10 cose da cui devi stare lontano quando progetti un piè di pagina di un sito Web perfetto
Pubblicato: 2020-04-20Spesso, il piè di pagina di un sito Web non è considerato importante quanto gli altri contenuti del sito Web. Di solito si presume che le informazioni che arrivano nella sezione precedente o prima di iniziare a scorrere siano più cruciali. La verità è che il piè di pagina del sito Web contiene informazioni vitali di cui un visitatore potrebbe trarre vantaggio. Inoltre, gli studi hanno dimostrato che progetti di piè di pagina più facilmente navigabili possono aumentare il numero di clienti e aumentare le entrate.
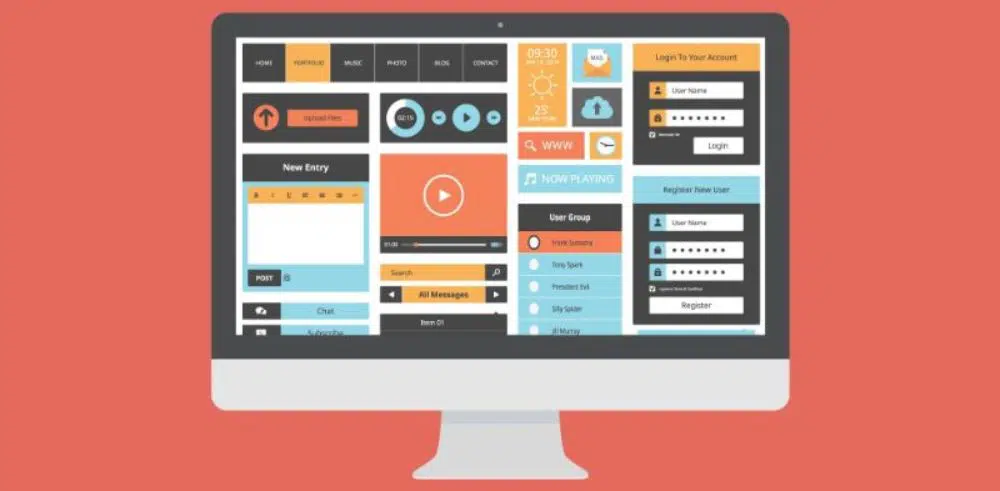
Ogni volta che progetti un footer di un sito web, la cosa fondamentale che devi tenere a mente è che il design deve essere ottimizzato per i dispositivi mobili. Riduci il disordine e progetta sempre colonne per i collegamenti correlati. La navigazione dovrebbe essere implementata in modo appropriato e dovresti osservare un contrasto di colore corretto. Ecco 10 cose da cui dovresti stare lontano quando crei il design del piè di pagina perfetto per un sito web:
1. Cluster di disegni:
Sì, non sovraccaricare i siti Web con troppi design. Il sovraccarico è una delle cose più importanti da evitare durante la progettazione di un sito Web, non solo il footer ma anche qualsiasi sezione. L'aggiunta di troppi design sovraccarica solo il piè di pagina. Il sovraccarico del piè di pagina comporterebbe uno sforzo. Come discusso, la maggior parte dei visualizzatori scorre fino al piè di pagina anche prima che gli elementi vengano caricati nelle sezioni dell'intestazione e del corpo del sito Web.
Quindi, ricorda, nessuno spettatore vorrebbe visualizzare un sito Web con un piè di pagina che gli fa male alla testa. Sì, se ingombra il sito Web con troppi design, potrebbe solo causare dolore per lo spettatore. Quindi in pochissimo tempo, lo spettatore se ne andrebbe e non vorrebbe rivisitare il sito web. Quindi, mantieni i design presentabili e semplici ma creativi.
2. Scelta dei colori:
Evita di utilizzare più colori nel piè di pagina del sito web. Anche i colori svolgono un ruolo essenziale durante la progettazione di un sito web. Poiché il footer è una delle sezioni più visitate di un sito Web, non caricarlo con colori aspri o troppo luminosi per attirare più attenzione degli spettatori. Se mantieni i colori brillanti, potrebbe affaticare gli occhi degli spettatori; quindi non vorrebbero guardarlo di nuovo. Ciò comporterebbe la perdita di uno spettatore.
Poiché uno spettatore trascorre più tempo a visitare il piè di pagina, dovresti essere molto attento mentre selezioni i colori durante la progettazione del piè di pagina. Devi scegliere colori rilassanti, che attirano anche i clienti lasciando loro la possibilità di scegliere, di non lasciare questa sezione poiché hai informazioni essenziali per loro su quel sito web. Fai attenzione quando scegli i colori per la progettazione del piè di pagina del sito web.
3. Sovraccaricare il footer di informazioni:
Solo perché il footer è la sezione in cui gli spettatori trascorrono la prima volta mentre controllano un sito Web, non significa che dovresti sovraccaricare questa sezione con troppe informazioni. Se mantieni questa sezione sovraccarica di informazioni, il footer si trasformerà in un corpo nella parte inferiore del sito Web, e questo non è lo scopo di questa sezione.
Innanzitutto, non dimenticare di avere uno spazio limitato nel piè di pagina e non è pensato per essere ingombra di informazioni eccessive. Troppe informazioni creerebbero un cluster nel piè di pagina e le probabilità che lo spettatore si confonda siano alte. A nessuno piace confondersi e, se succede, potrebbero perdere il loro interesse a esplorare ulteriormente il sito web. E questo sarebbe il fallimento nella progettazione del sito web.
Concediti un buon momento per decidere quali sono le informazioni essenziali, che hanno maggiori probabilità di essere visualizzate da chiunque.
Inoltre, come le informazioni possono aiutare lo spettatore a esplorare ulteriormente il sito web. Le informazioni dovrebbero essere citate in modo sintetico e obiettivo. Dovrebbe esserci spazio libero sufficiente per rendere più facile per lo spettatore controllarli e guidarli nella navigazione del sito web.
Pertanto, è essenziale identificare le informazioni corrette che devono esistere nel piè di pagina.
4. Informazioni di contatto incomplete o errate:
Mantenere le informazioni di contatto nel piè di pagina è una buona idea. Ma poiché hai uno spazio minimo nel piè di pagina per contenere tutte le informazioni, molte volte è una limitazione che non puoi aggiornare ogni dettaglio nel piè di pagina sebbene sia il dettaglio del contatto. Ulteriori informazioni porterebbero a non utilizzare l'area principale nel piè di pagina. Solo per coprire lo spazio, non dovresti mai rivolgerti per aggiungere informazioni di contatto incomplete o errate.
Il footer del sito Web è una delle parti più cruciali di un sito Web. Durante la progettazione del piè di pagina, è necessario assicurarsi che le informazioni aggiunte siano corrette e utili. Quando aggiungi informazioni nel piè di pagina se lo spazio trovato è inferiore per riempire le informazioni, accorcia il testo per completarlo e non lasciare le informazioni incomplete.
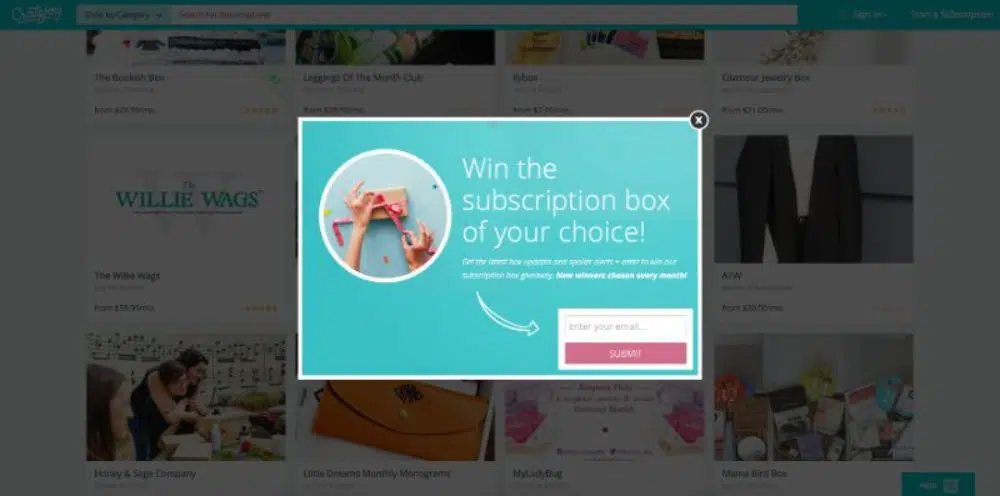
5. Scatole pop-up:

Le caselle pop-up sono parte integrante del footer del sito web. L'unica cosa cruciale che devi considerare è che non dovrebbero esserci finestre pop-up ad eccezione di una finestra di chat.
Una finestra di chat pop-up è un must per i visitatori per risolvere le domande all'istante e guidarli. Qualsiasi altra finestra pop-up può essere fastidiosa per i visitatori in quanto può interrompere la loro attenzione sull'altro contenuto dei siti web.
6. Annunci:
Le pubblicità nel footer del tuo sito web possono essere una vera svolta. Poiché il sito Web stesso è una riflessione sul marchio, non è necessario mostrare i punti salienti extra del marchio.
Allo stesso modo, il footer non deve essere considerato uno spazio in cui mostrare annunci pubblicitari del marchio per ottenere maggiore attenzione. Gli annunci nel footer della pagina non sono necessari in quanto inutili. I social media sono i migliori per la pubblicità se è necessario il marketing. I visitatori vengono alla pagina per le informazioni e, se hanno bisogno di entrare in contatto o fare un'ulteriore azione, il sito Web li naviga di conseguenza. Gli annunci pubblicitari sono davvero una parte sconsiderata dell'essere mantenuti nel footer del sito web.
7. Nascondere informazioni importanti:
Prima che qualsiasi informazione possa essere fissata nel footer della pagina o in qualsiasi altro luogo, è necessario valutare l'importanza del contenuto. Le informazioni di contatto sono un contenuto critico che deve essere visualizzato esclusivamente e, se conservato nel footer della pagina, potrebbe non essere visibile.
Il design del sito e l'importanza del piè di pagina assicurerebbero solo che il contenuto visualizzato riceva la giusta attenzione o meno. Quindi, prima di spostare i contenuti, esegui un test di usabilità. Nascondere le informazioni necessarie a causa di spazio inadeguato sarebbe una pratica sbagliata, quindi il contenuto è breve. I contenuti devono essere separati in base alla loro importanza a diversi livelli della pagina. Nascondere le informazioni è l'ultima cosa che devi fare nel footer.
8. Ottimizzazione eccessiva:
Se hai bisogno di una pagina dei risultati dei motori di ricerca (SERP) utile, è necessaria l'ottimizzazione. Ma l'ottimizzazione eccessiva non è consigliata in quanto non è una scorciatoia per una buona SERP.
Molti marchi tendono a inserire le parole chiave nei contenuti e utilizzare le parole chiave esatte come anchor text nel footer. Tali pratiche sono tenute d'occhio da Google e tali pagine o marchi possono vedere le loro classifiche diminuire di conseguenza. La parte principale è mantenere la qualità e il contenuto mirato per il footer e non riempirli di parole chiave inutilmente.
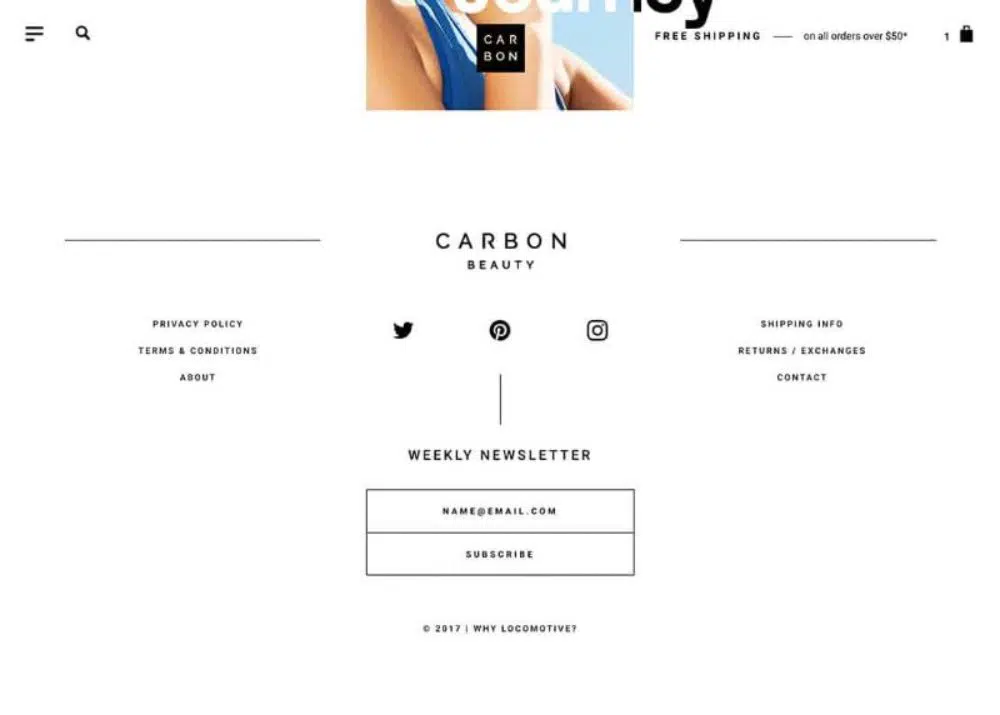
9. Link vari:
Il piè di pagina della pagina di solito è composto da "Informazioni", "Contatto" e "Aiuto" che si posizionano bene alla fine della pagina. Il footer utilizzato come navigazione secondaria può aiutare a navigare i visitatori. I link ai servizi essenziali, alle categorie di prodotti possono essere impostati nel footer.
La cosa cruciale che devi prendere in considerazione è non accumulare cose nel piè di pagina e trattarlo come il cassetto in fondo alla tua scrivania. Se ritieni che il sito Web non corrisponda al tuo piè di pagina e che sia stato eseguito un accumulo non necessario, puoi considerare se è necessario o meno.
Ci sono possibilità che quando i marchi si evolvono, il contenuto utilizzato per allinearsi potrebbe non essere ora con il sito web. Ogni volta che un collegamento basato sulla pagina non ha un posto dove andare, non incollarlo nel piè di pagina, prenditi del tempo per valutare se dovrebbe esistere o meno. Riconsiderare i contenuti che devono esistere nel piè di pagina del sito Web aiuterebbe il piè di pagina ad avere un bell'aspetto.
10. Paura dello spazio:
Il footer del tuo sito web è un elemento cruciale. L'intera pagina web doveva essere sistematica e lo stesso doveva essere il piè di pagina. L'iscrizione alla newsletter, i link e i pulsanti social non devono ingombrare lo spazio nel footer. Non dovresti aver paura dello spazio, poiché fa apparire gli elementi essenziali in primo piano. Con uno spazio adeguato, il piè di pagina può sembrare importante quanto lo è su una pagina web.
Sarebbe una meraviglia per molti di voi perché vale la pena discutere così tanto per la progettazione di un perfetto footer del sito Web. Il motivo alla base dell'esistenza sono le informazioni tecniche e legali del sito Web, la navigazione del sito Web, la SEO e la sicurezza e la credibilità incluse nel piè di pagina della pagina.
Inoltre, durante la progettazione del footer del sito Web, ci sono tre considerazioni principali: contenuto, estetica e struttura. Inoltre, uno degli aspetti più critici sono le informazioni sul copyright. Un modo semplice per proteggere il tuo sito Web dal plagio è mantenere il copyright nel piè di pagina. Con un po' di codifica, puoi anche cambiare l'anno del copyright nell'anno in corso.
Potrebbero esserci molti elementi da considerare durante la progettazione di un piè di pagina di un sito Web. Non essere mai confuso sul contenuto da utilizzare nel footer. Inoltre, non accumularli mai con tutte le informazioni. Un piè di pagina del sito Web è il punto focale principale per i visitatori del sito Web. Quindi non deve essere ingombra come uno dei tuoi vecchi armadi. Prima di inserire i contenuti nel footer, elimina i collegamenti non necessari concentrandoti sulle informazioni pertinenti.
Per prima cosa, ordina le categorie e inserisci le informazioni in quelle categorie. Se trovi le informazioni che non rientrano in nessuna testa, probabilmente non sono necessarie. Le informazioni critiche non devono essere nascoste nel piè di pagina. L'attenzione degli utenti tende a non andare lì. Il piè di pagina è il riflesso di informazioni che potresti non trovare da nessun'altra parte nella pagina. Abbandona sempre la pratica di ottimizzare eccessivamente il piè di pagina del sito Web per la SEO poiché non vale la pena consigliarlo. Google sta monitorando il riempimento delle parole chiave nel footer e in breve tempo vedrai il ranking della tua pagina scendere gradualmente.