10 cose da NON fare durante la creazione di un layout di un sito Web
Pubblicato: 2020-09-25Una delle cose più impegnative da fare quando si tratta del sito Web è la creazione di un layout del sito Web. Molte aziende faticano a generare un sito Web che attiri enormi conversioni e molte entrate. Il tuo sito web dovrebbe essere visivamente accattivante, ma perde il suo senso se non riesce a fare soldi. Molte aziende pensano che dovrebbero concentrarsi sul design per renderlo bello. Ma non riescono a capire che il design dovrebbe essere tale da offrirti il massimo delle conversioni. Tali errori danneggiano la tua attività a lungo termine. Tali problemi tendono a scacciare i visitatori del sito Web e possono costare alla tua azienda decine o centinaia di migliaia di mancati guadagni.
Per aumentare i tuoi visitatori e le tue entrate, devi smettere di commettere alcuni degli errori più comuni commessi oggi dagli imprenditori. È un po' difficile trovare errori e correggerli, ma non è un compito impossibile. Se applichi sforzi coerenti, puoi aumentare la generazione di lead, il traffico del sito Web e le conversioni. Questo blog ti guida sulle cose che non dovresti fare durante la progettazione di un sito web. Diamo un'occhiata.
1. Design che non risponde:
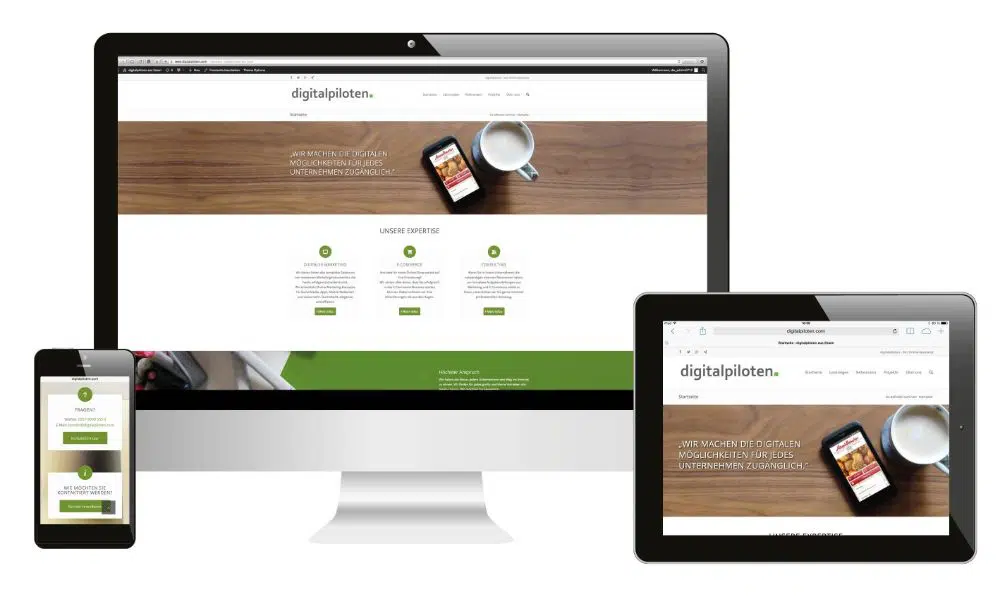
Una delle caratteristiche più importanti che il tuo sito web dovrebbe avere è il design reattivo. Il design reattivo è quello in cui il design del tuo sito web si adatta in base al dispositivo o allo schermo utilizzato dall'utente. E il design reattivo è elencato come una delle caratteristiche più significative del layout del sito web. Il design reattivo di un sito Web assicura che ogni utente del pianeta possa accedere al tuo sito Web, indipendentemente dal dispositivo o dalla posizione dell'utente.
Sarebbe meglio se il design del tuo sito web fosse ottimizzato per vari dispositivi. Questi dispositivi possono variare da un laptop, desktop, telefoni cellulari a un dispositivo PS4. E questo è qualcosa che Google insiste per avere, per quanto riguarda il tuo sito web. Il tuo sito web dovrebbe avere il tipo di ottimizzazione in cui viene utilizzato lo stesso URL, anche se i dispositivi cambiano. E il layout del sito web varia in base al codice del file CSS.
2. Assenza di Favicon:
Le favicon sono le icone nell'angolo in alto a sinistra della scheda del browser che indicano all'utente quale sito Web è aperto in quella scheda. Sarebbe meglio se utilizzassi le favicon durante la progettazione del sito Web in modo che sia facile identificare il sito Web semplicemente guardando la favicon. Così tanti utenti preferiscono avere molte schede aperte nel proprio browser mentre leggono qualcosa su un'altra scheda. In questi casi, puoi dare un'occhiata alla favicon e vedere quale sito Web è accessibile in quella scheda specifica. Queste favicon non sono utili solo durante la navigazione in un sito Web mentre sono disponibili più siti Web in altre schede. Quando sfogli i segnalibri o la cronologia di navigazione, le favicon ti aiutano a vedere quali sono i siti web.
È necessario avere una favicon in ottica SEO perché suggerisce che il sito è utilizzabile e porta ad un posizionamento elevato nella pagina dei risultati dei motori di ricerca. Consente all'utente di risparmiare molto tempo durante la navigazione e l'esplorazione di più siti Web. Quindi, se il tuo sito web non ha favicon, ci sono possibilità che l'utente possa o meno considerare il tuo sito web degno di essere visitato.
3. Pagine 404 generiche:
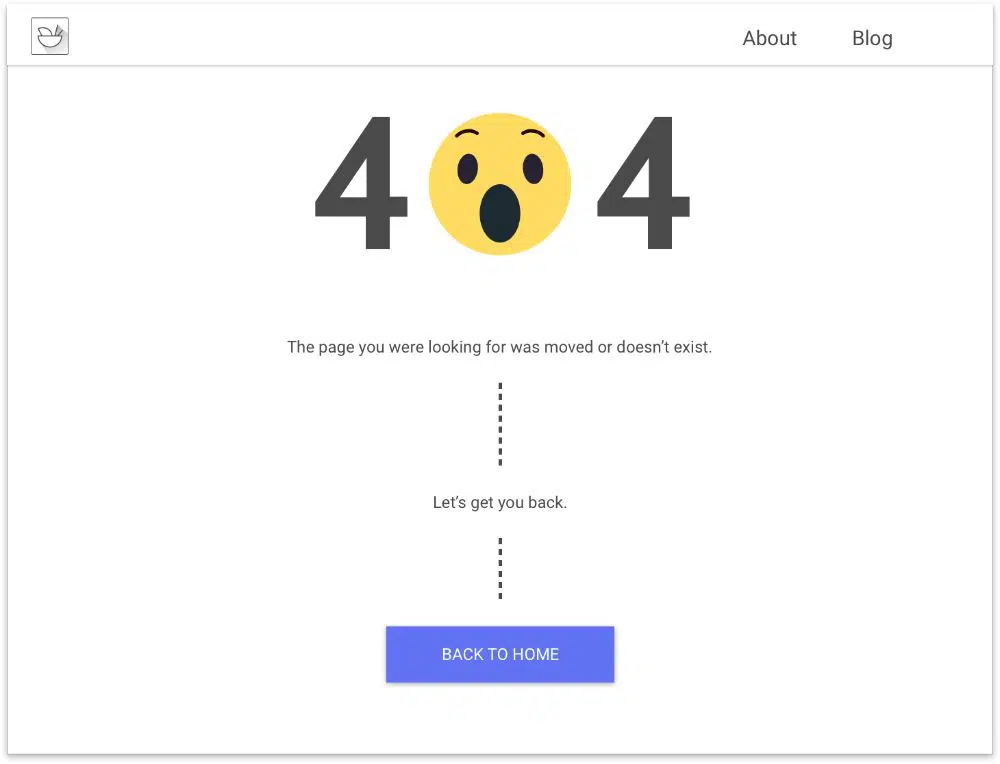
404 pagine sono le pagine di errore che il tuo sito web dovrebbe mostrare quando si verifica un errore nel trovare la pagina che l'utente sta cercando. L'errore 404 viene generalmente tradotto in una pagina non trovata nel mondo del design e dello sviluppo di siti Web. 404 pagine uccidono silenziosamente il traffico del tuo sito web. E gli utenti che visitano questa pagina scelgono quasi sempre di rimbalzare dal tuo sito web. Inoltre, questi utenti non prendono alcuna iniziativa per risolvere il problema.
Quindi, se hai 404 pagine sul tuo sito web, dovresti dare un'azione che un utente può intraprendere. Ad esempio, puoi dire all'utente di segnalare il collegamento interrotto o portare l'utente alla pagina da dove è atterrato su questa pagina. Puoi anche scegliere di far tornare l'utente alla home page dalle 404 pagine. Se stai includendo 404 pagine sul tuo sito web, assicurati di includere un CTA corretto per indirizzare l'utente.
4. Utilizzo dei caroselli nella home page:
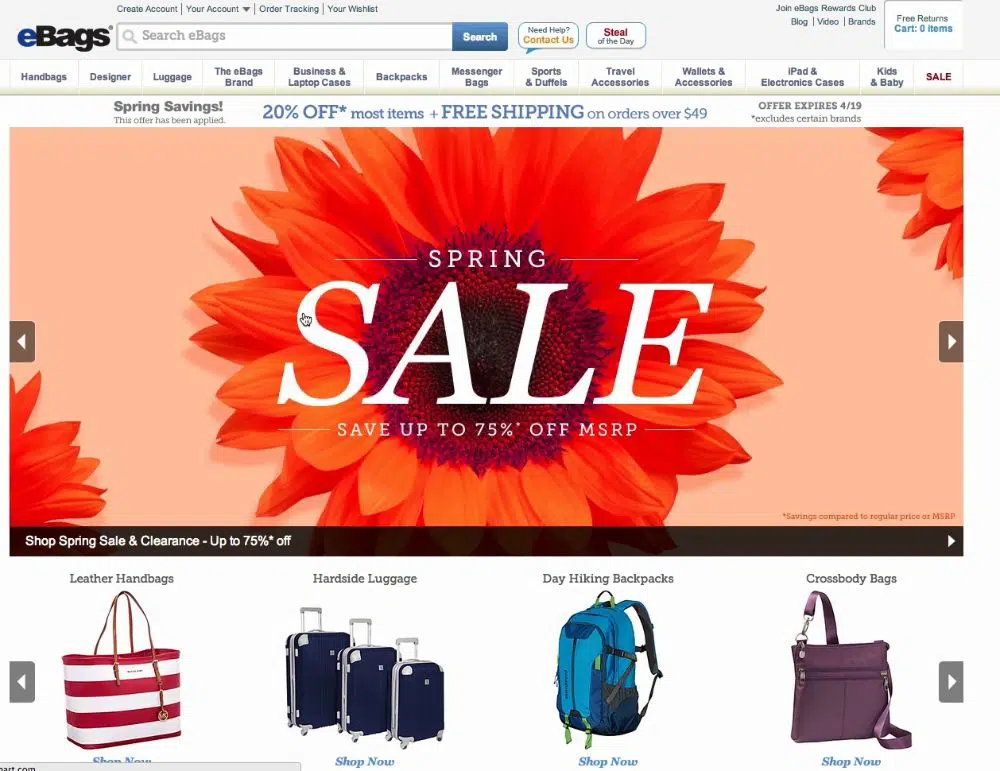
Un dispositivo di scorrimento girevole è chiamato carosello, che un sito Web utilizza per visualizzare i prodotti più venduti o il portafoglio professionale. Puoi scegliere di utilizzare un carosello sul tuo sito Web, ma è necessario mostrare le informazioni pertinenti nel carosello. Quando esamini le cose in un carosello, puoi scegliere di ruotare il carosello quando vuoi vedere qualcosa dall'altro lato del carosello. Per quanto puoi spostare gli oggetti nel carosello, le cose sembrano buone.
Ma il problema inizia quando la giostra inizia a muoversi automaticamente. Questo non dà al tuo utente la possibilità di vedere correttamente i prodotti o gli articoli. Inoltre, gli annunci di questi giorni sembrano anche molto simili ai caroselli che ruotano. Ciò causa la cecità del banner e l'utente potrebbe pensare che il carosello sia una pubblicità. Quindi, la cosa più importante che un utente dovrebbe notare spesso passa inosservata. È noto che un carosello distrae o infastidisce l'utente e ciò potrebbe comportare che un cliente non effettui conversioni sul tuo sito web. Pertanto, dovresti usare il carosello solo se necessario.
5. Un sito web lento:
Niente disattiva un utente di un sito Web che impiega anni per caricare le pagine Web e gli elementi della pagina Web. Nell'Internet frenetico, se un sito Web impiega più di 4 secondi per caricarsi, è considerato lento. In uno studio, Google ha scoperto che il caricamento di un massimo di siti Web richiedeva sette o più secondi. Cosa fai quando incontri un sito web lento? Lasci il sito Web e vai su un altro sito Web che sembra relativamente più veloce.

Se vuoi mantenere il tuo visitatore sul tuo sito web, dovresti sviluppare un sito web che impiega dai 3 ai 4 secondi al massimo per caricare tutto ciò che hai. Se non servi l'utente in questa finestra, il tuo utente potrebbe considerare il tuo sito web lento. Potrebbe scegliere di lasciare il tuo sito web. Questa è chiamata frequenza di rimbalzo. Come la frequenza di rimbalzo del tuo sito web aumenta, il traffico del tuo sito web diminuisce. Inoltre, se il tuo sito web ha una frequenza di rimbalzo elevata, può danneggiare il tuo posizionamento sui motori di ricerca. Con una frequenza di rimbalzo aumentata, il motore di ricerca ritiene che il tuo sito Web sia troppo lento e potrebbe classificare il tuo sito Web più in basso di quanto dovrebbe essere.
6. Tempo di risposta del server basso:
Un server è un luogo in cui il browser richiede o richiama una pagina Web di cui l'utente ha richiesto l'URL. Il tempo impiegato per eseguire il rendering della pagina Web del browser quando l'utente richiede la pagina Web è il tempo di risposta del server. All'aumentare del tempo di risposta del server, il sito Web si genera lentamente. Un tempo di risposta del server lento è indicativo di un problema sottostante correlato alle prestazioni.
Idealmente, il tempo di risposta dovrebbe essere di 200 ms o inferiore quando il sito Web viene richiesto al server. Possono verificarsi uno o più problemi seguenti che portano a tempi di risposta del server lenti:
- Logica dell'applicazione più lenta che lavora dietro il sito web
- Le query del database sono più lente.
- Problemi con framework e librerie.
- Problemi di carenza di risorse della CPU.
- Problemi in cui la memoria muore di fame.
Tempi di risposta più rapidi sono la chiave per aumentare la velocità del sito Web e migliorare le prestazioni del sito Web. Sarebbe meglio se esaminassi sempre i problemi sopra indicati prima di ospitare il tuo sito Web sul server. Se questi problemi vengono ignorati, il tuo sito web può perdere traffico e, a sua volta, potresti perdere la conversione.
7. Utilizzo di troppi caratteri diversi:
La selezione dei caratteri è essenziale quando si tratta di inserire contenuti testuali sul tuo sito web. I caratteri dovrebbero essere tali da rendere leggibile il testo. Non dovrebbero essere né troppo piccoli né troppo grandi per le preferenze di lettura dell'utente. È buon senso usare caratteri simili per scopi simili. Ad esempio, tutte le intestazioni dovrebbero essere scritte in caratteri Times New Roman. Ma i sottotitoli possono essere in caratteri Arial. Il contenuto testuale del sito web dovrebbe essere limitato a poche variazioni di carattere.
L'uso di molte variazioni nei caratteri può confondere l'utente quando è sul tuo sito Web per leggere il contenuto. Se utilizzi molti tipi di carattere, l'utente potrebbe essere distratto e potrebbe perdere la comprensione della gerarchia del contenuto. Inoltre, riduce o indebolisce la fluidità cognitiva dell'utente. L'utilizzo di caratteri diversi può interrompere l'attenzione dell'utente durante la lettura del contenuto del sito web. Quindi, evita di utilizzare troppi tipi diversi di caratteri sul tuo sito web.
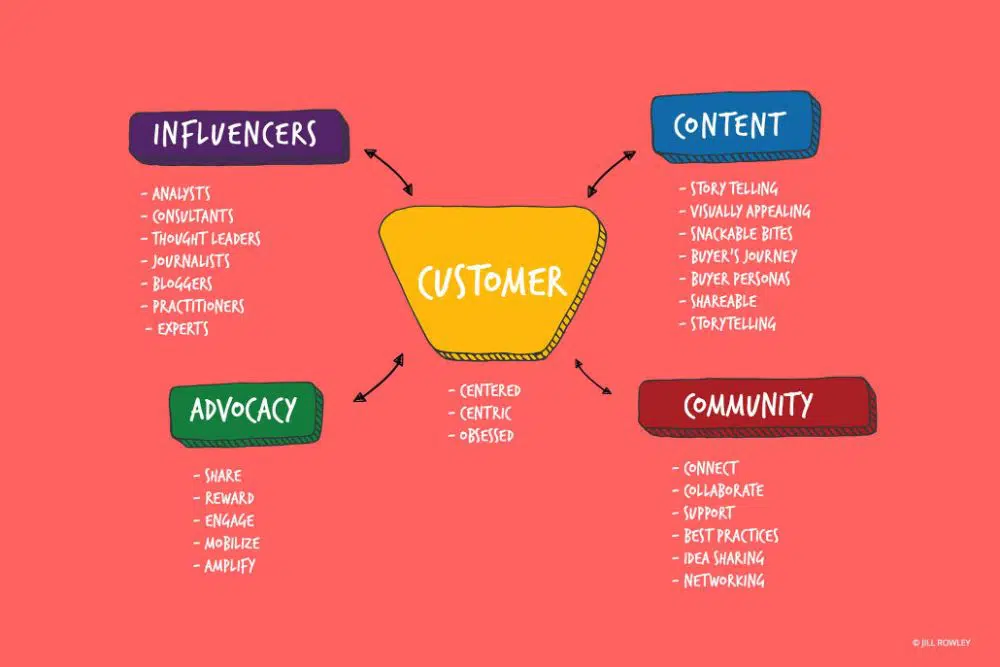
8. Il contenuto non è focalizzato sul visitatore:
Il contenuto è il cuore del sito. I lettori preferiscono leggere il contenuto testuale del sito piuttosto che concentrarsi sulle immagini delle pagine web. Un contenuto è la piccola parte del testo che spiega all'utente il sito web. Ad esempio, se il tuo sito web si occupa di prodotti a base di caffè, è fondamentale annotare i tipi di caffè che la tua attività può offrire al cliente.
Pertanto, il contenuto testuale dovrebbe essere incentrato sul visitatore, in cui ti occupi di ciò che il visitatore ha bisogno di capire sul prodotto. Se il visitatore comprende perfettamente ciò che hai da offrire, gli dà l'opportunità di convertirsi. Attraverso il passaparola, puoi avere la possibilità di avere più traffico sul tuo sito web. Dovresti sempre avere il tipo di contenuto che spiega in che modo il tuo sito web può avvantaggiare l'utente.
9. Utilizzo inadeguato degli spazi bianchi:
Lo spazio bianco è lo spazio tra i diversi contenuti e le immagini su qualsiasi pagina web. Consente all'utente di concentrarsi sul contenuto testuale a causa dell'esistenza di spazi bianchi. Lo spazio bianco aumenta la leggibilità, la comprensione del testo, migliora l'attenzione dell'utente e aumenta la chiarezza. Con lo spazio bianco, offri una separazione tra i diversi tipi di contenuto.
Se il tuo sito web non ha abbastanza spazio bianco, significa che i tuoi contenuti stanno occupando troppo spazio sulla pagina web. Con una mancanza di spazio bianco sufficiente, la tua pagina web potrebbe apparire disordinata. E a nessuno piace guardare le cose che sono state organizzate male. Dovresti prestare attenzione a gestire il contenuto con saggezza. Inoltre, se sardine la pagina con troppi elementi nella pagina, l'utente potrebbe non riuscire a trovare il pezzo che sta cercando. Quindi, con una buona quantità di spazio bianco, ci sono così tanti vantaggi per l'utente del tuo sito web.
10. Grammatica scarsa:
La parte più significativa di qualsiasi testo è la grammatica. Se il tuo testo contiene errori grammaticali, l'utente si spegne all'istante. E nulla può far rivivere l'impressione sbagliata una volta creata. Una grammatica scadente distrugge l'immagine della tua attività non appena viene creata. Inoltre, un buon inglese è sempre richiesto quando ci si rivolge al settore degli affari globali.
È imperativo avere il contenuto testuale in un buon inglese che abbia l'ortografia corretta senza errori grammaticali. Quindi, dovresti sempre assicurarti che il contenuto che scrivi sul tuo sito Web sia privo di problemi di grammatica.
Conclusione:
Il design del sito Web è importante quanto il back-end utilizzato per recuperare le informazioni dal database. Un sito web è un'estensione della tua attività e ti aiuta a creare un'impronta digitale. Puoi estendere o ingrandire la stampa digitale con il modo in cui progetti e sviluppi il tuo sito web. Un sito web ha successo solo se viene realizzato utilizzando standard specifici durante la sua creazione. Come web designer, devi capire il design del sito web dal punto di vista dell'utente. E la progettazione dopo aver compreso il modello mentale dell'utente ti aiuta a creare un sito Web che risuoni con l'utente. Ciò può avvantaggiare la tua attività principalmente a lungo termine e può portarti molte conversioni.