10 plugin e tutorial di parallasse per i progettisti
Pubblicato: 2018-04-04Lo scorrimento in parallasse viene utilizzato per creare un'illusione animata di profondità e sta diventando piuttosto popolare nel web design.
Abbiamo parlato molto dei siti Web a scorrimento parallasse poiché questa tendenza sta diventando sempre più popolare ogni giorno. Il parallasse funziona facendo in modo che gli strati di immagini nelle immagini di sfondo si muovano a un ritmo più lento rispetto a quelli in primo piano, ottenendo effetti 3D piacevoli.
I videogiochi utilizzano spesso la tecnica dello scorrimento in parallasse per creare profondità spostando più livelli di immagini a velocità diverse. Questa tecnica viene applicata anche nel web design per creare siti Web straordinariamente animati che cattureranno l'attenzione dei visitatori.
Vuoi sapere come ottenere lo stesso effetto nei tuoi progetti? I plugin e i tutorial di Parallax di seguito ti aiuteranno sicuramente a capire meglio questa tecnica. Dai un'occhiata e impara da loro. Ti aiuteranno molto!
Plugin di parallasse jQuery
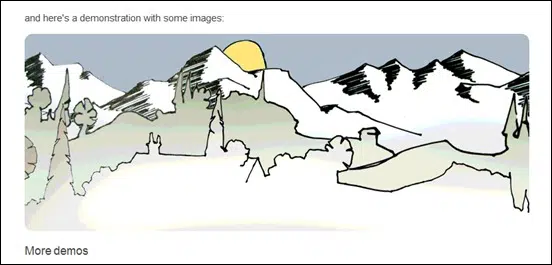
Questo jQuery Parallax è uno script che ti aiuta a creare un fantastico effetto di parallasse. jQuery Parallax Plugin trasforma i nodi in livelli assolutamente posizionati che si muovono in risposta al mouse, quindi ti dà la libertà di controllare il comportamento di un livello. Puoi anche controllare le demo per ottenere dei fantastici riferimenti per i siti Web che utilizzano questo plug-in e alcuni fantastici effetti che possono essere ottenuti utilizzandolo. Il modo più semplice per utilizzare in modo efficiente jParallax è rendere i livelli di dimensioni diverse usando CSS.
Immagina: effetti di scorrimento parallasse e animazioni parallasse
Imagine è un plugin davvero facile e leggero che viene utilizzato per creare effetti di parallasse. Ha molti effetti predefiniti. Puoi anche personalizzare molte impostazioni come la velocità, la direzione e il bersaglio.
Dispositivo di scorrimento dei livelli
LayerSlider è un ottimo slider per effetti di parallasse. È altamente personalizzabile e ha una straordinaria interfaccia utente di amministrazione. Inoltre, esso è il plug-in per slider WordPress reattivo più avanzato con il famoso effetto di parallasse e centinaia di transizioni! Puoi usarlo per molti scopi e puoi anche creare fantastiche presentazioni e gallerie fotografiche. È meglio utilizzare questo plugin per le pagine di destinazione animate per assicurarti che il tuo sito web abbia un grande impatto sui tuoi clienti! Puoi applicare Layers Slider per qualsiasi sito web.
Cursore di parallasse con jQuery Tutorial
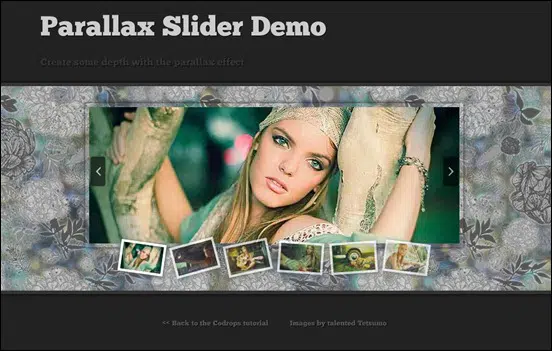
Il principio di parallasse per spostare sfondi diversi quando scorriamo su un'immagine per creare una bella prospettiva. Questo è un ottimo tutorial per gli sviluppatori web che vogliono capire meglio come creare siti web con effetto di parallasse. Prima di iniziare, puoi visualizzare la demo per avere un'idea migliore del significato di parallasse. Quando è in movimento, questo effetto darà una grande profondità allo slider del tuo sito web. Puoi ottenere risultati meravigliosi seguendo il tutorial passo dopo passo.
Semplice tutorial sullo scorrimento della parallasse

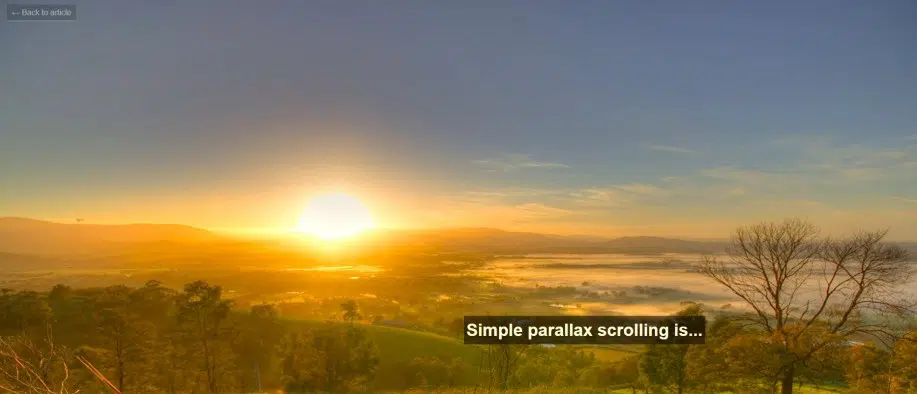
In questo tutorial imparerai come creare un semplice effetto di scorrimento parallasse. Questo tutorial è dedicato principalmente a sviluppatori principianti e medi, quindi non hai bisogno di molte abilità di programmazione per ottenere questo risultato! Ci sono molti modi che possono aiutarti a ottenere questo effetto, ma in questo tutorial imparerai come imposta il tuo HTML per un sito Web di parallasse, come animare gli sfondi a velocità diverse e come determinare con precisione la durata e la tempistica delle animazioni. Anche se può sembrare complicato, questo tutorial rende tutto davvero facile.
Costruisci un'interfaccia del sito Web a scorrimento parallasse con jQuery e CSS
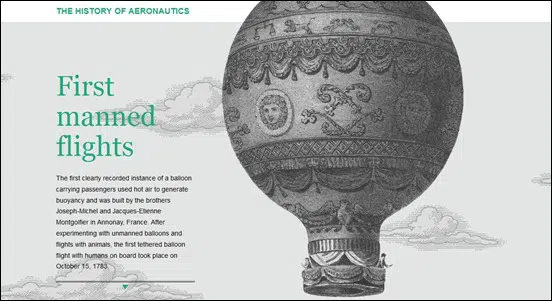
Le interfacce dei siti Web a scorrimento in parallasse sono apparse di recente dappertutto e in questo articolo vedrai una demo di scorrimento in parallasse creata utilizzando jQuery e CSS. Puoi ottenere questo fantastico effetto di scorrimento animato in parallasse 2D assegnando determinate posizioni ai tuoi articoli e sfondi. Questa interfaccia è davvero facile da realizzare, basta inserire alcune righe di codice che troverai in questo tutorial semplice e pulito.
Sfondo animato dell'intestazione
In questo tutorial imparerai come creare il tuo effetto di sfondo parallasse usando jQuery per gestire gli aspetti di animazione del banner che potresti usare per lo sfondo dell'intestazione. Se usato correttamente, l'effetto di parallasse può rendere speciale il tuo sito web e dargli un effetto WOW per tutti coloro che lo visitano. Questo semplice tutorial ti offre anche alcune opzioni di siti Web in cui puoi ottenere immagini di sfondo vettoriali gratuite. Devi solo ottenere il plugin, aggiungere le immagini, il codice e il gioco è fatto!
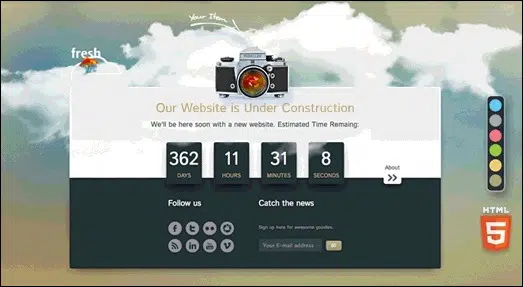
Conto alla rovescia per la parallasse in costruzione
Questo è un nuovo conto alla rovescia in costruzione di Parallasse che aggiorna la tua pagina "Prossimamente" con un cielo nuvoloso 3D dinamico con il tuo logo o oggetto preferito a fuoco. Questo effetto di parallasse funziona in tutti i browser (Chrome, Firefox, Safari, Opera, IE). Devi solo seguire questo tutorial e leggere la documentazione e poi sarai in grado di ottenere i risultati finali molto velocemente e senza sforzo. Puoi anche scegliere tra 6 diversi layout di colore per creare un design unico. Questo tutorial è ottimo per i siti Web in costruzione ma che vogliono anche raggiungere il mondo!
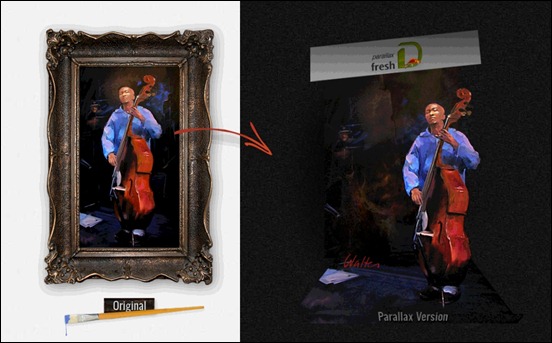
Plugin jQuery 3D Parallax con Editor
Questo plugin jQuery 3D Parallax anima magicamente i tuoi oggetti in un mondo 3D dinamico creato. Questo plugin non solo si sposta lateralmente, ma ha anche una profondità reale. Puoi provare l'anteprima dal vivo per vedere cosa significa veramente l'effetto di parallasse 3D. Devi solo aprire il plug-in nel tuo browser, personalizzarlo e quindi copiare e incollare il risultato nel tuo sito Web HTML. È semplice ed efficace e ti permette di inserire quantità illimitate di oggetti 3D.
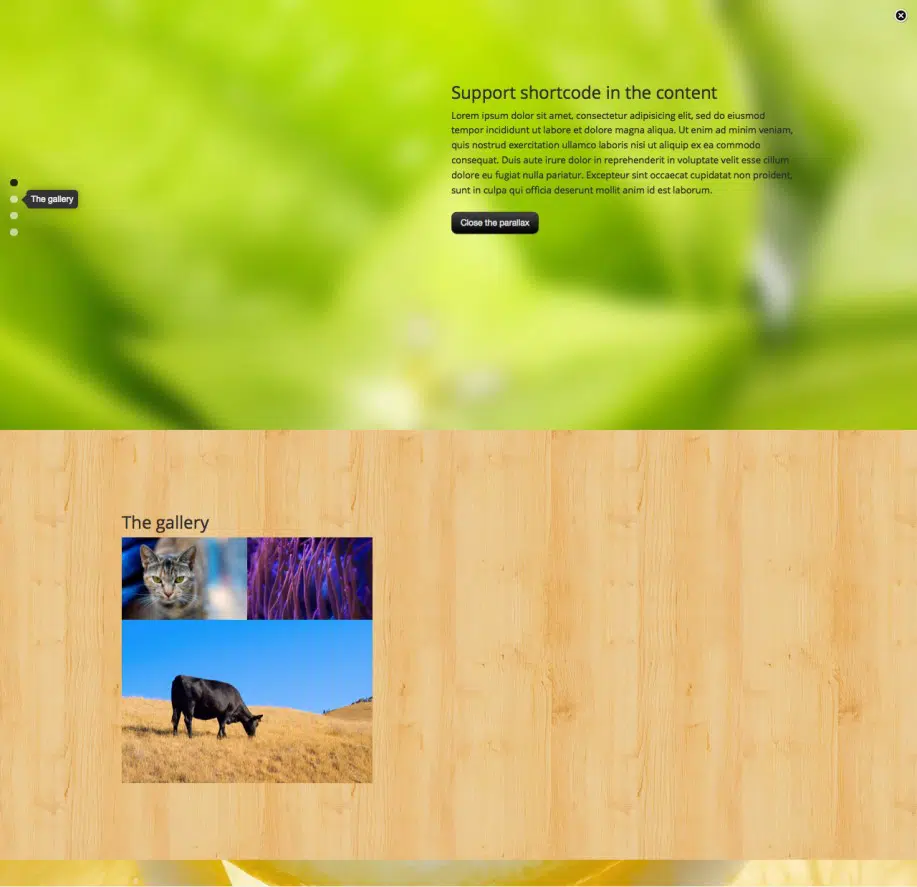
Plugin WordPress Parallasse a schermo intero
Questo plug-in di parallasse è ottimo per aggiungere parallasse a schermo intero al tuo sito Web WordPress. Puoi scegliere se visualizzarlo globalmente o su una determinata pagina e scegliere i tuoi colori preferiti con il selettore colore integrato. Questo plugin è compatibile con l'ultimo jQuery e l'ultimo WordPress. La cosa migliore: puoi visualizzare in anteprima dal vivo gli effetti che stai creando nel backend!