30 Termini tipografici che tutti i designer devono comprendere
Pubblicato: 2021-08-03La tipografia è un linguaggio completamente diverso nel design che è utile per una migliore comprensione e comunicazione del testo. Se sei un principiante nel design o un professionista esperto di design grafico, è essenziale conoscere il vocabolario universale di vari elementi di design.
La tipografia ha una correlazione diretta con il design e gli obiettivi; pertanto, è noto come un soggetto complesso distinto e non solo uno strumento per i designer. Inoltre, ha una terminologia profondamente radicata che spiega vari tecnicismi della tipografia. Se vuoi capire questo argomento o dare una rapida occhiata per rinfrescare le tue conoscenze, questo post è perfetto.
Stiamo qui discutendo di 30 termini tipografici che tutti i designer devono capire. Questi termini sono spiegati in dettaglio per aiutarti a comprenderne il significato e lo scopo nella progettazione. Con questo, puoi migliorare le tue conoscenze e prendere decisioni sagge relative alla tipografia. Quindi esaminiamo ogni termine in dettaglio.
1. Carattere:
Devi aver sentito questo termine o forse usarlo nella vita quotidiana un centinaio di volte. Carattere indica l'unico simbolo che crea l'intero set di caratteri combinandosi con molti altri individui dello stesso stile. Qualsiasi lettera, numero o segno di punteggiatura può essere definito un carattere dello stile tipografico rispettato. Ad esempio, a, 9, ? sono personaggi di stile Arial.
2. Carattere:
Carattere e carattere tipografico erano termini diversi in passato. Il termine del carattere tipografico è stato utilizzato per il design generale dei caratteri e il carattere indicava una dimensione e uno stile particolari da quel carattere tipografico. Al giorno d'oggi, entrambi sono praticamente simili tra loro. Tuttavia, per darti più chiarezza, font indica il file digitale che scarichi e aggiungi al tuo computer per accedere a quella famiglia di font nel tuo progetto.
3. Carattere tipografico:
Come discusso, carattere tipografico e font sono diventati termini intercambiabili. Ma secondo l'uso generale, il carattere tipografico è un termine per il design e lo stile completo della famiglia di caratteri. Include uno stile simile di caratteri, numeri e segni di punteggiatura.
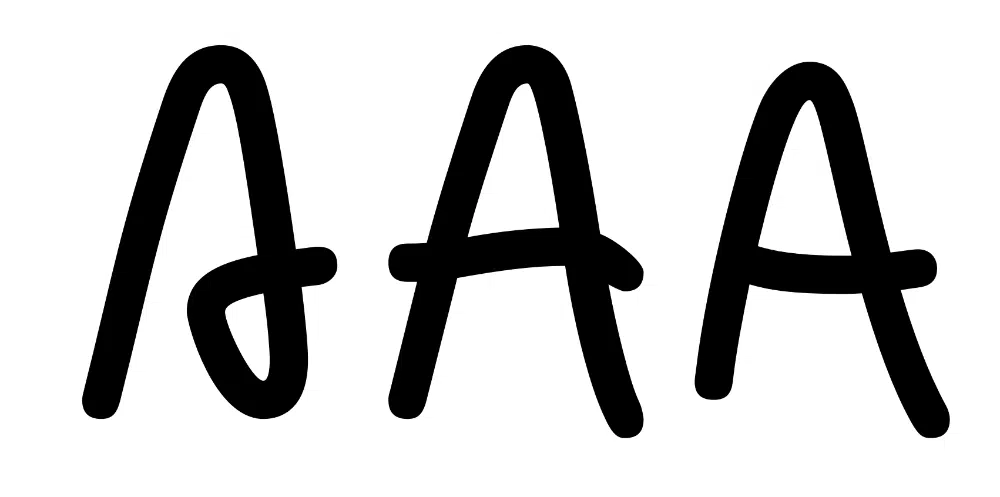
4. Alternativi/Glifi:
Devi aver letto questo termine su vari mercati o piattaforme online. Il semplice significato di alternativo o glifo è una variazione diversa dello stesso stile di carattere. Le alternative allo stile del carattere sono opzioni di progettazione fornite dal designer che rientrano nello stesso tema del carattere tipografico. Non è un design completamente diverso ma alcune variazioni di progettazione, quindi non confonderti su questo.
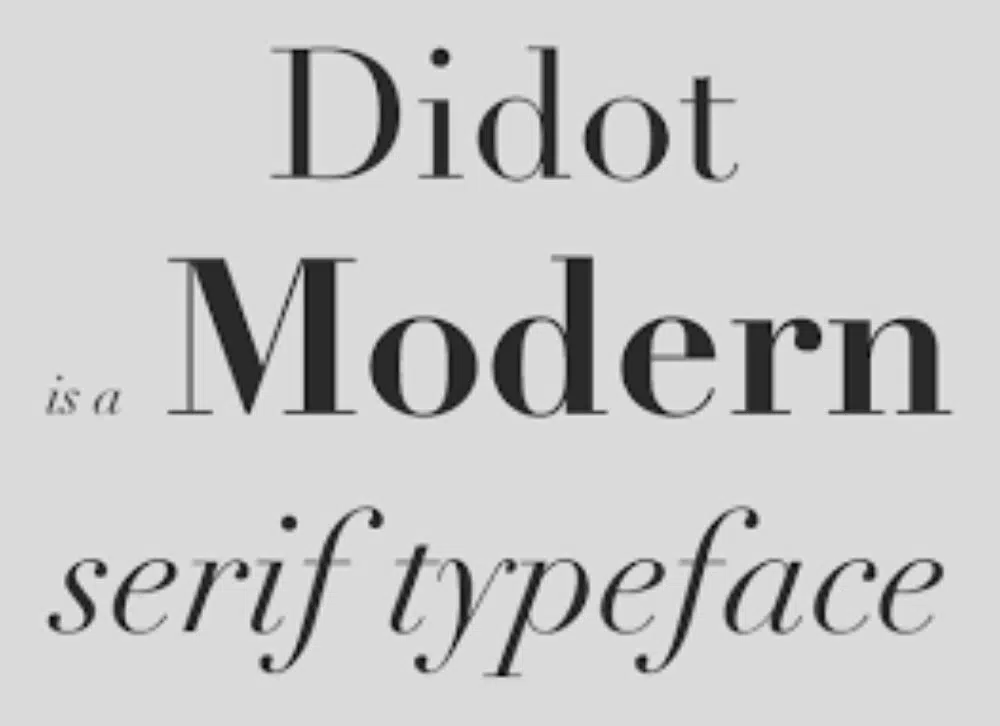
5. Serif:
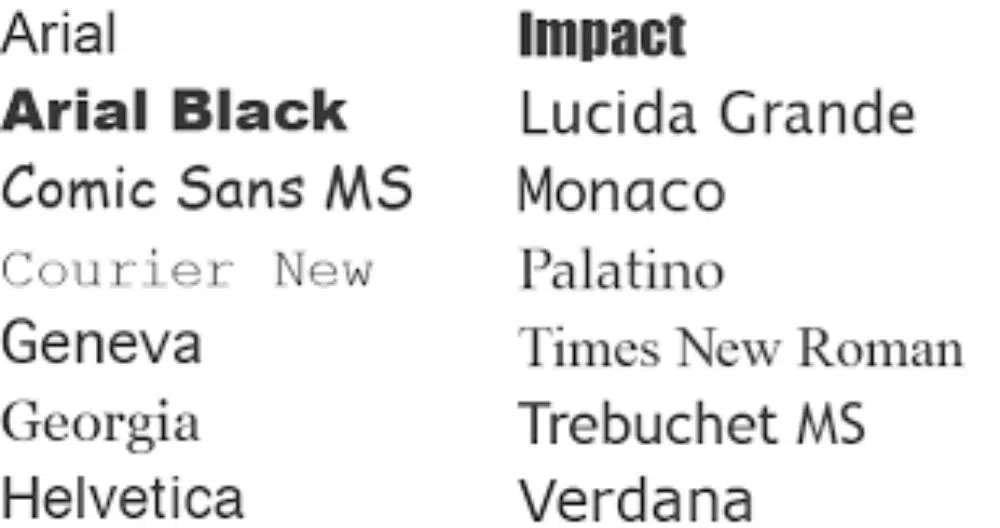
Serif è considerato una caratteristica degli stili dei caratteri. Quei tratti extra attaccati alla fine di ogni tratto verticale e orizzontale di lettere sono simboli di caratteri serif. Quindi, quando lo stile del carattere ha un tratto esteso alle estremità, è noto come categoria serif dello stile del carattere. Times new roman e Georgia sono alcuni degli esempi comuni di categorie di font serif.
6. Sans-serif:
L'esatto opposto di serif è sans serif. Quando non c'è un tratto esteso in forma di lettera, diventa la categoria sans serif dello stile del carattere. Quindi puoi dire che un carattere tipografico senza formato serif è lo stile del carattere sans serif. Alcuni famosi esempi di categoria sans serif sono Arial e Verdana.
7. Corsivo:
Il corsivo è un termine di formato utilizzato sulla base della direzione di inclinazione dello stile del carattere. I caratteri regolari sono considerati in stile romano, mentre il corsivo indica i caratteri che sono inclinati da sinistra a destra. Lo stile corsivo conferisce un aspetto più corsivo e viene utilizzato per vari disegni decorativi.
8. Base:
La linea di base dello stile del carattere indica quella linea immaginaria in cui si trova tutto il personaggio. Questa linea fa riferimento al design di molte altre caratteristiche essenziali del carattere tipografico. E mantiene i caratteri disciplinati e nella struttura adeguata. Tutti i caratteri devono rimanere in perfetto equilibrio con la linea di base per iniziare la parte di progettazione.
9. Linea del cappuccio:
Proprio come la linea di base, anche la linea del cappuccio è molto importante per mantenere l'equilibrio e la disciplina nel design della tipografia. È una linea immaginaria che segna il limite superiore dei caratteri. Questo limite è l'estremità più alta dei tratti, comprese le lettere maiuscole e minuscole. Con una linea di intestazione, ogni personaggio ottiene lo spazio e il confine appropriati per terminare i propri tratti.
10. Linea mediana:
Una linea mediana è una linea immaginaria che si trova tra la linea di base e la linea del cappuccio. Questa linea è dove arriva la parte superiore del corpo delle lettere minuscole. Significa che il corpo delle lettere minuscole non deve superare la linea mediana immaginaria per ottenere un'esecuzione perfetta anche con la linea di base e la linea del cappuccio.
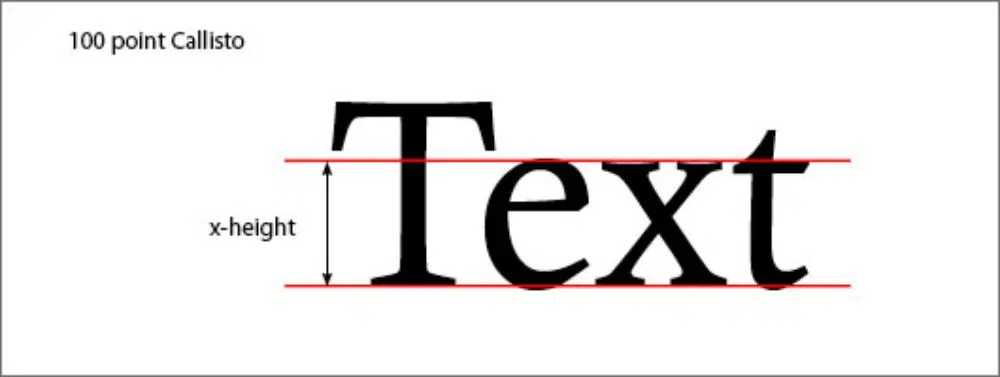
11. Altezza X:
È l'altezza delle lettere minuscole indipendentemente da ascendenti e discendenti. Pertanto, puoi assumere un segno di altezza tra la linea di base e la linea mediana. Un'altra cosa da capire dal punto di vista della progettazione, l'altezza X definisce la dimensione del particolare carattere tipografico.
12. Ascendente:
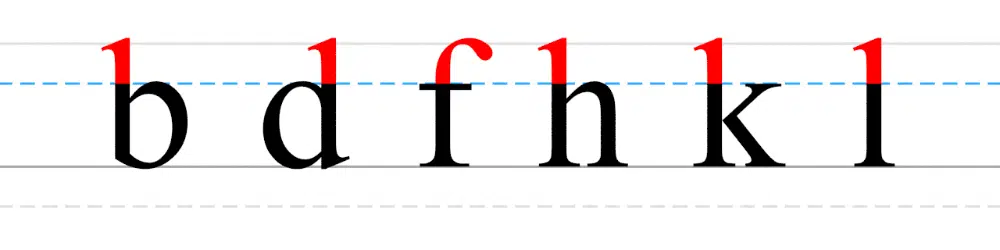
I ascendenti sono la parte di una lettera che si estende sopra l'altezza X. Per conoscere più precisamente, quel lungo tratto di lettere minuscole che raggiunge la linea del cappuccio a parte la parte del corpo è noto come ascendente. Quindi la linea estesa di k, l, b, f, h è alcuni esempi del termine ascendente.
13. Discendente:
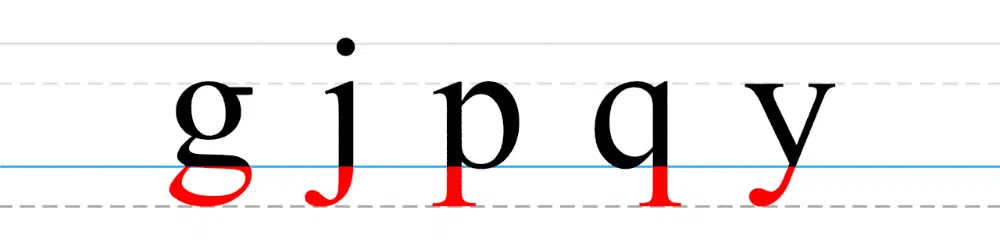
Il termine discendente indica il tratto di una lettera che va al di sotto della linea di base. In qualsiasi progetto di carattere tipografico, il tratto esteso disegnato sotto la linea di base come parte della progettazione o della struttura di base è noto come discendente. Per riferimento, y, p, j e q sono alcuni esempi di lettere con discendenti.
14. Legatura:
Legatura significa che due o più lettere sono combinate in un unico glifo. È usato in modo prominente nei design di caratteri decorativi e fantasiosi. La legatura può fornire alcuni simboli o oggetti unici e preziosi, quindi può essere un elemento essenziale se ami progettare caratteri tipografici creativi.

15. Ciotola:
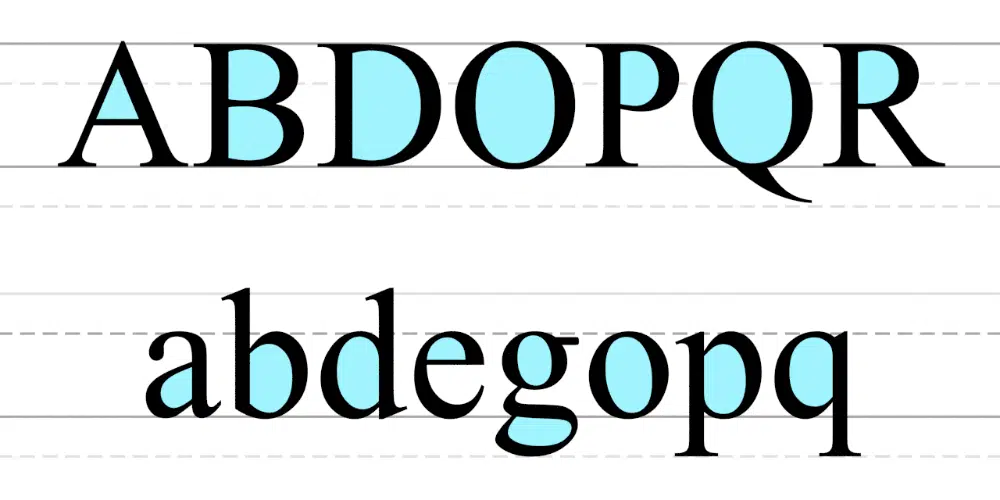
La ciotola in tipografia indica qualsiasi parte curva e chiusa della lettera. Per una migliore comprensione, la parte arrotondata chiusa che vedi in alcune lettere come o, p, d e b è conosciuta come una ciotola secondo la terminologia tipografica.
16. Contatore:
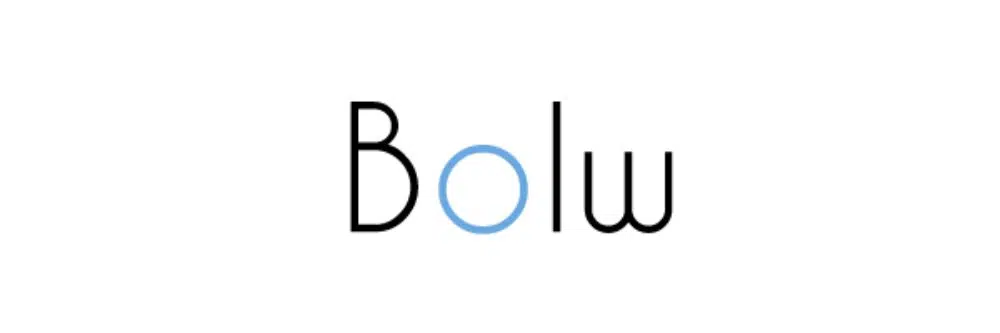
Il contatore è un'area chiusa o parzialmente chiusa nel carattere. Può sembrare molto simile a bowl, ma entrambi sono termini diversi. Il contatore rappresenta la spaziatura negativa nelle forme delle lettere, mentre la ciotola riguarda rigorosamente la parte chiusa e curva della lettera. Ad esempio, D ha un contatore completamente chiuso e C ha un contatore parzialmente chiuso. Allo stesso modo, la lettera "a" ha contatori sia racchiusi che parzialmente racchiusi e questa condizione è anche nota come doppia storia. Controlla l'immagine e cerca di chiarirlo nella tua mente per evitare qualsiasi confusione.
17. Terminale:
Come suggerisce il nome, il terminale è la fine di una lettera ma senza grazie. A differenza di serif e sans serif, il terminale non è un termine di categoria generale. Invece, suggerisce alcuni fini unici nella tipografia. Il terminale ha due tipi, terminale a sfera e terminali. I terminali a sfera sono estremità arrotondate e i terminali sono quelli affusolati. Con alcuni terminali creativi, puoi dare interessanti funzionalità allo stile dei caratteri della categoria sans serif.
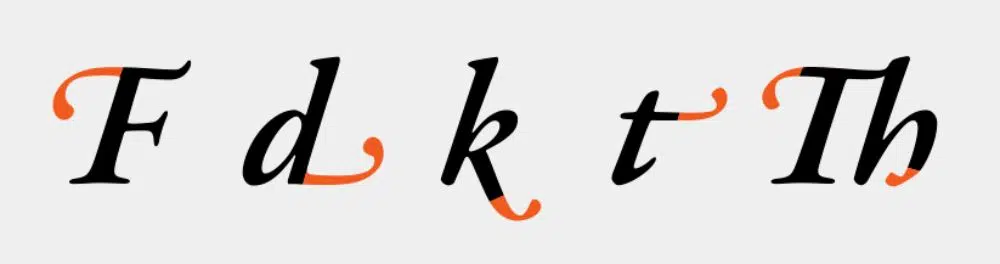
18. Scivolata:
Swash è un termine speciale per i designer. Non indica alcuna caratteristica tecnica dei testi. Ma sta descrivendo i tratti extra dati nelle lettere per rendere il carattere tipografico più attraente e interessante. Molti stili di carattere decorativo sono dotati di un'alternativa in bellissimi swash, oppure alcuni sono progettati per impostazione predefinita con gli swash. Gli swash non descrivono serif o terminali, e questa è l'unica cosa su cui dovresti essere chiaro.
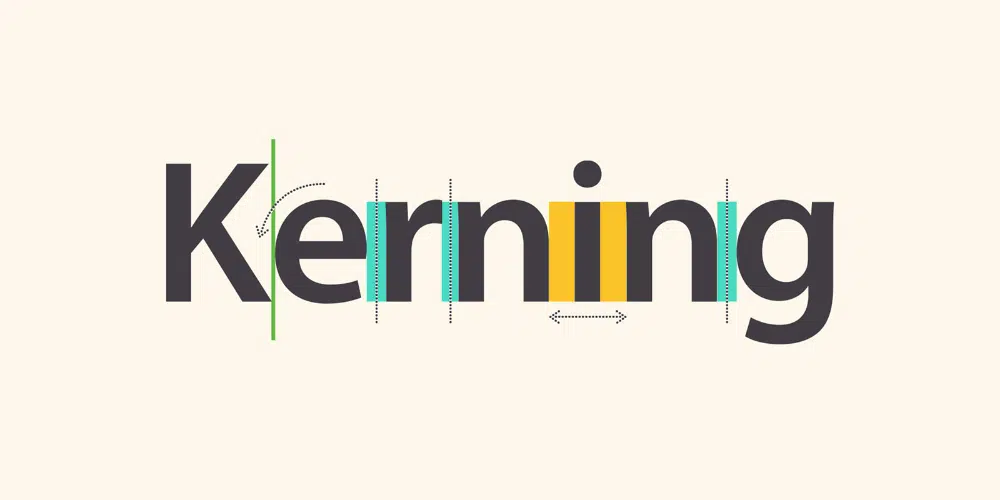
19. Crenatura:
La crenatura è un termine usato per spiegare la spaziatura tra ogni lettera posizionata consecutivamente nello stile del carattere. La spaziatura orizzontale tra ogni personaggio è molto importante dal punto di vista della progettazione. Può essere un po' complicato, ma senza una crenatura adeguata, il carattere tipografico può sembrare sproporzionato. Inoltre, la crenatura può variare con la combinazione di lettere e temi di design. Pertanto, le lettere non devono avere la stessa crenatura per rendere il design perfettamente bilanciato. Tuttavia, le enormi differenze nella crenatura possono danneggiare qualsiasi tipo di carattere.
20. Tracciamento:
Il monitoraggio è un termine di impostazione per la tipografia. Significa la quantità uniforme di spaziatura tra ogni carattere in un set completo di testi. Modificando il tracciamento, cambierai uniformemente la spaziatura tra i caratteri. Si riferisce direttamente alle modifiche complessive dello spazio nello stile del carattere, il che aiuta i designer a ridurre o aumentare la quantità di spazio impostata nel carattere tipografico attraverso una singola azione.
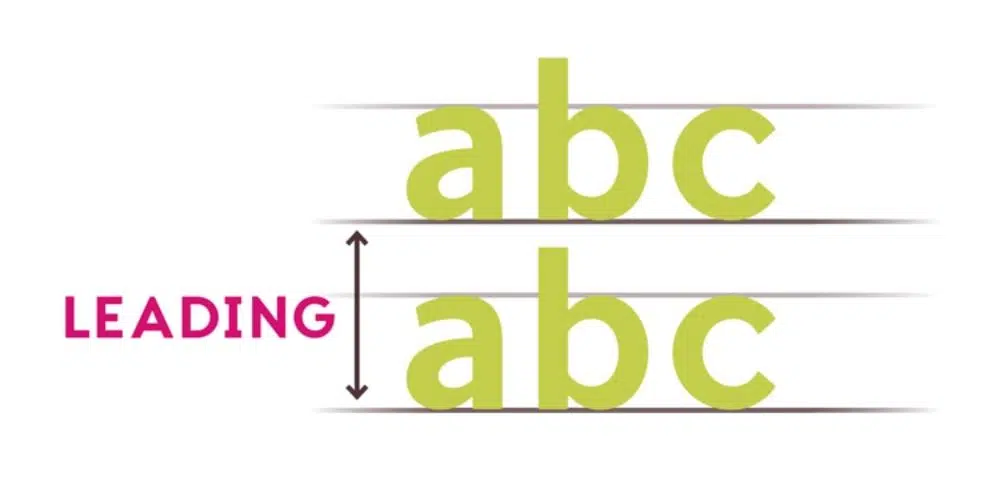
21. Leader:
Leading è la distanza verticale tra due righe di testo. In altre parole, puoi dire che la distanza tra una linea di base di caratteri e l'altra linea di base di un altro insieme di caratteri è chiamata iniziale. Modificando la guida, una serie di frasi ottiene una leggibilità appropriata per gli spettatori.
22. Peso:
Il peso del font indica lo spessore complessivo dei caratteri. Di solito, si chiama grassetto o lettere sottili. Il design dei caratteri può avere lettere pesanti, in grassetto o in stampatello, nonché lettere sottili, lineari o extra sottili.
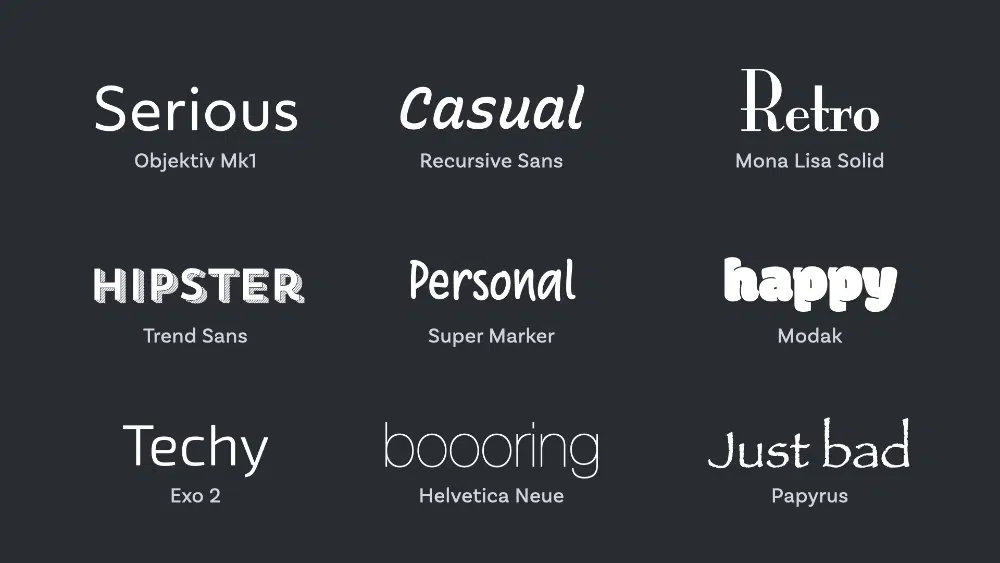
23. Visualizza carattere:
Devi aver sentito molto questo termine nella tua carriera di designer. Il carattere di visualizzazione è un tipo di carattere progettato idealmente per essere letto a dimensioni maggiori. Quando devi usare uno stile di carattere per intestazioni e sottotitoli, è sempre meglio scegliere qualsiasi stile di carattere di visualizzazione. Alcuni stili comuni includono in linea, ombreggiato e inciso.
24. Giunto:
È un termine semplice con un significato semplice. Il giunto è il punto in cui tutti i colpi si collegano allo stelo. Quindi ogni punto di congiunzione di corsa e stelo è noto come giunto.
25. Vertice:
Il vertice è un punto di collegamento di due tratti nella parte inferiore di qualsiasi carattere. Non è presente in ogni lettera, ma in alcune lo è. Come v e w sono gli esempi più importanti del vertice.
26. Apice:
L'apice è il centro di fusione di due tratti in una lettera che si trova nella parte superiore delle lettere. Per spiegare più chiaramente, il termine apice è il termine opposto del vertice. Ad esempio, il centro di due tratti nelle lettere A e M è noto come apice. Può essere arrotondato, affilato o smussato.
27. Cavallo:
Cavallo indica l'angolo interno che si verifica in un glifo quando due tratti si incontrano. È una forma angolare interna in lettere create dalla connessione di due tratti. Ad esempio, il lato interno del vertice nelle lettere Y e W è noto come cavallo.
28. Barra:
Barra indica il tratto orizzontale in una lettera che è racchiusa con altri tratti. Per essere più precisi, il tratto orizzontale racchiuso nelle lettere A e H è ciò che significa il termine barra.
29. Traversa:
Una barra trasversale può essere chiamata un tipo di barra. È un tratto orizzontale che passa attraverso una lettera. Quindi la linea orizzontale che attraversa la radice nelle lettere t ed f è nota come barra trasversale.
30. Spalla:
Una spalla è un tratto che forma una forma curva verso il basso nelle lettere. È un tratto arcuato che scende dallo stelo secondo la sua definizione. Per capire meglio, vedi il tratto curvo nelle lettere m, h, n che iniziano dallo stelo e si fondono con un altro tratto verticale noto come spalla.
Quando si tratta di progettare uno stile di carattere, è necessaria una profonda comprensione dei termini sopra elencati. Se non sei a conoscenza o non hai chiaro le terminologie tipografiche, il tuo design può perdere il segno della professionalità. E questa possibilità è ciò che ogni designer vuole evitare.
Ogni designer esperto può dire quale tipografia funzionerà in base alla propria esperienza e preferenze. Tuttavia, con i tecnicismi tipografici, puoi capire cosa esattamente non funzionerà nel tuo progetto. Pertanto, ottieni una conclusione più precisa e chiara per le tue decisioni. Ecco perché i designer entusiasti amano essere consapevoli di ogni piccola conoscenza tecnica che possono raggiungere.
Inoltre, questo è un vocabolario molto semplice e facile da adattare. Tutti i termini hanno un significato semplice e abbiamo spiegato anche con esempi appropriati in modo che tu possa capirlo meglio. Quindi trai vantaggio da te stesso e incorpora i termini tipografici essenziali sopra elencati nella tua base di conoscenza della progettazione.