5 scelte di colore da evitare assolutamente quando si progetta per il Web
Pubblicato: 2016-07-06Il Web sta diventando sempre più visivo. Il buon contenuto rimane il re, ma è meglio che il contenuto sia avvolto in un pacchetto visivo accattivante per distinguersi.
Per i professionisti del design, questo non è un grosso problema. Sono completamente immersi nella teoria del colore e nella psicologia del colore.
Ma che dire del numero crescente di abitanti del web che stanno cercando di mantenere i propri contenuti web al passo con la crescente natura visiva del web? Anche quegli articoli web che riassumono la teoria del colore e la psicologia del colore, sebbene eccellenti nel condividere le basi del colore nel design, possono essere interpretati erroneamente da coloro che non hanno lo sfondo dei professionisti della grafica, portando a potenziali decisioni disastrose.
Quindi quali scelte di colore devi assolutamente evitare nelle tue pagine web?
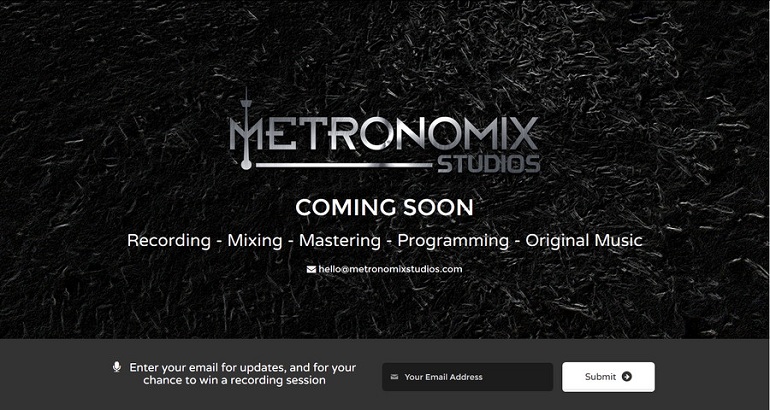
Nero assoluto
Cominciamo con il nero - nero puro - quello che è codificato come #000000 in HTML.
Sorpreso? Il nero è ovunque, non è vero, come nel testo della maggior parte delle pagine web, l'onnipresente vestitino nero e il cielo notturno?
Bene, il nero puro è meno comune di quanto pensi. Quel vero nero puro #000000 è in realtà un colore innaturale. Non esiste in natura. Il nero puro richiede l'assorbimento di tutti gli spettri di luce, e questo semplicemente non accade in natura. I colori naturali sono più sfumati e tenui.
Il nero puro, quindi, non è qualcosa che i nostri occhi sono abituati a vedere. È duro. Si distingue (che fa parte di ciò che rende così popolare quel tubino nero). Allora perché non usarlo nel web design? Dopotutto, gli articoli web che toccano la psicologia del colore sottolineano la sua connessione con il glamour, la raffinatezza, il potere e l'autorità. Questi articoli sono sbagliati quando incoraggiano l'uso del nero?

Non hanno affatto torto. Il nero può essere usato per suscitare alcune potenti associazioni positive nella mente delle persone. La chiave è usare un nero che non sia nero puro .
Poiché il nero puro non è un colore naturale, è più difficile da elaborare per il cervello. Aumenta il tuo nero da #000000 a #111111 o un grigio molto scuro simile e otterrai comunque i vantaggi accattivanti del colore nero senza mettere a dura prova il cervello dei tuoi visitatori.
Colori al neon negli elementi dell'interfaccia
Anche i colori al neon, sebbene accattivanti, hanno la stessa tendenza a sopraffare il cervello. Poiché i colori non appaiono in natura, non sono familiari al cervello e sono più difficili da elaborare rispetto ai colori più tenui e sfumati.
Salva i colori al neon strabilianti per i punti salienti grafici per far risaltare i tuoi contenuti visivi invece che negli elementi dell'interfaccia. E assicurati di usarli non solo per attirare l'attenzione sulla grafica, ma per attirare l'attenzione del visitatore su parti della tua pagina in cui risiedono le informazioni chiave.
In altre parole, mantieni i colori al neon fuori dagli sfondi in cui il testo verrà sovrapposto, come sfondi per il testo principale, barre laterali, nastri o pulsanti di navigazione.

Usa colori più naturali, leggermente sfumati che sono più facili per gli occhi come sfondi per il tuo contenuto testuale. I colori al neon come testo o negli sfondi del testo tendono a stancare gli occhi. Questo può lasciare un'impressione negativa inconscia del sito Web e di ciò che offre, che è l'ultima cosa che desideri. Vuoi lasciare al tuo visitatore una sensazione positiva sulla tua attività.
Una regola generale per coprire le prime due scelte di colore da evitare è quella di evitare i colori che nella codifica HTML presentano gli estremi degli spettri cromatici: gli zeri e le F, specialmente nel testo e negli sfondi del testo. Allontanali leggermente dai colori innaturali assolutamente puri e saranno più facili da elaborare per la mente e lasceranno un'impressione più favorevole sui tuoi visitatori.
Combinazioni ad alto contrasto
Oltre a evitare colori eccessivamente puri, fai attenzione ad alcune combinazioni di colori.
Sebbene siano un punto fermo del periodo natalizio, il rosso e il verde pongono una serie di problemi nella progettazione del sito, tanto che una piccola poesia tra i designer dice: "Il rosso e il verde non dovrebbero mai essere visti, senza un colore in mezzo"
Ciò è dovuto al modo in cui il cervello elabora questi due colori. Il rosso è il colore più caldo e stimola l'attività cerebrale. È il colore che più rapidamente attira la nostra attenzione. Il rosso agita il cervello.

Il verde, d'altra parte, è un colore freddo. Calma il cervello. Mettere insieme i due mette il cervello nella posizione scomoda di elaborare una visuale che cerca contemporaneamente di agitarlo e calmarlo. Lascia il cervello in conflitto. Non va bene per creare un'impressione favorevole.
Come con il suddetto uso dei colori al neon nel testo o nello sfondo del testo, l'uso del rosso e del verde insieme può lasciare al visitatore un'impressione subconscia negativa di ciò che offri che non ha nulla a che fare con l'offerta stessa. Invece, quell'impressione negativa deriva dal disagio interno di elaborare i colori contrastanti.

Rosso e verde hanno anche un secondo problema. Culturalmente nel mondo occidentale, le persone sono abituate ad associare il rosso con stop o no e il verde con go o yes. Ancora una volta, costringe il cervello a gestire un insieme contraddittorio di input che lo mette a disagio. E quando il cervello è a disagio, trasferirà quella sensazione di disagio alla tua offerta - per niente quello che vuoi.
Sebbene non sia un contrasto così estremo, lo stesso principio si applica alla combinazione di rosso e blu e, in misura minore ancora, a qualsiasi combinazione di quelli che vengono chiamati colori secondari, ovvero viola, verde o arancione.
Il rosso e il blu creano uno scontro tra un colore molto caldo e un colore molto freddo. I colori secondari, che sono miscele dei colori primari (il viola è una miscela di rosso e blu, il verde una miscela di blu e giallo, l'arancione una miscela di giallo e rosso) semplicemente non si mescolano bene. Ognuna di queste combinazioni è semplicemente un contrasto troppo potente per essere elaborato comodamente dal cervello.
Ancora una volta, cerca di ottenere colori più naturali e sfumati che evitino le combinazioni snervanti che derivano dall'uso di colori che sono direttamente opposti l'uno all'altro sulla ruota dei colori, o che sono opposti in termini di calore e freddezza.
Combinazioni a contrasto troppo basso
Ciò non significa, tuttavia, che dovresti usare solo colori che sono quasi identici per tonalità (colore) e valore (oscurità relativa). Puoi anche andare troppo oltre in quella direzione, creando un diverso tipo di problema per i visitatori.
Posizionare un testo chiaro su uno sfondo bianco, come rosa o giallo o azzurro o lavanda su bianco, può rendere difficile per i visitatori capire cosa dice il testo. Lo stesso vale per il testo scuro su uno sfondo scuro, come il rosso o il blu reale o il magenta su nero.

Altre specifiche combinazioni negative sono il giallo su verde o il verde su giallo e gli sfondi rossi con nero, blu o magenta. Non solo corri il rischio che un visitatore daltonico non veda alcun testo, ma irriti i visitatori non daltonici costringendoli a sforzarsi di leggere ciò che hai scritto. E non stiamo parlando di impressioni subconsce qui. Stiamo parlando di loro che sono consapevolmente irritati con te per aver reso il tuo sito Web così difficile da leggere per loro.
Questo errore è particolarmente diffuso quando si sovrappone il testo alle immagini, ad esempio in un'immagine di intestazione di grandi dimensioni nella parte superiore della pagina. Assicurati sempre che TUTTO il tuo testo venga letto chiaramente sulle immagini dell'intestazione, non solo sulla maggior parte di esso.
Sfondi multicolori
I siti Web che offrono uno sfondo strutturato gratuito ai web designer abbondano e potresti pensare che faranno risaltare il tuo sito Web. Ma fai attenzione se scegli di usarne uno. Gli sfondi strutturati corrono il rischio di essere occupati e quindi distrarre i visitatori dai tuoi contenuti. E affronti lo stesso pericolo che il testo si perda in sfondi strutturati come accade con il testo sovrapposto alle immagini.
Fai attenzione nella scelta di uno sfondo strutturato. Evita gli sfondi accoltellanti e contrastanti di colori popolari nei primi giorni di Internet. Questi sfondi erano spesso costituiti da minuscoli disegni ripetuti con colori brillanti e contrastanti in cui il testo si perdeva facilmente.
La tendenza oggi è per un aspetto sottile e naturale che dia al tuo sfondo una sensazione di profondità senza distrarre. E la regola generale per le tavolozze dei colori per i siti Web è di utilizzare non più di tre colori, sicuramente non più di quattro.

Lo stesso avvertimento per essere cauti nell'uso delle trame si applica all'uso dei gradienti (un elemento grafico in cui il colore o l'oscurità di uno sfondo cambia gradualmente da una parte all'altra dello sfondo). Evita di usarli per più blocchi di testo su una pagina. Ed evita di usare una sfumatura che includa il colore del testo, in modo che il testo non si perda nella sfumatura. Posiziona sempre il testo in caselle o in un'area libera dello sfondo, con spazio sufficiente da altri elementi visivi in modo che il testo risalti chiaramente.
Conclusione
La scelta dei colori per un sito Web implica chiaramente più che scegliere i tuoi colori preferiti o una serie di colori che ti sono piaciuti su un altro sito Web. Implica più che prendere una raccomandazione isolata da un articolo online poiché tutto ciò che c'è da sapere sulla scelta del colore senza saperne di più.
Il colore è uno strumento molto potente nella persuasione. Usato con attenzione, può aiutare a indirizzare i visitatori verso un'azione che desideri che eseguano. Usato con noncuranza, può lasciare ai visitatori un vago senso di disagio per la tua attività o addirittura lasciarli consapevolmente irritati dalla difficoltà di utilizzo del tuo sito.
Concentra le tue scelte di colore su quelli che sono facili per il cervello e continua a imparare come scegliere i colori che funzionano bene insieme e sarai sulla buona strada per progettare un sito in cui i tuoi colori funzionino insieme a tutti gli altri elementi del tuo sito per raggiungere i tuoi obiettivi.
