4 Esempi di pulsanti CTA accattivanti
Pubblicato: 2020-04-03Qualsiasi azienda che cerchi di farcela nel mondo di oggi dovrà prestare molta attenzione alla propria presenza online. Un sito web è l'equivalente del 21° secolo di un biglietto da visita, quindi vorrai far risaltare il tuo.
Quando la tua azienda fa affidamento sulla vendita online, che si tratti di prodotti o servizi, devi prestare molta attenzione ai pulsanti CTA. Con il tasso di conversione medio nel 2018 e nel 2019 di circa il 3%, un invito all'azione accattivante può fare la differenza tra acquisire un nuovo cliente o perdere la concorrenza. Puoi investire una fortuna in strategie di marketing e continuare a non vedere alcun aumento dei tuoi profitti perché il design stesso del tuo sito Web non ti aiuta a fare conversioni.
Fortunatamente, ci sono molti consigli sul web su come creare CTA efficaci. Ma se quello che stai cercando sono esempi di aziende che hanno fatto un ottimo lavoro, ecco un elenco di quattro esempi di pulsanti CTA accattivanti.
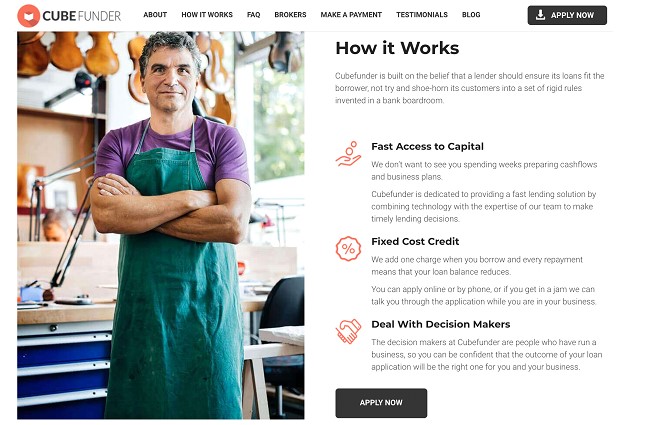
Design perfetto: Cubefunder
Ci sono alcune regole che dovresti seguire quando si tratta di progettare un pulsante CTA per il tuo sito web:
- Dovrebbe risaltare. Ciò significa che il resto della pagina non dovrebbe essere troppo occupato con i contenuti. Dovrebbe anche essere circondato da una discreta quantità di spazio bianco.
- Dovrebbe essere di dimensioni adeguate, in modo che sia chiaro che c'è un'azione da intraprendere facendo clic su di esso.
- Dovrebbe contrastare con lo sfondo. Mimetizzarsi non è quello che vuoi qui.
- Dovrebbe essere posizionato nella zona giusta. Il posizionamento centrale funziona meglio, ma tieni presente che anche l'angolo in alto a destra può essere un buon punto.
Ciò che Cubefunder fa particolarmente bene è che hanno un design del sito Web pulito che consiste nei messaggi più importanti che vogliono inviare ai propri clienti. Inoltre, ogni sezione della loro homepage presenta lo stesso pulsante CTA, dove vengono descritte le caratteristiche principali e i potenziali clienti sono chiamati a candidarsi. Ciò garantisce che i clienti possano scorrere verso il basso e informarsi sui servizi dell'azienda, senza dover compiere alcuno sforzo aggiuntivo (non necessario) per arruolare tali servizi.

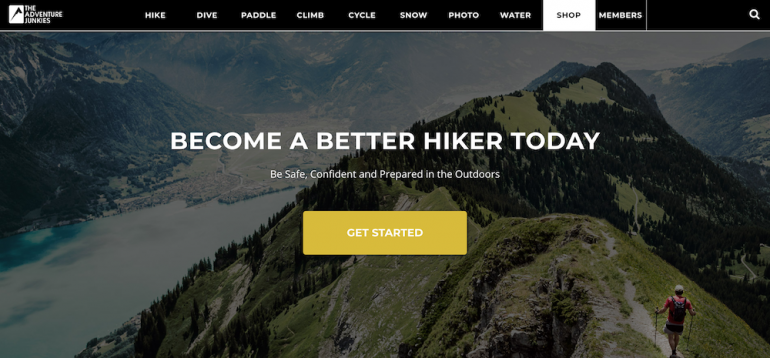
Uso dei colori sostenuto dalla scienza: The Adventure Junkies
Uno degli errori più comuni che le persone commettono quando progettano il proprio sito Web è impazzire con i colori. Anche quando sono abbastanza intelligenti da mantenere le cose semplici, non sempre fanno le scelte migliori in base alla ricerca e al significato del colore.
Quando aggiungi un pulsante CTA alla tua home page, vuoi sceglierne il colore in base al simbolismo e alla sua capacità di ispirare l'azione. The Adventure Junkies, un sito specializzato in emozionanti esperienze di viaggio, ha fatto esattamente questo. Hanno scelto di usare l'arancione per le loro CTA e hanno colpito nel segno.

Il fatto del colore arancione è che è comunemente associato a sentimenti e azioni positive. È sinonimo di allegria, cordialità, avventura ed entusiasmo. È anche probabile che ispiri spontaneità e positività. Dal punto di vista di un designer, si abbina bene anche con la maggior parte degli altri colori comunemente usati per il web design e non provoca affaticamento degli occhi, come nel caso del rosso.
Altre fantastiche scelte di colore per i pulsanti CTA includono:
- Blu: popolare tra le istituzioni finanziarie e assicurative
- Verde: ottimo per le azioni AGGIUNGI AL CARRELLO
- Rosso: suggerisce urgenza
- Viola – particolarmente apprezzato dalle donne
- Nero: dà un senso di lusso
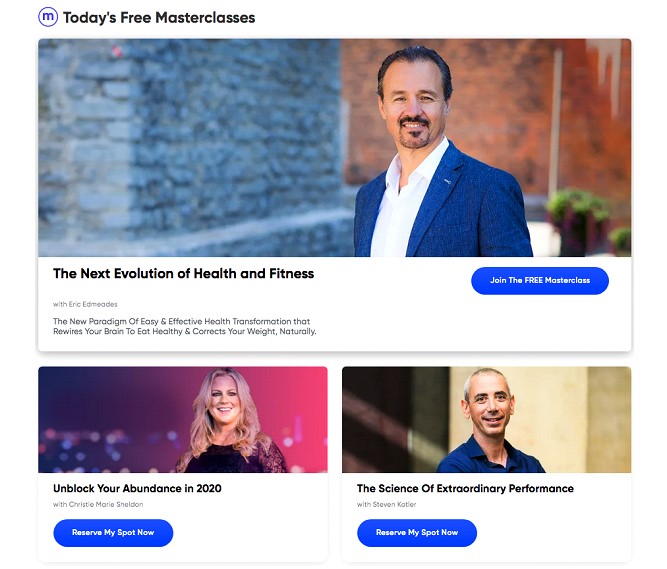
Creare un senso di urgenza: Mindvalley
Non c'è nessun segreto sul fatto che per vendere un servizio o un prodotto, devi convincere i tuoi clienti che ne hanno davvero bisogno. E non solo bisogno, ma che devono metterci le mani sopra in questo preciso istante. Alcune delle aziende di maggior successo si affidano a queste tattiche, creando un senso di urgenza con gli acquirenti.

Il motivo per cui questa strategia funziona così bene per i pulsanti CTA è che gioca sulla paura intrinseca di tutti di perdere (FOMO in breve). FOMO crea in noi la necessità di essere al corrente degli ultimi sviluppi, di aver provato un determinato prodotto, di aver partecipato a un evento o di leggere le ultime notizie.
I modi semplici per creare urgenza con le tue CTA includono:
- aggiungendo parole come ORA, GRATIS o PRIMA CHE SIA ANDATO
- incluso un conto alla rovescia per l'esecuzione di determinate azioni
- aggiungendo statistiche sul numero di utenti che hanno già acquistato i tuoi prodotti
- utilizzando cliffhanger che richiedono alle persone di agire per ottenere le informazioni che stanno cercando
Tuttavia, quando si tratta di creare urgenza, tieni presente che c'è una linea sottile tra un design efficace e andare troppo oltre. Se il tuo messaggio è troppo opprimente, rischi che i potenziali utenti ti vedano come inaffidabile o spam. Quindi è meglio affrontare questa strategia con un occhio critico.
Per un esempio di un'azienda che è riuscita a utilizzare la giusta quantità di urgenza, guarda Mindvalley, una piattaforma di apprendimento online. La loro homepage presenta non più di tre corsi evidenziati, ciascuno con una descrizione di poche parole e un pulsante CTA che dice "Prenota il mio posto ora". Qui il messaggio è chiaro. L'utente è incoraggiato ad agire il prima possibile, ma senza utilizzare un linguaggio troppo aggressivo.

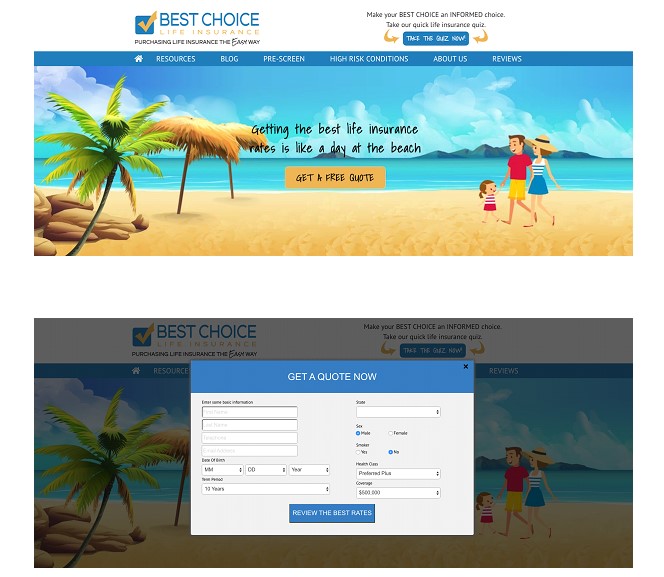
Pulsanti CTA interattivi: assicurazione sulla vita Best Choice
Per le persone che possono fare di più, o semplicemente vogliono distinguersi dalla concorrenza, i contenuti interattivi sono sicuramente la strada da percorrere. Un esempio inaspettato di fare proprio questo viene da Best Choice Life Insurance, una società che aiuta gli utenti a trovare le migliori tariffe di assicurazione sulla vita.
La homepage di questa azienda presenta un pulsante CTA che consente ai clienti di ottenere risposte immediate inserendo dati rilevanti. Una volta che gli utenti hanno scritto il loro nome, data di nascita, periodo di termine, stato, sesso, classe di salute e copertura, vengono indirizzati a una panoramica delle politiche disponibili in cui possono fare una scelta informata. Inoltre, la pagina web invita chiunque abbia domande a fissare una telefonata durante la quale verrà data risposta a tutte queste domande.

La cosa grandiosa dei pulsanti CTA interattivi è che, con un piccolo sforzo, puoi trasformarli in qualsiasi cosa tu abbia bisogno. Sono utilizzati con successo da organizzazioni non profit, siti di incontri e aziende di energia pulita. Il loro unico potenziale inconveniente, tuttavia, è che possono essere piuttosto costosi e richiederanno l'assunzione di uno sviluppatore web esperto.
Far funzionare i pulsanti CTA
Dopo aver esaminato questi esempi di pulsanti CTA accattivanti e aver trovato le strategie che funzioneranno meglio per la tua home page, dovrai intraprendere ulteriori passaggi in modo che i tuoi sforzi abbiano l'effetto desiderato.
L'unico modo migliore per farlo è testare e tenere d'occhio l'analisi. Ricorda, la formulazione, il design e il posizionamento avranno tutti un impatto significativo sui tassi di conversione. Quindi non aver paura di sperimentare o di cambiare le cose che non stanno mostrando risultati. Alla fine, il tuo sito web dovrà servire il tuo pubblico di destinazione e l'unico modo per farlo è avere un'idea chiara di cosa funziona e cosa no.
