10 modi per migliorare i vitali web principali del tuo sito web
Pubblicato: 2021-09-17Migliorare il tuo punteggio SEO è un processo continuo. Con le dinamiche in continua evoluzione dei siti Web, Google e altri motori di ricerca continuano a modificare gli algoritmi di ranking delle pagine. Finora, nessuno è stato in grado di decodificare completamente il modo in cui Google classifica le pagine. Sebbene ci siano stati molti parametri confermati che Google utilizza per calcolare il punteggio SEO, l'intero processo è molto complicato. Ogni volta che la community SEO si avvicina a decifrare il codice, Google esce con un aggiornamento che elimina qualsiasi hack o scorciatoia per migliorare il ranking della pagina.
La SEO tradizionale consisteva principalmente nell'utilizzare quante più parole chiave organicamente possibili nel contenuto. Le immagini sono state ottimizzate per le dimensioni e ad esse è stato aggiunto il testo alternativo. H1, Meta Tag, Meta descrizioni sono stati mantenuti aggiornati. Nel tempo, è cresciuta anche l'importanza dei backlink. Le persone hanno iniziato a ricorrere a black hat SEO, in cui scaricavano molti backlink su fonti non affidabili. Per mitigare questo, Google ha iniziato a privilegiare la qualità dei backlink piuttosto che la quantità. Qualcosa di simile è successo anche con i contenuti. C'è stato un tempo in cui le persone scrivevano articoli di 2000-3000 parole con l'idea che maggiore è il contenuto, migliore è la SEO. Per mitigare ciò, Google ha iniziato a privilegiare la qualità e l'autorevolezza dei contenuti.
Ma con un numero crescente di siti web e un numero sempre più crescente di agenzie SEO, Google ha capito che deve rimanere due passi avanti per fornire i migliori risultati. Nell'ultimo aggiornamento, Google ha aggiunto Page Experience come uno dei criteri principali per le classifiche. Questo viene fatto per offrire agli utenti il meglio delle pagine Web disponibili su Internet come risultati di ricerca. Migliore è la qualità dei risultati della pagina, più persone apprezzeranno Google e continueranno a dipendere da esso.
Secondo l'ultimo aggiornamento di Google, fa molto affidamento sui seguenti Web Vitals per il suo algoritmo di page rank:
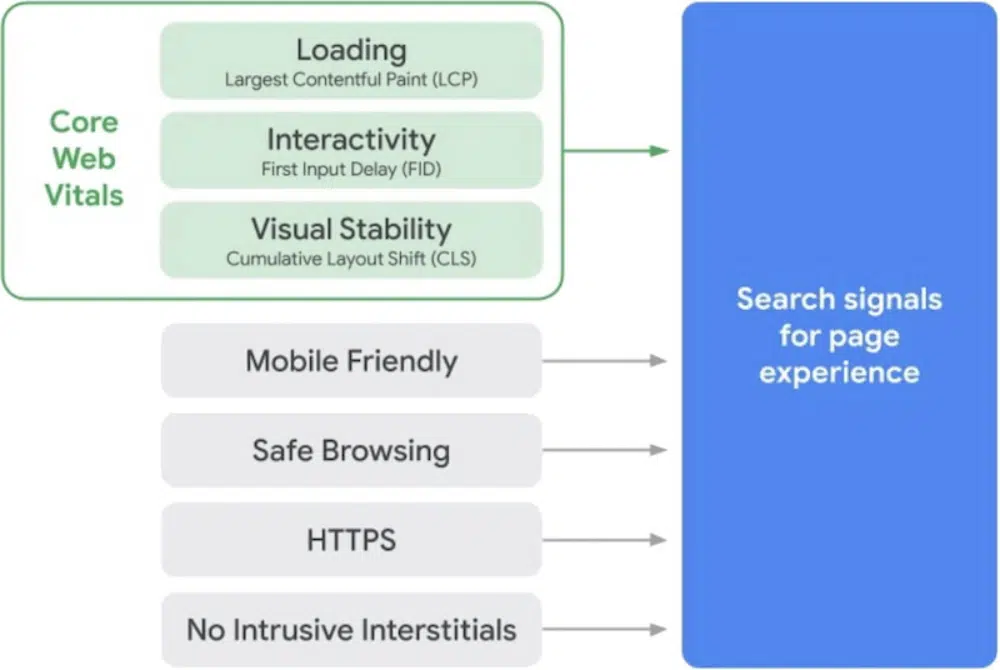
Vitali web principali:
- La più grande vernice contenta (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Vitali Web non principali:
- Tempo di blocco totale (TBT)
- Primo Contentful Paint (FCP)
- Indice di velocità (SI)
- Time to Interactive (TTI)
Decodifica dei principali Web Vital:
Per spiegare in parole povere, Core Web Vitals può essere considerato come quelle metriche utente che si riferiscono alla velocità, alla reattività e alla stabilità visiva del sito web. Questi parametri vitali misurano la qualità dell'esperienza che il sito Web fornirà agli utenti.
I Core Web Vitals sono importanti per i seguenti motivi:
- I visitatori adorano i siti Web che si caricano rapidamente e sono fluidi.
- I visitatori vogliono raggiungere rapidamente la parte che corrisponde al risultato della loro query di ricerca.
- Una buona parte del traffico del sito web proviene da dispositivi mobili, aumentando l'importanza dei siti reattivi.
- Gli utenti sono diventati abbastanza intelligenti da capire che vengono presi in giro in tondo e non gli piace.
- Google ha speso molte risorse per impostare l'algoritmo Core Web Vitals, e quindi è qui per rimanere e svolgere un ruolo importante nella SEO
- Non molte persone capiscono questo nuovo cambiamento, e quindi dovresti sfruttare il vantaggio del first mover e migliorare il tuo ranking ottimizzando i Core Web Vitals.
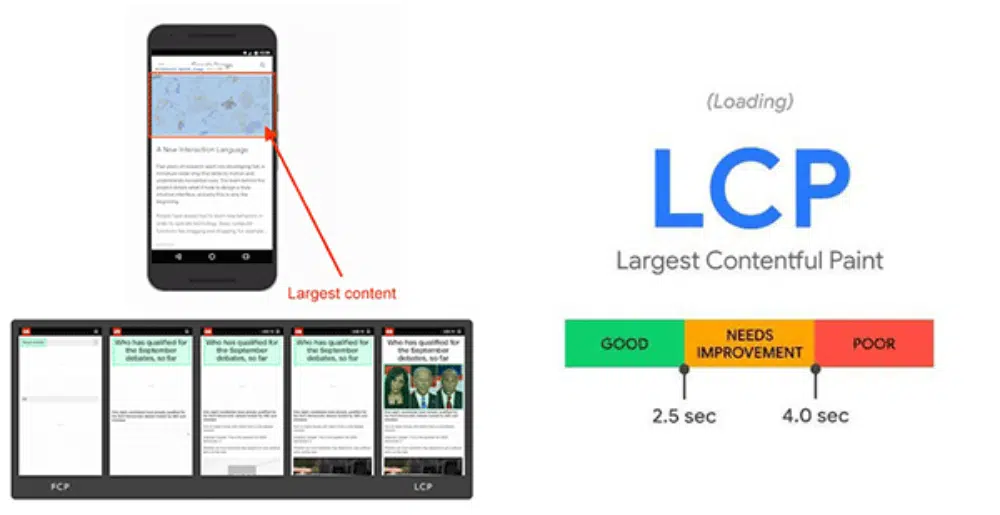
La più grande vernice contenta (LCP):
La prima metrica dei Core Web Vitals è un'indicazione della velocità di caricamento del sito. Per questo, Google determina la parte di contenuto più grande del sito web. Può essere l'immagine del tuo eroe, il testo dell'intestazione o un blocco video. Quindi misura quanto tempo impiega la pagina web per visualizzare questo contenuto più grande sullo schermo. L'LCP ideale per un sito web dovrebbe essere inferiore a 2,5 secondi.
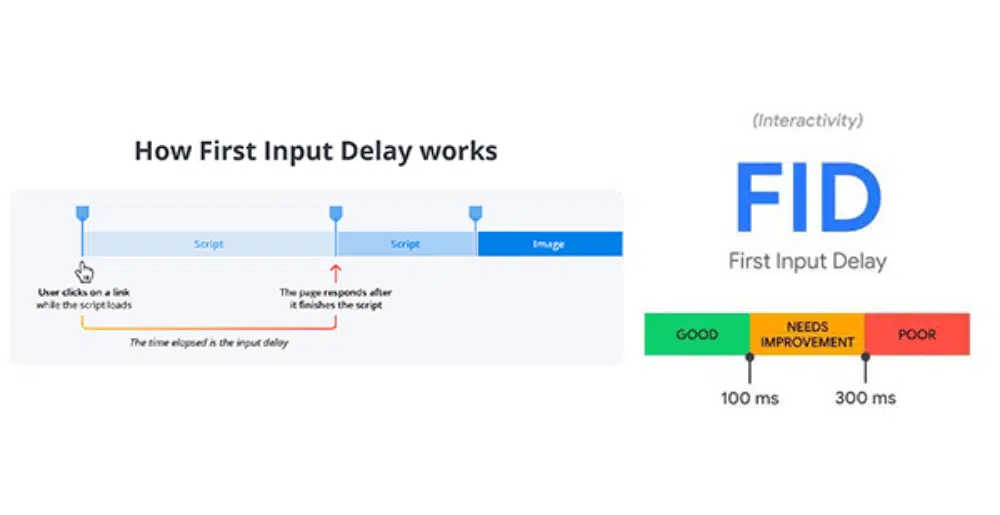
Ritardo primo ingresso (FID):
La seconda metrica dei Core Web Vitals misura la reattività e la facilità d'uso del sito web. Rileva il tempo impiegato dal sito Web per rispondere all'interazione di un utente. Ad esempio, se l'utente fa clic sul pulsante "Acquista ora", il FID misurerà il tempo impiegato dal sito Web per rispondere a questa azione dell'utente. Google vuole che il punteggio FID del tuo sito web sia inferiore a 100 millisecondi.
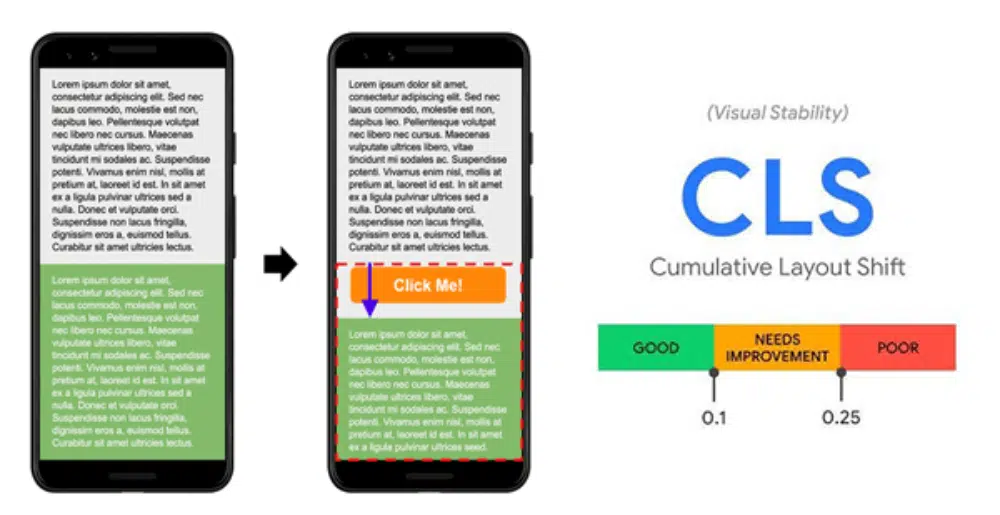
Spostamento cumulativo del layout (CLS):
La terza metrica dei Core Web Vitals giudica la stabilità visiva complessiva della pagina web. Poiché il sito Web si carica in parti, ci sono momenti in cui un contenuto pesante come un'immagine o un video impiega più tempo per essere caricato e, quando viene caricato, spinge verso il basso l'altro contenuto, causando un'esperienza utente negativa. CLS non è una metrica limitata nel tempo; viene invece calcolato in base al numero di elementi che si muovono tra due frame. Google insiste affinché tu riduca tali elementi instabili sul sito Web e mantenga il punteggio CLS inferiore a 0,1.
Come misurare i vitali web principali del sito Web:
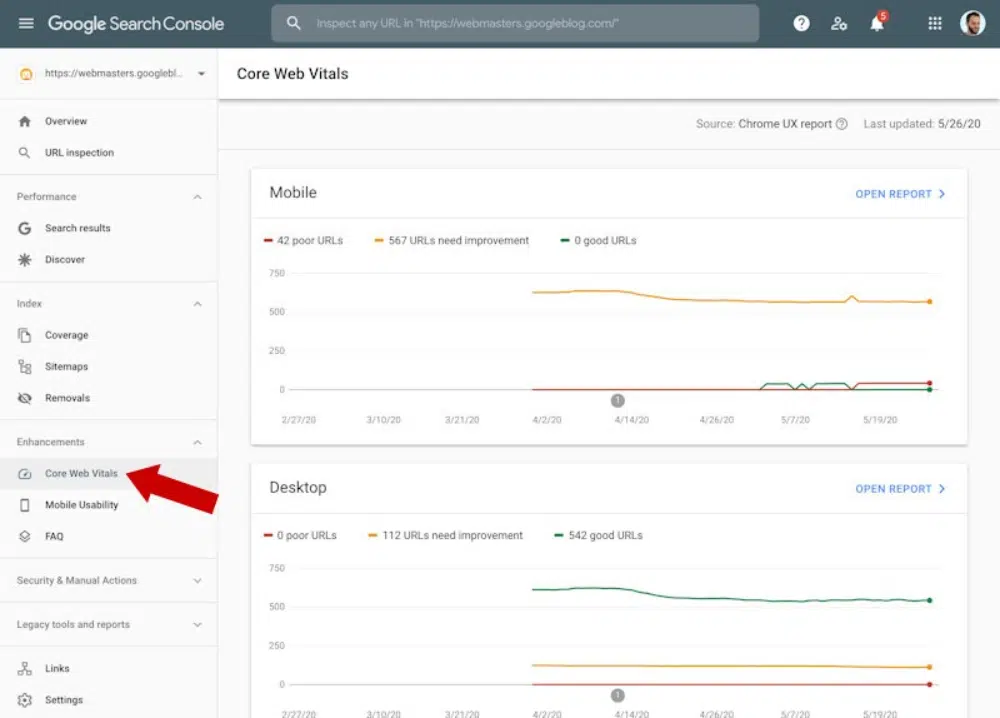
Il modo migliore per controllare i Core Web Vitals del tuo sito web è tramite Google Search Console. Innanzitutto, devi accedere alla console di ricerca del tuo sito Web e nella barra dei menu a sinistra sotto la sezione Miglioramenti, vedrai una scheda per Core Web Vitals.
Il rapporto produce i risultati per il sito web nel suo insieme e non per le pagine web. Ma ti fornisce vari dettagli su tutti i Core Web Vitals. Puoi giocare con le varie schede e la dashboard ti fornirà risultati relativi ai dispositivi, dove manca il sito Web e cosa è necessario fare per migliorare il punteggio. Puoi anche controllare il punteggio di Core Web Vitals nelle seguenti risorse:
- Faro
- Report di PageSpeed Insights
- Strumenti di sviluppo di Chrome
- web.dev Misura
- Estensione Web Vitals di Chrome
- API del rapporto sull'esperienza utente di Chrome
Come migliorare i vitali web principali del tuo sito web:
1. Elimina i tempi di risposta lenti del server:
Se il tuo server non è abbastanza buono per trasportare il carico del tuo sito web, fallirai miseramente nella metrica LCP. Più tempo impiega il server per fornire le informazioni sul codice, più tempo impiegherà la pagina web per essere visualizzata sullo schermo. Devi tenere d'occhio il Time To First Byte del tuo server e ottimizzarlo con i seguenti modi:
- Ottimizza il tuo server assicurando il giusto framework web
- Indirizza gli utenti a una rete di distribuzione dei contenuti (CDN) vicina
- Memorizza le risorse nella cache sul lato server per non ricreare le pagine
- Servi le pagine HTML prima nella cache poiché sono più facili e veloci da caricare
- Riduci le connessioni di terze parti e stabilile in anticipo
- Usa gli scambi firmati per un punteggio Google migliore
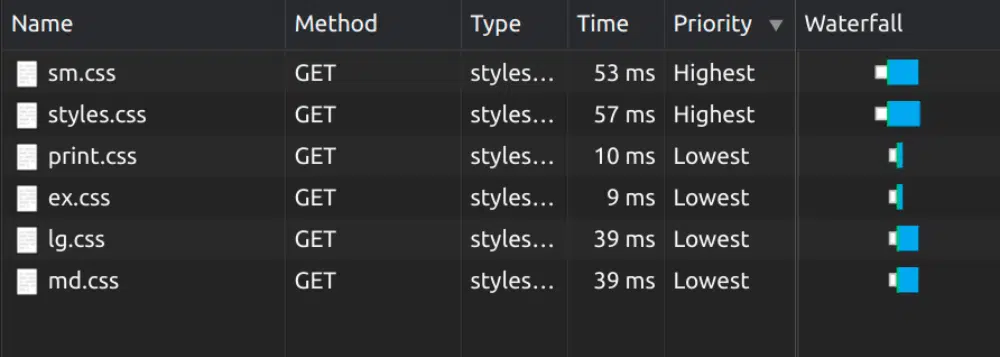
2. Riduci il tempo di blocco CSS:

Molti sviluppatori amano controllare l'aspetto del proprio sito tramite CSS, ma questo può essere dannoso, soprattutto se il CSS sta bloccando il rendering della pagina Web e aumentando il tempo di caricamento. Dovresti scansionare i tuoi file CSS e ottimizzarli con i seguenti passaggi:
- Riduci al minimo i CSS utilizzando i plug-in per rimuovere i caratteri non necessari nel codice
- Trova e rimuovi gli elementi CSS inutilizzati dal foglio di stile
- Sposta lo script CSS critico direttamente nel codice in modo che richieda meno tempo per il caricamento
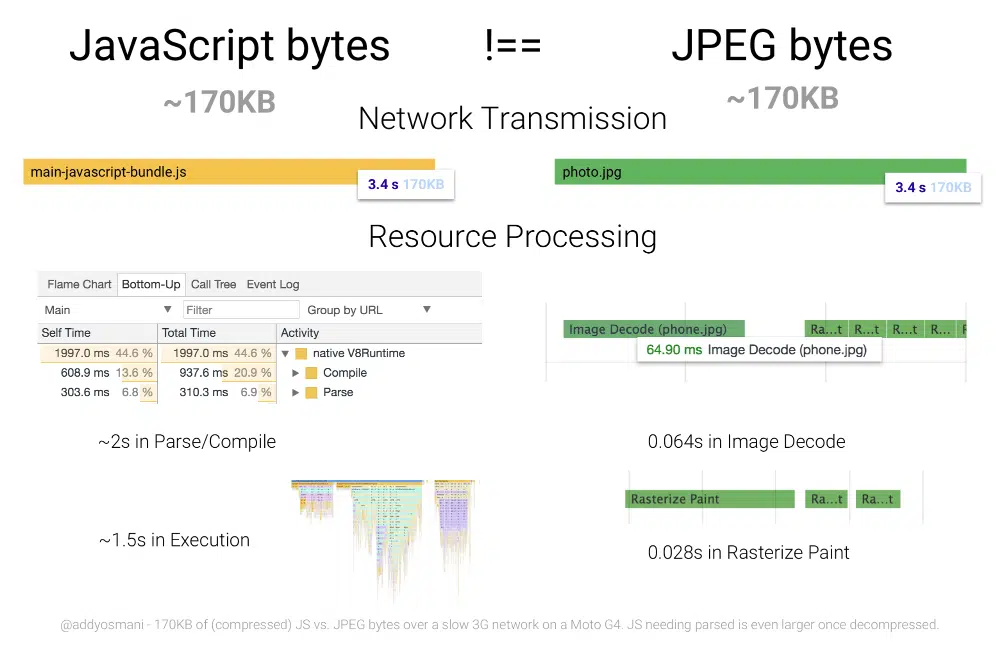
3. Riduci il tempo di blocco di JavaScript:
Proprio come i CSS, anche i Javascript possono essere un deterrente per il caricamento rapido del sito web. Ci sono momenti in cui gli sviluppatori utilizzano javascript di terze parti per alcune funzionalità del loro sito Web e quindi non sono in grado di comprendere completamente il codice sorgente. Ti aiuterà se ottimizzi il tempo di caricamento di JavaScript nel modo seguente:
- Riduci e comprimi tutti i file JavaScript
- Controlla tutto il Javascript nel codice e rimuovi script o codici non necessari
- Cerca di evitare Javascript che richiedono molto tempo di caricamento o che hanno un grande impatto sui contenuti del sito web
4. Ottimizza e comprimi le immagini:
L'elemento più grande nella maggior parte dei siti Web sono solitamente le immagini. È importante ottimizzare queste immagini, sia che si tratti dell'immagine dell'eroe o di un'immagine di intestazione, o anche di immagini di sfondo di parallasse. Mentre le regole SEO di base suggeriscono che dovresti ridurre il più possibile le dimensioni dell'immagine e utilizzare anche le immagini nella dimensione necessaria della pagina web. Altri modi per ottimizzare le immagini sono:
- Usa le immagini solo se assolutamente necessario. Prova a sostituirlo con contenuto di testo, se possibile.
- Usa strumenti di terze parti per comprimere l'immagine il più possibile
- Considera il formato immagine giusto da utilizzare e scegli i formati moderni (JPEG 2000, JPEG XR o WebP)
- Comprendi come funzionano le immagini reattive e usale il più possibile
5. Comprimi file di testo:
Proprio come altre risorse, anche i file di testo vengono trasferiti da server a server durante il caricamento del sito web. Sebbene abbiano dimensioni davvero ridotte, sarebbe comunque utile comprimere i file di testo. Ci sono molti buoni strumenti di terze parti disponibili per questo. Per qualsiasi sito Web standard, si osserva che la compressione di file di testo può risparmiare da 0,8 a 0,9 secondi.
6. Rendering lato client:
I principali miglioramenti che puoi apportare sono sempre nella parte del server del sito Web, sia che si tratti di comprimere codice e media o ottimizzare gli script. Anche se non è molto che puoi controllare sulla parte di rendering lato client, è comunque utile eseguire i seguenti passaggi:
- Riduci al minimo i bundle JavaScript critici
- Ottimizza il rendering lato server e la memorizzazione nella cache
- Usa strumenti di pre-rendering
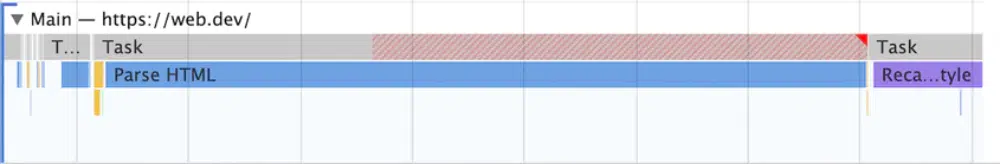
7. Scomponi i compiti lunghi e assegna la priorità:
Può sembrare un consiglio di gestione aziendale, ma funziona bene anche nel contesto del caricamento di una pagina web. Aiuta sempre a scomporre il codice di lunga durata in attività minori e asincrone. Qualsiasi codice del sito Web che richiede più di 50 millisecondi per l'esecuzione può essere definito un'attività lunga e comportare un aumento del FID. È necessario esaminare tali attività e ottimizzarle in modo che richiedano meno tempo o suddividerle in blocchi più piccoli.
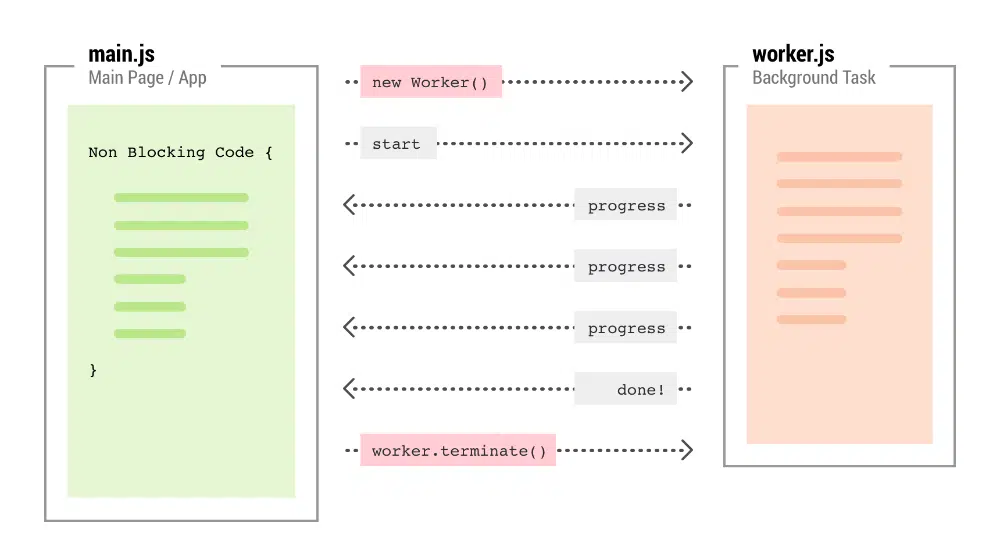
8. Usa un Web Worker:
Una delle cause principali del ritardo nell'input e del punteggio FID scadente è un thread principale bloccato. Il più delle volte, il pesante codice Javascript è responsabile di questo. Per mitigare ciò, puoi utilizzare Web Worker che eseguono questi Javascript su un thread in background separato e non intasano il thread principale. Si consiglia inoltre di spostare le operazioni dell'interfaccia non utente su un altro thread poiché ciò libererà anche il thread principale e quindi lo caricherà più velocemente e migliorerà l'indice FID. Puoi prendere in considerazione l'utilizzo di Web Worker come Comlink , Workway e Workerize .
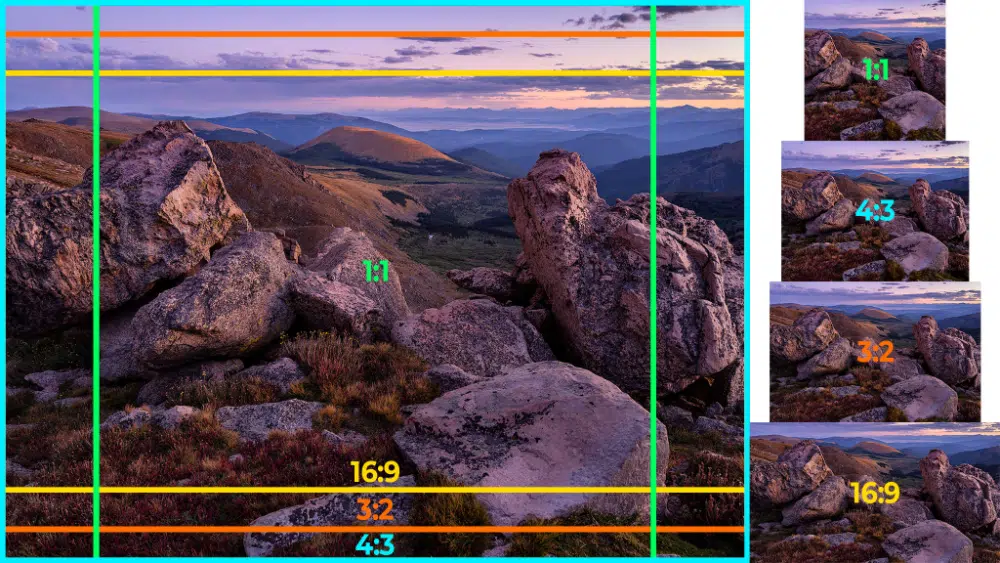
9. Usa le proporzioni nelle immagini:
Inizialmente gli sviluppatori Web non prestavano molta attenzione ai file multimediali con cui si occupano, in particolare a come gestire le immagini. Ora sono molto vigili sull'utilizzo della giusta dimensione delle immagini e nel giusto formato. Ma ciò che deve ancora essere migliorato è l'aggiunta delle giuste dimensioni. Molti sviluppatori usano ancora i tag di dimensione altezza e larghezza per definire la dimensione dell'immagine. Questo è stato successivamente sostituito con la definizione % della dimensione dell'immagine, che ha aiutato nella reattività del sito web. Ma se vuoi migliorare il tuo punteggio CLS, inizia a utilizzare le proporzioni per impostare le immagini. Queste informazioni forniranno le informazioni corrette al browser e assegneranno lo spazio impostato per l'immagine durante il caricamento.
10. Incorporamento di elementi di terze parti:
Quando creiamo un sito web, siamo obbligati a incorporare alcuni elementi di terze parti nel sito web. Questo potrebbe essere sotto forma di video di YouTube o Google Ads. Il problema qui è che questi elementi incorporati hanno un impatto importante sull'indice di spostamento del layout cumulativo del sito Web. Quindi è necessario seguire queste migliori pratiche per assicurarsi che non influiscano negativamente su CLS:
- Riserva staticamente lo spazio più ampio possibile per l'annuncio/video sulla pagina web
- Evita o presta particolare attenzione quando inserisci annunci non appiccicosi vicino all'intestazione del sito web
- Non comprimere il contenitore degli annunci se non vengono visualizzati annunci; piuttosto, lascialo come spazio bianco
- Finalizza il layout dell'iFrame e imposta una dimensione del contenitore tramite codice statico
- Cerca di evitare lo scorrimento infinito invece di caricare il contenuto offline e fornisci un pulsante per saperne di più
La comprensione dei Core Web Vitals e del loro impatto sul ranking SEO è ancora in evoluzione. Tuttavia, i seguenti punti sembrano avere il maggiore impatto sul PageRank. Si consiglia di eseguire prima le operazioni di routine di ottimizzazione del proprio sito web. Quindi, utilizzando alcuni degli strumenti di monitoraggio di Core Web Vitals menzionati sopra, puoi controllare il punteggio per ciascun indice. Sulla base di questi input, puoi lavorare per ottimizzare ulteriormente il sito Web e garantire un punteggio migliore. Inoltre, proprio come la SEO, i risultati non saranno istantanei e quindi dovrai continuare a lavorare pazientemente per migliorare i tuoi Core Web Vitals.