10 cose da evitare quando crei la navigazione del tuo sito web
Pubblicato: 2020-02-26Quando i tuoi visitatori visitano il tuo sito web per la prima volta, è la loro prima interazione con il tuo sito web. Non appena atterrano sul sito Web, guardano prima la sua struttura di progettazione. Il prossimo aspetto importante di un buon sito Web è la facilità d'uso. Tutte le informazioni pertinenti dovrebbero essere facilmente raggiungibili e chiaramente definite. Se si tratta di una singola pagina senza demarcazioni chiare su sezioni diverse, i visitatori potrebbero confondersi e infastidirsi. Ciò comporterebbe un aumento della frequenza di rimbalzo, poiché cercherebbero un altro sito Web che fornisce servizi simili ma è organizzato. Questo è il motivo per cui è fondamentale disporre di una sufficiente navigazione sul sito web.
La navigazione del sito Web fornisce ai visitatori una mappa del sito ideale per accedere facilmente a tutte le parti del sito Web. Inoltre, aiuta ad accelerare il loro processo di ricerca di ciò che stanno cercando. Aiuta anche ad aumentare la durata del visitatore sul sito web. Un sito web con una buona navigazione garantisce ai visitatori la genuinità e l'autenticità del sito. Inoltre, la navigazione del sito Web ha anche il potenziale per avere un impatto sul traffico che un sito Web può attirare. Influisce sul posizionamento del sito Web, quindi ha anche vantaggi SEO. Avere una navigazione efficace aiuta ad aumentare le possibilità che un potenziale visitatore si trasformi in un potenziale cliente o cliente.
Per usufruire di tutti i vantaggi efficaci che la navigazione ha da offrire, dobbiamo comprendere le cose principali da evitare durante la creazione della navigazione del nostro sito Web:
1. Opzioni multiple:
Non vuoi che il tuo sito web sia un grosso pezzo di punti di navigazione. Quando ci sono segnali di navigazione del sito Web eccessivi, tende a superare lo scopo. Poiché l'intero sito Web è pieno di più punti di navigazione, confonde il visitatore più di quanto lo aiuti. Può sembrare opprimente e disordinato. La navigazione del sito web dovrebbe essere completa e di facile comprensione. Se hai troppi prodotti, servizi o pagine interne che ritieni importanti, seleziona quelli più importanti.
Oppure, potresti anche raggruppare prodotti o servizi simili in un gruppo e inserire quel gruppo nella barra di navigazione. Un essere umano medio può ricordare le informazioni relative a 7 elementi contemporaneamente. Questo dovrebbe essere un ottimo indicatore per la progettazione della navigazione. Mantieni l'obiettivo di fornire tutte le informazioni importanti utilizzando sette o meno elementi. Per ogni opzione aggiuntiva del menu di navigazione che rimuovi, quelle che rimangono appaiono più accattivanti.
2. Utilizzo di uno stile di navigazione del sito Web non convenzionale:
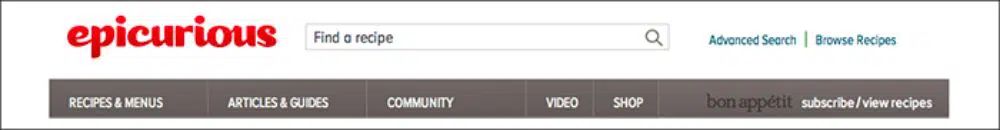
Come designer di siti web, è essenziale essere creativi. Tuttavia, il menu di navigazione del sito Web non è il posto migliore per essere eccessivamente creativi. Se utilizzi alcuni pulsanti, icone e scorciatoie strani posizionati in punti non convenzionali su un sito Web, non solo si rivelerebbe meno funzionale e utile; rovinerebbe anche l'estetica del sito web. C'è un segnale generale che i visitatori seguono quando visitano i toni dei siti web. La barra di navigazione del sito Web è uno di questi elementi di design stagnanti che dovrebbe trovarsi in determinati punti del sito Web. Se lo sposti altrove, potresti interrompere la sinergia che i visitatori dovrebbero avere mentre visitano il tuo sito web. Ci sono alcuni aspetti delle bici che non cambiano, non importa quale bici sia. Allo stesso modo, nello scheletro di un sito Web, la barra di navigazione del sito Web non dovrebbe essere spostata con noncuranza.
Per utilizzare la posizione per la navigazione del sito in modo efficace, seleziona uno dei luoghi predefiniti in cui desideri posizionare la tua navigazione. Per i siti con più pagine, è generalmente preferibile avere la navigazione del sito nella parte superiore del sito. Per i siti Web di una pagina, è ideale avere un menu di navigazione bloccato su uno dei lati della pagina. Poiché il sito Web a pagina singola è un sito Web a scorrimento, sarebbe più facile per gli utenti avere il menu di navigazione bloccato. Quindi, comprendi l'usabilità del design del sito Web e crea una barra di navigazione adatta a quello stile di design.
3. Compromesso sulla leggibilità:
Qualsiasi pratica di progettazione di siti Web dovrebbe sempre assicurarsi che il contenuto sia leggibile. È importante avere l'ottimizzazione dei contenuti del sito Web affinché il tuo sito Web si classifichi in alto ed essere in grado di fornire qualsiasi valore ai visitatori che arrivano sul sito. Ad esempio, l'utilizzo di più caratteri su un sito Web che può sembrare disordinato. Inoltre, avere grandi lastre di contenuto senza un'adeguata demarcazione può anche rovinare l'estetica visiva del contenuto. Renderebbe difficile per i visitatori leggere o dare un senso al contenuto scritto. I visitatori non leggono ogni parola; ne sfogliano il contenuto e ne assorbono l'essenza.
Quindi avere un design del sito Web quando elementi visivi e informazioni sopraffanno l'utente porterebbe a frequenze di rimbalzo più elevate. Stesso discorso per il menu di navigazione; se si utilizzano colori di sfondo a contrasto luminoso e colori simili per il testo, l'aspetto della leggibilità viene compromesso. Gli utenti generici scorrono dal 50 al 60 percento di qualsiasi sito Web, quindi avere problemi di leggibilità è qualcosa che vuoi evitare. Non utilizzare combinazioni di colori controverse, è possibile utilizzare due o meno caratteri e assicurarsi che le icone di navigazione siano chiare.
4. Design del sito Web che non risponde:
Mentre la progettazione di siti Web e gli elementi di progettazione sono essenziali, gli aspetti tecnici sono altrettanto importanti. Avere un sito Web che non risponde ai giorni nostri significa garantire di rimanere indietro di dieci volte rispetto alla concorrenza. Oggi più della metà degli utenti Internet naviga in Internet tramite il proprio smartphone. Questi sono potenziali clienti e conversioni che perderesti se il tuo sito web non risponde. Questo perché il design del sito Web che non risponde distorce l'aspetto del sito Web quando viene visualizzato su dispositivi mobili o altri dispositivi intelligenti. I testi spesso si sovrappongono, la casella di ricerca della fusione delle immagini diventa difficile da trovare. Con un tale disordine di informazioni che si gettano l'una sull'altra, il visitatore passerebbe a un concorrente in cui il contenuto è più facilmente comprensibile.
Per evitare questo errore, è meglio rendere il tuo sito web reattivo. I siti Web reattivi non sono costosi da mantenere e aumentano la credibilità del sito Web tra gli utenti. Google stesso predilige i siti web ottimizzati per i dispositivi mobili. Offri ai tuoi potenziali clienti la facilità di scegliere il dispositivo che desiderano utilizzare per accedere al tuo sito web.

5. Cronologia errata delle opzioni nel menu di navigazione del sito:
Quindi capisci la necessità di avere voci di menu di navigazione minime, 7 o meno secondo la capacità di attenzione della persona normale. Apporti modifiche e riduci le voci di menu non necessarie, ma il processo non finisce qui. È fondamentale disporre queste opzioni rimanenti nel giusto ordine. Le persone che non lo capiscono spesso creano menu di navigazione del sito Web che sembrano confusi e frettolosi ai visitatori. La cronologia o la sequenza degli elementi di navigazione può essere effettuata in termini di ordine alfabetico, rilevanza, priorità e molti altri fattori. In generale, la priorità dovrebbe essere il modo migliore per progettare e organizzare un menu di navigazione del sito web. Non ti sentiresti bene su un sito Web in cui il pulsante della home page è il quarto o il quinto della barra dei menu di navigazione.
È l'ideale per mantenere la sequenza il più stretta possibile poiché un utente generico tende a ricordare la prima e l'ultima cosa della sequenza più degli elementi intermedi. Quindi, assicurati di posizionare tutti gli elementi essenziali nella parte anteriore e alla fine della barra dei menu di navigazione. Quelli meno importanti possono andare nel mezzo. Tuttavia, se hai un CTA come registrati e accedi, tali pulsanti hanno il loro posizionamento tradizionale nel design del sito web. Non cambiare i loro posti.
6. Evita di rendere la tua navigazione basata sul formato:

Potrebbe sembrare naturale avere opzioni di navigazione come foto, video e altro per indirizzare i visitatori alle foto, ai video e ad altre sezioni simili del sito web. Tuttavia, questa non è la pratica più ideale per la progettazione della navigazione del sito web. Queste etichette giustificano il formato del contenuto che i visitatori possono aspettarsi di vedere quando fanno clic su quei pulsanti. Non fornisce contesto e rilevanza di quale sia l'argomento. I visitatori non cercano video o immagini quando visitano il tuo sito. Vogliono informazioni sull'argomento che li ha attirati sul tuo sito web. Quindi l'uso di etichette che descrivono il formato non è descrittivo o utile per i visitatori.
Assegna un nome migliore alle voci del menu di navigazione. Mantienilo pertinente ai tuoi prodotti e servizi e pensa dal punto di vista del visitatore. Capire se l'utilizzo di una particolare parola chiave per descrivere i contenuti di quella pagina sembra naturale ed efficace dal punto di vista del cliente oppure no. Il contenuto del pulsante di navigazione dovrebbe essere la prima parola a cui chiunque può mettere in relazione il contenuto di quella pagina.
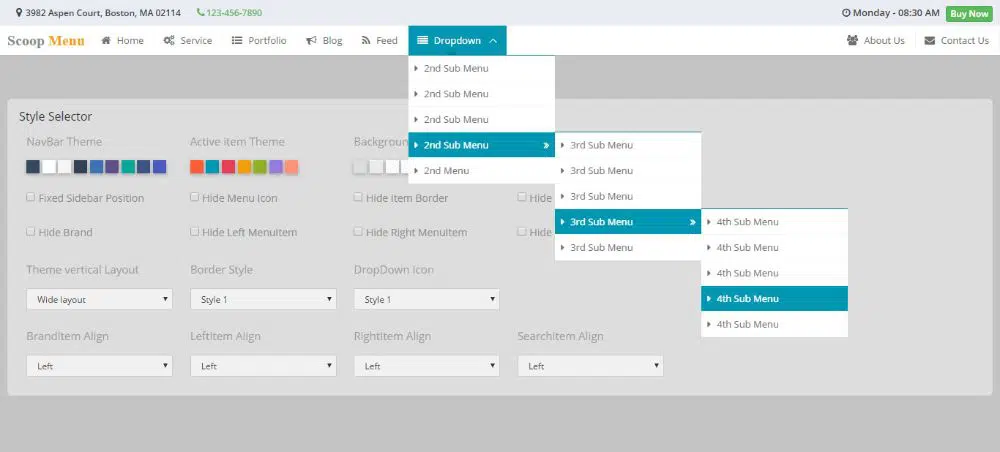
7. Menu a discesa:
I menu a discesa sembrano attraenti e sono una tendenza popolare nella progettazione di siti Web. Tuttavia, non sono l'opzione migliore per la progettazione di siti Web per il posizionamento dei siti Web. I menu a discesa possono rendere difficile la scansione dei motori di ricerca. Questo potrebbe potenzialmente influenzare il tuo posizionamento SEO. Inoltre, è qualcosa che non piace anche ai visitatori. I loro occhi si muovono più velocemente del mouse e quando il visitatore decide di selezionare un'opzione di menu, ha già deciso di fare clic su di essa. Quando passano il mouse sopra per eseguire il clic, i menu a discesa offrono loro più opzioni. Ciò crea attrito nella mente del visitatore e lo scoraggia dal navigare anche tra le opzioni aggiuntive. Tuttavia, se hai così tante pagine importanti che devi includere nella barra di navigazione del tuo sito web, prova a utilizzare i mega menu a discesa. Forniscono molte opzioni, che giustificano l'attrito.
8. Incoerenza del menu di navigazione:
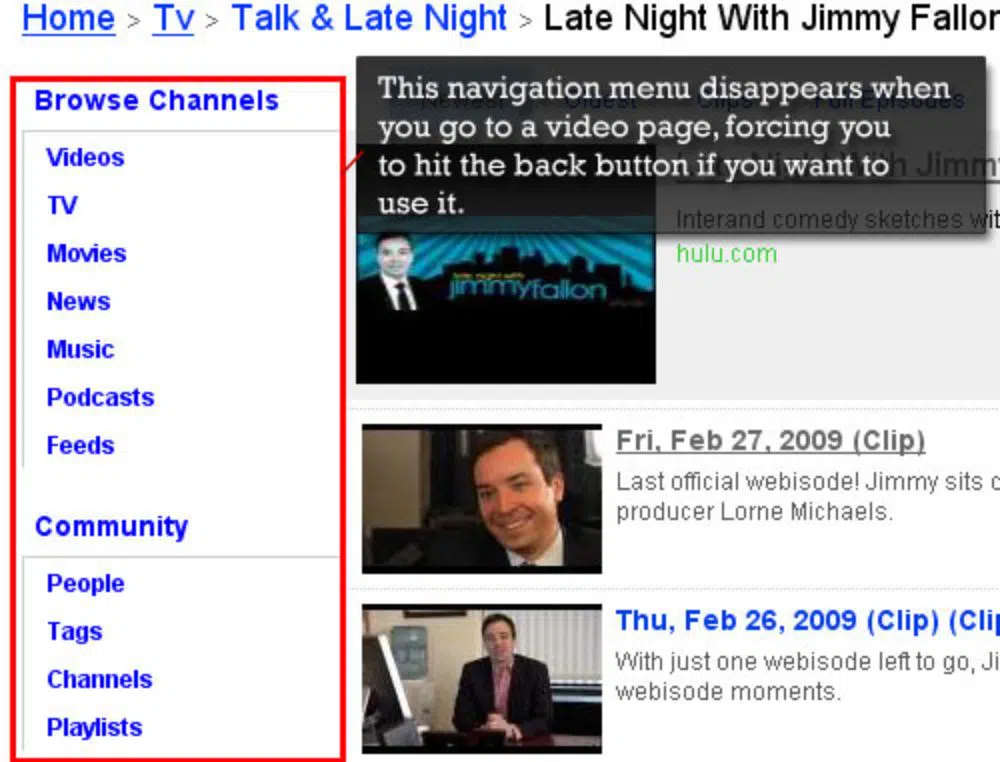
Potresti aver progettato un eccellente menu di navigazione per la home page. I visitatori potrebbero trovarlo super utile e facile da navigare anche utilizzando il menu di navigazione del tuo sito web. Non cambiarlo per loro nelle altre tue pagine interne. Non cercare di includere un menu di navigazione orizzontale nella home page e di cambiarne la posizione nelle pagine interne. Un sito web utile avrebbe lo stesso menu di navigazione sul sito web. Ogni elemento, iterazione del design di navigazione del sito Web dovrebbe rimanere coerente. I siti Web che presentano un menu di navigazione incoerente generalmente irritano i visitatori e questo li porta a lasciare il sito Web senza comprendere ciò che il sito Web ha da offrire.
9. Mancata corrispondenza di tono e contenuto del sito web:
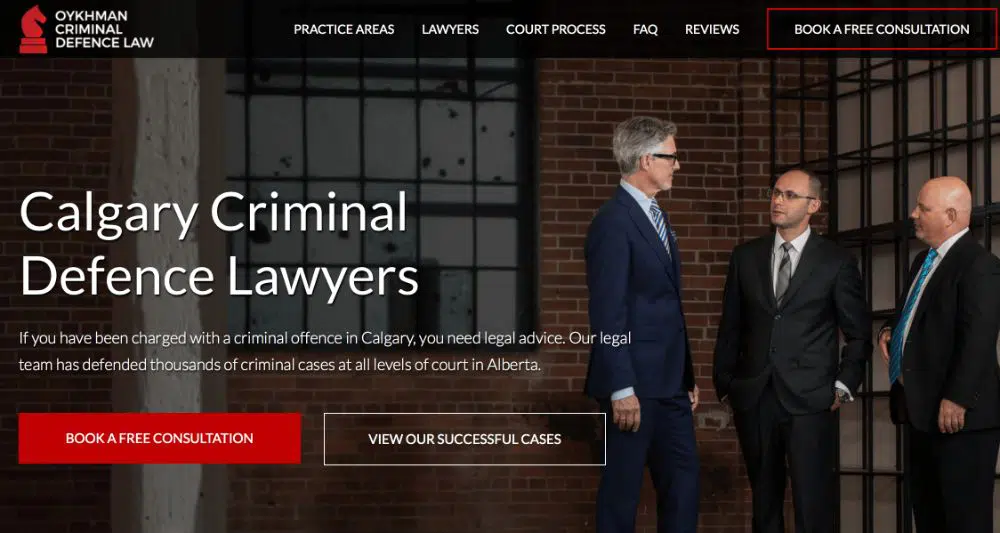
Ogni sito ha un tono diverso. Alcuni siti Web soddisfano un argomento formale e più severo, mentre alcuni siti Web sono amichevoli e casuali. È essenziale comprendere che il contenuto del sito Web dovrebbe avere un tono che corrisponda al tono dell'attività che sta riflettendo. Inoltre, anche la barra di navigazione del sito Web dovrebbe riflettere ed essere sincronizzata con il tono del sito Web in generale. Per un sito Web casual e divertente, avere un pulsante con il testo "Come possiamo aiutarti" sembrerebbe più attraente di "Servizi". D'altra parte un CTA come "Iniziamo la nostra avventura" sembrerebbe inappropriato in un sito Web formale come un sito Web di uno studio legale. Lì il CTA dovrebbe essere qualcosa come "Inquire Now".
10. Inutilmente lungo:
Il testo delle etichette della barra di navigazione è molto importante. Deve essere breve e conciso. Questo non vuol dire che la lunghezza dell'etichetta debba essere inferiore a un certo numero di caratteri. È per assicurarti di esprimere ciò che vuoi dire senza gli aggettivi aggiuntivi se non forniscono molto valore. Ad esempio, un pulsante con l'etichetta "Tutto sulla nostra azienda" è inutilmente lungo.
Un'alternativa migliore è "La nostra azienda" che trasmette lo stesso messaggio ma in caratteri concisi e brevi. Rimuovere anche da due a quattro caratteri potrebbe non sembrare significativo, ma potrebbe aiutare la navigazione del sito Web a sembrare più precisa e accurata. Tuttavia, questo non vuol dire che dovresti ridurre le parole in un modo che l'etichetta non abbia senso. Non cercare di usare parole come Nr. di dipendenti se per qualche motivo è una delle voci del menu di navigazione. Non utilizzare abbreviazioni per ridurre il conteggio delle parole.
Queste erano le 10 cose da evitare durante la creazione della navigazione del tuo sito web. La navigazione del sito web è la bussola del sito web e la guida del visitatore. Li aiuta a navigare attraverso il tesoro di contenuti del tuo sito Web in modo efficace ed efficiente. Assicurati di non commettere gli stessi errori comuni durante la progettazione del menu di navigazione in quanto potrebbe ostacolare l'esperienza dell'utente e il traffico verso il tuo sito Web, tra le altre cose.