12 cose da non fare per rovinare l'usabilità del sito web
Pubblicato: 2021-02-24Quando si tratta di prestazioni del sito Web, ti occupi di una serie di cose in modo che i tuoi utenti vedano il tuo marchio come lo vedi tu e intraprendano le azioni necessarie. Progetti un sito Web con contenuti, strategie, tecniche SEO e tecnologia di alta qualità e ti aspetti dei risultati da esso. Poiché un sito Web è una piattaforma cruciale in cui un marchio e gli utenti si uniscono per condividere le proprie esigenze aziendali, è fondamentale per te gestire in modo efficace l'esperienza utente del tuo sito Web. Il modo in cui gli utenti lo utilizzano e come lo percepiscono decide molte cose per la tua attività. Se l'usabilità del tuo sito web non soddisfa i tuoi utenti, potresti dover esaminare alcune cose e migliorare immediatamente il design dell'usabilità. In base al tuo pubblico di destinazione, devi progettare il tuo sito Web in modo tale che li aiuti a capirlo e a sceglierlo per il loro scopo. Per migliorare la tua UX, qui abbiamo spiegato 12 cose da non fare per rovinare l'usabilità del tuo sito web.
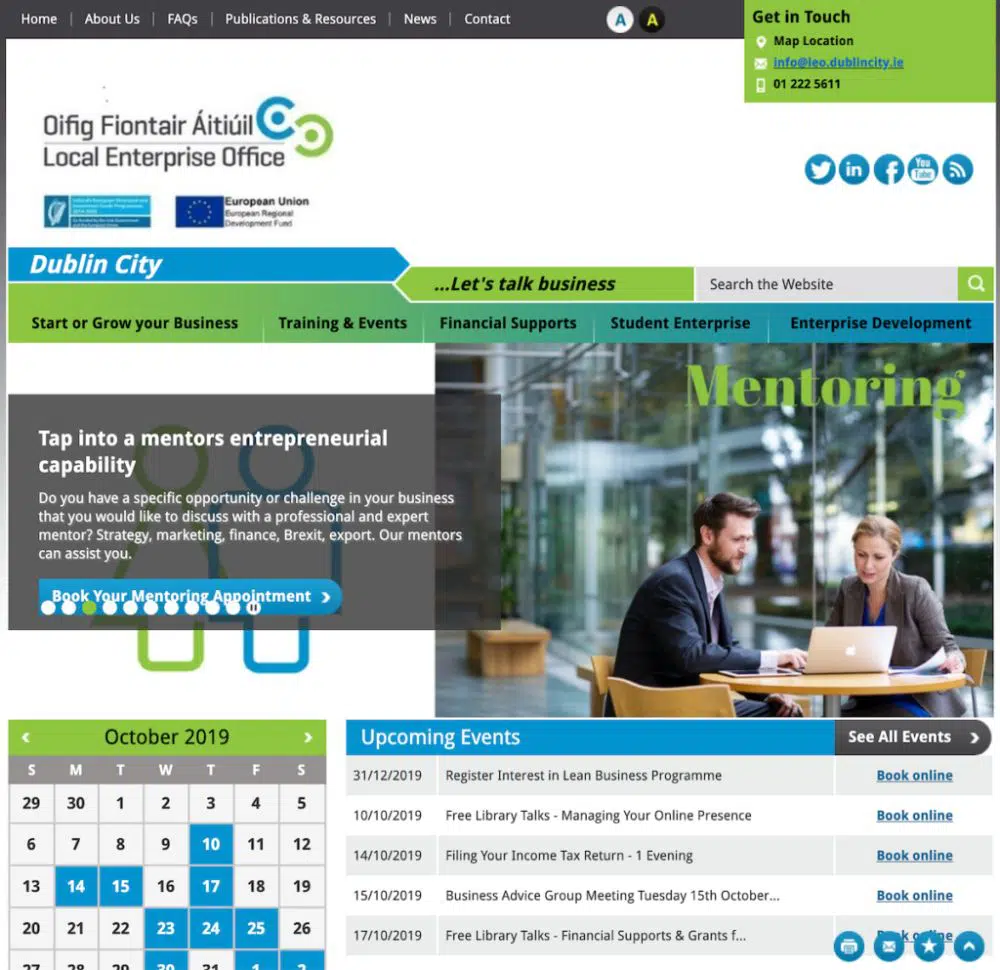
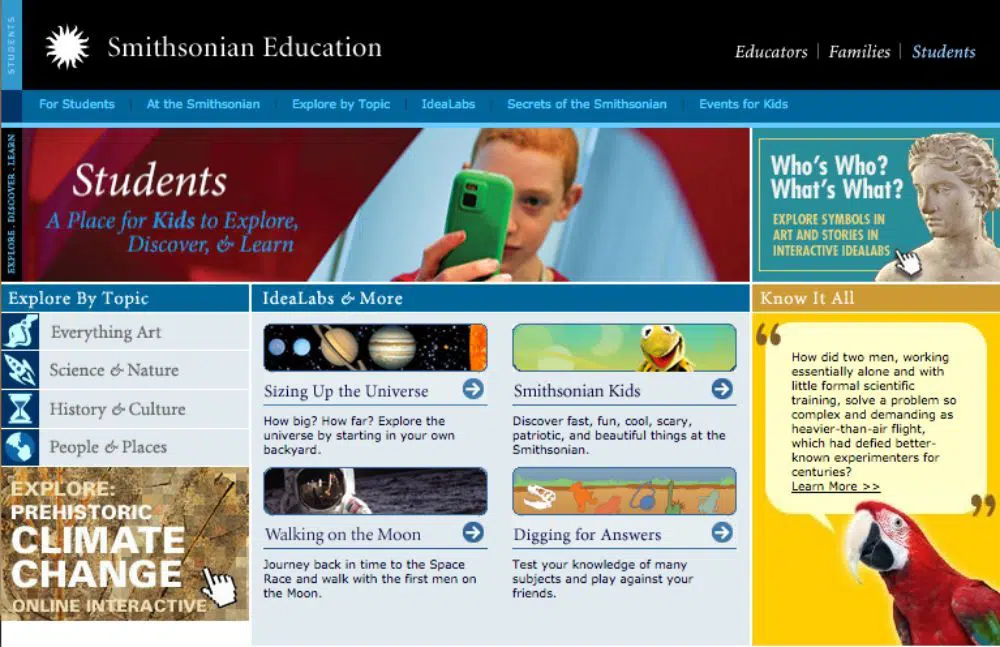
1. Non ingombrare il tuo sito web:
Se pensi che fornire tutte le informazioni sui volti dei tuoi clienti possa aiutarli a leggere e assimilare facilmente, allora è il più grande malinteso che porti. Ogni volta che il tuo utente visita il tuo sito Web e la prima pagina che vede contiene troppi elementi grafici, foto, contenuti, collegamenti, video e altri elementi, potrebbe rimanere confuso o deluso. Forse ogni elemento è essenziale secondo te per il tuo utente, ma potrebbe non accettare tutto allo stesso tempo e perdere immediatamente interesse. Invece, mantienilo semplice e sottile. Dovresti mantenere uno spazio sufficiente per consentire all'utente di prendersi una pausa dalla sua visione e dalla sua mente per una migliore comprensione. In questo modo, puoi migliorare la tua esperienza utente.
2. Non scherzare con la gerarchia visiva:
La gerarchia visiva crea un percorso per consentire agli utenti di sperimentare una visione fluida del design del sito Web. E un buon progettista di siti Web conosce l'importanza della gerarchia visiva in quanto è un concetto seguito da quasi tutti i flussi di progettazione. Un sito Web presentabile con la combinazione di colori appropriata, l'allineamento di caratteri e stili, la sezione e la struttura dei contenuti offre all'utente un'esperienza piacevole e una migliore comprensione del linguaggio del marchio. La gerarchia visiva crea un tono specifico e un accento di un marchio e aiuta gli utenti a seguire il tuo messaggio, le tue intenzioni e le tue aspettative. Quindi, se stai incasinando la tua gerarchia visiva con qualsiasi posizionamento, layout, colori e contesto casuali, allora può distrarre il tuo cliente e causare disagio nella loro mente. Il design di un sito Web deve avere un'eccellente gerarchia visiva per rappresentare efficacemente il contenuto per i suoi utenti.
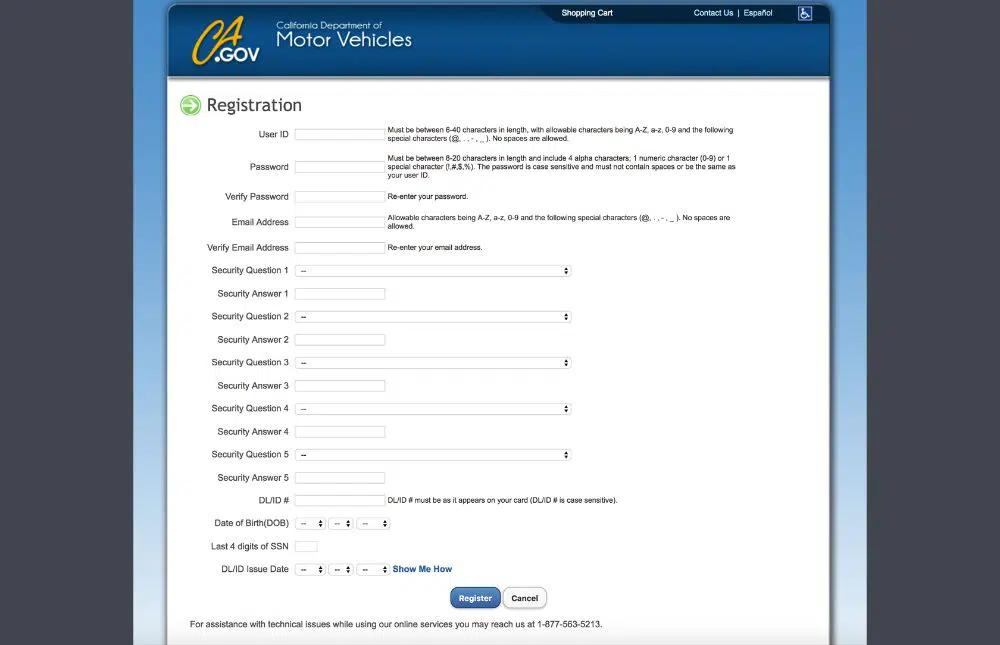
3. Evita le forme complicate:
Al giorno d'oggi, dove i dati sono una parte cruciale di qualsiasi attività, molti siti Web chiedono ai propri utenti di compilare un modulo per newsletter, abbonamenti, richieste o assistenza. Durante la progettazione di un modulo, è necessario tenere a mente alcune cose. Se stai mantenendo il modulo come pop-up, devi fare attenzione con il numero di frequenza. Se lo stai rendendo una compulsione, allora può sicuramente darti un pubblico altamente filtrato, ma allo stesso tempo può portare via il tuo possibile pubblico immediatamente. Parlando degli elementi del modulo, ti preghiamo di non rendere i tuoi moduli lunghi e complicati con argomenti non necessari o meno importanti. Possono uscire rapidamente dal sito Web in caso di incontri con moduli lunghi o complicati. Dovrebbe riguardare solo le informazioni più richieste per la tua attività. In questo modo, puoi risparmiare tempo e interesse ai tuoi utenti.
4. Modifica grandi blocchi di testo:
Gli utenti hanno bisogno di aiuto con i contenuti per supportare la loro comprensione e conoscenza del tuo sito web. Un sito web ben bilanciato ha contenuti, immagini e collegamenti nella giusta quantità per aiutare gli utenti a ottenere le informazioni richieste dal sito web. Ma se il tuo sito web è sbilanciato a causa del gran numero di testi, titoli e sottoargomenti, non può aggiungere nulla all'esperienza dell'utente. Argomenti e testi più di quanto richiesto non possono attrarre utenti, né possono soddisfare il loro scopo. Nessuno vuole investire il proprio tempo e leggere ogni parola solo per capire qualcosa. Uno schermo mobile è persino più piccolo di uno schermo desktop, quindi nessun utente scorrerà fino alla fine e leggerà l'intera pagina. Potrebbero spaventarsi o annoiarsi semplicemente guardando queste tante parole e tornare su un altro sito web. Quindi sarebbe d'aiuto se abbandonassi l'idea di inserire più del contenuto richiesto nelle pagine del sito web.
5. Non utilizzare la pessima navigazione del sito:
Una home page è la tua pagina di destinazione e da qui il tuo utente può accedere alle informazioni richieste. Deve avere una barra dei menu nell'intestazione e collegamenti alla mappa del sito nel piè di pagina in modo che il tuo cliente possa camminare facilmente nella giusta direzione. La mappa di navigazione dovrebbe essere chiara e diretta. Il posizionamento dovrebbe anche essere comodo e presente su ogni pagina. Se il posizionamento di navigazione del sito è inappropriato e non di facile visualizzazione, può causare confusione e disagi agli utenti. Una barra di navigazione con collegamenti a pagine più di quelli richiesti o collegamenti a pagine inferiori a quelli richiesti può distogliere l'utente dalle informazioni richieste. Tieni invece tutti i link alle pagine essenziali nella barra di navigazione e posiziona la barra di navigazione tenendo presente tutti i dispositivi, tutti gli utenti e tutti i mezzi che potrebbero utilizzare per raggiungere il tuo sito web.
6. Nessuna opzione di ricerca:

È un feedback generale degli utenti che se un sito Web non ha una barra di ricerca, lo trovano molto difficile da usare. Un'opzione della barra di ricerca ti aiuta a trovare ciò che stai cercando in pochi secondi e non devi passare attraverso il sito Web completo o la mappa del sito. Se il tuo sito web è un sito di e-commerce o un grande sito web con più pagine, allora deve avere una barra di ricerca. Immagina, senza una barra di ricerca, quanto possa essere difficile per il tuo utente percorrerla e andare avanti e indietro con le pagine. Quindi è sempre consigliabile mantenere una barra di ricerca per ogni informazione disponibile e puoi anche mantenere le opzioni di ricerca correlate per fornire un'esperienza utente più semplice.
7. Non dimenticare i colori, la grafica e i pop-up:
L'usabilità del tuo sito web dipende da molti fattori e colori, grafica e pop-up sono solo alcuni di questi. Quando selezioni i colori per il tuo sito web, dovresti selezionare in base alla psicologia del colore. I colori del tuo sito web dovrebbero creare il giusto impatto sulla mente del tuo pubblico. Lo stesso vale per la grafica; la composizione, il posizionamento e il messaggio devono adattarsi al loro interesse. A volte, colori troppo forti, grafica appariscente e combinazioni inadeguate causano disturbi visivi e allontanano gli utenti dal sito web. I pop-up sono un'altra cosa essenziale; se il tuo sito web ha molti popup e annunci, può distogliere l'attenzione degli utenti. E se vengono visualizzati ad alta frequenza, anche gli utenti possono uscire immediatamente dal tuo sito web.
8. Evita pagine di contatto difficili:
Quando qualcuno visita il tuo sito web, potrebbe volersi collegare a te per qualche motivo. Lo scopo principale della registrazione della tua presenza online sui motori di ricerca è ottenere il massimo degli utenti da quella piattaforma. Quindi, se il design del tuo sito Web non offre funzionalità di facile accesso, è molto probabile che tu perda clienti importanti. Indipendentemente dal settore e dal design che stai seguendo, i dettagli di contatto del tuo marchio devono essere facilmente visibili ai tuoi utenti. Potrebbero non cercare per molto tempo, quindi devi mostrarli su ogni pagina che visitano per convincerli a contattarti. È fondamentale anche per il tuo utente e il tuo marchio.
9. Sito a caricamento lento:
Gli utenti sono molto impazienti perché non possono aspettare che il tuo sito Web non si carichi completamente entro 10 secondi. Ci sono ottimi siti Web sui motori di ricerca e potrebbero passare a un altro che si carica rapidamente. Sono possibili molte ragioni per il caricamento lento dei siti Web e puoi scoprirle con l'aiuto di molti strumenti gratuiti per il test dei siti Web. Il tuo marchio può perdere clienti e lead importanti se il tuo sito web non si apre velocemente come dovrebbe. Se gli utenti affrontano ritardi nel download o nello scorrimento, rimangono anche delusi e impazienti di rimanere sul tuo sito web. Può influenzare anche le tue prestazioni SEO. Puoi perdere clienti, esperienza di usabilità e posizionamento nei motori di ricerca in breve tempo.
10. Non mantenere le cose difficili da raggiungere:
Il design di un sito Web serve a fornire le informazioni e le conoscenze richieste ai tuoi utenti sulla tua attività. Se non trovano ciò che stanno cercando in modo rapido e semplice, le valutazioni della tua esperienza utente possono diminuire. La mappa del sito, i collegamenti di navigazione e i collegamenti tra le pagine devono essere facili da seguire e chiari da comprendere. C'è una regola di 3 clic. Secondo questa regola, i tuoi contenuti, link e pagine dovrebbero essere accessibili in tre clic. Tre clic sono sufficienti per consentire agli utenti di accedere alle informazioni richieste e offrire un'esperienza utente sana. Se devono fare clic più volte sul tuo sito Web o sulle tue pagine, devono investire più tempo nella lettura e nell'arrivare al punto desiderato. Questo problema può deluderli e ridurre il loro interesse molto rapidamente.
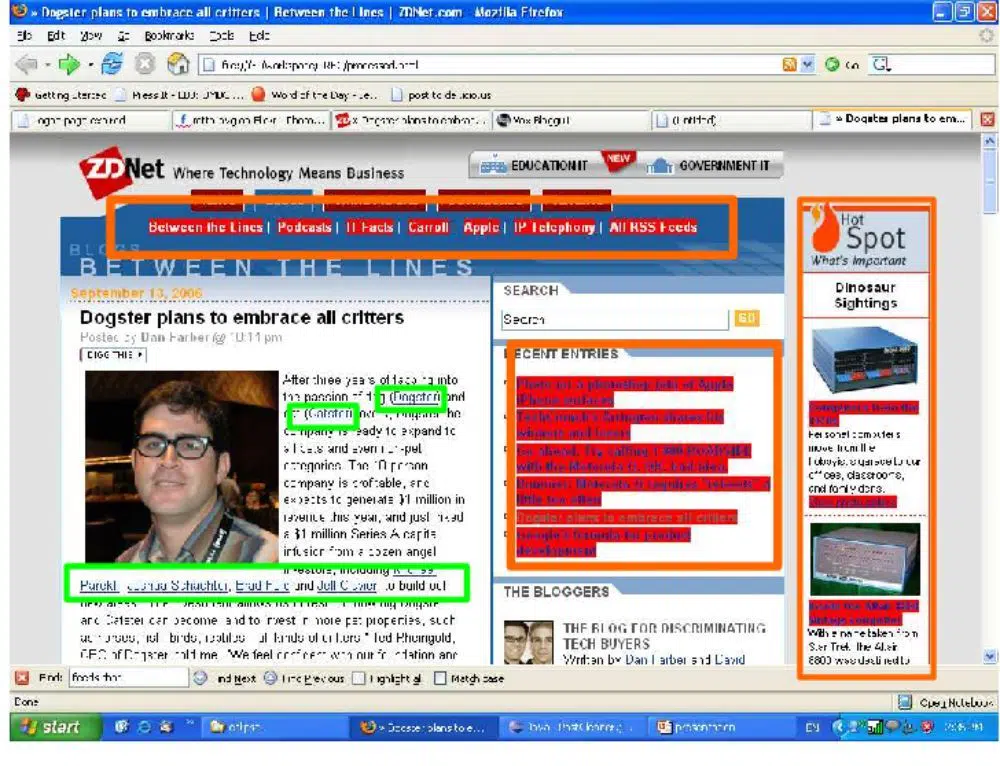
11. Non includere collegamenti ipertestuali non necessari:
I collegamenti ipertestuali nel sito Web supportano anche una migliore comprensione e prestazioni SEO. Ma se c'è un riempimento di troppi collegamenti ipertestuali nel tuo sito Web, gli utenti non riescono a trovare il tuo contenuto leggibile e può anche disturbare la loro esperienza. È ancora gestibile sullo schermo del desktop, ma se aprono il tuo sito Web su uno schermo mobile, potrebbero subire ulteriori interruzioni. Collegamenti non necessari e collegamenti necessari ma in luoghi difficili da fare entrambi possono rovinare l'usabilità del tuo sito web. Assicurati di includere collegamenti appropriati nel contenuto e che siano comodi per i tuoi utenti. Dovrebbero essere un additivo all'esperienza dell'utente da tutte le tecnologie, i dispositivi e le posizioni.
12. Non disabilitare il pulsante Indietro e il pulsante Home:
È un errore minore che può influire sull'usabilità del tuo sito web. Alcuni marchi non mantengono intenzionalmente il pulsante Indietro e il pulsante Home, il che può danneggiare l'usabilità del loro sito Web. Se includi una funzione di schede separate per ogni clic, allora è la scelta giusta. Ma se i tuoi utenti stanno sfogliando le pagine all'interno della stessa scheda e non riescono a trovare facilmente il pulsante Indietro per la pagina precedente, potrebbero sentirsi infastiditi. Se devono cliccare ogni volta sulla home page per tornare indietro, non possono scorrere comodamente il tuo sito web. Alcuni siti Web non dispongono di un collegamento alla home page nell'intestazione e nel pulsante del logo. Questa scelta può anche deludere gli utenti e fargli chiudere il tuo sito web. Quindi, non disabilitare mai per nessun motivo il pulsante Indietro e il pulsante Home per creare un sito Web di facile accesso per i tuoi utenti.
Al giorno d'oggi, hai accesso a così tante piattaforme e strumenti online che ti aiutano a testare l'usabilità del tuo sito web. Quindi è meglio testare la tua usabilità a intervalli di tempo decenti per evitare la perdita dei tuoi clienti ideali e la perdita del valore del tuo marchio. Poiché ha un impatto diretto sull'identità del marchio e sul flusso dei clienti, non devi rimanere negligente nei confronti dei fattori di usabilità e degli errori del tuo sito web. Essere creativi pur essendo gentili e premurosi per il tuo pubblico è altamente consigliabile per salvarti da molti problemi di usabilità. Dalle cose da non fare sopra menzionate, abbiamo cercato di aiutarti con le cose sbagliate che potresti fare o che potresti aver fatto sul tuo sito Web per danneggiare l'esperienza di usabilità dell'utente. Quindi assicurati di evitare queste cose e di migliorare frequentemente l'usabilità del tuo sito web.