10 strumenti di progettazione dell'interfaccia utente indispensabili
Pubblicato: 2017-11-21Ogni designer vuole offrire agli utenti esperienze preziose e di alta qualità. ma progettare una buona interfaccia utente è un compito molto impegnativo. Per avere successo, è necessario disporre di molte risorse dell'interfaccia utente Web e blocchi costitutivi. Molte risorse dell'interfaccia utente ti consentono come web designer di accedere e creare una buona interfaccia utente. In questo articolo troverai un elenco di strumenti di progettazione dell'interfaccia utente che puoi utilizzare.
Interfaccia utente di LivePipe
L'interfaccia utente di LivePipe è un toolkit davvero carino che puoi utilizzare per facilitare il tuo processo di lavoro. Questa è una suite di widget e controlli di alta qualità per applicazioni Web 2.0 create utilizzando il framework JavaScript Prototype. Tutto è ben testato, altamente estensibile e completamente documentato.
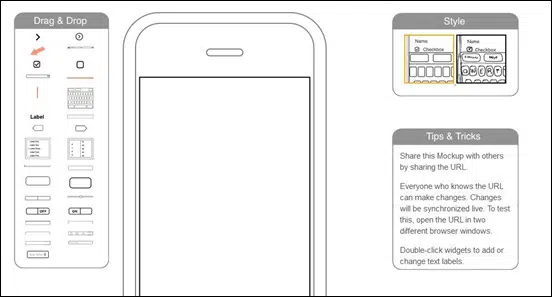
Modello di iPhone
iPhone Mockup ti consente di creare un'interfaccia utente per un'app per iPhone in modo molto semplice e interattivo. Questo toolkit renderà il processo di progettazione dei modelli divertente e creativo. È molto utile per i progettisti dell'interfaccia utente o per i progettisti di app.
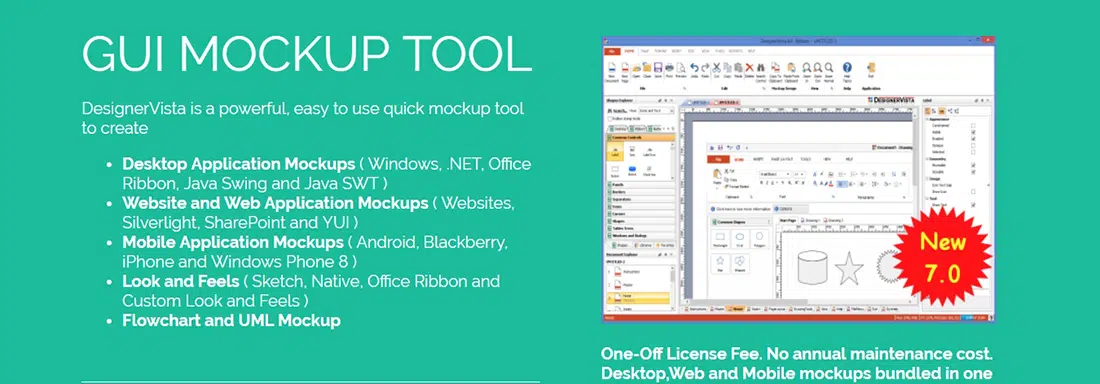
DesignerVista
DesignerVista è uno strumento di progettazione di mockup GUI potente e facile da usare per progettare rapidamente mockup GUI per applicazioni desktop, Web e mobili. Questo toolkit include molte fantastiche funzionalità come Flowchart e UML Mockup, Look and Feels (Schizzo, Native, Office Ribbon e Custom Look and Feels) e molto altro.
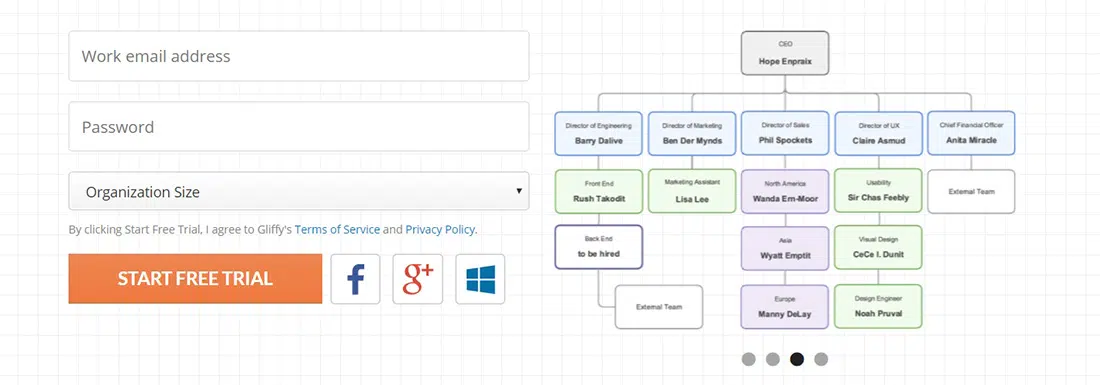
Scintillante
Ecco un altro utile toolkit. Questo si chiama Gliffy ed è facile da usare e non richiede manuali software complicati. Puoi semplicemente trascinare e rilasciare le forme da un'ampia libreria e puntare e fare clic per formattare. Con Gliffy puoi lavorare da qualsiasi luogo e con chiunque senza preoccuparti della compatibilità del software o del browser. Con questo toolkit, otterrai risultati coerenti con modelli personalizzati, loghi e librerie di forme che l'intero team può creare, modificare e condividere. Gliffy si integra con Confluence, JIRA e Google Drive così puoi collaborare facilmente sulla piattaforma scelta dalla tua azienda.
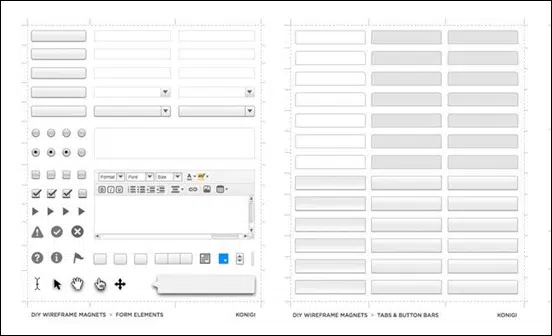
Magneti Wireframe
In questo link troverai un toolkit estremamente utile, chiamato Wireframe MAgnets o modello di magnete fai-da-te. Questo toolkit si basa sugli stencil wireframe di Konigi e include 3 fogli di elementi che saranno sicuramente utili nella prototipazione di lavagne bianche. Tutto quello che devi fare è semplicemente scaricare il toolkit, che è gratuito, e stampare i PDF su fogli magnetici. Puoi anche laminarli ma è facoltativo. L'ultimo passaggio è tagliarli fuori.

Motivi
Utilizzando Patternry, troverai un modo efficiente per costruire, gestire e condividere guide allo stile di vita e sistemi di progettazione. Questa è una straordinaria risorsa front-end che contiene modelli di progettazione, HTML e CSS, wireframe, immagini, collegamenti e altro ancora. Patternry consente a designer e sviluppatori di iniziare facilmente a condividere il proprio lavoro e creare app Web coerenti più velocemente. Con esso, puoi costruire ogni sorta di cose, a partire da una semplice guida di stile a una libreria di modelli completa con tutti i suoi elementi di design e codice.
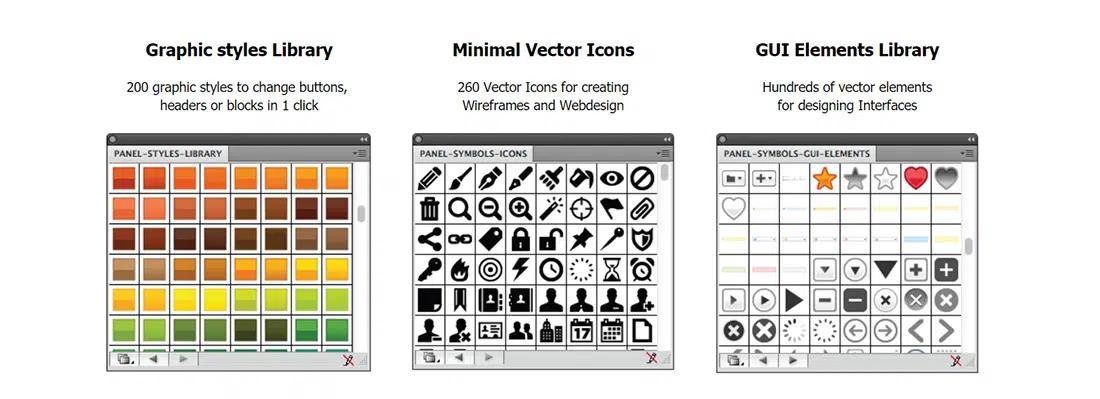
Framework di progettazione dell'interfaccia utente
In questo link troverai un'app fantastica che ti aiuta a progettare più velocemente e più facilmente. Questa app è stata creata appositamente per il processo di wireframing e può essere utilizzata per creare migliori risultati di mockup con Illustrator e per personalizzare facilmente gli elementi della GUI dei vettori in base alle proprie esigenze. In questo esempio troverai 200 stili grafici per pulsanti, intestazioni e blocchi, 260 icone vettoriali per la creazione di wireframe e web design e centinaia di elementi vettoriali per la progettazione di interfacce.
Fantastico
In questo link troverai una vasta collezione di icone vettoriali scalabili che puoi facilmente personalizzare usando CSS. Font Awesome è un linguaggio pittografico di azioni relative al Web che torneranno davvero utili. Questo toolkit non richiede nemmeno JavaScript. Ogni elemento grafico è completamente scalabile, il che significa che avrà un bell'aspetto a qualsiasi dimensione. Il toolkit può essere utilizzato gratuitamente sia in progetti personali che commerciali. Scarica questo toolkit il prima possibile e scopri tutti i vantaggi di usarlo nei tuoi progetti.
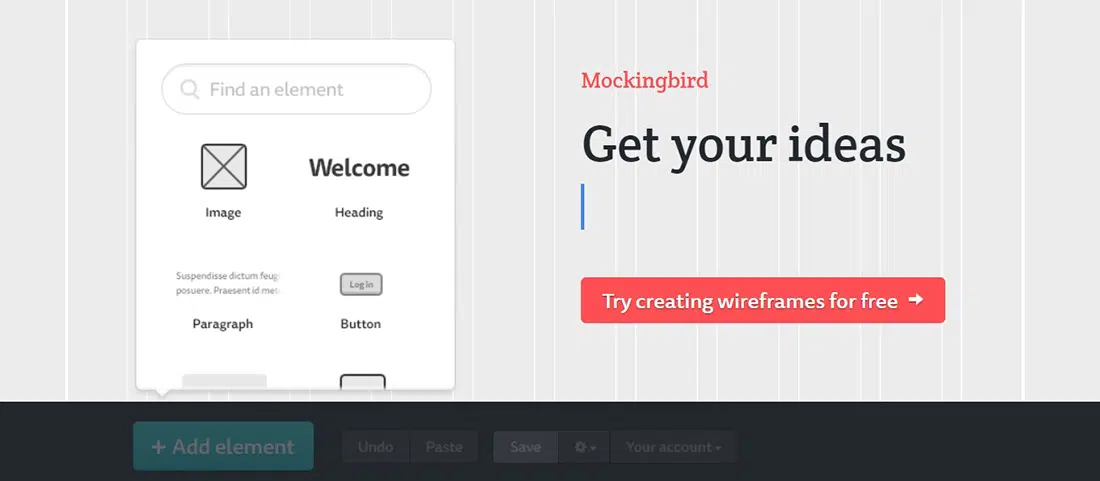
Mockingbird
Mockingbird è uno strumento online che ti semplifica la creazione, il collegamento, l'anteprima e la condivisione di modelli del tuo sito Web o applicazione. Togli le idee dalla tua testa e direttamente nel tuo progetto web che ora è più facile da realizzare. Con questo toolkit sarai in grado di trascinare e rilasciare facilmente gli elementi dell'interfaccia utente sulla pagina, di riorganizzarli e ridimensionarli e molto altro. Questa funzione ti consente di passare da una semplice idea a un mockup in pochi minuti. Un'altra interessante funzionalità ti consentirà di collegare più modelli insieme e visualizzarli in anteprima in modo interattivo. In questo modo, avrai un'idea della sensazione e del flusso della tua app. Ci sono molte cose che puoi fare con questo toolkit, che aiuteranno il tuo processo creativo. Puoi condividere link con i tuoi clienti e compagni di squadra e loro possono modificare wireframe con te in tempo reale.
Dojo
Il Dojo Toolkit è un'API di grafica vettoriale 2D cross-browser che renderà le cose più facili per te e il tuo progetto. Il toolkit consente lo sviluppo di applicazioni Web ricche di grafica sia su desktop che su dispositivi mobili. Non dovrai più avere a che fare con le tecnologie grafiche native dei browser. Anche il toolkit è molto ben documentato. In questo link troverai documentazione ed esempi per ogni sua parte. Hai anche guide dettagliate e tutorial altamente dettagliati incentrati sull'utilizzo di Dojo per sviluppare app Web. Tutto sommato, questo toolkit sarebbe meraviglioso nella tua libreria di risorse. Ti farà risparmiare tempo e ti fornisce tutto il necessario per creare un'app web. Questo toolkit riunisce utilità, componenti dell'interfaccia utente e altro in un unico posto!