Risorse ed esercitazioni sul wireframing di Adobe Fireworks
Pubblicato: 2015-11-07Adobe Fireworks è una delle scelte applicative più popolari tra i web designer per wireframing e prototipazione. Ci sono molte ragioni per la prototipazione con Fireworks rispetto a qualsiasi altro editor grafico, ma non le approfondiremo con questo post (forse potresti provare questo: A Case for Adobe Fireworks contro Photoshop e Illustrator).
Ciò che questo post offrirà è un punto di partenza completo e un riferimento per qualsiasi designer che vorrebbe fare i primi passi di Fireworks e non è molto sicuro da dove cominciare.
Ti promettiamo che una volta che inizi a utilizzare Fireworks per il wireframing, non tornerai mai più indietro.
Tutorial e risorse sul wireframing di Fireworks di Adobe
Creazione di progetti web conformi agli standard con Fireworks →
Questo articolo mostra come utilizzare i miglioramenti alla funzione di esportazione CSS in modo da poter creare progetti conformi agli standard.
Configurazione di un modello di web design di Fireworks per CSS e esportazione di immagini →
In questo articolo vengono innanzitutto elencati gli strumenti chiave che possono essere utili durante la preparazione di un modello di progettazione Web di Fireworks per l'accesso al Web. Quindi esamina ogni strumento in dettaglio e fornisce alcuni esempi. Questo articolo continua con un semplice esempio di mock-up di progettazione di siti Web (viene fornito un file PNG). Infine, questo articolo esamina e ti aiuta a ottimizzare rapidamente il codice CSS/HTML esportato.
Progettazione di un'applicazione sito Web con Fireworks CS4 →
Questo tutorial mostra il processo di creazione di un'applicazione per un sito Web in Adobe Fireworks, dallo schizzo del design della pagina originale allo sviluppo di wireframe, fino alla creazione del design finale. Tutti gli strumenti e le istruzioni essenziali verranno trattati in questo articolo per aiutarti a iniziare subito a creare siti Web e progetti all'interno di Fireworks.

Modelli CSS predefiniti in Fireworks →
Questo articolo spiega come utilizzare i modelli PNG di esempio forniti per ottenere il massimo dalla funzione di esportazione CSS in Fireworks.
Creazione di prototipi interattivi in Fireworks →
Un video di suggerimenti e trucchi di Fireworks. In questo episodio imparerai come creare prototipi interattivi.
Esercitazioni sul wireframe di fuochi d'artificio
Fuochi d'artificio: prototipi interattivi in PDF

Questo tutorial spiega come generare prototipi interattivi direttamente da Fireworks in formato PDF. Questo tipo di prototipo può essere molto utile per l'approvazione dei layout con i clienti o semplicemente per facilitare la comunicazione tra il team di sviluppo del design.
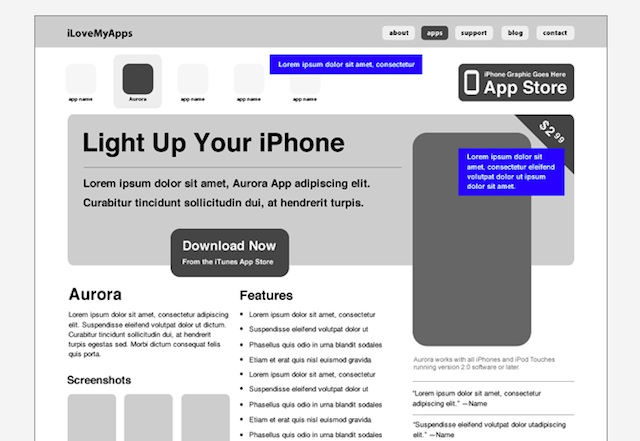
Crea un wireframe del sito Web di un'app per iPhone promozionale in Fireworks

Questo tutorial illustra il processo di progettazione della creazione di un wireframe per il sito Web di un'applicazione iPhone in Fireworks. Per coloro che non hanno familiarità con Fireworks, sarà un buon punto di partenza per usarlo per wireframe i tuoi progetti di web design. Questo tutorial è la prima parte di una serie in più parti.
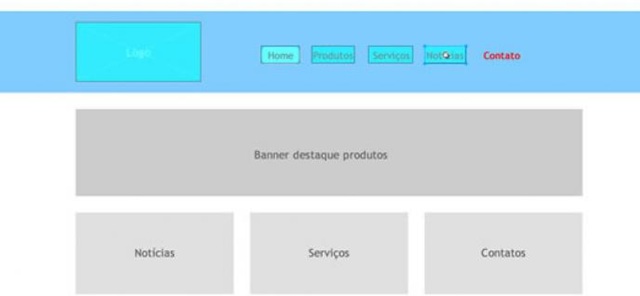
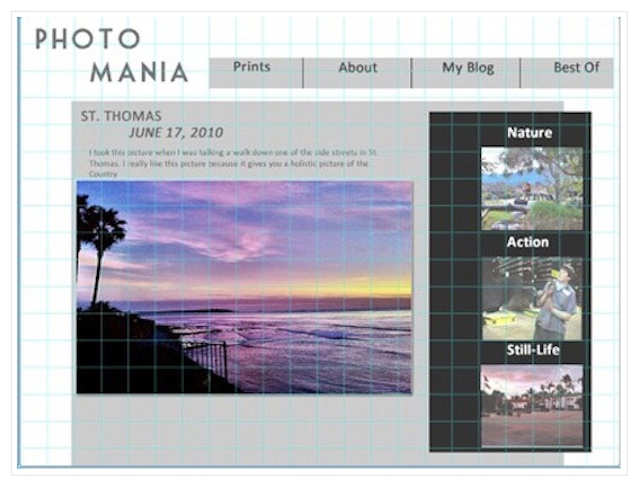
Creazione di un wireframe di base utilizzando Fireworks

Questo tutorial ti insegna come costruire il tuo wireframe usando Fireworks. Copre i fondamenti degli elementi web necessari e dei collegamenti alle pagine all'interno di un wireframe. Il sito in costruzione in questo tutorial non è niente di speciale, ma la sua semplicità mantiene gli utenti concentrati sulla mia fotografia.
Esercitazioni video sul wireframe di Fireworks
Prototipazione in Fuochi d'artificio (1 di 3)
In questo video imparerai come costruire una barra di navigazione con stati, menu e sottomenu nella prototipazione di un semplice sito web.
Prototipazione in Fuochi d'artificio (2 di 3)
In questo video imparerai come collegare le pagine quando crei un prototipo di un sito web.
Prototipazione in Fireworks (3 di 3)
In questo video imparerai come creare un'immagine di scambio o un rollover disgiunto e aggiungere interattività.
Risorse e modelli di wireframe di Fireworks
Comandi arancioni

Orange Commands è una vasta raccolta di comandi per Fireworks che semplifica la vita di un web designer e velocizza il flusso di lavoro. Orange Commands è gratuito e open source.
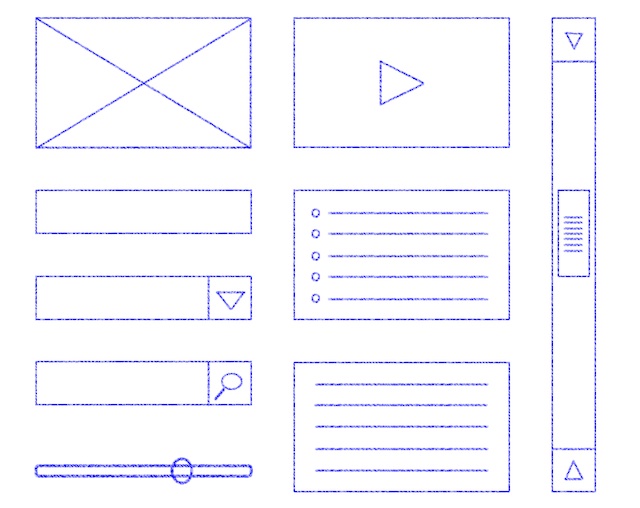
Mini kit per il wireframe del web di fuochi d'artificio

Il mini kit per il wireframing del web Fireworks ti offre solo le forme essenziali per il wireframing del web. Per tutto il resto puoi usare Fireworks in modo nativo perché Fireworks stesso è un ottimo strumento per la prototipazione e il wireframing. Il file è in formato PNG, nativo di Fireworks e consente di modificare e ridimensionare tutte le forme in Fireworks.
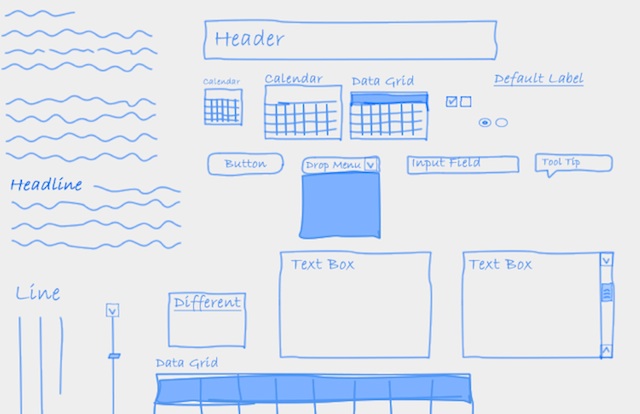
Simboli della libreria Wireframe

Questo è un insieme di simboli ricchi (il che significa che hanno elementi che puoi modificare nelle proprietà del simbolo). Questo set dovrebbe assomigliare a oggetti wireframe disegnati a mano. La combinazione di colori è pensata per assomigliare all'inchiostro del modello.
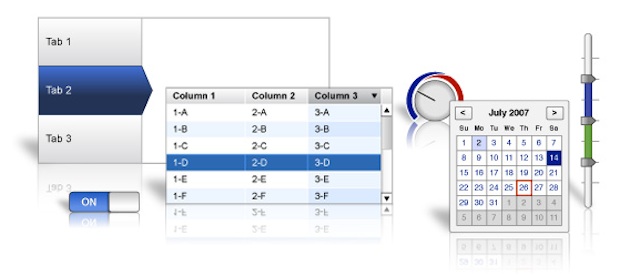
Stencil della libreria comune di fuochi d'artificio

Un kit di stencil scaricabile per Fireworks. Il kit è nel formato Common Library.
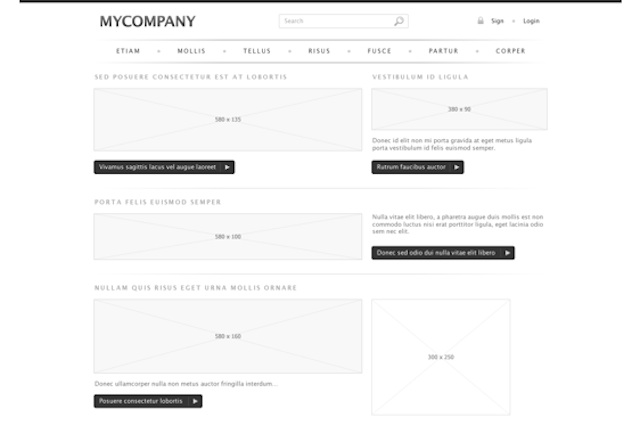
Modello di sito Web aziendale in bianco e nero

Un modello wireframe progettato per l'uso con un sito Web aziendale. Il design è un semplice bianco e nero.
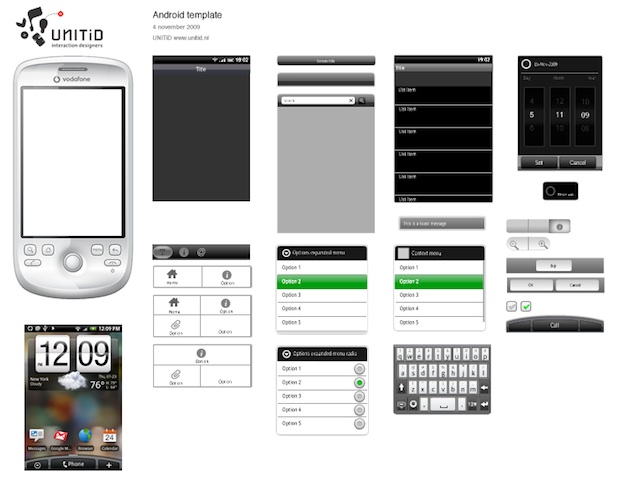
Modello di fuochi d'artificio per Android

Un modello di fuochi d'artificio per Android. Gli elementi dell'interfaccia utente di Android sono stati ridisegnati come immagini vettoriali. Nelle cartelle gli elementi sono stati per lo più etichettati secondo il vocabolario Android.
Modello di mockup BlackBerry per fuochi d'artificio

Un modello di fuochi d'artificio per BlackBerry. Il modello è realizzato per dispositivi BlackBerry con una risoluzione di 640×480, ma poiché tutti gli elementi dell'interfaccia utente sono immagini vettoriali possono essere facilmente ridimensionati.
Libreria di gesti per Fireworks

La Touch Gesture Reference Guide è un insieme unico di risorse per i progettisti di software e gli sviluppatori che lavorano su interfacce utente basate sul tocco. L'insieme dei gesti viene qui ricreato per Fireworks come simboli ricchi.
Risorse utili per i fuochi d'artificio
Webportio →
Webportio è una risorsa grafica per Fireworks. Tutti i file grafici hanno una buona struttura, quindi è facile da navigare. Le opere d'arte sono vettoriali e possono essere facilmente personalizzate in base alle nostre esigenze. E tutti i file sono disponibili gratuitamente e possono essere utilizzati sia per usi non commerciali che commerciali.
Zona fuochi d'artificio →
Fireworks Zone è una risorsa per gli appassionati di Fireworks con tutorial, articoli, linkbase, comandi, stili, trame, motivi e forme automatiche. Secondo il sito Web, è uno dei siti di Fireworks più grandi e regolarmente aggiornati sul Web.
Ulteriori letture
Wireframing: consigli, strumenti e tecniche →
Un paio di articoli che esaminano alcuni degli strumenti, delle tecniche e dei suggerimenti pertinenti disponibili per il wireframing. Questo primo di due articoli offre una panoramica degli strumenti, mentre il seguente articolo copre alcuni suggerimenti e tecniche per semplificare il processo di wireframing.
Fai wireframe con fuochi d'artificio?
Passa a te: fai wireframing con Fireworks? In tal caso, sentiti libero di condividere i tuoi tutorial, risorse e/o modelli preferiti nella sezione commenti qui sotto.
