Una guida per principianti alle app Web progressive
Pubblicato: 2022-03-10Le app Web progressive potrebbero essere la prossima grande novità per il Web mobile. Proposti originariamente da Google nel 2015, hanno già attirato molta attenzione a causa della relativa facilità di sviluppo e delle vittorie quasi istantanee per l'esperienza utente dell'applicazione.
Ulteriori letture su SmashingMag:
- Gli elementi costitutivi delle app Web progressive
- Elementi essenziali del design conversazionale: suggerimenti per la creazione di un chatbot
- Costruire un'app di prima classe che sfrutta il tuo sito web
- Creazione di un'app Web completa in Foundation for Apps
Un'applicazione web progressiva sfrutta le ultime tecnologie per combinare il meglio delle app web e mobili . Pensalo come un sito Web creato utilizzando tecnologie Web ma che agisce e sembra un'app. I recenti progressi nel browser e nella disponibilità degli addetti ai servizi e nelle API Cache e Push hanno consentito agli sviluppatori Web di consentire agli utenti di installare app Web sulla schermata iniziale, ricevere notifiche push e persino lavorare offline.
Le app Web progressive sfruttano l'ecosistema Web, i plug-in e la community molto più grandi e la relativa facilità di distribuzione e manutenzione di un sito Web rispetto a un'applicazione nativa nei rispettivi app store. Per quelli di voi che sviluppano sia su dispositivi mobili che sul Web, apprezzerete che un sito Web può essere creato in meno tempo, che non è necessario mantenere un'API con compatibilità con le versioni precedenti (tutti gli utenti eseguiranno la stessa versione del codice, a differenza della frammentazione della versione delle app native) e che l' app sarà generalmente più facile da distribuire e mantenere .
Perché le app Web progressive?
Uno studio ha dimostrato che, in media, un'app perde il 20% dei suoi utenti per ogni passaggio tra il primo contatto dell'utente con l'app e l'inizio dell'utilizzo dell'app. Un utente deve prima trovare l'app in un app store, scaricarla, installarla e poi, infine, aprirla. Quando un utente trova la tua app web progressiva, sarà in grado di iniziare immediatamente a utilizzarla, eliminando le fasi di download e installazione non necessarie. E quando l'utente torna all'app, gli verrà chiesto di installare l'app e di eseguire l'aggiornamento a un'esperienza a schermo intero.
Tuttavia, un'app nativa non è assolutamente male. Le applicazioni mobili con notifiche push ottengono una fidelizzazione fino a tre volte maggiore rispetto alle loro controparti senza push e un utente ha una probabilità tre volte maggiore di riaprire un'applicazione mobile rispetto a un sito Web. Inoltre, un'applicazione mobile ben progettata consuma meno dati ed è molto più veloce perché alcune risorse risiedono sul dispositivo.
Un'applicazione Web progressiva sfrutta le caratteristiche di un'app mobile, con conseguente miglioramento della fidelizzazione e delle prestazioni degli utenti, senza le complicazioni legate alla manutenzione di un'applicazione mobile.
Casi d'uso
Quando dovresti creare un'app web progressiva? La versione nativa è in genere consigliata per le applicazioni in cui prevedi che gli utenti tornino frequentemente e un'app Web progressiva non è diversa. Flipkart utilizza un'app web progressiva per la sua popolare piattaforma di e-commerce, Flipkart Lite, e le FFS utilizzano un'app web progressiva per il processo di check-in online, consentendo agli utenti di accedere ai propri biglietti senza una connessione Internet.
Quando valuti se la tua prossima applicazione dovrebbe essere un'app Web progressiva, un sito Web o un'applicazione mobile nativa, identifica prima i tuoi utenti e le azioni più importanti dell'utente. Essendo "progressiva", un'app Web progressiva funziona in tutti i browser e l'esperienza viene migliorata ogni volta che il browser dell'utente viene aggiornato con funzionalità e API nuove e migliorate.
Pertanto, non vi è alcun compromesso nell'esperienza dell'utente con un'app Web progressiva rispetto a un sito Web tradizionale; tuttavia, potresti dover decidere quale funzionalità supportare offline e dovrai facilitare la navigazione (ricorda che in modalità standalone l'utente non ha accesso al pulsante Indietro). Se il tuo sito web ha già un'interfaccia simile a un'applicazione, l'applicazione dei concetti delle app web progressive lo renderà solo migliore .
Se alcune funzionalità sono necessarie per le azioni critiche dell'utente ma non sono ancora disponibili a causa della mancanza di supporto cross-browser, un'applicazione mobile nativa potrebbe essere l'opzione migliore, garantendo la stessa esperienza per tutti gli utenti.
Caratteristiche di un'app Web progressiva
Prima di entrare nel codice, è importante capire che le app Web progressive hanno le seguenti caratteristiche:
- Progressivo . Per definizione, un'app web progressiva deve funzionare su qualsiasi dispositivo e migliorarsi progressivamente, sfruttando tutte le funzionalità disponibili sul dispositivo e sul browser dell'utente.
- Scopribile . Poiché un'app Web progressiva è un sito Web, dovrebbe essere rilevabile nei motori di ricerca. Questo è un grande vantaggio rispetto alle applicazioni native, che sono ancora in ritardo rispetto ai siti Web nella ricerca.
- Collegabile . Come un'altra caratteristica ereditata dai siti Web, un sito Web ben progettato dovrebbe utilizzare l'URI per indicare lo stato corrente dell'applicazione. Ciò consentirà all'app Web di mantenere o ricaricare il suo stato quando l'utente aggiunge un segnalibro o condivide l'URL dell'app.
- Reattivo . L'interfaccia utente di un'app Web progressiva deve adattarsi al fattore di forma e alle dimensioni dello schermo del dispositivo.
- Come un'app . Un'app Web progressiva dovrebbe assomigliare a un'app nativa ed essere basata sul modello di shell dell'applicazione, con aggiornamenti di pagina minimi.
- Indipendente dalla connettività . Dovrebbe funzionare in aree a bassa connettività o offline (la nostra caratteristica preferita).
- Riagganciabile . È più probabile che gli utenti di app mobili riutilizzino le proprie app e le app Web progressive hanno lo scopo di raggiungere gli stessi obiettivi attraverso funzionalità come le notifiche push.
- Installabile . Un'app Web progressiva può essere installata sulla schermata iniziale del dispositivo, rendendola prontamente disponibile.
- Fresco . Quando viene pubblicato un nuovo contenuto e l'utente è connesso a Internet, tale contenuto deve essere reso disponibile nell'app.
- Sicuro . Poiché un'app Web progressiva offre un'esperienza utente più intima e poiché tutte le richieste di rete possono essere intercettate tramite gli operatori dei servizi, è fondamentale che l'app sia ospitata su HTTPS per prevenire attacchi man-in-the-middle.
Codiciamo!
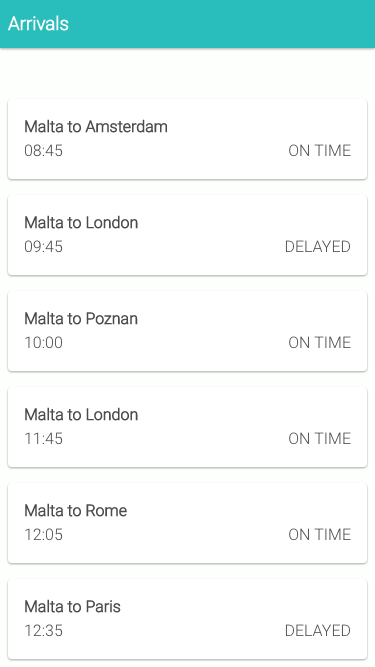
La nostra prima app web progressiva, Sky High, simulerà il programma degli arrivi di un aeroporto. La prima volta che l'utente accede alla nostra app Web, vogliamo mostrare loro un elenco di voli imminenti, recuperato da un'API. Se l'utente non dispone di una connessione a Internet e ricarica l'app Web, vogliamo mostrargli l'orario del volo com'era l'ultima volta che lo ha scaricato con una connessione.

Le basi
La prima caratteristica di un'app web progressiva è che deve funzionare su tutti i dispositivi e deve potenziarsi su dispositivi e browser che lo consentono. Pertanto, abbiamo creato il nostro sito Web utilizzando il tradizionale HTML5 e con JavaScript che simula il recupero dei dati da un'API fittizia. In tutta l'applicazione, utilizziamo piccoli frammenti di Knockout per gestire i nostri binding Model-View-ViewModel (MVVM), un framework JavaScript leggero che ci consente di associare i nostri modelli JavaScript alle nostre viste HTML. Abbiamo scelto di utilizzare Knockout perché è relativamente semplice da capire e non ingombra il codice; tuttavia puoi sostituirlo con qualsiasi altro framework, come React o AngularJS.
Il nostro sito Web segue le linee guida di progettazione dei materiali di Google, un insieme di principi che guidano la progettazione e l'interazione. Il design dei materiali non solo funge da standard unificato tra applicazioni e dispositivi, ma fornisce anche un significato al design. Abbiamo utilizzato il design dei materiali per la visualizzazione degli arrivi di Sky High per conferire alla nostra app Web progressiva l'aspetto e la sensazione di un'app nativa.
Infine, abbiamo testato la nostra app per assicurarci che sia priva di jank e che lo scorrimento sia fluido come la seta. È stato dimostrato che il rendering senza jank migliora il coinvolgimento degli utenti. Punta a un rendering di 60 fotogrammi al secondo.
Per questa demo, recupereremo un file JSON statico, invece di una vera API. Questo è semplicemente per mantenere le cose semplici. Nel mondo reale, interrogheresti un'API o utilizzeresti WebSocket.
indice.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html>
Il file index.html è relativamente standard. Abbiamo creato un elenco HTML e associato arrivals della nostra proprietà View Model ad esso utilizzando Knockout, tramite l'attributo data-bind=“foreach: arrivals” . Gli arrivals View Model sono dichiarati nel file page.js sottostante ed esposti nel modulo Page . Nella nostra pagina HTML, per ogni elemento nell'array arrivals , abbiamo associato le title , status e time alla vista HTML.
page.js
(var Page = (function() { // declare the view model used within the page function ViewModel() { var self = this; self.arrivals = ko.observableArray([]); } // expose the view model through the Page module return { vm: new ViewModel(), hideOfflineWarning: function() { // enable the live data document.querySelector(".arrivals-list").classList.remove('loading') // remove the offline message document.getElementById("offline").remove(); // load the live data }, showOfflineWarning: function() { // disable the live data document.querySelector(".arrivals-list").classList.add('loading') // load html template informing the user they are offline var request = new XMLHttpRequest(); request.open('GET', './offline.html', true); request.onload = function() { if (request.status === 200) { // success // create offline element with HTML loaded from offline.html template var offlineMessageElement = document.createElement("div"); offlineMessageElement.setAttribute("id", "offline"); offlineMessageElement.innerHTML = request.responseText; document.getElementById("main").appendChild(offlineMessageElement); } else { // error retrieving file console.warn('Error retrieving offline.html'); } }; request.onerror = function() { // network errors console.error('Connection error'); }; request.send(); } } })(); Questo file page.js espone il modulo Page , che contiene il nostro ViewModel vm e due funzioni, hideOfflineWarning e showOfflineWarning . View Model ViewModel è un semplice valore letterale JavaScript che verrà utilizzato in tutta l'applicazione. La proprietà che arrivals su ViewModel è observableArray di Knockout, che associa automaticamente il nostro HTML a un array JavaScript, consentendoci di inserire e inserire elementi nel nostro array in JavaScript e aggiornare automaticamente l'HTML della pagina.
Le funzioni hideOfflineWarning e showOfflineWarning consentono al resto della nostra applicazione di chiamare queste funzioni per aggiornare l'interfaccia utente della pagina che mostra se siamo connessi online. showOfflineWarning aggiunge una classe di loading al nostro elemento HTML dell'elenco arrivals-list per sfumare l'elenco, quindi recupera il file HTML offline.html tramite XHR. Supponendo che il file sia stato recuperato correttamente ( response.status === 200 ), lo aggiungiamo al nostro HTML. Naturalmente, se non stiamo utilizzando i lavoratori del servizio e l'utente non è connesso a Internet, non sarebbe possibile recuperare offline.html e quindi l'utente vedrebbe la pagina offline del browser.

La logica aziendale da cui recuperiamo i dati dalla nostra API e li leghiamo ai nostri modelli di visualizzazione e visualizzazioni si trova in arrivals.js ed è la funzionalità MVVM standard che utilizza Knockout. Nel file arrivals.js , inizializziamo semplicemente i servizi e i modelli di visualizzazione che utilizzeremo nell'applicazione ed esponiamo una funzione, Arrivals.loadData() , che recupera i dati e li associa al modello di visualizzazione.
Manifesto dell'app Web
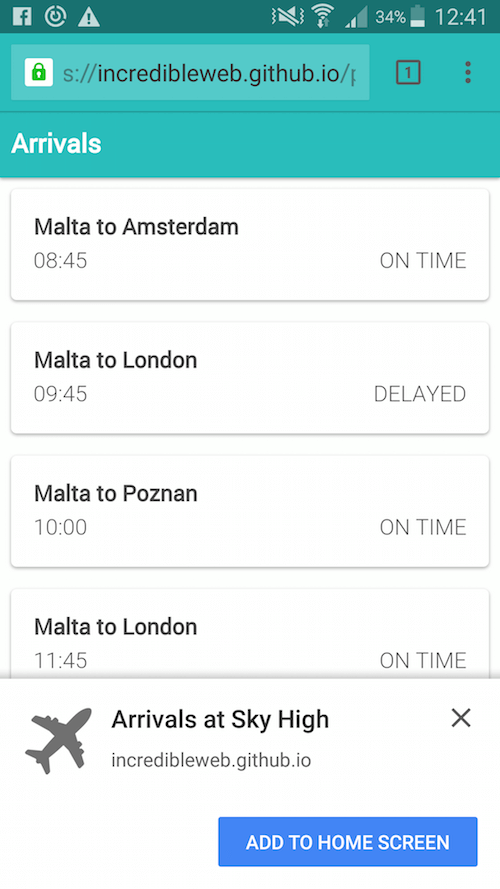
Rendiamo la nostra app web più simile a un'app. Un file manifest di un'app Web è un semplice file JSON che segue le specifiche del W3C. Con esso, è possibile eseguire l'app Web in modalità a schermo intero come applicazione autonoma, assegnare un'icona che verrà visualizzata quando l'applicazione viene installata sul dispositivo e assegnare un tema e un colore di sfondo all'app. Inoltre, Chrome su Android suggerirà in modo proattivo all'utente di installare l'app Web, tramite un banner di installazione dell'app Web. Per visualizzare la richiesta di installazione, l'app Web deve:
- avere un file manifest dell'app Web valido,
- essere servito su HTTPS,
- avere un lavoratore di servizio valido registrato,
- sono stati visitati due volte, con almeno cinque minuti tra una visita e l'altra.

manifest.json
{ "short_name": "Arrivals", "name": "Arrivals at Sky High", "description": "Progressive web application demonstration", "icons": [ { "src": "launcher-icon.png", "sizes": "48x48", "type": "image/png" }, { "src": "launcher-icon-96.png", "sizes": "96x96", "type": "image/png" }, { "src": "launcher-icon-144.png", "sizes": "144x144", "type": "image/png" }, { "src": "launcher-icon-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "launcher-icon-256.png", "sizes": "256x256", "type": "image/png" } ], "start_url": "./?utm_source=web_app_manifest", "display": "standalone", "orientation": "portrait", "theme_color": "#29BDBB", "background_color": "#29BDBB" }Analizziamo questo file manifest:
-
short_nameè un nome leggibile per l'applicazione. In Chrome per Android, questo è anche il nome che accompagna l'icona nella schermata iniziale. -
nameè anche un nome leggibile per l'applicazione e definisce come l'applicazione verrà elencata. -
descriptionfornisce una descrizione generale dell'applicazione web. -
iconsdefinisce una matrice di immagini di dimensioni variabili che fungeranno da set di icone dell'applicazione. In Chrome per Android, l'icona verrà utilizzata nella schermata iniziale, nella schermata iniziale e nel selettore attività. -
start_urlè l'URL iniziale dell'applicazione. -
displaydefinisce la modalità di visualizzazione predefinita per l'applicazione Web:fullscreen,standalone,minimal-uiobrowser. -
orientationdefinisce l'orientamento predefinito per l'applicazione Web:portraitolandscape. -
theme_colorè il colore del tema predefinito per l'applicazione. Su Android, viene utilizzato anche per colorare la barra di stato. -
background_colordefinisce il colore di sfondo dell'applicazione web. In Chrome, definisce anche il colore di sfondo della schermata iniziale. -
related_applicationsnon è implementato nel nostro esempio ma viene utilizzato per specificare alternative di applicazioni native nei vari app store.
Aggiungi il riferimento manifest.json al tag head del file index.html :
<link rel="manifest" href="./manifest.json">Una volta che un utente ha aggiunto l'app Web alla schermata iniziale, sarà in grado di riattivare l'applicazione immediatamente dal proprio dispositivo, senza dover aprire direttamente il browser. Puoi vedere come questo sia molto più di un segnalibro web.
Aggiungi a Homescreen su Chrome per Android da Smashing Magazine su Vimeo.
Operatori di servizio
Uno degli aspetti più interessanti delle app Web progressive è che possono funzionare offline. Utilizzando i service worker, è possibile mostrare i dati che sono stati recuperati nelle sessioni precedenti dell'app (usando IndexedDB) o, in alternativa, mostrare la shell dell'applicazione e informare l'utente che non è connesso a Internet (l'approccio che abbiamo preso in questa demo). Una volta che l'utente si riconnette, possiamo recuperare i dati più recenti dal server.
Tutto ciò è possibile tramite i service worker, che sono script guidati da eventi (scritti in JavaScript) che hanno accesso a eventi a livello di dominio, inclusi i recuperi di rete. Con loro, possiamo memorizzare nella cache tutte le risorse statiche, il che potrebbe ridurre drasticamente le richieste di rete e migliorare notevolmente anche le prestazioni.
Shell dell'applicazione
La shell dell'applicazione è l'HTML, CSS e JavaScript minimi richiesti per alimentare un'interfaccia utente. Un'applicazione mobile nativa include la shell dell'applicazione come parte del suo distribuibile, mentre i siti Web normalmente lo richiedono tramite la rete. Le applicazioni Web progressive colmano questa lacuna inserendo le risorse e le risorse della shell dell'applicazione nella cache del browser. Nella nostra applicazione Sky High, possiamo vedere che la nostra shell dell'applicazione è composta dalla barra dell'intestazione in alto, dai caratteri e da qualsiasi CSS richiesto per renderli eleganti.
Per iniziare con i service worker, dobbiamo prima creare il file JavaScript del nostro service worker, sw.js , posizionato nella directory principale.
sw.js
// Use a cacheName for cache versioning var cacheName = 'v1:static'; // During the installation phase, you'll usually want to cache static assets. self.addEventListener('install', function(e) { // Once the service worker is installed, go ahead and fetch the resources to make this work offline. e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll([ './', './css/style.css', './js/build/script.min.js', './js/build/vendor.min.js', './css/fonts/roboto.woff', './offline.html' ]).then(function() { self.skipWaiting(); }); }) ); }); // when the browser fetches a URL… self.addEventListener('fetch', function(event) { // … either respond with the cached object or go ahead and fetch the actual URL event.respondWith( caches.match(event.request).then(function(response) { if (response) { // retrieve from cache return response; } // fetch as normal return fetch(event.request); }) ); }); Diamo un'occhiata più da vicino al nostro addetto al servizio. Innanzitutto, stiamo impostando una variabile cacheName . Viene utilizzato per determinare se sono state apportate modifiche alle nostre risorse memorizzate nella cache. Per questo esempio, utilizzeremo un nome statico, il che significa che le nostre risorse non cambieranno né richiederanno aggiornamenti.
self.addEventListener('install', function(e) { // declare which assets to cache } L'evento di install viene attivato durante la fase di installazione del lavoratore del servizio e verrà attivato solo una volta se il lavoratore del servizio è già installato. Pertanto, l'aggiornamento della pagina non riattiverà la fase di installazione. Durante la fase di installazione, siamo in grado di dichiarare quali asset verranno memorizzati nella cache. Nel nostro esempio sopra, stiamo memorizzando nella cache un file CSS, due file JavaScript, il nostro file dei caratteri, il nostro modello HTML offline e, naturalmente, la radice dell'applicazione. self.skipWaiting() obbliga l'operatore del servizio in attesa a diventare attivo.
Finora abbiamo dichiarato il nostro service worker, ma prima di vederlo entrare in vigore, dobbiamo fare riferimento ad esso nel nostro JavaScript. Nella nostra applicazione, lo registriamo in main.js
// Register the service worker if available. if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./sw.js').then(function(reg) { console.log('Successfully registered service worker', reg); }).catch(function(err) { console.warn('Error whilst registering service worker', err); }); } window.addEventListener('online', function(e) { // Resync data with server. console.log("You are online"); Page.hideOfflineWarning(); Arrivals.loadData(); }, false); window.addEventListener('offline', function(e) { // Queue up events for server. console.log("You are offline"); Page.showOfflineWarning(); }, false); // Check if the user is connected. if (navigator.onLine) { Arrivals.loadData(); } else { // Show offline message Page.showOfflineWarning(); } // Set Knockout view model bindings. ko.applyBindings(Page.vm); Abbiamo anche incluso due listener di eventi per verificare se lo stato della sessione è cambiato da online a offline o viceversa. I gestori di eventi chiamano quindi le diverse funzioni per recuperare i dati tramite Arrivals.loadData() e per abilitare o disabilitare il messaggio offline rispettivamente tramite Page.showOfflineWarning e Page.hideOfflineWarning . La nostra applicazione controlla anche se l'utente è attualmente online, utilizzando navigator.onLine, e recupera i dati o mostra di conseguenza l'avviso offline. E nell'ultima riga di main.js , applichiamo i collegamenti Knockout al nostro View Model Page.vm
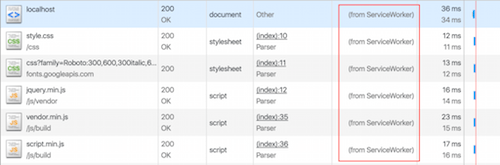
Se carichiamo la nostra applicazione per la prima volta (con Chrome Developer Tools), non vedremo nulla di nuovo. Tuttavia, al momento del ricaricamento, vedremo che un certo numero di risorse di rete sono state recuperate dall'operatore del servizio. Questa è la nostra shell dell'applicazione.

Prova offline
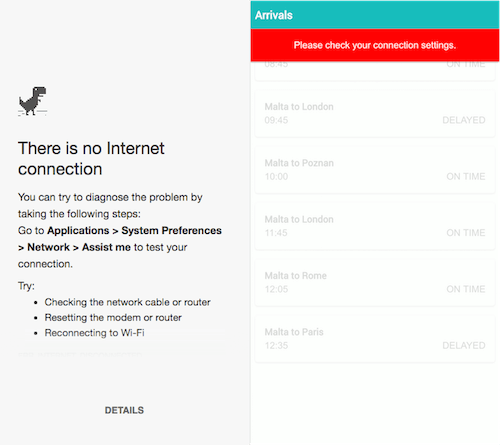
Un utente che esegue l'applicazione senza una connessione Internet (supponendo che sia già stato sulla pagina) comporterà semplicemente la visualizzazione della shell dell'applicazione e dell'avviso offline, un miglioramento rispetto al t-rex in agguato di Chrome. Una volta che l'utente ha stabilito una connessione di rete, disabilitiamo l'avviso e recuperiamo i dati più recenti.

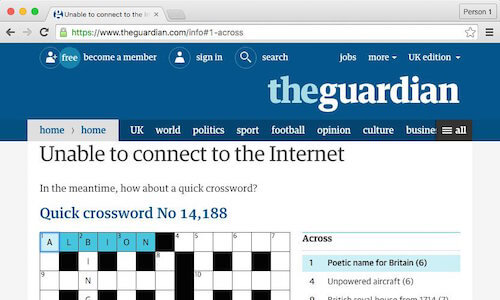
The Guardian adotta un approccio particolarmente interessante quando gli utenti offline accedono al suo sito Web, fornendo un cruciverba:

Notifiche push
Le notifiche push consentono agli utenti di attivare aggiornamenti tempestivi dalle applicazioni di cui si fidano, aiutandoli a impegnarsi nuovamente con le app. Le notifiche push sul Web ti consentono di interagire con il tuo pubblico anche quando il browser è chiuso.

L'API Push è supportata in Chrome, Opera e nei browser Samsung ed è in fase di sviluppo in Firefox e Microsoft Edge. Sfortunatamente, non vi è alcuna indicazione che la funzionalità verrà implementata in Safari.
Prestazione
Una delle vittorie più facili con gli addetti ai servizi è che possiamo migliorare le prestazioni con uno sforzo minimo o nullo. Confrontando il nostro sito Web con se stesso prima dell'implementazione degli operatori di servizio, prima che recuperassimo oltre 200 KB al caricamento della pagina; che ora è ridotto a 13 KB. Su una normale rete 3G, il caricamento della pagina avrebbe richiesto 3,5 secondi; ora ci vogliono 500 millisecondi.
Questi miglioramenti delle prestazioni sono drastici perché l'applicazione stessa è molto piccola e ha funzionalità limitate. Tuttavia, attraverso l'uso corretto della cache, è possibile migliorare notevolmente le prestazioni e le prestazioni percepite, soprattutto per gli utenti in luoghi con bassa connettività.
Faro
Il team di Google Chrome ha messo insieme uno strumento per testare le app web progressive. Lighthouse funziona in Node.js o come plug-in di Chrome e può essere trovato anche su GitHub.
Per eseguire un test di Lighthouse, il tuo sito Web deve essere disponibile online, il che significa che non puoi eseguire il test su localhost .
Per iniziare, scarica il pacchetto npm:
npm install -g GoogleChrome/lighthouseUna volta installato, esegui Chrome (dalla versione 52 in poi):
npm explore -g lighthouse -- npm run chrome lighthouse https://incredibleweb.github.io/pwa-tutorial/ L'output dell'esecuzione di Lighthouse sarà visibile nella riga di comando e classificherà il tuo sito Web in base alle funzionalità e proprietà dell'app Web progressiva che hai implementato, ad esempio, se stai utilizzando un file manifest.json o se la tua pagina è disponibile offline .
Conclusione
Questo articolo è solo un antipasto per le app web progressive. Potremmo fare molto di più per creare quell'esperienza simile a un'app che gli utenti stanno cercando, supportando le notifiche push con l'API Push, rendendo l'app riattivabile o utilizzando IndexedDB e la sincronizzazione in background per migliorare l'esperienza offline.
Supporto cross-browser
Questi sono ancora i primi tempi per le app Web progressive e il supporto cross-browser è ancora limitato, specialmente in Safari ed Edge. Tuttavia, Microsoft supporta apertamente le app Web progressive e dovrebbe implementare più funzionalità entro la fine dell'anno.
- Operatori di servizio e API cache . Supportato in Chrome, Firefox, Opera e browser Samsung. In sviluppo in Microsoft Edge, dovrebbe essere disponibile entro la fine del 2016. In considerazione per Safari.
- Aggiungi alla schermata iniziale . Supportato in Chrome, Firefox, Opera, browser Android e browser Samsung. Microsoft sembra indicare che le app Web progressive saranno disponibili come schede dello store. Nessun piano per Safari al momento.
- API push . Principalmente supportato in Chrome, Firefox, Opera e browser Samsung. In sviluppo in Microsoft Edge. Nessun piano per Safari al momento.
Se più sviluppatori sfruttano le funzionalità offerte dalle app Web progressive, che sono relativamente facili da implementare e forniscono ricompense immediate, gli utenti preferiranno utilizzare queste app Web nei browser supportati, si spera convincendo gli altri fornitori di browser ad adattarsi.
Codice sorgente
L'intero codice sorgente per questo tutorial è disponibile in un repository GitHub e la demo è disponibile su GitHub Pages.
