17 migliori plugin per schizzi per designer
Pubblicato: 2019-04-01Sketch è uno strumento di progettazione versatile che può essere utilizzato per progettare l'interfaccia utente per molti dispositivi. A causa della sua semplicità e dell'interfaccia facile da usare, a volte è la scelta preferita tra i progettisti dell'interfaccia utente. Ci sono molti plugin là fuori che possono aiutare a espandere le funzionalità di Sketch. Questi componenti aggiuntivi possono aiutarti a creare uno schizzo tuo ed è particolarmente utile se desideri migliorare il tuo flusso di lavoro.
Una volta che questi plugin sono stati installati, sketch li gestisce in modo abbastanza efficiente. Questi componenti aggiuntivi vengono aggiornati automaticamente e quelli obsoleti sono generalmente disabilitati. Plugin e componenti aggiuntivi possono cambiare drasticamente il modo in cui utilizziamo le interfacce di Sketch e di progettazione. In questo articolo, ti aiuteremo a scoprire alcuni dei migliori plugin di sketch che non solo possono aiutarti a progettare bellissime interfacce, ma anche a migliorare il tuo flusso di lavoro.
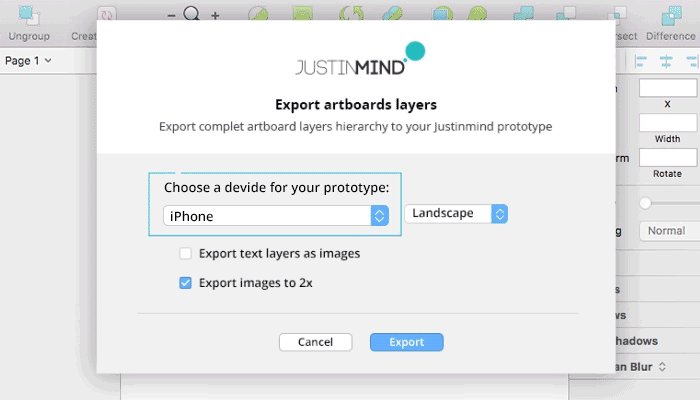
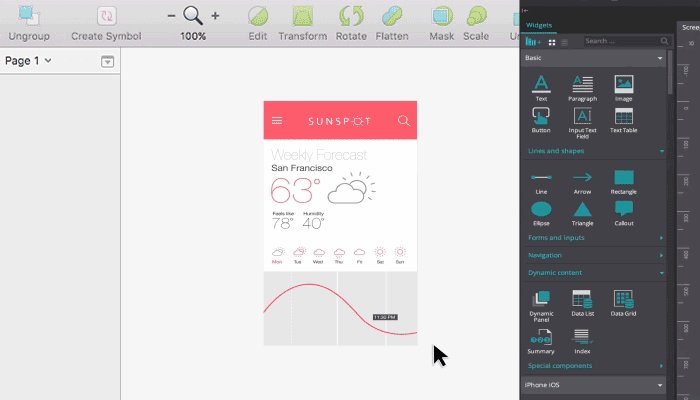
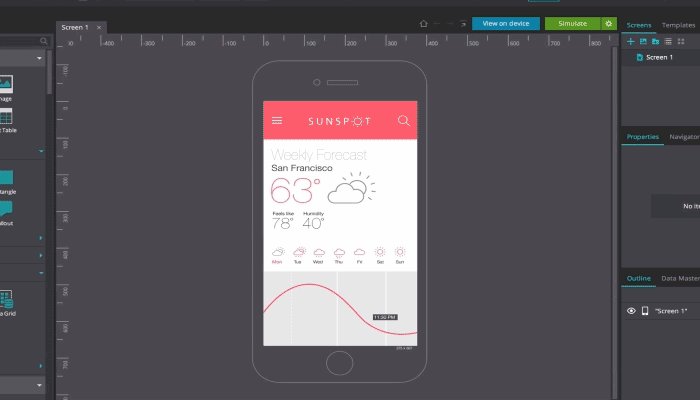
1. Schizzo di Justinmind
Questo è un ottimo strumento che ti aiuta ad aggiungere animazioni ai tuoi progetti. Dopo aver creato un file a più livelli in Sketch, premi semplicemente Esporta per trasferirli in uno strumento di prototipazione interattivo. L'aggiunta di animazioni interattive può aiutare a mostrare il tuo lavoro in un modo più realistico e può aiutare a migliorare drasticamente i tuoi progetti.
2. Trova e sostituisci
Quante volte hai dovuto sostituire una parola in un documento di schizzo? È probabile che tu abbia sbagliato a scrivere il nome di un marchio o una parola durante la creazione del documento. Questo plugin è un modo brillante per aggirare questo problema. Scansiona l'intero documento per trovare parole simili e ti aiuta a sostituirle con la parola che desideri. Puoi scansionare una tavola da disegno o limitare la tua ricerca a un singolo livello.
3. Misura dello schizzo
La misura dello schizzo colma il divario tra il designer e uno sviluppatore. Esporta accuratamente le tue specifiche in codici HTML/CSS validi che possono essere utilizzati per implementare un progetto.
4. Specchio magico
Questo plug-in ti consente di creare modelli prospettici in Sketch senza dover utilizzare Photoshop. Questo può essere fatto rimodellando le tue tavole da disegno in forme per creare modelli perfetti per i pixel che a volte richiederebbero ore per essere creati in Photoshop.
5. Lorem Ipsum
Questo semplice strumento generatore di lorem ipsum ha generato e aggiunge testo ai tuoi progetti. Questo può essere incredibilmente utile quando crei progetti di simulazione per mostrare il tuo lavoro.
6. Generatore di contenuti
Questo plugin funziona esattamente come il generatore di lorem ipsum. Genera un'ampia varietà di posizione dati, nomi di avatar, professioni per citarne alcuni.
7. Anima
Questo plug-in ti consente di creare layout reattivi rapidi e trasformarli in file HTML/CSS. Questo viene fatto quando i plug-in Layout automatico e Launchpad vengono combinati e utilizzati con il software Sketch. È ricco di strumenti incredibilmente utili per impostare margini, spaziatura, impostare opzioni di layout in modo che la tavola da disegno appaia e reagisca allo stesso modo quando viene ridimensionata. Una volta completato il progetto, puoi facilmente esportarli in file di codice validi e consegnarli a uno sviluppatore.

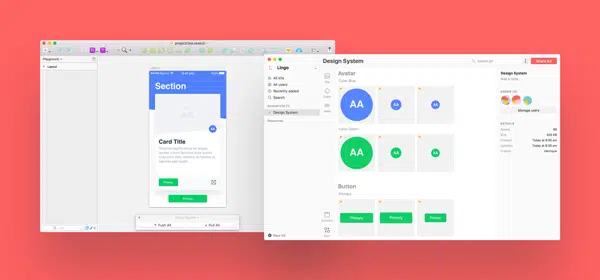
8. Linguaggio
Questo versatile plug-in ti consente di impostare, creare e gestire un sistema di progettazione. Puoi garantire la coerenza del marchio dall'inizio alla fine quando lavori sui progetti e condividere una libreria di risorse coerente con l'intero team. Ciò elimina la necessità di gestire librerie dell'interfaccia utente separate.
9. Slanciato
Questo plugin converte i tuoi file di progettazione in un modello di email HTML. Questo è uno strumento utile per i grafici che desiderano modificare i propri progetti in modelli HTML senza scrivere una sola riga di codice.
10. Flussi utente
Stai cercando di creare facilmente diagrammi di flusso utente su sketch? Il flusso utente ti consente di creare collegamenti, aggiungere logica condizionale, mostrare o nascondere facilmente le connessioni. Questo è un ottimo plug-in da utilizzare durante la creazione di un'app mobile o web.
11. Ordinami
Dover passare attraverso ogni livello e pagina su un documento di schizzo può essere un incubo per i designer. I plug-in Ordinami ti aiutano a organizzare e nominare facilmente i file. Ciò può far risparmiare molto tempo e migliorare il flusso di lavoro generale.
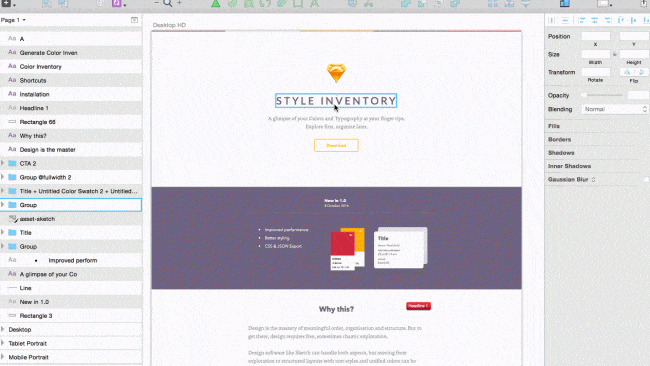
12. Inventario in stile schizzo
I designer passano attraverso una serie di iterazioni per restringere il campo allo stile che desiderano utilizzare. Sketch Inventory combina le tue esplorazioni ed esperimenti e unisci gli stili di gruppi simili in uno solo. Questo è uno strumento molto utile se stai lavorando su un progetto da zero.
13. Prisma
Il plug-in Prism ti consente di raccogliere i colori nel tuo documento in una tavolozza di colori specifica. Tutto quello che devi fare è aggiungere un nuovo campione di colore a un documento esistente e premere control + comando + C per creare una tavolozza di colori dalla tua tavola da disegno.
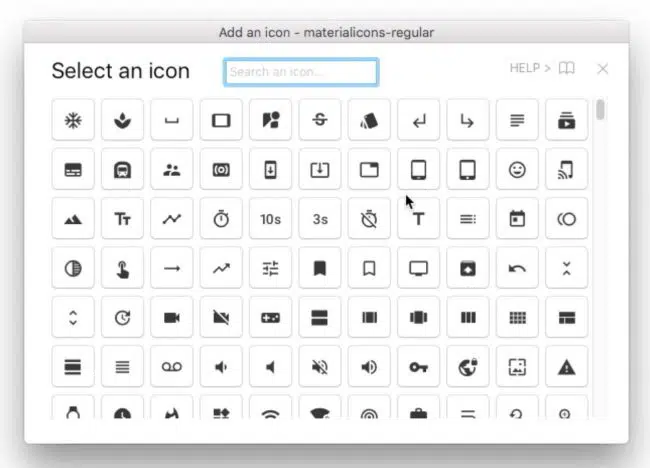
14. Carattere icona
È facile trovare e collegare le icone usando questo plugin. Invece di dover importare risorse di immagini, trova e usa le icone in modo efficiente sui tuoi progetti web. Dopo l'installazione, scarica questo pacchetto di font e importa tutti i file SVG nel documento di schizzo.
15. Looper
Looper duplica livelli e gruppi per creare bellissimi motivi organici. Puoi controllarne la rotazione, la scala e l'opacità secondo necessità.
16. Perfezionatore di pixel
Questo plugin ti consente di creare facilmente modelli e forme pixel perfetti. Tutto quello che devi fare fai clic sull'oggetto che desideri modificare e premi Maiusc + Control + Opzione + Comando + P per trasformare l'elemento.
17. Proporzioni
Questo plugin ti aiuta a confrontare il tuo progetto con un sistema basato su griglia basato sul rapporto aureo. Per usarlo correttamente, fai clic sul livello e quindi sull'opzione proporzione. All'interno della selezione verrà disegnato uno schema basato su griglia per verificare i tuoi elementi rispetto al rapporto standardizzato.
Conclusione
Stai cercando di espandere il tuo kit di strumenti di progettazione? Dai questi plugin e prova a farci sapere quale funziona meglio per te e perché!