Belajar Kode Dengan Menulis Puisi Kode
Diterbitkan: 2022-03-10Kembali pada tahun 2008, saya mulai belajar desain dan ingat dengan jelas bagaimana melihat kode hanya mengintimidasi saya. Saya memiliki beberapa kelas pengkodean, dan tanpa pengalaman pengkodean sebelumnya, saya kesulitan memahami kode yang pertama kali saya hubungi. Tiba-tiba, kata-kata yang biasa saya gunakan dalam bahasa Inggris (seperti “baru”, “kembali” dan “lempar/tangkap”) memiliki arti yang sama sekali baru; sintaks samar, titik koma, tanda kurung, dan aturan yang sama sekali baru tidak membuat segalanya lebih mudah bagi saya.
Jika Anda baru mengenal JavaScript dan/atau kesulitan menambahkannya ke keahlian Anda, saya mungkin memiliki pendekatan bagi Anda untuk mengatasi hambatan tersebut. Anda pasti tidak sendirian, dan Anda berhak untuk berpikir bahwa belajar coding adalah hal yang sulit untuk dipecahkan.
Mengapa Belajar Kode Begitu Sulit?
Berikut adalah beberapa kesalahpahaman tentang mengapa saya pikir orang mengalami kesulitan belajar atau tertarik pada JavaScript (atau bahasa pengkodean apa pun):
- Kode bersifat samar, murni fungsional, dan menakutkan;
- Kode dimaksudkan untuk mesin saja, sehingga orang tidak merasa diperhatikan atau dilibatkan;
- Kode tidak diperlakukan sebagai bahasa karena memiliki kasus penggunaan yang sama sekali berbeda dan terlihat sangat berbeda dari apa pun yang pernah mereka lihat sebelumnya;
- Orang-orang memikirkan stereotip (peretas jahat, mungkin beberapa pria Matrix), dan dengan demikian tidak mengidentifikasi diri mereka dengan itu.

Sebagai pengembang, Anda diharapkan untuk memperlakukan kode dengan cara yang sangat spesifik — bahkan untuk berpikir dengan cara yang sangat berbeda (dan sangat logis). Bahasa pengkodean cukup ketat dan tidak toleran; satu karakter dapat membuat mesin gagal memahami apa yang Anda maksud dan membuat aplikasi macet. Anda diharapkan untuk mengabaikan dan mengesampingkan hal-hal tertentu yang Anda ketahui dari berbicara dan menulis bahasa manusia (yang, omong-omong, juga terjadi saat mempelajari bahasa manusia yang baru).
Tetapi tidak semua bahasa pemrograman, dokumentasi, atau tutorial video di web dibuat dengan mempertimbangkan "transisi dari manusia ke bahasa pemrograman" ini. Tentu saja, mereka tidak harus melakukannya. Lagi pula, tujuan utama kode adalah memberi tahu mesin apa yang harus dilakukan.
Namun, karena tujuan itu, kesempatan untuk membandingkan hilang begitu saja dan bahasa yang Anda gunakan (kosa kata dan aturan) tampaknya dianggap tidak berguna untuk mempelajari bahasa pemrograman. Tidak ada kata untuk "cinta" dalam bahasa JavaScript , juga tidak masuk akal untuk mengatakan "Aku mencintaimu." Sebuah mesin (atau browser) sama sekali tidak tahu atau peduli tentang cinta (belum?). Perasaan "benar-benar baru" dan "tidak tahu harus mulai dari mana" ini bisa sangat menakutkan.

Inilah sebabnya saya di sini. Saya pikir Anda dapat mempelajari JavaScript dengan cara yang jauh lebih mudah dan artistik, dengan berpegang pada pengetahuan bahasa manusia Anda, dan dengan memperlakukan JavaScript seperti bahasa manusia lainnya. Mari saya tunjukkan dengan contoh kecil.
Fakta menyenangkan : Beberapa bahasa pemrograman sebenarnya memiliki transisi dari satu bahasa pemrograman ke bahasa lainnya. Inilah sebabnya mengapa jauh lebih mudah untuk mempelajari banyak bahasa pemrograman — hanya dengan mempelajari satu bahasa saja.
Contoh Kecil
Dalam banyak kasus, ketika Anda ingin mengeksekusi kode JavaScript, Anda ingin "dokumen" (pada dasarnya situs web, pengguna mengunduh pada setiap kunjungan) siap sehingga Anda dapat berinteraksi dengan elemen HTML, misalnya. Dalam JavaScript murni, Anda mungkin tersandung sesuatu ini:
(function() { // Your code goes here })();(Yuck! Dalam hal ini, suatu fungsi didefinisikan dalam tanda kurung, dan kemudian segera dipanggil dengan sepasang tanda kurung lainnya di akhir. Ini disebut sebagai IIFE.)
Atau terkadang seperti ini:
if (document.readyState === 'complete') { // Your code goes here }Cuplikan pertama pasti membutuhkan penjelasan, sedangkan dengan cuplikan kedua (dan mungkin fantasi), orang bisa memahami bahwa ada syarat yang harus dipenuhi agar sesuatu yang lain terjadi hanya dengan melihatnya saja.
Bayangkan sesuatu seperti ini, meskipun:
onceUponATime(function () { // Your code (story) goes here })"Pada suatu waktu" adalah sesuatu (berani saya katakan) bahkan seorang anak mungkin mengerti. Ini membahas pengembang (dengan mengacu pada kenangan masa kecil), sementara secara teoritis melakukan hal yang sama. Inilah yang saya anggap sebagai "transisi bahasa dari manusia ke pengkodean".
Catatan singkat tentang "fungsi ": Fungsi pada dasarnya adalah keterampilan, yang tidak aktif sampai Anda memanggilnya. “Membaca” adalah function read() { … } , yang dipanggil ketika Anda ingin membaca sesuatu seperti ini: read() . Ada juga sesuatu yang disebut "fungsi anonim", yaitu "function() { … } (tidak memiliki nama, seperti dalam cuplikan di atas) yang pada dasarnya adalah "tindakan satu kali / biasa" yang tidak akan Anda anggap sebagai keterampilan , seperti "menekan tombol".
Mengubah Tabel: Dari Pesan Menjadi Dasar
Jadi mari kita mengambil ide ini sedikit lebih jauh. Mari kita ambil alasan dan kesalahpahaman di atas, dan ubah menjadi terbalik:
Sebuah puisi kecil.
Ditulis dalam JavaScript.
Dibuat untuk manusia.
Tentang cinta antara dua individu.
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }Hal ini tidak fungsional. Saat ini tidak dimaksudkan untuk mesin. Ini dimaksudkan untuk Anda baca dan pahami.
Jika Anda mendapatkan pesan dari puisi itu, Anda sebenarnya memahami sepotong kode JavaScript, yang mungkin Anda bandingkan dengan bahasa Inggris.
Sekarang Anda mungkin bertanya pada diri sendiri: Saya mengerti ini, tetapi mengapa ditulis seperti ini? Apa aturan (tata bahasa) bahasa ini? Apa arti dari "saya" (dalam pengertian teknis), dan mengapa kode ini terlihat sangat mirip dengan bahasa Inggris?
Aturan, Kosakata, dan Variabel
Salah satu hal yang paling penting untuk dipahami ketika belajar bahasa pemrograman adalah konsep variabel .
Setiap bahasa manusia memiliki aturannya (tata bahasa) dan banyak kosakata (yang telah ditentukan sebelumnya). Jelas, kedua hal ini perlu dipelajari terlebih dahulu agar dapat berbicara bahasa.
JavaScript, seperti banyak bahasa pemrograman lainnya, juga dilengkapi dengan seperangkat aturannya sendiri (misalnya . di antara kata-kata atau bagaimana pernyataan if ditulis) dan kosakatanya sendiri ( if , document , window , Event , dan seterusnya). Kata kunci ini dicadangkan (atau 'ditentukan sebelumnya') oleh JavaScript (dan browser), dan masing-masing memiliki tujuan khusus.
Tapi seperti yang saya sebutkan sebelumnya, kesempatan untuk membandingkan kata dan kalimat yang Anda tahu dari bahasa Inggris tampaknya hilang karena tidak ada padanannya .
Di sinilah variabel masuk; Anda (pengembang) dapat (atau bahkan harus) mendefinisikan variabel untuk membuat mesin dan pengembang memahami arti dari sesuatu. Variabel dapat mengambil banyak bentuk (oleh karena itu namanya): Mereka dapat berupa rantai kata dan huruf (string), angka, tindakan (fungsi), atau bahkan kumpulan (array). Anda nama itu.
Dalam semua bahasa, mungkin ada kata untuk cinta. Anda agak tahu apa artinya, tetapi tidak juga, karena itu sangat subjektif. Tapi tetap saja, ada kata untuk itu.

Tetapi dalam JavaScript, tidak ada "cinta", sampai Anda mengatakan ada. Itu bisa menjadi apa pun yang Anda inginkan.
var love = { color: 'red', duration: 365, loveTarget: 'cats', }; // a simple variable expression, // where love is an object “{ … }”, a thing // with some properties (color, duration, loveTarget).const love2 = { warna: 'ungu', durasi: 'selamanya', loveTarget: 'anjing', };
// juga ekspresi variabel, di mana love2 (konstanta), // tidak dapat didefinisikan ulang / ditimpa sepenuhnya: // love2 = undefined; // => tidak akan berfungsi
// (“undefined” adalah kata kunci javascript yang telah ditentukan sebelumnya, // pada dasarnya mengatakan “tidak memiliki nilai”)
Sangat penting untuk dapat membedakan antara apa yang telah ditentukan sebelumnya dalam JavaScript (aturan dan kosakata JavaScript), dan apa yang sebenarnya ditentukan khusus oleh pengembang (juga dikenal sebagai 'logika aplikasi' atau 'logika bisnis').
Kembali ke puisi yang ditulis di atas:
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }Ekspresi ini berasal dari kosakata/aturan aturan JavaScript berikut:
if (...) { ... } // if statement: when ... is met, do things in { ... } { inLove: true, } // an "object" with some info, some thing in the world. // can contain other info, and "skills" (functions). // "inLove" is a custom property, // "true" is pre-defined in javascript, (meaning: "yes") // and the value of "inLove". . // needed to access an objects property "my name: me.name" getDistanceTo() // an expression to "call" a function (a "skill"). // getDistanceTo is custom (not JavaScript), and a function, // so it can be executed / called upon with the "()" after. // sometimes you can pass arguments in those brackets (like "position") // to change the outcome of a function. me // an object, some thing in the world you // an object, some thing in the world position // an info about "you", accessed by the "." getDistanceTo // a skill of me, accessed by the "." getDistanceTo() // the skill, with javascript grammar telling: do it. getDistanceTo(position) // same, but do it with "position". setFeelings // another skill of me, accessed by the "." setFeelings({ inLove: true }); // the skill, with some instructions (an object). // This is how the definition of a being (me/you) could look like var me = { position: {x: 0, y: 0} // some coordinates, maybe getDistanceTo: function(position) { // calculate the distance, relative to own position }, setFeelings: function(feelings) { // handle those feelings... } } var you = { position: {x: 0, y: 0} // some coordinates, maybe } // the poem itself if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); } Jadi apa yang terjadi di sini? - Kami membaca puisi JavaScript, ditulis dengan "tata bahasa" JavaScript dengan satu-satunya tujuan untuk dipahami oleh manusia. - Setelah memahami pesan, kami membedakan antara aturan, kosakata, dan variabel, untuk memahami struktur puisi (tata bahasa dan dasar-dasar JavaScript). - Dengan perbedaan itu, kami merekayasa variabel puisi lainnya, dengan aturan JavaScript agar dapat dijalankan oleh mesin (di browser). **Hal ini dimungkinkan, karena kami memperlakukan JavaScript seperti bahasa Inggris.**Contoh Lebih Besar: Puisi Kode Interaktif
Ini adalah bagaimana proyek pribadi saya LoveBits muncul. LoveBits adalah pengalaman belajar kode/bercerita.

Ini mencoba membuat orang tertarik pada JavaScript/coding dengan:
- Mendahulukan keterbacaan dan bahasa manusia;
- Menggabungkan kode dengan seni yang mungkin sudah familiar bagi pembaca.
Dari segi cerita, ini tentang dua Bits (makhluk persegi panjang); salah satu Bit (blueBit) adalah yang romantis dan menulis puisi cinta JavaScript ke Bit lainnya (purpleBit).
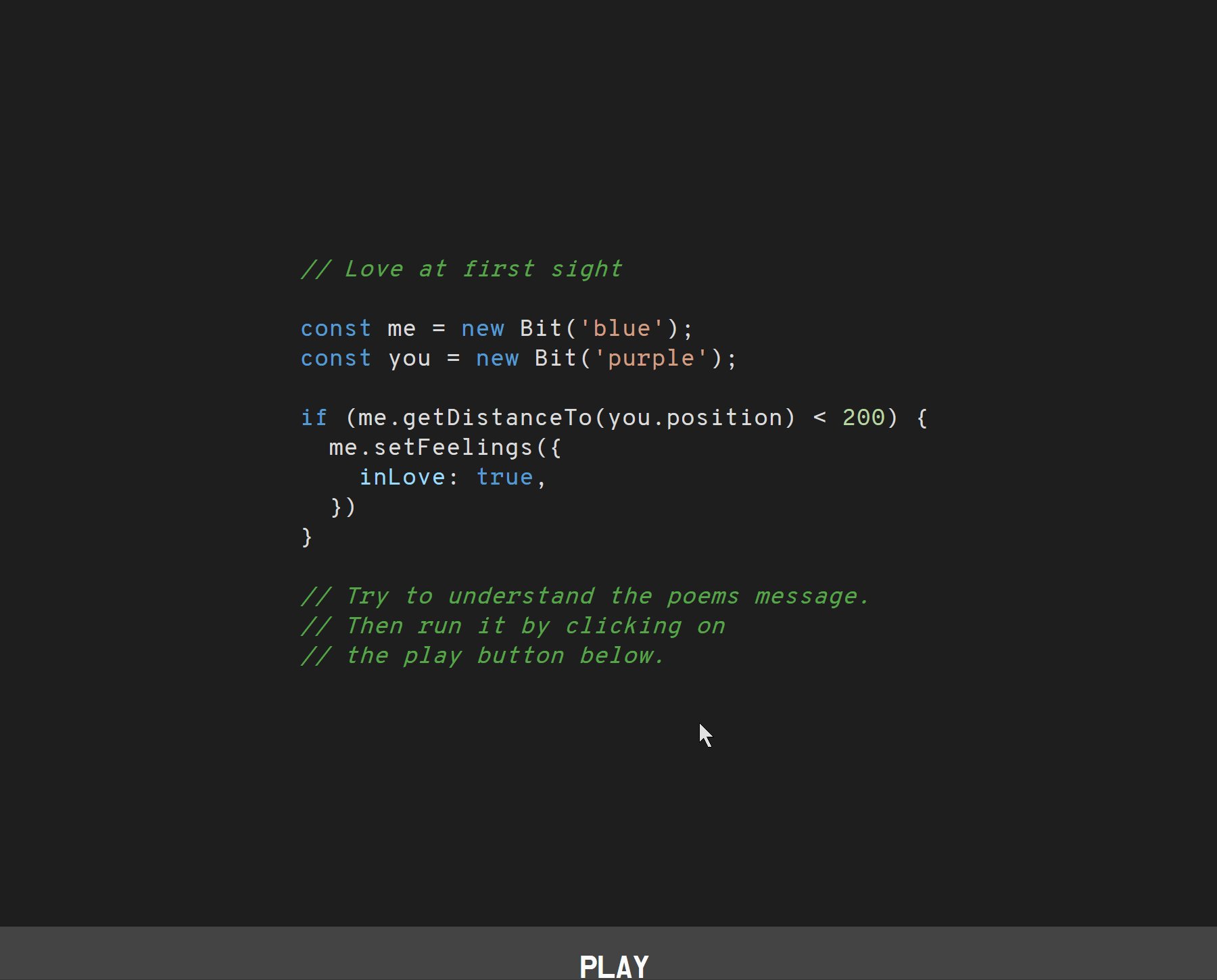
Saat Anda memulai LoveBits, Anda dapat memilih salah satu dari beberapa puisi cinta (ditulis dalam JavaScript). Setiap puisi memiliki potongan kode yang ditulis dengan cara yang seharusnya dipahami oleh orang yang bahkan tidak terbiasa dengan pemrograman. Syaratnya hanya bahasa Inggris.
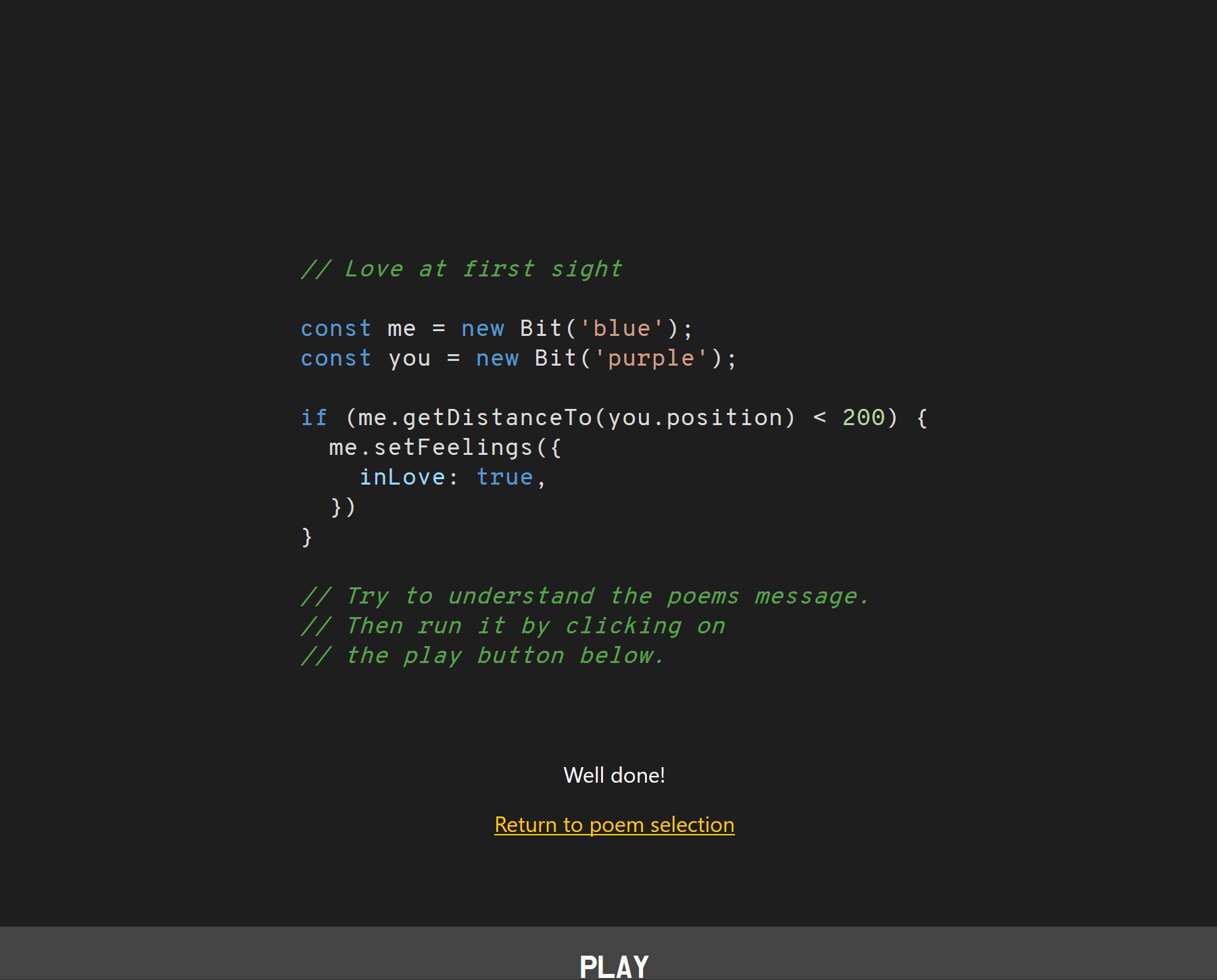
"Cinta pada pandangan pertama" (sebenarnya salah satu puisi LoveBits), misalnya, adalah tentang dua Bit ini di mana blueBit pada dasarnya mengatakan, "Jika saya cukup dekat dengan posisi Anda, saya akan 'mengatur perasaan saya' ke inLove: true .”
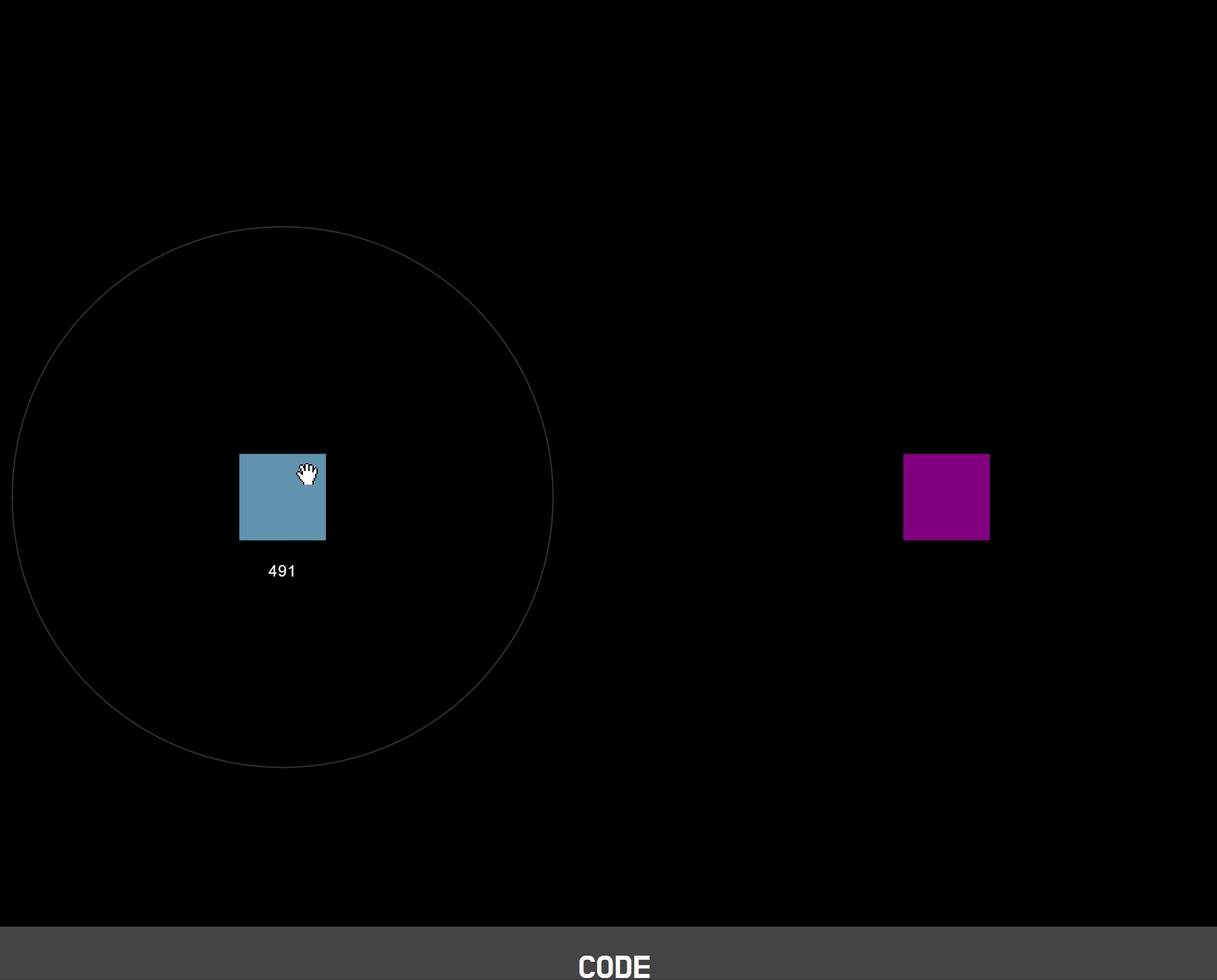
Hal khusus tentang puisi-puisi ini adalah bahwa Anda dapat "menjalankan" atau "memainkannya" hanya dengan menekan tombol "mainkan" di bawah. Dalam kasus "Cinta pada pandangan pertama," Anda akan melihat persegi panjang biru dan ungu bersama dengan angka. Seperti yang mungkin sudah Anda duga, itu adalah dua Bit yang disebutkan dalam puisi itu, dan angka di bawah blueBit sebenarnya adalah jarak antara blueBit dan purpleBit.
Seperti yang disarankan puisi itu, Anda mungkin ingin membuat blueBit jatuh cinta dengan purpleBit dengan mengurangi jarak di antara mereka, bukan? Jadi apa yang bisa Anda lakukan? Anda dapat berinteraksi dan menyeret blueBit, dan membuatnya jatuh cinta. Tapi hati-hati, terkadang ada lebih dari satu hasil.
Orang mungkin benar-benar mengatakan bahwa Anda adalah mesin di sini. Andalah yang perlu menafsirkan kode JavaScript untuk dapat bertindak dan membantu dua makhluk digital jatuh cinta.
Ke mana harus pergi dari sini?
Jika Anda adalah pengembang yang kesulitan, coba perlakukan JavaScript seperti bahasa manusia, dan pahami saja cuplikan kode apa yang seharusnya dilakukan terlebih dahulu alih-alih apa yang sebenarnya mereka lakukan.
Inilah yang saya sarankan untuk Anda lakukan selanjutnya:
- Selalu lebih suka langsung ke contoh dan kode untuk seluruh aplikasi yang menggabungkan aturan, kosakata, dan variabel bersama-sama untuk membentuk logika aplikasi;
- Logika aplikasi akan menceritakan kisah yang akan membantu Anda mengisi celah seperti pada contoh kode di atas. Pustaka dan utilitas kode seperti
lodashhanya akan memberi Anda kosakata baru yang akan berguna setelah Anda dapat membaca dan memahami kode JavaScript; - Tinjau kode yang ada, dan coba bagi menjadi fungsi-fungsi kecil dengan nama yang mencerminkan apa yang mereka lakukan. Tulis kode yang menangani manusia dan mesin. Tulis kode sedemikian rupa sehingga dapat dibaca seperti sebuah kalimat. Gunakan komentar di mana pun diperlukan. Pikirkan tentang: Bagaimana saya mengungkapkan ini dalam bahasa manusia (ke pengembang lain)?
Kesimpulan
Belajar kode bisa menjadi lebih mudah setelah Anda mulai memperlakukan kode sebagai bahasa manusia dan bukan sebagai sesuatu yang mungkin diciptakan oleh alien. Belajar membedakan antara fitur bahasa (bawaan) dan variabel/kode khusus untuk logika aplikasi sangat penting. Mampu memahami logika aplikasi akan menempatkan Anda pada posisi yang kuat untuk meningkatkan dan mengubah banyak hal, bahkan tanpa mengetahui fitur bahasa.
Pesan sebelum dasar : Pahami pesan dari cuplikan kode apa pun, dan dasar-dasar JavaScript akan mengikuti secara alami. Berapa kali Anda mendengar seseorang berkata, "Saya mengerti bahasanya, tetapi saya belum berbicara"? Ini adalah proses alami, yang dapat dan mungkin harus diterapkan untuk mempelajari bahasa manusia dan bahasa pengkodean.
Juga, selalu ingat bahwa kode memiliki tujuan fungsional yang jelas, tetapi tidak selalu harus seperti itu. Bahkan bahasa manusia pernah berfungsi secara murni, tetapi kemudian muncul puisi dan bahkan lagu (lagu JavaScript, siapa saja?), yang menghubungkan orang dengan cara yang sama sekali berbeda. Saya pikir, atau berharap, hal yang sama dapat diterapkan di sini.
Selalu jelajahi proyek kode, dan mungkin bahkan mencoba menulis puisi sendiri (bahkan mungkin dalam bahasa pemrograman lain yang Anda kenal)? Saya senang membuat proyek LoveBits dan ingin melihat beberapa ide Anda di komentar di bawah!
Bacaan lebih lanjut
- “Jika Hemingway menulis JavaScript,” Angus Croll
Ini adalah salah satu buku favorit saya yang saya temukan setelah LoveBits. Ini tentang beberapa penyair dan seniman terkenal, dan bagaimana mereka akan menulis potongan kode JavaScript. Ini lucu!
