7 errori comuni che i designer commettono con la compatibilità mobile
Pubblicato: 2021-04-13Spesso i designer trascorrono molte ore a creare la pagina Web o l'applicazione perfetta che funziona in modo fenomenale su un desktop. Ma quando si tenta di aprirlo su un telefono cellulare, utilizzarlo diventa un compito frustrante e noioso.
E in questo mondo frenetico, in cui gli smartphone possono elaborare attività complesse in modo rapido ed efficiente, è fondamentale rendere la tua pagina web/applicazione compatibile con un'interfaccia mobile.
Ci sono molti aspetti negativi nell'avere un design scadente che non è compatibile con i dispositivi mobili. Non solo scoraggerà le persone dal scaricare la tua app o accedere al tuo sito Web, ma ti costerà anche la reputazione e la buona volontà della tua azienda. Quindi, non puoi permetterti di avere una pagina web/applicazione che non è compatibile con un'interfaccia mobile.
Per aiutarti a rivalutare il tuo design e renderlo più compatibile con un'interfaccia mobile, abbiamo messo insieme alcuni errori comuni che i designer fanno, in modo che tu possa evitarli.
1. Impostazione di URL separati per dispositivi mobili
Anche se potrebbe sembrare che la creazione di un URL completamente nuovo per i tuoi cellulari renderà il tuo compito senza problemi, ma non è vero. L'aggiunta di URL separati per le applicazioni mobili causerà solo più danni che benefici.
Il problema principale qui è con la capacità di reindirizzamento del browser. Quando esegui un URL su qualsiasi browser, lo script incorporato nel server tenta di rilevare se stai navigando tramite un desktop o un dispositivo mobile. Quando rileva che stai navigando su un cellulare, lo script ti reindirizzerà a un URL separato che è più compatibile con i cellulari. Tuttavia, questo può influenzare gravemente il posizionamento del tuo motore di ricerca.
Insieme a ciò, lo script impiegherà anche più tempo per decidere a quale sito indirizzarti. E questo influenzerà anche i tuoi profitti.
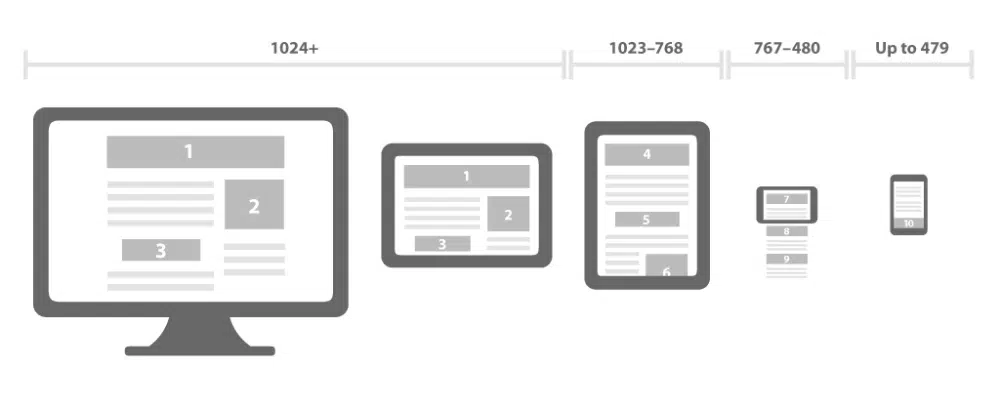
Quindi, è più logico utilizzare una tecnica di progettazione web reattiva. Costruisce la tua pagina Web in un modo che può alterare il layout della pagina Web utilizzando le query multimediali CSS3. In parole povere, ciò significa che esiste un solo codice HTML per l'intera pagina indipendentemente dal dispositivo su cui si accede e, con l'aiuto delle query multimediali CSS, il codice può modificare la presentazione della pagina web.
Ci sono due vantaggi fondamentali di questo è che compila i tuoi contenuti desktop e mobili su un solo URL, il che rende più facile per gli algoritmi di Google interagire con la pagina web e può assegnare proprietà di indicizzazione ai tuoi contenuti. Insieme a ciò, questo aiuta Google a scoprire i tuoi contenuti in modo più semplice ed efficiente.
2. Impostazione di alta densità come predefinita
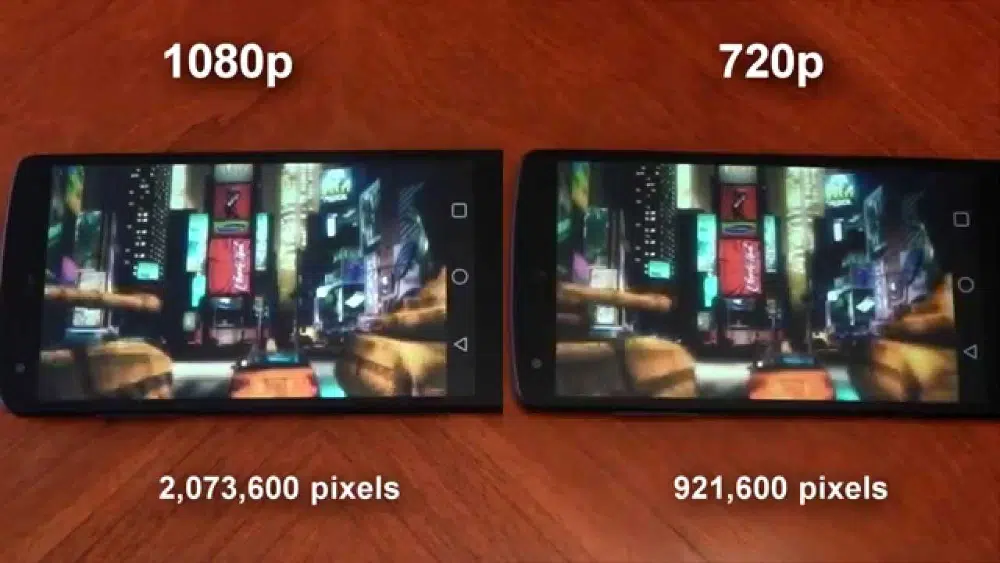
Mentre vorresti vantarti del tuo display brillantemente nitido e fornire ai tuoi clienti le migliori prestazioni di qualità. Tuttavia, la scelta dell'alta qualità ha i suoi svantaggi
- Consuma più tempo di caricamento: le immagini e la grafica ad alta densità hanno una dimensione del file maggiore, che richiede più tempo per essere caricata. Anche con schede grafiche elevate, i laptop spesso si bloccano durante l'elaborazione di tali elementi visivi. Quindi, cosa accadrebbe a un telefono? Una risoluzione così alta può ostacolare il funzionamento di un telefono e degradare l'esperienza del cliente.
- Utilizzo più intenso dei dati: anche se il tuo piano di rete dice che hai dati illimitati, non sono veramente illimitati. C'è un certo limite dopo il quale i tuoi dati verranno limitati o ridotti a una velocità inferiore. Se fai in modo che i tuoi spettatori consumino così tanti dati, abbandoneranno il tuo sito web.
- Consumo di dati durante il roaming : ora, con tutti gli scenari, immagina cosa succede se il tuo visualizzatore è fuori dal paese e naviga nel tuo sito con dati in roaming? E con le tariffe di roaming sorprendentemente alte, sei destinato a perdere i tuoi clienti a causa di ciò.
Quindi, dovresti investire un po 'di tempo nel valutare se il tuo sito Web ha bisogno di grafica ad alta densità o solo un'alternativa a bassa risoluzione sarà sufficiente. Un altro consiglio utile per questa situazione è salvare un'immagine in formato vettoriale ovunque sia possibile o utilizzare alcune tecniche di compressione ultra-elevata che possono fornire una compressione senza perdita di dati.
3. Caricamento di PNG non compressi
Aggiungendo al problema della creazione di grafica ad alta densità, molti designer spesso dimenticano di comprimere i propri file PNG durante il caricamento di un'immagine o di un elemento grafico. Si sentono così a proprio agio nel caricare direttamente un file da Photoshop senza ottimizzarli, che di solito sono in formato PNG-24.
Un'immagine renderizzata da Photoshop è molto densa e consuma molto spazio digitale. Le immagini in formato PNG-24 hanno dettagli incredibilmente nitidi e una definizione ultra fine che potrebbe non essere necessaria per la tua pagina web/applicazione.
Per rendere utilizzabili le tue immagini Photoshop, devi eseguire queste immagini attraverso un flusso di ottimizzazione PNG. Innanzitutto, devi acquisire l'immagine tramite un'app chiamata ImageAlpha che taglierà la dimensione dell'immagine a metà senza che la qualità diminuisca.
Quindi, lo passi attraverso ImageOptim che utilizza molte tecniche e altre applicazioni sull'immagine. Questo ti aiuterà a ridurre drasticamente le dimensioni dell'immagine.
In questo modo, avrai comunque una qualità dell'immagine ad alta risoluzione sulla tua pagina web/applicazione, senza appesantire troppo il file. Semplifica l'elaborazione della pagina Web e migliora la tua esperienza utente. Tieni presente che il tuo visualizzatore è qui per svolgere il proprio compito e non per ammirare la grafica. Anche un'immagine di bassa qualità andrà bene per la maggior parte.
4. Interfacce complesse e confuse

Nel tentativo di progettare l'interfaccia migliore e più attraente, i designer spesso finiscono per rendere la loro pagina web troppo complessa e confusa per l'utente.
Durante la progettazione di una pagina Web mobile, è necessario comprendere che verrà utilizzata da tutte le classi e fasce di età e che è necessario assicurarsi che la pagina Web sia compatibile con tutte loro. Mentre alcuni utenti più giovani e più avanzati potrebbero capire la tua interfaccia, c'è un'alta possibilità che gli anziani abbiano difficoltà ad adattarsi a un'interfaccia complessa.
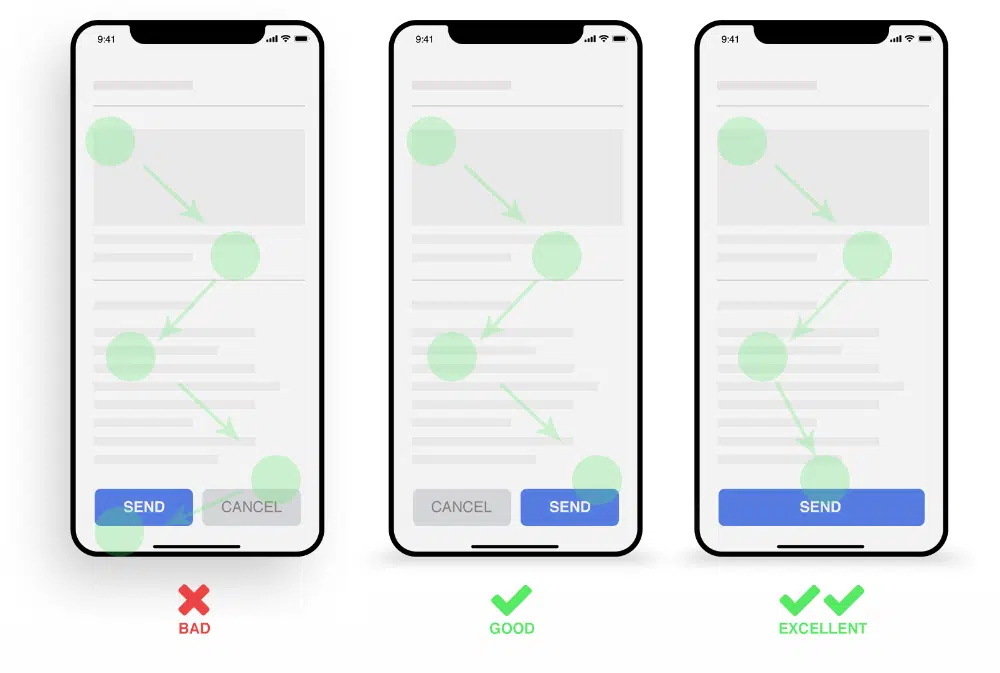
Per evitare ciò, si consiglia di incorporare un'interfaccia familiare, con icone e simboli di facile comprensione. Ad esempio, un pulsante verde connoterebbe "sì", "avanti" o "accettato", mentre il rosso significa "no", "stop" o "rifiutato".
Cerca di evitare di incorporare simboli ambigui e non comprensibili a prima vista.
Inoltre, assicurati di non ingombrare la pagina con molti colori e caratteri. Ci dovrebbe essere coerenza nel tuo design che aiuterà i tuoi utenti ad abituarsi all'interfaccia.
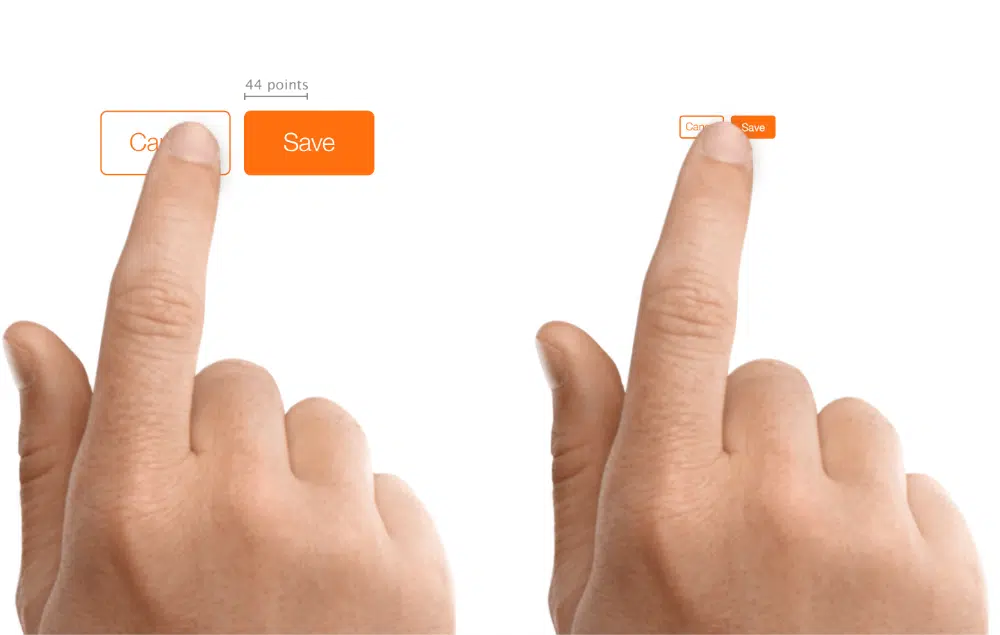
5. Target touch piccoli e incomprensibili
Ciò che gli utenti di dispositivi mobili trovano spesso irritanti sono i piccoli e incomprensibili target tattili sui siti web. Mentre un cursore del mouse può essere facilmente manovrato e l'estremità affilata aiuta a essere precisi, le dita sono più grandi e larghe dei cursori mobili.
Questo problema sorge perché la maggior parte dei progettisti costruisce gli obiettivi in base al numero di pixel e non considera la densità dello schermo. Mentre nella fascia bassa, la maggior parte degli smartphone può avere una risoluzione di 150 dpi, mentre alcuni smartphone ad alte prestazioni possono superare la soglia dei 400 dpi.
Ora, se costruisci un obiettivo di 44 px quadrati, risulterebbe come un quadrato di 7,4 mm sullo schermo a DPI bassi. Tuttavia, lo stesso numero di pixel genererebbe un riquadro da 2,5 mm sullo schermo a densità maggiore.
Quindi, dovresti usare le dimensioni fisiche per misurare e costruire i tuoi obiettivi. La larghezza di un dito adulto varia da 12 mm a 20 mm e i tasti sulla tastiera del telefono sono larghi circa 5 mm. Sebbene questa sia la dimensione minima a cui dovresti mirare, i tassi di errore più bassi possono essere raggiunti quando la scala dei tuoi tasti è di 9 mm. La distanza ideale tra due tasti dovrebbe essere di 2 mm, altrimenti si rischia di far scattare accidentalmente il bersaglio sbagliato per gli utenti.
Quindi, calcola su quelle basi e dispositivo le giuste dimensioni delle tue chiavi target.
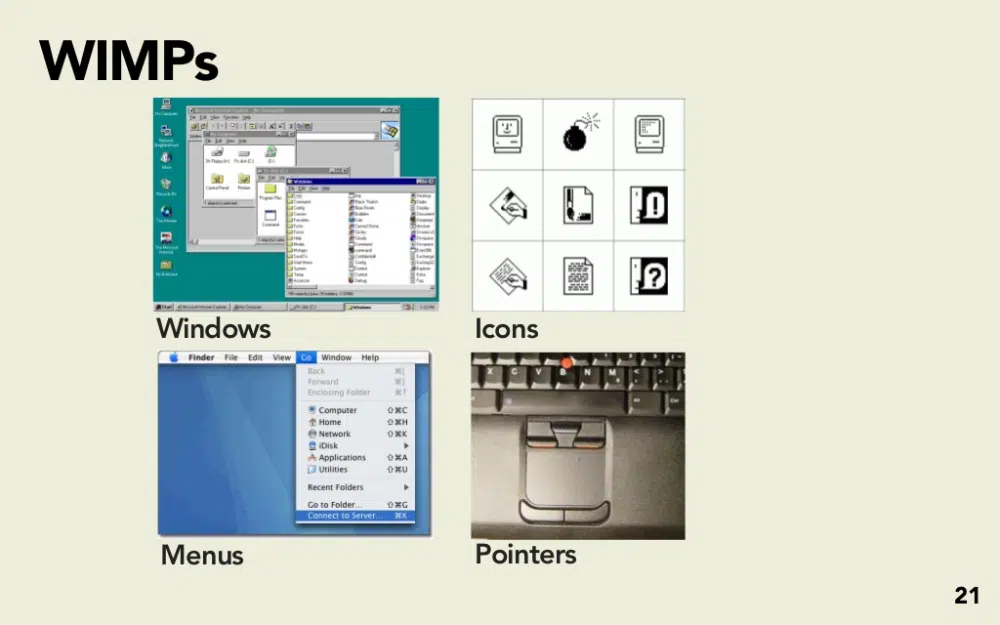
6. Rispettare le convenzioni WIMP
L'era delle nuove tecnologie richiede un'interfaccia avanzata e rinnovata. Il WIMP (Windows, Icone, Menu, Puntatori) era la regola pratica per l'interfaccia utente nei primi giorni. Ma, con l'avvento degli smartphone e dei touch screen, questo paradigma è diventato obsoleto.
Per adattarsi alla nuova e migliorata tecnologia, è necessario perdonare questi metodi tradizionali e creare nuove interfacce in grado di sfruttare i vantaggi della tecnologia avanzata.
Sebbene il formato di fornire più finestre sia estremamente vantaggioso per i desktop, il metodo è molto noioso quando si tratta di telefoni cellulari. Invece, gli sviluppatori incorporano la funzione delle schede sui telefoni cellulari che aiuta a mantenere le pagine organizzate e ordinate.
Quando si utilizza un dispositivo touchscreen, le dita assumono il ruolo di puntatori. Sebbene i puntatori fossero necessari per guidare l'utente attraverso il sito Web, i touchscreen hanno rimosso tale necessità. Puoi semplicemente fare clic direttamente su ciò che desideri. Anche con le funzioni di un mouse, un normale clic del mouse è stato sostituito con un doppio tocco sullo schermo.
I touchscreen hanno anche rivoluzionato il metodo con cui navighiamo attraverso una pagina web. Il modello di menu di selezione è un metodo popolare che riduce le opzioni multiple su un menu e lo inserisce in uno spazio compatto.
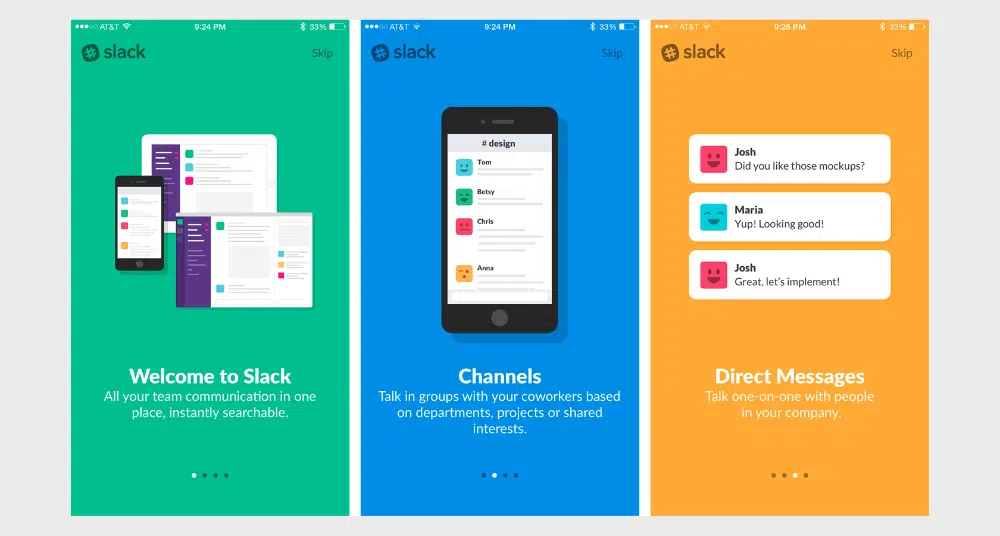
7. Cattiva esperienza di onboarding
L'onboarding si riferisce all'interazione iniziale dell'applicazione o della pagina Web con l'utente. Questa è la fase in cui l'utente viene presentato all'applicazione/sito Web e comprende i suggerimenti rilevanti su come funziona la sua interfaccia. E come si suol dire, la prima impressione è l'ultima impressione.
In questo scenario, se l'utente ha una brutta esperienza di onboarding, può diventare il declino del tuo sito web. Durante la fase di onboarding, l'utente crea una certa impressione del sito Web e trae un'opinione sull'opportunità di utilizzarlo o meno in futuro.
Ecco alcuni fattori che potrebbero portare a una brutta esperienza di onboarding:
- Tooltip mal progettati e invasivi che possono confondere lo spettatore
- Processo di registrazione difficile e lungo
- Non fornisce un'opzione per collegarsi direttamente al tuo account Google
- I bot hanno generato e-mail di benvenuto che possono rendere lo spettatore un po' preoccupato
- Non creare un chiaro percorso in avanti dopo l'introduzione iniziale
Molti sviluppatori di app mobili dimenticano questi aspetti e finiscono per creare una cattiva interfaccia di onboarding. Non lasciano alcun indizio o istruzione su come andare sulla pagina web che li rende antipatici.
Pertanto, è necessario creare una buona esperienza di onboarding se si desidera che l'utente continui con il proprio sito Web/applicazione. La tua esperienza di onboarding dovrebbe essere come un usciere che ti guida comodamente fino alla fine e ti prepara per una grande esperienza futura.
È nella natura umana commettere errori e nessuno ne è esente. Ma, per avere successo, dobbiamo correggere quegli errori e, inoltre, imparare da quelli fatti dagli altri.
Se vuoi costruire un'interfaccia buona e compatibile, esegui il tuo progetto attraverso numerosi processi di screening. Testali attraverso vari gruppi di campioni e valuta come si comporta con tutti i dati demografici.
Se non investi abbastanza tempo e sforzi per creare una buona esperienza utente, anche i tuoi clienti non si interesseranno della tua pagina web/applicazione. L'unico modo per rendere il tuo design compatibile con tutti è con un lavoro meticoloso e prestando attenzione a ogni singolo dettaglio dell'app. Dalla sua esperienza di onboarding alla densità delle dimensioni del file, è necessario ottimizzare il design su tutti i fronti per renderlo attraente.