14 fantastiche combinazioni di colori e tavolozze per siti Web
Pubblicato: 2019-03-18Scegliere la giusta tavolozza di colori per il tuo sito web è difficile. Il design di un sito Web comprende una varietà di elementi: testo, pulsanti, collegamenti, logo, immagini banner per citarne alcuni. Oltre il 90% della nostra valutazione iniziale di un sito web si basa sul solo colore, quindi avrebbe senso scegliere con cura le combinazioni di colori. Per trovare tavolozze di colori interessanti e attraenti, i designer trascorrono molto tempo a studiare la teoria dei colori e a seguire schemi che tendono a fare tendenza più di altri.
Per iniziare, abbiamo raccolto alcune delle migliori combinazioni di colori per siti Web da cui puoi trarre ispirazione. Abbiamo incluso codici colore per ogni design: in questo modo puoi inserire i codici e creare un sito che evochi lo stesso aspetto e la stessa sensazione del sito originale.
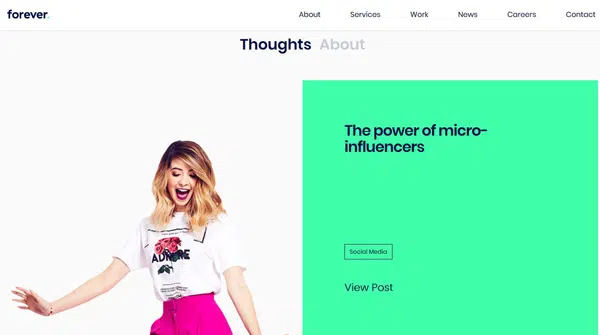
1. Agenzia per sempre

L'uso di colori audaci è evidente in questo sito web. Il verde brillante rimane il colore principale mentre accenti di altre tonalità più luminose vengono introdotti in varie altre parti dello schermo. Questa tonalità è una tendenza molto popolare tra i designer di siti web. Il verde visto qui è leggermente diverso dagli altri in quanto è molto più luminoso e si vede in posizioni come il piè di pagina, le icone, la barra laterale e altre parti del sito web.
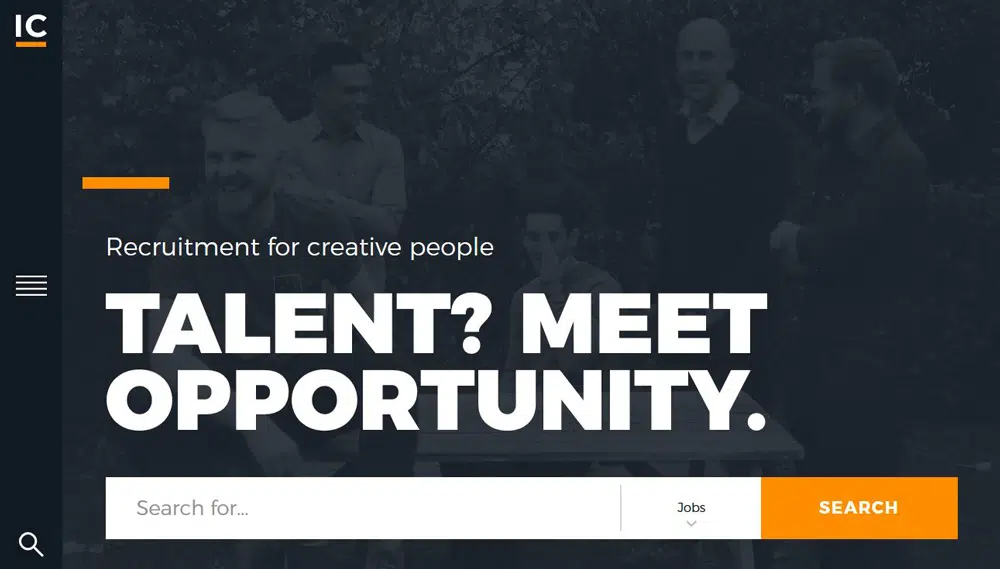
2. IC creativo

La sovrapposizione dello sfondo e il titolo di grandi dimensioni in colore contrastante creano un enorme impatto sullo spettatore. Le sovrapposizioni di colore sono un'altra tendenza importante che abbiamo visto molto quest'anno. Con il giallo brillante su una sovrapposizione scura crea l'effetto drammatico che attira l'occhio dello spettatore sullo schermo.
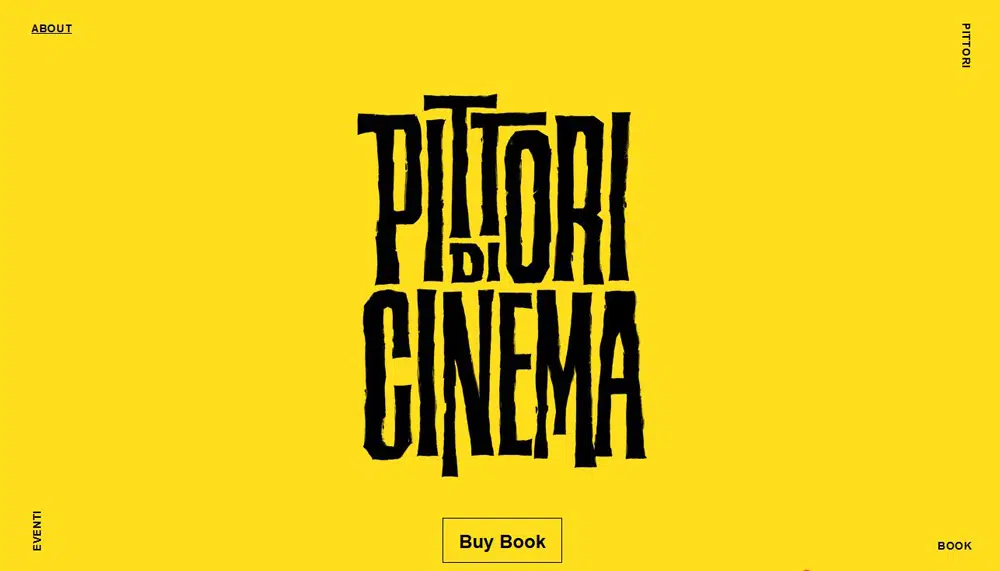
3. Pittori di cinema

Questo sito è un ottimo esempio per mostrare gli effetti del minimalismo a colori elevati su uno spettatore. Il colore giallo brillante con il nero è una combinazione di colori comunemente usata e molto popolare tra i designer che lavorano su questo genere. Più luminosa è la tavolozza, maggiore è l'impatto.
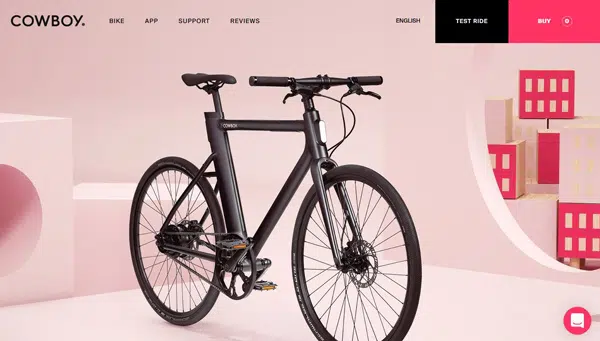
4. Bici da cowboy
La combinazione di colori su questo sito Web attira lo spettatore verso il contenuto. Il colore nero posizionato su una tavolozza brillante e monotona aiuta a spingere il contenuto principale in superficie.
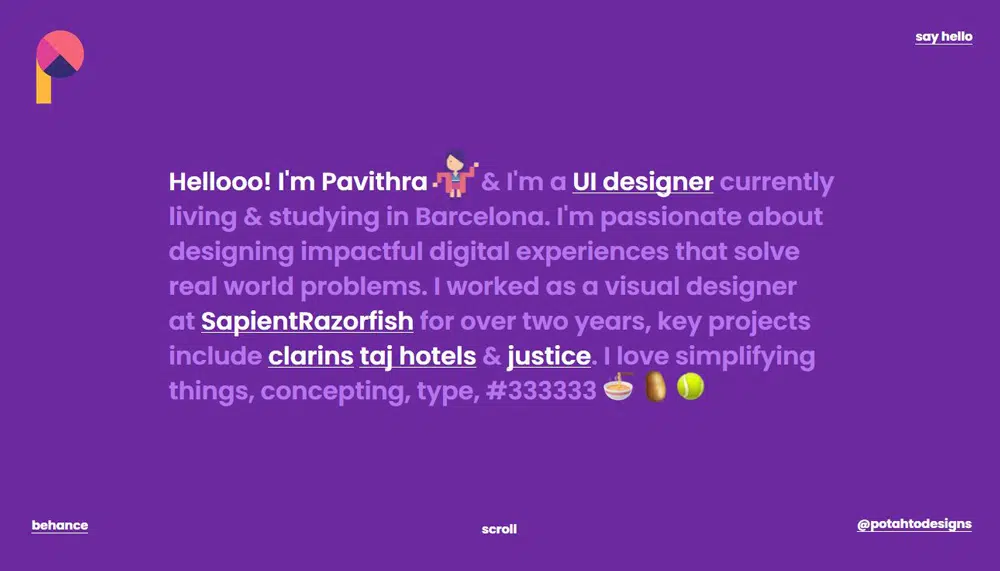
5. Portafoglio Pavithra

Questo sito Web dai colori vivaci attira lo spettatore fin dall'inizio. L'uso da parte dei designer di sfondi a tinta unita su ogni schermata a scorrimento ricorda la tavolozza dei colori del design dei materiali. Anche se a prima vista potrebbe sembrare molto colorato, le tonalità attenuate creano uno strano effetto calmante.
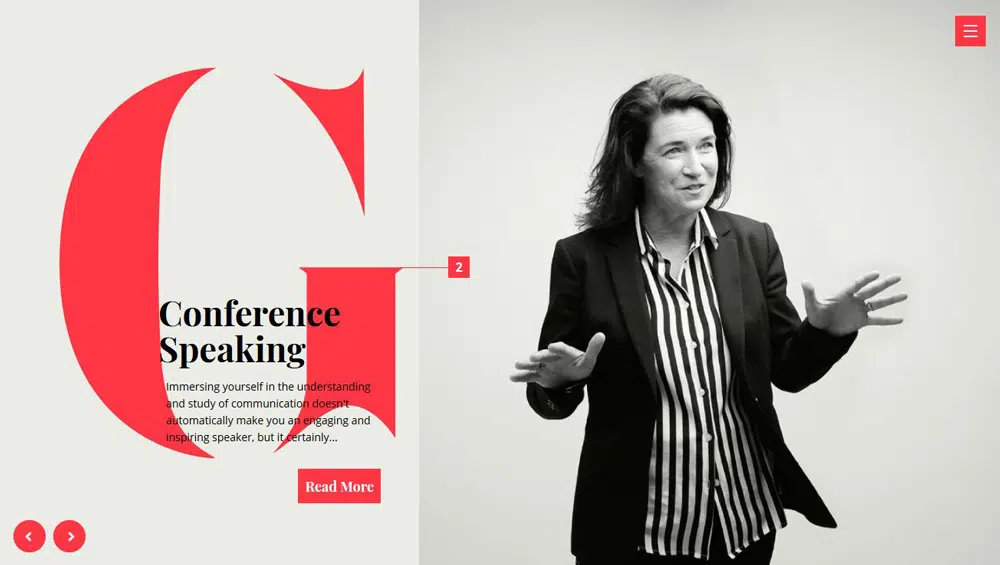
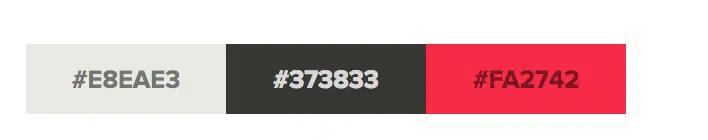
6. Gabrielle Dolan

Il sito web di Gabrielle Dolan utilizza una combinazione di grigio-bianco e rosso. La grave mancanza di colore su questo sito Web fa saltare il colore rosso dallo schermo. La lettera G crea il punto focale perfetto e la giusta quantità di contrasto.
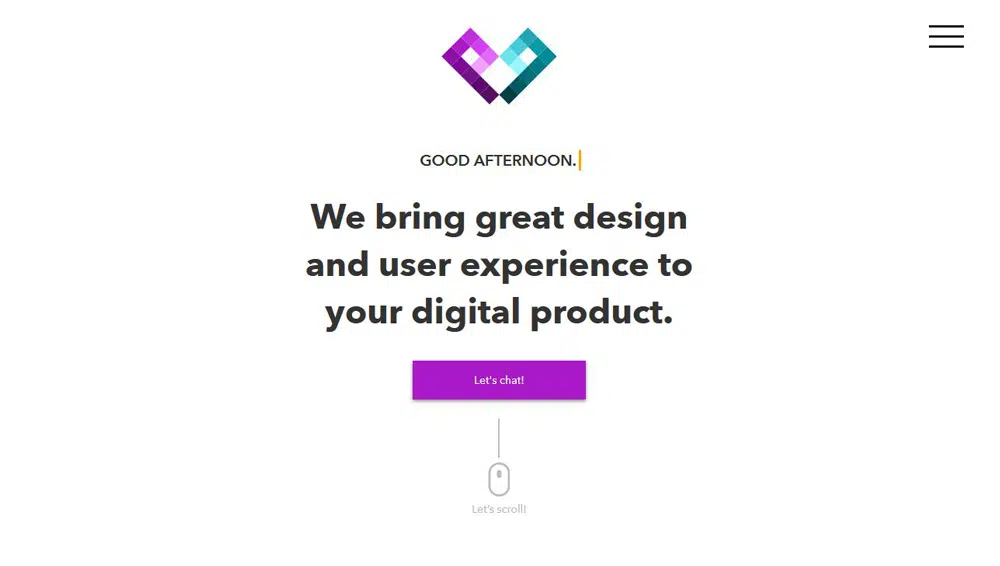
7. Dispensa pixel

Pixel dispensa ha utilizzato due colori distinti per mostrare il suo marchio: viola e verde acqua. Con una combinazione di diverse tonalità, toni e sfumature, pixel-perfect crea immagini perfettamente bilanciate che attirano l'utente verso il contenuto principale. Le variazioni di questa combinazione di colori sono visibili in tutto il sito web.
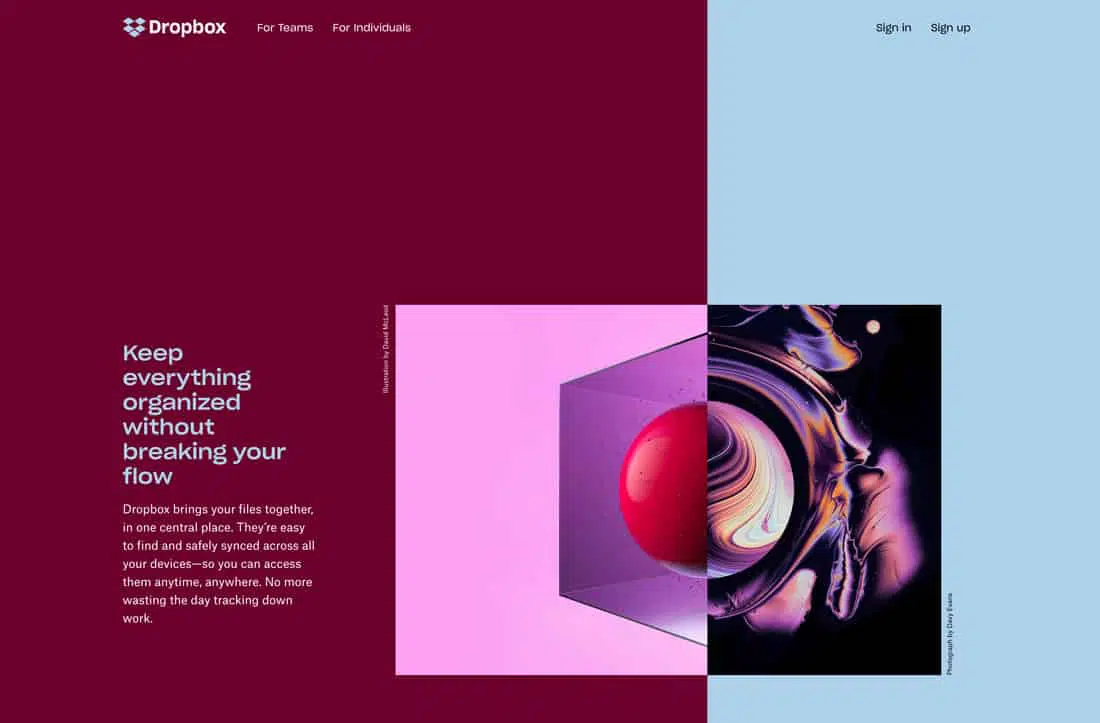
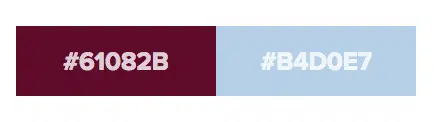
8. Casella personale


Dropbox utilizza due colori che di solito non sono accoppiati. Il contrasto tra il marrone scuro e il celeste crea un movimento interessante. L'uso di combinazioni di colori opposte per il testo bilancia la combinazione di colori generale e il design. A volte devi provare abbinamenti interessanti per vedere se funzionano.
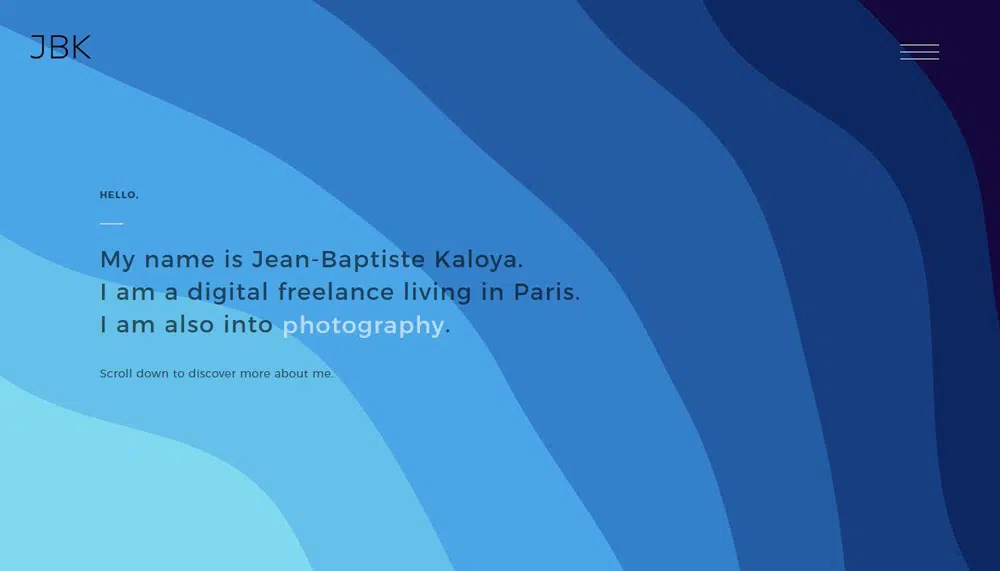
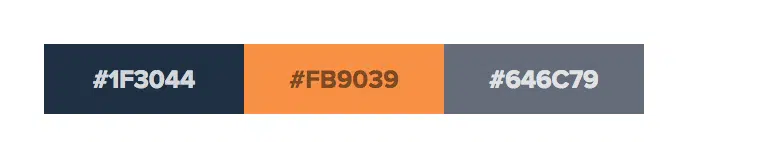
9. Portfolio di Jean-Baptiste Kaloya
Jean Baptiste Kaloya gioca con diverse sfumature di blu in questo sito portfolio. Vedrai questa tavolozza di colori visualizzata in varie forme mentre navighi nel sito.
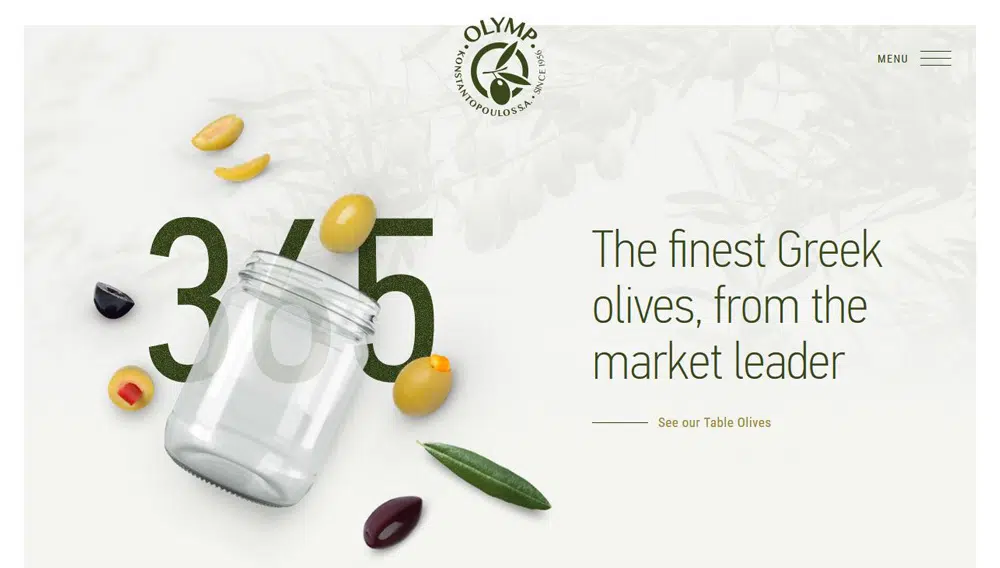
10. Costantopoulos/Olymp

Questo sito presenta uno sfondo verde chiaro con un logo verde scuro che riunisce tutto. L'uso del giallo chiaro con vari gradi di verde crea una combinazione interessante che enfatizza gli elementi principali del design.
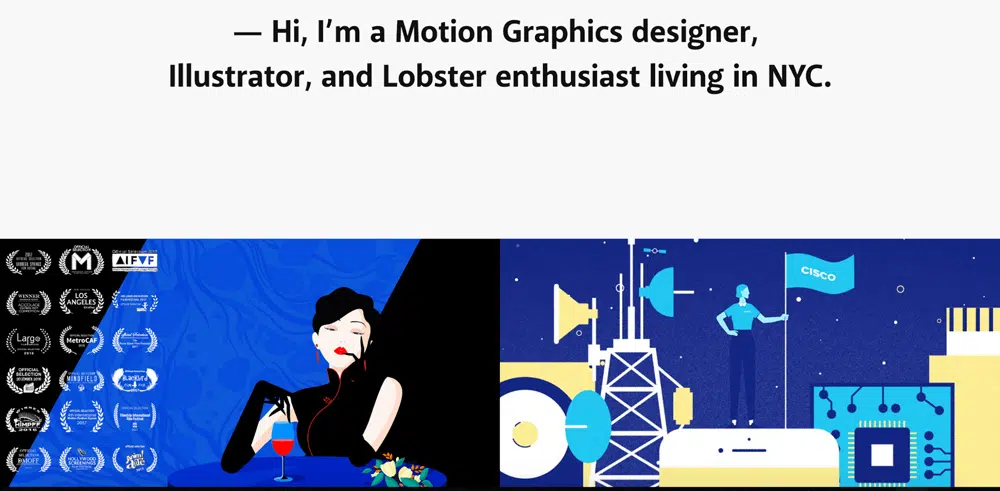
11. Ambra Xu
Amber Xu è una designer di grafica animata e illustratrice con sede a New York. Usa una combinazione di sfondi neri e solidi nel suo lavoro. Vedrai che i colori primari rosso e blu sono i colori principali nella sua tavolozza.
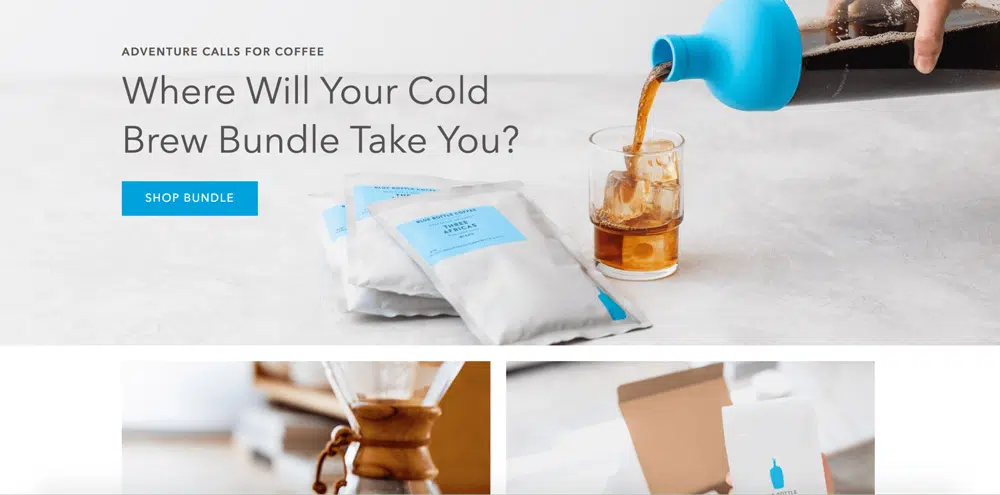
12. Bottiglia blu
Bluebottle è una famosa catena di caffè. La combinazione di colori del sito Web presenta l'aspetto più importante del marchio: il fatto che servono caffè e il colore principale è il blu. Le altre tonalità vengono utilizzate come colore di accento in tutto il sito.
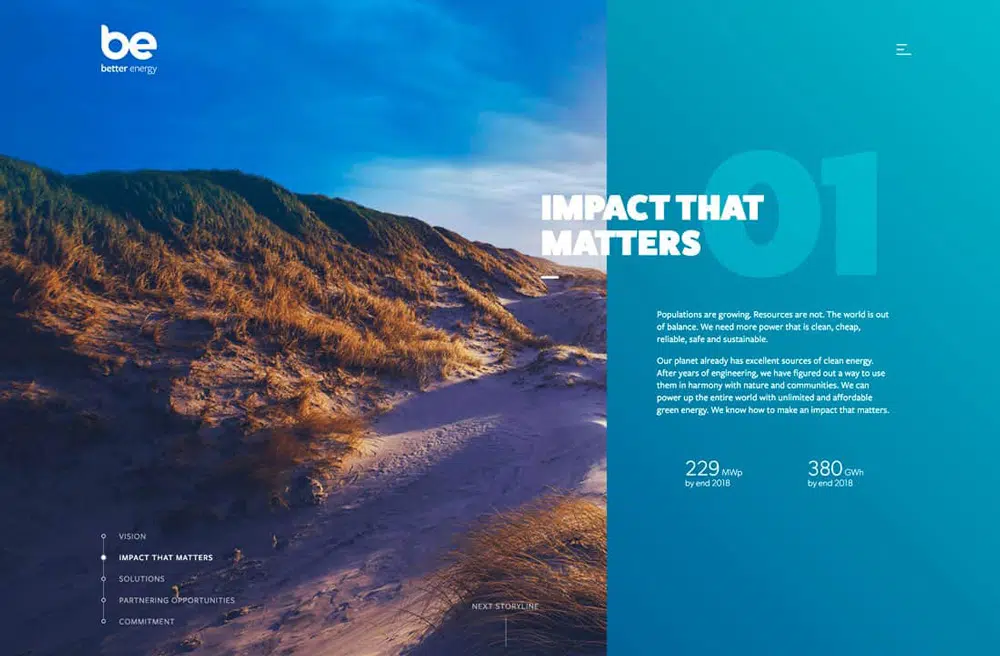
13. Energia migliore

Una migliore energia utilizzava colori più luminosi e immagini associate alla natura. Sono in grado di utilizzare combinazioni di colori e immagini interessanti insieme ad accoppiamenti di testo per raccontare una storia che intrattiene l'utente.
14. Orgoglioso e combattuto

Questo sito Web mostra una combinazione di tonalità gioiello di colori tenui. Questa tavolozza limitata aiuta ad accentuare le immagini incolori e porta la grafica e altri elementi in superficie.
Conclusione:
È importante scegliere il colore con saggezza durante la creazione del tuo sito Web poiché ha il potere di creare o distruggere i tuoi progetti. Avere un'idea di quali emozioni stai cercando di trasmettere ti aiuterà nel processo di selezione del colore. Lo studio delle tendenze può anche aiutarti a creare un sito Web in grado di catturare l'interesse dell'utente. Sapevi che il colore è legato alla psicologia? Colori diversi hanno significati diversi e possono aiutare a evocare una sensazione completamente diversa da un'altra. Ad esempio, il colore rosso sta per sicurezza, giallo per divertimento e verde per pace. Usa questi colori in modo efficace per impostare il tono del tuo sito web. Se usi queste guide e codici colore nel modo giusto, sarai in grado di creare un sito che non solo abbia un bell'aspetto ma che converta anche bene.