Le nostre 100 librerie, framework e strumenti CSS preferiti del 2018
Pubblicato: 2019-01-24Con tutti i cambiamenti e i rapidi progressi che CSS ha attraversato negli ultimi anni, non dovremmo essere sorpresi dall'enorme volume di risorse e strumenti open source che vengono continuamente rilasciati.
Queste librerie, framework e strumenti CSS che fanno risparmiare tempo sono stati creati per semplificarci la vita e offrire anche una finestra di apprendimento in quelle aree CSS che potremmo non comprendere appieno.
In questa raccolta troverai 100 delle nostre librerie, framework, risorse e strumenti CSS preferiti che sono stati tutti rilasciati quest'anno (2018). Senza dubbio, troverai qualcosa di interessante!
Salto rapido: librerie CSS, utilità CSS, effetti immagine CSS, framework CSS layout, framework Flexbox, strumenti CSS basati sul Web, risorse di apprendimento CSS e frammenti CSS.
Nuove librerie CSS
Animazioni WickedCSS – Una libreria di animazioni CSS pure. 
Motus – Una libreria di animazioni che imita i fotogrammi chiave CSS durante lo scorrimento. 
ScrollOut – Rileva i cambiamenti nello scorrimento per gli effetti di rivelazione, parallasse e variabili CSS. 
SimpleBar: crea barre di scorrimento personalizzate e cross-browser utilizzando CSS puro. 
Repaintless.css – Una libreria di animazioni CSS leggera. 
Tre punti: una raccolta di animazioni di caricamento, tutte con solo 3 puntini. 
Divisione – Libreria per animare testo e griglie con variabili CSS. 
Epic Spinners: una raccolta di icone rotanti solo CSS con integrazione VueJS. 
Boilerform – Un boilerplate HTML e CSS per alleviare la fatica di lavorare con i moduli. 
Micron.js – Una libreria di micro-interazione basata su CSS e JS. 
AnimTrap – Un framework CSS e JavaScript per le animazioni. 
Caricatori SVG HTML5 e CSS3 puri: un'interessante raccolta di immagini di caricamento che puoi scaricare gratuitamente. 
Utilità CSS
basicScroll – Uno strumento che consente di modificare le variabili CSS a seconda della posizione di scorrimento. 
CSS inutilizzato: uno strumento che esegue la scansione del tuo sito Web per eventuali selettori CSS inutilizzati. 
Purgecss – Uno strumento che rimuove i CSS inutilizzati dal tuo sito. 
sanitize.css – Questa libreria CSS corregge gli stili rotti e mancanti. 
CSS Gridish: crea un file Sketch e un codice CSS Grid dalle specifiche del tuo progetto. 
OptiCSS – Un ottimizzatore CSS compatibile con i modelli. 
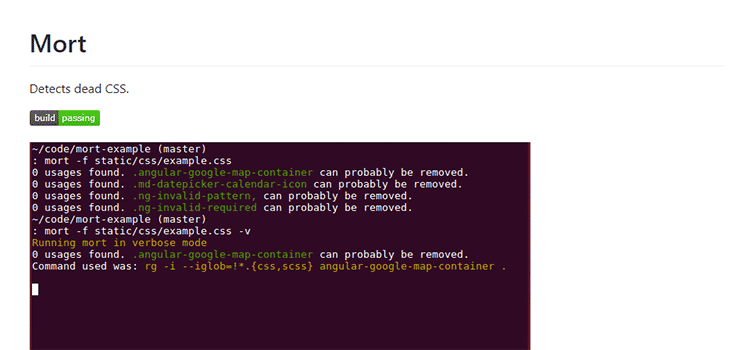
Mort – Uno strumento per rilevare CSS "morti". 
Effetti immagine CSS
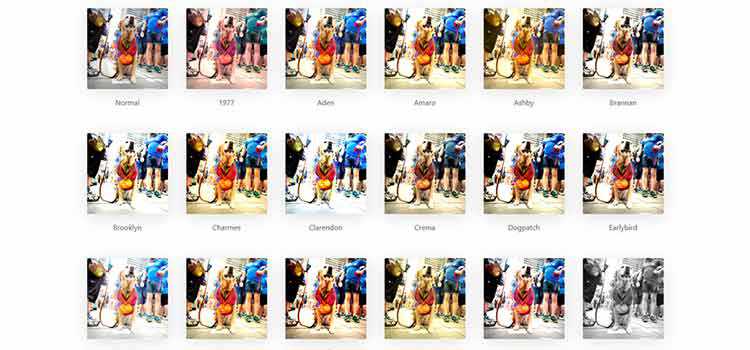
Instagram.css – Un set completo di filtri Instagram in puro CSS. 
Pure CSS Halftone Effect – Come creare un effetto ipnotizzante con CSS. 
Effetto CSS Glitch – Mary Lou condivide un effetto glitch sperimentale basato su animazioni CSS e la proprietà clip-path. 
Effetti al passaggio del mouse sensibili alla direzione: eleganti effetti al passaggio del mouse CSS/JS basati sulla direzione da cui proviene l'utente. 
Per ulteriori effetti immagine basati su CSS, dai un'occhiata a questa raccolta di librerie.
Framework di layout CSS
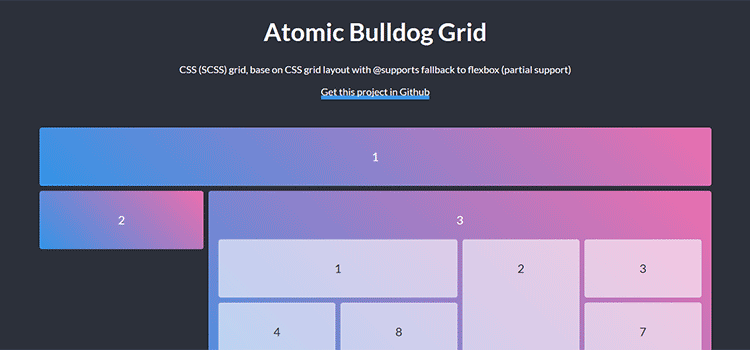
Atomic Bulldog Grid: un layout di griglia CSS, con parziale fallback su Flexbox. 
BuddyCSS – Un semplice framework CSS che mira a semplificare lo sviluppo. 
60GS - Un kit di base CSS Grid a 60 colonne. 
CSS teutonico – Un moderno framework CSS che pesa solo 12 KB. 
ModestaCSS – Un framework CSS pulito che è sia scuro che reattivo. 
Libreria CSS Flat Remix: un insieme di elementi predefiniti che consentono uno sviluppo più rapido. 
FICTOAN – Un framework SCSS intuitivo che si illumina anche come kit dell'interfaccia utente. 
Mustard UI – Presentato come un framework CSS che "sembra davvero buono". 
Materiale: questo framework combina Bootstrap 4 con Material Design di Google. 
Smart CSS Grid – Un sistema CSS Grid minimale e reattivo. 
Interfaccia utente biomatica: un framework CSS flessibile incentrato sull'atomica. 

Tailwind CSS: un framework CSS di utilità per lo sviluppo rapido dell'interfaccia utente. 
PaperCSS – Il framework CSS meno formale. 
Per ulteriori framework di layout CSS, dai un'occhiata a questa raccolta.
Framework CSS Flexbox
Frow CSS – Un framework HTML e CSS open source che utilizza Flexbox. 
Cirrus – Un framework CSS reattivo che utilizza Flexbox. 
Butter Cake – Un framework CSS open source basato su Flexbox. 
Flexit – Una griglia CSS Flexbox semplice e pulita. 
Fragola: un framework CSS Flexbox leggero. 
Katana.scss – Un sistema di layout basato su CSS Flexbox. 
Griglia flessibile: un framework che ti aiuterà a implementare CSS Flexbox. 
Per ulteriori risorse su flexbox, dai un'occhiata a questo articolo.
Strumenti e generatori CSS basati sul Web
Visualizzatore attributi padre FlexBox – Un modo interattivo per vedere l'effetto di varie impostazioni CSS Flexbox. 
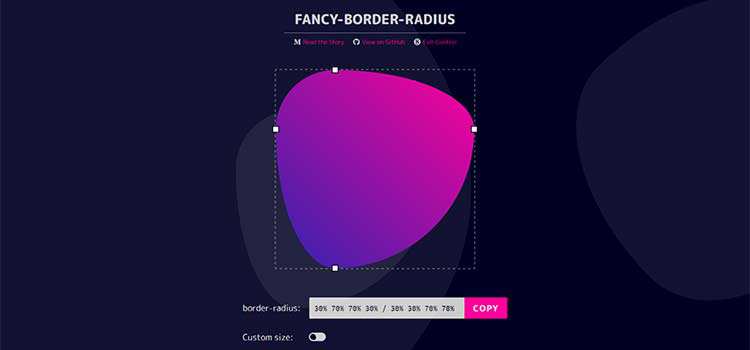
Fancy Border Radius Generator – Uno strumento che va oltre gli angoli arrotondati di base. 
TinyEditor: modifica HTML/CSS/JS con questa app super leggera. 
css-doodle – Uno strumento basato sul Web per disegnare modelli con CSS. 
Fonty: uno strumento per testare i caratteri Web direttamente su un sito Web live. 
Generatore di due tonalità CSS: crea un'immagine a due tonalità fantastica e personalizzata con HTML e CSS. 
StyleURL – Uno strumento che consente di apportare modifiche ai CSS in modo collaborativo. 
Gradient Joy: usa i gradienti come immagini segnaposto. 
Font Playground – Un posto dove giocare con i caratteri variabili. 
Keyframes.app: un'app Web e un'estensione di Chrome per la creazione di animazioni CSS. 
Crea layout reattivi visivamente con griglia CSS: uno strumento per aiutarti a creare una griglia CSS reattiva. 
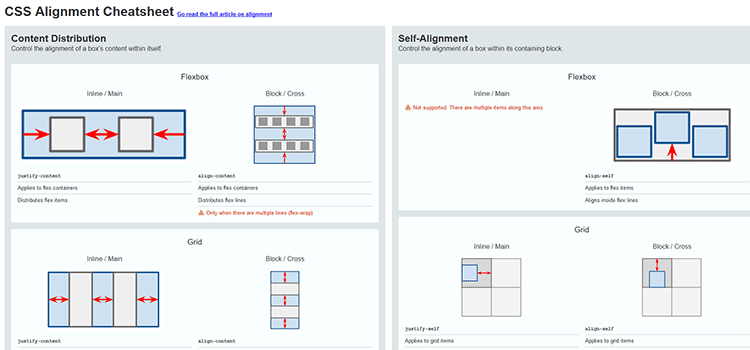
CSS Alignment Cheatsheet – Una guida ben illustrata per allineare tutte le cose. 
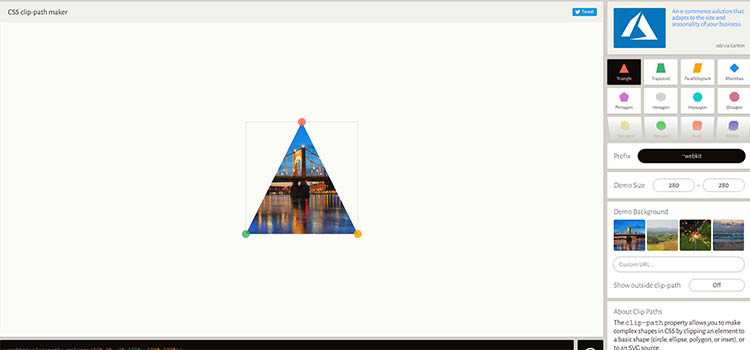
Clippy – Uno strumento online che puoi utilizzare per creare un clip-path CSS. 
GradPad – Un online per la creazione di sfumature di colore CSS. 
Trianglify.io – Genera pattern low poly personalizzati in formato PNG o SVG. 
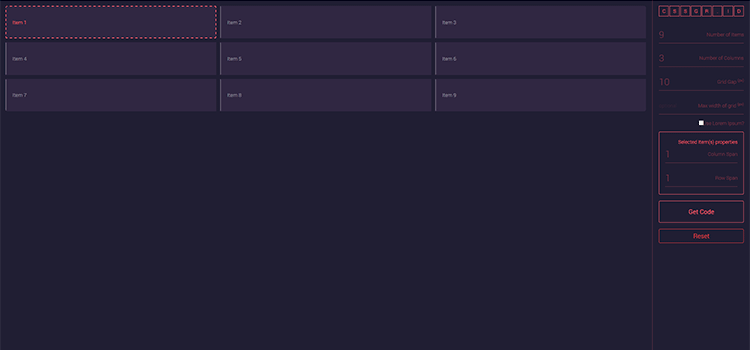
cssgr.id – Un generatore di griglia CSS interattivo. 
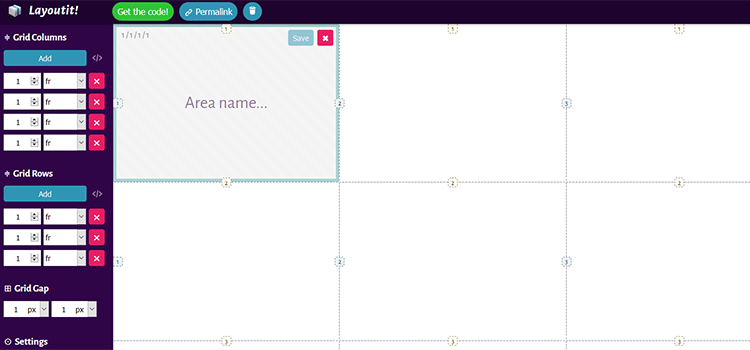
Disposizione! – Uno strumento interattivo per la creazione di griglie CSS. 
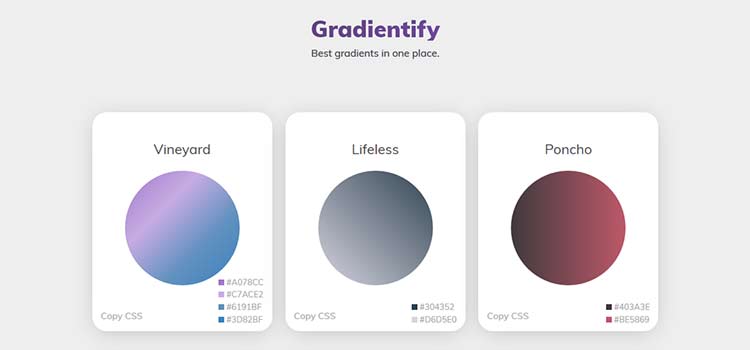
Gradientify – Una raccolta di gradienti top con codice CSS copia e incolla. 
Dai un'occhiata a questo articolo per una vasta collezione di strumenti e generatori CSS gratuiti basati sul Web.
Risorse di apprendimento CSS
Impara gratuitamente CSS Grid: un set di 14 screencast interattivi per portarti dal principiante all'avanzato. 
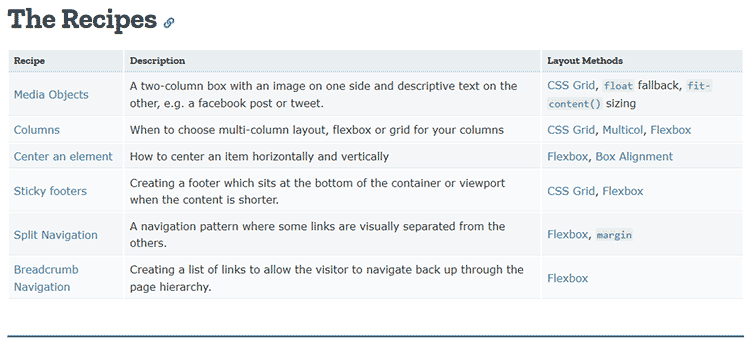
Ricettario CSS Layout: accedi a "ricette" per la creazione di layout comuni. 
Linee guida per il web design brutalista – Implementare il design brutalista nel modo giusto. 
Cheatsheet sull'accessibilità: una pratica lista di controllo per garantire che i tuoi progetti siano accessibili a tutti. 
MODALZ MODALZ MODALZ – Una guida su quando usare i modali (e quando no). 
GRID – Un cheatsheet visivo per CSS Grid. 
A11Y Style Guide – Una libreria di modelli viventi con un occhio all'accessibilità. 
L'elenco di controllo per il caricamento dei caratteri: un elenco per aiutarti a massimizzare le prestazioni e l'esperienza dell'utente. 
Cos'è il CSS modulare? – Una guida dettagliata alla scrittura di CSS su larga scala. 
Learn Flexbox – Strumento online che dimostra le varie proprietà di CSS Flexbox. 
Hot Tips CSS – Una selezione curata di snippet CSS per migliorare i tuoi progetti. 
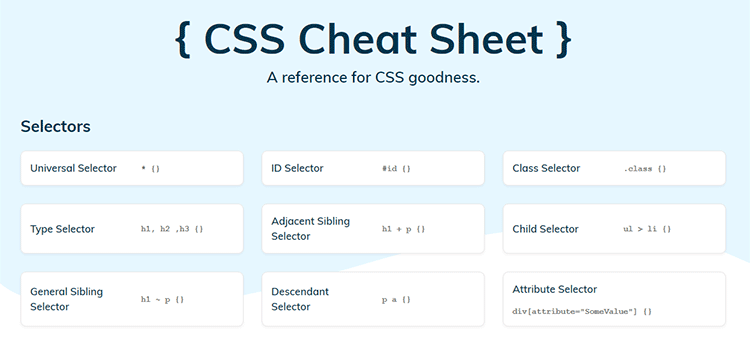
CSS Cheat Sheet – Un riferimento ben messo insieme alle proprietà CSS. 
Elenco di controllo del design front-end: un elenco completo di elementi per aiutarti a garantire la qualità del design. 
Grid to Flex – CSS Flexbox fallback per progetti che utilizzano CSS Grid. 
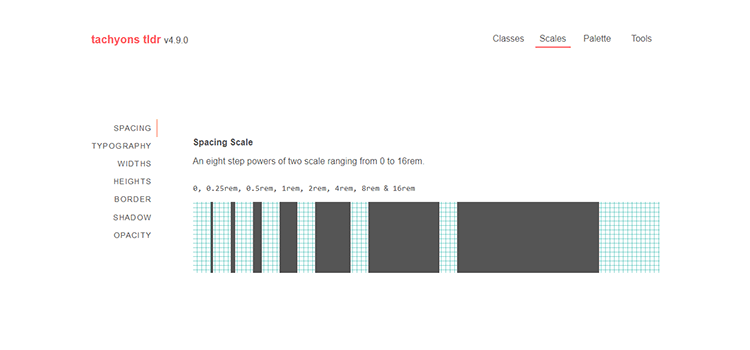
Sistema di progettazione basato su componenti con tachioni - Introduzione a un framework CSS funzionale / sistema di progettazione. 
30 secondi di CSS: una raccolta curata di utili frammenti di CSS che puoi comprendere in 30 secondi o meno. 
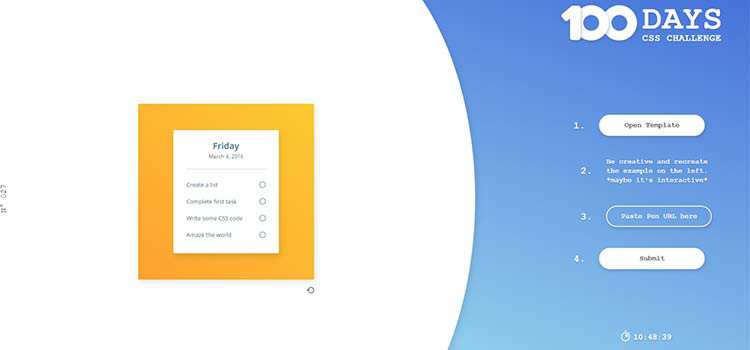
Sfida CSS di 100 giorni: crea qualcosa di unico e affina le tue abilità. 
Come funziona CSS: Capire la cascata – Impara uno dei veri fondamenti dei CSS per un codice più efficiente. 
Sistemi di utilità gestibili con variabili CSS: uno sguardo alla differenza tra le variabili Sass e le nuove variabili CSS. 
Fantastiche creazioni CSS
Tastiera per pianoforte – Grazie a questo sito CSS/JS, puoi suonare il piano sulla tastiera o sul mouse. 
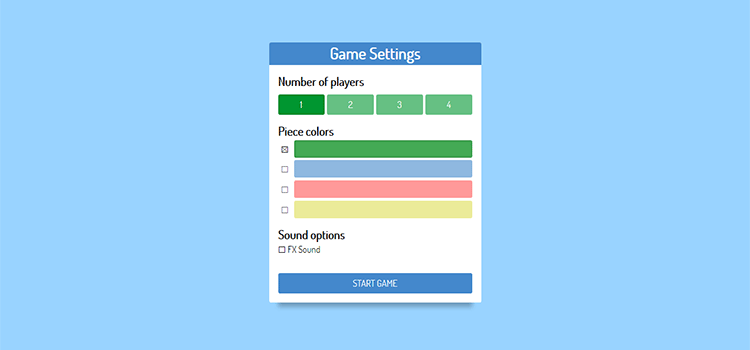
CSS Snake & Ladders – Un gioco multiplayer sviluppato con HTML e CSS. 
Solar System Explorer in CSS – Visualizza questa simulazione, creata senza un solo bit di JavaScript. 
Pure CSS Francine – Un rendering HTML/CSS di un dipinto a olio del 18° secolo. 
Air Bomb – Un gioco divertente scritto con puro CSS (non è richiesto JS). 
Le nostre raccolte di frammenti CSS (2018)
- 10 frammenti di effetti di testo di sottolineatura animati CSS
- 10 frammenti di effetti al passaggio del mouse avanzati
- 8 Snippet CSS con interruttore a levetta Tip-Top
- 10 design di personaggi creati interamente con HTML e CSS
- 10 incredibili esempi di design di loghi CSS, JS e SVG
- 10 esempi di forme non ortodosse create con CSS
- 9 plugin JavaScript gratuiti per la barra di avanzamento per i web designer
- 8 frammenti di codice che dimostrano la potenza della griglia CSS
- 10 frammenti di casella di selezione CSS e JavaScript gratuiti
- 8 modi per rendere sexy il campo di ricerca con CSS
- 9 Snippet di campo di caricamento file open source personalizzati
- 10 Emozionanti effetti di transizione delle pagine CSS e JavaScript
- 8 Splendidi frammenti di codice CSS e JavaScript per migliorare l'illustrazione
- 10 frammenti per la creazione di layout a schermo diviso
- 10 fantastici frammenti di animazione di testo CSS e JavaScript
- 10 incredibili librerie e raccolte di pulsanti CSS
- https://speckyboy.com/free-modal-window-libraries-plugins/
Altre risorse CSS
Potresti anche dare un'occhiata alle nostre precedenti raccolte CSS: 2017, 2016, 2015, 2014 o 2013.
E se stai cercando ancora più framework, strumenti, snippet o modelli CSS, dovresti sfogliare i nostri archivi CSS estesi e continuamente aggiornati.
