10 metodi per ottimizzare i tuoi moduli per dispositivi mobili
Pubblicato: 2020-12-30Chiedi a qualsiasi adulto medio di quale oggetto non può uscire di casa senza e riceverai, insieme a chiavi e portafogli, cellulari per una risposta. Con i produttori di dispositivi mobili che spuntano uno dopo l'altro e rilasciano modelli migliori del precedente, è praticamente impossibile non aderire alla tendenza in crescita.
I dati rivelano che solo negli Stati Uniti, il 90% degli adulti possiede un telefono cellulare e che il 58% di loro possiede uno smartphone. Si dice che il 42% degli americani possieda anche un tablet.

Questi numeri dimostrano solo che i dispositivi mobili hanno superato il confine dell'essere un lusso per diventare una necessità di base. Se in passato i nostri telefoni erano solo un mero strumento di comunicazione, oggi ci affidiamo a loro quando lavoriamo, ci divertiamo e facciamo acquisti.
Ottimizzazione dei moduli per dispositivi mobili
L'ascesa degli smartphone, ad esempio, non ha solo semplificato gli acquisti per i consumatori. È stata anche una gradita aggiunta al già crescente settore dello shopping online. Nel corso del tempo, gli imprenditori non solo sono stati impegnati a prendersi cura dei loro negozi fisici e/o online, ma hanno iniziato a rendersi conto dell'importanza dei dispositivi mobili insieme ad altri canali per raggiungere i propri clienti.

I moduli svolgono un ruolo enorme nello shopping online e sono diventati un elemento fondamentale anche nella piattaforma mobile. Di solito li troviamo quando siamo pronti per il checkout e il sito ci chiede di fornire alcuni dettagli come nome della spedizione, indirizzo, numero di telefono e informazioni sulla carta di credito. Tuttavia, molti acquirenti trovano noioso compilare moduli e questo può far svanire l'interesse dei clienti. Inoltre, gli acquirenti online di solito devono affrontare la pressione del tempo e la possibilità di una connessione Internet irregolare, ed entrambi possono influenzare il tasso di conversione da dispositivi mobili.
Di seguito sono elencati 10 modi in cui puoi accelerare le prestazioni delle transazioni mobili dei tuoi clienti, rendere soddisfacente la loro esperienza di acquisto online.
1. Includere solo i dettagli importanti nei moduli
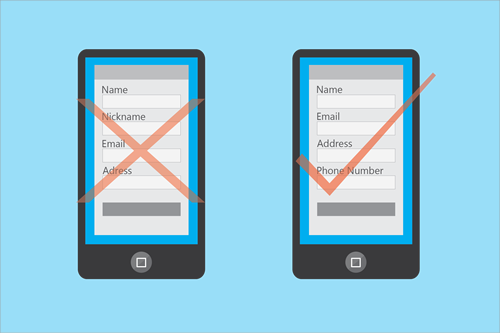
Se non hai la pazienza di riempire un'intera pagina web di moduli quando fai acquisti online, i tuoi clienti probabilmente la pensano allo stesso modo. C'è una differenza tra rispondere a un modulo di iscrizione completo e compilarne uno semplice e acquistare qualcosa da un negozio online. Rispetto a quest'ultima, la prima opzione può essere trascinante e rischi di perdere il tuo cliente quando si annoia una volta scoperto che devono fornire tre numeri di telefono diversi.

Rendi conveniente lo shopping mobile fornendo ai tuoi clienti un modulo d'ordine semplice ma completo. Fallo chiedendo solo i dettagli importanti come il nome completo, un indirizzo e-mail, un numero di telefono, i dettagli di spedizione e i dati della carta di credito. Puoi anche includere un menu a discesa degli stati o dei paesi in cui effettui consegne o, meglio ancora, consentire alla tua app mobile di chiedere ai clienti di utilizzare la loro posizione. In questo modo, ottenere il loro indirizzo sarà più rapido e preciso.
2. Utilizzare etichette e campi allineati in alto
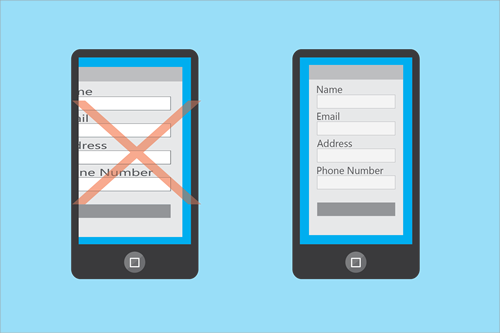
Gli smartphone hanno una visuale molto limitata rispetto ai computer, quindi è importante progettare un modulo in grado di massimizzare questo vincolo. Un modo per farlo è utilizzare l'allineamento verticale per i campi del modulo. Vedete, quando si utilizza un modulo allineato orizzontalmente, c'è la tendenza che non tutto si adatterà alla vista di uno smartphone e sarà l'etichetta o il campo di input che sarà compromesso. Un caso del genere può essere complicato per gli acquirenti e può diminuire il loro interesse.

D'altra parte, se le etichette di un modulo e i campi di input sono disposti verticalmente, sarà più facile per i tuoi clienti visualizzare le informazioni richieste e quelle che stanno digitando. Questo li aiuterà a sentirsi sicuri riguardo alla transazione. Ridurrà anche al minimo la loro mancanza di un campo o, peggio ancora, dovranno rifare tutto da capo.
Inoltre, riduci al minimo il disordine visivo dai tuoi moduli. I pulsanti "Cos'è questo" e "Ulteriori informazioni" possono essere inseriti nella versione mobile del tuo sito. Se devi averlo nel modulo, mettilo da qualche parte nella pagina dove non distrae i tuoi clienti dallo shopping.

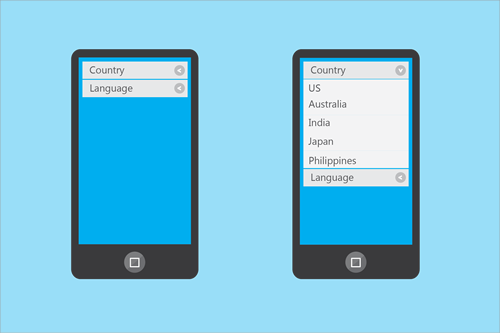
3. Utilizza i menu comprimibili e gli elenchi a discesa
Un altro vincolo causato dalla visualizzazione limitata dei dispositivi mobili è che dobbiamo scorrere molto per vedere un'intera pagina o compilare un modulo. Sebbene lo scorrimento delle schermate sia normale quando si utilizzano gli smartphone, molti acquirenti preferirebbero un mezzo rapido per acquistare articoli online.

L'utilizzo di menu comprimibili ed elenchi a discesa può aiutarti a ridurre il tempo impiegato dai tuoi clienti nella realizzazione di moduli mobili. Invece di far scansionare i tuoi clienti fino a quando non trovano la loro scelta in un pool di più opzioni, puoi raggruppare articoli specifici in categorie. I menu comprimibili sono utili anche per legare i dettagli di diversi prodotti importanti che si desidera inserire in un'unica pagina. Ricorda solo di non iniziare i dettagli come compressi.

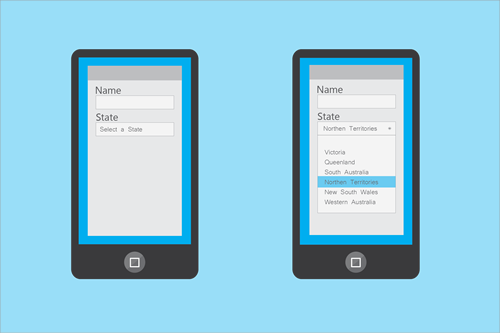
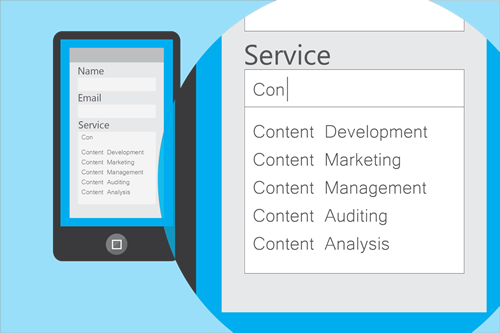
4. Utilizzare le selezioni di elenco appropriate
Nei casi in cui gli elenchi a discesa o i menu comprimibili non sono l'ideale per i moduli mobili, hai altre due opzioni nei campi di ricerca predittiva aperti e negli elenchi a discesa bloccati.

Un campo di ricerca predittiva aperto consente ai tuoi clienti di inserire le parole chiave dell'articolo o del servizio che stanno cercando ed elenca i risultati più vicini possibili. Questo tipo di form è ideale per lunghe ricerche o per prodotti che non seguono accordi specifici. Gli elenchi a discesa bloccati , d'altra parte, sono ideali per elencare voci specifiche nel menu e seguendo un ordine particolare, ad esempio alfabetico o cronologico.
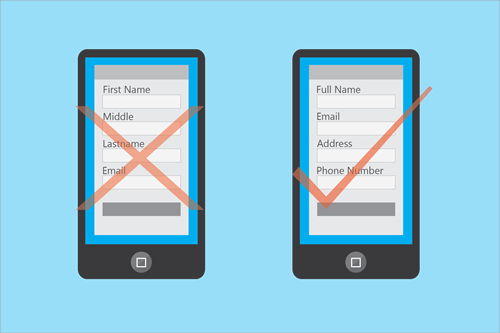
5. Optare per entità a input singolo
Probabilmente hai familiarità con i campi di input che si trovano nei moduli sia nelle versioni desktop che mobili dei siti Web. In alcuni casi, questi campi di input sono suddivisi in due o tre sezioni come nomi, indirizzi e numeri di telefono. Sebbene ciò abbia uno scopo valido nelle versioni desktop dei siti, potrebbe non essere efficace come quando viene utilizzato nei moduli per dispositivi mobili.

Il più delle volte, le entità di input divise richiedono agli acquirenti mobili di attingere a tutti e tre (o due) campi solo per rispondere a un'etichetta. Se hai intenzione di farlo molto su un modulo, i tuoi clienti potrebbero perdere interesse a procedere al pagamento.
In altri casi, le entità divise possono anche essere ambigue e possono confondere i clienti. Quando si progettano moduli per piattaforme mobili, utilizzare campi più semplici invece di dividerli. Ad esempio, invece di inserire due campi separati per un nome e un cognome, utilizzare un campo invece per un nome completo. Questo aiuterà i tuoi clienti a completare il modulo più velocemente.
6. Formatta i pulsanti del modulo
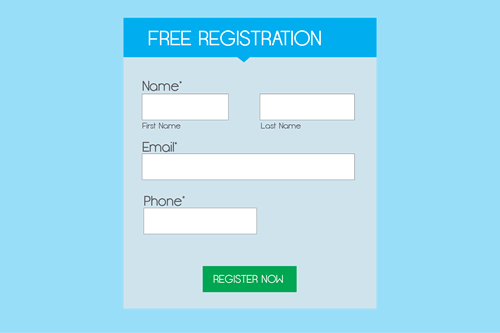
Il pulsante "invia" è il passaggio finale per lo shopping online e sembra anche essere il pulsante più importante del modulo. Pertanto, devi farlo risaltare in modo che i tuoi clienti rimangano coinvolti fino alla fine della transazione.

Rendi attraente il pulsante nel tuo modulo rendendo la sua larghezza circa 1/3 del tuo modulo e assegnandogli un colore brillante. Inoltre, invece di usare semplicemente le parole "invia" o "invia", usa inviti all'azione più energici come "Registrati ora" o "Invia domanda".
Tuttavia, evita di usare colori troppo accesi o fai muovere troppo i pulsanti perché potrebbero distrarre i tuoi clienti dal fare clic. Puoi utilizzare un leggero cambiamento di colore o passare con il mouse sul pulsante quando viene cliccato in modo che i tuoi clienti sappiano che hanno terminato la transazione.
7. Imposta la scala con il meta tag viewport
La visualizzazione che un dispositivo mobile può fornire ai clienti potrebbe costringerli a ingrandire la pagina, ma farlo accidentalmente potrebbe far perdere agli acquirenti la concentrazione sulla pagina. Puoi controllarlo utilizzando un meta tag viewport sui tuoi moduli. Ciò impedirà ai tuoi clienti di ingrandire inavvertitamente la pagina o, peggio, di perdere del tutto traccia del modulo.

8. Sfruttare la persistenza dei dati
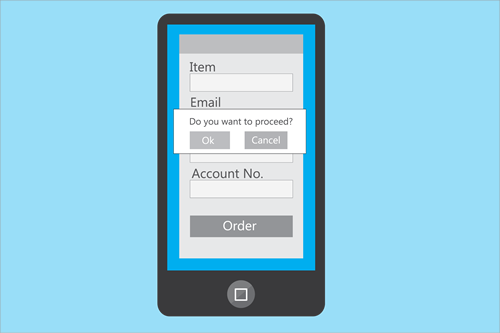
Fare acquisti tramite telefoni cellulari può essere scoraggiante per alcuni clienti, perché ci sono più rischi nel tornare alla pagina precedente e ricaricare fino a quando il cliente decide di abbandonare il carrello dopo aver perso i propri dati. Riduci questo potenziale problema offrendo ai tuoi clienti la possibilità di aprire una nuova scheda quando fanno clic su qualsiasi collegamento che non è del modulo.

Inoltre, nei casi in cui non possono tornare alle pagine precedenti, fornisci loro segnali di avvertimento come "Accetto", "OK" o "Annulla". In questo modo, sarai in grado di dire ai tuoi clienti se i dati sono stati archiviati nel tuo sito o nel browser e aiutarli a decidere di procedere al pagamento.
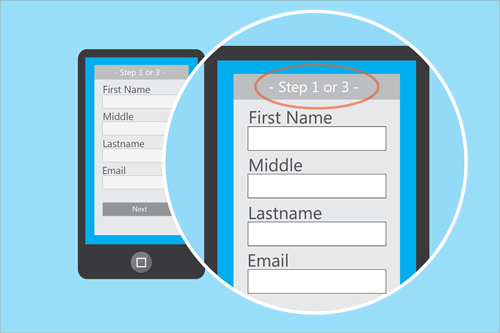
9. Aiuta i clienti a monitorare i loro progressi
Non tutti gli acquirenti sono entusiasti di compilare moduli. Sarebbe d'aiuto se potessi fornire loro un modo per dire quanto sono vicini alla fine. Puoi farlo mostrando una barra di avanzamento nella parte superiore del modulo e determinare quale passaggio sono, ad esempio in percentuale o semplicemente una semplice cronologia. Ricorda di limitare il più possibile i passaggi per risparmiare tempo ai tuoi clienti.

10. Caricare il modulo velocemente
Un altro fattore da non dimenticare è la velocità di caricamento del modulo mobile. Se il completamento della pagina richiede un po' di tempo, il tuo cliente potrebbe non eseguire la conversione. Il fatto che i tuoi clienti abbiano raggiunto il modulo ti dice che sono pronti per l'acquisto. Non deluderli con le pagine a caricamento lento. La velocità dei tuoi moduli dipenderà anche dagli elementi che inserisci nella pagina, quindi fai attenzione alle immagini grandi.

Come sempre, prova su tutti i sistemi e le configurazioni
Al giorno d'oggi, la varietà di dispositivi mobili e le loro interfacce possono rendere un po' difficile personalizzare i moduli per ciascuno di essi. Pertanto, assicurati di condurre test dei tuoi moduli su diversi tipi di dispositivi mobili e di prendere in considerazione i sistemi operativi, le dimensioni e i browser. Attraverso i test sarai in grado di coprire ogni base e assicurarti che il tuo modulo funzioni su ogni dispositivo disponibile.
