20 menu di navigazione gratuiti CSS e frammenti di codice
Pubblicato: 2017-12-21Se stai cercando uno snippet di codice per creare un fantastico menu di navigazione per il tuo sito, non cercare oltre! Ecco 20 frammenti di codice gratuiti per la navigazione che puoi utilizzare per creare una navigazione di menu fissa, auto-nascondente, verticale, orizzontale, reattiva, elastica, mega e altro ancora!
In questo elenco troverai quasi tutti i tipi di navigazione sul sito Web. Sono tutti dotati di frammenti di codice gratuiti, funzionalità perfetta e facile implementazione.
La cosa grandiosa è che la maggior parte di questi è anche reattiva, quindi sembreranno perfettamente in diverse dimensioni dello schermo.
Dai un'occhiata!
Nascondi automaticamente la navigazione
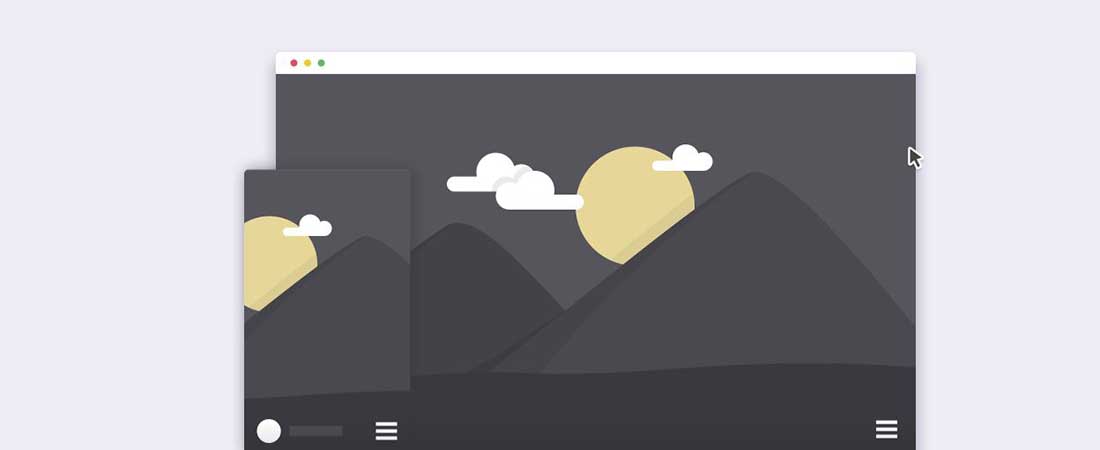
Nascondere automaticamente la navigazione è un semplice frammento di codice di navigazione che si nasconde automaticamente quando l'utente inizia a scorrere verso il basso. Una volta che l'utente inizia a scorrere di nuovo verso l'alto, diventa visibile. Le navigazioni a nascondimento automatico sono in circolazione da un po' di tempo, soprattutto sui dispositivi mobili. Questo modello UX è semplice ed efficiente. L'effetto nascosto rende tutto più semplice e crea più spazio per i contenuti.
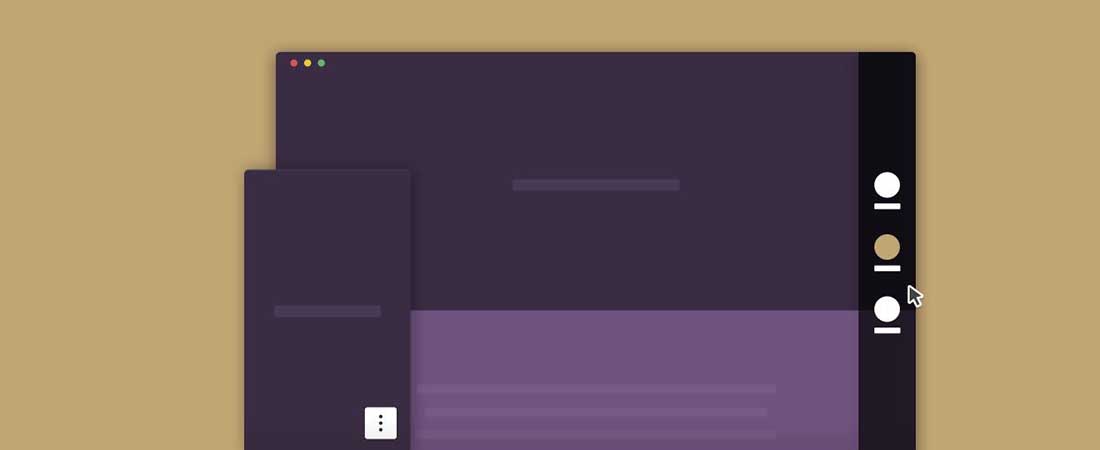
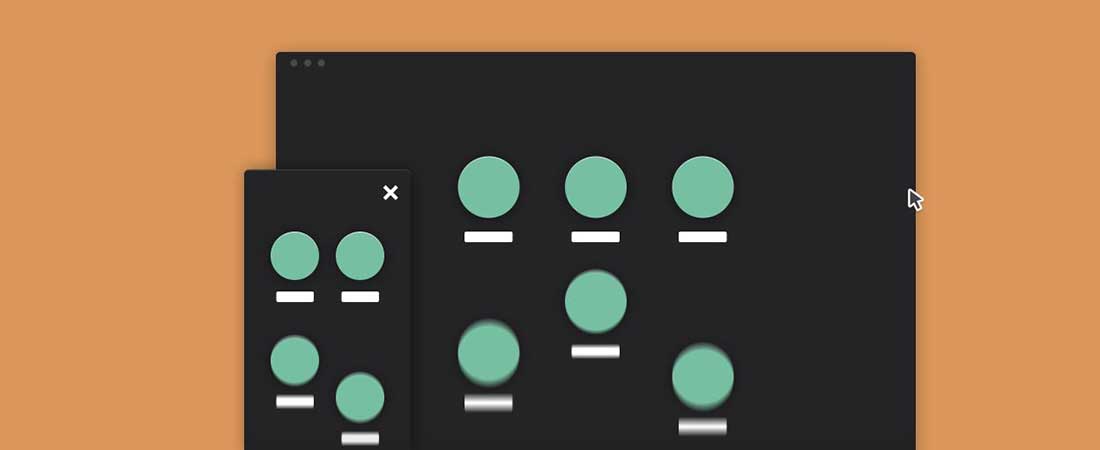
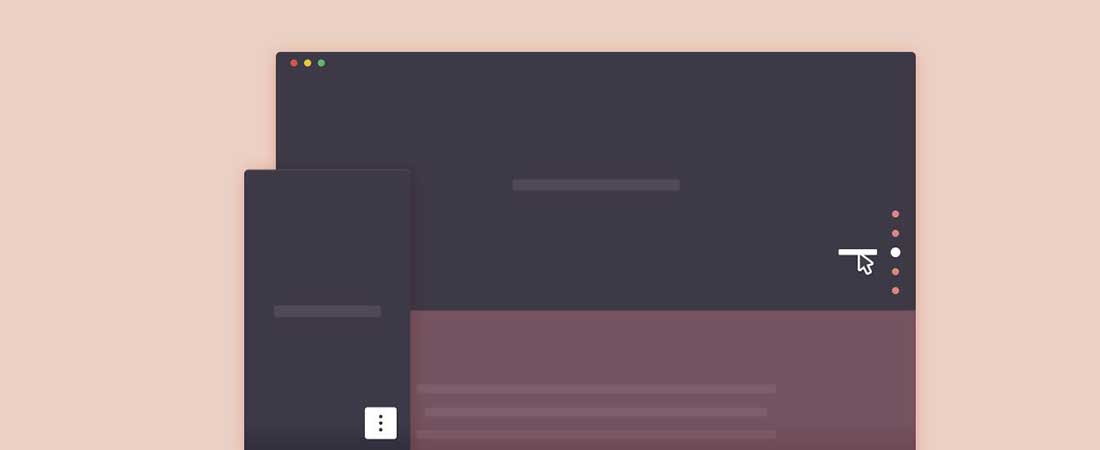
Navigazione fissa verticale
Questo esempio è un menu di navigazione verticale intelligente, che contiene indicatori rotondi che si trasformano in icone etichettate al momento dell'interazione. L'idea alla base di questo concetto che mette al lavoro gli indicatori rotondi era di fornire agli utenti un suggerimento sul numero di sezioni che stanno per scorrere. Ogni indicatore rotondo è fondamentalmente un capitolo di contenuto e ha il proprio titolo al di sotto.
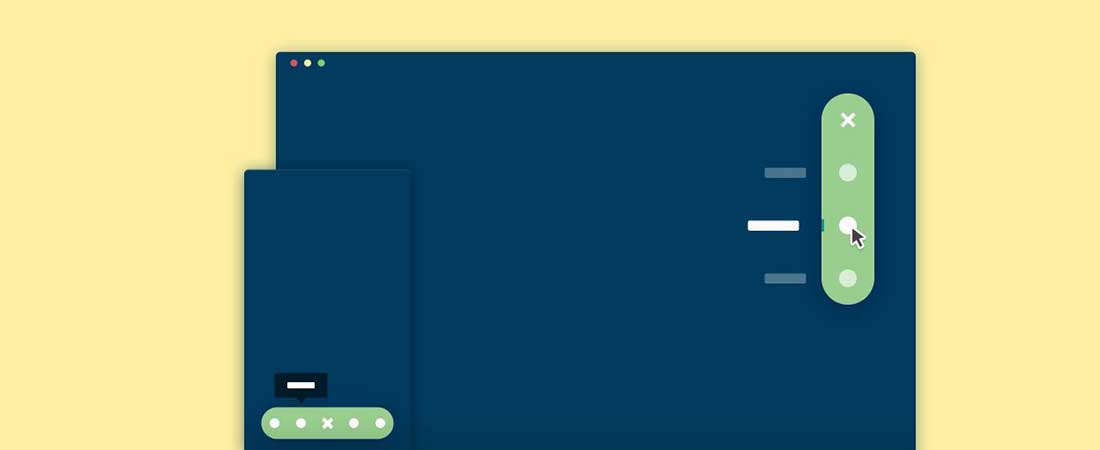
Navigazione elastica
La navigazione elastica è un trigger di navigazione arrotondato che allunga e rivela gli elementi. Questa navigazione è stata ispirata dal concetto di lista della spesa di Hila Peleg. Questo team ha applicato un'idea simile che estende la navigazione e crea 3 diversi casi in cui lo snippet diventa utile: 1) navigazione fissa, 2) pulsante Aggiungi contenuto e 3) pulsante Modifica contenuto.
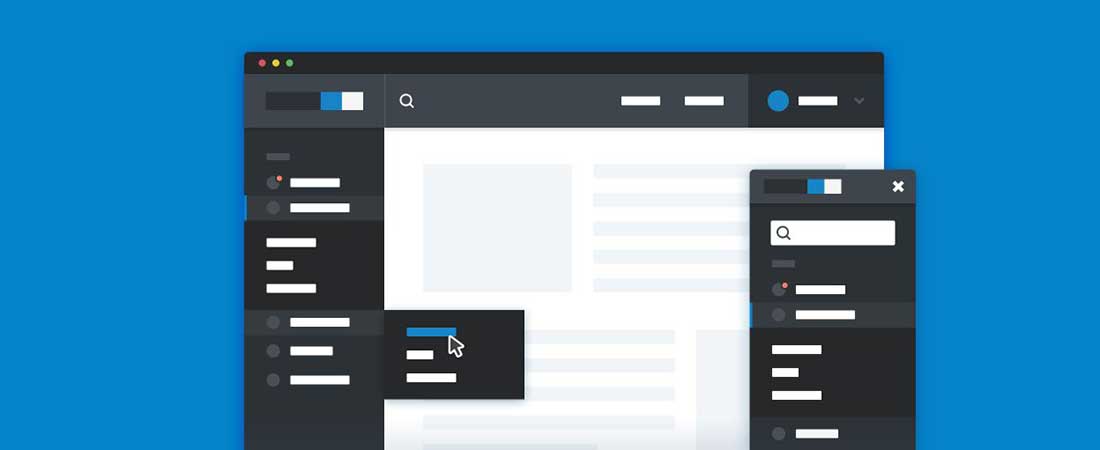
Navigazione reattiva della barra laterale
Questo è un menu di navigazione verticale laterale che è molto facile da integrare nel tuo progetto. È ideale anche per dashboard e aree di amministrazione e ha un design reattivo. Le navigazioni reattive per i grandi siti non sono facili da costruire. Se ad esempio stai lavorando su un pannello di amministrazione, probabilmente dovrai sviluppare un menu verticale con molte sottocategorie. Questo frammento ti salverà da tutti quei problemi.
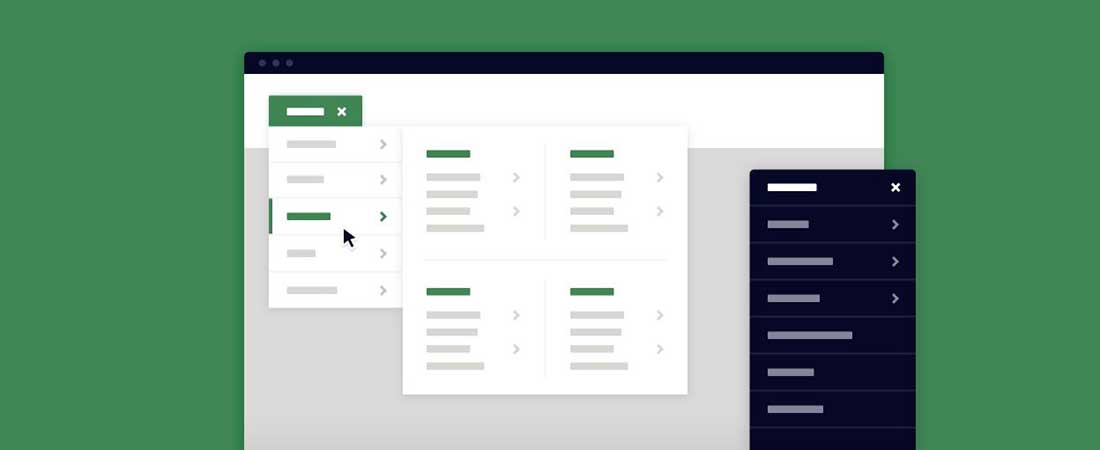
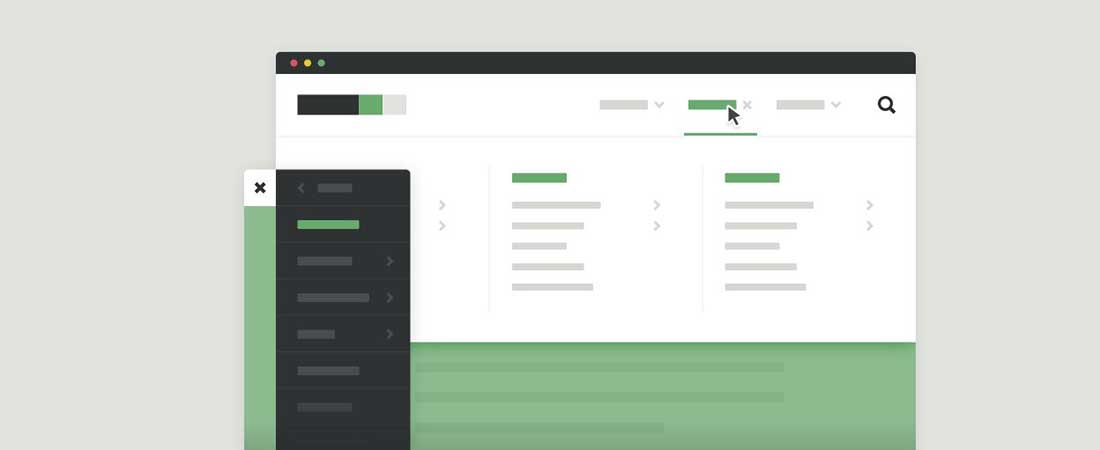
Mega discesa
Questo è un componente del menu a tendina mega reattivo e facile da personalizzare. Se stai lavorando a un progetto web e hai troppi contenuti da usare, allora questo mega menu a tendina ti verrà in soccorso. Semplifica la navigazione tra i contenuti da parte degli utenti.
Navigazione in grassetto 3D
Questa navigazione è in grassetto e scorre quando è attiva e sostituisce il contenuto corrente in uno spazio 3D. Questa è davvero una bella risorsa e un buon approccio per la navigazione di un sito web.
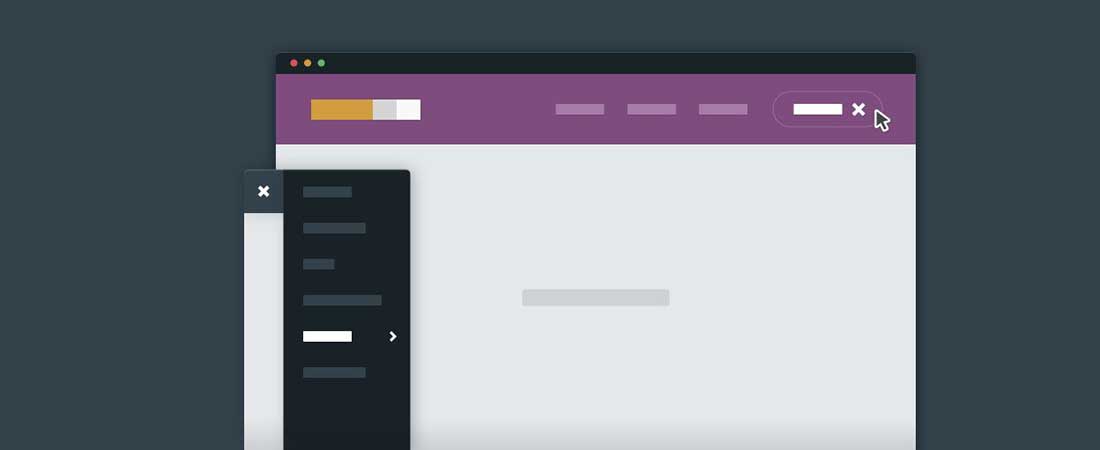
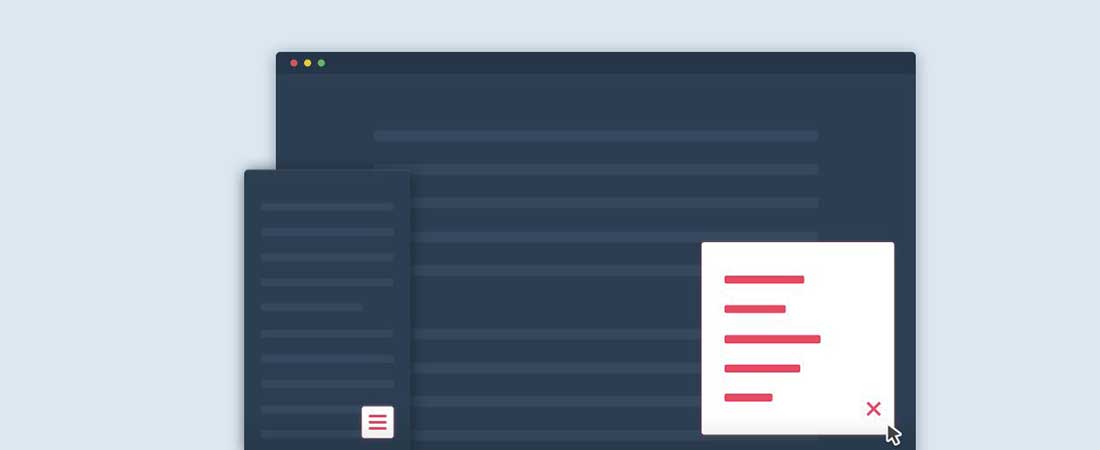
Navigazione scorrevole secondaria
Questo è un menu secondario in grassetto che scorre sulla navigazione principale e può essere un'ottima alternativa al normale menu a discesa. Se stai cercando un modo per enfatizzare la navigazione secondaria, questo frammento sarà davvero utile.
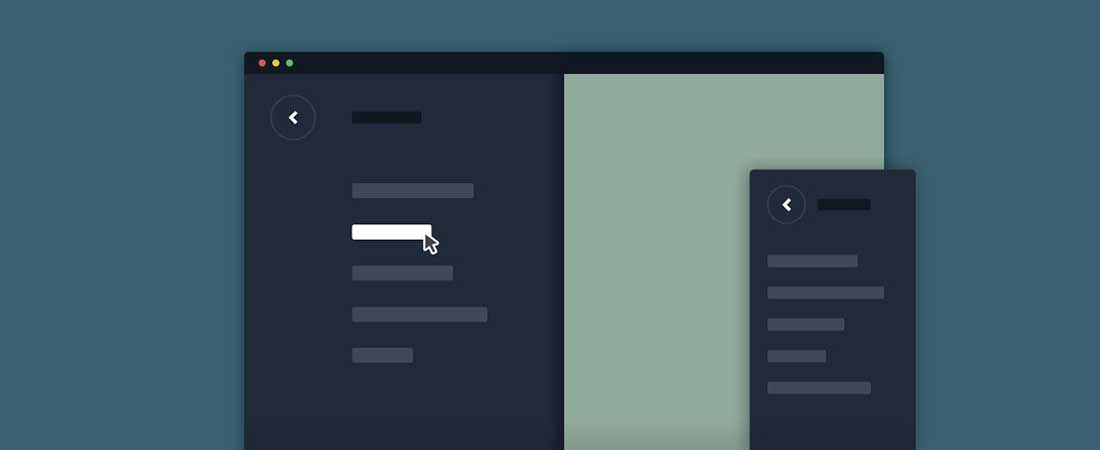
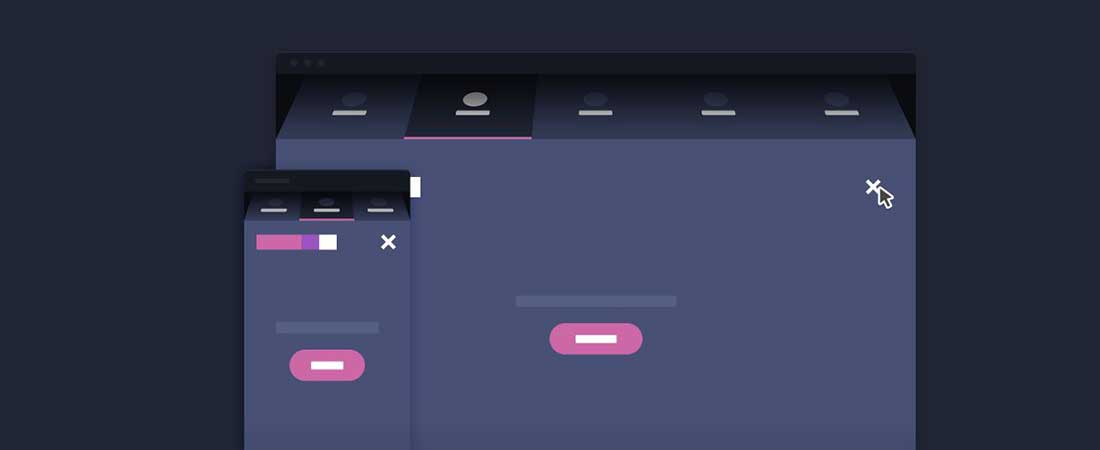
Navigazione a schermo intero
Questa navigazione push a schermo intero sostituisce il contenuto corrente spingendolo fuori dallo schermo. Questo è stato ispirato dalla bellissima riprogettazione di Hello Monday che ha catturato gli interessi di questo team attraverso la sua navigazione a grandezza naturale.
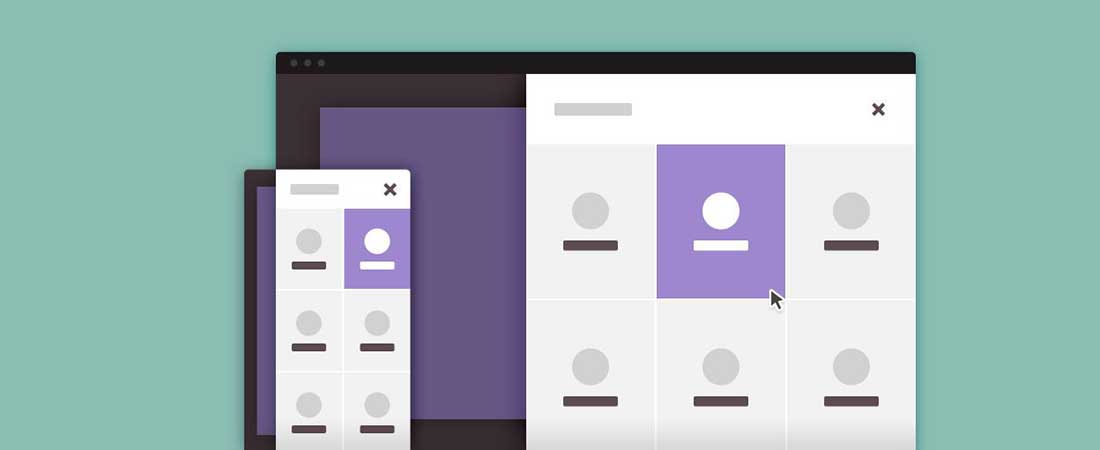
Navigazione rimbalzante
Questa è anche una navigazione a schermo intero, questa volta con voci di menu mobili. Questo esempio è ideale per un'app Web. In alcuni casi, potresti voler presentare agli utenti una scelta, soprattutto se hai un ampio elenco di categorie, senza che perdano la concentrazione sulla pagina web.

Navigazione rotante 3D
Questa è una navigazione rotante 3D perfetta per i progetti skeuomorfi. Puoi utilizzare questo snippet per rendere la navigazione del tuo sito Web audace e attirare l'attenzione delle persone. Questo esempio funziona abbastanza bene su agenzie e siti Web di portfolio per mostrare le abilità.
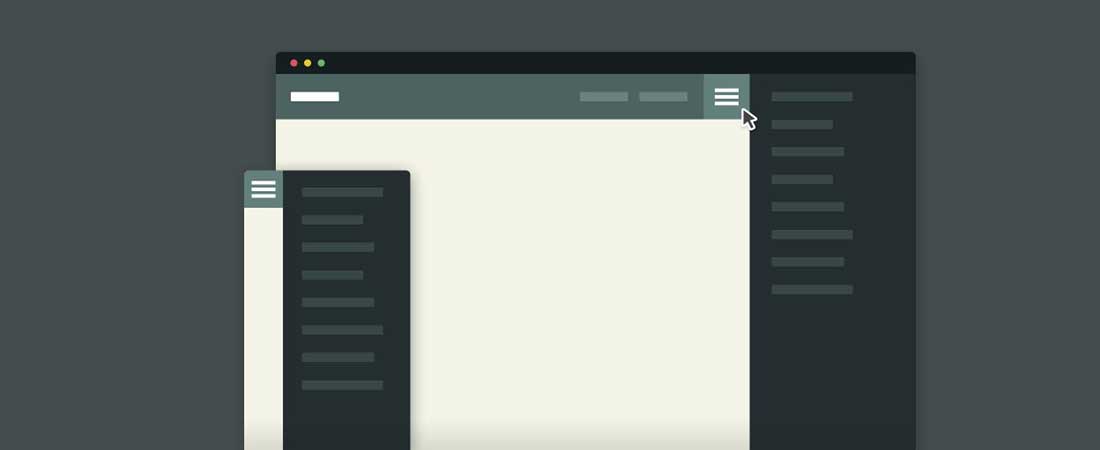
Mega-Sito Navigazione
Questo è un mega menu di navigazione reattivo che è molto facile da personalizzare e include sottili animazioni CSS.
Navigazione animata arrotondata
Questa è una navigazione animata arrotondata a schermo intero sperimentale che utilizza CSS e jQuery e si espande all'interno di un cerchio. Questo effetto è utile ed è anche piuttosto interessante.
Navigazione Fissa Secondaria
Si tratta di una navigazione fissa secondaria creata appositamente per gli utenti che desiderano una rapida panoramica del contenuto della pagina. Questo frammento consente loro di spostarsi facilmente da una sezione all'altra. Utilizza uno scroll alimentato da jQuery.
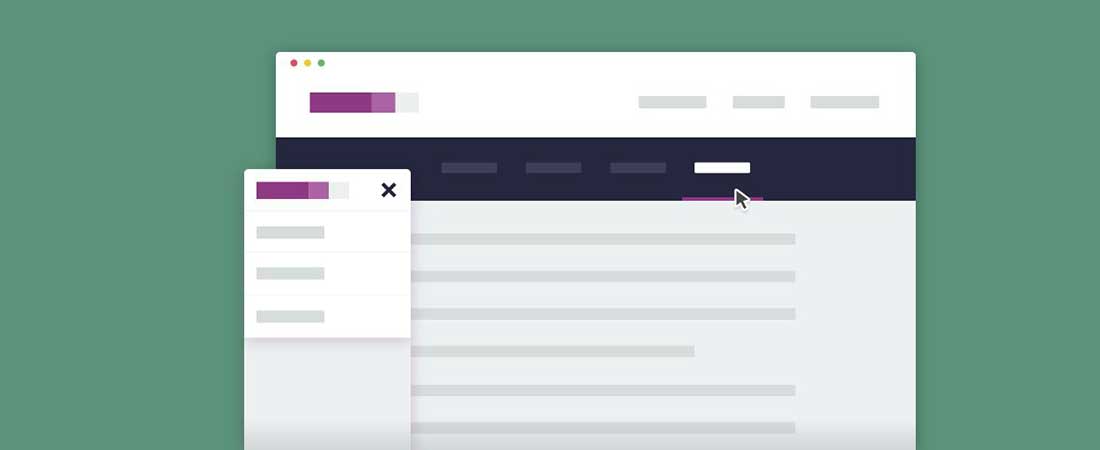
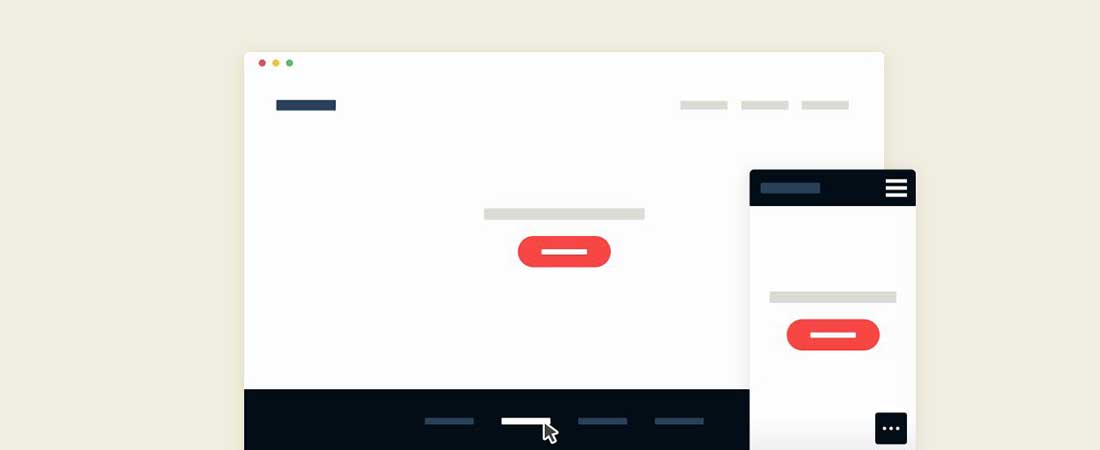
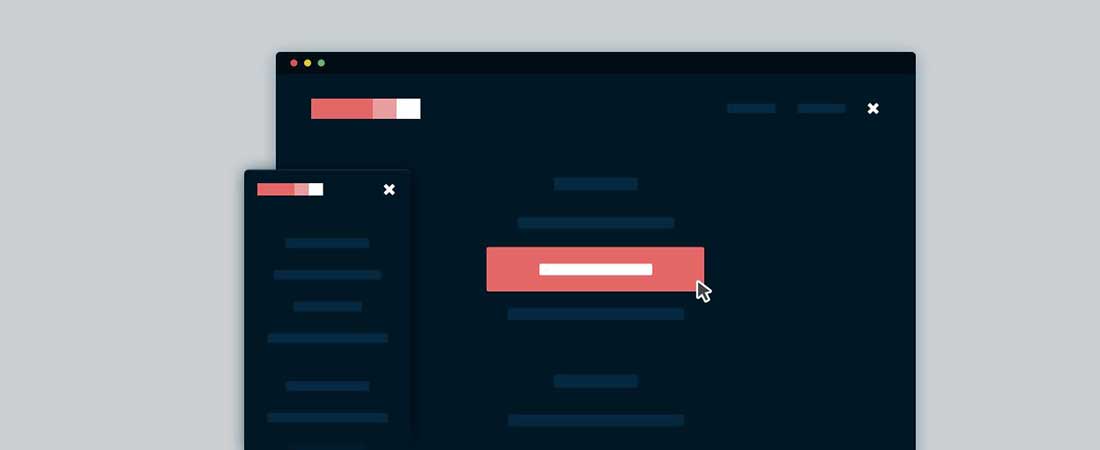
Navigazione pop-out a schermo intero
Ora puoi facilmente attirare l'attenzione degli utenti tramite un paio di pulsanti di invito all'azione prima di consentire loro di esplorare la navigazione a schermo intero del sito. Questo è recentemente diventato un approccio comune per molti siti web. L'idea di nascondere le navigazioni semplifica le cose e crea più spazio per i contenuti.
Navigazione fissa verticale
Questa navigazione laterale fissa verticale consente agli utenti di navigare facilmente attraverso la pagina. Possono facilmente selezionare quale sezione del sito vogliono vedere per prima. Questo esempio è molto utile soprattutto se gli utenti devono scorrere molti contenuti. Sarà più facile per loro trovare ciò che stanno cercando. Questa navigazione verticale fornisce una panoramica completa della pagina e riduce il tempo di navigazione.
Navigazione fissa intelligente
Si tratta di una navigazione fissa intelligente che consente agli utenti di accedere alla barra dei menu in qualsiasi momento. Come l'esempio precedente, anche questo è progettato per siti Web che hanno molti contenuti da mostrare ai propri lettori. La navigazione fissa intelligente fornisce un modo rapido per tornare in alto. Questo è il motivo per cui questo frammento di codice ha un pulsante per tornare all'inizio. Perché gli utenti dovrebbero tornare in alto quando possono semplicemente fare clic su un pulsante.
Navigazione secondaria espandibile
Questa è una navigazione secondaria espandibile semplice e reattiva che rende accessibile il menu. Le navigazioni dovrebbero essere accessibili a tutti gli utenti e, in alcuni casi, potresti non avere abbastanza spazio nell'intestazione per mostrare tutte le voci di menu. Ecco dove questo frammento torna utile. Puoi utilizzare la navigazione espandibile secondaria per mostrare tutte le voci di menu che non rientravano in quella principale.
Introduzione e navigazione a pagina intera
In questo link, troverai una pagina introduttiva davvero carina che si concentra su un'immagine di sfondo a tutta larghezza e un menu straordinariamente animato. Questo esempio ha un bell'effetto sfocato dietro la navigazione che è simile all'effetto iOS. Impressionerai facilmente gli utenti con questo snippet. Ad esempio, puoi mescolare immagini di sfondo ad alta risoluzione con una tipografia davvero piacevole.
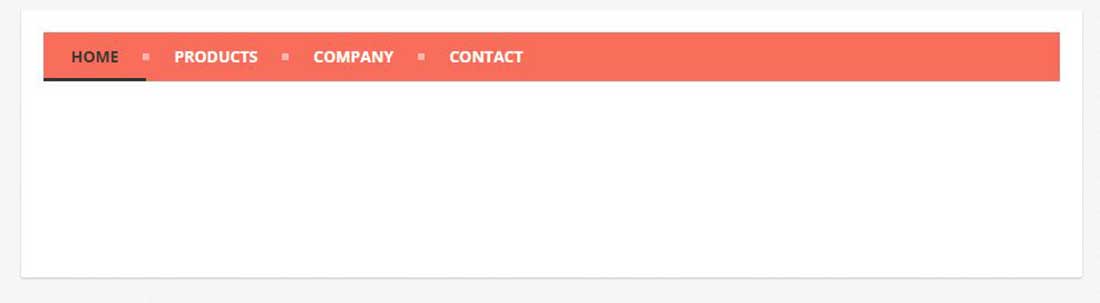
Navigazione HTML reattiva semplice
Questo è un menu orizzontale minimalista e leggero che ha un design reattivo che starà benissimo su tutti i browser e dispositivi. È stato costruito con puro CSS.
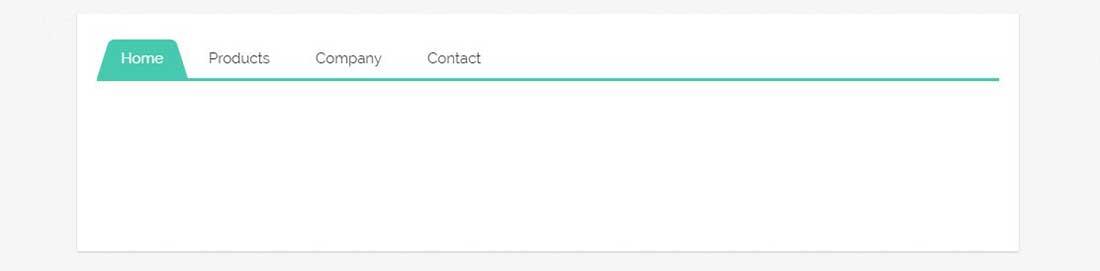
Menu a schede piatte
Questo è uno snippet di codice del menu a schede piatte che tornerà sicuramente utile e ti farà risparmiare una grande quantità di tempo. Questo menu è anche reattivo e ha un bell'aspetto su tutte le dimensioni dello schermo.