Adobe Experience Manager e WordPress: l'esperienza di creazione a confronto
Pubblicato: 2022-03-10Grazie, WordPress e Gutenberg, per aver reso la modifica basata su blocchi lo standard per la creazione di pagine Web. In questo articolo, confronterò la nuova esperienza di authoring in WordPress con l'esperienza di Adobe Experience Manager (AEM), un sistema di gestione dei contenuti aziendali che abbraccia anche la modifica basata su blocchi. Ho implementato sia WordPress che AEM per più aziende (come Informatica e Twitter) e ho dovuto rendermi conto che, nonostante l'esperienza di authoring sia fondamentale per gli autori non tecnici, è spesso trascurata dagli sviluppatori.
Nota : con il termine "esperienza di creazione" mi riferisco all'esperienza dell'utente per quelle persone il cui obiettivo è creare e pubblicare contenuti su un sito web. Non mi riferisco alle persone che consumeranno il contenuto pubblicato. Se non avevi pensato all'esperienza di authoring prima, ecco un primer di Eileen Webb, che è stata anche descritta in Smashing Book 5.
Adobe Experience Manager è, rispetto a WordPress, un sistema complesso con una curva di apprendimento ripida, soprattutto per gli sviluppatori. Allo stesso tempo, AEM è più facile da usare rispetto a soluzioni di gestione dei contenuti più consolidate e più costose, ponendo AEM a metà strada tra soluzioni gratuite e molto costose.
Dal punto di vista tecnico, AEM è un conglomerato di tecnologie open source con diversi tocchi di Adobe, che collocano AEM da qualche parte tra il software open source e quello proprietario. Sono quei tocchi di Adobe che rendono il sistema brillante e utilizzabile. Ad esempio, un generatore di pagine con trascinamento visivo è stato il modo standard per creare pagine in AEM, molto prima della nascita di WordPress Gutenberg.
Diamo un'occhiata ad alcune delle funzionalità che elevano l'esperienza di creazione al di sopra della media.
Componenti (Blocchi)
Una delle idee più significative per i siti Web è il concetto di componente (o blocco nel gergo di WordPress). Un componente rappresenta un contenuto che segue regole specifiche invece di essere un blob di qualsiasi cosa. Ad esempio, puoi avere un componente video in cui l'autore può solo incollare un collegamento Youtube e controllare le impostazioni specifiche di Youtube. Oppure puoi avere un componente citazione in cui l'autore aggiunge una citazione a un campo di testo e il nome della persona citata in un altro campo di testo. Puoi persino avere un componente di layout che contiene altri componenti e li visualizza uno sotto l'altro su un dispositivo mobile, mentre su uno schermo di grandi dimensioni tali componenti vengono distribuiti su tre colonne.

Un autore sa esattamente cosa aspettarsi da un componente specifico e può facilmente riempirlo con il contenuto appropriato. Altrettanto importanti sono i vantaggi a lungo termine e le nuove opportunità che non sarebbero fattibili per l'approccio della vecchia scuola "un campo di testo adatto a tutti i contenuti" che è stato prevalente negli ultimi decenni:
- Se un componente richiede un input di data, la finestra di dialogo di creazione del componente può visualizzare un selettore di data invece di un campo di testo normale, rendendo più facile per l'autore scegliere una data con il formato corretto.
- Se un designer desidera che il nome di una persona citata venga visualizzato sopra la citazione anziché sotto la citazione, lo sviluppatore può facilmente riorganizzare il codice perché la citazione e il nome vengono memorizzati separatamente. Se la citazione e il nome vengono archiviati alla vecchia maniera, lo sviluppatore dovrebbe estrarre manualmente il nome dal blob di testo e spostarlo davanti alla citazione.
- Se un preventivo deve essere tradotto dall'inglese al tedesco, il preventivo può essere inviato a un servizio di traduzione. Se il servizio di traduzione ha già tradotto questo preventivo in precedenza, può restituire la traduzione salvata. Se la citazione facesse parte di un paragrafo più lungo invece di essere a sé stante, la traduzione sarebbe molto più difficile e probabilmente richiederebbe un traduttore umano.
- Se un video è privo di trascrizione e quindi impedisce agli utenti non udenti di consumarlo, il componente può essere integrato con un testo riepilogativo che renda il video più accessibile agli utenti non udenti.
La modifica basata sui componenti è stata adottata dagli utenti di AEM già da un po' di tempo e, grazie all'arrivo di Gutenberg in WordPress 5.0, gli editor basati sui componenti sono ora lo standard de facto per la creazione di pagine Web.
Nota : Leonardo Losoviz approfondisce le implicazioni dei blocchi nel contesto di WordPress.
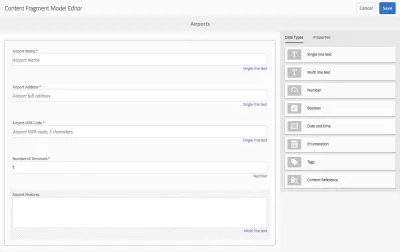
Frammenti
Frammenti di contenuto e frammenti di esperienza sono termini nuovi che hanno dominato la scena AEM nell'ultimo anno. Riassumerò questi due concetti semplicemente come frammenti . In sostanza, i frammenti consentono agli autori di creare contenuti neutri che possono essere utilizzati su Web, dispositivi mobili, social media e altri canali.
I frammenti vengono creati al di fuori di un editor di pagina e sono, rispetto a un componente, meno supponenti su come verranno utilizzati i loro dati. Immaginiamo un frammento chiamato “Citazione del giorno” che gli autori aggiornano una volta al giorno con una nuova citazione. Ora il testo citato di questo frammento può essere utilizzato in una varietà di luoghi:
- Un widget footer mostra la citazione del giorno in fondo a ogni pagina. Non appena un autore aggiorna il frammento, si aggiorna anche il piè di pagina. Il frammento determina cosa verrà visualizzato mentre il widget del piè di pagina determina come verrà visualizzata la citazione.
- Un componente di citazione consente agli autori di importare una citazione da "Citazioni del giorno" passate e aggiungerla al post del blog.
- Un plug-in aggiunge un pulsante "Condividi citazione del giorno" alla home page. Ogni volta che qualcuno fa clic su quel pulsante, il plug-in prende la citazione del giorno e la formatta per soddisfare le migliori pratiche per la condivisione tramite Facebook, Twitter ed e-mail.

In WordPress, widget e menu assomigliano a frammenti: gli autori creano voci di menu in un'interfaccia neutra, quindi gli sviluppatori visualizzano tali voci come parte del tema in un modo che abbia senso per il tema. Se il tema viene sostituito con un nuovo tema, tali voci di menu persistono e possono essere visualizzate anche nel nuovo tema, anche se il nuovo tema potrebbe avere un aspetto molto diverso dal precedente.
Mi aspetto che i frammenti diventino più ampiamente utilizzati, anche se il concetto ha nomi diversi in sistemi diversi. In effetti, Matt Mullenweg ha già annunciato che il suo team si sta attualmente concentrando sull'"espansione dell'interfaccia dei blocchi ad altri aspetti della gestione dei contenuti [inclusa la creazione di] un blocco del menu di navigazione [e] il porting di tutti i widget sui blocchi".
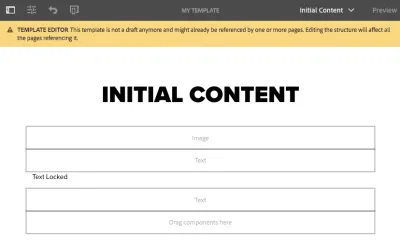
Modelli di pagina
I modelli di Pages possono essere descritti come componenti di livello superiore perché includono molti altri componenti. In AEM, gli autori possono creare modelli che bloccano componenti come un componente di intestazione in una posizione fissa, definendo anche aree flessibili in cui è possibile aggiungere componenti per pagina.

Un aspetto importante di questo è che un'area così flessibile può limitare i componenti che possono entrarvi. In questo modo puoi creare modelli di pagina per diversi scopi:
- Modello n. 1: modello di pagina dell'articolo
L'intestazione, il titolo, l'area del contenuto e il piè di pagina sono fissi. L'autore può aggiornare il componente del titolo ma non può rimuoverlo. L'autore può trascinare componenti di testo, immagini e video nell'area del contenuto. - Modello n. 2: modello di pagina di destinazione
Vengono corretti solo un logo e un componente del titolo nella parte superiore della pagina. L'autore può scegliere tra una serie di componenti specifici della pagina di destinazione ottimizzati per convertire i visitatori in clienti.
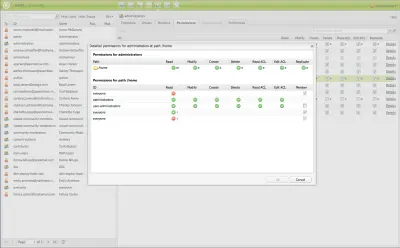
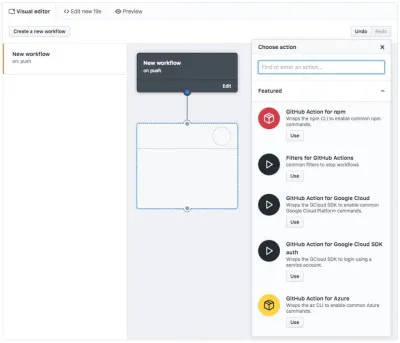
Autorizzazioni e flussi di lavoro
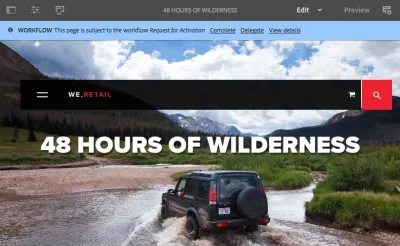
È improbabile che ogni autore in un team di grandi dimensioni sia in grado di modificare modelli critici come il modello di pagina dell'articolo. Al fine di evitare che le persone possano violare accidentalmente e irrevocabilmente il sito, è importante definire chi può modificare quale parte del sito. Benvenuto nel concetto di autorizzazioni e flussi di lavoro. Questo concetto non è né nuovo né speciale, ma è importante per i grandi team.


Un tipico sito AEM include il sito Web di produzione effettivo e almeno un sito simile alla produzione, noto anche come staging . Gli autori possono pubblicare il contenuto in un sito di staging privato prima di pubblicarlo nel sito di produzione pubblico. Il processo di pubblicazione del contenuto nello staging seguito dalla pubblicazione del contenuto nella produzione può essere definito flusso di lavoro. Un altro tipo comune di flusso di lavoro è che il contenuto deve passare attraverso un processo di approvazione prima di poter essere pubblicato nel sito di produzione e solo alcune persone sono in grado di premere il pulsante "pubblica in produzione".

Le autorizzazioni e i flussi di lavoro sono funzionalità trascurabili nei piccoli team. Tuttavia, man mano che un team cresce, queste caratteristiche diventano fondamentali per la produttività e il successo del team. Nonostante AEM venga fornito con le basi per la creazione di flussi di lavoro e gli sviluppatori possano far funzionare AEM per qualsiasi esigenza specifica, richiede alcune modifiche al codice e non è implementato con lo schiocco di un dito. Questo è ancora più vero per WordPress. Sarebbe bello avere uno strumento intuitivo per creare flussi di lavoro personalizzati.

Modalità di modifica
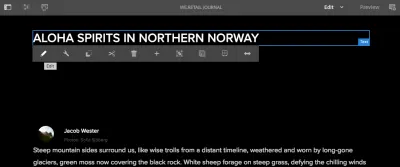
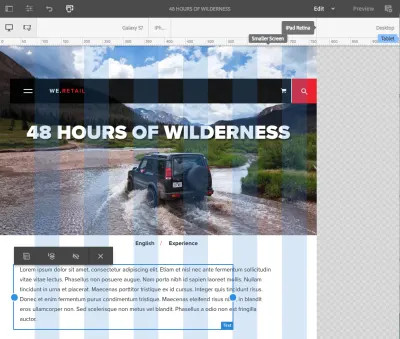
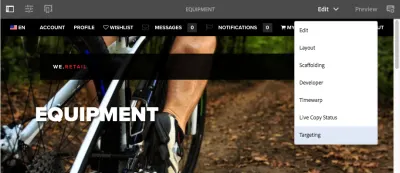
In AEM, gli autori possono modificare e visualizzare rapidamente ogni pagina in modalità diverse. L'autore passa da una modalità all'altra in base al lavoro che deve essere svolto:
- Per disporre i componenti e modificarne il contenuto, scegli la modalità Modifica .
- Per modificare la disposizione dei componenti su un iPad, scegli la modalità Layout .
- Per guardare il contenuto come se fossi un visitatore, scegli la modalità Anteprima .

Ci sono alcune altre modalità che vengono visualizzate in base a come è impostato il sito. Uno scenario ideale è che il test A/B e la personalizzazione siano impostati integrando AEM con Adobe Target. Utilizzando la modalità Targeting , gli autori possono definire quando mostrare determinati componenti in base alla posizione del visitatore, all'età, alla pagina di riferimento, all'ora del giorno, ecc.
Le integrazioni in AEM sono paragonabili ai plug-in in WordPress, ma con la differenza che le integrazioni AEM sono più complesse e generalmente personalizzate. In particolare, l'integrazione di AEM Target può essere più dolorosa di quanto non sembrino i venditori.


Mettendo da parte la complessità dello sviluppo e il denaro, la conseguenza di un tale sforzo può tradursi in un'esperienza di authoring superba. Il concetto di modalità di modifica dimostra come un semplice menu a discesa crea un'opportunità per gli autori di svolgere una serie di lavori rimanendo su una singola pagina.
Editor visivo a pagina singola
Guardando gli screenshot in questo articolo, devi esserti reso conto che l'editor di pagine di AEM non è solo basato sui componenti ma anche visivo: se un componente viene aggiornato, la modifica diventa immediatamente visibile e l'autore non deve aprire un'anteprima in un nuova finestra. Piuttosto una caratteristica. Anche se i page builder sono onnipresenti nell'ecosistema di WordPress, il team dietro WordPress deve ancora definire una best practice per l'editing visivo. Vorrei fare un ulteriore passo avanti e chiedere: cosa succede se sposi editor visivi con applicazioni a pagina singola (SPA)?
Le SPA sono siti Web in cui la navigazione da una pagina all'altra è semplice perché il browser non deve ricaricare l'intera pagina. Alcuni siti Web popolari come Gmail e Facebook sono SPA, ma la maggior parte dei siti su Internet non lo sono. Uno dei motivi per un'adozione piuttosto bassa è che la creazione di SPA è difficile e il mantenimento di SPA con migliaia di pagine è ancora più difficile. Attualmente ci sono due modi principali per gestire i contenuti nelle SPA:
- Il contenuto di un sito viene aggiornato aggiornando il codice. Ovviamente non è adatto all'authoring.
- Il contenuto è gestito in un CMS che è disaccoppiato dalla parte del sito web rivolta ai visitatori. Il contenuto del CMS viene consumato tramite un'API, ad esempio da un'app React. L'interfaccia di creazione ha un aspetto diverso dal sito assemblato che il visitatore vedrà.
L'implementazione di un editor visivo e di una SPA ciascuno di per sé è già una sfida tecnica difficile. Avere un editor visivo che funzioni con una SPA è quasi inaudito. Il team di Adobe sta lavorando per supportare le SPA in AEM cercando di non compromettere i vantaggi del loro sistema esistente. Anche se le prime versioni promettenti sono state rilasciate alla community di AEM nel 2018, c'è ancora molto lavoro da fare.

Sommario
Adobe Experience Manager viene fornito con diverse utili funzionalità che sono già state introdotte o si faranno strada in popolari progetti open source. AEM non ha necessariamente inventato i concetti evidenziati in questo articolo, ma sicuramente commercializza bene come uno dei sistemi più adatti all'authoring sul mercato.
Il concetto di componenti è diventato mainstream con l'introduzione dei blocchi in WordPress. Il concetto di frammenti, modelli di pagina, autorizzazioni e flussi di lavoro sono implementati almeno in parte in WordPress e sono importanti per i team con molti autori che forniscono contenuti a più canali.
L'esperienza di creazione può essere ulteriormente migliorata utilizzando un editor visivo con modalità di modifica e supporto per applicazioni a pagina singola. Un tale editor è difficile da implementare ma, come indicano gli sforzi di Adobe, l'esperienza migliorata potrebbe valere lo sforzo e alla fine farcela anche in WordPress.
Ulteriori letture
- "Costruire una migliore esperienza di authoring", Eileen Webb
- "Creazione: l'ambiente e gli strumenti", Centro assistenza Adobe
- "Progettazione di un sistema di gestione dei contenuti Web di facile utilizzo", Christopher Hallahan
- "Esperienza di creazione", Rick Yagodich
