Accessibilità in Chrome DevTools
Pubblicato: 2022-03-10Trascorro molto tempo in DevTools e, così facendo, sono venuto a conoscenza di alcune delle funzionalità più "nascoste" in DevTools e mi piacerebbe condividerne alcune con te in questo articolo, in particolare sull'accessibilità.
Questo articolo utilizza Google Chrome poiché è un browser che uso e con cui mi sento a mio agio. Detto questo, Firefox, Safari ed Edge hanno tutti fatto grandi passi avanti nei loro strumenti di sviluppo e hanno sicuramente alcune fantastiche funzionalità relative all'accessibilità.
Potresti già avere familiarità con DevTools, ma ecco un rapido promemoria su come ispezionare un elemento su una pagina web:
- Apri una pagina web che ti interessa esaminare, in Google Chrome
- Usa la scorciatoia Cmd + Maiusc + C ( Ctrl + Maiusc + C su Windows)
- Il puntatore è in modalità Ispeziona elemento, vai avanti e fai clic su un elemento nella pagina web
Proprio così, hai aperto DevTools e hai iniziato a ispezionare gli elementi. I diversi pannelli corrispondono a diverse funzionalità, ad esempio per quanto riguarda il debug di JavaScript, le prestazioni e così via.
Ci sono funzionalità relative all'accessibilità sparse ovunque, quindi esploriamo cosa fanno, dove vivono e come usarle.
Rapporto di contrasto
Questa è una funzione per verificare se il testo ispezionato ha un contrasto cromatico soddisfacente rispetto al colore di sfondo.
In genere, un elevato livello di contrasto tra il colore del testo e il colore di sfondo sottostante significa testo più leggibile per utenti con abilità diverse. Inoltre, aiuta gli utenti a leggere il tuo testo in una varietà di condizioni ambientali, considera questi esempi che possono influenzare il modo in cui un utente percepisce la leggibilità del testo:
- Guardare uno schermo mentre si è fuori con molta luce solare
- Un dispositivo mobile ha abbassato completamente la luminosità dello schermo per preservare la durata della batteria
"L'intento è quello di fornire un contrasto sufficiente tra il testo e il suo sfondo in modo che possa essere letto da persone con una vista moderatamente ipovedente".
— Comprensione del criterio di successo 1.4.3: contrasto (minimo)
L'uso dello strumento del rapporto di contrasto può darci una risposta immediata sì/no alla domanda: questo testo soddisfa lo standard di contrasto minimo. L'utilizzo di questo strumento può aiutare a influenzare il design e la combinazione di colori del tuo sito Web, il che può portare a contenuti più leggibili per gli utenti con problemi di vista.

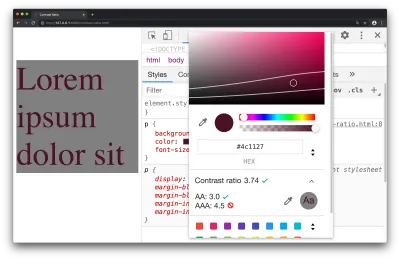
Disponibile nello strumento di selezione del colore, la funzione del rapporto di contrasto può informarti se è stato soddisfatto un requisito di contrasto minimo. Per accedere a questa funzione:
- Ispeziona un elemento di testo con DevTools
- Trova la proprietà del colore nel riquadro Stili e fai clic sul quadratino colorato per visualizzare lo strumento di selezione del colore
- Fare clic sul testo che dice "Rapporto di contrasto" che presenta ulteriori informazioni su questo argomento
I tre rapporti rappresentano:
- Il tuo attuale rapporto di contrasto
- Il rapporto di contrasto minimo (AA)
- Il rapporto di contrasto avanzato (AAA)
Come esercizio per te stesso: trascina lo strumento di selezione del colore circolare attraverso lo spettro dei colori e osserva i punti in cui il contrasto minimo e il rapporto di contrasto migliorato sono soddisfatti.
Questa funzione può anche essere segnalata tramite un rapporto sul faro, trattato nella sezione Faro di questo articolo.
Ispettore per l'accessibilità
Questo si riferisce a un pannello DevTools che ti consente di visualizzare varie proprietà di accessibilità e informazioni ARIA per i nodi DOM.
ARIA si riferisce a una raccolta di proprietà, tipicamente utilizzate in HTML, che a sua volta rende il tuo sito Web più accessibile a individui con abilità diverse. Vale assolutamente la pena utilizzarlo sui tuoi siti Web, ma richiede la comprensione dei fondamenti dell'accessibilità al Web per assicurarti di utilizzarlo in un modo che aiuterà i tuoi utenti.
Ad esempio, considera il seguente pezzo di HTML:
<p class="alert" role="alert"> That transaction was successful </p> Un dispositivo di assistenza, come un'utilità per la lettura dello schermo, può utilizzare la proprietà role="alert" per annunciare tali informazioni all'utente. Il pannello Accessibilità all'interno di DevTools può selezionare una tale proprietà ( role ) e presentarla, quindi è chiaro quali proprietà relative all'accessibilità ha un elemento.
La convalida delle informazioni visualizzate in questo riquadro può aiutare a rispondere alla domanda: "Sto codificando l'accessibilità in modo errato", sia sintatticamente che strutturalmente, tieni presente che applicare le tecniche di accessibilità con la sintassi corretta e avere un sito Web accessibile sono due cose diverse cose!

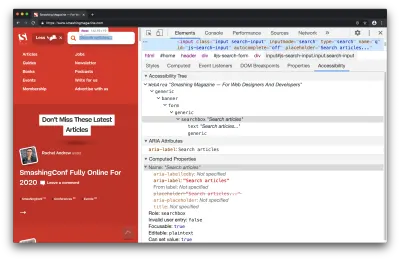
Per iniziare a usarlo, puoi aprire il pannello Accessibilità con un elemento ispezionato:
- Ispeziona qualsiasi elemento della pagina, ad esempio un collegamento ipertestuale o una casella di ricerca
- Apri il pannello Accessibilità che si trova nel pannello Elementi
Suggerimento bonus : invece di dover individuare il riquadro (non è aperto per impostazione predefinita), cerco "Mostra accessibilità" nel menu dei comandi ( Cmd + Maiusc + P ).
Qui troverai un sacco di informazioni, come ad esempio:
- Un albero di accessibilità (un sottoinsieme dell'albero DOM)
- Attributi ARIA
- Proprietà di accessibilità calcolate (ad es. è qualcosa di attivabile, modificabile, supera la convalida del modulo)
A seconda dell'elemento ispezionato, alcune di queste informazioni potrebbero non essere applicabili, ad esempio, forse un elemento non necessita legittimamente di attributi ARIA.
Come con la maggior parte delle funzionalità di DevTools, ciò che vedi in questo pannello è "attivo" - le modifiche apportate nell'albero DOM del pannello Elementi vengono riflesse immediatamente in questo pannello, rendendolo utile per correggere un attributo ARIA errato, ad esempio.
Se sei sicuro del tuo utilizzo di Accessibilità, forse perché stai utilizzando uno strumento di test automatizzato alternativo come axe, potresti non utilizzare questo riquadro molto spesso e va bene.
Se sei interessato a saperne di più mentre guardi i siti Web del mondo reale, ho realizzato un video di 14 minuti sul debug dell'accessibilità con Chrome DevTools.
Faro
Lighthouse è un controllore di siti Web automatizzato in grado di eseguire la scansione di best practice, accessibilità, sicurezza e altro ancora.
Se hai letto qualcosa sulla teoria dell'accessibilità e vuoi imparare come applicarla in modo efficace al tuo sito Web, questo è un ottimo strumento da utilizzare poiché è letteralmente un'interfaccia punta e clicca, non è richiesta alcuna installazione. Inoltre, tutti i suoi audit sono molto istruttivi e ti informano su cosa ha fallito e perché qualcosa ha fallito.
Seguire i suggerimenti di questo strumento aiuterà quasi sicuramente a migliorare l'accessibilità del tuo sito.

Durante il controllo della sicurezza, delle migliori pratiche Web generali, le prestazioni sono utili. Concentriamoci su come eseguire un audit di accessibilità in Lighthouse:

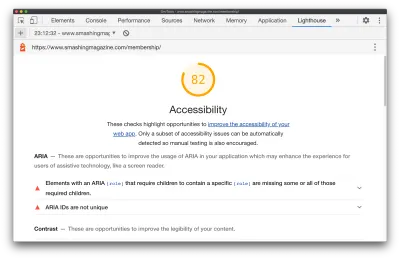
- Passare al pannello Faro in DevTools
- Deseleziona tutte le categorie, ma tieni selezionata l'opzione "Accessibilità".
- Fai clic su "Genera rapporto"
- Nel rapporto risultante, fai clic sui diversi suggerimenti per saperne di più

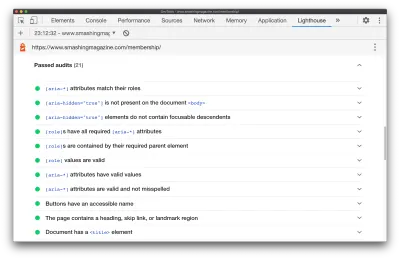
Se vuoi saperne di più sull'accessibilità (lo voglio sicuramente!), fare clic su audit non riusciti, ma anche superati, sono un ottimo modo per imparare poiché quasi ogni audit si collega alla documentazione dedicata agli sviluppatori Web sull'audit stesso e perché è importante.
Per la maggior parte, le pagine della documentazione dell'audit sono estremamente succinte e le consiglio vivamente. Diamo un'occhiata alla documentazione di audit per garantire che sia presente un elemento <title> . Si specifica:
- Come fallisce l'audit del titolo di Lighthouse
- Come aggiungere un titolo
- Suggerimenti per creare grandi titoli
- Esempio di un titolo da non usare, insieme a un titolo che vale la pena usare
E nel caso della documentazione del titolo del documento, ci sono volute solo 300 parole per spiegare quei 4 punti sopra.
Una cosa interessante da notare, a differenza del pannello Accessibilità, i controlli Lighthouse sono molto istruttivi per impostazione predefinita, rendendo il pannello Lighthouse un ottimo posto da visitare quando hai appena iniziato.

Man mano che diventi più avanzato con la creazione di pagine accessibili, potresti allontanarti dagli audit predefiniti e trascorrere più tempo nel riquadro di accessibilità.
“
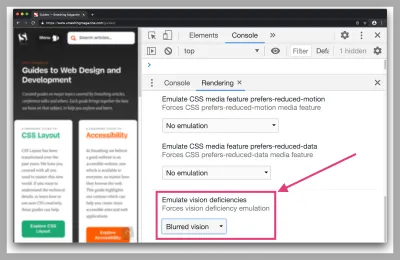
Emula le carenze della vista
Questa è una funzionalità di DevTools per applicare le carenze visive, come la visione offuscata, alla pagina corrente.
"A livello globale, circa 1 uomo su 12 (8%) e 1 donna su 200 hanno carenze nella visione dei colori".
— Requisiti di accessibilità per le persone ipovedenti
Ti consigliamo di utilizzare questa funzione per garantire che il tuo sito web soddisfi le esigenze dei tuoi utenti. Se il tuo sito web mostra un'immagine importante, potresti scoprire che questa immagine è difficile da comprendere per qualcuno con tritanopia (visione blu e gialla alterata) o è persino difficile da comprendere per qualcuno con vista offuscata.
“Alcuni bassi livelli di acuità visiva possono essere corretti con occhiali, lenti a contatto o interventi chirurgici, altri no. Pertanto, alcune persone avranno una visione offuscata (bassa acuità visiva), qualunque cosa accada”.
— Requisiti di accessibilità per le persone ipovedenti
Ad esempio, nel caso di un'immagine, potresti scoprire che è disponibile un'immagine a risoluzione più elevata per il download durante l'emulazione della visione offuscata tramite DevTools, piuttosto che un utente con visione offuscata può utilizzare e, a sua volta, comprendere ciò che l'immagine sta mostrando. Ciò richiederà alcune capacità di risoluzione dei problemi basate sulla progettazione/UX, possibilmente da parte tua o dei tuoi colleghi, ma può fare la differenza tra soddisfare le esigenze dei tuoi utenti o non soddisfare le loro esigenze.
️ Nota : l'immagine seguente è parzialmente sfocata, per dimostrare la funzione di emulazione "Visione sfocata" di DevTools.

Puoi provare questa funzione con i seguenti passaggi:
- Apri il menu dei comandi ( Cmd + Maiusc + P o Ctrl + Maiusc + P su Windows)
- Cerca e seleziona "Mostra rendering"
- Seleziona una carenza visiva come "Visione offuscata" dalla sezione Emula carenze visive nel riquadro di rendering.
Ecco alcuni esempi di carenze visive che puoi applicare tramite DevTools:
- Visione offuscata
Dove la visione è meno precisa - Protanopia
Daltonismo derivante dall'insensibilità alla luce rossa - Tritanopia
Visione blu e gialla compromessa
Funzionalità di emulazione come questa non spiegheranno completamente le sottili differenze nel modo in cui tali carenze si manifestano con gli individui, per non parlare dell'ampia gamma di carenze visive là fuori. Detto questo, questa funzione può ancora aiutarci come sviluppatori web a comprendere e migliorare l'accessibilità delle nostre pagine.
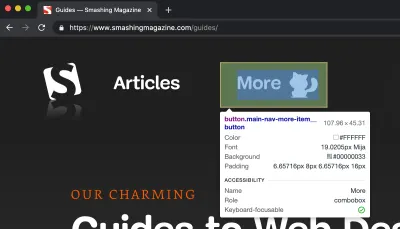
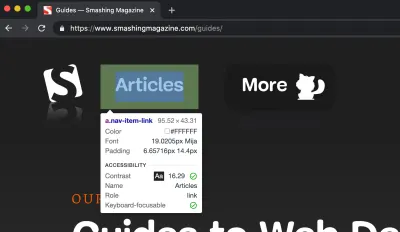
Ispeziona descrizione comando elemento
Questa funzione fa riferimento a una descrizione comando migliorata che ora mostra le informazioni relative all'accessibilità quando si utilizza la funzione "Ispeziona elemento". È una caratteristica sottile, ma comunque molto importante poiché può informarti di quanto siano accessibili gli elementi, a una rapida occhiata.
Dico che è importante perché nel caso delle altre quattro funzionalità menzionate in questo articolo, richiedono un'azione intenzionale da parte nostra (fare clic sul pulsante genera report, passare al riquadro Accessibilità, aprire lo strumento di selezione del colore e così via). Tuttavia, per questa funzionalità, emerge in una delle azioni più comuni di DevTools durante l'ispezione di un elemento.
Come breve sfida per te stesso, dai un'occhiata ai seguenti due screenshot. Dimostrano il suggerimento migliorato DevTools Inspect Element che ora ha una sezione di accessibilità lì. Riuscite a identificare cosa rappresentano le proprietà in quella sezione?


Potresti notare che queste sono esattamente le stesse informazioni che abbiamo visto in precedenza, come parte della sezione Rapporto di contrasto e dell'Ispettore accessibilità. Sono le stesse proprietà ma sono emerse in un modo (si spera) più semplice.
Nota: in quella descrizione comando (l'ultimo elemento) è presente anche una proprietà "Attivabile dalla tastiera". Questo indica se l'elemento è accessibile tramite tastiera o meno. Se è vero, questo in genere suggerisce che l'elemento in questione può essere focalizzato toccandolo.
Per come la vedo io: Inspect Element è un caso d'uso estremamente comune all'interno dei browser DevTools, quindi selezionare utili proprietà relative all'accessibilità per la descrizione comando di Inspect Element può fungere da utile promemoria e spingerci come sviluppatori Web a indagare ulteriormente e garantire quello che stiamo costruendo è accessibile.
Conclusione
Gli strumenti per sviluppatori Web per migliorare l'accessibilità sono migliorati rapidamente nel corso degli anni, ma a volte questi strumenti sono nascosti o semplicemente non documentati. In questo articolo, abbiamo esplorato alcune di quelle funzionalità che, si spera, possono aiutarci nell'applicazione delle migliori pratiche di accessibilità ai siti Web che creiamo.
Ecco un promemoria di ciò che abbiamo trattato:
- Rapporto di contrasto
Verificare se l'elemento di testo ispezionato ha un rapporto di contrasto soddisfacente. - Ispettore per l'accessibilità
Visualizza varie proprietà di accessibilità e informazioni su ARIA. - Faro
Un controllo del sito Web che copre le migliori pratiche, l'accessibilità e altro ancora. - Emula le carenze della vista
Uno strumento per applicare le carenze visive (come la visione offuscata) alla pagina. - Ispeziona descrizione comando elemento
Una descrizione comando migliorata che mostra informazioni relative all'accessibilità.
Faccio la mailing list Dev Tips se vuoi tenerti aggiornato con oltre 200 suggerimenti per lo sviluppo web! Pubblico anche un sacco di risorse di sviluppo web bonus sul mio Twitter.
Per ora è tutto! Grazie per aver letto.
