8 Regole di progettazione del menu del sito Web da seguire
Pubblicato: 2019-09-21I piccoli dettagli fanno una grande differenza. Uno di questi piccoli dettagli è il menu del sito web. Le etichette e la struttura del menu del tuo sito web possono avere un impatto significativo sui risultati. Uno dei principali requisiti di un utente su un sito Web è la facilità di navigazione. Sfortunatamente, non tutti i menu dei siti Web sono progettati per fornire un'esperienza utente così ricca. La creazione di un solido sistema di navigazione è uno degli aspetti più critici della progettazione di un sito. La struttura di navigazione può aiutare a determinare il ranking del tuo sito web e può anche influenzare la quantità di traffico che otterrai dalla ricerca. Più facile è l'utilizzo del sito, più visitatori si convertiranno in clienti e lead. La navigazione nei menu dovrebbe aiutare gli utenti a trovare rapidamente i contenuti. Ecco otto regole di progettazione del menu del sito Web che ti aiuteranno a comprendere le basi della navigazione, alcuni stili popolari e come ottenere il design del menu corretto.
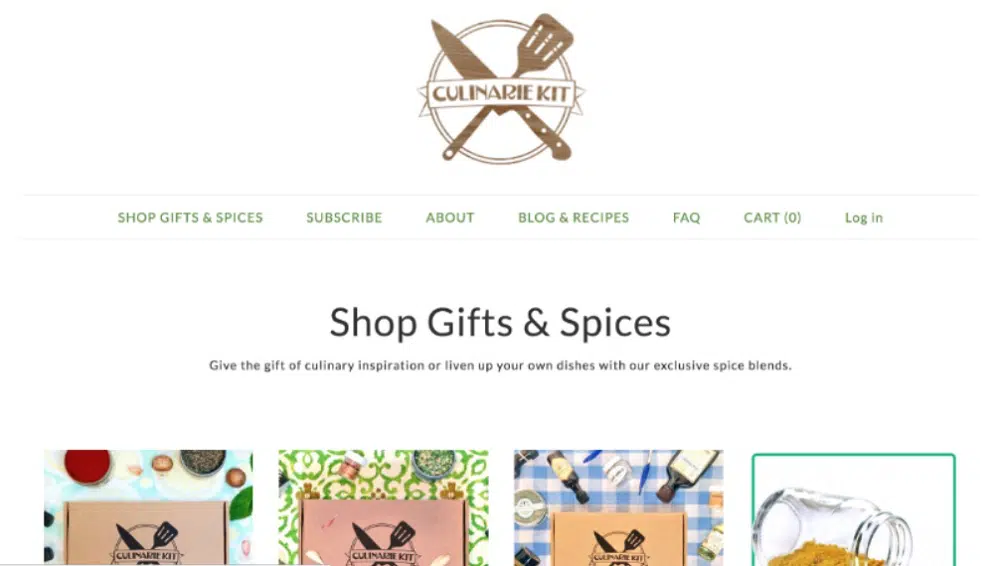
Fornisci una descrizione:
Scrivere "cosa facciamo" non racconta esattamente i tuoi servizi. Né "soluzioni", "servizi" o "prodotti". Quindi, avere una navigazione descrittiva che utilizza le parole chiave è migliore per due motivi. Innanzitutto, le etichette descrittive nella barra di navigazione sono adatte ai motori di ricerca perché la navigazione è il luogo principale per mostrare la pertinenza ai motori di ricerca. Inoltre, la tua navigazione appare su ogni pagina, quindi le etichette descrittive dicono a Google che ti attieni veramente a quell'argomento. In secondo luogo, le etichette descrittive nella barra di navigazione sono utili per un visitatore poiché il pannello di navigazione è visivamente prominente e quindi comunica istantaneamente. Quando il pannello di navigazione elenca i tuoi principali servizi e prodotti, mostra al visitatore, a colpo d'occhio, cosa fa la tua azienda e così saprà dove trovare un servizio specifico sul tuo sito web. Quindi la navigazione descrittiva aumenta la conversione e rende il tuo sito SEO-friendly. Quindi usa la tua navigazione principale come un luogo per raccontare ai motori di ricerca e ai tuoi visitatori quello che fai. Dovresti usare frasi che le persone usano mentre cercano qualcosa. Puoi utilizzare lo Strumento per le parole chiave di Google per determinare le frasi di ricerca. Inoltre, nel caso in cui tu abbia una pagina con un elenco di tutti i servizi, il tuo sito web non si classificherà mai in alto. Questo perché non ti stai concentrando su un argomento. Ogni pagina del tuo sito web ha una possibilità di classifica se è focalizzata su un argomento o una parola chiave.
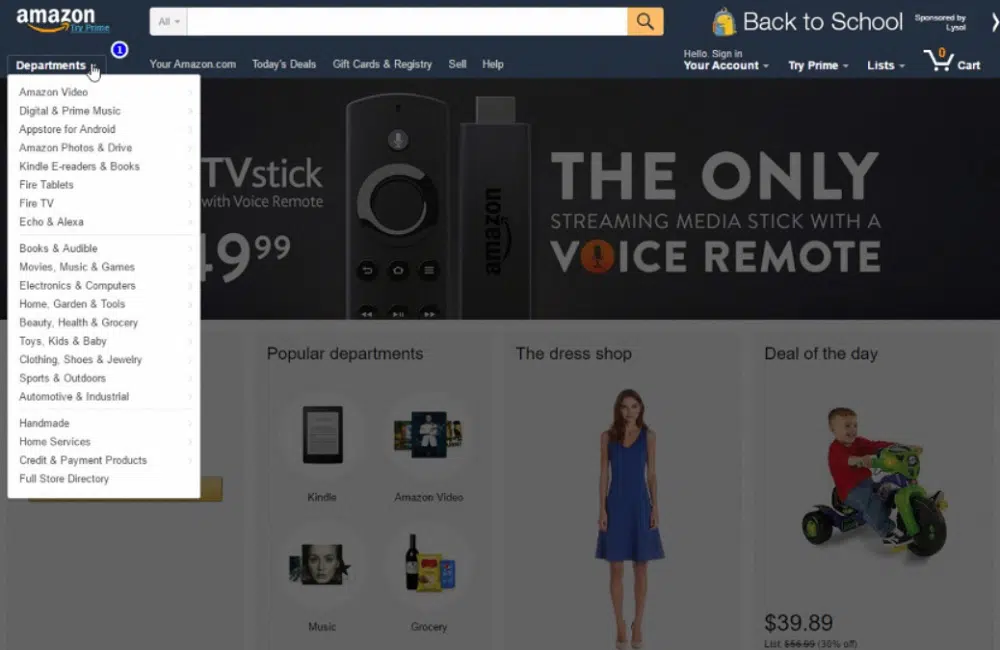
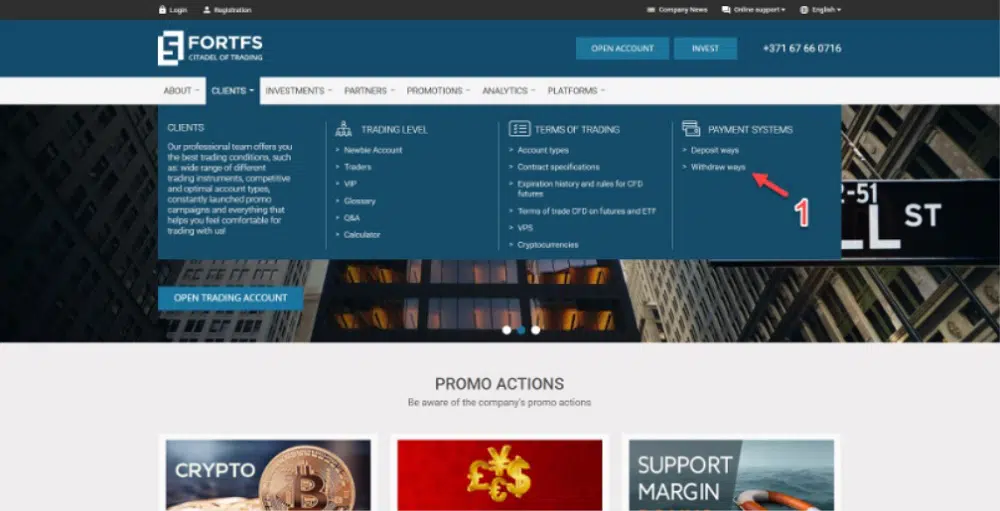
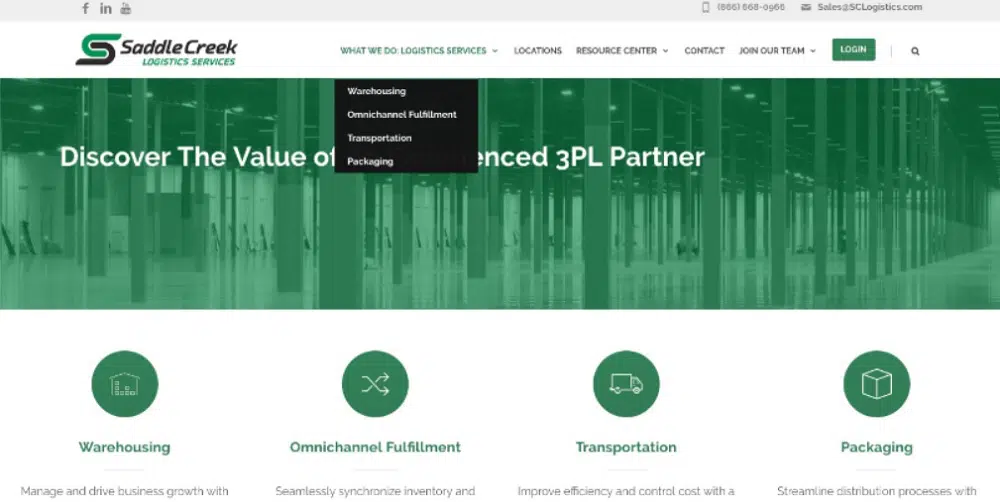
Non utilizzare i menu a discesa:
Questi possono essere uno dei design più popolari per i menu. Tuttavia, ha i suoi svantaggi. Il motivo principale per evitare il menu a discesa è che sono difficili da identificare per i motori di ricerca. A seconda di come sono programmati i menu a tendina, possono causare qualche problema nel posizionamento del tuo sito web. Secondo uno studio, un menu a discesa causa problemi di usabilità per i visitatori. Questo perché i visitatori devono muovere gli occhi più velocemente rispetto al movimento del mouse per stare al passo con l'elenco a scorrimento. Insieme a questo, le possibilità di fare clic su un'opzione sbagliata sono molto più elevate nei menu a discesa. Quindi, possono infastidire i tuoi visitatori e allontanarli dal tuo sito web. Ancora più importante, questo tipo di menu incoraggia i visitatori a saltare pagine significative del tuo sito web. Se stai attualmente utilizzando i menu a discesa, puoi osservare questi problemi nelle tue analisi. Tuttavia, la ricerca ha scoperto che solo un tipo di menu a discesa funziona bene nei test di usabilità: mega menu a discesa. Questo tipo di menu a discesa offre molte opzioni, rendendo il momento di attrito ne vale la pena. Quindi, in un sito di grandi dimensioni con un insieme diverso di prodotti e servizi e molte pagine, un mega menu potrebbe funzionare bene per il tuo sito, anche se aumenta drasticamente il numero di collegamenti dalla tua home page.
Usa un numero limitato di voci di menu:
Alcuni siti Web hanno molti collegamenti nella loro home page. Questa non è una buona idea in quanto i motori di ricerca non riconoscono facilmente tali siti. La tua home page ha le maggiori possibilità di essere identificata dal motore di ricerca poiché più siti si collegano a una home page rispetto a qualsiasi pagina interna. Quindi la homepage ha l'autorità suprema nel tuo sito Web e se la carichi con un numero maggiore di collegamenti, l'autorità verrà diluita e trasferita ad altre pagine. Ciò ridurrà le possibilità del tuo sito web di posizionarsi sui motori di ricerca. Puoi usare "Link Juice calculator" per contare il numero di link su qualsiasi pagina. Quindi, crea una barra di navigazione concisa con un numero inferiore di collegamenti. Inoltre, secondo un famoso articolo di psicologia, una persona può tenere solo sette oggetti alla volta nella sua memoria. Quindi, se ci sono più elementi nella tua navigazione, sarà difficile per i visitatori ricordare ed elaborare le informazioni sul tuo sito web. Inoltre, troppi elementi possono incoraggiare i visitatori a scansionare oltre tutti gli elementi importanti. Se ci sono più di sette elementi importanti, puoi considerare di suddividerli in 5 o 7 sette gruppi per rendere il sito Web pulito e organizzato. Ogni volta che rimuovi una voce di menu dalla tua home page, le altre tendono a diventare visivamente più prominenti. Quindi questo ti aiuterà a distogliere l'attenzione dei tuoi visitatori su elementi importanti.
Considera l'ordine di navigazione del tuo sito web:
Insieme al numero di articoli, dovresti anche considerare l'ordine di tali articoli. Nella navigazione del sito web, gli elementi in alto e in basso sono i più efficaci, perché è qui che la fidelizzazione e l'attenzione sono maggiori. Si chiama effetto della posizione seriale e si fonde con i pregiudizi cognitivi. Il primo è l'effetto principale in cui gli elementi in cima all'elenco sono più facili da ricordare. E il secondo è l'effetto di attualità in cui gli elementi in fondo all'elenco sono più facili da ricordare. Per questo motivo, tutto ciò che metti in alto o in basso nella tua navigazione diventa più prominente. Quindi, dovresti mettere oggetti importanti in questi luoghi per i tuoi clienti e visitatori. Un altro modo per evidenziare un elemento importante è utilizzare lo spazio bianco con tatto. Questo allinea il principio fondamentale del marketing dei contenuti e del web design, ovvero "Prima dai ai visitatori quello che vogliono, e poi potrebbero darti quello che vuoi". Quindi dovresti considerare di riorganizzare gli elementi nel tuo elenco in modo da poter ottenere il massimo delle conversioni dal tuo menu di navigazione. Se non riesci a decidere cosa è importante, puoi utilizzare gli strumenti di analisi per determinare quali ottengono più attenzione e sono più utili.

Ottimizza la navigazione del tuo sito web:
Valutare regolarmente la navigazione del tuo sito web può aiutarti a migliorare le prestazioni e l'appeal visivo del tuo sito web. Ci saranno due rapporti che ti mostreranno gli elementi di navigazione che i tuoi clienti preferiscono di più. Il primo è la visualizzazione "in-page" o il "riepilogo navigazione" e gli altri sono il rapporto Flusso utente/Flusso comportamentale. L'analisi in-page ti consente di valutare la percentuale di visitatori che attraversa una pagina specifica del tuo sito web. Questi rapporti ti permetteranno di selezionare gli elementi di navigazione preferiti dai tuoi visitatori e quindi di semplificare il processo di ottimizzazione. Per ottimizzare la navigazione del tuo sito web, dovresti rimuovere gli elementi che raramente vengono cliccati. Tuttavia, se sono uno degli elementi più importanti del tuo sito web, dovresti considerare di rinominarli o ribattezzarli mentre usi le parole chiave. Dovresti anche spostare in alto gli elementi che sono una scelta popolare dei tuoi visitatori in modo che possano trovarli facilmente. Tuttavia, tieni presente che la tua home page potrebbe non essere l'unico punto di ingresso per molti utenti. Un sito Web ottimizzato per la ricerca ha numerosi punti di ingresso e così tanti visitatori potrebbero non vedere nemmeno la tua home page. Quindi dovresti considerare la progettazione di altre pagine web nel modo in cui progetti la tua home page. Dovresti investire abbastanza tempo nella creazione di una pagina web (diversa dalla home page) che invii il messaggio della tua azienda in modo appropriato.
Rendi reattiva la navigazione del tuo sito web:
La reattività è ora un must per qualsiasi sito Web, dato l'aumento della navigazione mobile. Uno stile di menu di navigazione compatto noto anche come menu Hamburger viene utilizzato per rendere il menu reattivo nei siti Web. Molte volte, quando visualizzi un sito Web su dispositivo mobile, ti imbatti in tre linee orizzontali con una leggera separazione tra loro. Quando si preme questa icona si apre un menu. Questo è uno dei modi migliori per aprire un menu su dispositivo mobile senza occupare molto spazio. La progettazione e la struttura di questo menu varia a seconda del sito web. Mentre rendi il tuo sito web reattivo, struttura i menu in modo tale che sia più facile per l'utente navigare sul tuo sito web. Questo problema si verifica solo su schermi piccoli come dispositivi mobili o tablet. È possibile utilizzare frecce simili a pulsanti che aiutano l'utente a navigare nel menu. Puoi persino utilizzare i colori e la tipografia per distinguere tra i livelli di navigazione. Rendere il tuo sito web reattivo è molto importante in quanto ti aiuterà a rendere il tuo sito compatibile con diversi dispositivi, ma aumenterà anche il traffico sul tuo sito web poiché la maggior parte degli utenti oggi proviene da dispositivi mobili.
Usa un linguaggio intuitivo:
Durante la progettazione del menu del sito Web, è importante considerare la lingua e l'etichettatura. Con così tanta concorrenza sul web, tutti vogliono distinguersi diventando creativi con il copywriting e altri elementi di design. Tuttavia, a volte, questo potrebbe costarti la chiarezza del tuo sito web. Il tuo sito web può essere progettato in base al tuo settore, ma è importante considerare l'utente e il modo in cui comprende o interpreta ciò che scrivi. Ad esempio, se etichetti un negozio come "Marketplace", gli utenti non hanno familiarità con questo termine e quindi lascerebbero uno spazio di interpretazione. Qualsiasi collegamento, frase o elemento sul tuo sito Web che impiega più di un secondo per essere compreso ridurrà solo il traffico. Gli utenti dovrebbero essere desiderosi di scoprire cosa hai da offrire in termini di esperienza utente. Quindi, se desideri ottenere prestazioni migliori sulla tua navigazione principale, puoi utilizzare il test A/B. Più spesso, è meglio mantenere il menu di navigazione semplice e di facile comprensione. Tuttavia, se desideri comunque personalizzare il tuo sito web, provalo con i popup e le notifiche. Ciò assicurerà che gli elementi principali del tuo sito Web siano di facile utilizzo e quindi gli utenti torneranno sul tuo sito Web per esplorare di più.
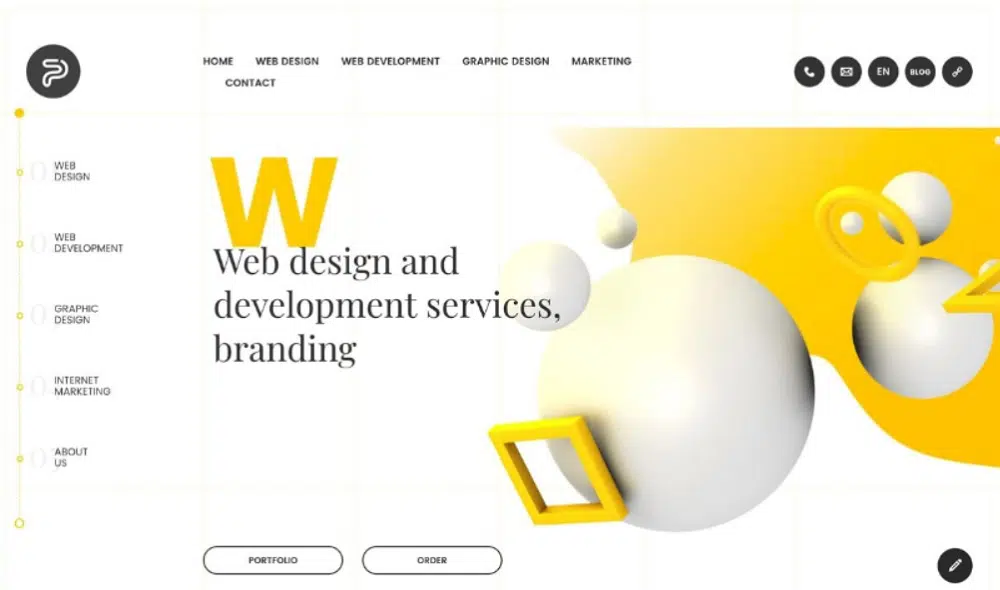
Crea una navigazione primaria eccezionale:
Dovresti progettare la tua navigazione principale in modo tale che si distingua e rimanga coerente in tutto il sito. Di solito, il menu principale rimane nella parte superiore della pagina allineato a sinistra oa destra o al centro della pagina. Puoi farlo risaltare usando un colore che contrasti con lo sfondo e sia ben evidenziato. Se utilizzi immagini audaci e vivaci come immagine di benvenuto, puoi optare per un semplice colore bianco per la navigazione, aiutandola a catturare l'attenzione degli utenti. Alcuni siti utilizzano anche una barra di navigazione sul lato sinistro della pagina in modo che il sito appaia unico. La parte più sorprendente del design del menu a sinistra è l'allocazione delle dimensioni complessive e la possibilità di utilizzare caratteri personalizzati. Puoi utilizzare tratti in grassetto e tipografia per attirare l'attenzione degli utenti. Ad esempio, Cadbury è collegato al colore viola, quindi puoi osservare che hanno fatto un buon uso del colore viola scuro nella barra di navigazione in contrasto con le sfumature del viola chiaro sullo sfondo per farlo risaltare. L'uso di diverse combinazioni può creare o distruggere l'appeal visivo del tuo sito Web, quindi fai attenzione mentre cerchi di essere creativo con il design del menu del sito Web.
Il menu di un sito Web è parte integrante della progettazione di un sito Web, quindi è essenziale creare un design intuitivo e visivamente accattivante. Dovresti provare a fornire ai tuoi utenti le informazioni necessarie per navigare nel tuo sito web nel menu. Questo li aiuterà a trovare argomenti diversi e scoprire nuovi elementi sul tuo sito web.