accessiBe Review: strumento di accessibilità Web per aiutare i siti Web a ottenere WCAG 2.1 e conforme alla Sezione 508
Pubblicato: 2019-11-26L'accessibilità al Web è un grosso problema al giorno d'oggi, soprattutto per le persone negli Stati Uniti.
Le persone con disabilità non possono accedere a Internet come fanno le persone normali. A seconda del Hanno bisogno di monitor speciali, mouse, altoparlanti, elementi del sito Web, contrasto speciale e molte altre cose.
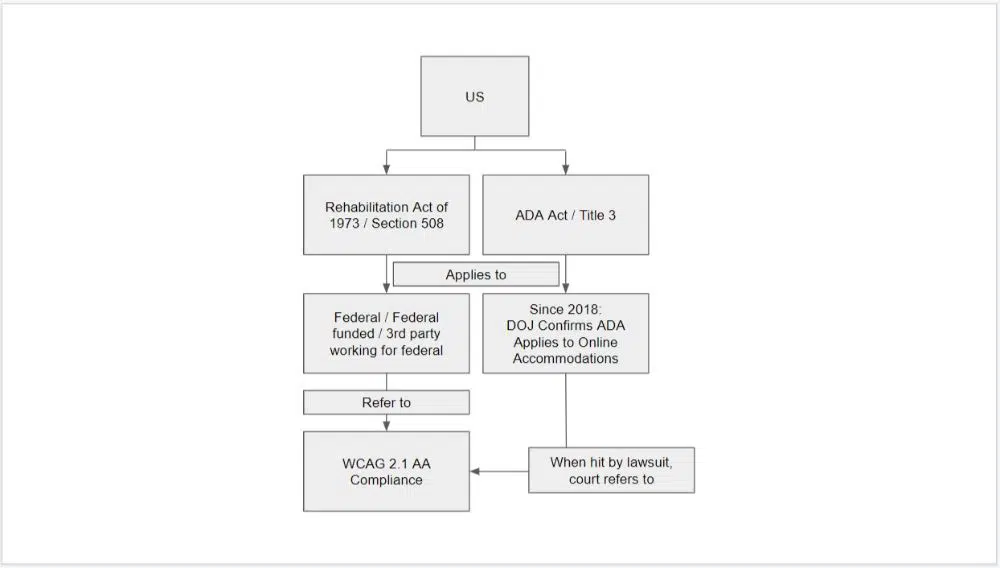
Per questi e altri motivi, il Dipartimento di Giustizia ha creato due importanti atti, l'ADA (Americans with Disabilities Act) e il Rehabilitation Act che include la sezione 508. Inoltre il consorzio del world wide web (www) ha emesso WCAG 2.1 che è essenzialmente una guida sulle migliori pratiche che un sito Web deve implementare per rendere accessibile il proprio sito Web.
La linea di fondo? Se possiedi un sito web devi assicurarti che sia accessibile alle persone con disabilità perché potresti essere legalmente esposto, ma a parte questo attingerai a un enorme mercato di persone che altrimenti non potrebbero navigare e interagire con il tuo sito web.
L'accessibilità consiste nel rendere un sito web accessibile a tutti. Non dovrebbe importare se qualcuno ha una disabilità o altri requisiti individuali per un sito web. Un sito web è accessibile quando tutti possono usarlo, gestirlo e percepirne tutti i contenuti. Spesso, tuttavia, gli utenti incontrano numerose barriere.
Il problema è che rendere accessibile un sito web è difficile, quindi è probabile che tu lo abbia rinunciato fin dall'inizio perché: non sai come farlo o è troppo costoso o non riesci a conciliare il tuo design aziendale con l'accessibilità o tutto quanto sopra. Per non parlare del fatto che l'implementazione supererebbe il tuo budget.
Entra in accessiBe, uno strumento di accessibilità web basato sull'intelligenza artificiale che ti consente di rendere il tuo sito web accessibile in poche ore. Non devi spendere una fortuna per questo; puoi mantenere il tuo design aziendale. E non devi fare altro che aggiungere una singola riga di codice al tuo codice sorgente.
Le disabilità sono diverse
Per fare alcuni esempi: un utente ha una disabilità visiva e dipende quindi da contrasti luminosi e da una scrittura leggibile. Un altro utente non può utilizzare il mouse a causa di un tremore ma naviga nei siti Web utilizzando la tastiera. Tuttavia, molte funzioni sui siti Web non sono accessibili o eseguibili con la tastiera. Una persona sorda non può capire il contenuto parlato in un video perché mancano i sottotitoli.
Figura 1: Le disabilità sono tanto diverse quanto le persone. E così sono i requisiti per i siti web accessibili.
Questa enumerazione non è affatto completa e semplifica notevolmente le esigenze individuali. Perché per quanto diversi siamo noi esseri umani, come diversi sono i nostri bisogni. Non esiste, quindi, una ricetta brevettuale per l'accessibilità.
Design universale: un design per tutti invece di pochi
Nell'ambito dell'accessibilità, quindi, si parla spesso di design universale. L'idea alla base del design universale è che il design è creato in modo tale da servire tutti e da poter essere utilizzato da tutti. Quindi, dovrebbe servire a tutti invece che solo a pochi. Ma questo è più facile a dirsi che a farsi a causa della diversità delle persone, delle disabilità e dei requisiti.
Accessibilità per tutti grazie all'IA
Quindi, invece di lavorare su un web design che comporti possibili compromessi per rendere un'offerta più accessibile per i singoli gruppi di utenti, accessiBe sceglie una strada completamente diversa. accessiBe è una soluzione basata sull'intelligenza artificiale e migliora l'accessibilità di un sito Web in due modi.

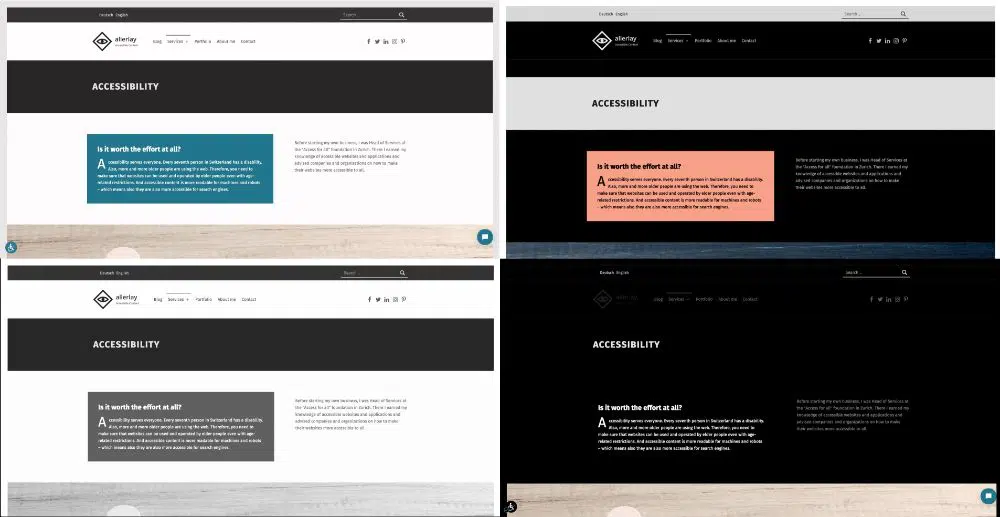
Interfaccia utente per impostazioni individuali
In un'interfaccia visibile all'utente finale, questi possono effettuare impostazioni personali. Ad esempio, è possibile regolare la dimensione del carattere, i colori o la spaziatura. Mentre gli utenti non vedenti o ipovedenti esperti hanno il loro software per utilizzare il computer e i siti Web, agli utenti più anziani mancano sia il software che l'esperienza. L'interfaccia accessiBe consente a tutti gli utenti di personalizzare l'aspetto di un sito web. Indipendentemente dalla loro affinità tecnica e possibilità tecniche.
Figura 2: accessiBe consente impostazioni individuali per colori, caratteri o spaziatura.
L'IA corregge i problemi di accessibilità
Inoltre, accessiBe regola automaticamente in background possibili problemi di accessibilità. Ciò include, ad esempio, etichette mancanti per i campi del modulo o testi alternativi per le immagini. Ciò significa che gli operatori del sito web possono migliorare l'usabilità del proprio sito web senza doversi occupare dei dettagli tecnici.
Semplice implementazione tramite codice Javascript
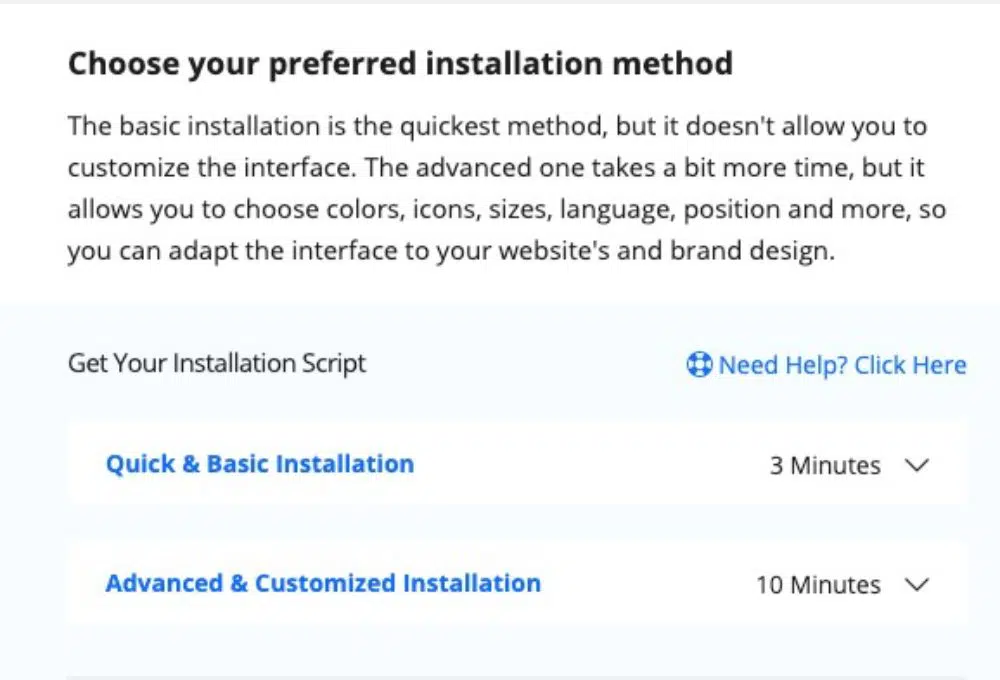
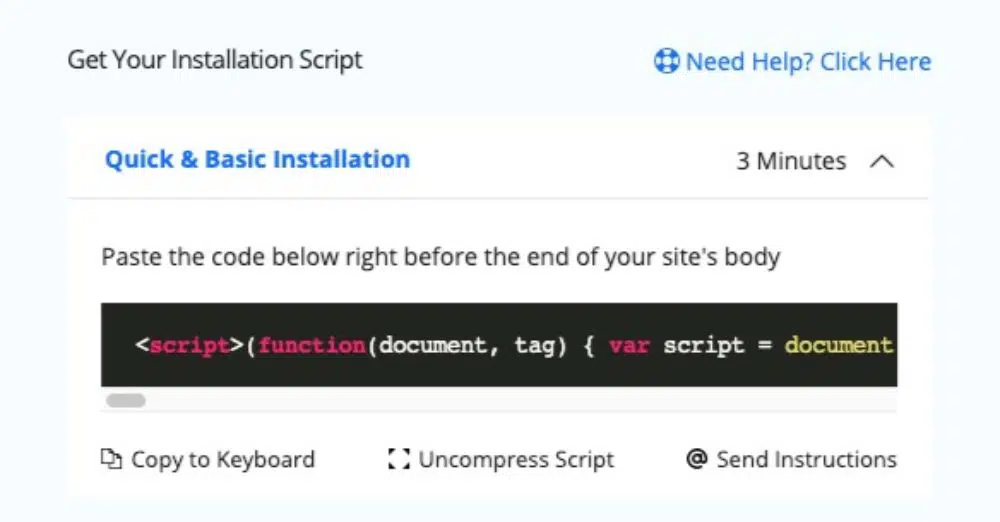
L'applicazione di accessiBe non potrebbe essere più semplice. È possibile personalizzare il design dell'interfaccia utente e quindi generare un codice Javascript. Inseriscilo nel footer del tuo codice sorgente. Non hai bisogno di alcuna conoscenza di programmazione. accessiBe fornisce istruzioni per diversi sistemi in modo da poter inserire facilmente il codice.
Dopo averlo fatto, puoi sederti e lasciare che l'IA faccia il suo lavoro. Al termine del lavoro, riceverai un'e-mail di notifica. Ciò accade dopo 48 ore o meno, a seconda di quante pagine ha il tuo sito web.
Figura 3: accessiBe consente di scegliere tra due diverse modalità di installazione.
Figura 4: Per l'installazione rapida e di base, tutto ciò che devi fare è copiare e incollare il codice personalizzato.
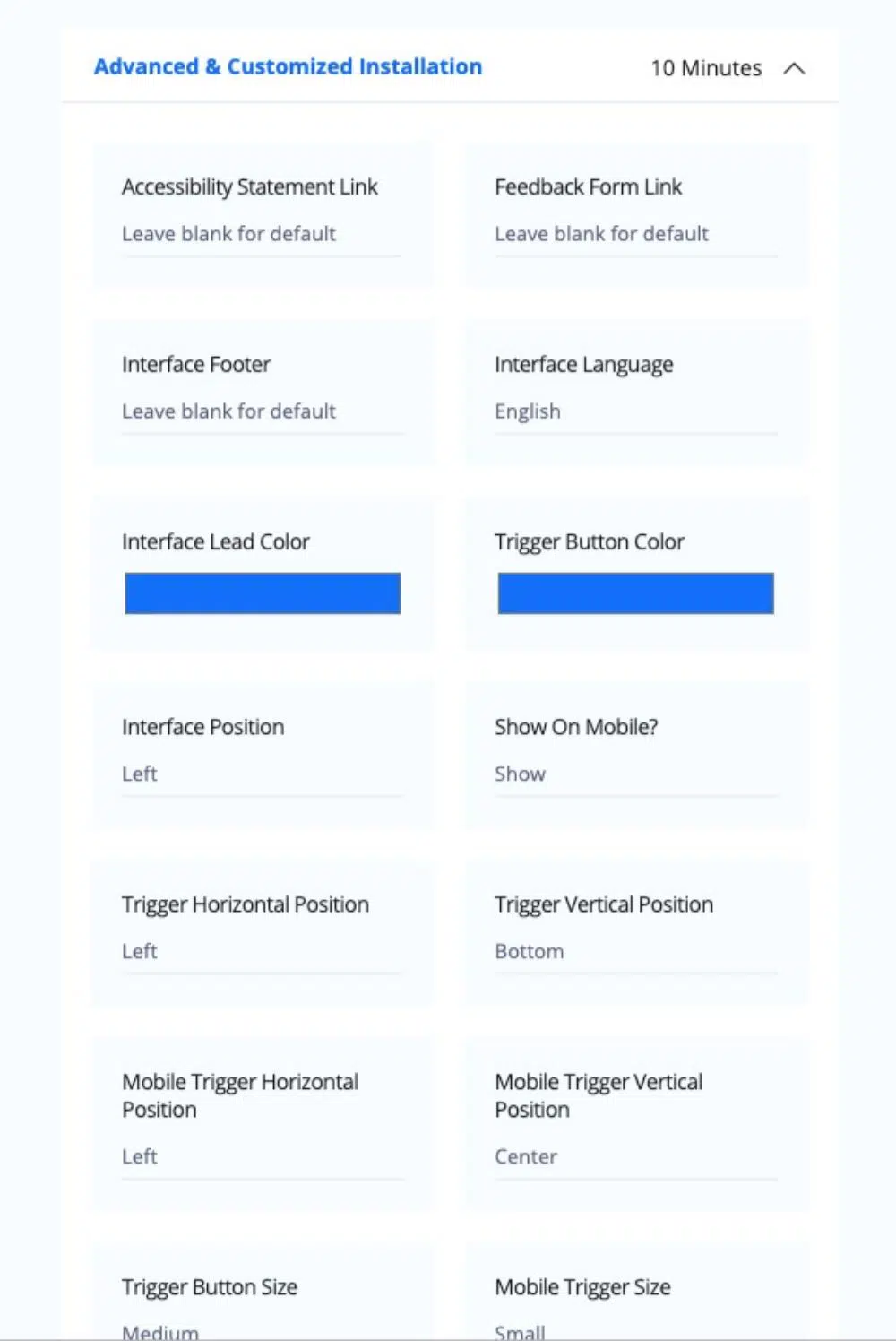
Figura 5: L'installazione avanzata e personalizzata consente di utilizzare i propri colori e altre impostazioni.
accessiBe garantisce un'accessibilità sostenibile
Mentre l'accessibilità dei siti web testati e corretti manualmente diminuisce nel tempo, accessiBe garantisce una disponibilità sostenibile. Il sistema ripete il processo ogni 24 ore. Quindi, puoi aggiungere nuovi contenuti o modificare contenuti esistenti senza preoccuparti dell'accessibilità.
Provalo ora gratuitamente
Quindi il gioco è fatto, un tutorial completo su come rendere il tuo sito Web conforme alle WCAG 2.1 e alla sezione 508 utilizzando accessibe. Voglio sapere di più? Puoi provare accessiBe per 7 giorni gratuitamente e senza impegno. Provalo tu stesso e prendi una decisione. Puoi richiedere l'accesso di prova gratuito.