Taktik Desain Atom Menarik yang Meningkatkan Alur Kerja Anda
Diterbitkan: 2020-01-17Merancang situs web terus berkembang setiap hari!
Untuk menghasilkan desain web yang inovatif, menarik, dan lebih menarik sebagai bagian dari evolusi, desainer web menerapkan berbagai pendekatan, teknik, dan filosofi. Setiap desainer memiliki preferensi mereka sendiri, beberapa keinginan untuk bekerja dari pendekatan top-down, dimulai dengan elemen paling dasar. Ini adalah pendekatan yang paling umum, yang mengarah pada desain berkualitas.
Sebaliknya, beberapa desainer lebih suka bekerja dari teknik bottom-up. Mereka mengikuti pendekatan sederhana hingga kompleks dengan memulai dengan elemen terkecil dan kemudian membuat desain gambaran besar.
Backpedal ke Kimia Sekolah Menengah Lama
Anda pasti ingat kelas-kelas kimia yang khas di masa sekolah!
Perancangan atom sangat mirip dengan itu!
Jika Anda memperhatikan pada waktu itu, Anda harus menyadari reaksi kimia di mana unsur-unsur atom bergabung menjadi molekul, yang bergabung lebih lanjut menjadi senyawa kompleks.
Biarkan saya memberi tahu Anda reaksi kimia dasar:
Hidrogen + Oksigen = Air (H2 + O2 = H2O)
Desain Atom mengikuti hal yang sama!
Mari Menggali Lebih Dalam Desain Atom
Ini adalah metodologi bottom-up, yang dipengaruhi oleh kimia dan dicap oleh Brad Frost . Setiap materi terdiri dari atom-atom yang bergabung untuk membentuk molekul, yang pada gilirannya menghomogenkan menjadi organisme yang lebih kompleks. Demikian juga, desain atomik didasarkan pada konsep membuat elemen dan kemudian menggabungkannya bersama-sama untuk membuat desain yang lebih baik bagi pengguna.
Ini adalah cara yang efisien untuk membuat situs web yang canggih dan menarik. Ada banyak keuntungan dari desain atom dibandingkan cara lain untuk pembuatan situs web. Dalam perancangan atomik, antarmuka terdiri dari komponen yang lebih kecil, yang berarti membagi seluruh antarmuka menjadi blok-blok dasar dan kemudian membuat desain yang menarik.
Analogi Desain Atom

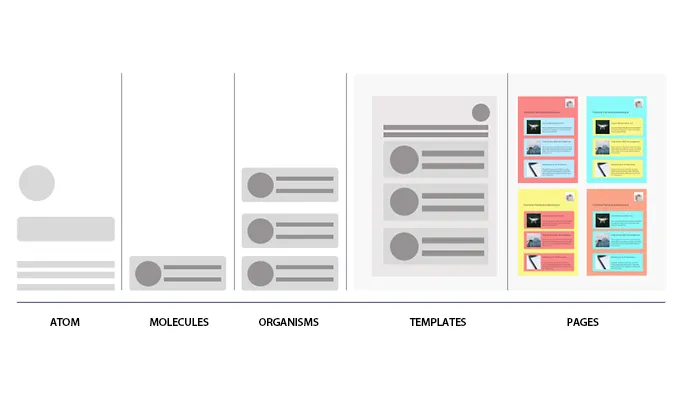
Sebuah desain atomik mencakup 5 tahap menonjol yang digunakan untuk menghasilkan sistem desain antarmuka. Setiap tahap berbeda dan memainkan peran penting dalam menciptakan sistem desain antarmuka yang dinamis. Memperhatikan tahapan ini akan membantu menjanjikan pengalaman pengguna yang berkualitas.
Kita telah mempelajari kimia sekolah menengah, bahwa atom adalah bahan dasar penyusun materi. Setiap atom atau unsur memiliki sifat berbeda yang tidak dapat dirinci lebih lanjut.
Mari kita hubungkan ini dengan sistem desain kita, di mana atom adalah aset paling dasar dari desain apa pun. Ini adalah elemen UI dasar yang terdiri dari semua antarmuka pengguna kami seperti label, jenis, spasi, dan warna.
Atom bergabung dan membentuk molekul, untuk memperoleh sifat baru, atau untuk menyelesaikan suatu fungsi. Demikian pula, dalam sistem desain, molekul dianggap sebagai sekelompok atom yang digabungkan untuk membuat elemen fungsional.
Sekelompok molekul atau komponen UI kompleks yang terdiri dari kelompok molekul yang bergabung bersama untuk membentuk bagian antarmuka yang berbeda, membentuk organisme. Dalam sistem desain, baik atom maupun molekul adalah bentuk fungsional dasar yang dapat digunakan kembali di semua desain. Namun, organisme sedikit lebih kompleks dan membuat potongan yang lebih besar dari desain kami.
Misalnya: Di mana atom bergabung dan membuat molekul untuk menyusun fitur pencarian, molekul dapat bergabung dengan yang lain untuk membuat navigasi halaman, yang berarti navigasi halaman lengkap dengan fitur pencarian.
Ini adalah tahap paling penting dari perancangan atom. Saat kami membungkus struktur dasar dari sistem desain termasuk blok bangunan dasar – atom, sekelompok atom – molekul dan bongkahan molekul – organisme, lebih mudah untuk mengasimilasi mereka bersama-sama dan membuat desain yang intuitif dan konsisten, secara keseluruhan.
Template adalah sekelompok organisme yang tampil bersama untuk menempatkan komponen dalam tata letak situs, membuat objek tingkat halaman yang mengartikulasikan struktur desain. Anda dapat menggunakan organisme kompleks untuk membuat template berbeda dari tata letak yang lebih besar yang sarat dengan banyak fitur.
Ini adalah contoh ke template, yang menampilkan antarmuka pengguna. Peran halaman adalah untuk menerapkan konten aktual ke template dan menguji ketahanan sistem desain. Halaman penting untuk menguji keefektifan sistem desain dasar. Halaman menawarkan tempat untuk variasi template yang dapat dipahami, yang penting untuk membangun sistem desain yang kuat dan baik.
Desain Lebih Baik & Lebih Cepat
Di era pertumbuhan pesat saat ini di mana setiap industri berkembang pesat, sistem desain memainkan peran yang cukup penting. Apa sebenarnya Sistem Desain itu?
Dalam bahasa sederhana, sistem desain adalah kumpulan komponen dasar yang dapat digunakan kembali yang digabungkan untuk membuat sejumlah aplikasi. Desain atom memainkan peran penting dalam menciptakan sistem desain yang efektif.
Desain atom menyediakan metodologi bagi pembuat untuk merangsang pengalaman pengguna yang kuat (UX). Ini adalah metode untuk menggambarkan dan mempraktikkan sistem desain. Sistem desain membantu desainer dan pengembang dalam membuat desain, lebih baik dan lebih cepat.
Desain atom membutuhkan desainer atau pengembang untuk bekerja dari bawah ke atas, yang membuat antarmuka desain memiliki tujuan. Menghemat waktu dan tenaga bagi pengembang dan perancang. Dengan desain atom, seorang desainer dapat dengan mudah mengandalkan kreativitas tanpa bentrok dengan pengembang. Desain atom menawarkan jaminan kualitas.
Alih-alih membangun komponen identik terus-menerus dari awal, sistem desain memungkinkan desainer dan pengembang untuk menggunakan kembali komponen dasar dan karenanya meningkatkan efisiensi. Selain itu, sistem desain memperkenalkan panduan standar yang jelas untuk menjaga konsistensi dalam membangun komponen.
Mengapa Perlu Desain Atom?


Desain atom memberikan kemampuan untuk beralih antara abstrak dan konkret secara instan. Awalnya, antarmuka dipecah menjadi elemen atom dan kemudian berintegrasi untuk membentuk pengalaman hebat. Desain atom membantu menghasilkan sistem desain antarmuka pengguna yang lebih efektif dan fleksibel. Ini membutuhkan banyak perencanaan dengan pemikiran kreatif!
Buat Sistem Komponen
Saat Anda memecah komponen menjadi bagian paling dasar seperti atom, akan lebih mudah untuk mengidentifikasi bagian situs web mana yang dapat digunakan kembali dan bagaimana Anda dapat memadukannya untuk membuat lebih banyak molekul, organisme kompleks, dan template. Dengan bantuan 5 elemen dasar ini, Anda dapat membuat berbagai halaman yang menampilkan antarmuka pengguna.
Mari kita pertimbangkan situs web yang memiliki tidak lebih dari lima atom termasuk gambar kecil, paragraf, gambar besar, item daftar, dan tautan. Dengan memahami kategorisasi ini, Anda dapat membuat halaman web yang sangat interaktif dan bermanfaat dengan mengintegrasikan atom-atom fundamental ini ke dalam molekul, organisme kompleks, dan templat yang menarik.
Tata Letak Sederhana & Jelas
Dalam desain web atom, antarmuka lebih mudah dikodekan. Lebih mudah untuk memahami kode situs web yang dirancang secara atom daripada situs web yang dibuat dengan cara tradisional, karena baik-baik saja pada saat merancang, tetapi kemudian menjadi rumit ketika Anda kembali untuk tweak kecil.
Bahkan untuk desainer dan pengembang baru, memahami basis kode cukup mudah untuk membuat desain yang indah dengan cepat. Desain atomik mengurangi risiko penulisan kode duplikat. Saat Anda menggunakan istilah "atom" untuk membuat tata letak awal, mudah bagi pengembang atau desainer untuk melihat di mana komponen lain dari sebuah situs digunakan. Jika Anda perlu membuat salinan kode yang ada di mana saja di situs web, lebih mudah untuk menemukan tempat penyimpanannya.
Membuat Manual Gaya Anda Sederhana
Merancang situs web sesuai dengan konsep desain atom sejak awal, memungkinkan Anda untuk mengasimilasi semua atom dan molekul ke dalam panduan gaya Anda. Bahkan untuk situs web yang tidak dirancang secara atomik, tidak sulit untuk memasukkan komponen dasar, dan menggabungkannya untuk membangun halaman web yang lebih interaktif.
Tapi, itu selalu yang terbaik untuk mendesain situs web secara atom dari awal daripada mencoba mengekstrapolasi standar desain atom ke situs lain pada akhirnya. Situs web yang dirancang secara atom membantu Anda dalam membuat desain yang menarik dan menarik.
Prototipe Lebih Cepat
Dalam desain atom, Anda sudah memiliki daftar atom sebelum membuat situs web, yang berarti lebih mudah dan lebih cepat untuk membuat halaman tiruan dan prototipe situs web Anda. Anda hanya perlu menggabungkan atom atau elemen dasar Anda yang diperlukan dalam mendesain halaman web dan kemudian menyempurnakan dan menyesuaikannya, untuk mencapai tahap akhir.
Lebih Mudah untuk Memperbaiki Halaman Web
Lebih mudah untuk membuat perubahan di halaman web yang dirancang secara atom. Karena desain dikategorikan ke dalam komponen dasar seperti atom, molekul, atau organisme, akan lebih mudah dipahami dan lebih mudah bagi desainer atau pengembang untuk membuat pembaruan apa pun pada komponen di seluruh situs web. Demikian pula, komponen yang tidak diinginkan dapat dihilangkan dengan mudah mengikuti pendekatan desain atom.
Kode Lebih Konsisten
Dengan desain atom, desainer menggunakan blok bangunan dasar yang telah ditentukan sebelumnya yang disebut atom untuk membuat tata letak situs web. Ini memudahkan untuk menentukan komponen mana yang digunakan dalam pembuatan berbagai bagian situs web. Ini meminimalkan kemungkinan pembuatan kode duplikat.
Mari kita pertimbangkan sebuah contoh, jika Anda memiliki situs web dan ingin menemukan tombol biru, Anda harus menelusuri seluruh basis kode untuk menemukan tombol tunggal itu. Namun, dengan desain atomik Anda tidak perlu menelusuri seluruh kode, Anda dapat menelusuri daftar atom dan dapat menemukan tombol biru itu, di sana!
Struktur File Lebih Modular
Sebuah desain atom cukup umum, ketika datang ke hypertext mark-up language (HTML). Pendekatan ini juga dapat digunakan untuk JavaScript, CSS, atau lebih banyak bahasa yang digunakan oleh desainer atau pengembang untuk membangun situs web agar kode lengkap dapat digunakan kembali dan modular.
Tidak Perlu Desain Berulang
Seperti disebutkan di atas, perancangan atom melibatkan penggunaan blok bangunan dasar yang disebut atom untuk membuat situs web. Alih-alih membuat atom individu untuk hal-hal yang identik, perancang web lebih memilih untuk menelusuri daftar atom yang ada, memilih yang terbaik berdasarkan kebutuhan mereka, mengubahnya dan menggunakannya kembali dalam desain halaman web. Ini seperti, Anda membuat situs web dan Anda perlu menambahkan judul atau tajuk utama di situs web, jadi jika Anda memiliki situs web yang dirancang secara atom, Anda tidak perlu membuatnya lagi. Anda dapat menyesuaikannya sesuai pilihan Anda.
Lebih Sedikit Komponen, Lebih Banyak Manfaat
Jika pembuat memiliki daftar yang jelas tentang bahan penyusun dasar, molekul, dan organisme sebelum pembuatan situs web dimulai, akan lebih mudah untuk menggunakannya kembali daripada membuat komponen baru untuk sedikit variasi. Ini menghemat waktu dan menjaga seluruh desain sekonsisten mungkin.
Singkatnya!
Tidak diragukan lagi, desain atomik adalah ide radikal untuk membuat situs web yang menarik! Namun, ini membutuhkan banyak kerja keras, tetapi efisien waktu bagi pembuat konten. Proses ini terstruktur dengan baik dan memungkinkan pembuat fokus pada detail kecil, memastikan untuk mengingat gambaran besar yang membantu menghasilkan desain proyek yang berkualitas. Ini membantu Anda dalam menciptakan sistem desain yang mempercepat alur kerja tim Anda. Menggunakan standar desain atom memungkinkan desainer dan pengembang untuk tetap berada di halaman yang sama yang mengarah pada desain yang lebih baik dan kepuasan pelanggan yang lebih tinggi.
Jika Anda akan segera memulai proyek atau antarmuka baru, akan bermanfaat untuk mempertimbangkan penerapan standar desain atomik. Anda mungkin hanya menyukainya!
