SVG accessibili: inclusività oltre i modelli
Pubblicato: 2022-03-10La grafica vettoriale scalabile (SVG) è diventata uno standard aperto del W3C nel 1999, quando la nuova moda tecnologica era il telefono Blackberry, Napster ha invaso per la prima volta i dormitori dei college e il bug dell'anno 2000 ha suscitato paura in tutti noi. Avanti veloce nel nostro mondo digitale moderno e noterai che mentre le altre tendenze tecnologiche sono diminuite, gli SVG sono ancora in circolazione e prosperano.
Ciò è in parte dovuto al fatto che gli SVG hanno un ingombro ridotto per una fedeltà visiva così elevata, in un mondo in cui la larghezza di banda e le prestazioni contano più che mai, specialmente su dispositivi mobili e situazioni/luoghi in cui i dati sono preziosi. Ma anche perché gli SVG sono così flessibili con i loro stili integrati, interattività e opzioni di animazione. Quello che possiamo fare oggi con gli SVG va ben oltre le forme di base del passato.
Se ci concentriamo sull'aspetto dell'accessibilità degli SVG, anche noi abbiamo fatto molta strada. Oggi abbiamo molti modelli e tecniche robusti per aiutarci a ottimizzare l'inclusività. Questo è vero indipendentemente dal fatto che tu stia creando icone, immagini semplici o immagini più complesse.
Sebbene il modello specifico che decidi di utilizzare possa variare a seconda della tua situazione particolare e del livello di conformità alle WCAG mirato, la realtà è che la maggior parte delle persone si ferma qui, concentrandosi sulla conformità del codice e non sugli utenti finali effettivi e sulle loro esigenze. Se la vera inclusività va oltre gli schemi, quali altri fattori dovremmo considerare quando progettiamo e sviluppiamo SVG accessibili?
Styling e animazione di SVG con CSS
Perché è così importante ottimizzare i tuoi SVG? Inoltre, perché impegnarsi per renderli accessibili? Sara Soueidan spiega perché e anche come creare stili e animare con i CSS. Leggi un articolo correlato →
Colore e contrasto SVG
L'obiettivo principale degli SVG accessibili è la conformità agli screen reader, che è solo una parte del problema e una parte della soluzione. A livello globale, le persone con problemi di vista e daltonismo sono più numerose delle persone cieche 14:1. Stiamo parlando di 546 milioni in totale (246 milioni di utenti ipovedenti più 300 milioni di utenti daltonici) contro 39 milioni di utenti legalmente ciechi. Molte persone con problemi di vista e daltonismo non si affidano agli screen reader, ma possono invece utilizzare strumenti come il ridimensionamento del browser, i fogli di stile personalizzati o il software di ingrandimento per aiutarli a vedere cosa c'è sullo schermo. Per questi 546 milioni di persone, l'output dello screen reader probabilmente non è così importante per loro quanto assicurarsi che il colore e il contrasto siano sufficientemente grandi da poter vedere l'SVG sullo schermo, ma come possiamo verificarlo?
Strumenti e controlli
Il primo passo da compiere quando si progetta la tavolozza dei colori SVG è rivedere le linee guida del rapporto di contrasto del colore WCAG. Sebbene gli SVG e altre icone fossero esentati dai requisiti del rapporto di contrasto del colore non molto tempo fa (quando si mirava alla conformità alle WCAG AA), il recente aggiornamento delle linee guida WCAG 2.1 ha fatto sì che tutte le immagini non testuali essenziali dovessero aderire a un rapporto di contrasto di almeno 3:1 contro colori adiacenti. In sostanza, significa che se il tuo SVG dovesse svanire, cambierebbe sostanzialmente le informazioni o la funzionalità del contenuto? Se puoi rispondere "no", probabilmente sei esente da questa linea guida. Se puoi rispondere "sì" o "forse", allora devi assicurarti che i rapporti di contrasto del colore SVG siano sotto controllo.

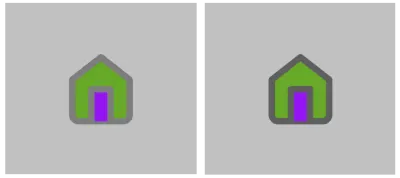
Un esempio di un'immagine essenziale non testuale è un'icona SVG utilizzata come pulsante o collegamento CTA, come vediamo in questo pulsante Home. In questo SVG, vediamo un disegno a tratteggio di una casa senza testo visivo. Quando esaminiamo il codice, vediamo il testo "Home" in un intervallo con una classe chiamata "sr-only" (solo per la lettura dello schermo) su di esso. Questa classe, insieme al relativo CSS, nasconde il testo span agli utenti vedenti, ma non agli utenti AT (questo è solo un esempio di un'immagine/modello grafico accessibile) .
Questo è un buon primo passo, ma la scelta del modello SVG corretto è un pezzo del puzzle: un altro pezzo è il contrasto cromatico tra l'icona e il suo sfondo. Tornando all'esempio, a prima vista sembra che entrambi gli SVG possano essere accessibili. Tuttavia, quando si utilizza uno strumento di contrasto del colore e si testa l'icona della casa sullo sfondo, vediamo che il primo SVG non rispetta un rapporto di contrasto del colore di 2:1 tra il tratto ( #8f8f8f ) e lo sfondo ( #cccccc ), mentre il il secondo SVG passa con un rapporto di contrasto del colore di 3:1 tra il tratto ( #717171 ) e lo sfondo ( #cccccc ). Usando lo stesso pattern accessibile, ma facendo un passo in più e cambiando il colore del tratto in qualcosa di un po' più scuro, abbiamo reso il nostro SVG più inclusivo per una più ampia gamma di abilità.
Per verificare i rapporti di contrasto del colore accessibili, sono disponibili molti strumenti da utilizzare. Per un rapido controllo spot del contrasto del colore, puoi utilizzare Contrast Checker in Chrome DevTools. Per controllare il contrasto del colore su disegni non codificati, controlla lo strumento Analizzatore contrasto colore. E per una revisione della tavolozza a colori, la tavolozza dei colori A11y è un ottimo modo per aiutarti a vedere quali combinazioni di colori sono le più accessibili. Ovviamente, assicurati di provare alcuni degli strumenti e di scegliere quello che funziona meglio per te e il tuo team: lo strumento migliore è quello che usi effettivamente.
Modalità chiaro/scuro
Oltre a controllare i rapporti di contrasto del colore, dovresti anche considerare la query multimediale sempre più popolare e supportata chiamata @prefers-color-scheme che consente a un utente di scegliere una versione a tema chiaro o scuro del sito Web o dell'app che sta visitando. Sebbene questa query multimediale non sostituisca il controllo dei rapporti di contrasto del colore, può offrire ai tuoi utenti una scelta più ampia quando si tratta dell'esperienza complessiva del tuo sito Web o app.
Consentire ai tuoi utenti di scegliere la loro esperienza è sempre meglio che presumere che tu sappia cosa vogliono.
“
Come con altre query multimediali, per vedere le modifiche al tema chiaro/scuro, lo sviluppatore del sito Web o dell'app deve aggiungere codice aggiuntivo mirato alla query. Tornando all'esempio dell'icona della casa di prima, puoi vedere nel codice seguente che i colori del tratto, del riempimento e dello sfondo dell'SVG sono controllati dal CSS. Poiché questi elementi di stile sono controllati esternamente e non codificati nel markup SVG, possiamo aggiungere alcune righe extra di CSS per far funzionare SVG in un tema scuro.
Modalità luce/predefinita:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }Modalità scura:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } Guarda la modalità Pen Light/Dark con SVG di Carie Fisher.
Come mostra questo esempio, impostare i tuoi progetti per utilizzare CSS per controllare gli elementi di stile significa che la creazione di una versione a tema scuro del tuo SVG può essere relativamente semplice. Al contrario, se hai stili codificati nel markup SVG, potresti dover reinventare il tuo SVG in un modo che consenta ai CSS di avere un maggiore controllo sul design. Oppure potresti prendere in considerazione la creazione di una versione oscura completamente nuova del tuo SVG e sostituire la versione chiara quando le preferenze del tema cambiano. Ricorda solo che se hai intenzione di mostrare/nascondere immagini diverse in base alla modalità utente, devi anche nascondere l'SVG non visibile dagli utenti AT!
Nota: in questo particolare esempio, il tema predefinito era già chiaro, quindi aveva senso renderlo anche l'esperienza predefinita e creare un tema scuro per un'esperienza alternativa. Altrimenti, se avessimo iniziato con un tema scuro, avremmo potuto fare il contrario, rendendo il tema scuro l'esperienza predefinita e utilizzando @media (prefers-color-scheme: light) per creare un tema chiaro.
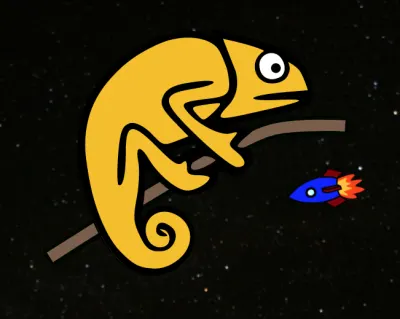
Nel prossimo esempio, stiamo esaminando un SVG più complesso con versioni in modalità sia chiara che scura tramite la query multimediale @prefers-color-scheme . Il nostro amico Karma Chameleon (in formato SVG) ha sia un tema scuro che un tema chiaro/predefinito. Modificando le impostazioni delle preferenze chiaro/scuro (impostazioni della modalità oscura di Mac OS + Win OS) e navigando su un browser che supporta la query multimediale @prefers-color-scheme , puoi vedere il cambiamento dell'ambiente. Nella modalità luce/predefinita, Karma Chameleon è seduto su un ramo in una foresta verde circondata da una farfalla rossa svolazzante. In modalità oscura, è seduta su un ramo nello spazio con un razzo blu che sfreccia. In entrambi gli ambienti, i suoi colori cambiano automaticamente e i suoi occhi si muovono.
Guarda la penna [Modalità chiaro/scuro + movimento ridotto con SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) di Carie Fisher.


Accessibilità a colori e contrasti
Mentre gli esempi sopra sono modi divertenti per mostrare cosa puoi fare con il colore e il contrasto e la query multimediale @prefers-color-scheme , ci sono alcuni ottimi motivi nel mondo reale per considerare l'aggiunta di un tema scuro, tra cui:

- I temi scuri sono utili per le persone con fotofobia o sensibilità alla luce. Le persone con fotofobia possono scatenare mal di testa ed emicrania quando visualizzano un sito Web o un'app troppo luminosi.
- Alcune persone trovano il testo su un sito Web o un'app più facile da leggere in modalità oscura, mentre altri potrebbero scoprire che i temi più chiari sono più facili da leggere: essenzialmente si tratta di dare all'utente una scelta e consentire loro di impostare le proprie preferenze.
- A differenza di altre query multimediali basate sul colore o sul contrasto come
@inverted-colors(attualmente supportato solo da Safari) e@forced-colors(sviluppato dagli ingegneri Edge/IE con il supporto di Chromium in arrivo), il supporto del browser è abbastanza universale per@prefers-color-scheme- quindi questa query multimediale è utile fuori dagli schemi oggi e dovrebbe durare per un po'. Inoltre, con le recenti modifiche a MS Edge che utilizzano Chromium sotto il cofano, c'è ancora più supporto per questa query multimediale in futuro (RIP-ms-high-contrast-mode).

@media: prefers-color-scheme colori. (Grande anteprima)Animazione SVG
Insieme al colore e al contrasto, il modo in cui il tuo SVG si muove sullo schermo è un altro aspetto da considerare quando si progetta e si sviluppa tenendo conto dell'inclusività. Le linee guida sul movimento WCAG sono chiare: le informazioni non essenziali in movimento, lampeggiante o scorrevole che si avviano automaticamente, durano più di cinque secondi e fanno parte di altri elementi della pagina devono consentire all'utente di metterle in pausa, interromperle o nasconderle. Ma perché abbiamo bisogno di questa regola?
Per alcuni utenti, spostare, lampeggiare o scorrere i contenuti può distrarre molto. Le persone con ADHD e altri disturbi da deficit di attenzione potrebbero essere così distratte dai tuoi SVG animati da dimenticare perché sono andati sul tuo sito Web/app in primo luogo. Mentre per altre persone, il movimento può innescare reazioni fisiche. Ad esempio, le persone con problemi vestibolari possono avere nausea e vertigini quando osservano i movimenti. Mentre altri possono essere attivati per avere un attacco durante la visualizzazione di contenuti che lampeggiano o sono luminosi, una situazione che ovviamente vuoi evitare.
Anche se a tutti noi piace essere "deliziati" da interessanti funzionalità di siti Web e app, dobbiamo trovare un equilibrio tra essere creativi e distrarre (o danneggiare) i nostri utenti durante la loro interazione con i contenuti in movimento.
“
Arresto manuale/automatico
Poiché le animazioni SVG, come altri contenuti in movimento, non devono essere riprodotte automaticamente per più di cinque secondi, è necessario creare un modo per consentire agli utenti di mettere in pausa o interrompere l'animazione. Un modo per farlo è creare un pulsante di commutazione JS per riprodurre/mettere in pausa l'animazione.
Se il tuo SVG è grande o è la caratteristica principale del tuo sito web (es. animazioni che compaiono e scompaiono mentre scorri una pagina verso il basso), un pulsante di pausa/riproduzione nella parte superiore dello schermo potrebbe essere un'opzione realistica per controllare l'intera esperienza di la pagina. Se i tuoi SVG sono di dimensioni inferiori o sono correlati all'input dell'utente (ad es. si verifica un'animazione quando un utente invia un modulo), un pulsante di pausa/riproduzione potrebbe non essere realistico per ogni singola immagine, quindi un'opzione alternativa è codificare l'animazione per interromperla a cinque secondi rispetto a riprodurlo su un ciclo infinito. ### Movimento ridotto
Oltre a utilizzare un'opzione di pausa/riproduzione o a creare un ciclo di animazione finito, potresti anche considerare di aggiungere una query multimediale @prefers-reduced-motion per indirizzare l'animazione nei tuoi SVG. Simile all'esempio del tema chiaro/scuro, la query multimediale @prefers-reduced-motion controlla le impostazioni dell'utente per le restrizioni di movimento e quindi implementa un'esperienza visiva in base alle sue preferenze. Nel caso di @prefers-reduced-motion , un utente può scegliere di ridurre al minimo la quantità di animazione o movimento che vede.
Nell'esempio seguente, l'SVG animato "scrive" una parola durante il caricamento della pagina: questa è l'animazione predefinita. Nella versione a movimento ridotto, l'SVG è fermo e la parola viene caricata senza l'animazione. A seconda della complessità della tua animazione SVG e di come vuoi che appaia l'esperienza di movimento ridotta, la quantità di codice aggiuntivo coinvolto può variare.
Guarda la penna [Movimento ridotto con SVG](https://codepen.io/smashingmag/pen/dyodvqm) di Carie Fisher.
Movimento predefinito:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }Movimento ridotto:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } Tieni presente che avere il codice @prefers-reduced-motion attivo è un passaggio per rendere i tuoi SVG più accessibili, ma devi anche considerare il modo in cui viene ridotto il movimento. Ad esempio, supponiamo che tu crei una versione rallentata della tua animazione SVG usando @prefers-reduced-motion . Tuttavia, la versione più lenta ha un ciclo infinito, quindi l'animazione dura più di cinque secondi, il che viola una parte delle regole WCAG sul movimento. Se invece crei una versione in movimento ridotto del tuo SVG animato che interrompe l'animazione a cinque secondi, allora passerebbe quella parte della regola. Questa sottile modifica del codice equivale a due esperienze utente completamente diverse.
Nel prossimo esempio, Karma Chameleon è tornato con una query multimediale @prefers-reduced-motion e il relativo codice. Modificando le impostazioni di movimento (impostazioni Mac, Win, Android e iOS) e utilizzando un browser che supporta la query multimediale @prefers-reduced-motion , puoi vedere la modifica dell'animazione. Nella modalità luce con movimento ridotto, Karma Chameleon in una foresta con una farfalla rossa ferma. In modalità oscura con movimento ridotto, è nello spazio con un razzo blu fermo sullo sfondo. In entrambi gli ambienti, anche i suoi colori e gli occhi sono fissi, poiché l'animazione SVG originale è stata completamente rimossa.
Guarda la penna [Modalità chiaro/scuro + movimento ridotto con SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) di Carie Fisher.


Accessibilità dell'animazione
Dal punto di vista dell'accessibilità, ci sono alcuni ottimi motivi per considerare di limitare il movimento sullo schermo o di fornire animazioni alternative nei tuoi SVG, tra cui:
- Meno è meglio! Mantenere le tue animazioni SVG semplici per le persone con disturbi cognitivi e dell'attenzione può aiutare con la tua esperienza utente complessiva. Ciò è particolarmente vero per gli SVG critici per il contenuto o la funzionalità del tuo sito Web o app, come navigazione, pulsanti, collegamenti o qualsiasi animazione attivata dall'input dell'utente.
- Non far ammalare le persone! Alcune persone con disturbi convulsivi, vestibolari e visivi possono innescare reazioni fisiche con il movimento nei tuoi SVG, quindi sii responsabile con i tuoi progetti e il tuo codice. Nota: dovresti ricontrollare tutti gli SVG animati che potrebbero essere problematici nell'area lampeggiante/lampeggiante, utilizzando lo strumento gratuito di analisi dell'epilessia fotosensibile (PEAT) per assicurarti di non innescare convulsioni con il tuo contenuto.
- La maggior parte dei principali browser ora supporta
@prefers-reduced-motion media querysia su desktop che su dispositivi mobili, il che significa che più persone possono limitare la propria esposizione a movimenti indesiderati sui propri schermi. A differenza della media query@prefers-color-schemeche ha molti concorrenti, al momento non sono disponibili altre media query per la riduzione del movimento.

@media: prefers-reduced-motion (anteprima grande)Avvolgendo
Colore, contrasto e animazione sono al centro di ogni SVG. Gli studi riportano che questi elementi visivi hanno un significato intrinseco, contribuiscono al riconoscimento del marchio e sono legati al valore percepito di un'azienda, rendendo gli SVG un'area molto ampia in cui designer e sviluppatori possono avere un impatto diretto e immediato sui nostri utenti.
Ma è anche importante che non pensiamo all'accessibilità SVG solo come qualcosa per aiutare "altre persone", perché chi non si è trovato in una situazione in cui deve combattere l'abbagliamento sullo schermo di un dispositivo? Oppure hai un'emicrania e gli SVG continuano a fluttuare dentro e fuori dallo schermo facendoti ammalare invece che "contento". O forse visiti un sito Web in condizioni di scarsa illuminazione e il testo è difficile da leggere a causa della combinazione di colori grigio su grigio?
Con l'uso di strumenti di accessibilità, linee guida WCAG e l'aggiunta continua e il supporto di nuove query multimediali CSS per consentire una maggiore scelta, possiamo avere un impatto su tutte le persone in modo più responsabile e inclusivo.
Perché la vera inclusività digitale è capire che ognuno di noi può beneficiare di design e codice più accessibili.
“
