21 menu di navigazione belli e creativi
Pubblicato: 2017-11-17Il design della navigazione del sito Web rientra tutto nella categoria dell'interfaccia del sito Web. È fondamentale renderlo facile da usare e trovare per il cliente. Questo non significa che debba essere semplice, però. Ho esaminato alcuni siti Web fantastici, che hanno integrato alcuni design di menu di navigazione creativi nel loro sito Web. Sono stati originali con i loro disegni e lo hanno reso facile da usare e bello allo stesso tempo.
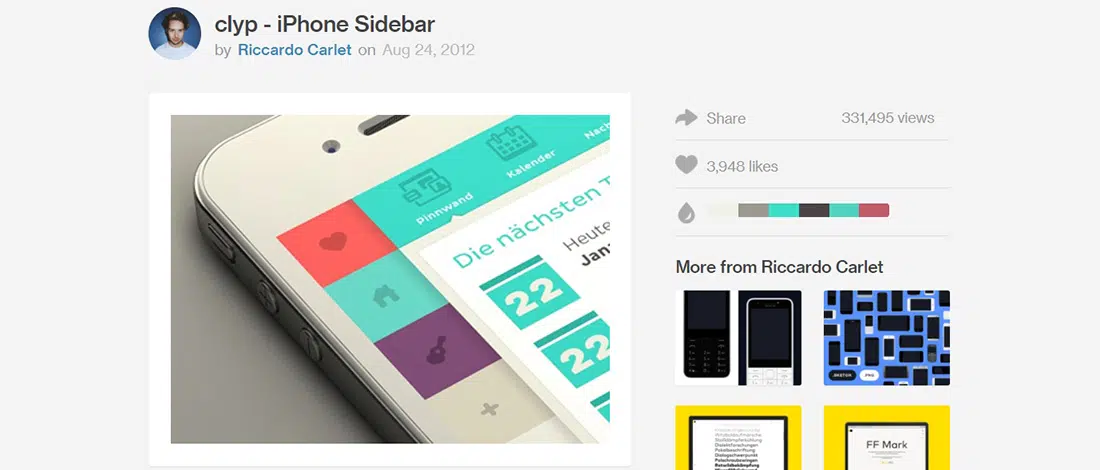
clip – Barra laterale dell'iPhone
Questo è un concetto di design di navigazione della barra laterale di iPhone. Questo esempio ha una barra sinistra che appare solo quando si fa scorrere il dito sul lato destro. Questo esempio utilizza un design piatto colorato che rende l'interfaccia piacevole e amichevole. Questo è un lavoro in corso perché il designer sta ancora testando diverse icone. Tutto sommato, questo esempio ha tutto ben organizzato, il che lo rende una grande fonte di ispirazione per progetti futuri.
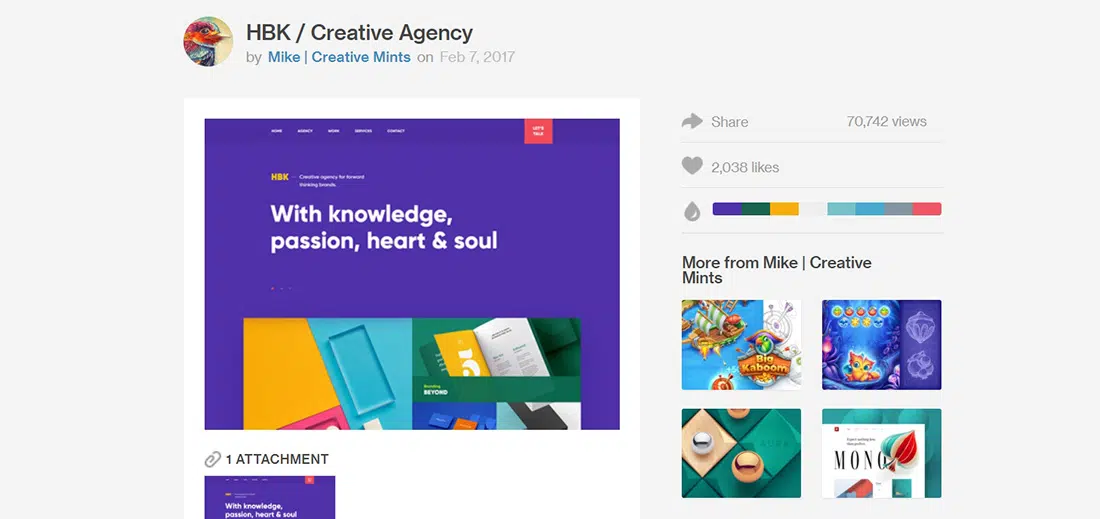
HBK / Agenzia creativa
Questo esempio viene fornito con un design dell'interfaccia utente davvero carino. Puoi vedere che la barra di navigazione è ben integrata in essa. Tutto è colorato e sembra davvero amichevole. Questo designer ha provato qualcosa di nuovo attraverso questo progetto, soprattutto dopo che molte persone gli hanno detto che i suoi disegni dipendono da ombre, ambienti ed effetti vintage.
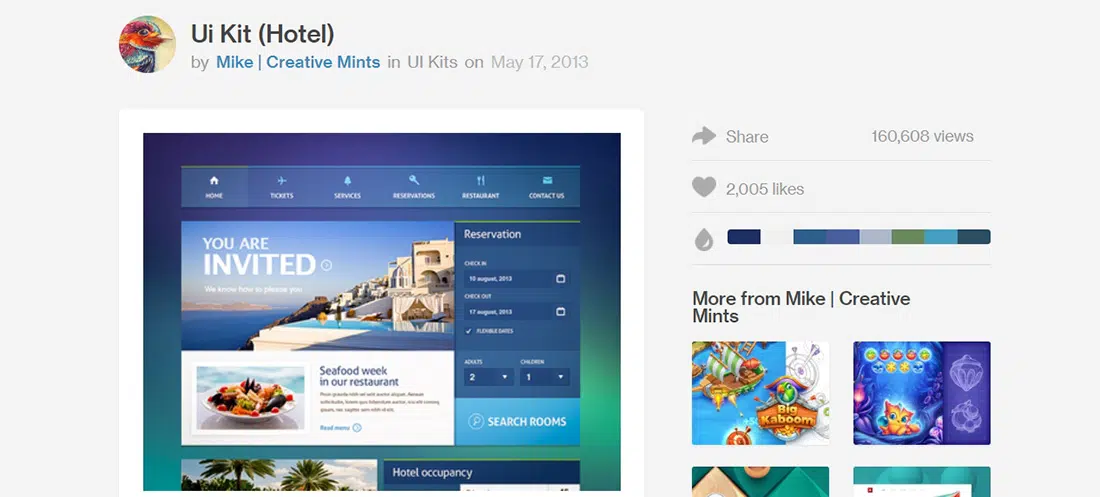
Kit interfaccia utente (hotel)
Questo designer di solito non realizza disegni con colori freddi, ma questo è venuto davvero bello. Il sito Web utilizza uno sfondo sfumato astratto e inizia con una barra dei menu davvero bella.
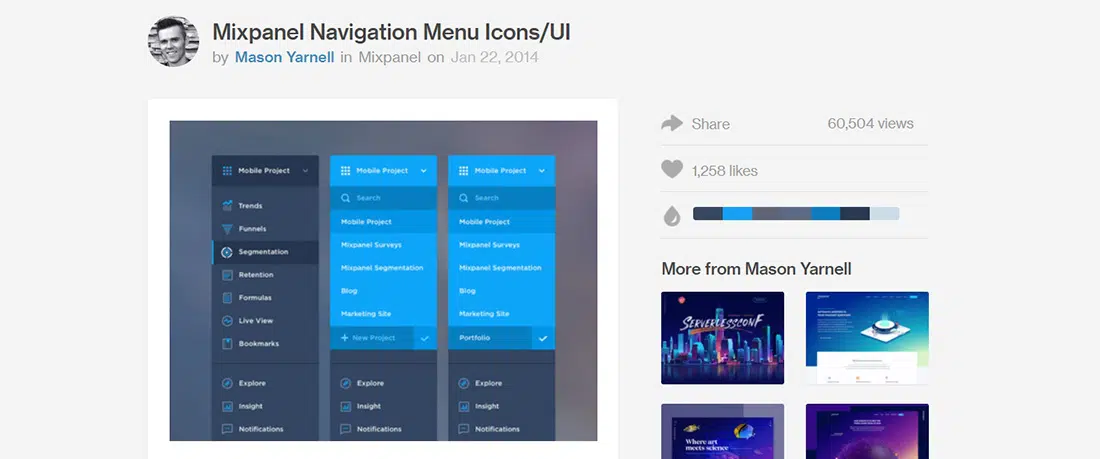
Icone/UI del menu di navigazione del Mixpanel
Questo è un concetto di design del menu di navigazione Mixpanel. È solo un'anteprima di un progetto su cui ha lavorato questo team di progettazione. Hanno aggiornato i colori e scelto icone diverse per fornire contrasto con il contenuto principale. Le icone hanno uno stato bicolore che rende il design dell'interfaccia moderno.
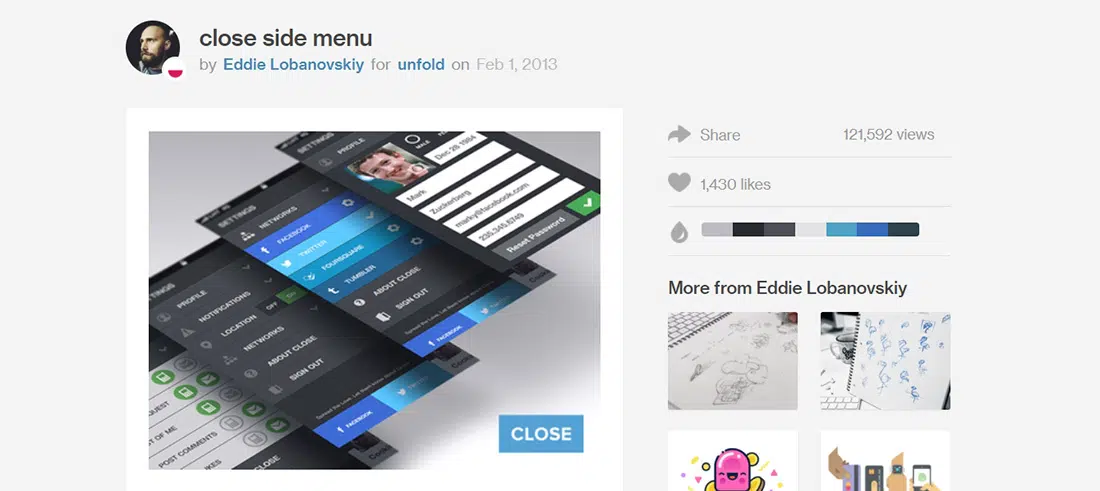
Chiudi il menu laterale
Questo designer ha creato alcune schermate di navigazione per CHIUDI. Questa è un'anteprima del menu laterale, dei pixel e di alcuni dettagli. Resta vicino perché presto arriveranno maggiori dettagli!
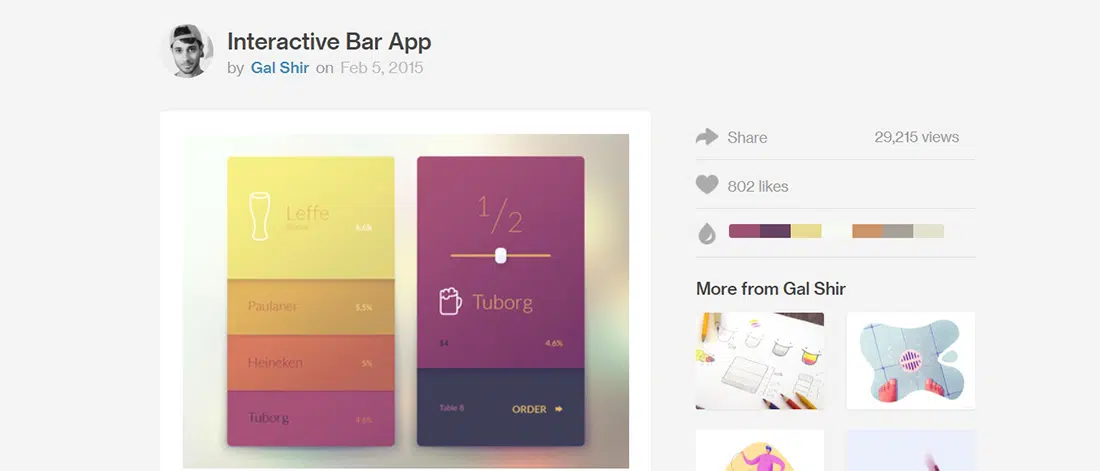
App Bar Interattiva
Hai mai lavorato su un'interfaccia interattiva e hai avuto problemi a progettarla? Questo esempio può essere una grande fonte di ispirazione per progetti simili. Questo design è un'app con cui puoi ordinare una birra attraverso un'interfaccia interattiva e un concept design UX davvero carino per il menu del bar.
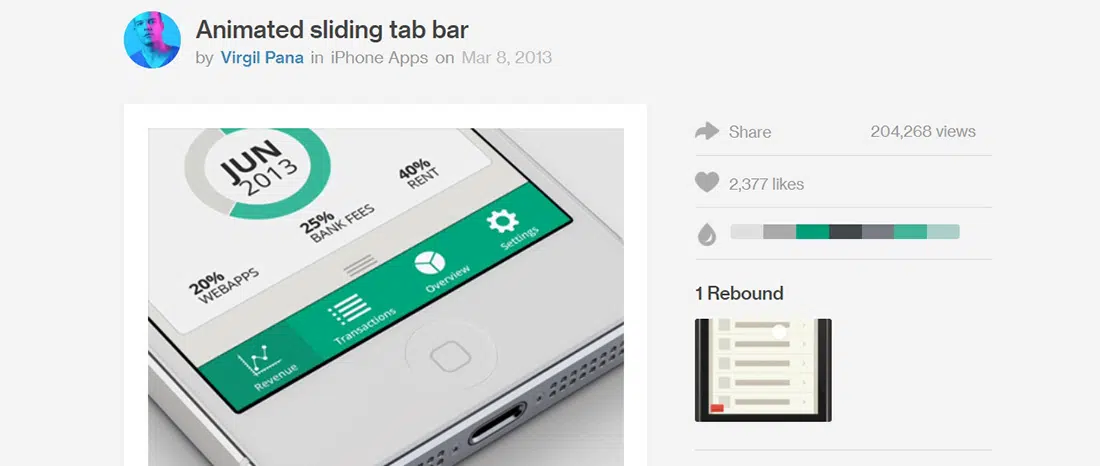
Barra delle schede scorrevole animata
Questo esempio è una barra delle schede scorrevole. Questo esempio ha un design dell'interfaccia utente davvero carino. Utilizza il design piatto al suo meglio per creare una grande fonte di ispirazione.
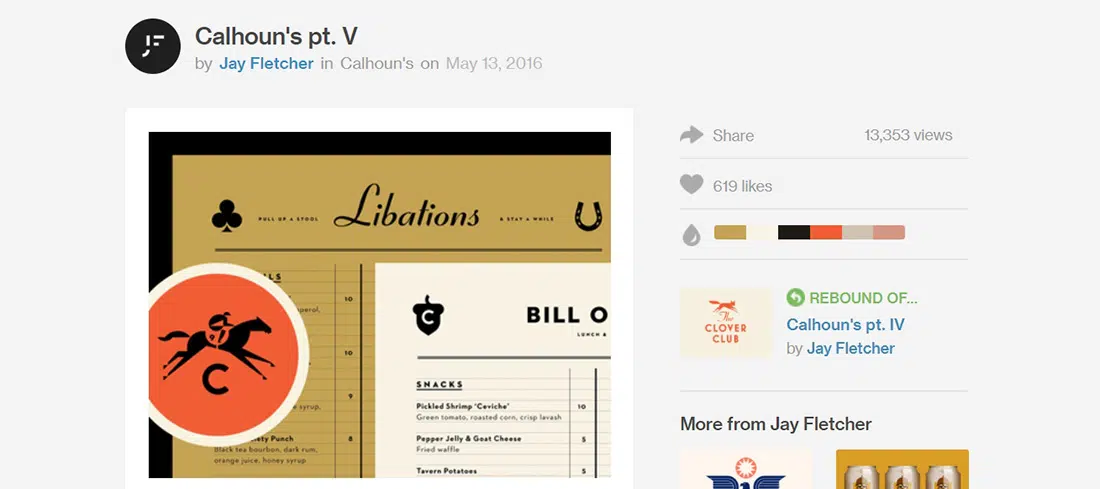
Il punto di Calhoun V
Anche questa è davvero una bella fonte di ispirazione. Questo progetto ha un concetto di design creativo e fornisce una navigazione fluida.
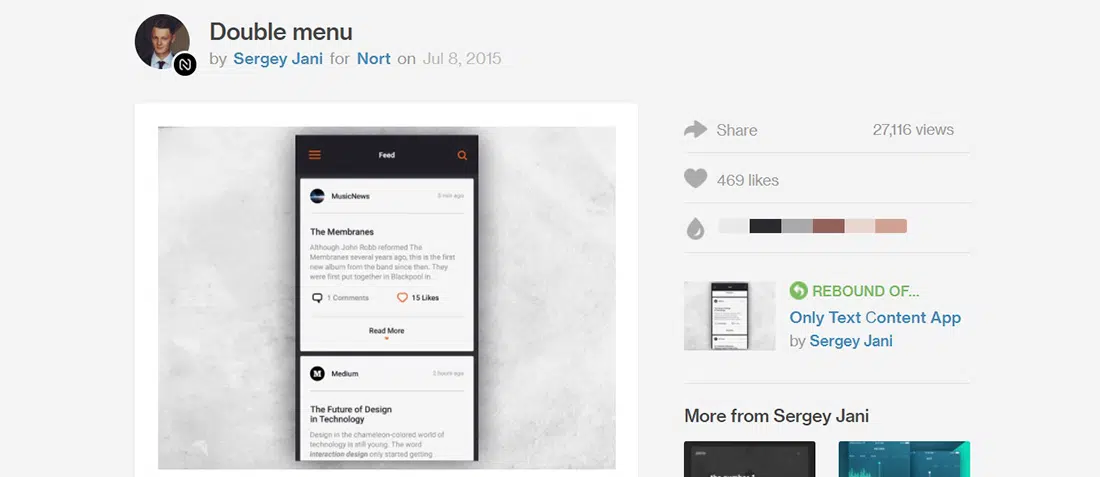
Doppio menù
Questo è un altro scatto del progetto di interfaccia dell'app di questo designer. Questo esempio propone una barra laterale a doppio strato da cui gli utenti possono facilmente scegliere la fonte di cui hanno bisogno. Il primo livello dell'interfaccia di questa app consente agli utenti di scegliere un articolo in base all'ora in cui è stato pubblicato e alla popolarità, mentre il secondo livello contiene un elenco delle fonti preferite dell'utente.

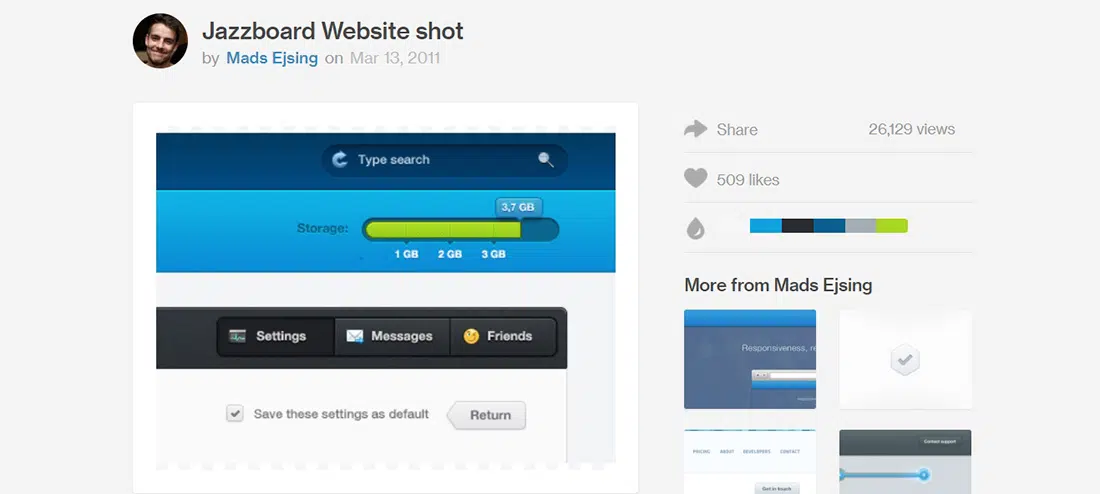
Sito web Jazzboard girato
Questo è uno scatto dall'ultimo layout del designer, che sembra fantastico. Puoi anche controllare la versione finale nella descrizione.
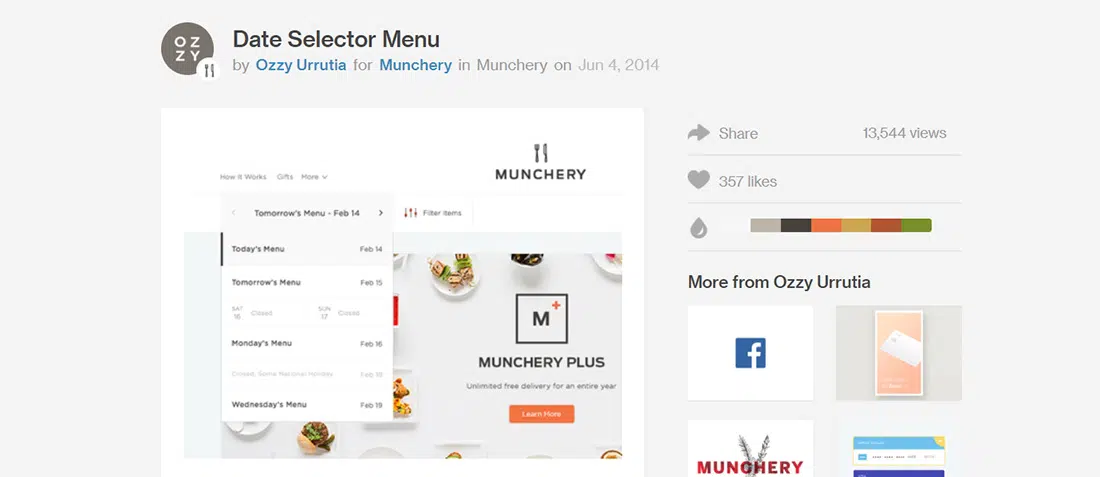
Menu di selezione della data
Questo designer si è divertito a ripulire e riprogettare il suo commutatore giornaliero. Il risultato è davvero bello e può essere una grande fonte di ispirazione, soprattutto grazie al bel design dell'interfaccia utente.
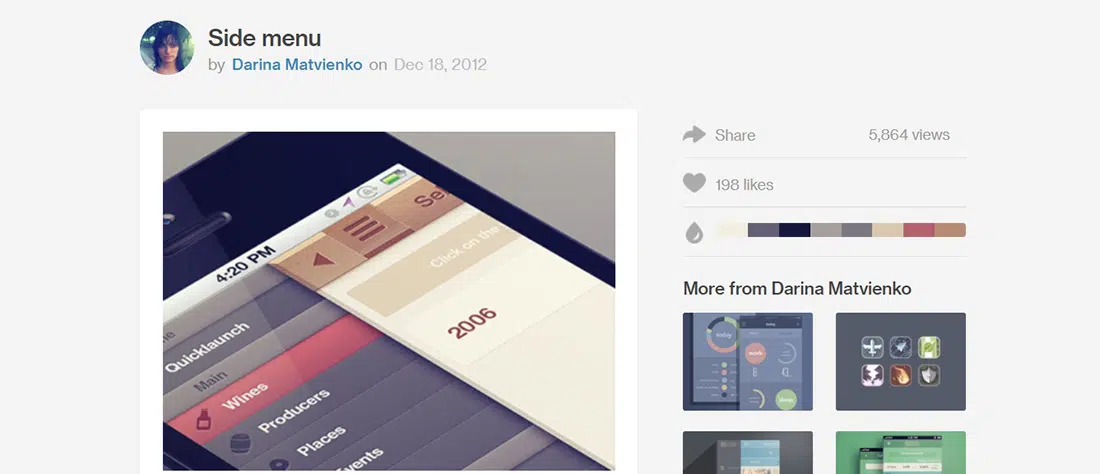
Menù laterale
Questo menu laterale sembra fantastico. Usa i colori della terra per creare un fantastico design dell'interfaccia.
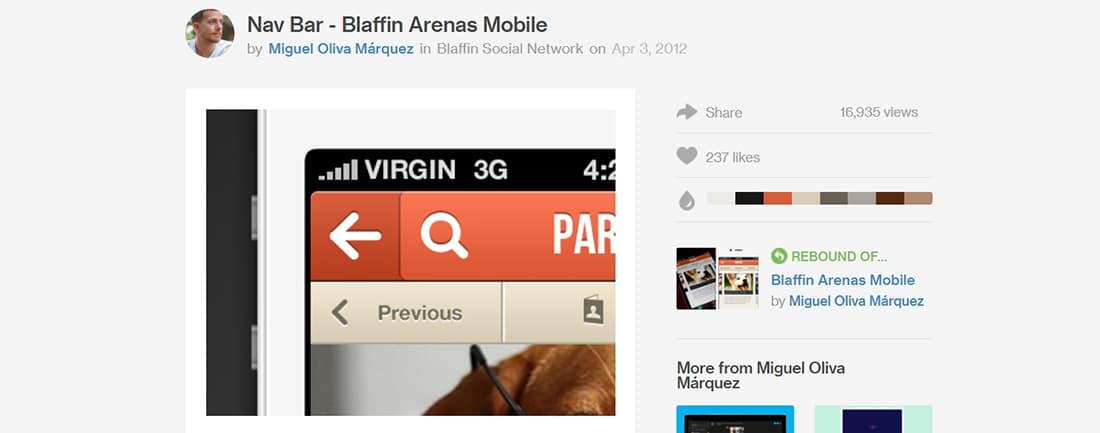
Barra di navigazione – Blaffin Arenas Mobile
Questo concetto di design della barra di navigazione è un dettaglio per Blaffin Arenas Mobile. Questo è un esempio davvero carino che ci mostra come includere alcuni pulsanti di navigazione in un'intestazione che ha già alcuni pulsanti di azione.
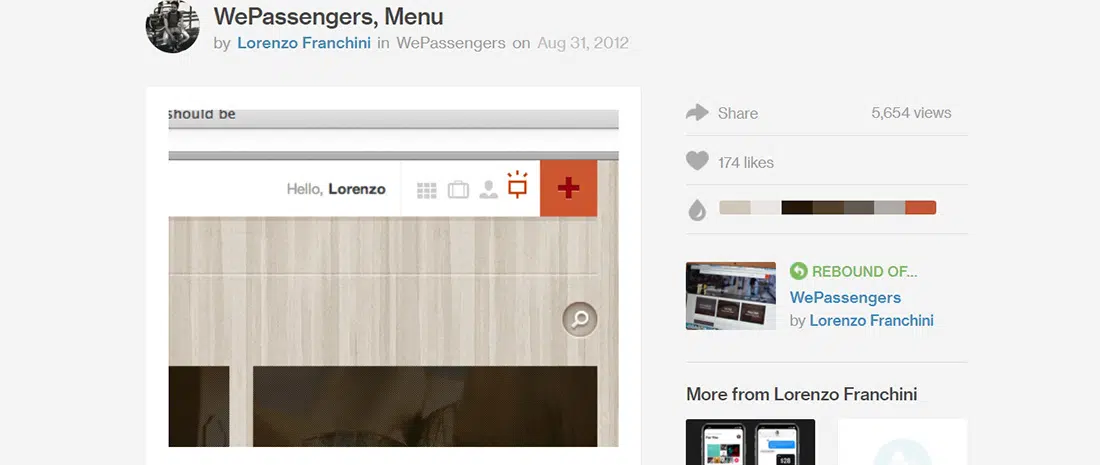
WePassengers, Menu
Questo designer di solito usa luci e ombre per ottenere risultati realistici, ma questa volta ha provato qualcosa di diverso. Questo esempio utilizza uno stile minimalista, molto pulito e semplice per la barra dei menu e le sue icone.
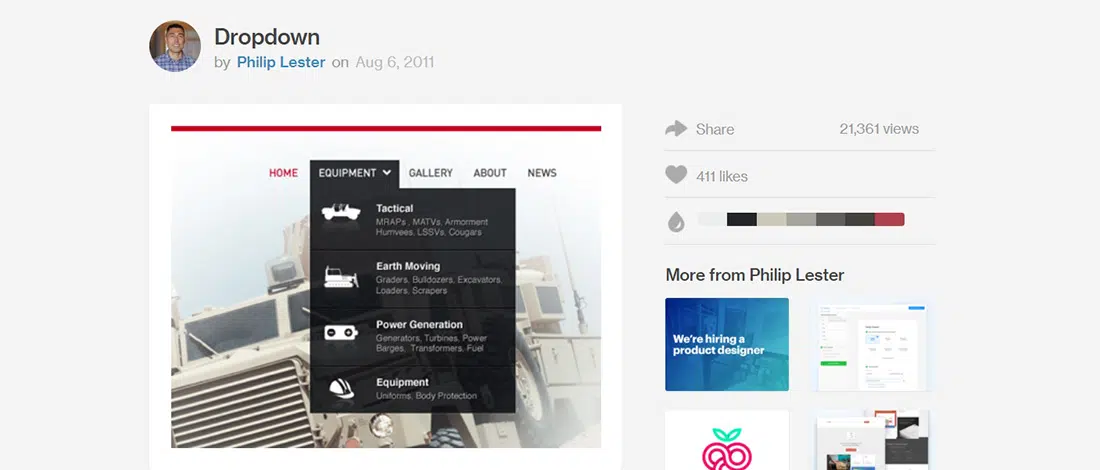
Cadere in picchiata
Questo esempio è un menu a discesa creativo che può essere una grande fonte di ispirazione. L'interfaccia ha un bell'aspetto e il menu a discesa del layout scuro si integra perfettamente. Utilizza anche icone più grandi per ogni sottocategoria.
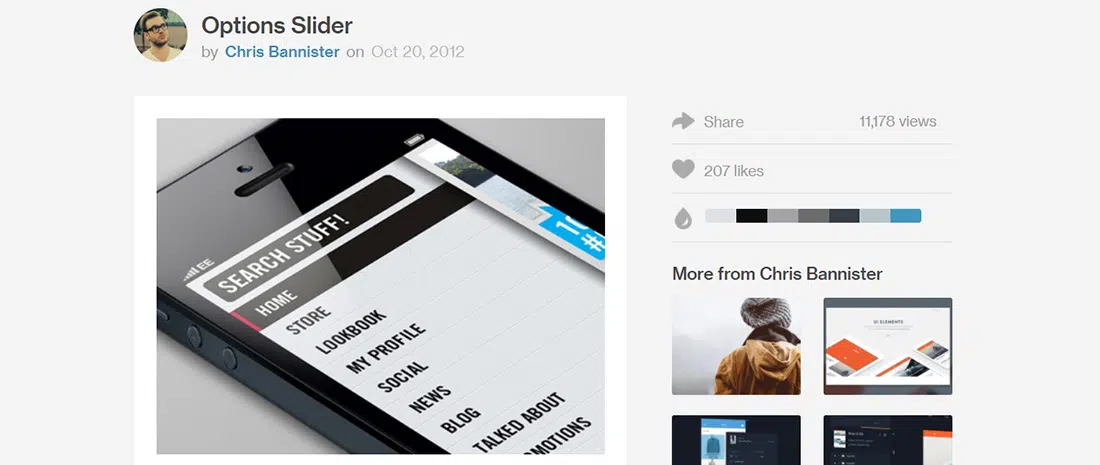
Dispositivo di scorrimento delle opzioni
Che ne dici di un design del cursore delle opzioni davvero carino che sicuramente adorerai. Questa è la seconda anteprima di questa app.
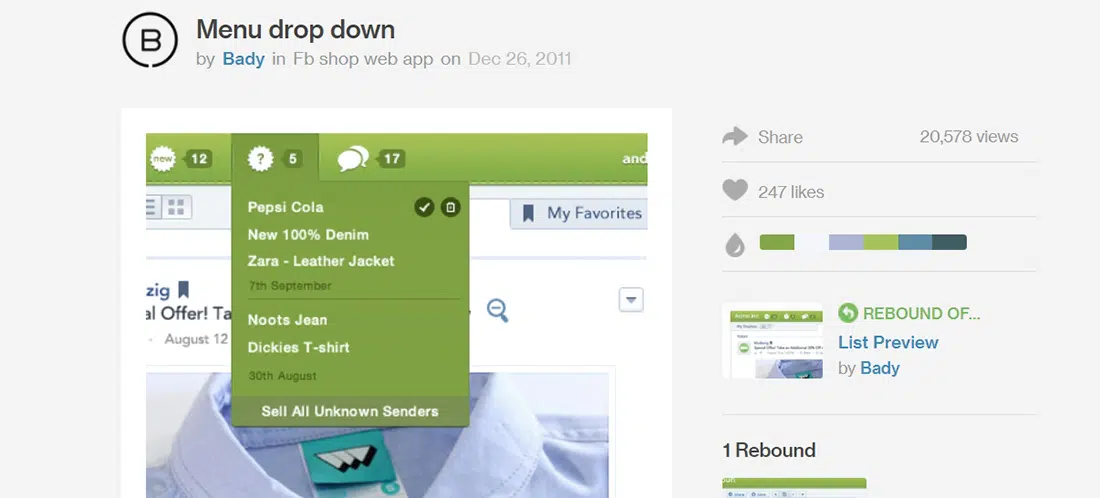
Menu a discesa
Questo è il concetto di design della barra di navigazione che utilizza il verde come colore principale. Lo stato a discesa utilizza una tonalità di verde leggermente più scura.
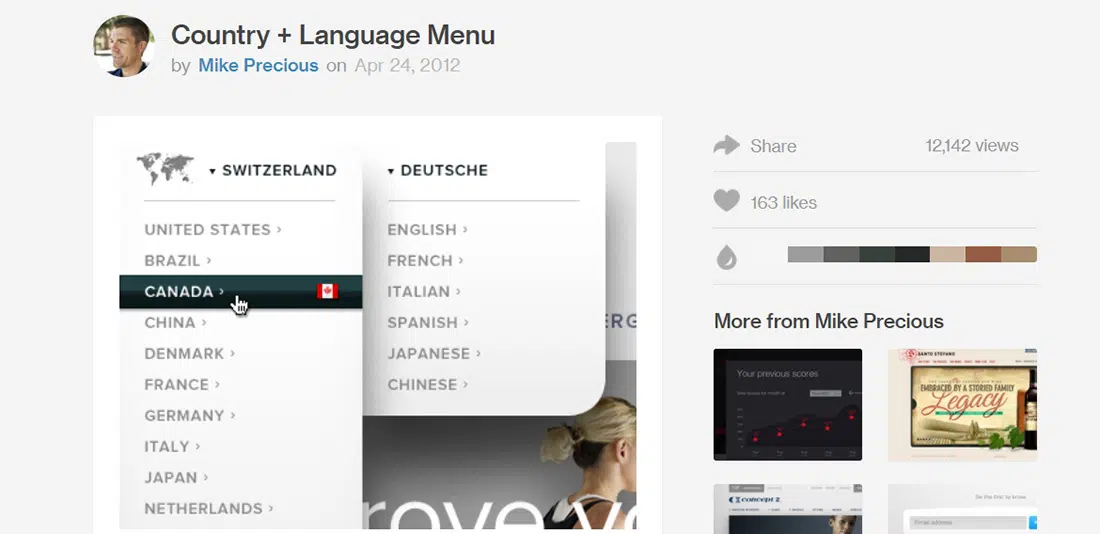
Menu Paese + Lingua
Questo esempio è un'anteprima del design di un menu a discesa per un progetto client relativo al fitness. Ha un design pulito, utilizza toni e sfumature di grigio.
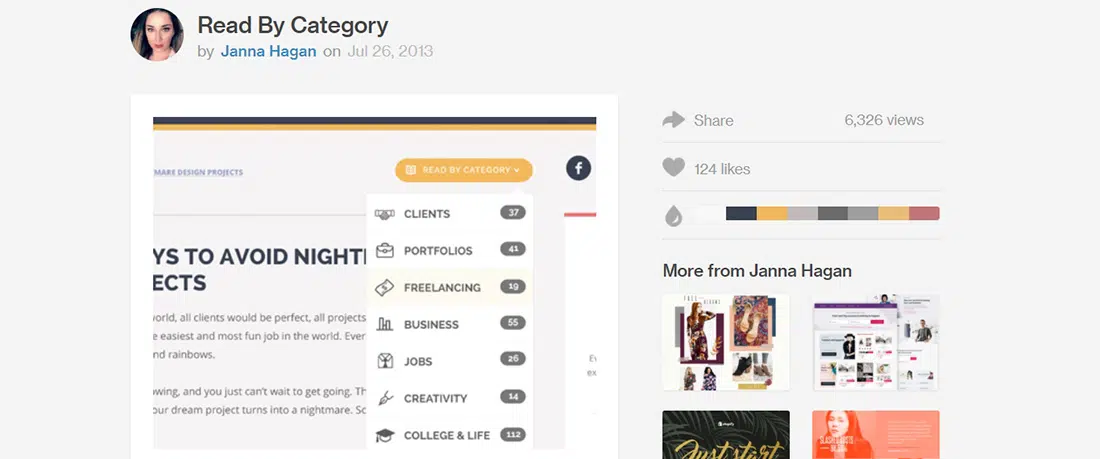
Leggi per categoria
Questo è un altro fantastico concetto di design in anteprima su cui il designer sta ancora lavorando all'allineamento.
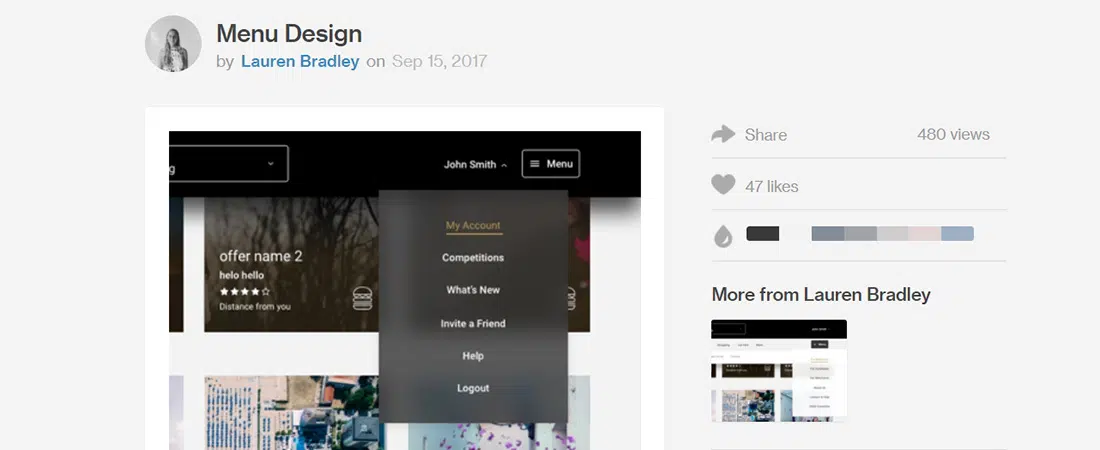
Menu Design
In questo progetto, Lauren Bradley ha giocato con concetti per un menu complesso con visualizzazioni Anon vs loggate e 3 livelli. Il risultato è davvero elegante.
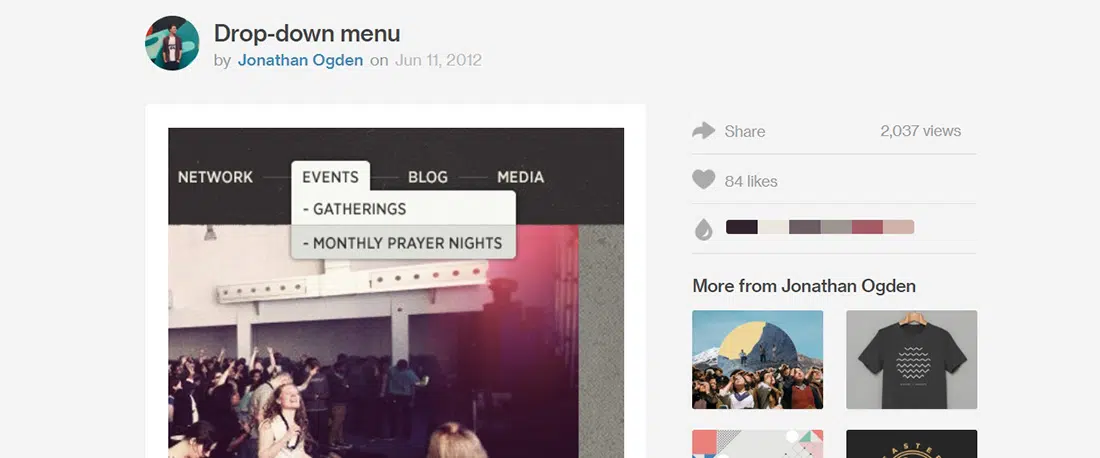
Menu a discesa
Questo è il primo tentativo di un menu a discesa per questo designer e sembra che sia stato abbastanza divertente progettarlo.