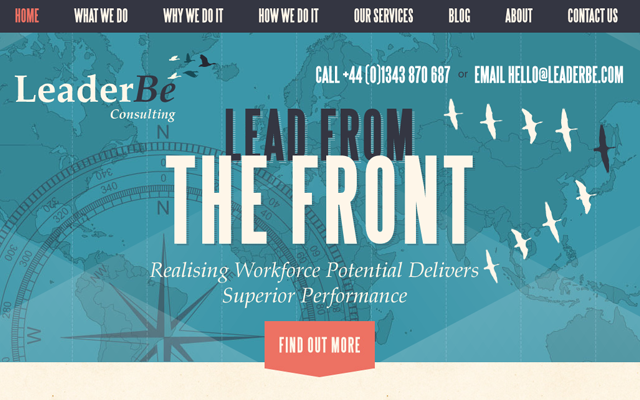
Leaderbe

Cujo

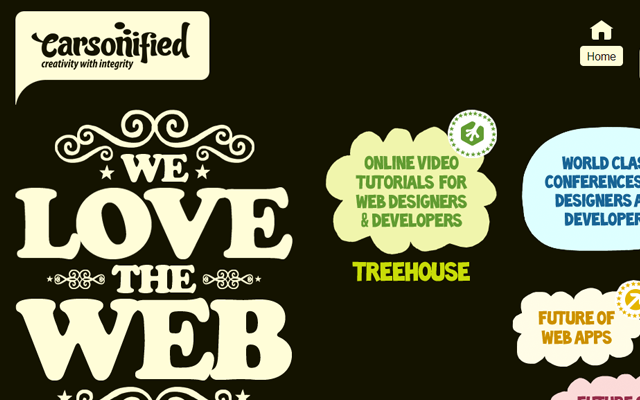
Carsonificato

KK disegni

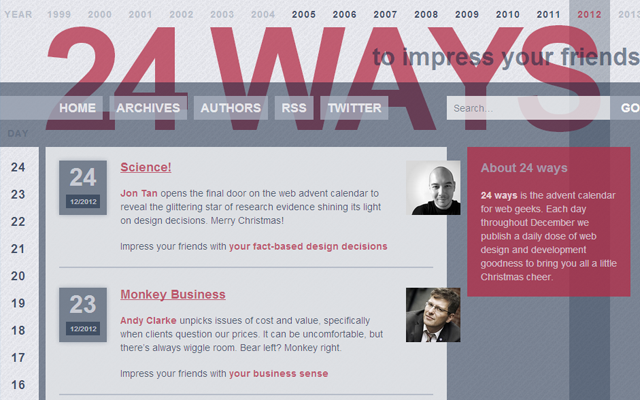
24 modi

Icone distorte

Laboratori di paradosso

Sfondo px

Signor Enrico

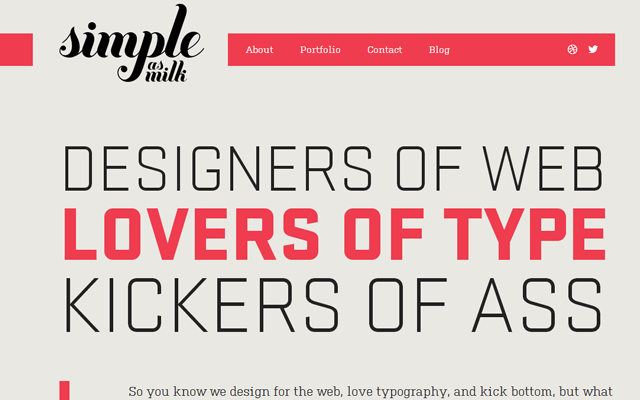
Semplice come il latte

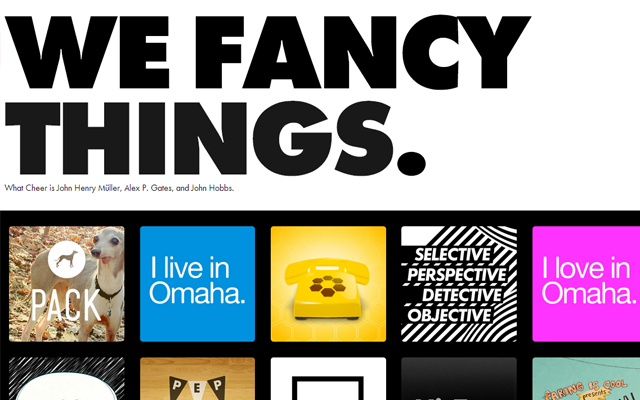
Che allegria

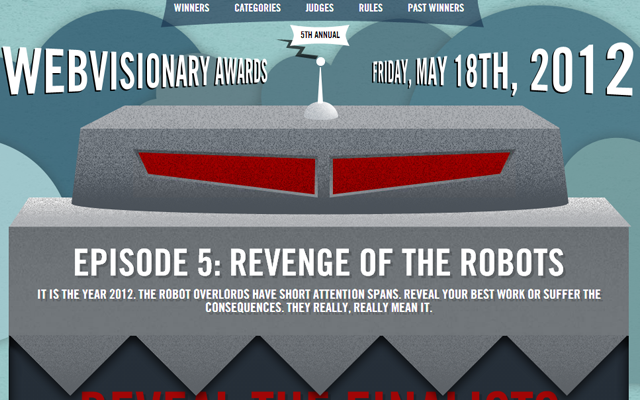
Premi per visionari del web

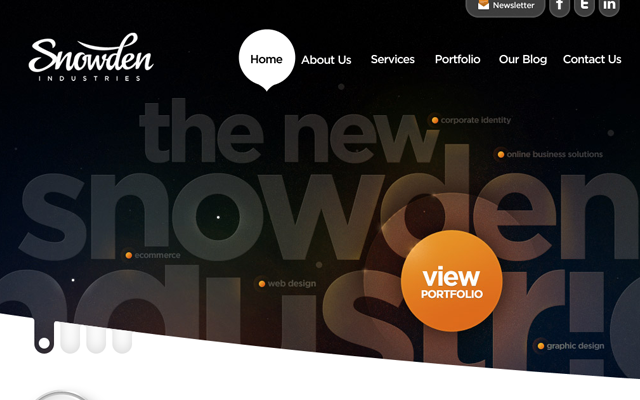
Industrie Snowden

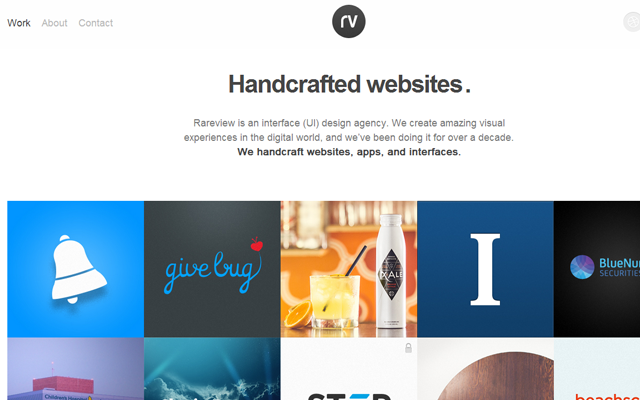
Rareview

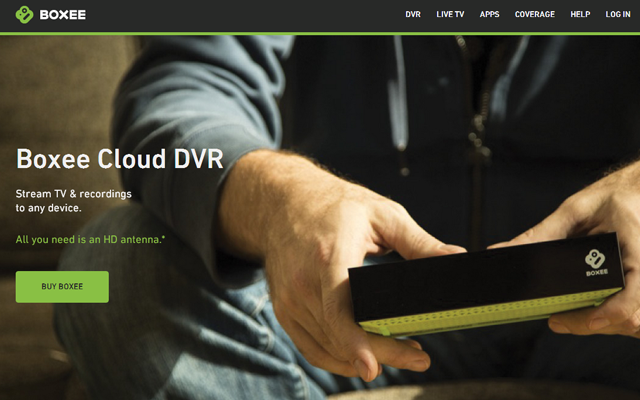
Boxe

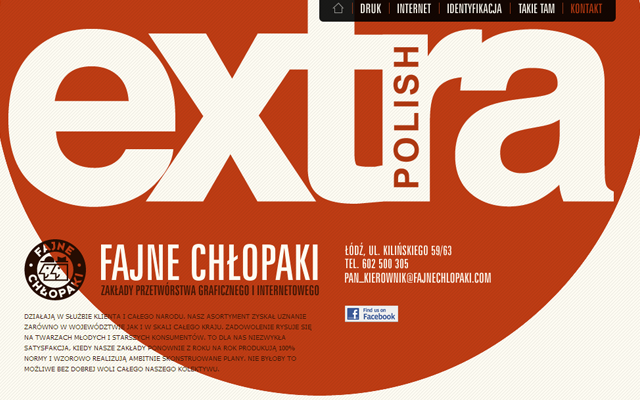
Fajne Chlopaki

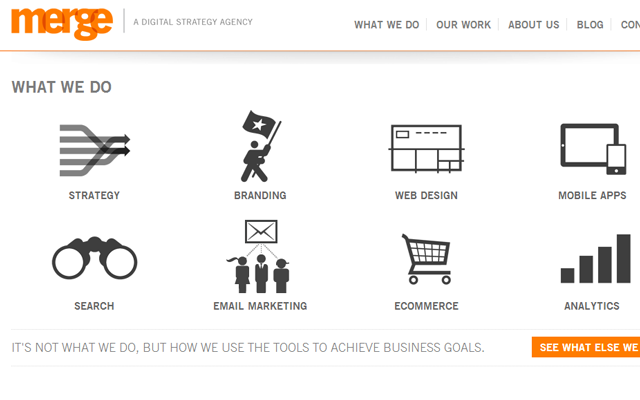
Agenzia di fusione

Chris Boddy

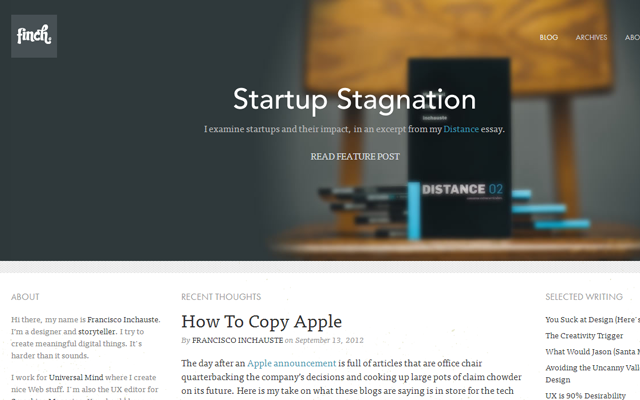
Francisco Inchauste