10 tendenze di design della home page che i designer dovrebbero seguire
Pubblicato: 2021-07-29Ci sono oltre 1,8 miliardi di siti Web su Internet in questo momento. Qualsiasi sito Web che progetti o sviluppi sarà uno di questo vasto oceano di siti Web. Quindi è importante progettare il tuo sito web in modo tale che si distingua.
Il visitatore dovrebbe ricordare il tuo sito web dopo aver lasciato. Come utente di Internet, in genere continui a navigare in vari siti Web e la maggior parte di essi sembra molto simile. Ricorderai solo quelli che si distinguono particolarmente da soli.
La domanda è come fai a distinguere il tuo sito web dagli altri. Un buon modo per farlo è seguire le tendenze del design. Proprio come altre applicazioni di progettazione, anche i siti Web hanno le proprie tendenze di design che vanno e vengono. Come designer, devi tenerli d'occhio e rimanere aggiornato su di loro. A seconda del progetto in corso, puoi applicare alcune di queste tendenze per rendere unico il tuo sito web. La homepage è la pagina più importante del sito. Fornisce la prima impressione del tuo sito Web e, come si suol dire, la prima impressione è l'ultima impressione. Quindi devi fare uno sforzo extra per assicurarti che la tua home page sia abbastanza impressionante da consentire agli utenti di continuare a navigare nel tuo sito web. Per aiutarti in questo, condividiamo un elenco compilato di 10 tendenze di design della home page dell'anno:
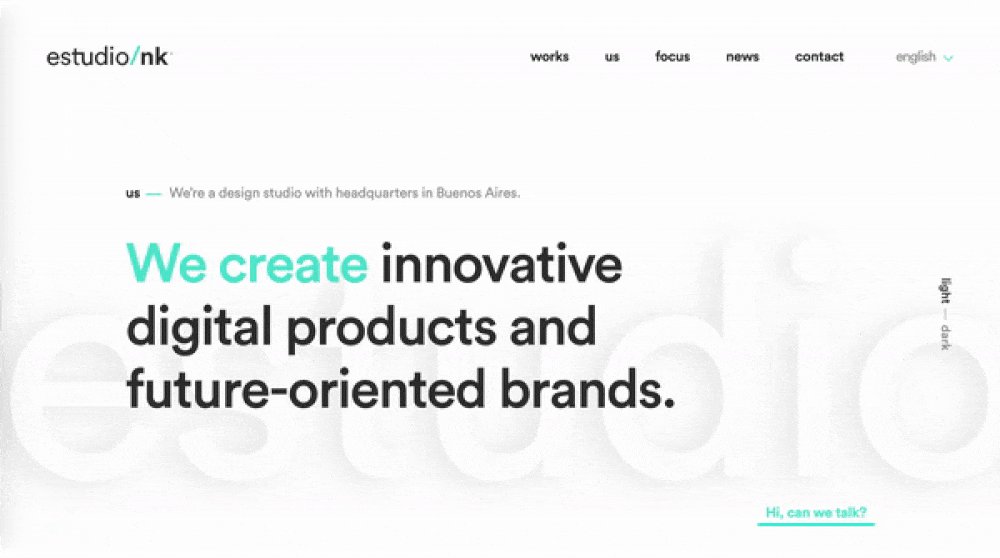
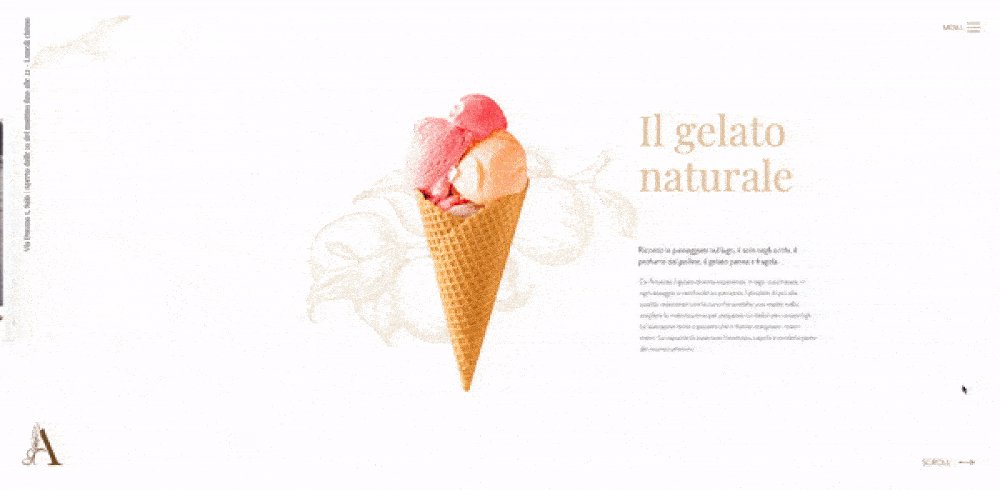
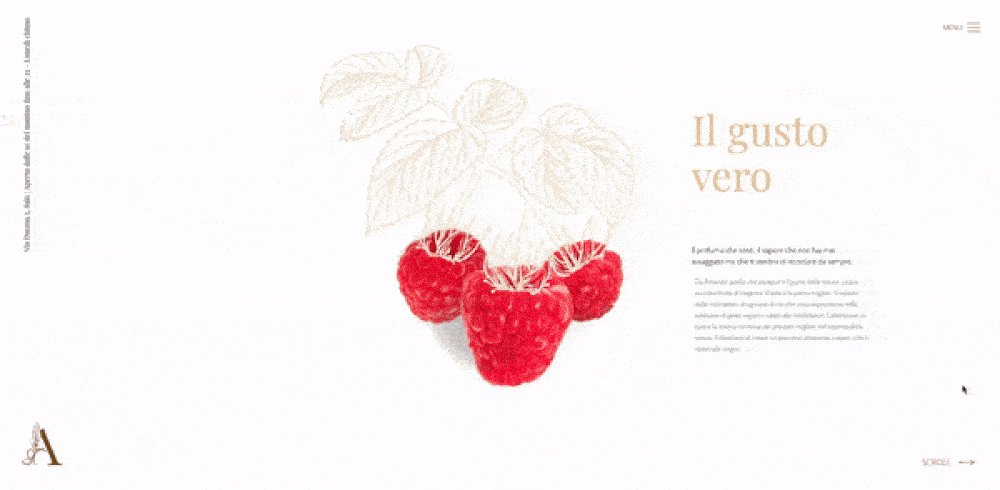
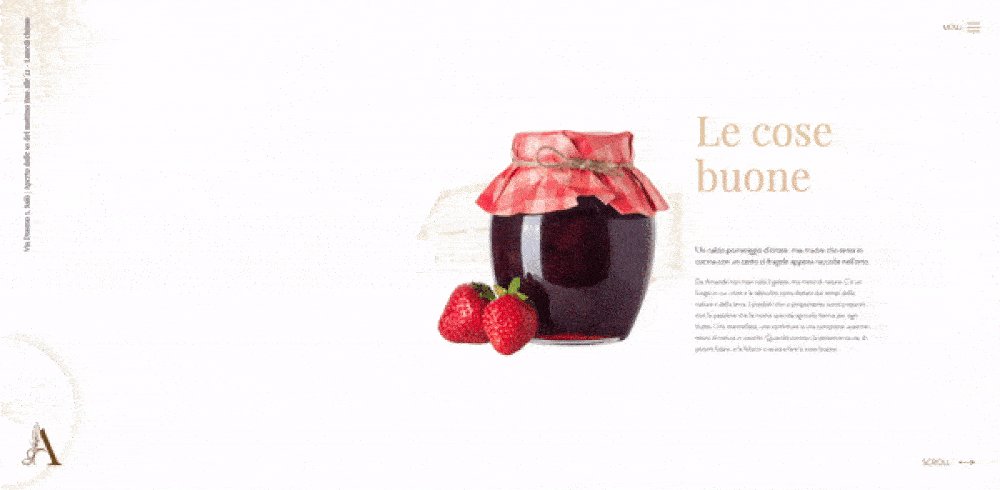
1. Minimalismo moderno:
L'ultima tendenza del design minimalista ha preso piede anche nelle home page dei siti web. Meno è di più. Agli utenti piace quando gli viene presentata una home page ordinata per trovare facilmente ciò che stanno cercando. Questo è un enorme impulso all'interfaccia utente e persino all'esperienza utente poiché gli utenti possono navigare rapidamente nel sito Web. I caratteri semplici vengono utilizzati in combinazione con due o tre colori. Questi sono generalmente i colori del marchio estratti dal loro logo. Molta importanza viene data agli spazi bianchi, rendendo il design elegante, ordinato e pulito. A differenza della credenza popolare, anche la progettazione di home page minimali non è facile. Saresti sempre tentato di mostrare molte cose sulla home page, ma ciò renderebbe il design scadente. Quindi i designer devono sfidarsi per mostrare il massimo delle informazioni utilizzando elementi di design minimi.
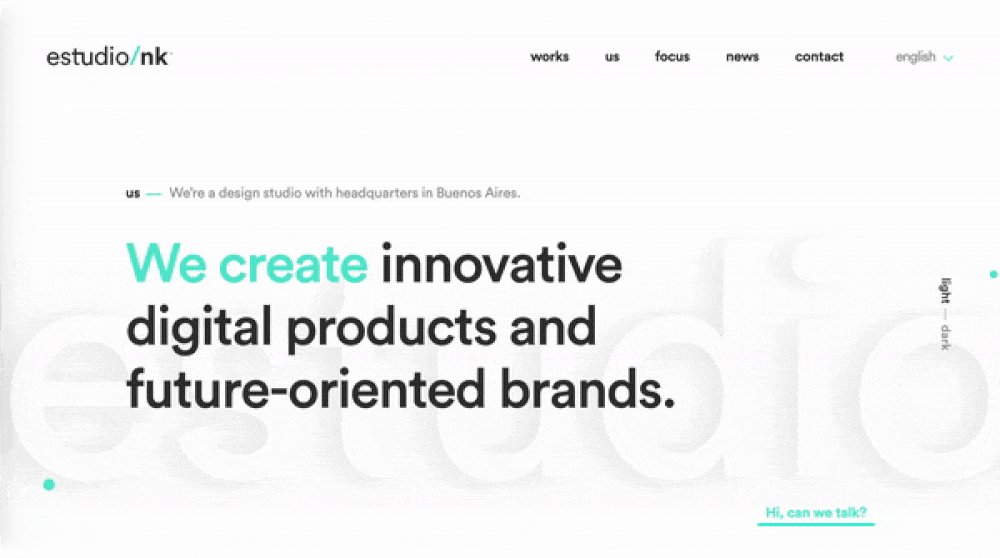
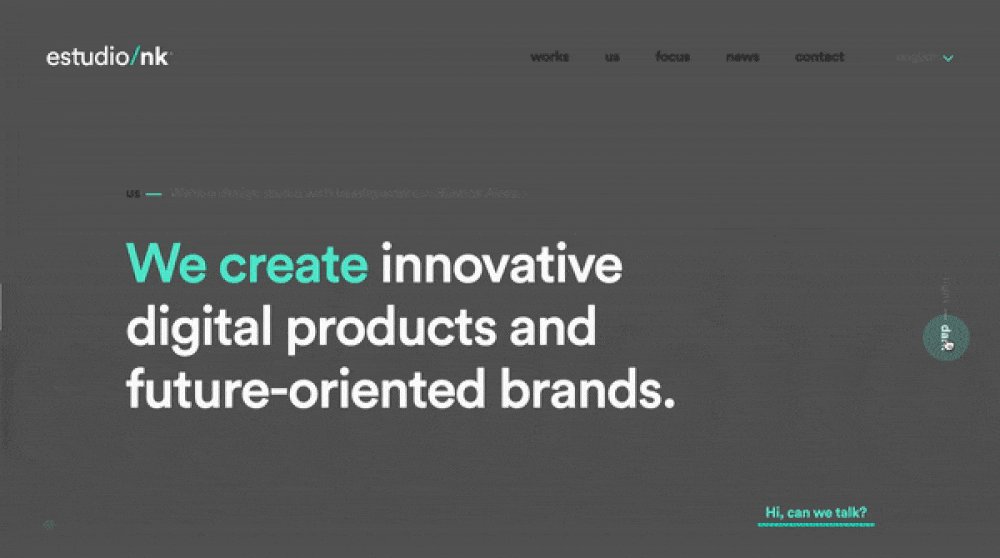
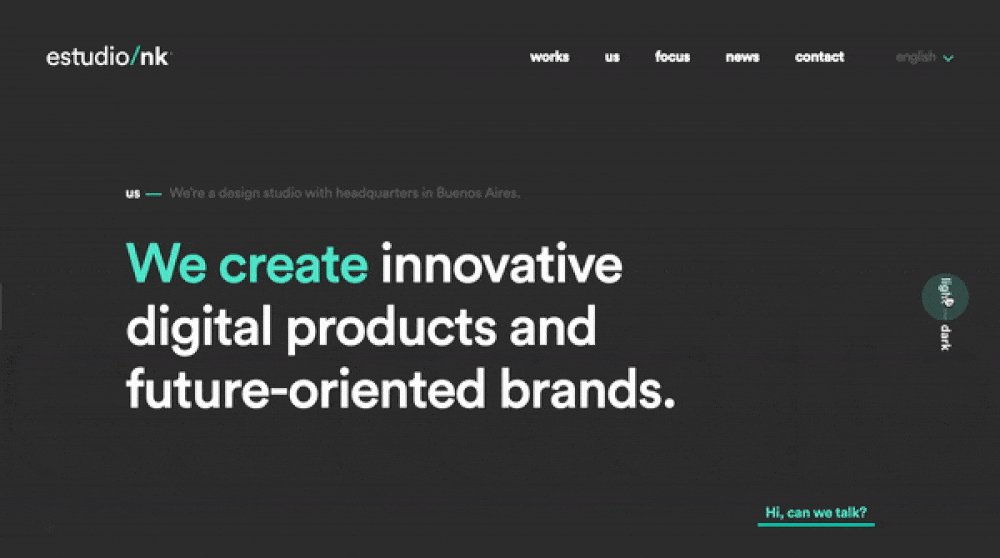
2. Passaggio dalla modalità scura a quella chiara:
Da quando i giganti dell'IT come Twitter, Instagram e altri hanno iniziato a fornire temi chiari e scuri, gli utenti ora si aspettano questo da quasi tutte le applicazioni Web, inclusi i siti Web. Hanno iniziato a raccogliere i loro pregiudizi per la modalità chiara o oscura e vogliono che i siti Web vengano presentati in quella modalità. La buona notizia è che ci sono molti temi di siti Web pronti che forniscono questa opzione. Ci sono anche un buon numero di plugin che ti aiutano a raggiungere questo obiettivo. Ma il problema non è passare da una modalità all'altra; la sfida è progettare perfettamente il sito web in due diverse modalità. Per la modalità luce, devi inserire molto bianco e colori corrispondenti. Per il tema oscuro, devi renderlo audace e seducente. Quindi il designer deve impegnarsi quasi a progettare due siti Web diversi. Ma le statistiche suggeriscono che ne vale la pena poiché sempre più utenti cercano questa opzione per passare da una modalità all'altra per soddisfare i loro occhi.
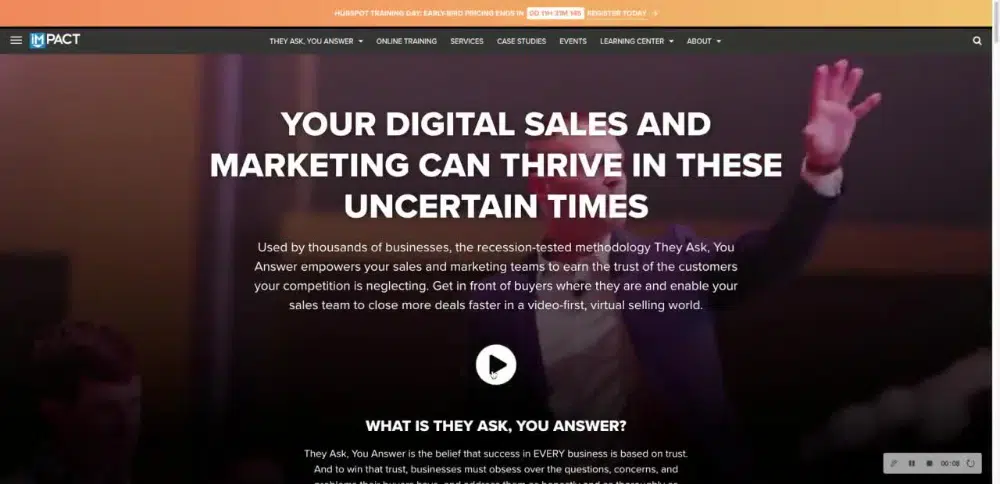
3. Incorporamento di video coinvolgenti:
I video sono attualmente la migliore forma di generazione e consumo di contenuti. Le persone non hanno il tempo di esaminare tutti i dettagli del tuo sito Web e del tuo marchio o azienda. Quindi, se puoi fornire loro un bel breve video che fornisce queste informazioni, sarebbero felici di guardarlo. Con questo motivo, molti siti Web hanno iniziato a incorporare video nelle intestazioni dei loro siti Web. Hanno, in un certo senso, sostituito i cursori convenzionali. Anche in termini di video, i marchi stanno sperimentando per vedere cosa funziona meglio. Un video coinvolgente con esseri umani che parlano di qualcosa di valore o che mostrano qualcosa di imponente è il tipo di video che funziona meglio. La creazione di video è ora diventata facile e, con una buona velocità Internet disponibile nella maggior parte del mondo, i video verranno riprodotti correttamente sul tuo sito web. È consigliabile incorporare sempre il video e non caricarlo sul server. Ciò potrebbe aumentare di molti secondi il tempo di caricamento del tuo sito web. Invece, usa piattaforme video come YouTube o Vimeo e chiama i tuoi video da lì.
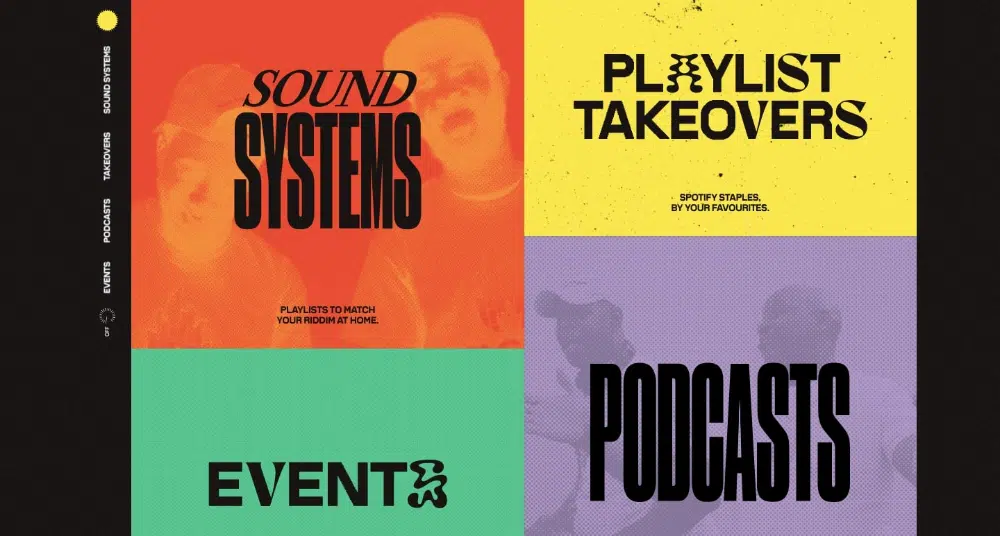
4. Uso di caratteri retrò:
Sebbene i punti precedenti fossero più legati allo sviluppo che al design, questa tendenza della homepage si basa esclusivamente sul design. I caratteri retrò sono la prossima cosa interessante nel settore del design. I designer lo usano ampiamente, che si tratti di post sui social media, poster, magliette o persino loghi. Non c'è da stupirsi che abbiano trovato la loro strada anche nella progettazione di siti Web. Il vantaggio dell'utilizzo di uno stile di carattere retrò su un sito Web è che aiuta il tuo testo a distinguersi su base autonoma. È una raffinata fusione di informazioni di testo ed elementi di design. Non è necessario progettare altri elementi per completare il testo. I designer utilizzano caratteri retrò per le intestazioni del sito Web poiché sono efficaci nell'attirare l'attenzione delle persone. Oltre a ciò, i designer stanno anche provando la tipografia creativa utilizzando caratteri retrò. Questo dà un vantaggio in più all'aspetto creativo del tuo sito web, fornendogli un buon valore di richiamo. I caratteri retrò dovrebbero essere utilizzati solo per le intestazioni e con parsimonia per altri contenuti. Non esagerare con il design utilizzando questi caratteri, anche per il testo standard. Piuttosto abbinalo a un bel font serif o corsivo per il contenuto del sito web.
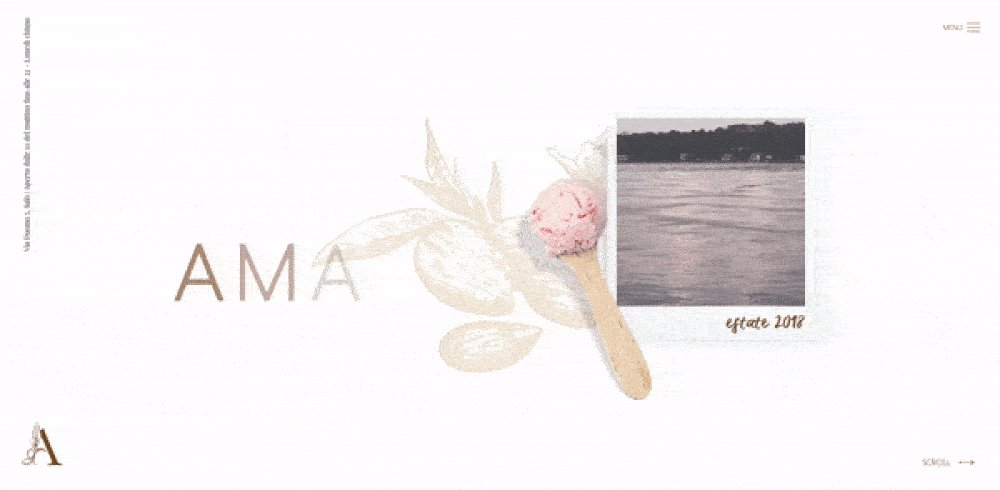
5. Effetto di scorrimento non convenzionale:
Siamo così abituati al formato standard di scorrimento che qualsiasi cosa al di là di questo sembra qualcosa di molto estraneo e maestoso. Questo è il motivo per cui i designer stanno provando le loro mani sullo scorrimento orizzontale e verticale, rendendo il loro sito Web diverso. Questa tendenza del design sta recuperando terreno su molte agenzie creative. Ma solo strani schemi di scorrimento non lo taglieranno per te. Dovrai anche abbinarlo a immagini eleganti, animazioni di testo, tipografia e altri elementi di design simili per continuare a fornire un'esperienza del sito Web unica che inizia dall'effetto di scorrimento. Lo scorrimento orizzontale è un buon esempio di come puoi modificare il tuo sito web e farlo sembrare diverso. Anche lo scorrimento verticale standard può essere modificato per renderlo interessante. Puoi provare a scorrere le diapositive che forniscono l'impaginazione al sito web. Il tuo sito web è diviso in diverse diapositive, che si aprono una dopo l'altra in base allo scorrimento. Questo può essere ben utilizzato per raccontare la storia del tuo marchio o mostrare i tuoi prodotti o servizi chiave.

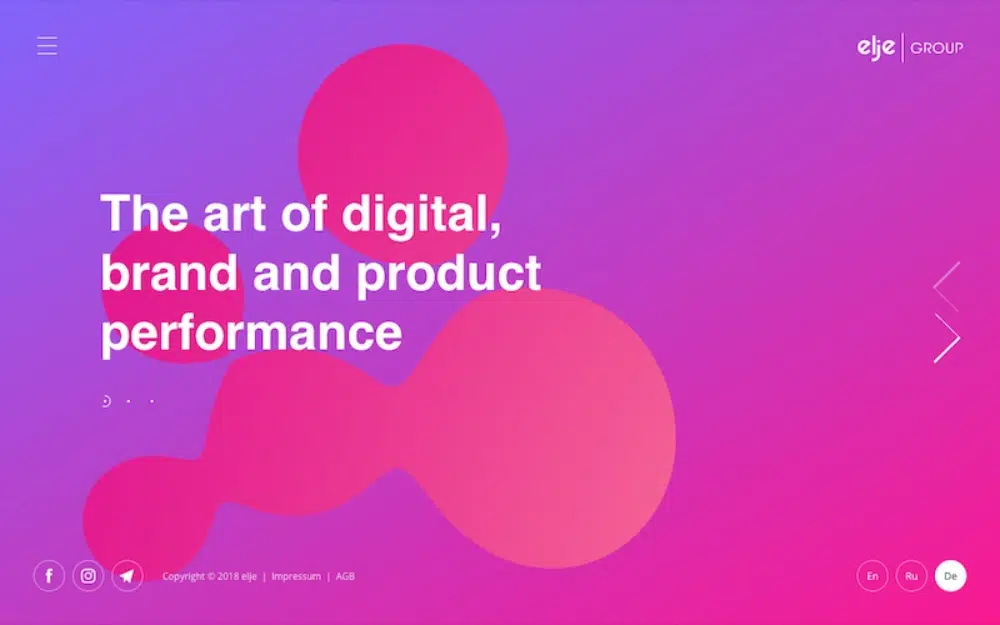
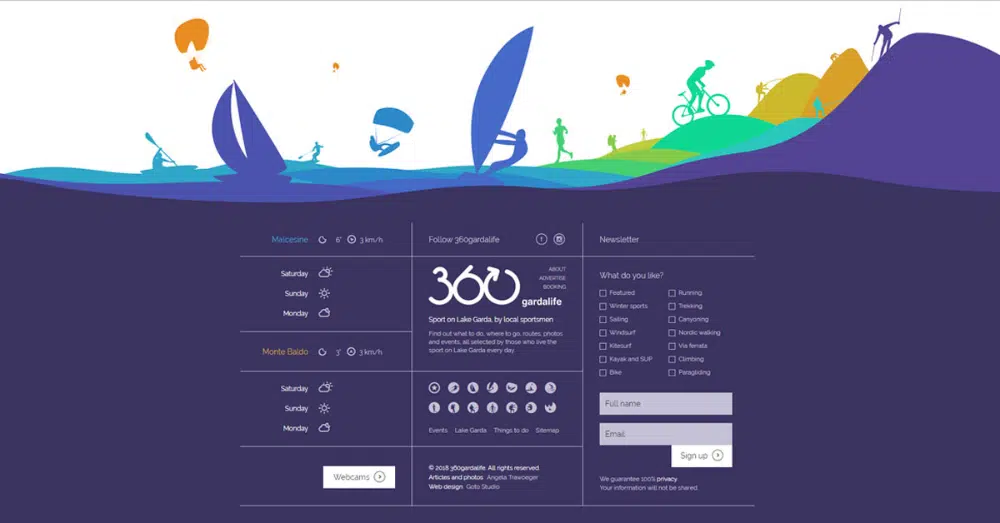
6. Forme astratte e gradienti fluidi:
Ci sono due buone tendenze di design in questo punto: forme astratte e gradienti fluidi. Mentre molti designer usano una bella combinazione di questi, puoi anche usarli individualmente per accentuare il design del tuo sito web. L'uso di forme astratte trae la sua creatività dal movimento dell'arte astratta. Puoi usare varie forme come forme geometriche o anche patch casuali insieme al tuo testo sul sito web. Tuttavia, giocherai con il fuoco in questa tendenza perché se non la capisci bene, l'intero design sembrerà squallido e non sincronizzato con il marchio. Quindi devi essere davvero intelligente e anche coerente con il tuo design quando usi forme astratte. D'altra parte, i gradienti fluidi sono un'opera di bellezza. Se ottieni i colori giusti, questi gradienti possono portare i tuoi progetti a un altro livello. Sono altamente rilassanti e creano uno sfondo perfetto per posizionare il testo e altri elementi di design. Puoi combinare forme astratte su gradienti così vivaci. Pochi designer lo stanno portando al livello successivo aggiungendo animazioni alle forme e ai gradienti. Se sei in grado di farlo, il tuo sito Web sarà davvero bello e vale la pena aggiungere un segnalibro.
7. Narrazione interattiva:
Lo scopo fondamentale del tuo sito web è raccontare una storia ai visitatori. Questa storia potrebbe riguardare il tuo marchio, la tua azienda o i tuoi prodotti. Il sito web è solo un mezzo per comunicare la storia. Ispirati da questo pensiero, i designer hanno iniziato ad aggiungere formati di narrazione interattiva ai loro siti web. Tuttavia, la creazione di tali esperienze su un sito Web richiede molto tempo, molte risorse e richiede molte capacità di visualizzazione. Questo è il motivo per cui vediamo solo alcuni buoni siti Web che implementano questo. Ma se fatto correttamente, questo può diventare un enorme potenziale di marketing per il sito web. Ad esempio, puoi narrare la sequenza temporale della tua organizzazione facendo clic sugli utenti nei punti giusti. L'uso più grande di questa funzione è nella spiegazione dei tuoi prodotti o servizi, specialmente quando sono coinvolti più passaggi. Puoi progettare un processo interattivo passo dopo passo in cui l'utente fa clic sulle aree giuste e nuove informazioni continuano a venire fuori. Ciò aiuterà l'utente a capirlo meglio e ti fornirà una strada per vendere il tuo prodotto o servizio in modo più creativo e convincente. Uno svantaggio di questi progetti è la compatibilità mobile, poiché potresti non essere in grado di eseguire la narrazione su dispositivi più piccoli.
8. Piè di pagina dettagliato:
I piè di pagina sono stati uno degli aspetti più trascurati della progettazione di siti Web. Molti designer danno per scontati i piè di pagina e spargono i contenuti o i collegamenti meno importanti nel piè di pagina. Tuttavia, questa tendenza sta cambiando poiché sia i designer che gli utenti hanno iniziato a prendere più sul serio i footer. Sta emergendo una nuova tendenza di piedi pesanti e lunghi. Fornisce agli sviluppatori lo spazio per inserire tutti i contenuti correlati che desiderano. Ciò include una mappa del sito ben progettata per sapere quali informazioni sono disponibili sul sito Web e come accedervi rapidamente. Questo è molto vantaggioso dal punto di vista dell'interfaccia utente. L'utente è anche diventato intelligente e generalmente scorre fino al piè di pagina per ottenere i collegamenti rapidi. Aggiungendo i collegamenti extra nel footer, puoi anche alleggerire il menu principale e progettarlo in un modo molto migliore e visivamente accattivante. Puoi anche aggiungere moduli di contatto e altri inviti all'azione nel piè di pagina per migliorare la tua esperienza utente.
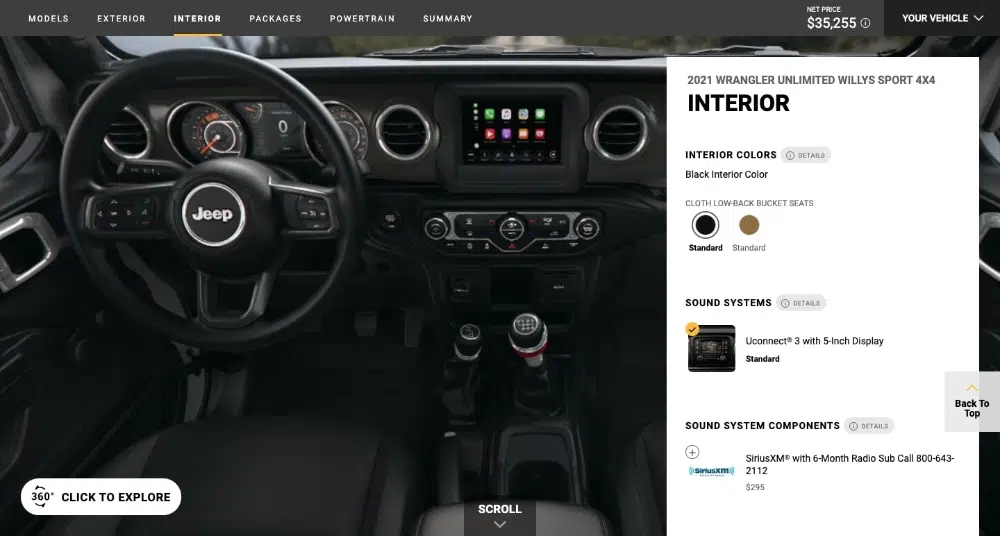
9. Realtà virtuale e aumentata:
Le due maggiori tendenze che prendono d'assalto tutti gli aspetti tecnologici sono la realtà virtuale e la realtà aumentata. Immagina il potenziale di utilizzo di questi nel sito Web per fornire un'esperienza altamente unica e personalizzata agli utenti. Entrambi sono di per sé due grandi tendenze del sito web. In genere, vengono utilizzati principalmente nella pagina dei prodotti per fornire ulteriori informazioni sui prodotti o servizi. Ma puoi anche distribuirli direttamente sulla home page per risparmiare tempo ed energia agli utenti e immergerli direttamente in qualcosa di molto diverso. Funziona meglio quando si hanno prodotti B2C che dipendono fortemente dalla sensazione visiva. Ad esempio, puoi chiedere all'utente di fotografare la parete che vuole dipingere o la stanza che vuole decorare e poi fornire i prodotti tra cui scegliere e opzioni di personalizzazione avanzate. Queste tendenze funzionano al meglio con i marchi affermati che hanno le risorse per investire in tecnologie così pesanti.
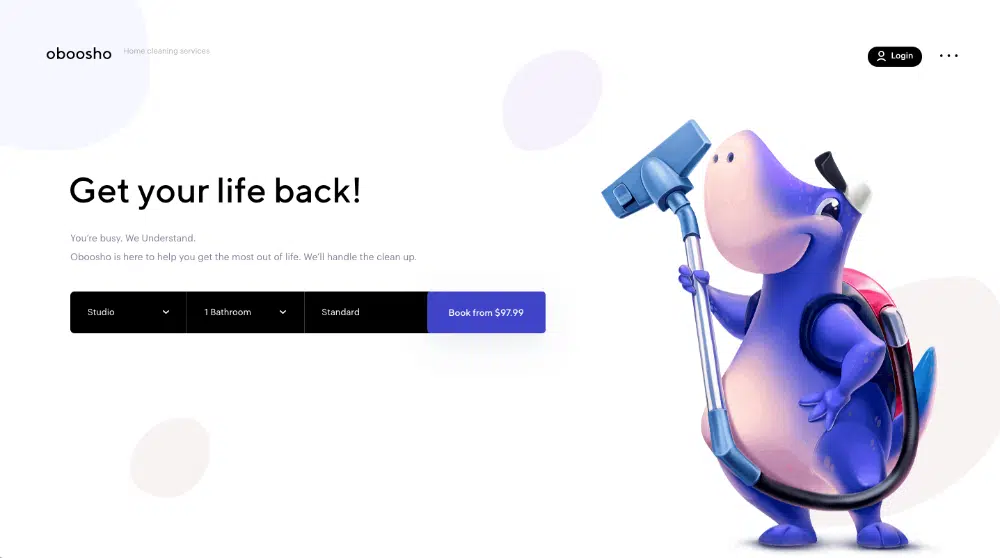
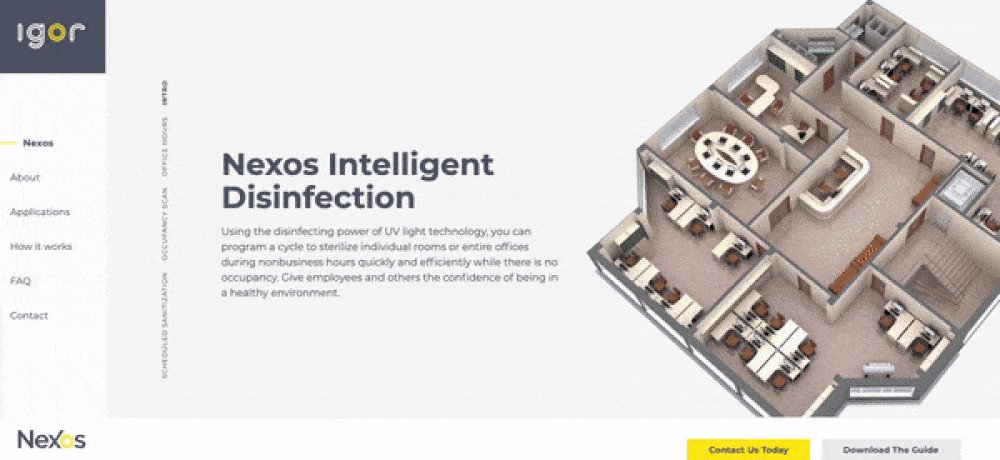
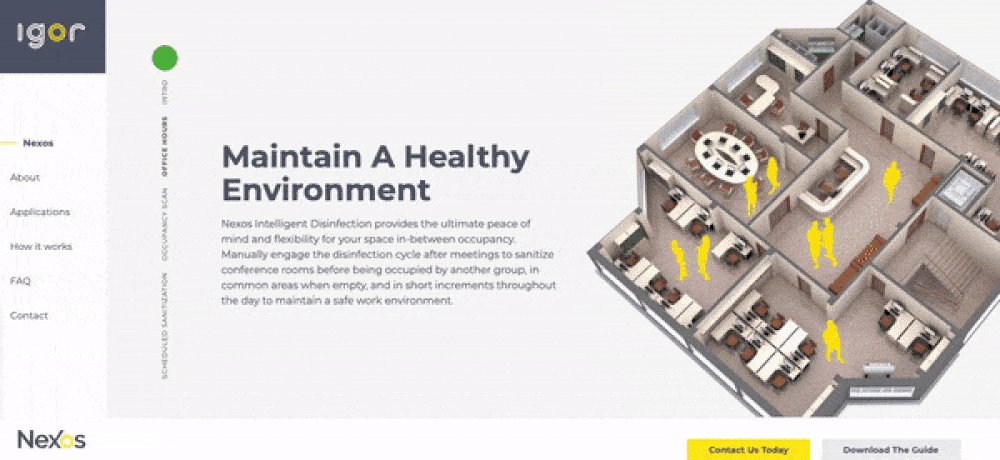
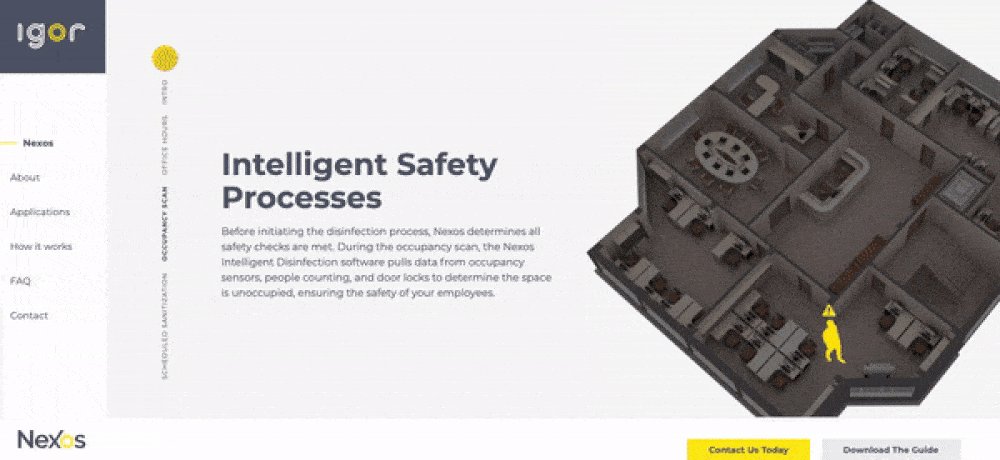
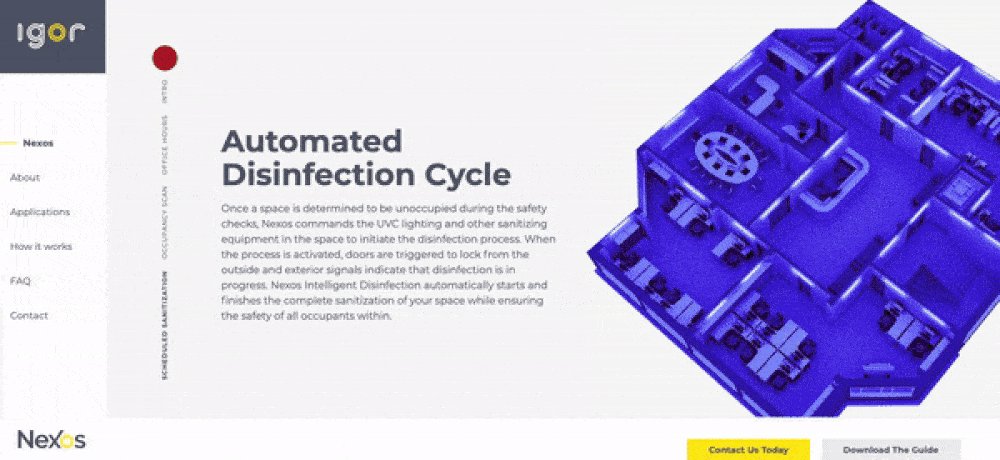
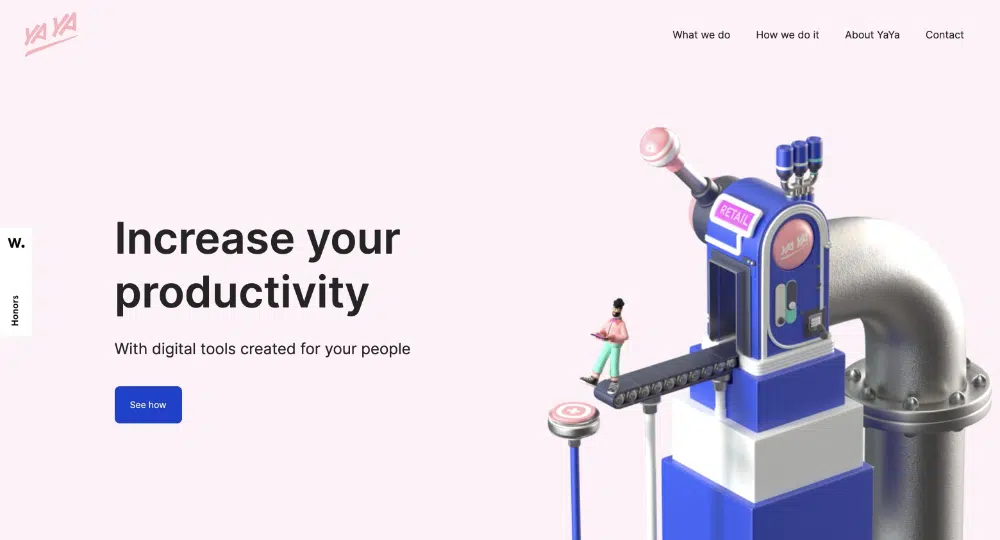
10. Vettori e illustrazioni 3D:
L'utilizzo di risorse di progettazione 3D è una delle tendenze in aumento nella progettazione di home page di siti Web. Questa tendenza di design è facile da eseguire e ha molto potenziale per migliorare i tuoi progetti. Come designer, ci sono due modi per avvicinarsi a questo. Puoi optare per risorse di progettazione 3D pronte per l'uso che sono prontamente disponibili su siti Web come Freepik. Dovresti modificarli per renderli compatibili con il tema del tuo marchio. L'altro approccio è creare illustrazioni 3D da zero per il sito web. Questo percorso richiede tempo e richiede risorse pesanti. Ma ti consentirà la libertà creativa di creare illustrazioni concise che aggiungono valore al tuo sito Web e spiegano gli USP, i processi o i servizi. Puoi anche creare una mascotte del marchio che rimanga in tutto il sito Web e aiuti a fornire le informazioni giuste.
La parte buona del seguire le tendenze del design è che rimani pertinente al mondo del design attuale e inoltre gli utenti ottengono una buona esperienza. Quando si tratta di progettare home page di siti Web, le tendenze del design possono aiutarti a fornire un'impressione unica e duratura. Indubbiamente, le home page ben progettate e visivamente accattivanti hanno un tasso di conversione migliore e una frequenza di rimbalzo inferiore. Puoi anche utilizzare le tendenze di design della home page di cui sopra e creare home page di siti Web altamente arricchenti.