9 hack di progettazione grafica destinati a colpire proprio dove fa più male
Pubblicato: 2017-09-27Hai capito bene amico! I soldi!
I grandi progetti richiedono la tua schiacciante attenzione ai minimi dettagli, ma la maggior parte dei designer alle prime armi trascura dettagli così intricati che a loro volta provocano conversioni. Ciò accade perché la loro pagina di destinazione non è professionale o troppo professionale, entrambi possono rovinare l'esperienza complessiva dei lettori.
Se chiedi ai professionisti come vogliono che il loro lavoro di progettazione grafica venga svolto, riceverai una risposta dai seguenti.

L'uso di un design minimalista e semplice è fantastico, ma ci sono molti altri fattori da tenere a mente durante la progettazione, ad esempio posizionamento di CTA , facilità d'uso , reattività , ecc.
Non esiste un layout ideale per farlo poiché tendono a variare in base alle esigenze aziendali. Tuttavia, ci sono alcuni hack che possono aiutarti a decidere cosa è meglio per la tua attività.
Usa questi hack e non rimarrai mai senza il business delle idee.
1. Usa caratteri che si completano a vicenda

Come letteralmente! I caratteri che sono anti-natura possono ribaltare le probabilità a tuo favore.
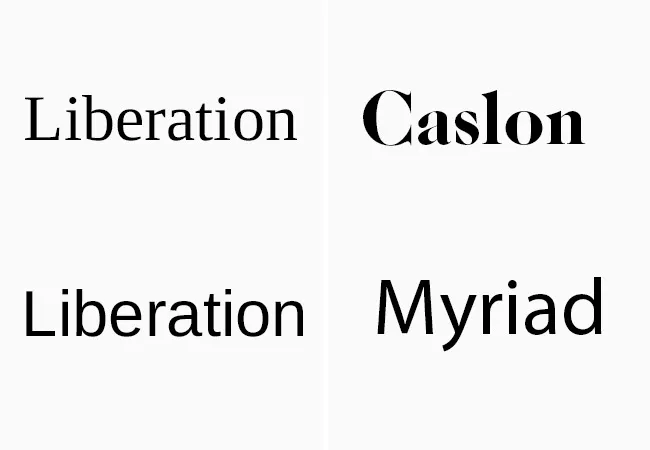
Tali coppie sono ampiamente classificate nella categoria di Serif e Sans Serif , ad esempio Caslon e Myriad, Liberation Serif e Liberation Sans, ecc.

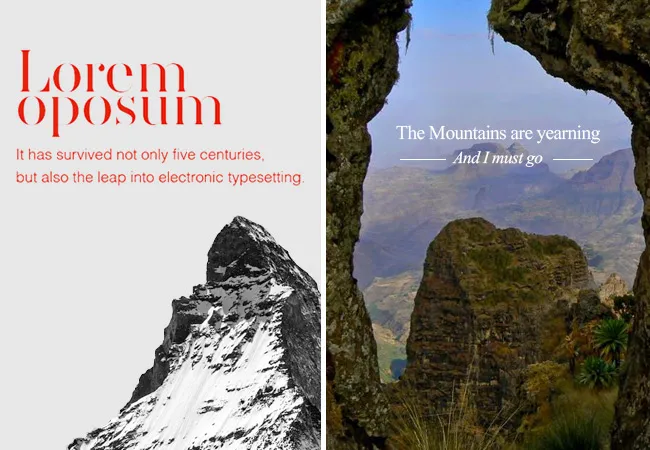
Tuttavia, non è imperativo accoppiare solo caratteri complementari poiché puoi anche accoppiare caratteri contrastanti. Ad esempio, guarda questa immagine:

Il carattere Sifonn è stato utilizzato per la parola Hawaii e Arvo per il resto. E si completano a vicenda in modo " carino ".
Inoltre, usa caratteri adatti in base alla situazione, altrimenti il risultato può essere il seguente.

Dopo averlo deciso, potresti chiederti della dimensione del carattere, giusto? Bene, è probabile che utilizzi 2,5 volte la dimensione del carattere del corpo per il titolo. Inoltre, si consiglia un'altezza della linea di 1,6 per tutti i testi del corpo. Nel caso in cui tu abbia un documento CSS, puoi farlo aggiungendolo a tutti gli elementi p, altrimenti, per la carta stampata, moltiplica la dimensione del carattere del corpo per 1,6 per ottenere l'altezza della linea desiderata.
La maggior parte delle persone si ferma qui dopo tutti questi sforzi, ma da qui inizia il vero viaggio, ovvero il piazzamento. Puoi posizionarli al centro o allineati a sinistra o allineati a destra. Dipende esclusivamente da te e da ciò che i tuoi contenuti richiedono. Come prima cosa puoi iniziare con l'allineamento e spingere quelle immagini all'altra estremità, e mentre usi le immagini di sfondo, andare con l'allineamento centrale, ad es.

2. Insieme armonico di pensieri
I colori che usi per i caratteri e i supporti di testo dovrebbero sincronizzarsi con l'immagine di sfondo.

In generale, la tipografia è il 90% del design completo, quindi è sicuramente una questione di preoccupazione decidere il colore del carattere ottimale.
Puoi iniziare con due colori inizialmente, ad esempio usando l'arancione per tutti gli elementi del marchio e il blu per tutti gli inviti all'azione sicuramente promettente. Oltre alla dimensione del carattere e ai colori, l'utilizzo di un massimo di 58 caratteri per riga rende il testo più leggibile, qual è il tuo obiettivo finale, giusto?
Se stai cercando gli elementi di separazione o il contenuto che risalta, allora è meglio usare le sottolineature. È proprio come se fossimo trasportati indietro ai giorni della nostra infanzia in cui gli insegnanti usavano rigide politiche di confronto per mettere in evidenza, evidenziare e sottolineare i punti importanti. Nel decidere una buona calligrafia, la spaziatura era di fondamentale importanza, ed era una seccatura decidere la dimensione ideale di essa. Allo stesso modo, gli spazi bianchi che utilizziamo nel nostro design dovrebbero essere utilizzati in modo sottile e non dovresti mai trattarli come semplici spazi vuoti. Ricordi la freccia nel logo FedEx? È così che trasformi quei bianchi in negativi.

Quanta negatività, ve lo dico io!
3. Usa "Trasparenza iconica"
L'hai preso? La trasparenza è il nuovo aspetto interessante e l'utilizzo di icone trasparenti può rendere il tuo sito Web molto più interessante. Queste icone possono salvarti nelle tue terribili esigenze.

Nell'esempio sopra, la foglia è stata resa un po' più trasparente mentre si scuriva lo sfondo in modo che appaia un po' più interessante.
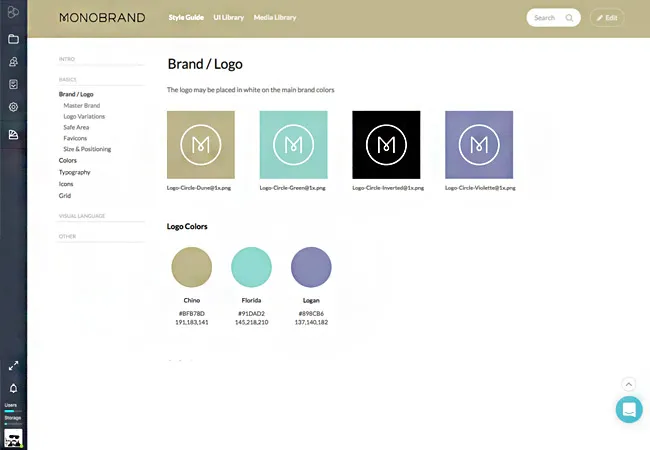
Ma, pur prestando troppa attenzione a renderli trasparenti, presta un po' di attenzione anche alla loro tipografia. Intendo far loro dire cose che dovrebbero e non dovrebbero. Puoi utilizzare le guide di stile per disegnarli. per esempio

Nel frattempo, cerca di essere un po' a portata di mano con lo sketchbook invece di lanciare tutte le tue frecce creative all'innocente Photoshop. Devi essere chiaro durante la progettazione delle icone, poiché sono le piccole cose grafiche che catturano il primo sguardo dello spettatore.

In caso di dubbio, vai semplicemente allo stato lucido e rilassati. Ora, riprova, sono sicuro che ci riuscirai. Non aver paura dei fallimenti, ma abbi molta paura dei dubbi poiché i dubbi hanno ucciso più sogni di quanti falliscano mai.

No, no, no! Procrastinare non è quello che intendevo! Questo è esattamente come la democrazia di cui stiamo “ godendo ” in questo momento, cioè avere la libertà di scegliere l'entità più stupida a cui possiamo pensare.
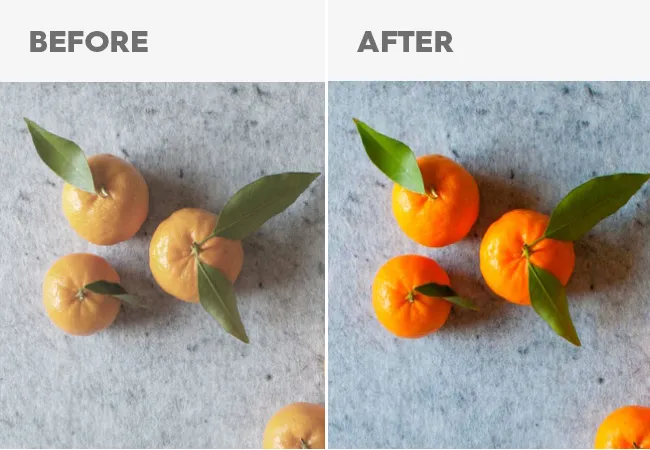
4. Migliora i colori delle tue immagini
Non sminuire gli elementi naturali della fotografia, ma esaltarne i colori in modo che sembri un po' più il lavoro di un grafico.

Guarda come le persone su Pinterest guardano le immagini, possono trasformare letteralmente qualsiasi cosa in infografica. Queste immagini hanno un bell'aspetto senza ostacolare l'essenza della grafica. Inoltre, un'altra cosa, se trovi buoni layout di design su Pinterest o altrove, assicurati di aggiungerli ai segnalibri poiché possono esserti utili in seguito.
Quindi, tornando indietro, apporta quei dannati cambiamenti nelle immagini per farle sembrare vivide e sature. Inoltre, quando stai cercando l'immagine di sfondo, assicurati di eseguire il root per quella che ha ampio spazio inutilizzato o copia. Questo spazio può essere utilizzato per scrivere un testo che si adatta all'idea del tuo marchio.

Puoi ritagliare le immagini invece di salvare alcuni file JPEG ripugnanti nel loro stato di piena fioritura poiché aggiungono un carico inutile al tuo processore che puoi facilmente evitare utilizzando vari software online gratuiti per salvarlo come file PNG ottimizzato, un esempio di tali software può essere Tinypng .

Questi software non compromettono la qualità, puoi starne certo!
5. Sii un po' nerd
Nel senso pittorico di affermare l'ovvio! Ad esempio, primo piano di vari mobili esotici sullo sfondo del tuo sito web se sei nel business della vendita di oggetti " trasforma la tua casa in una casa ".

La gente ama queste cose. Non vai da nessuna parte con quello? Ruba dai grandi progetti della tua nicchia!
Non preoccuparti! Ruba quanto vuoi, penseranno solo che il tuo gioco di imitazione è giusto. A chi dispiacerebbe rubare l'immagine della Torre Eiffel quando sei un agente di viaggio?
Vedere? Nessuno lo fa! Inoltre, Pablo Picasso ha detto che i buoni artisti copiano, i grandi artisti rubano. Allora, perché preoccuparsi? Se un grande uomo l'ha detto, allora deve essere giusto, giusto?
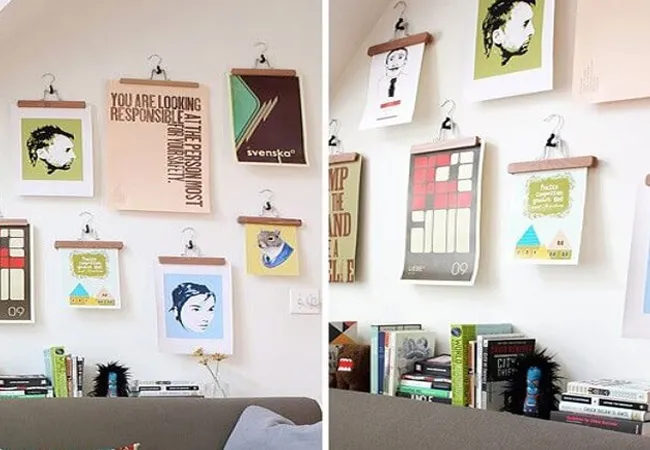
Quando progetti il tuo ufficio, assicurati di mettere giù poster di alcune delle tue opere d'arte o alcune citazioni motivazionali casuali.

Potrebbero ispirarti a lavorare in un modo migliore o i tuoi clienti ad acquistare da te; tra loro entrambi, quest'ultimo è un pensiero molto più edificante.
6. Modella le percentuali

I numeri sembrano più attraenti per gli utenti, non importa quanto odiassi la matematica durante il liceo. Oh, ti è piaciuto? Potrebbe essere un tipo diverso di " matematica ". Le persone rimangono sbalordite dalla quantità di fiducia che aggiunge al proprio marchio solo utilizzando alcune percentuali in un formato pittorico.
Vedi nell'esempio qui sotto.

Una volta che ero sul loro sito Web, questi numeri vengono visualizzati in un formato di conteggio a partire da zero. Credimi, ho aspettato pazientemente che il conteggio si fermasse e bada a te, nessuno mi ha costretto a farlo.
Inoltre, devi aver visto organizzazioni che si vantano del successo dei loro clienti, ad esempio abbiamo aiutato l'azienda XYZ ad aumentare le vendite del 200%. Questo dice solo che hanno raddoppiato le vendite e anche quello senza menzionare il periodo, ma che importa? Mi sembra promettente. Se avessero usato " raddoppiato " invece della percentuale, sarebbe stato meno dannoso per i miei soldi.
In breve, forme, percentuali e grafici a torta sono alcuni dei modi migliori per dimostrare il tuo metallo in una presentazione aziendale poiché sembrano allo stesso tempo informativi e interessanti.
7. Usa le griglie per le immagini
Le griglie sono il modo migliore per creare un layout per le tue immagini. Inoltre, semplifica il processo di editing da pesante a divertente e scherzoso.

Ci sono molte griglie disponibili là fuori, ma la griglia 1170 è considerata la migliore quando si tratta di design reattivo, specialmente per Bootstrap Framework. La griglia 1140 è stata la prima introduzione che è stata successivamente rinnovata per arrivare alla griglia 1170. Si consigliano griglie di dimensioni maggiori durante la progettazione in quanto possono essere regolate comodamente a risoluzioni inferiori. La maggior parte dei designer alle prime armi ritiene che le griglie siano restrittive per la propria immaginazione e cercano di " liberarsi " da esse, ma quando ne scoprono visivamente i vantaggi, tendono a stabilirsi con punti di interruzione.
Le griglie sono un fattore determinante anche quando si parla di tipografia. Ad esempio, non iniziare mai a scrivere contenuto dallo spazio della grondaia, noto anche come spazio bianco. Gli spazi bianchi devono essere utilizzati in modo migliore per sfruttarli al meglio.

La griglia 1170 ha un layout a 12 colonne con larghezza 68px e grondaia 30px. Il punto di interruzione iniziale per i dispositivi mobili è 768px.
8. Ruba come un artista
Chi non copia? Shakespeare ha copiato Romeo Giulietta da un'altra commedia intitolata " La tragica storia di Romeus and Juliet ", e tu hai pensato che copiare fosse una brutta cosa da fare! Nessun fratello.
Copiare va bene, a patto che nessuno lo scopra; nel caso qualcuno lo scopra, possiamo sempre usare un termine politicamente corretto " ispirato " per farlo sembrare carino. Puoi rubare disegni da altri siti Web come scegliere l'intestazione da uno e il piè di pagina da un altro! No, no, non sono scettico riguardo al gusto dei tuoi succhi creativi, ma, quando c'è molto che puoi farci, allora perché sprecarlo in alcune cose stupide?
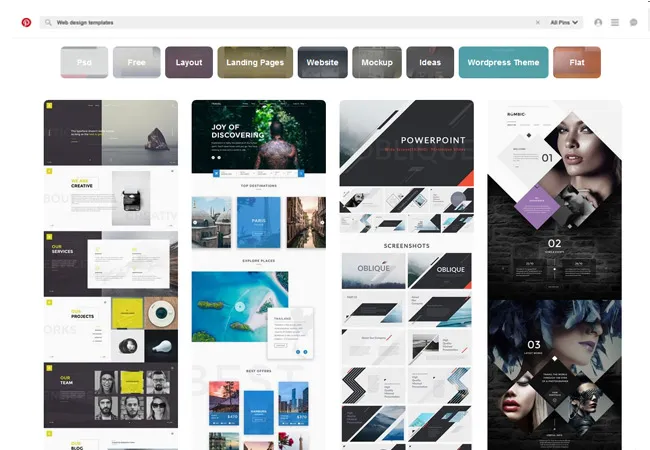
Noi umani abbiamo bisogno di ispirarci a vicenda attraverso la collaborazione di idee, un giorno ti ispirerai da qualcuno, altri giorni qualcun altro si ispirerà a te e la catena continua. È così che va. Ci sono alcuni esempi sorprendenti di modelli gratuiti disponibili su Pinterest che possono accelerare il processo di progettazione. Guarda tu stesso:

9. Dormi come un bambino
Devi dare sfogo alla tua creatività e lo stress non è sicuramente un'opzione; ora, cosa suggerisci?

Il sonno è un'opzione considerevole, anche se alcuni potrebbero credere nell'esplosione notturna di pensieri che sono governati dallo sguardo delle stelle scintillanti e dalla calma prima delle calamità imminenti, ma non stai facendo un lavoro una tantum, giusto? Questo è più di un semplice motivo per essere sveglio e pronto anche durante il giorno.
Alcuni designer trovano difficile spegnere il cervello nei momenti di inattività, ma durante la necessità dell'ora si trovano infettati dall'ottusità delle idee. Pensa per un momento, quante risorse avresti potuto utilizzare se avessi scritto quei pensieri?
Questo fenomeno è ampiamente noto come mappa mentale e per crearne una bastano carta e penna. Con la tua mappa mentale in mano, puoi mettere da parte il blocco della creatività per sempre.
La conclusione
Una singola idea costruttiva del cervello umano può costruire città e una distruttiva può trasformarle in cenere. Non è nel contesto qui, ma solo perché tu lo sappia!
Ora cosa stai aspettando? Per riassumere ciò che abbiamo imparato fino ad ora? Non sta succedendo fratello; devi passare attraverso il blog completo poiché non ci sono scorciatoie per vivere e morire.
Ora vai, costruisci un universo digitale immortale delle tue idee come disse una volta un uomo saggio, le idee sono a prova di proiettile, ma si è dimenticato di menzionare come sono diventate a prova di proiettile, semplicemente incorporandole nel mondo digitale.
C'è un altro modo per trasmettere quella conoscenza? Fammi sapere nella sezione commenti qui sotto.
