20 migliori caratteri Sans Serif per siti Web
Pubblicato: 2020-02-04Quando si tratta di progettazione di siti Web, è necessario utilizzare caratteri fantastici ma semplici. Ogni carattere ha la sua personalità, una caratteristica che ne definisce l'uso e l'impressione. Proprio come l'uso appropriato della tipografia può migliorare l'aspetto del sito Web, la scelta del carattere giusto diventa una preoccupazione primaria per ottenere una tipografia eccezionale. In questo articolo, analizzeremo alcuni dei migliori font sans-serif per i siti web. Sebbene sans-serif sia un tipo di carattere che non ha funzionalità estese chiamate "serif" sui bordi, vengono utilizzati principalmente per trasmettere un'immagine piuttosto semplice, moderna e minimale.
Proprio quando il mondo si sentiva un tuffo mentre sceglieva il font giusto senza problemi di copyright, Google ha intensificato il suo gioco per riempire il vuoto con diversi font gratuiti sia per uso commerciale che personale. Con oltre 600 famiglie di caratteri disponibili tra cui sfogliare e scegliere, la Libreria dei caratteri di Google è una rapida fuga nel mondo dei caratteri funzionali oltre che estetici.
Ecco i 20 migliori font sans-serif per i siti web:
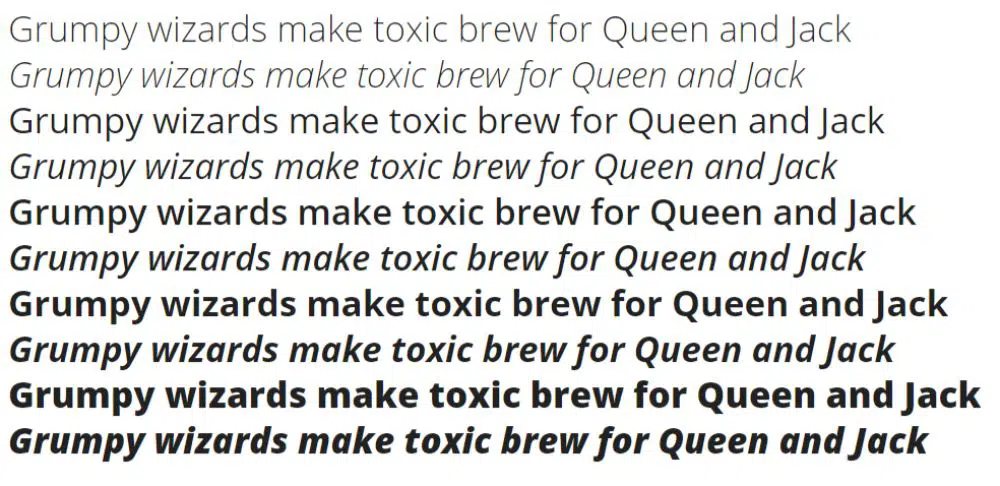
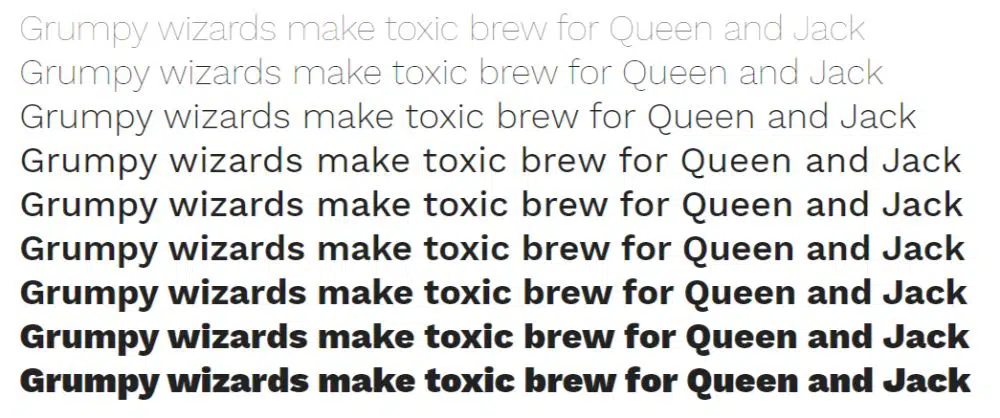
1. Apri Sans:
Questo font è stato inizialmente progettato da Steve Matteson, un designer di caratteri tipografici con sede a Louisville, in Colorado. Open Sans viene fornito con un'estensione completa di 10 stili diversi, dal leggero al più audace. È un font interessante, professionale ma semplice, con una notevole quantità di stranezze. Mentre la J scende al di sotto della linea di base è una caratteristica sottile, il corsivo audace è giocoso e super sperimentale in termini di tipografia.
Open Sans viene fornito anche con una versione ridotta con tre stili, ma potrebbe non essere consigliabile utilizzarlo per testo di dimensioni inferiori o corpo del testo. Anche se, in alcuni casi, potrebbe comunque andare bene usare un font sans-serif condensato per i siti web.
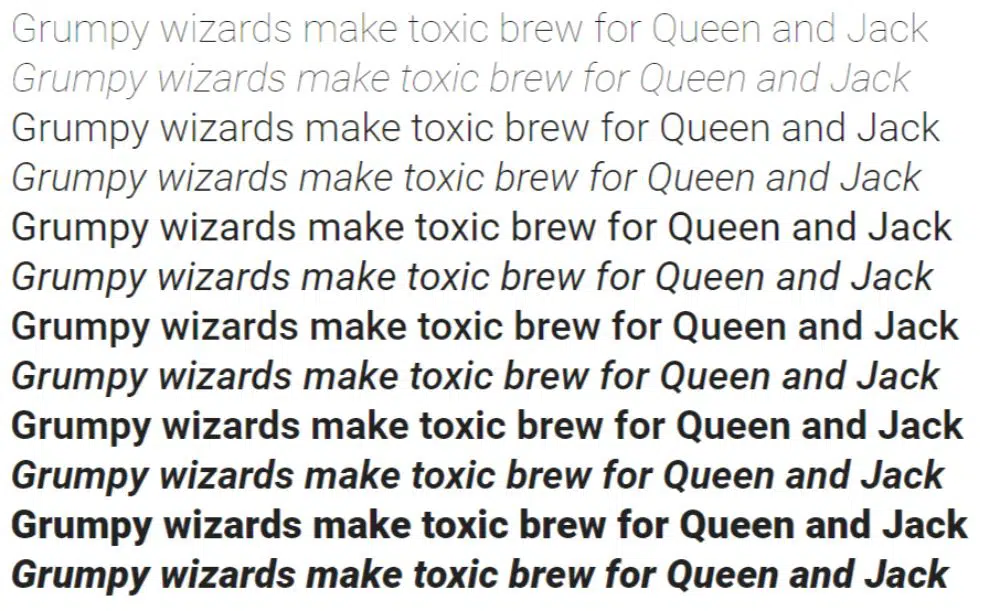
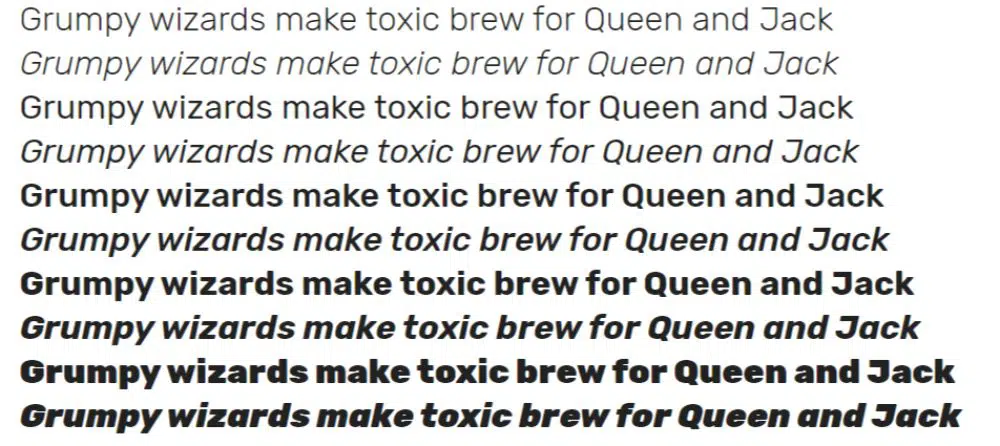
2. Robot:
Roboto è la famiglia di caratteri ufficiale per il sistema operativo Android. È stato progettato da Christian Robertson e viene fornito con circa 12 stili: una varietà di gamme di peso, da sottile a ultra-audace. È un font molto moderno che combina molte caratteristiche dei font classici come Helvetica, Univers e Arial. Poiché il carattere è leggermente ridotto, consente più caratteri per riga, il che lo rende un carattere tipografico ideale per il corpo del testo.
Oltre al Roboto di base, questo font sans-serif per i siti Web ha anche altre due varianti: Roboto condensato (viene fornito con sei stili) e Roboto Slab (viene fornito con quattro metodi).
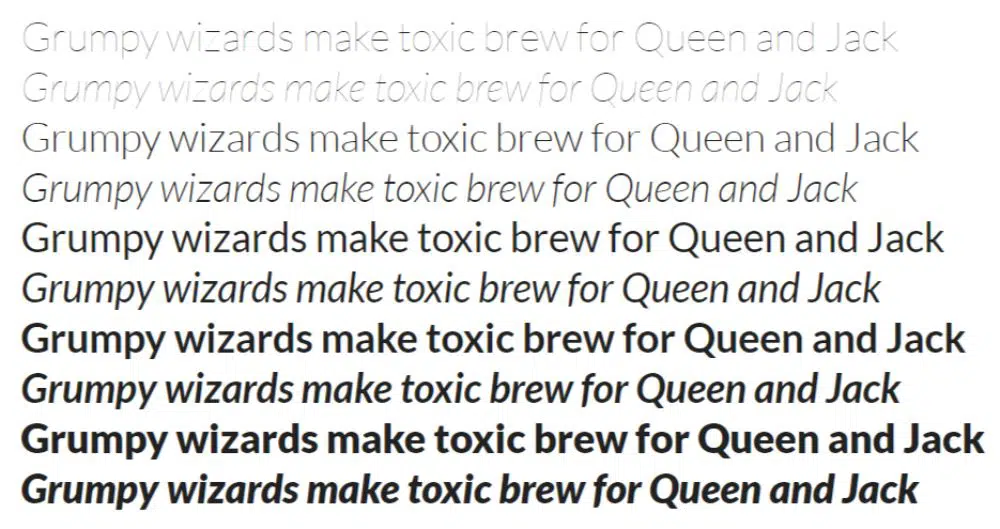
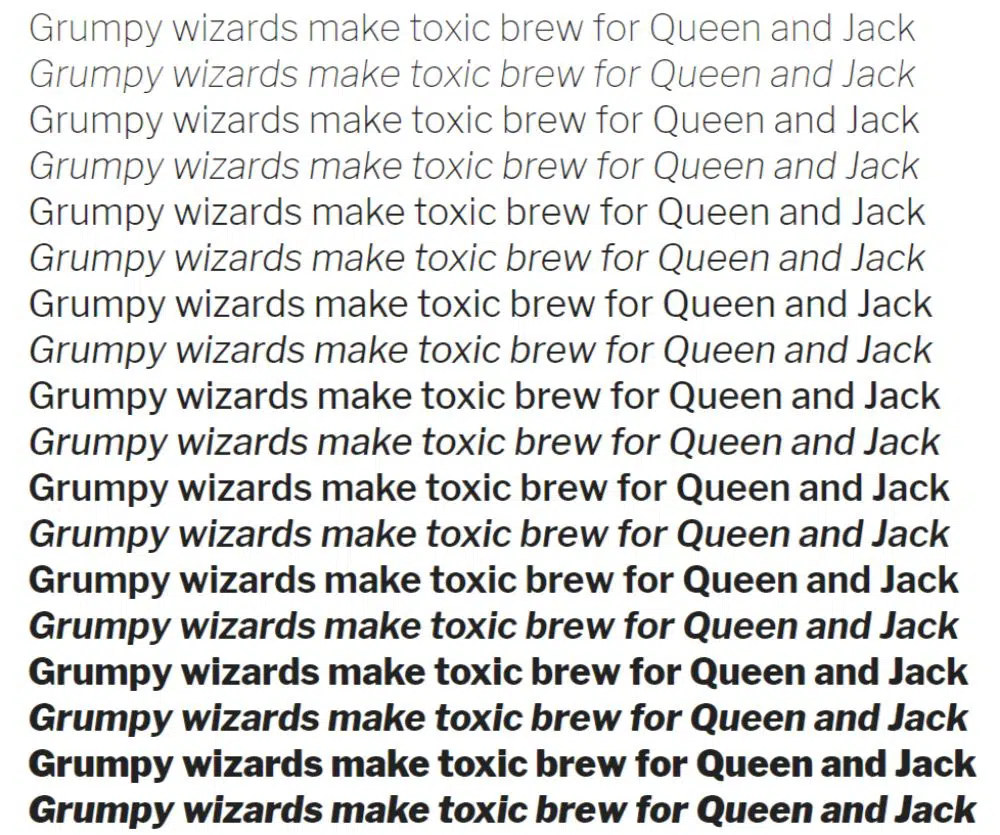
3. Lato:
Lato è essenzialmente uno dei caratteri più bizzarri della lista. È stato progettato da ?ukasz Dziedzic e includeva una decina di stili diversi, da un sottile a un ultra-audace. Mentre Lato è pieno di piccoli dettagli e curve, diventa più sensato usarlo per caratteri di dimensioni medie o di intestazione piuttosto che per il corpo del testo poiché la maggior parte delle funzionalità vengono perse se il carattere viene ridimensionato in una versione minuscola.
Questo font sans-serif per siti Web è stato progettato in modo tale che i bordi più morbidi e semi-arrotondati indicassero una sensazione di calore, mentre la struttura solida gli conferiva un aspetto più severo e stabile. Per ottenere il massimo dal carattere, è meglio usarlo per evidenziazioni e testi in evidenza.
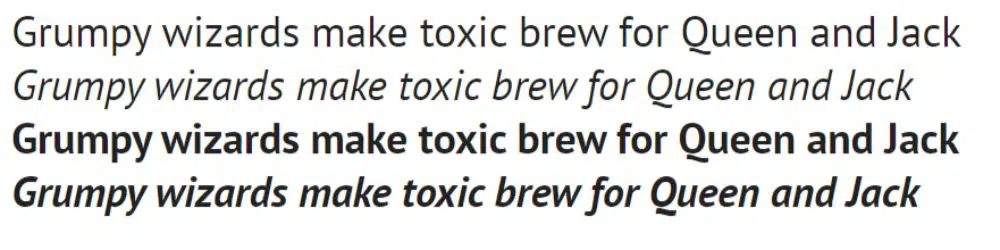
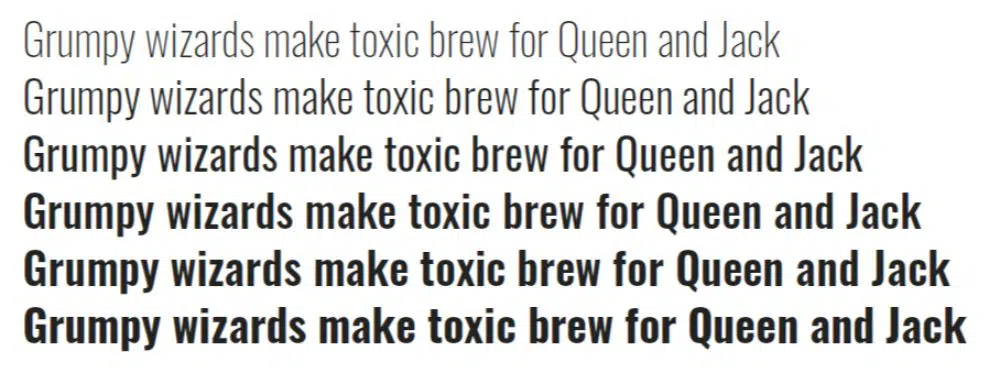
4. PT senza:
PT Sans è stato sviluppato da ParaType e ha solo quattro tipi: uno normale, un grassetto e un corsivo di ciascuno. Sebbene sia un pensiero degno di nota di soli quattro tipi e pesi, è possibile progettare un sito Web solo con questi numerosi tipi di carattere: a questo proposito, Helvetica Neue è stata una corsa con grandi aspettative per tutti noi.
Tuttavia, per compensare la quantità, questo font è dotato di caratteri bizzarri come la coda di Q che sporge per dargli un aspetto più grafico e dinamico. Questo font sans-serif per siti Web può essere un catalizzatore adatto per un gioco di tipografia.
5. Fonte Sans Pro:
Source Sans Pro è un font sans-serif per siti Web progettato da Paul D. Hunt, che si è anche rivelato essere il primo font di famiglia di caratteri open source di Adobe. È un font altamente professionale che si adatta a tutti i tipi di applicazioni UI/UX, insieme alla documentazione formale. Potrebbe non essere uno dei caratteri più eccitanti, ma viene fornito con 12 facce diverse da extrasottile a super ultra-grassetto, il che lo rende molto più versatile e professionale.
6. Es:
Exo è un font sans-serif contemporaneo per siti Web con sensibilità geometrica sviluppato dalla designer Natanael Gama. Il carattere è un tesoro di pesi e tipi - ha circa nove diversi pesi con corsivo di ciascuno - il che potenzialmente significa che non rimarrai mai senza idee per questo! È versatile e funziona perfettamente, adatto per un display senza problemi anche con il dimensionamento. Le forme e le curve nelle forme delle lettere si aggiungono alle caratteristiche del carattere che aggiungono un vantaggio rispetto ad altri caratteri sans-serif.
7. Exo-2:
Come suggerisce il nome, Exo-2 è la prossima versione di Exo. È stato progettato tenendo presente un approccio un po' futuristico/tecnologico. Questa versione è molto più avanzata e organica, in un certo senso funziona meglio per dimensioni di testo più piccole rispetto all'originale Exo. Elimina molte piccole curve e forme dall'originale Exo, il che lo rende molto più leggibile e conveniente per l'uso sul web.
8. Ubuntu:
Progettato da Dalton Maag - e fonderia internazionale di caratteri - Ubuntu era destinato principalmente all'uso nei sistemi operativi Ubuntu. Per così dire, è un font sans-serif in stile umanista per siti Web con angoli arrotondati che gli conferiscono un elemento di stranezza. I bordi arrotondati incontrano direttamente lo stelo, eliminando la necessità di un grazie o di un orecchio.
Questo font viene fornito con otto stili e pesi da leggeri a grassetto. Ubuntu viene fornito anche con un carattere monospazio - Ubuntu Mono e una versione ridotta - Ubuntu Condensed.
9. Stok:
Istok Web è stato progettato da Andrey V. Panov e includeva solo stili da normale a grassetto con corsivo di ciascuno. Sebbene questo font possa avere un numero minimo di stili, funziona in modo fantastico per la documentazione professionale con un tono severo. È leggibile in qualsiasi dimensione e mantiene la leggibilità anche così. Per così dire, è un font sans-serif molto versatile per i siti Web se usato con saggezza.

10. Nobile:
Nobile è stato progettato da Vernon Adams ed è uno dei caratteri sans-serif per siti Web che hanno solo tre pesi: normale, medio e grassetto. Ha un valore x alto che lo rende più comodo da usare per testi minuscoli. Questo font è stato progettato tenendo presente uno schermo digitale, senza perdere l'aspetto distintivo che si trova nei font di stampa. L'idea di base era quella di mantenere il carattere leggibile e diretto in modo che potesse essere accessibile alla vista anche se avesse una dimensione minima del carattere.
11. Dosi:
Progettato da Impallari Type, Dosis è un font sans-serif molto sottile per i siti web. Viene fornito con una serie di pesi che sono incredibilmente bizzarri e allo stesso tempo abbastanza sottili per gli occhi. Lo stile Extra-Thin può essere utilizzato solo con una dimensione del carattere di 36px o superiore a causa della sua leggerezza. Altrimenti, il carattere è leggermente condensato e uno dei momenti salienti della famiglia di caratteri sans-serif arrotondati più iconici. È particolarmente adatto per essere utilizzato in art design, pubblicità, film e siti creativi che lasciano spazio a un tocco artistico, piuttosto che solo a temi aziendali.
12. Poppins:
Poppins è un font sans-serif geometrico per siti Web progettati da Indian Type Foundry che ha svolto un lavoro straordinario con questo particolare font. Sebbene sia disponibile in un sorprendente set di 9 pesi e corsivo di ciascuno, non è solo versatile ma anche un piacere visivo. Viene fornito anche con un font Devnagari. Ogni forma della lettera è monolineare con correzioni ottiche sui punti di unione per renderla più leggibile e uniformemente colorata in tutta la forma della lettera. Questo è il carattere perfetto per la stampa e i media digitali.
13. Senza lavoro:
Essendo uno dei caratteri sans-serif più strutturati per i siti Web, Work Sans è stato progettato da Wei Huang. Tenendo presente sia i supporti digitali che quelli cartacei, è ampiamente utilizzabile per testo di medie dimensioni (14px-42px). È più ottimizzato per l'uso su schermo piuttosto che per la stampa, rendendolo più leggibile alla vista. Può essere utilizzato sia per documenti formali che per creare banner e simili. Le versioni sottile ed extra-leggera non possono essere utilizzate per dimensioni di testo minuscole (inferiori a 10px). Poiché il testo può essere distorto e perdere la sua leggibilità.
14. Rubik:
Rubik è un font sans-serif per siti Web con angoli leggermente arrotondati. È stato progettato da Philip Hubert e Sebastian Fischer di Hubert e Fischer e, successivamente, ridisegnato da Meir Sadan. È una famiglia di cinque pesi con corsivo di ogni peso. Questo carattere è perfetto per le dimensioni più piccole, anche se l'ultra-grassetto può essere un ottimo modo per sperimentare la tipografia e le intestazioni di siti Web creativi.
15. Libero Franklin:
La fonderia di font Impallari Type ha sviluppato la libre Franklin. È un amalgama di 8 serie di pesi con corsivo di ciascuno. Mentre Libre Franklin è un font sans-serif più strutturato per i siti Web, la forma ultra-grassetto rende l'enfasi perfetta e l'evidenziazione nei punti dove necessario, per rendere più facile l'estetica visiva. Un intero sito può essere costruito solo con questa famiglia di caratteri, data la varietà di pesi e stili!
16. Osvaldo:
Oswald, i caratteri sans-serif per i siti Web sono progettati da Vernon Adams. Questo font è un progetto di rielaborazione della famiglia di font sans-serif in stile gotico classico. Essendo un font super versatile, Oswald è sottile, condensato e dall'aspetto interamente grafico. Può essere utilizzato per vari set di documenti come PPT e documenti Word, stampe e spazi digitali per elevare un noioso blob di testo e renderlo eccitante e grafico.
17. Montserrat:
Montserrat è un font sans-serif per siti web progettato da Julieta Ulanovsky traendo ispirazione dal primo e più antico quartiere di Buenos Aires che porta lo stesso nome. Con un versatile set di 9 set di pesi e corsivo di ogni stile, Montserrat ha altre due famiglie: Alternates e Subrayada. Alternates ha alcune forme delle lettere distintive ispirate al quartiere di Montserrat, mentre Subrayada (che significa "sottolineato" in spagnolo) è un carattere con forme delle lettere sottolineate.
Questo font è super chic, leggermente giocoso e allo stesso tempo può essere utilizzato per scopi professionali. La versione in grassetto è autorevole e fa una dichiarazione.
18. Stazione:
Un font sans-serif per siti Web, Raleway è stato progettato da più designer. Tuttavia, a parte questo, ha una gamma versatile di pesi e stili. Questa famiglia di caratteri sans serif è concepita per intestazioni e articoli di testo di dimensioni considerevoli. Inizialmente, questo font è stato progettato come un peso sottile, da Matt McInerney. Tuttavia, nel 2012 è stato ampliato e trasformato in una famiglia di nove pesi da Rodrigo Fuenzalida e Pablo Impallari. Nel mondo di oggi, Raleway è apparso in circa 5 milioni di siti Web.
19. Fjalla:

Fjalla One è un font sans-serif per i siti web progettati dalla fonderia di font Sorkin Type. È un font display sans serif con contrasto medio. Il carattere viene manipolato con cura per adattarsi alle restrizioni dello schermo. Nonostante abbia funzionalità di visualizzazione, Fjalla può essere utilizzato per un'ampia gamma di dimensioni per avere un impatto. Ha un solo stile di visualizzazione. Inoltre, può essere facilmente utilizzato per esplorare nuova tipografia dinamica e intestazioni di siti Web.
20. Cambay:
Cambay è un font sans-serif per siti Web progettato da Pooja Saxena ed è un font della famiglia di caratteri Devnagari gratuito. Inizialmente doveva corrispondere al latino Cantarell. Il carattere ha due pesi, Regular e Bold, con il corsivo di ciascuno. È una caratteristica importante del carattere che il corsivo è inclinato solo con gli elementi ottici necessari. È progettato per adattarsi a tutte le dimensioni dei caratteri, dalle intestazioni al corpo del testo, sia per i supporti digitali che per la stampa.
Questi sono i migliori font sans-serif per i siti web. Possono essere utilizzati per creare i migliori layout e grafica per le pagine web. Durante la progettazione di una pagina web, è necessario selezionare il giusto tipo di famiglia di caratteri. Ciò garantisce che la pagina sia in sinergia con il resto del sito web. Inoltre, per migliorare l'estetica visiva della pagina e lasciare un segno nella mente dello spettatore.
Con questi elenchi di caratteri, è chiaro che i caratteri sans-serif possono essere utilizzati per conferire un aspetto professionale minimale, strutturale e tuttavia semplicistico. Se desideri fare una dichiarazione con la tua pagina, diventa fondamentale scegliere un font serif poiché i "serif" extra tendono a sembrare più robusti e messi insieme. Tuttavia, dipende assolutamente da te se desideri combinare più di un serif, o mescolarli con sans – Ciò che conta è che il design deve lasciare un segno!