15 strumenti per siti Web da utilizzare prima di avviare il tuo sito Web
Pubblicato: 2021-07-06Il lancio del sito web è un grande momento per tutti. Coloro che hanno lavorato duramente per settimane o mesi per sviluppare uno straordinario design del sito Web, contenuti nitidi e un'interfaccia utente attraente non vedono l'ora di presentarlo al mondo. Ma prima del lancio, c'è sempre un processo standard di controllo e conferma.
Se vuoi assicurarti che tutto vada alla perfezione per il tuo sito web, dovresti utilizzare alcuni strumenti innovativi con risultati accurati e metodi che fanno risparmiare tempo. Abbiamo curato questo elenco di 15 strumenti eccellenti per tutti gli sviluppatori di siti Web, che possono aiutarti a controllare vari elementi cruciali nel tuo sito Web prima del lancio. Questi strumenti sono per molti aspetti essenziali relativi a usabilità, SEO, contenuto, pannello di sviluppo e progettazione, ecc.
Quindi diamo un'occhiata a ciascuno di essi e comprendiamo come possono aiutare il tuo processo di verifica e test prima del lancio principale.
1. Approfondimenti sulla velocità della pagina:
PageSpeed Insights è uno strumento molto noto di Google per misurare la velocità di un sito Web su desktop e dispositivi mobili. Prima di avviare il tuo sito web, dovresti eseguire un test in questo strumento per verificare la velocità attuale del tuo sito web. Questo strumento fornisce un punteggio distinto per ogni sito web noto come punteggio di PageSpeed Insights. Inoltre, in questo strumento puoi controllare i dati di laboratorio o di campo. E puoi anche ricevere suggerimenti e recensioni per migliorare la velocità del tuo sito web. Questo strumento è altamente affidabile e utile per comprendere la velocità di caricamento del tuo sito Web sulle pagine dei motori di ricerca.
2. Test ottimizzato per dispositivi mobili:
La compatibilità mobile è un altro fattore critico di un sito web. È molto essenziale che il tuo sito Web abbia le migliori prestazioni ottimizzate per i dispositivi mobili. E questo test ottimizzato per dispositivi mobili di Google ti aiuta a verificare quanto il tuo sito Web è ottimizzato per dispositivi mobili su diversi dispositivi. Ti dice semplicemente quanto è ottimizzato per i dispositivi mobili il tuo sito web, secondo Google. E puoi capire con quanta facilità i tuoi utenti possono accedere, leggere e navigare nel tuo sito su altri dispositivi ad eccezione del desktop. Con un punteggio positivo o negativo e suggerimenti, puoi apportare modifiche al tuo sito prima del lancio per garantire un sito Web ottimizzato per dispositivi mobili perfetto per il pubblico.
3. Browsershot:
Il controllo della compatibilità del browser è un compito importante. Un sito web perfettamente funzionante su un solo browser non è sufficiente. Per raggiungere ogni tipo di pubblico e soddisfare tutti gli utenti, il tuo sito web deve funzionare perfettamente su tutti i browser disponibili. E controllare manualmente la compatibilità del tuo sito web con tutti i browser non è affatto un lavoro fattibile. Browsershots è un semplice strumento gratuito che ti consente di verificare la compatibilità del tuo sito Web su tutti i browser. Questo strumento controlla il tuo sito Web su diversi dispositivi e browser diversi contemporaneamente e mostra schermate dei risultati. In questo modo, puoi vedere come appare e come funziona il tuo sito web su diversi browser.
4. Verifica compatibilità PHP:
Questo è solo per essere doppiamente sicuri del tuo sito Web e di tutti i plug-in integrati. A volte capita che dopo il lancio, alcuni plugin creino problemi o errori che possono causare problemi ai tuoi utenti e alla fine alla tua attività. Quindi il controllo di compatibilità PHP è uno strumento di WordPress per verificare la compatibilità dei plugin con la versione PHP.
Questo strumento classifica i problemi di compatibilità in errori e avvisi e fornisce la tua segnalazione di codice offensivo e perché un particolare numero di riga è incompatibile con la versione PHP. Quindi, controlla i tuoi plugin e la loro compatibilità nel controllo PHP per prevenire eventuali conflitti prima del lancio.
5. Pagina 404:
La pagina di errore 404 non è molto probabile che si verifichi su nuovi siti web. Tuttavia, se il tuo utente digita qualcosa in modo errato o, a causa di un errore, arriva su una pagina di errore 404, dovresti essere preparato. Con il plug-in 404 pagine, puoi creare le tue pagine 404 personalizzate. Posizionando le tue 404 pagine personalizzate, puoi occuparti di quel visitatore e provare a trattenerlo per il tuo sito web. Un semplice significato di errore 404 è che il tuo visitatore non ha trovato quello che stava cercando. Quindi, per guidarlo o supportarlo, puoi utilizzare questo strumento e fare in modo che il tuo visitatore ricordi il tuo sito web. Questo plugin è di WordPress ed è completamente gratuito da usare.
6. Yoast SEO:
Yoast SEO è uno strumento brillante per tutti gli sviluppatori di siti Web per esercitarsi con la SEO. È un famoso plugin da utilizzare con i siti Web WordPress quando si tratta di domande tecniche SEO. Questo plugin può aiutarti facilmente a capire meglio il tuo sito web dal punto di vista SEO. Questo strumento è semplicemente il migliore per controllare contenuti duplicati, leggibilità, parole chiave, URL canonici e collegamenti interni.
Ci sono molte caratteristiche e vantaggi unici nell'utilizzo di questo plugin per risultati SEO di qualità. E soprattutto quando non hai molta familiarità con la parte tecnica SEO, questo plugin è un must. Quindi, prima del lancio, puoi usarlo per analizzare e migliorare le prestazioni SEO del tuo sito web.
7. Strumento di valutazione dell'onda:
Quando si tratta di accessibilità, il tuo sito web deve essere accessibile a tutti. Riguarda anche le persone con disabilità. Wave Accessibility Evaluation Tool è uno strumento gratuito e vantaggioso se desideri verificare l'accessibilità del tuo sito web. Ti dà un feedback visivo e ti insegna i problemi di accessibilità. Puoi ottenere rapidamente il rapporto e vedere le prestazioni di accessibilità del tuo sito Web e la conformità con le linee guida sull'accessibilità dei contenuti Web e la sezione 508. È necessario verificare queste cose ed essere assolutamente sicuri prima di avviare il sito Web.
8. Validatore di markup W3C:

La convalida dei documenti Web è un passaggio essenziale prima del lancio. Devi assicurarti che il tuo sito web abbia il codice ottimale e valido per prestazioni senza conflitti e senza intoppi. W3C Markup Validator è uno strumento ampiamente utilizzato per verificare la validità dell'HTML. E W3C CSS Validator è lo stesso strumento per CSS.
Questi strumenti ti aiutano a capire se i documenti del tuo sito web sono all'altezza del livello standard o meno. E se ci sono problemi, puoi vederlo anche nel rapporto. Questi strumenti gratuiti possono aiutarti a risparmiare un sacco di tempo e denaro controllando la validità del tuo sito web. Quindi usa il W3C Markup Validator prima di avviare e risparmia tempo di controllo manuale.
9. Updraft Plus:
Prima di avviare un sito Web, è necessario utilizzare una solida soluzione di backup. Ogni sviluppatore potrebbe esserne consapevole, ma farlo manualmente è un modo molto obsoleto ora perché è noioso e non molto fattibile. Quindi, per installare una solida soluzione di backup, prova a utilizzare UpdraftPlus. È il plug-in di backup pianificato più affidabile per qualsiasi dimensione di sito Web. Con la sua interfaccia facile da seguire, puoi pianificare rapidamente backup automatici, plug-in, temi, file di backup e ripristinare i dati di backup dal pannello di WordPress. È anche personalizzabile per ottenere le impostazioni di backup richieste. Quindi, nel complesso, è un plug-in pratico e facile da utilizzare per le soluzioni di backup prima del lancio effettivo.
10. Robot Uptime:
Un'altra cosa che dovresti includere nel tuo sito web prima del lancio è un buon strumento per il monitoraggio. A volte il tuo sito web può non funzionare o creare problemi, ed è per questo che hai bisogno di un monitoraggio costante su ogni aspetto. Uptime Robot è un bellissimo strumento per il monitoraggio dei tempi di attività. È gratuito e monitorerà il tuo sito Web ogni cinque minuti e invierà i tuoi avvisi tramite SMS, e-mail o qualsiasi altro canale di tua preferenza. Questo strumento include il monitoraggio del sito Web, il monitoraggio del certificato SSL, il monitoraggio della risposta, i controlli di più posizioni e molte altre funzionalità.
11. Cliente SSL:
Sappiamo che l'installazione di un certificato SSL è un'attività impegnativa completamente diversa. Ma dopo aver eseguito correttamente l'installazione e la configurazione, è necessario controllarlo accuratamente prima dell'avvio effettivo. SSL Shopper è un semplice strumento che ti aiuta a diagnosticare i problemi con l'installazione del tuo certificato SSL, se ce ne sono.
Devi solo inserire l'URL del tuo sito web per ottenere ogni dettaglio. Mostra il tipo di server, l'emittente, la validità, i dettagli del certificato e molte altre informazioni. In questo modo puoi avere un'analisi completa dei tuoi certificati e modificare le cose prima del giorno del lancio. SSL Shopper è uno strumento affidabile e facile da usare per soluzioni di certificati SSL.
12. In modo ottimale:
Questo è uno strumento opzionale per i siti web. Se desideri eseguire un test A/B sul design dell'interfaccia utente o su una pagina Web specifica, Optimizely è lo strumento che fa per te. È uno strumento fantastico con funzionalità avanzate per aiutarti a eseguire vari esperimenti con il tuo sito web. È uno strumento costruito in modo intelligente per consentire il massimo degli esperimenti e il minimo impatto sulle prestazioni. Prima del lancio, se vuoi sperimentare le tue opzioni e comprendere bene i tuoi utenti per l'aggiornamento futuro o qualsiasi altro obiettivo aziendale, devi avvalerti dell'aiuto di alcuni potenti strumenti e a cosa serve Optimizely. Quindi scegli questo strumento popolare nel settore per i requisiti di esperimenti.
13. ProWritingAid:
ProWritingAid è uno strumento di supporto per la parte dei contenuti del tuo sito web. È un plug-in di Chrome per analizzare i tuoi contenuti e fornire le tue correzioni. Con questo strumento puoi capire il punteggio di leggibilità della tua copia. Installare questo strumento ed eseguire un test è un compito molto semplice. E quindi, prima di ufficializzare il tutto, è bene controllare il contenuto delle pagine web attraverso questo strumento e capirne le problematiche. Quindi, in base al tuo punteggio di leggibilità, puoi decidere quali modifiche apportare per offrire la migliore esperienza utente. Quindi prova a utilizzare ProWritingAid prima del lancio per ottenere la convalida finale sulle copie del sito web.
14. Classificatore del sito web:
Questo strumento è un aiuto completo per i siti web. Analizza più aspetti contemporaneamente e ti fornisce un rapporto esteso sull'accessibilità, navigabilità, velocità e UX del tuo sito web. Website Grader funziona come strumento di ispezione per l'intero sito web. Questo strumento è di HubSpot ed è gratuito.
Prima del lancio, puoi fare un test del tuo sito web e capire la posizione del tuo sito web dal punto di vista del marketing. Ti mostra un punteggio distinto tra 1-100 secondo l'analisi del tuo sito web. Ti dà anche alcuni suggerimenti informativi su come migliorare il tuo sito web. Questo strumento può essere utilizzato prima e dopo il lancio solo per avere una panoramica del sito Web e fornire la migliore esperienza utente.
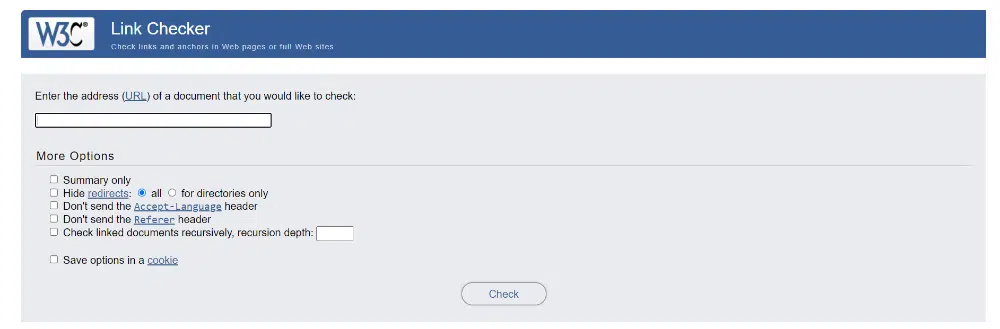
15. Controllo collegamento W3C:
Infine, è un requisito fondamentale di qualsiasi sito Web prima che venga pubblicato per passare attraverso un rigoroso controllo dei collegamenti. W3C Link Checker è uno strumento utilizzato prevalentemente per controllare lo stato di salute dell'URL. Non è necessario che il tuo sito web abbia tutti i link funzionanti su ogni pagina. Potrebbero esserci errori, errori e posizionamenti errati da parte tua o di chiunque altro nel tuo team.
Quindi, per verificare se il tuo sito Web ha solo URL sani e funzionanti, devi utilizzare uno strumento di controllo dei collegamenti affidabile. W3C è uno strumento intelligente che estrarrà un elenco di tutte le ancore e collegamenti. Ottieni un'analisi completa dei collegamenti funzionanti, interrotti, duplicati e danneggiati. Quindi, per garantire un sito Web completamente preparato, esegui il controllo dei collegamenti W3C e lavora di conseguenza.
Controllare ogni elemento prima del lancio non ti aiuta necessariamente con un lancio di successo. Anche dopo il lancio, devi comunque eseguire una serie di attività. Ma senza un'adeguata ispezione e test, a nessuno sviluppatore di siti Web piace lanciare il proprio sito Web. Inoltre, non è nemmeno consigliabile. Quindi, per l'impegno della tua lista di controllo, hai bisogno di alcuni strumenti utili e affidabili che possono portare responsabilità e darti un risultato ideale.
Con gli strumenti sopra menzionati, puoi stare tranquillo con la tua rispettiva analisi. Sono costruiti in modo professionale, ampiamente utilizzati e facili da capire. Puoi ottenere il rapporto richiesto e allineare il tuo sito Web alla struttura predeterminata. Quindi includili come preferisci nel tuo programma di pre-lancio e rendi il tuo sito web privo di errori e pronto per un lancio potente su ogni piattaforma online.