Oltre 20 hack di WordPress per sviluppatori
Pubblicato: 2017-08-17Una delle cose che WordPress è davvero popolare oggi è l'opportunità di estenderlo in un milione di modi. Ad esempio, la funzionalità può essere migliorata con i plug-in mentre i temi sono ottimi per modificare l'aspetto. Di conseguenza, il sito viene ottimizzato per soddisfare varie esigenze di blog, e-commerce e altro.
Ma che ne dici di liberare la vera potenza di WordPress con le modifiche? Facciamo un ulteriore passo avanti nella personalizzazione con questi hack killer.
# 1. Feed RSS con immagini in primo piano

Ti sei mai chiesto perché WordPress non consentisse di visualizzare le immagini in primo piano per impostazione predefinita nei feed RSS? Questa è chiaramente una mossa migliore se sei un blogger o vuoi semplicemente incoraggiare un po' di più le persone a iscriversi.
Ecco come farlo (aggiungi questo al file functions.php del tuo tema):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID) )
$content = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $content;
return $content;
}
#2. Aggiungi un pulsante "Invia a Facebook".

I blogger vedono Facebook come un enorme database di potenziali clienti e visitatori. Esatto, con più di un miliardo di utenti può davvero aumentare il volume di traffico. Quindi, come si crea un pulsante "invia a Facebook" da aggiungere a un blog e aumentare il traffico?
Viene fatto aprendo il file single.php nel tema corrente e incollando questo codice nel ciclo:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Share on Facebook</a>
Fatto!
#3. Elimina la compressione dell'immagine

Sappiamo tutti che WordPress non fornisce immagini di qualità al 100% perché le comprime al 90%. Anche se questo potrebbe non sembrare qualcosa che deve essere cambiato per molte persone, noi sviluppatori sappiamo che possiamo fare di meglio.
Ad esempio, possiamo forzare la piattaforma a visualizzare immagini originali al 100% per garantire una qualità perfetta. È necessario aggiungere quanto segue al file functions.php del tema corrente:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
#4. Fare riferimento a un sito con l'URL

Utilizzando WordPress, è possibile aggiungere un collegamento a un sito come riferimento. Di conseguenza, non è necessario digitare l'URL ogni volta. Ecco come si fa:
<?php bloginfo('url'); ?>
La funzione viene quindi utilizzata in questo modo:
<a href="<?php bloginfo('url'); >/about">About Our Company</a>
#5. Migliora la sicurezza rimuovendo la versione di WordPress mostrata pubblicamente

Per gli hacker, conoscere una versione di WordPress è sufficiente per cercare di sfruttare alcune falle di sicurezza (soprattutto nelle versioni precedenti: la violazione dei Panama Papers è imputata alle vecchie installazioni!). Per nascondere queste informazioni a chiunque, puoi usare il seguente hack:
<?php
// Remove the WP version for extra WordPress Security
function remove_wp_version(){
return '';
}
add_filter('the_generator', 'remove_wp_version');
?>
#6. Limita il numero di persone che possono registrarsi
Se hai notato che molti nuovi utenti di WordPress hanno visitato la pagina utente, significa che probabilmente hai consentito a chiunque di registrarsi. Quando controlli l'impostazione, scoprirai che gli utenti si stanno iscrivendo tramite il tuo RSS.
Se non vuoi troppi utenti registrati, vai su Impostazioni e deseleziona la casella che consente a tutti di registrarsi utilizzando l'opzione di abbonamento. Questo è tutto!
#7. Previeni lo spam disabilitando l'HTML nei commenti

Lo spam è un vero problema per molte persone che usano WordPress. Ad esempio, i blogger scoprono spesso collegamenti a siti sospetti nella sezione commenti. I post con spam non sono un buon modo per farsi notare, quindi il problema deve essere eliminato il prima possibile.
Per disabilitare l'HTML e impedire agli spammer di includere collegamenti e altri metodi, è necessario aggiungere questo codice al file functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
#8. Usa l'e-mail come login
Questo hack incredibilmente semplice può essere molto utile in termini di aumento della sicurezza. Per gli hacker, sarà molto più difficile prevedere un'e-mail rispetto a un nome utente, quindi è un metodo più sicuro.
#9. Mostra i post recenti sulla home page

Questo è un ottimo trucco per i blogger che consente di mostrare gli ultimi post del blog sulla home page. Non c'è bisogno di rendere il blog una home page! Deve essere utilizzato solo il seguente codice:
<?php query_posts($query_string . '&showposts=5' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="story"> <div class="story-content"> <h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; endif; ?>
# 10. Cambia il logo dell'amministratore


Come è stato detto sopra, una delle più grandi funzioni di WordPress è la personalizzazione. Questa sezione rientra in questa categoria. Il seguente hack consente di presentare il logo di un cliente invece del logo dell'amministratore predefinito. Non è necessario un plug-in o altro per farlo, basta inserire il seguente codice in functions.php:
function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
# 11. Elimina la notifica di errore nella pagina di accesso
Questo è un altro hack di sicurezza che rimuove il messaggio di errore dalla pagina di accesso, impedendo così agli hacker di avvisare su login o password errati. Inserisci questo codice:
add_filter('login_errors',create_function('$a', "return null;"));
# 12. Imposta l'editor HTML predefinito

Il prossimo hack del nostro elenco consente agli utenti di WordPress di decidere se utilizzare l'editor visivo o l'editor HTML. Se ne preferisci uno in particolare, usa questo codice (inseriscilo in functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
# 13. Modifica il testo del piè di pagina sul trattino
Questo hack potrebbe essere utile per gli sviluppatori che vogliono sorprendere piacevolmente i propri clienti inserendo del testo nel footer del trattino. Basta inserire quanto segue nel file functions.php:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
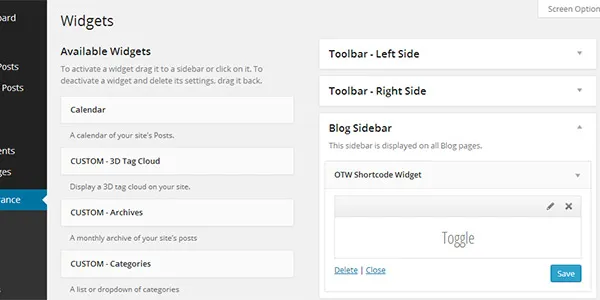
# 14. Aggiungi uno shortcode al widget

Puoi insegnare a WordPress a utilizzare utili codici brevi aggiungendo il seguente codice in functions.php:
add_filter('widget_text', 'do_shortcode');
# 15. Personalizza il logo del cruscotto
Ancora una volta un trucco per gli sviluppatori per personalizzare i siti Web per i loro clienti. Per personalizzare l'installazione, è possibile aggiungere un logo al trattino utilizzando quanto segue:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
<style type="text/css"><!--
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
--></style>';
}
#16. Elenca i prossimi post
Questo hack è per i blogger che vogliono che i loro post imminenti siano programmati in un elenco visibile ai visitatori. Copia e incolla il codice seguente ovunque nel tuo tema:
<div id="zukunft">
<div id="zukunft_header"><p>Future events</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php endwhile; else: ?><p>No future events scheduled.</p><?php endif; ?>
</div>
#17. URL corretti
È importante che l'indirizzo del tuo sito sia corretto. La funzione esc_url() consente di mantenerlo privo di errori:
$my_url = 'http://myawesomesite.com/?awesome=true'; $url = esc_url( $my_url );
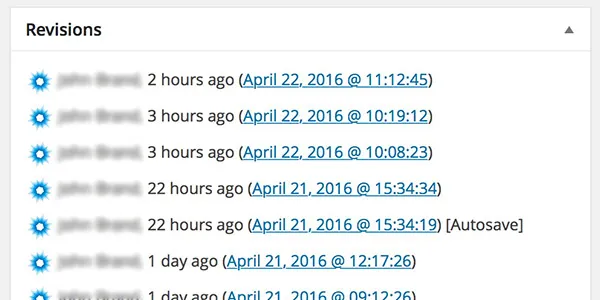
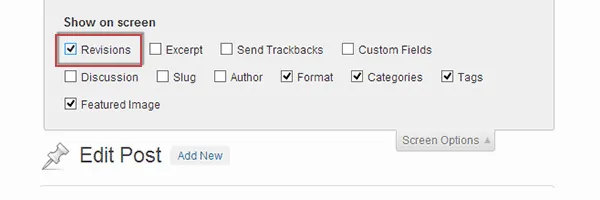
#18: Riduci le revisioni dei post

WordPress non ha alcun limite predefinito di revisioni dei post archiviate nel database. Con il tempo, il loro numero può aumentare notevolmente (il che non gioverà a nulla al sito). Aggiungi il seguente codice al file wp-config.php per impostare il limite:
define( 'WP_POST_REVISIONS', 3 );
L'esempio imposta il limite a 3.
#19: Disabilita l'archiviazione delle revisioni

Questo continua il tema delle revisioni dei post. Se vuoi disabilitarli, usa questo codice:
define( 'WP_POST_REVISIONS', -1 );
# 20. Modifica la lunghezza degli estratti
In alcuni casi, gli estratti standard potrebbero non essere la soluzione migliore per il layout. Cambiarli è davvero facile. Apri functions.php e inserisci ("20" è il valore della lunghezza):
function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
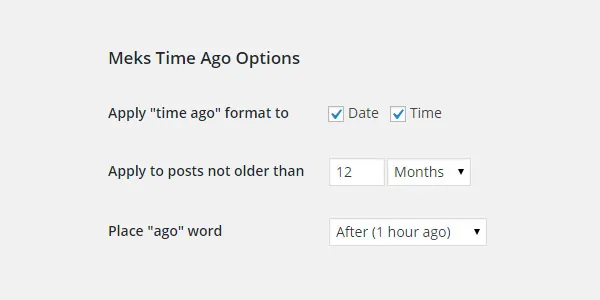
#21. Aggiungi date "tempo fa" in stile Twitter

Alcuni sviluppatori non sanno che WordPress può visualizzare la data utilizzando il formato "Time Fa". Questo può essere fatto incollando il seguente codice ovunque all'interno del ciclo:
Posted <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' ago';
È ora di hackerare!
Pronto a scatenare la potenza di WordPress con questi semplici ma pratici hack? Provandoli, puoi scoprire nuove funzionalità del tuo sito Web ed estenderne le funzionalità per renderlo un ambiente più funzionale.
Una volta che hai visto i vantaggi di questi hack, puoi rendere più efficace il tuo sforzo di gestione dei contenuti. Inoltre, alcuni di essi possono davvero migliorare la sicurezza del tuo sito, il che è particolarmente importante.
Tutto questo – senza la necessità di installare un solo plugin! Dato che i siti WordPress si basano su molti plug-in installati, questi progressi potrebbero essere molto utili per mantenere una velocità di caricamento rapida.
Spero che questo articolo ti sia utile per trovare alcuni nuovi hack di WordPress e migliorare il tuo sito.
