16 Errori tipografici che tutti i designer dovrebbero evitare
Pubblicato: 2021-02-01La tipografia può sembrare uno degli elementi di design più diretti e semplici. In teoria, tutto ciò che devi fare è scegliere un carattere tipografico, giocare con le dimensioni e magari cambiare il colore per adattarlo meglio a un progetto, giusto? Sbagliato. Questa è l'errata percezione comune sulla tipografia che sta costando a molti designer e clienti buoni progetti che avevano del potenziale. La tipografia può essere considerata una forma d'arte invisibile. Se lo fai bene, con la cura e l'attenzione adeguate, il contenuto catturerà senza sforzo l'attenzione dei lettori prima di tutto quando visitano il tuo sito. La tipografia è il mezzo attraverso il quale rimani fedele allo scopo di un sito Web, rendendolo più incentrato sul contenuto e sulle informazioni che hai da offrire piuttosto che sull'estetica e altri elementi di design.
Le tue parole devono trasparire. Tuttavia, una tipografia perfetta non ottiene necessariamente tanta attenzione o applausi come l'utilizzo dei colori giusti per un sito Web o l'utilizzo delle animazioni giuste. Quindi, la tipografia è facile essere fraintesa e non prestata molta attenzione. Tuttavia, ora che conosci il valore della tipografia, ecco alcuni errori comuni che puoi e dovresti evitare per i tuoi prossimi progetti:
1. Utilizzo di un monitoraggio positivo eccessivo:
Il tracciamento è un concetto tipografico che si riferisce agli spazi tra due lettere di una parola o di una frase: maggiore è il tracciamento tra due caratteri, maggiore è lo spazio tra quei caratteri su entrambi i lati. Il monitoraggio viene utilizzato principalmente per regolare il tipo per adattarlo correttamente a una linea. Quando si apportano queste modifiche minori qua e poi può essere d'aiuto in tali circostanze, l'aggiunta di troppo può ridurre la leggibilità e la leggibilità della copia. Ogni carattere viene fornito con la spaziatura delle lettere predefinita per fornire la migliore leggibilità del carattere. Se devi modificare il tracciamento per motivi estetici, assicurati che non influisca sulla leggibilità perché dovrebbe dare la priorità all'aspetto visivo.
2. Non essere chiari sulla crenatura e sul tracciamento:
I designer di solito trascorrono ore a correggere, tracciare e crenare la loro tipografia. Tuttavia, la maggior parte di loro spesso non è chiara sulle differenze tra i due. Alcune persone considerano questi concetti come sinonimi, il che non è valido. Il monitoraggio, come discusso in precedenza, si riferisce alla spaziatura tra i caratteri di una frase o di una parola. La crenatura è più specifica sulle regolazioni della spaziatura dello spazio specifico tra due caratteri consecutivi. La crenatura aiuta ad avvicinare i caratteri con spazi bianchi eccessivi ai caratteri vicini. Un esempio ideale è "W" e "A" che possono facilmente stare più vicini di quanto la maggior parte dei caratteri li manterrebbe naturalmente. Questo perché hanno angoli complementari.
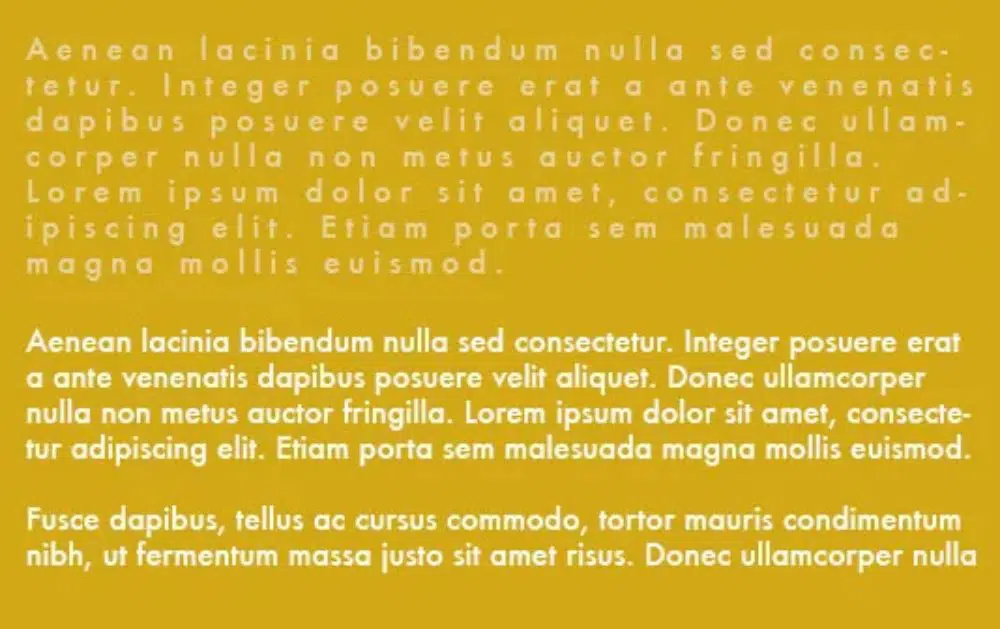
3. Non si utilizza abbastanza lead:
Ora l'inizio è lo spazio tra due righe di tipo. Software come MS Word e il Web si riferiscono a questo concetto come interlinea. Se hai una spaziatura troppo piccola, la copia sembrerà accartocciata e difficile da leggere. Se esageri, potrebbe sembrare che ci sia un'interruzione tra le righe del tipo. Non esiste un valore fisso di lead; tuttavia, è necessario esprimere un giudizio per soddisfare sia l'estetica che la leggibilità come designer.
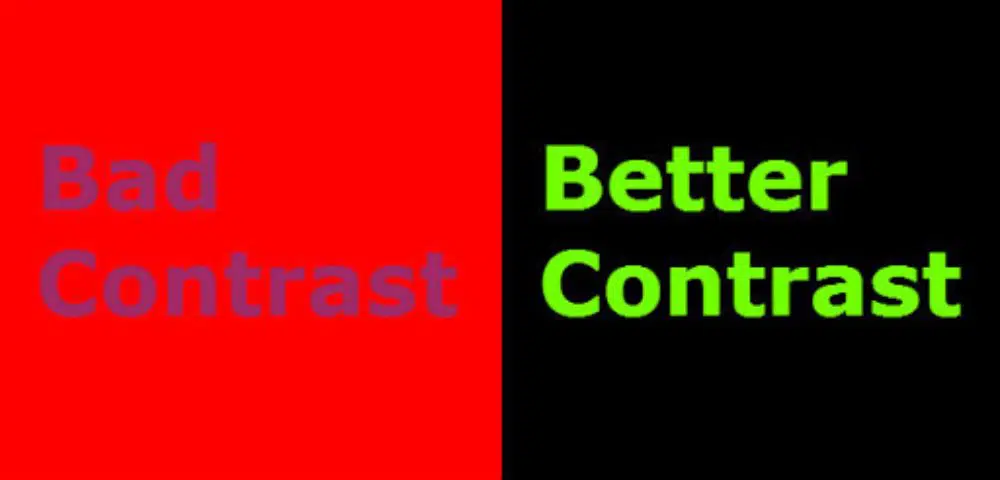
4. Contrasto insufficiente:
Il software moderno è dotato di molte funzionalità fantasiose. Tuttavia, solo perché esistono non significa che devi usarli. La tua copia potrebbe sembrare opaca dopo il rendering. La ragione principale alla base di ciò sarebbe il contrasto insufficiente tra il testo e lo sfondo. Ciò comporterebbe difficoltà nella lettura e nella comprensione del testo. Quando lavori sulla tua copia, arriccia gli occhi e controlla se i caratteri sono ancora visibili. Questo riduce la percezione del colore e ti aiuta a vedere oltre la tonalità sottostante di diversi colori.
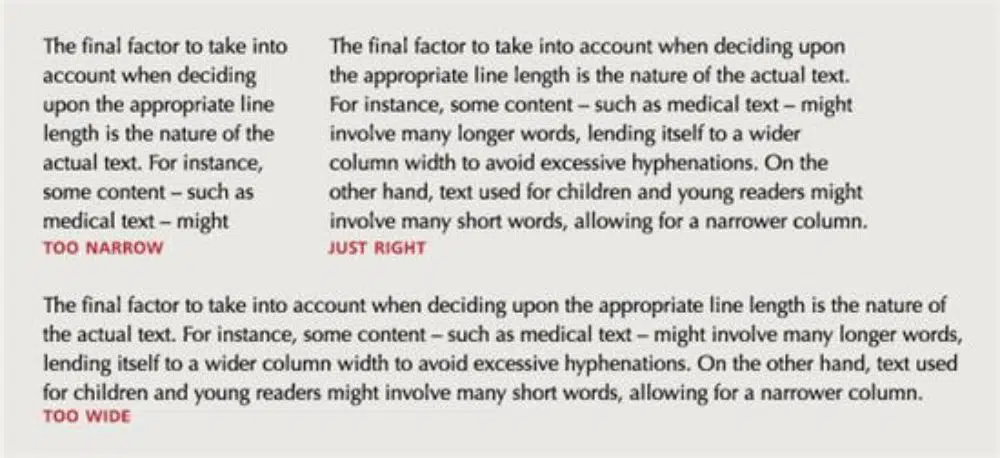
5. Scarso giudizio sull'impostazione delle giuste lunghezze:
Questo è uno dei problemi di leggibilità più significativi che spesso viene trascurato. Se una riga è eccessivamente lunga, sarà difficile per il lettore seguirla e trovare il proprio posto nella riga successiva. Ciò influenzerebbe il loro flusso generale e la comprensione del contenuto. Giornali e riviste limitano il limite di righe a 75 caratteri. Questo può essere un buon punto di riferimento per introdurre un po' di disciplina nelle lunghezze delle linee. Anche se potrebbe non essere possibile rispettarlo rigorosamente, più ci provi e più ti avvicini a un intervallo deciso, migliore sarà la tua copia per seguire e comprendere.
6. Fare uso di pesi e facce eccessivi:
Quando sei relativamente nuovo in qualsiasi campo, tendi a sperimentare quanti più strumenti possibili. Anche i designer commettono questo errore da principiante e tendono a utilizzare troppi pesi e caratteri in un unico progetto. In generale, dovresti esercitarti a limitare il lavoro di un progetto per avere al massimo tre caratteri diversi. Una volta che lo hai giù, dovresti anche dare un'occhiata all'abbinamento dei caratteri. Alcuni caratteri integrano determinati caratteri. Possono esserci progetti in cui hai bisogno di più di tre caratteri o senti il bisogno di averne di più. Il problema è che mette a disagio il lettore/spettatore e il design inizia a sembrare sconnesso. Allo stesso modo, l'utilizzo di troppe variazioni di peso dello stesso tipo di carattere può risultare confuso per i lettori.
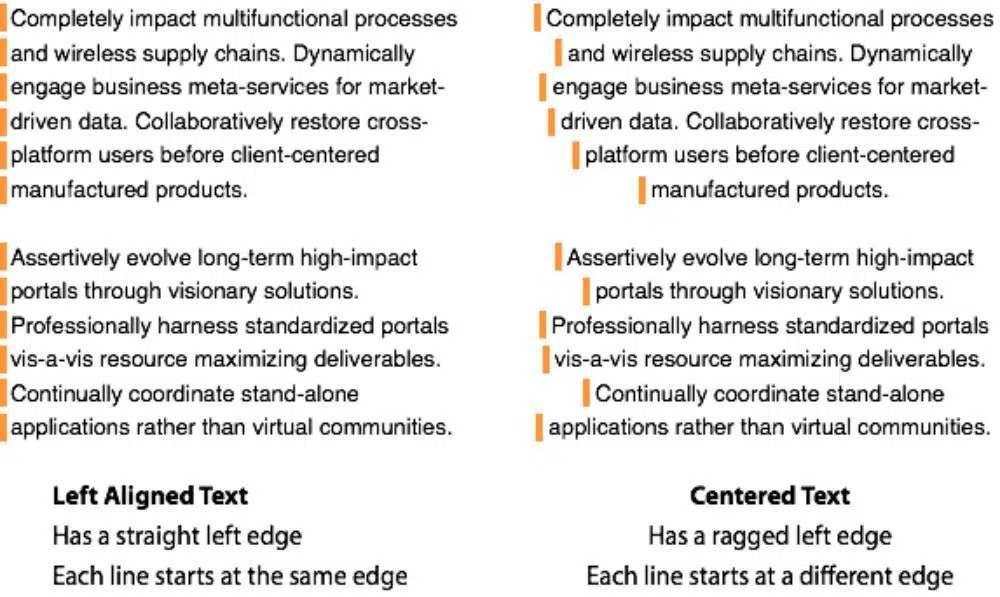
7. Assumendo un falso senso di equilibrio abusando di center-align:
La maggior parte dei designer afferma che non dovresti mai centrare l'allineamento. Nel design, non ci sono regole rigide e nessun allineamento che non serve a nulla. Quindi il centro può fare miracoli se lo usi con cautela, nel posto giusto e nel giusto uso. Come principiante, tuttavia, i designer hanno un'idea piuttosto vaga sul senso dell'equilibrio. Calcolano allineando al centro il loro testo, otterrebbero un senso di equilibrio. Tuttavia, la simmetria del testo allineato al centro è difficile da seguire, specialmente quando il contenuto è più lungo.
8. Formattazione errata del testo:

La scrittura per il Web richiede che uno scrittore di contenuti digiti il contenuto utilizzando una tastiera e un software di elaborazione testi. Quando hai molto lavoro da fare, lasceresti inconsapevolmente spazi extra tra due parole o aggiungeresti continuamente parole ripetitive. Tali errori ed errori sono conosciuti come errori umani. È naturale che accada. Tuttavia, non è accettabile. Esistono software e app SaaS creati per correggere la grammatica e la formattazione se i loro occhi lo perdono. Tuttavia, come designer, se ricevi una copia in cui è presente una spaziatura apparente o altri problemi di formattazione, dovresti correggerla non appena la trovi. Una formattazione impropria può sbilanciare un lettore e anche portare la tua autenticità e il tuo impegno per il lavoro in questione. Quindi dovresti stare molto attento a presentare i contenuti che hai nel modo più responsabile possibile.
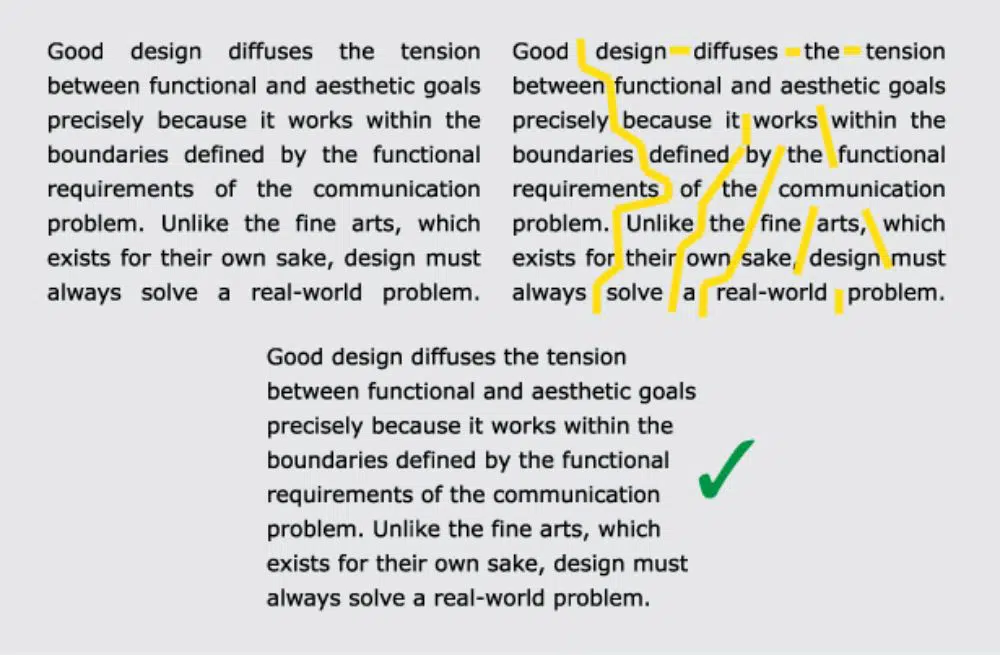
9. Risolvere i bordi irregolari giustificando il testo:
Se il tuo contenuto sembra un grafico a barre laterale, soffre di bordi irregolari. Queste lunghezze irregolari delle linee possono diventare sgradevoli. Molti designer si rivolgerebbero per modificare l'allineamento del testo in "giustificato" per risolvere questo problema. Ciò ti aiuterebbe a eliminare i bordi scomodi; tuttavia, potrebbe creare spazi innaturali tra le parole per ottenere bordi uniformi. Questo non è il modo migliore per farlo, poiché risolvere un problema porterebbe a un altro. Invece, dovresti inserire manualmente le linee di interruzione in luoghi inappropriati. Non sarà perfetto da manuale, ma sarebbe molto meglio della precedente alternativa.
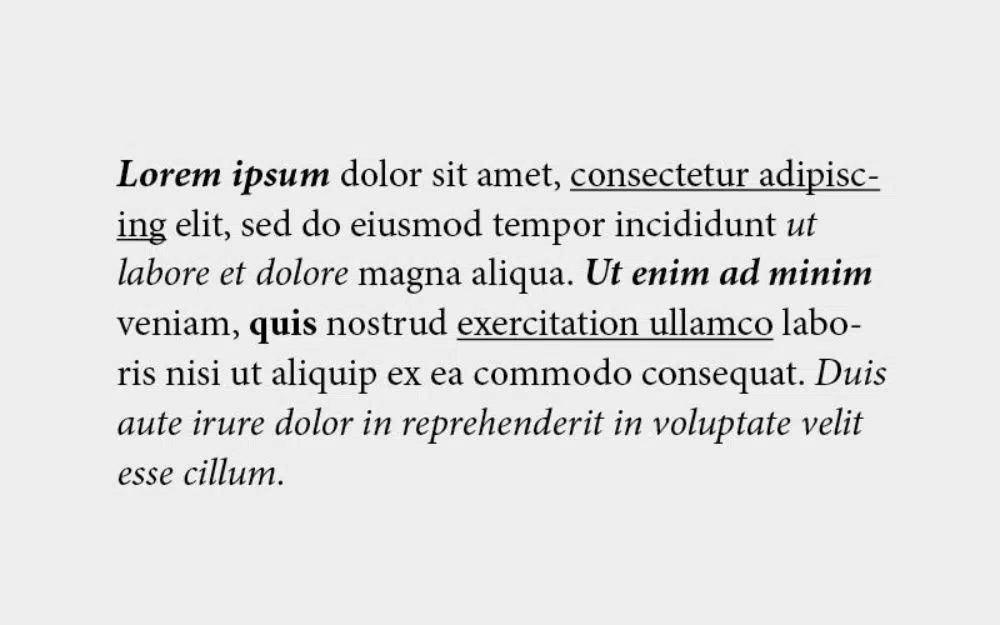
10. Enfatizzare eccessivamente:
Il contenuto è l'eroe dei tuoi sforzi di progettazione. È l'elemento di progettazione che è anche un aspetto informativo del tuo progetto. Comunica ciò che vuoi, i lettori/spettatori da vedere, sentire e osservare. Tuttavia, il contenuto stesso ha diversi livelli di priorità. Vorresti che una certa parte del tuo contenuto attiri prima l'attenzione del tuo consumatore e poi desideri che passi al contenuto secondario o successivo. Enfatizzare correttamente può aiutare a convertire i lettori che altrimenti non si sarebbero preoccupati dei tuoi contenuti. Le persone tendono a enfatizzare eccessivamente il problema utilizzando caratteri corsivi, sottolineature, grassetto, citazioni e altre opzioni di formattazione del contenuto. Quando ci sono troppi stili diversi o lo stesso stile usato ripetutamente in uno spazio ristretto, può creare una copia confusa e poco attraente. Travolgerebbe anche i lettori, lasciandoli più confusi su dove concentrarsi.
11. Dimenticare ciò che è importante:
Come designer, è facile rimanere incantati dalla varietà di bellissimi caratteri tipografici disponibili sul mercato. Tuttavia, questo non dovrebbe sopraffare il professionista che è in te. La maggior parte delle volte la natura artistica dei caratteri distrae i designer dallo scopo di usarli nel loro progetto. Se hai il più remoto dubbio sul fatto che un carattere non sia leggibile o parzialmente confuso, fai in modo che un secondo paio di occhi giudichi la copia. Non dare per scontato che sia giusto usare un bel font a scapito di un aspetto professionale.
12.Non capire l'importanza della spaziatura negativa:
I designer alle prime armi non capiscono il concetto di spaziatura negativa. Pensano che sia indesiderato e cattivo. Quindi, sentono il bisogno di riempire il loro spazio di lavoro per evitare la possibilità di qualsiasi spazio negativo. Alcuni designer in teoria capiscono il concetto ma non lo implementano praticamente. La maggior parte dei designer inizialmente riempirebbe il proprio spazio di lavoro con elementi di design come immagini, grafica e persino caratteri, se è per questo. Ricorda sempre l'importanza di avere un po' di respiro nel tuo design.
13. Ridimensionamento scadente:
Uno degli errori più importanti che i designer commettono con la tipografia è allungare o condensare male le parole per regolarle in uno spazio ristretto. Questo errore può rovinare le lettere e deformarle in caratteri dall'aspetto strano, lontani dal loro aspetto originale. È necessario essere consapevoli di essere coerenti ed efficienti per quanto riguarda il ridimensionamento. Quando ridimensioni un libro di testo verso l'alto o verso il basso, tieni sempre a mente le proporzioni.
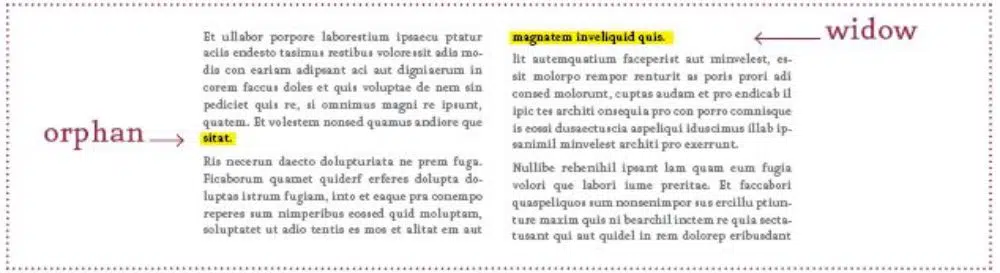
14. Ignorare gli orfani e le vedove:
Questo è probabilmente uno degli errori tipografici più mascherati che possono perdere rapidamente l'attenzione di qualsiasi designer. Orfani e vedove sono termini tecnici per parole e linee brevi che appaiono nella parte inferiore o superiore di una colonna o di una pagina. Tali parole o frasi starebbero da sole rispetto al resto della copia. Durante la composizione della tua copia ricca di testo, devi prestare maggiore attenzione a questi problemi che si aggirano dietro gli angoli. Questo deve essere rettificato perché crea molto spazio bianco che interrompe il flusso del testo. Puoi occupartene modificando manualmente le righe nei punti di interruzione.
15. Utilizzo scorretto di effetti speciali superficiali:
Aggiungere campane e fischietti alla tua tipografia non è sbagliato. Aggiunge valore alla tua tipografia in molti casi. Lo strumento "Word Art" in MS Word è anche un comodo strumento che aiuta un designer a creare design di tipo attraenti. Il problema è non riuscire a capire dove non usarlo. Tutti i design non sono più adatti per effetti speciali come ombra esterna, effetto 3D o persino goffratura. A volte, tali effetti possono far sembrare una copia ingannevole ed economica. Quindi devi conoscere il tuo pubblico e il tuo cliente prima di fare una chiamata sugli effetti speciali.
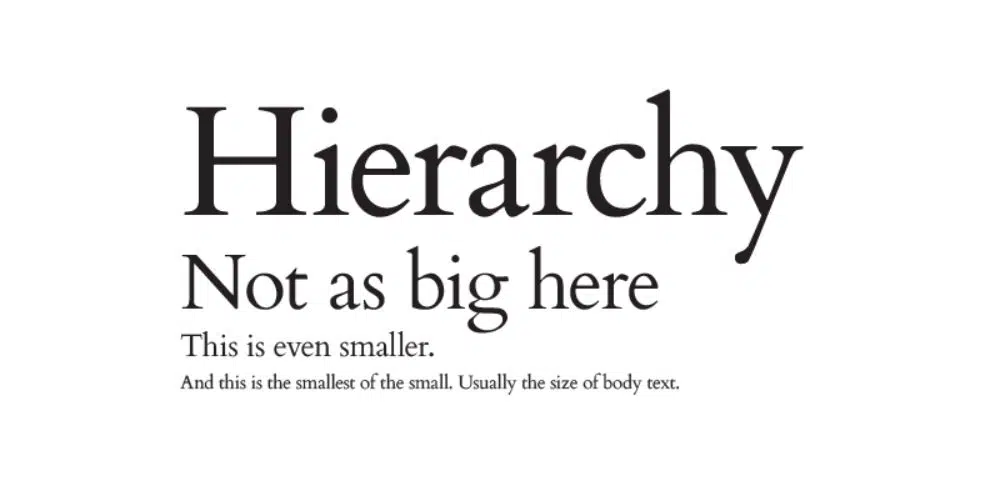
16. Non concentrarti sulla gerarchia nel tuo tipo:
La gerarchia è essenziale per dare ai tuoi lettori uno spunto visivo per concentrarsi sul contenuto più critico e quindi spostare l'attenzione sul seguire il contenuto aggiuntivo del pilastro in un secondo momento. Supponiamo che un lettore non capisca dove concentrarsi per primo. In tal caso, è probabile che utilizzino la loro capacità di attenzione per leggere qualcosa che non fornisce informazioni chiare sulla comunicazione che intendevi inviare. Aggiungendo semplicemente contrasto ai diversi contenuti prioritari, puoi rendere più facile per i lettori e gli spettatori seguirli. Potresti usare l'approccio ABC. Considera "A" come i blocchi di testo più grandi e importanti, idealmente i titoli. Puoi impostarli in maiuscolo o in grassetto per un impatto aggiuntivo. Prendi "B" come sottotitolo leggermente più piccolo che continua l'idea del titolo formulandolo con più caratteri. Per differenziare questo, puoi utilizzare i pesi in corsivo o semi-grassetto per aggiungere contrasto. E infine, 'C' può essere il corpo del testo che non è troppo piccolo per essere illeggibile ma della giusta dimensione e privo di qualsiasi formattazione per una facile visualizzazione.
Questi sono i 16 errori tipografici che tutti i designer dovrebbero evitare quando lavorano ai loro progetti di progettazione. La tipografia gioca un ruolo cruciale nel collegare il messaggio del marchio e la percezione dello stesso da parte del consumatore. Se fai un cattivo lavoro, la comunicazione può essere inefficace e il messaggio può andare perso nel processo. Assicurati di rivedere questi errori per esserne costantemente consapevole ed evitarli il più possibile.