9 cose da non fare durante l'utilizzo dell'animazione sul tuo sito web
Pubblicato: 2020-10-06L'animazione può essere utilizzata in vari punti di un sito Web per vari motivi, ad esempio scopi didattici. Le persone hanno capito l'importanza di utilizzare l'animazione nei loro siti web. Tali animazioni possono far comprendere alle persone determinate caratteristiche o funzioni di un prodotto. Ma dovrebbe esserci un limite a quanto poco o molto puoi usare l'animazione sui tuoi siti web. L'animazione è stata una delle più grandi tendenze nel web design. In quanto tale, c'è la possibilità che i visitatori del tuo sito web si aspettino di vedere una sorta di animazione quando visitano il tuo sito web.
Ci sono modi su come utilizzare l'animazione sul tuo sito web. L'utilizzo di troppe animazioni o, in alcuni casi, nessuna animazione può danneggiare la reputazione del tuo sito Web o danneggiare i tassi di conversione. È meglio trovare un equilibrio tra troppo e troppo poco e utilizzare l'animazione solo dove appropriato. Vediamo alcune delle cose che non dovresti fare mentre usi l'animazione sul tuo sito web.
1. Ignorando le basi dell'animazione:
Devi ricordare che l'animazione è disponibile in diverse forme e dimensioni per soddisfare le tue esigenze. Può variare da una piccola animazione su un pulsante quando si fa clic su di esso o un'animazione a gamma completa sullo sfondo. Puoi usare questa animazione a tutto campo nell'ambiente anche come sfondo del sito web. Puoi utilizzare l'animazione per visualizzarli come reazione al comportamento del visitatore del tuo sito web. Ad esempio, puoi utilizzare l'animazione per rivelare oggetti particolari quando il visitatore del tuo sito web sta scorrendo il tuo sito web.
Puoi scegliere di applicare l'animazione all'elemento più piccolo del tuo sito Web o allo sfondo del sito Web che occuperebbe l'intero schermo. È essenziale comprendere la capacità dell'animazione in modo da poterla utilizzare strategicamente sul tuo sito web. Quindi, diventa molto importante capire le basi di come dovrebbe essere utilizzata l'animazione. Questo può essere fatto solo quando conosci le basi dell'animazione. Se non capisci come funziona l'animazione, non saresti in grado di utilizzare l'animazione a tua disposizione e l'animazione rimarrebbe inutile sul sito.
2. La moderazione è la chiave:
La moderazione è sempre la chiave perché l'eccesso di tutto è veleno. Non è consigliabile bombardare il tuo sito web con animazioni in ogni suo angolo. Sarebbe meglio se ti controllassi dall'usare l'animazione su ogni pagina web del tuo sito web. Se lo usi pesantemente, l'utente potrebbe trovarlo fastidioso. E il tuo sito Web può essere caricato pesantemente, il che potrebbe non riprodurre bene l'animazione con una larghezza di banda ridotta. Ciò può influire sulle prestazioni del sito Web in tanti modi. Inoltre, un sito Web pesantemente caricato può disattivare un utente e potresti perdere i tuoi preziosi clienti e il traffico dal tuo sito Web.
D'altra parte, siamo stati su siti Web che utilizzano zero animazione e sappiamo quanto sia noioso quel sito Web. Per i siti Web di domini specifici, non richiedono l'animazione. In questi casi, puoi evitare di usare l'animazione. Ma quando si tratta di trovare un equilibrio tra i due, è sempre bene usare l'animazione con moderazione. L'animazione leggera qua e là sul sito Web non danneggia le prestazioni o distrae l'utente. Inoltre, l'esperienza di navigazione dell'utente sarebbe fluida e senza interruzioni, anche se il tuo sito Web utilizza l'animazione. Ciò assicura che il sito Web non sia enorme e che renda bene anche su connessioni a larghezza di banda ridotta.
3. Non giustificando lo scopo dell'animazione:
È essenziale mantenere una sana comprensione di quale sia la ragione alla base dell'utilizzo dell'animazione sul tuo sito web. Dovresti essere in grado di giustificare l'uso dell'animazione sul tuo sito Web utilizzando validi motivi. L'animazione dovrebbe avere un compito specifico da svolgere sul tuo sito web. Ad esempio, puoi utilizzare l'animazione per guidare i visitatori visualizzando quando l'utente deve fare clic o scorrere il sito Web. L'animazione può anche essere utilizzata per includere la narrazione in un modo molto sottile, oppure puoi usarla per scoprire determinate cose sul tuo sito web usando l'animazione.
Quando usi l'animazione senza uno scopo specifico dietro l'utilizzo dell'animazione, non sai come utilizzare l'animazione con successo. E qualsiasi cosa senza uno scopo perde il suo valore, significato e importanza di per sé. Sarebbe meglio se capissi perché vuoi usare l'animazione sul tuo sito web. Se hai capito il motivo dell'utilizzo dell'animazione, è necessario implementarla con moderazione. Sarebbe meglio se non dimenticassi mai l'importanza della moderazione.
4. Animare tutto:
È evidente che l'animazione di alcuni aspetti del sito web funziona bene e dà un buon impatto. Ma i singoli componenti non trasmettono bene gli effetti dell'animazione. Quindi, sarebbe meglio se concentrassi sempre la tua attenzione sugli elementi che si comportano bene con l'animazione. L'animazione dovrebbe essere utilizzata con i componenti del sito Web che attivano un comportamento specifico. Ad esempio, puoi utilizzare l'animazione sul pulsante di navigazione, CTA e altro.
Anche altri elementi che spiegano la direzione all'utente del sito Web possono avere animazione. Ad esempio, puoi scegliere di animare lo scorrimento dello sfondo o le frecce che mostrano come e dove l'utente deve fare clic su Avanti. Tutti abbiamo visto le barre di avanzamento animate in varie cose come una caricatura che balla o una percentuale della barra di avanzamento. Puoi trovare più idee per introdurre l'animazione nella barra di avanzamento. Anche l'animazione delle finestre pop-up e delle icone dei messaggi è un ottimo modo per introdurre l'animazione di base sul tuo sito web.
Sarebbe meglio se non utilizzassi l'animazione per influenzare la funzionalità dell'elemento o danneggiarlo in qualche modo. Ad esempio, non è possibile scegliere di aggiungere animazioni al contenuto testuale del sito Web, il che renderebbe la lettura difficile per l'utente. Inoltre, sarebbe meglio se ti assicurassi sempre di non aggiungere animazioni dove dovresti ottenere l'input dall'utente. Perché l'uso dell'animazione in un posto del genere distrarrebbe principalmente l'utente.

5. Complicando il contenuto:
Uno dei modi migliori per introdurre l'animazione sul tuo sito web è semplificare il contenuto del sito web. Ad esempio, se disponi di un sito Web che mostra come viene realizzato un prodotto in fabbrica, in genere utilizzerai il contenuto testuale per una spiegazione. Questo contenuto testuale può contenere punti elenco, tabelle o paragrafi, che aiuterebbero l'utente a comprendere l'intero processo. Ma a volte, questo modo crea una sorta di forma monotona del contenuto.
Se usi l'animazione per visualizzare le stesse informazioni, dovresti mostrarle usando vari modi per farlo. Puoi animare alcuni elementi dell'interfaccia utente e inserire le informazioni al suo interno. È una buona idea creare un'animazione in cui questi elementi si alternano, visualizzare le informazioni rilevanti invece di un contenuto testuale blando. Questa forma di animazione è definita onboarding. È un metodo di progettazione che combina gli elementi di animazione e testo. Questo crea un processo intuitivo che incoraggia il coinvolgimento.
6. Ignorando il tuo pubblico di destinazione:
Qualunque cosa tu scelga di mettere sul tuo sito web, è sempre fondamentale capire chi lo leggerà o lo visiterà. Queste persone sono costituite dal tuo pubblico di destinazione. È necessario inserire animazioni sul tuo sito Web, ma è più importante vedere in che modo il tuo pubblico di destinazione ne risente. Inoltre, dovresti capire in che modo l'animazione può aiutare o avvantaggiare il tuo pubblico di destinazione. Sarebbe meglio se analizzassi sempre i motivi alla base del motivo per cui gli utenti visitano il tuo sito Web e la loro comprensione degli aspetti tecnici del tuo sito Web.
È sempre la cosa migliore analizzare quale versione del browser o larghezza di banda stanno utilizzando i tuoi utenti perché puoi vedere se l'animazione è efficace. Con una versione inferiore del browser, l'animazione diventa inutile perché non verrà visualizzata in modo efficace. Inoltre, se l'animazione non serve allo scopo, sarebbe inutile anche sul sito web.
7. Targeting di un solo dispositivo:
Ci sono così tanti dispositivi ora che gli utenti utilizzano per navigare nel tuo sito web. E puoi cambiare il modo in cui animerai gli elementi in base al dispositivo che l'utente sceglie per navigare nel tuo sito web. Ad esempio, puoi introdurre l'animazione sull'azione al passaggio del mouse se l'utente utilizza un computer desktop. E puoi animare l'aspetto dello schermo mobile se l'utente sta navigando nel sito Web tramite dispositivo mobile. Questo crea un grande impatto sulla mente dell'utente e dà l'impressione di aver prestato molta attenzione a dispositivi diversi.
Inoltre, mentre configuri il tuo sito web in base al cambiamento dei dispositivi, puoi comprendere le configurazioni dei diversi dispositivi. Ciò ti consente di vedere quali dispositivi sono compatibili con il tipo di animazione che utilizzerai. Quindi, conoscendo le configurazioni, puoi vedere se l'animazione funziona bene su quel dispositivo. Ti consente anche di gestire i problemi che si verificano quando usi le animazioni su dispositivi diversi. Quindi è meglio includere tutti gli altri dispositivi attraverso i quali i tuoi utenti navigano nel tuo sito web.
8. Forzare l'animazione sugli utenti:
Non c'è modo per il tuo sito web di avere successo se forzi qualcosa ai suoi visitatori. Sarebbe meglio se non imponessi determinate cose ai visitatori del tuo sito Web, ed è ugualmente applicabile anche all'animazione. Potresti aver decorato la home page del tuo sito Web con lo scorrimento in parallasse. Ma se il tuo utente ha problemi con la cinetosi, lo scorrimento del parallasse potrebbe non essere l'opzione corretta per il tuo sito web. Inoltre, quando hai un'animazione sul tuo sito web, dovresti sempre fornire all'utente un'opportunità per disattivare l'animazione. In questo modo, l'utente comprende che hai considerato la sua necessità di non guardare l'animazione. E quindi, l'animazione non sembra forzata.
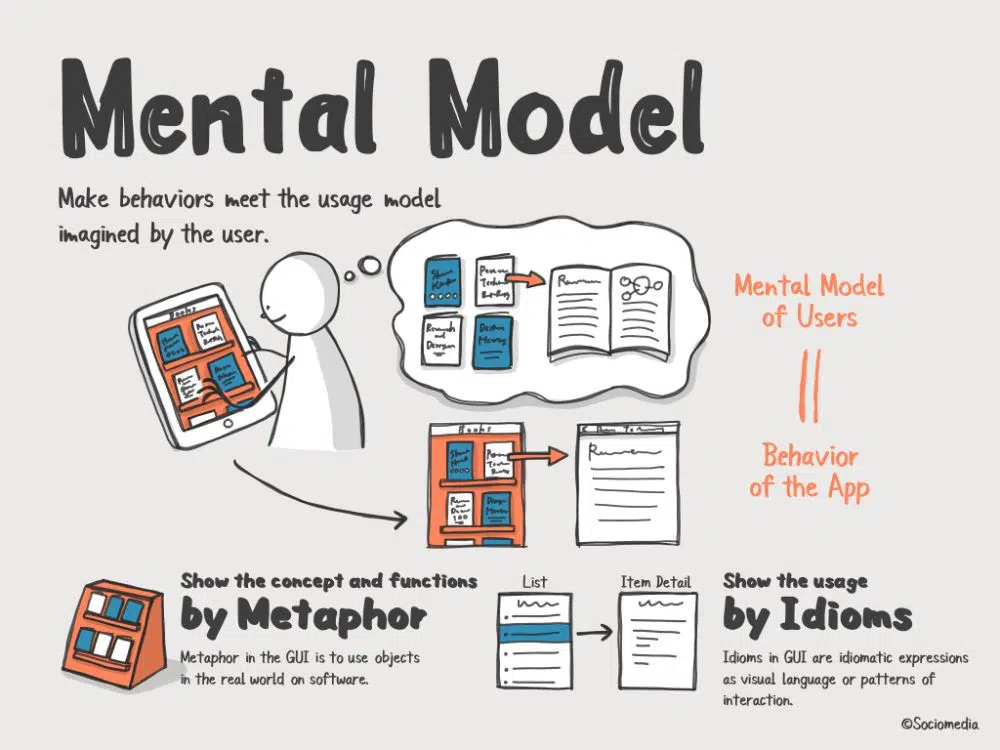
9. Ignorare i modelli mentali esistenti:
Ci sono così tanti modelli mentali esistenti in diversi campi. E gli utenti si aspettano un tipo specifico di modelli mentali quando guardano qualcosa. Quindi, in termini di utenti, si aspettano un particolare tipo di comportamento nell'animazione. Ad esempio, sono sufficienti movimenti rapidi per attirare l'attenzione dell'utente. Ma un rallentatore generalmente passa inosservato.
Per comprendere i modelli mentali in termini di animazione, dovresti studiare o ripassare i 12 principi dell'animazione. Dovresti sempre fare in modo di combinare l'animazione con il modello mentale per creare un'animazione di successo. Quando includi l'animazione su un sito Web, è fondamentale allineare l'animazione con l'obiettivo del sito Web. Altrimenti l'animazione è senza uno scopo e sembrerebbe inutile se non risuona con lo scopo del sito Web e con l'utente. Inoltre, se l'animazione risuona con l'utente, ha la possibilità di aumentare il coinvolgimento dell'utente.
Conclusione:
L'animazione ha importanza solo se viene creata con moderazione e trova un equilibrio tra l'animazione e le informazioni trasmesse dal tuo sito web. Questo blog offre una comprensione delle cose che dovresti evitare quando utilizzi l'animazione sul tuo sito web. L'uso dell'animazione è buono, ma dovresti trovare un punto ben calibrato tra l'utilizzo di troppa e troppo poca dell'animazione. Inoltre, l'animazione non dovrebbe essere una cosa forzata per gli utenti, e quindi il tuo sito web dovrebbe consentire all'utente di disattivare l'animazione. A parte questo, sarebbe meglio se utilizzassi l'animazione in modo costruttivo, ad esempio, per offrire le informazioni agli utenti in modo eccitante. Ciò aumenterebbe il coinvolgimento degli utenti e aumenterebbe il traffico positivo sul tuo sito web.