Anno di Web Design 2020 in revisione
Pubblicato: 2020-12-21Un anno “come nessun altro” sta per finire. Il 2020 è stato sicuramente unico per tutti, inclusi i web designer. E ci ha sfidato a diversi livelli.
La nostra routine quotidiana era complicata da chiusure, bambini che invadevano l'ufficio domestico e clienti che avevano bisogno del nostro aiuto per cambiare rapidamente i loro modelli di business. Anche se molti di noi erano bloccati in casa, raramente c'era un momento di noia.
A parte questo, l'anno ha visto molti sviluppi che non avevano nulla a che fare con pandemie o altro caos. Nuovi strumenti sono stati introdotti sul mercato, il nostro software preferito ha ricevuto importanti aggiornamenti e la community è stata creativa e disponibile come sempre. In altre parole: il 2020 ha avuto molti aspetti positivi da festeggiare per designer e sviluppatori.
Diamo un'occhiata ad alcuni sviluppi importanti e interessanti che hanno avuto un impatto sui web designer lo scorso anno.
I CSS moderni prosperano
Sebbene non ci siano state modifiche rivoluzionarie ai CSS nel 2020, ciò non significa che non sia stato un grande anno. Al contrario.
Il linguaggio ha beneficiato della continua e costante evoluzione dei browser web. Con il rilascio delle versioni moderne di Chrome, Edge, Firefox e Safari, il supporto per gli standard e le specifiche CSS più recenti cresce.
In pratica, questo significa che i web designer possono adottare nuove tecniche con sicurezza. I layout CSS Grid, ad esempio, sono una scommessa molto più sicura rispetto a qualche anno fa. E mentre i fallback non sono mai una cattiva idea, potrebbe non essere necessario essere così drastici.
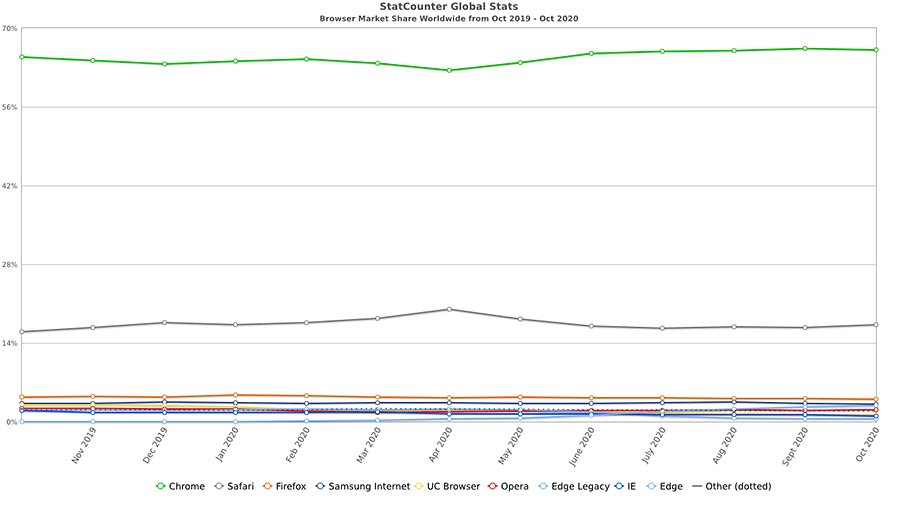
Ciò è dovuto al numero di utenti in diminuzione per i browser legacy come Internet Explorer. Secondo StatCounter Global Stats, l'utilizzo di IE era sceso a un misero 1,05% del mercato a ottobre 2020. Confrontalo con il quasi 2% catturato un anno prima.

Grafico per gentile concessione di StatCounter Global Stats
Più IE e altri browser obsoleti sono nel retrovisore, più facile sarà portare gli ultimi sviluppi CSS sui siti Web di produzione. Ciò consente alla lingua di realizzare meglio il suo vasto potenziale. Il 2020 è stato un grande passo in quella direzione.
I migliori articoli CSS per il 2020
- Evitare CSS "dispendiosi" nei tuoi progetti
- Metodologia BEM in CSS: una guida rapida
- Creazione di illustrazioni 3D con CSS
- Come funziona la prospettiva CSS
- Come le variabili CSS possono migliorare l'efficienza e la coerenza
- Colori LCH nei CSS: cosa, perché e come?
- Impara il posizionamento CSS
- Posizionamento del testo lungo un percorso con CSS
- Stile dei wrapper di layout in CSS
- Visualizzazione delle reimpostazioni CSS
Il CMS Headless sviluppa la sua nicchia
L'utilizzo di sistemi di gestione dei contenuti "senza testa" o "distaccati" ha continuato a prendere slancio. Questa pratica prevede l'utilizzo di un CMS (come WordPress) per inviare contenuti a un'applicazione esterna.
Questo porta a diverse possibilità interessanti. Potresti inviare contenuti a un'applicazione mobile, consentendo sia all'app che al sito Web di condividere gli stessi post del blog. Allo stesso modo, potresti sfruttare un generatore di siti Web statici come GatsbyJS o 11ty per creare un'esperienza utente super veloce, perfetta per i siti molto trafficati. Il tutto mantenendo un'interfaccia utente back-end familiare per i tuoi creatori di contenuti.

E, sebbene questa tecnologia sia ancora relativamente giovane, puoi vedere che inizia a prendere piede. GatsbyJS, per esempio, ha fatto molta strada nell'ultimo anno. GraphQL, il suo linguaggio di query complementare, sta maturando costantemente. Mira ad essere efficiente e ad alte prestazioni.
Inoltre, sono stati creati numerosi strumenti per semplificare il processo di creazione di una configurazione senza testa. Questo è fondamentale, in quanto attualmente non è un compito adatto ai principianti. Più facile diventa tutto questo, più diffuso e creativo sarà il suo utilizzo.
Per ora, le configurazioni CMS headless vengono implementate sempre di più. Tuttavia, a meno che tu non sia un esperto, tuffarsi a capofitto e adottare questa tecnologia per i progetti dei clienti potrebbe non essere saggio.
Pertanto, probabilmente è meglio iniziare in piccolo e sperimentare. Una volta che sei su un terreno solido, andare senza testa potrebbe essere un'ottima soluzione.
I migliori articoli CMS senza testa per il 2020
- Una recensione onesta di Gatsby
- Costruire un sito Web WordPress senza testa con GatsbyJS
- Creazione di applicazioni front-end serverless utilizzando Google Cloud Platform
- Non creare un sito Web di Frankenstein!
- Jamstack con React, Serverless e Airtable
- CMS senza testa: cosa e perché
- Come iniziare il tuo viaggio sviluppando siti WordPress senza testa
- Come creare un sito WordPress senza testa su JAMstack
- Potenzia le applicazioni native di React con il motore senza testa ButterCMS
- Quando ha senso l'utilizzo di WordPress senza testa?
Gli strumenti di prototipazione migliorano ed evolvono
Il modo in cui costruiamo prototipi di siti Web e applicazioni mobili continua a cambiare. Molti designer stanno evitando gli strumenti tradizionali come Photoshop a favore di app di nicchia come Adobe XD, Figma e Sketch.
Ognuno di questi strumenti è stato creato pensando alle applicazioni web e mobili. Pertanto, i designer non devono accontentarsi di trasmettere ai clienti immagini di mockup statiche. Piuttosto, possono creare qualcosa di completamente interattivo che rappresenti meglio ciò che farà il prodotto finale.

Naturalmente, gli strumenti in sé non sono nuovi: sono sul mercato da diversi anni. Ma nel 2020 l'argomento per l'utilizzo di una di queste app è diventato più convincente.

Per uno, ognuno ha solide comunità di sviluppatori che rilasciano utili gadget come plug-in e kit di interfaccia utente. Aiutano i progettisti a estendere le funzionalità e aumentare l'efficienza. E le app stesse hanno rilasciato alcune interessanti funzionalità, oltre a smussare i bordi irregolari.
Tuttavia, anche un'altra caratteristica delle app di prototipazione è diventata molto importante: i loro strumenti di collaborazione integrati. Facilitano il feedback remoto sia dai clienti che dai membri del team. Con così tanti di noi che lavorano da casa quest'anno, tutto ciò che rende più facile il processo di revisione è un enorme vantaggio.
I migliori articoli sugli strumenti di prototipazione per il 2020
- 10 tutorial per aiutarti a padroneggiare Adobe XD
- 20 kit di interfaccia utente Adobe XD gratuiti per i progettisti di app Web e mobili
- 20 kit di interfaccia utente mobile e wireframe gratuiti per l'app Sketch
- 35 modelli di interfaccia utente Web e mobile gratuiti per Figma
- Adobe XD ha un nuovo look
- Design To Engineering Handoff
- Angoli sfumati in CSS, Figma e Sketch
- Come potenziare i tuoi componenti con le varianti Figma
- Parte del tuo mondo: perché siamo orgogliosi di creare un'app per Mac veramente nativa (schizzo)
- Sketch vs Figma vs Adobe XD: quale strumento di progettazione è il migliore per i principianti?
L'editor di blocchi Gutenberg di WordPress diventa più lucido
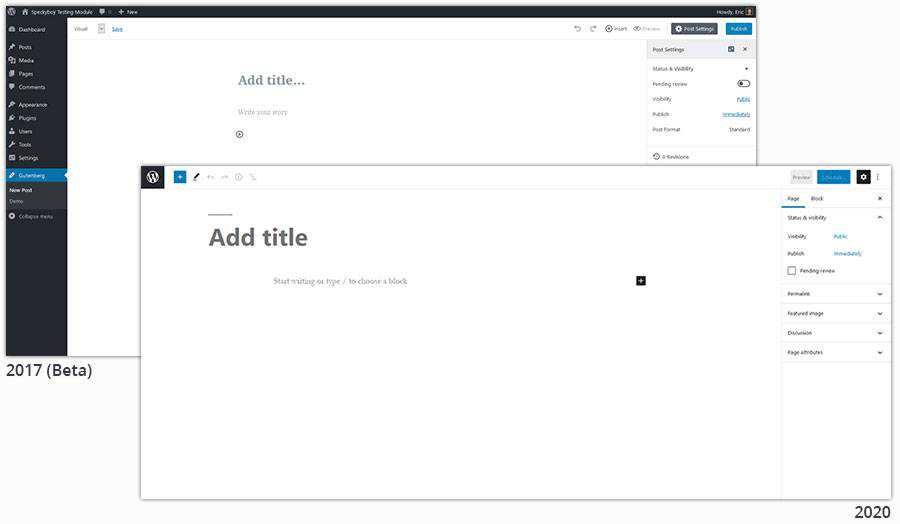
Dicembre 2020 ha segnato il secondo compleanno dell'editore di blocchi di Gutenberg. Ma, a differenza della maggior parte dei bambini di 2 anni, sembra che gli attacchi e i capricci siano (per lo più) un ricordo del passato. Gutenberg sta diventando abbastanza maturo per la sua età.
Guardando l'interfaccia utente dell'editor, è anni luce avanti rispetto a dove era all'inizio. Molto tempo di sviluppo è stato dedicato a rendere l'interfaccia più intuitiva. Muoversi è molto più semplice, così come trovare e selezionare i singoli blocchi.
Anche l'accessibilità era un grande obiettivo. Questo particolare argomento è importante in tutte le aree dello sviluppo web, ma è stato anche una delle principali critiche alle versioni precedenti di Gutenberg. Quindi, migliorare sia l'interfaccia utente che renderla più accessibile sono grandi vittorie per il 2020.

L'anno ha visto anche l'introduzione di modelli di blocchi personalizzati, che semplificano l'utilizzo e il riutilizzo di un layout specifico. La possibilità di implementare un layout personalizzato ovunque sia necessario non è un risultato da poco. Questa era una delle funzionalità mancanti che rendeva l'editor di blocchi una vendita difficile per alcuni casi d'uso.
E, sebbene non sia ancora pronto per la prima serata, l'editing completo del sito (FSE) basato su Gutenberg è in lavorazione. Ciò consentirà agli utenti con un tema compatibile di modificare tutti gli aspetti del proprio sito Web tramite l'editor di blocchi. Il primo tema di questo tipo, Q, è stato reso disponibile per il download all'inizio di quest'anno.
Tutto sommato, WordPress ora ha un'esperienza di modifica predefinita che può essere presa seriamente in considerazione per quasi tutti i progetti. Ci sono ancora alcuni vantaggi per i costruttori di pagine, per non parlare del vecchio editor classico. Ma i blocchi stanno prendendo piede.
I migliori articoli dell'editor di blocchi Gutenberg di WordPress per il 2020
- Il plug-in di navigazione a blocchi fornisce una struttura basata sul contesto mancante per l'editor di WordPress
- Crea una tavolozza di colori personalizzata per l'editor Gutenberg di WordPress
- Ottenere l'editor di blocchi di WordPress per assomigliare al design del front-end
- Come convertire in blocco blocchi classici in Gutenberg in WordPress
- Come creare un semplice pattern a blocchi di Gutenberg in WordPress
- Come utilizzare il blocco di copertura Gutenberg di WordPress
- Matt Mullenweg e Matias Ventura Demo Nuovi strumenti di modifica delle immagini in arrivo a Gutenberg
- Styling di blocchi Gutenberg larghi e a larghezza intera in WordPress
- Suggerimenti per convertire un sito Web WordPress esistente per utilizzare l'editor di blocchi Gutenberg
- Che cos'è la modifica completa del sito e come sta plasmando un nuovo WordPress?
Nel 2020, il focus era sul quadro più ampio
Una cosa che potresti notare sugli elementi di cui sopra è che implicano tutti un cambiamento evolutivo. Niente qui sembrava essere uno spartiacque per i web designer. In effetti, porre questo argomento su Twitter non ha portato nemmeno a raccomandazioni sconvolgenti.
Forse questo rende i titoli poco convincenti. Eppure significa anche che, in un anno caotico, c'è stata una confortante coerenza per l'industria del web design. Gli strumenti e le tecnologie che già utilizziamo sono appena migliorati. Niente di cui lamentarsi.
Se guardiamo indietro tra anni, molti eventi storici si distingueranno dal 2020. Ma i web designer potrebbero vederlo come un momento che prepara il tavolo per cose più grandi che devono ancora venire.
