7 Suggerimenti CSS rapidi per migliorare la leggibilità di un sito web
Pubblicato: 2020-08-24Ogni sito web richiede contenuti testuali che un visitatore può leggere e analizzare. Questo contenuto può essere sotto forma di blog, articolo o contenuto di un sito Web comprensibile che spieghi varie aree del sito Web. Un visitatore di un sito legge determinate cose sul sito in base alle proprie esigenze. Ma lui o lei può leggere il contenuto solo quando il testo sul sito web è leggibile e di facile lettura. Senza leggibilità, il sito è solo una raccolta di immagini, collegamenti e altri elementi web. Quindi, non importa quanto sia lungo o breve, il contenuto del sito web dovrebbe essere sufficientemente leggibile. Come sviluppatore web, dovresti sapere quale tipo di font ti serve o che tipo di allineamento dello spazio è richiesto. Questi parametri svolgono un ruolo essenziale nel decidere come appare il contenuto testuale e come si scompone su una pagina web.
Al giorno d'oggi, gli sviluppatori Web utilizzano CSS per progettare tutto su un sito Web, dall'aspetto, ai caratteri e ai volti dei caratteri. Qui, questo blog si concentra su suggerimenti e trucchi CSS specifici che puoi seguire per mantenere e migliorare la leggibilità del sito Web mentre usi i CSS.
1. Unità:
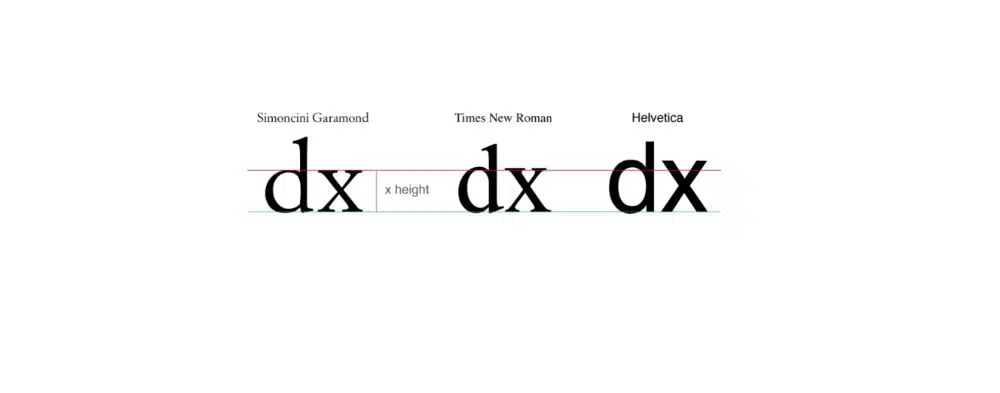
Sono disponibili varie unità che ti aiutano a gestire la dimensione del carattere in una parte di testo. Devi capire quale unità è utile in base alla sezione del testo sul tuo sito web o sulle tue pagine web. Queste unità possono essere determinate dopo aver compreso come si desidera definire la struttura della pagina Web e l'allineamento del testo su di essa. È necessario considerare anche fattori come le dimensioni del dispositivo di visualizzazione e le preferenze del lettore. Quindi, quando pensi che le unità specifiche del carattere, em e rem siano le scelte perfette su cui puoi fare affidamento. Puoi usare ems per definire le impostazioni del margine verticale all'interno dei paragrafi quando la dimensione del testo tende a cambiare. Ma tende a creare un collo di bottiglia se un font serif viene sostituito con un font sans-serif in una sezione selezionata. Inoltre, i caratteri con la stessa dimensione possono apparire diversi man mano che cambiano le famiglie. In genere, la dimensione dell'alfabeto minuscolo "x" si riferisce alla dimensione degli altri caratteri.
Quando utilizziamo i CSS per gestire l'aspetto del nostro sito Web, possiamo prendere in considerazione la proprietà "font-size-adjust" e rendere i caratteri della stessa dimensione. Per questo motivo, l'altezza dei caratteri può corrispondere all'altezza delle lettere minuscole. Puoi utilizzare questo frammento di codice per assicurarti dei fattori sopra menzionati:
@supports (regolazione dimensione carattere: 1;)
{
Articolo{
Regolazione della dimensione del carattere: 0,5;
{
}
2. Altezza della linea:
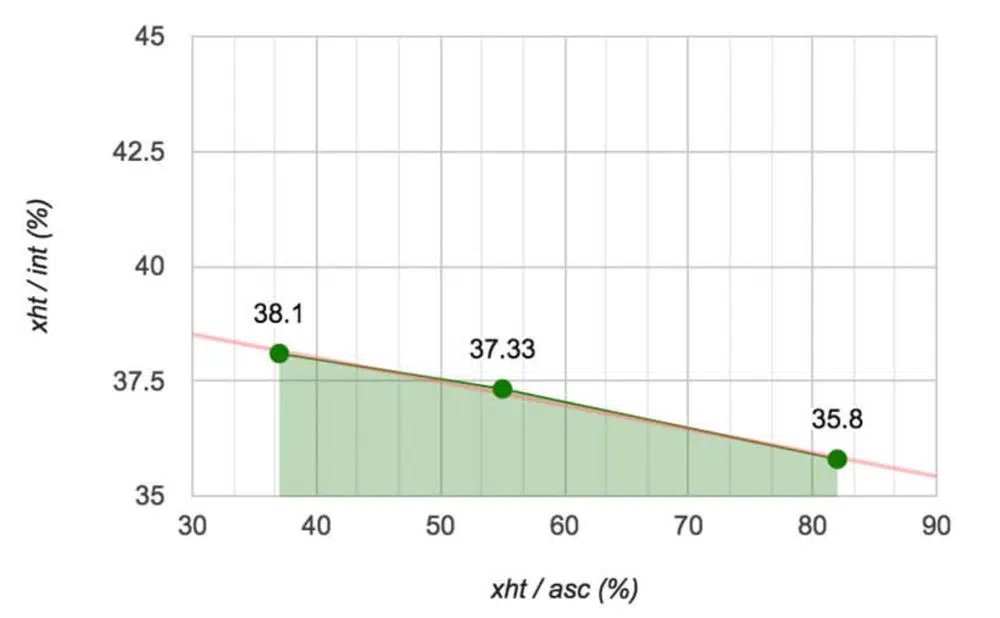
L'area bianca tra il testo nero definisce la tipografia e questo è applicabile quando stiamo per progettare un sito Web o un'applicazione web. Dovremmo prestare molta attenzione quando consideriamo l'altezza della riga, i margini e le interruzioni di riga. È possibile determinare la dimensione del carattere per ottimizzare l'altezza della linea in base al valore dell'altezza x. Per impostazione predefinita, i browser forniscono l'altezza della linea come 1.2, che è un valore senza un'unità specifica. Questo valore è il valore corretto per i caratteri Times New Roman ma non si applica in modo simile ad altri tipi di carattere. L'interlinea non aumenta in modo lineare con la dimensione del carattere e dipende da parametri come il tipo di testo. Per il contenuto in formato lungo, sono stati testati caratteri specifici con dimensioni comprese tra 8 e 14. E questo ci ha mostrato che il rapporto tra altezza x e interlinea scende a 37,6. Questi test sono stati condotti per il contenuto in formato lungo stampato su un pezzo di carta.
Quando prendiamo in considerazione i dispositivi mobili o gli schermi di altri dispositivi, abbiamo notato che il contenuto del dispositivo richiede la giusta spaziatura tra le righe del testo. Quindi, per i contenuti digitali, il rapporto viene mantenuto a 32. Con CSS, puoi definire questo valore sotto forma di snippet di codice come segue:
P{
Altezza riga: calc(1ex/0,32);
}
Questo codice ti consente di avere un valore ottimale indipendentemente dal fatto che la faccia del carattere provenga dalla famiglia di caratteri sans-serif o serif. Lo stesso valore è rilevante quando gli strumenti relativi alla tipografia non sono disponibili.
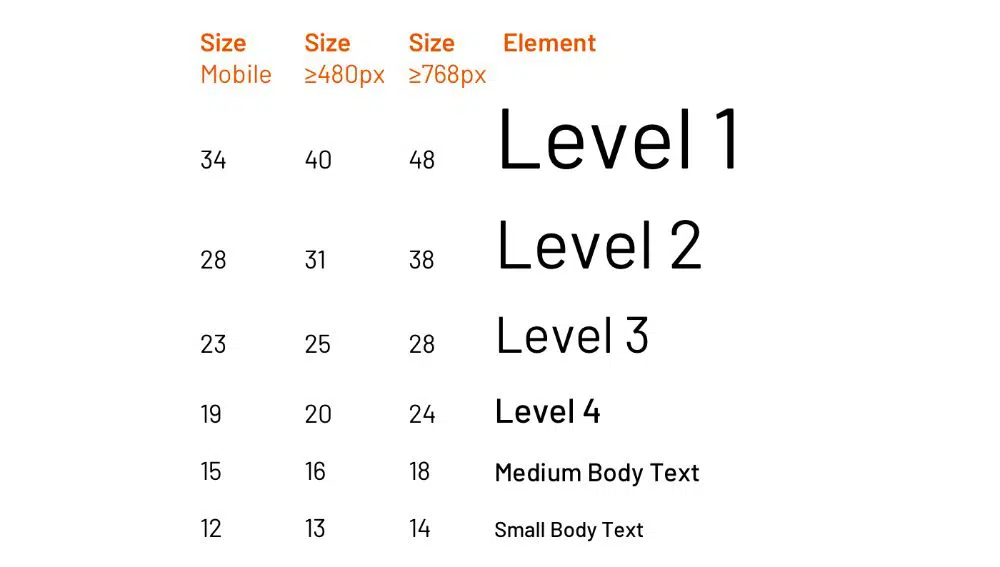
3. Definizione della scala:
Nei sottotitoli precedenti, abbiamo regolato la dimensione dei caratteri e utilizzato i valori per determinare l'altezza della linea. Andando oltre, dobbiamo determinare la scala tipografica per inserire la giusta quantità di spaziatura tra i paragrafi quando si considerano i contenuti di lunga durata. Come abbiamo già stabilito, lo spazio tra le righe non cresce in forma lineare, ma è soggetto a variazioni a seconda della struttura del testo. Quando si considerano i titoli con caratteri di grandi dimensioni, è necessario avere un rapporto altezza linea maggiore. Possiamo definirlo usando il seguente codice CSS:
articolo h1
{
dimensione del carattere: 2,5 em;
altezza riga: calc(1ex / 0,42);
margine: calc(1ex / 0,42) 0;
}
articolo h2
{
dimensione del carattere: 2em;
altezza riga: calc(1ex / 0,42);
margine: calc(1ex / 0,42) 0;
}
articolo h3
{
dimensione del carattere: 1,75 em;
altezza riga: calc(1ex / 0,38);
margine: calc(1ex / 0,38) 0;
}
articolo h4
{
dimensione del carattere: 1,5 em;
altezza riga: calc(1ex / 0,37);
margine: calc(1ex / 0,37) 0;
}
articolo pag
{
dimensione del carattere: 1em;
altezza riga: calc(1ex / 0,32);
margine: calc(1ex / 0,32) 0;
}
Il codice sopra ti aiuta a impostare l'altezza della linea in base alla dimensione del carattere per quanto riguarda i titoli. Inoltre, anche i contenuti di lunga durata possono trarre vantaggio da questo frammento di codice.
4. Spaziatura con lettere e parole:

Quando si lavora con problemi di leggibilità, non dovremmo dimenticare le persone che soffrono di dislessia e hanno altre difficoltà e difficoltà di apprendimento. La ricerca sulla dislessia dello sviluppo è ancora in fase di studio, che influisce gravemente sulla capacità di lettura. Nel decidere i fattori sopra indicati, dovresti sempre considerare questi studi scientifici. La tua tipografia può determinare gli effetti e le conseguenze di come i lettori leggono i tuoi contenuti.
C'è stata una chiara prova per testimoniare che le forme dei glifi con alti livelli di leggibilità dei caratteri non aiutano con la lettura, ma la spaziatura tra i caratteri sì. Pertanto, dovremmo fornire alle pagine Web gli strumenti che consentono di aumentare o diminuire la spaziatura tra i caratteri e modificare le dimensioni dei caratteri per migliorare la leggibilità. Dovresti prestare attenzione che questi controlli dovrebbero aumentare la dimensione tra i caratteri all'aumentare della dimensione del carattere. Allo stesso modo va con la diminuzione della dimensione del carattere. Puoi concentrarti sulla spaziatura delle lettere e delle parole usando "spaziatura delle lettere" e "spaziatura delle parole" nei frammenti di codice CSS.
Ma quando usi la "spaziatura delle lettere", non prende in considerazione le condizioni e tende a rompere la crenatura dei caratteri. Ciò porta al rendering di una spaziatura non ottimale sulla pagina web. Per far fronte a questo inconveniente, possiamo utilizzare i caratteri variabili per controllare come vengono visualizzati i caratteri sulla pagina web. I designer dei caratteri dovrebbero parametrizzare la spaziatura in una variabile. Questo aiuta a determinare il peso del carattere e la forma del glifo che può essere ridimensionato in base alle mutevoli abitudini del lettore.
5. Larghezza e allineamento:
In un formato di testo digitale, la larghezza del paragrafo è definita come il numero di caratteri e la spaziatura sulla riga. Un occhio umano viene utilizzato per leggere da sette a otto lettere quando inizia a leggere un pezzo di testo. Inoltre, un occhio umano può gestire solo la lettura di poche ripetizioni che compaiono consecutivamente. Pertanto, le interruzioni di riga in qualsiasi parte della scrittura sono essenziali. Devi considerare come si sposta l'attenzione del lettore durante la lettura di un pezzo di testo. Va dalla fine della riga all'inizio della riga successiva del testo. Pertanto, è essenziale mantenere un certo numero di caratteri in base al tipo di testo. In genere, un paragrafo contiene righe che contengono da 60 a 70 caratteri in una riga. L'unità "ch" viene utilizzata per impostare questo valore mentre si assegna la larghezza del paragrafo utilizzando CSS. Il codice seguente in CSS definisce il valore "ch":
P
{
Larghezza: 60 canali;
Larghezza massima: 100%;
}
La giustificazione del testo è fondamentale anche quando si tratta di paragrafi. L'assistenza relativa alla sillabazione non è ottimale quando cambiano i browser. Quindi, dovrebbe essere controllato con largo anticipo. Se l'assistenza alla sillabazione non è disponibile, dovresti evitare di giustificare il testo poiché lo spazio orizzontale sarebbe un ostacolo durante la lettura. Ti forniamo il codice CSS quando il supporto per la sillabazione è disponibile e non disponibile:
/* nel caso in cui sia disponibile la sillabazione:*/
p[lang=”it”]
{
text-align: giustifica;
trattini: auto;
}
/*Codice CSS quando non hai il supporto per la sillabazione*/
p[lang=”it”]
{
allineamento del testo: sinistra;
trattini: nessuno;
}
Le lingue che non vengono fornite con il supporto nativo possono avere la sillabazione manuale. Puoi utilizzare vari lato server e lato client per inserire "‐" fattore. Questo indica dove può consentire la rottura del token. Questo carattere viene reso invisibile a meno che non sia posizionato alla fine della riga, dove viene visualizzato sotto forma di trattino. Per usarlo, dobbiamo impostare i parametri "trattini: CSS manuali".
6. Contrasto in primo piano:
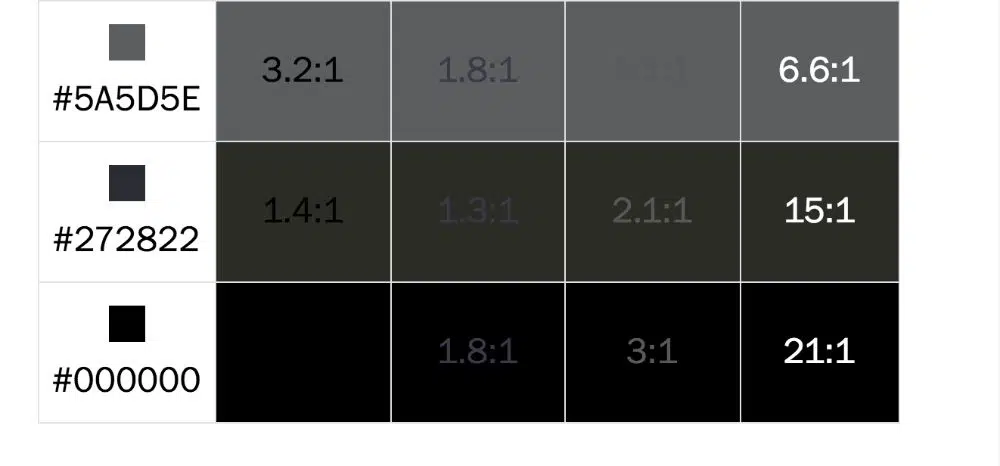
Il fattore più fondamentale da considerare quando si tratta di leggibilità è il contrasto cromatico tra lo sfondo e il colore selezionato del carattere. Le WCAG, note anche come Linee guida per l'accessibilità dei contenuti Web, hanno un elenco particolare di linee guida predefinite per vari standard. Definisce il corretto contrasto cromatico richiesto tra lo sfondo e il testo nell'applicazione Web o in un sito Web. È possibile calcolare il contrasto utilizzando vari strumenti disponibili sia per la progettazione che per lo sviluppo. Ci sono validatori automatici disponibili sul mercato, ma non funzionano con la stessa precisione del test reale.
Quando utilizziamo i CSS per definire il contrasto del colore, possiamo utilizzare un'istruzione "calc" per calcolare il colore del carattere in modo dinamico per offrire il miglior contrasto cromatico. Questo viene calcolato considerando il colore del tema e lo sfondo. Il codice CSS che utilizza il fattore "Calc" è il seguente:
articolo
{
–rosso: 230;
–verde: 230;
–blu: 230;
–aa-luminosità: (
(var(–rosso) * 299) +
(var(–verde) * 587) +
(var(–blu) * 114)
) / 1000;
–aa-color: calc((var(–aa-luminosità) – 128) * -1000);
sfondo: rgb(var(–rosso), var(–verde), var(–blu));
color: rgb(var(–aa-color), var(–aa-color), var(–aa-color));
}
In base ai parametri della query multimediale, puoi anche consentire all'utente di passare dal tema scuro a quello chiaro in base alle preferenze dell'utente. Puoi usare "prefer-color-scheme" in CSS per abilitare il passaggio tra i temi chiari e scuri come segue:
@media (preferisce la combinazione di colori: scuro)
{
articolo
{
–rosso: 30;
–verde: 30;
–blu: 30;
}
}
7. Aggiunta di ombre ai caratteri:
Sebbene abbiamo una variazione significativa tra i caratteri Web tra cui scegliere, è facile deviare dalla selezione dei caratteri tradizionali che definiscono l'approccio e la coerenza standard. Ma ci sono alcuni inconvenienti che derivano dalla scelta dei caratteri web personalizzati. Ad esempio, tutti i dispositivi rendono i caratteri in modo diverso. I computer Apple sono noti per creare caratteri pixel-perfetti utilizzando tecniche di anti-alias. Ma, con Windows, favoriscono l'approccio in cui viene data maggiore importanza alla leggibilità. Quindi, se guardi lo stesso testo su dispositivi basati su Apple e Windows, i caratteri potrebbero apparire diversi in una certa misura.
Per superare questo problema, i caratteri web vengono in soccorso. I caratteri Web vengono visualizzati bene sul Web come appaiono originariamente. Ma, per i font web personalizzati appena lanciati, i font non vengono visualizzati secondo le nostre aspettative. Quindi, hanno un aspetto diverso su vari dispositivi. A volte, anche i caratteri hanno un aspetto leggermente diverso quando si cambia browser. In questi casi, dovresti applicare l'ombra ai caratteri. Con il seguente codice CSS, puoi implementare le ombre sui caratteri:
h1 { /* Il tuo selettore */
font-family:"Alcuni caratteri personalizzati", serif;
text-shadow:0 0 1px trasparente;
/* Oppure, se devi applicare un'ombra dura di 0px,
* puoi usare più ombre di testo */
text-shadow:0 0 0 #f00, 0 0 1px trasparente;
}
Conclusione:
La lettura è un'attività piena di complessità e diventa ancora più complicata quando il lettore ha difficoltà di lettura. Quando ti rivolgi allo sviluppo di un sito web, devi prenderti cura dei lettori abituali, compresi i lettori con disabilità. Pertanto, questo blog discute i problemi di fondo per gestire l'utilizzo dei CSS tenendo in considerazione la leggibilità del sito Web.