Tren Desain Web WordPress Populer
Diterbitkan: 2019-02-18Seperti cara aplikasi membuat iPhone menjadi luar biasa, modul WordPress terbaik pasti akan mengubah situs WordPress biasa menjadi situs yang menarik.
Dari raksasa SEO seperti Yoast, hingga modul bingkai kontak, sungguh menakjubkan bagaimana proses dasar sepuluh detik dapat menghasilkan hasil emosional seperti itu.
Namun, tidak semua modul dibuat setara. Beberapa dari mereka memiliki pengkodean yang mengerikan yang mengganggu subjek Anda. Yang lain sarat dengan bug, membuatnya relatif tidak berguna sejauh kegunaannya. Itulah sebabnya kami perlu menampilkan modul WordPress terbaik dengan tujuan agar situs Anda berjalan pada eksekusi puncaknya secara konsisten. Sebaliknya, kami akan memusatkan pada modul yang harus dimiliki, ringan, dan sangat bermanfaat yang tidak mendapatkan ocehan yang pantas mereka dapatkan.
Untuk menjaga situs Anda di ujung rencana, Anda harus memahami apa yang terkenal di grup orang WordPress. Yang lebih penting, Anda harus memahami mengapa beberapa pola menjadi baik sementara yang lain tidak.
Terlepas dari apakah itu tampak seolah-olah, apa yang terkenal jarang bersifat subjektif. Dengan memahami kapan dan untuk alasan apa untuk membuat komponen struktur biasa, Anda akan lebih siap untuk membuat situs WordPress yang indah, modern, dan bermanfaat.
Bagaimana kalau kita mulai dengan menyelidiki 10 pola paling menarik dalam komposisi situs web hari ini. Pada saat itu, kami akan menunjukkan kepada Anda bagaimana mereka dapat diimplementasikan di situs WordPress.
1. Desainer Web
Memang, bahkan dengan sejumlah besar tema yang dapat diakses, cenderung sulit untuk membuat arsitektur web yang benar-benar milik Anda sendiri. Bagaimanapun, pandangan dunia ini secara bertahap berubah, karena komposisi situs web menjadi lebih demokratis.
Untuk tetap waspada terhadap pesaing mereka, WordPress lebih berkonsentrasi pada kegunaan semacam ini. Ada beberapa pengembang utama yang secara eksplisit dibuat untuk WordPress yang telah ada selama beberapa waktu, misalnya Beaver Builder dan Elementor .
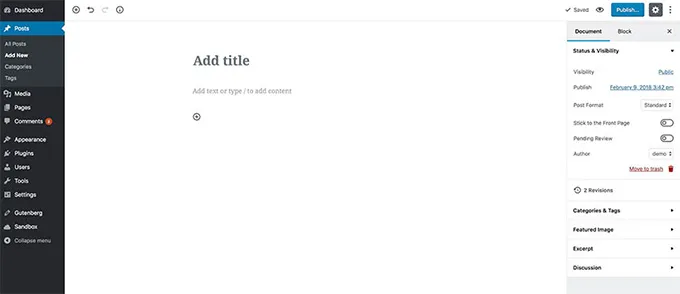
Gutenberg adalah editor lain yang dimaksudkan untuk menggantikan proofreader berbasis TinyMCE saat ini di dalam WordPress. Dimeriahkan oleh pengembang lain, Gutenberg menyertakan antarmuka yang disederhanakan yang memungkinkan Anda untuk mengulang posting atau halaman tanpa syarat. Ini bukan sepenuhnya pengembang halaman tetapi tidak akan memberdayakan Anda untuk mengubah subjek, misalnya — namun dipengaruhi oleh sifat antarmuka pembangun yang dinamis dan mudah dipahami.

Saat ini, Gutenberg dimaksudkan untuk dirilis bersama WordPress 5.0. Namun, Anda dapat mengunduh dan mencoba modul beta saat ini. Ketahuilah bahwa itu harus digunakan di situs web pengorganisasian karena ini adalah debit yang stabil dan dapat menyebabkan masalah setiap kali digunakan di situs langsung.
Perubahan ini biasanya akan mempengaruhi tampilan WordPress, dan usahanya dipertanyakan. Semua hal dipertimbangkan, tampaknya pasti bahwa produsen halaman adalah metode untuk masa depan, dan kita mungkin akan melihat mereka berkembang dan menjadi jauh lebih banyak di tahun-tahun mendatang.
2. Moderasi Berkembang
Desain datar telah terkenal selama beberapa waktu sekarang, dan mereka tampaknya tidak pergi ke mana pun. Jenis desain minimalis ini menggunakan warna yang rata, kejernihan, dan banyak ruang putih.
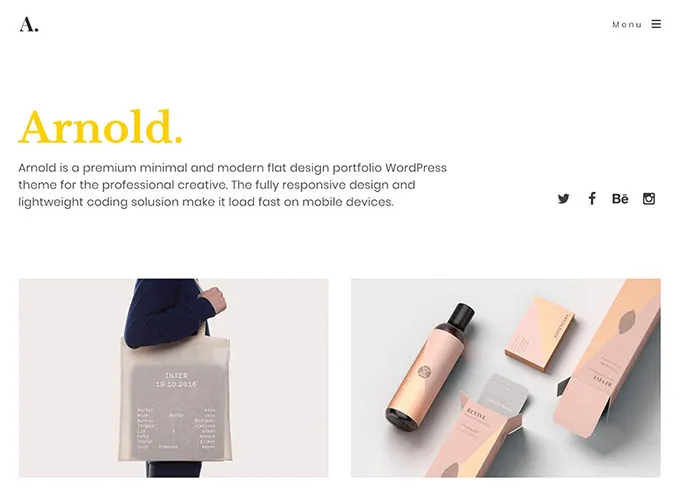
Selain fakta bahwa ini menempatkan perhatian pada pameran konten Anda, ini menjamin bahwa situs Anda akan menumpuk dengan cepat dan terlihat bagus di semua gadget. Moderasi semacam ini dapat ditemukan dalam tema Arnold , yang ditujukan untuk kreativitas dan memanfaatkan ruang putih yang luar biasa untuk membiarkan konten dan gambar keduanya berkilau.

Pola ini mungkin menjadi tulang punggung, namun bukan berarti menjadi basi. Sebenarnya, struktur telah maju untuk menggabungkan sudut, bayangan, dan gambar ke tingkat yang lebih besar. Ini membuat perasaan kedalaman yang lebih penting pada halaman dan dapat mendorong beberapa desain yang menarik.
Contoh ideal dari efek ini adalah Hue , yang memanfaatkan gaya teks yang besar dan jelas serta skema bayangan kemiringan untuk membuat gaya yang menarik.

Topik seperti Kalium memanfaatkan ini, menggabungkan rencana moderat umum dengan header lebar penuh. Dengan memanfaatkan ini, itu akan menjadi cara yang ideal untuk menangani rencana tersebut. Selain itu, ini dapat membantu meningkatkan tingkat penumpukan situs Anda dan mempermudah tamu menemukan data yang mereka butuhkan.

3. Saturasi Tinggi dan Warna Cerah
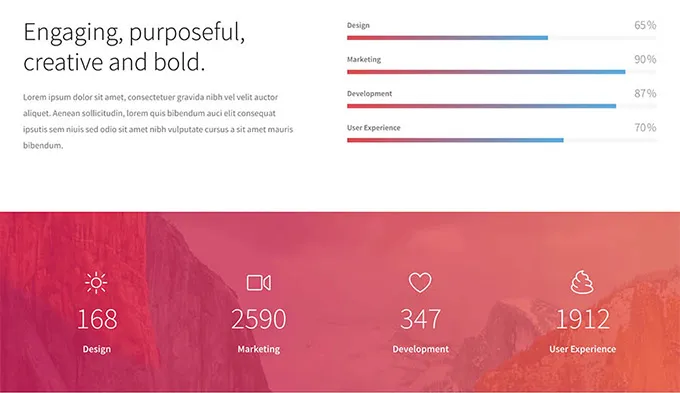
Saat ini, rona intens dan campuran pembeda adalah hal biasa. Individu memiliki respons naluriah yang luar biasa terhadap warna, sehingga keputusan rencana dapat secara signifikan memengaruhi cara kita melihat merek atau situs. Perencana WordPress juga belum bersandar pada pola ini. Banyak subjek memiliki minat inti yang didorong oleh warna.
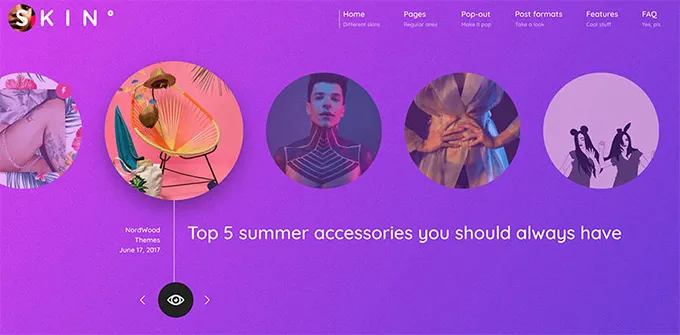
Misalnya, tema Kulit memungkinkan Anda untuk memilih dua warna, dan itu akan membuat kecenderungan untuk situs Anda. Anda juga dapat membuat sudut Anda sendiri dan memasukkan pola dan struktur.

Satu lagi interpretasi dari pola ini dan salah satu yang menjadi lebih umum akhir-akhir ini adalah penggunaan kontrak yang tajam. Memanfaatkan warna yang berbeda memberi situs Anda suasana yang menyenangkan dan kreatif dan juga dapat membantu dalam ketersediaan.
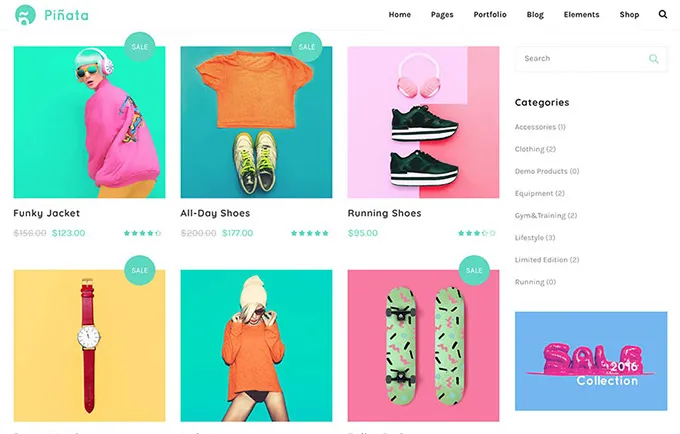
Salah satu subjek yang melakukan ini dengan baik adalah Pinata , dengan rencana warna energiknya yang sepenuhnya dapat disesuaikan.

Sungguh mengejutkan apa yang dapat dilakukan oleh beberapa pemanfaatan warna yang inventif untuk secara umum membuat rencana dasar terpental dari halaman. Seharusnya jelas dengan tema Pinata untuk menyimpan rencana warna yang andal di situs Anda, menggabungkan ke dalam gambar Anda dan mengubahnya menjadi sesuatu yang mengubah hidup.
4. Tata Letak Asimetris dan Rusak
Desain minimalis dan datar memang bagus dan keren, namun terkadang Anda membutuhkan kebalikan dari tampilan sempurna yang sempurna. Desainer mulai mendorong batas dengan membuat jaringan yang sengaja rusak dan desain asimetris.
Salah satu tema yang mencapai sumur ini adalah Albert . Ini menggunakan gambar geser, komponen penutup, dan tampilan yang sengaja dibuat berkerut yang menarik perhatian Anda dan membuat Anda fokus.

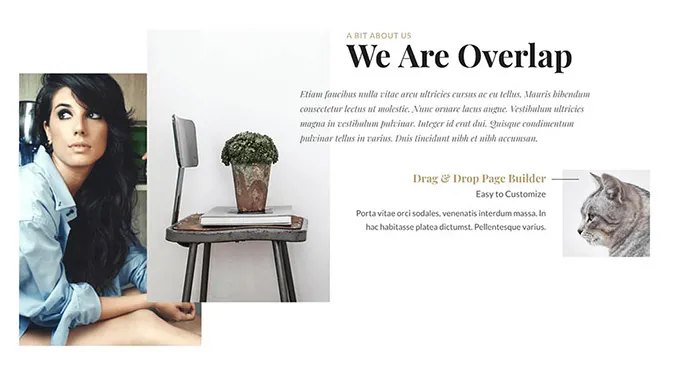
Variasi kecil lainnya dari pola ini hadir sebagai tema Tumpang tindih , yang menggunakan komponen penutup dan konfigurasi kisi yang rusak untuk membuat tampilan yang unik.

Konfigurasi semacam ini sulit dilakukan. Ini mengharapkan Anda untuk menapaki perbedaan yang langka antara menangkap secara lahiriah dan menjaga situs Anda dapat digunakan dan tidak berantakan. Terlepas dari kenyataan bahwa materi tersebar di halaman dengan cara yang tidak biasa, semuanya masih harus terlihat dan dapat dipahami untuk dibaca dengan teliti.
Semua hal dipertimbangkan, Anda tidak ingin berakhir dengan situs bergaya yang tidak ada yang mengerti cara menggunakannya.
5. Grid CSS
Sederhananya, ini adalah semacam kisi responsif yang berubah secara dinamis bergantung pada tempat tampilannya. Anda mungkin sering melewati rencana semacam ini di ponsel. Komponen halaman akan mundur dan mengatur ulang tergantung pada luasnya jendela. Hal yang sama dimungkinkan dalam program standar, di mana konfigurasi halaman bergerak terus menerus saat Anda mengubah ukuran jendela.

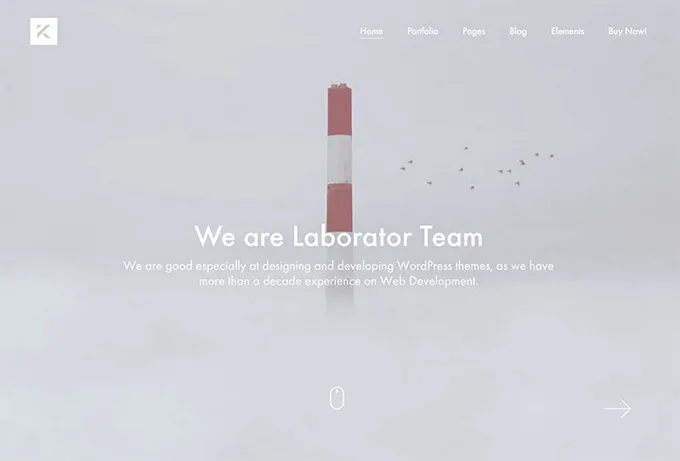
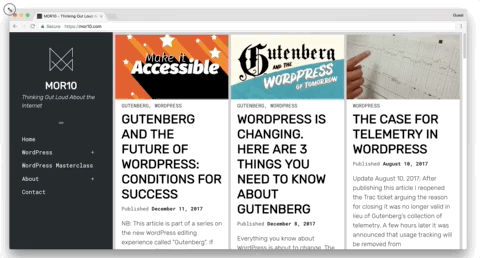
Ini adalah taruhan yang masuk akal bahwa rencana matriks CSS akan terus menjadi lebih populer. Beberapa tren WordPress sudah memanfaatkannya, termasuk tema Kuhn , yang dapat Anda temukan dalam aksi di bawah ini. Perhatikan bagaimana gambar, konten, dan segmen semua menyesuaikan secara progresif saat jendela berkembang dan mundur? Ini jauh dari desain statis yang terinspirasi dari cetakan.

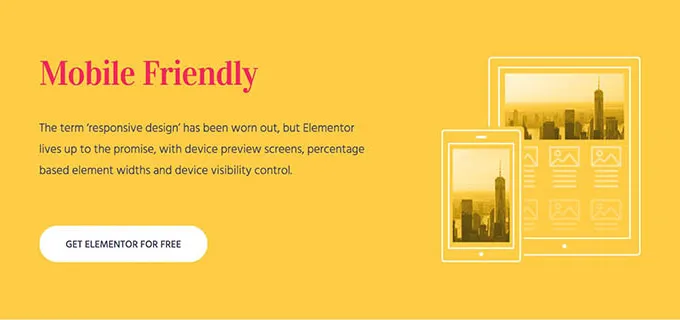
6. Desain Ramah Seluler
Membahas desain responsif, kita harus membahas ponsel. Pada tahun 2016, jumlah klien web di ponsel tiba-tiba melampaui jumlah klien area kerja. Ini adalah momen yang menentukan pemanfaatan web dan mengklarifikasi bahwa membuat situs yang responsif pada ponsel adalah penting dari sebelumnya.
Salah satu cara Anda dapat melakukannya adalah dengan mengunduh plugin WPtouch , yang akan membuat tema seluler serbaguna bergantung pada halaman web Anda yang dapat Anda ulangi sesuai keinginan Anda. Plugin ini ditentukan oleh Google dan memastikan bahwa tema Anda melewati pedoman pencari internet. Anda juga dapat menggunakan plugin Jetpack untuk membuat tema seluler dengan cepat untuk situs Anda.

Modul lain yang menempatkan ukuran signifikansi yang cukup besar pada kesamaan lintas gadget adalah Elementor. Alat multi guna ini memungkinkan Anda untuk mengatur lebar unik dan mengatur komponen halaman tunggal dengan mengandalkan perangkat etalase.
Pembuat halaman ini dapat digunakan dengan tema apa pun. Ini memberdayakan Anda untuk melihat situs Anda disalin di ponsel, tablet, dan area kerja sehingga Anda dapat memastikannya akan terlihat luar biasa dengan sedikit memperhatikan tampilannya.
7. Interaksi mikro
Tren yang meningkat dari interaksi mikro berpusat di sekitar titik-titik kecil yang menarik itu dan telah menjadi semakin umum dalam beberapa tahun terakhir. Seperti namanya, ide ini menyinggung cara komponen di situs bereaksi terhadap sedikit kerja sama dengan cara yang berbeda.
Salah satu contoh ide ini dalam kehidupan nyata adalah titik di mana animasi pendek diputar jika Anda mengklik atau melayang di atas simbol. Anda mungkin mengalami ini sendiri, misalnya, dengan emotikon respons Facebook:

Interaksi mikro membuat situs Anda terasa hidup dan material. Mereka membuatnya merasa seperti Anda benar-benar berkolaborasi dengan halaman, bukan hanya menatap kumpulan data statis.
Anda dapat menambahkan dampak komparatif ke situs Anda sendiri dengan Animate It! pengaya . Modul ini memberi Anda kesempatan untuk menambahkan keaktifan pada topik apa pun, termasuk gambar dan konten. Anda juga dapat memutuskan kapan aktivitas akan dipicu, seberapa sering akan diulang, dan menetapkan titik awal dan akhir.
Selidiki model yang menyertainya, di mana gambar diatur untuk memainkan aktivitas "pop" ketika kursor melayang di atasnya.

Interaksi mikro tidak hanya untuk gerakan dan gambar, apa pun itu. Sistem ini juga dapat memberdayakan Anda untuk menggunakan pesan dengan cara yang menarik.
Misalnya, beberapa halaman memberi Anda alternatif untuk menampilkan konten dan kemudian membagikannya melalui media jaringan berbasis web. Anda dapat menambahkan komponen ini ke situs Anda sendiri dengan plugin Sorotan dan Bagikan , yang mendukung sistem terkenal, misalnya, Facebook, Pinterest, dan LinkedIn.

8. Kecenderungan dan Diagonal
Membuat situs Anda terlihat tidak seimbang mungkin tidak tampak seperti pemikiran terbaik, namun ini benar-benar salah satu pola rencana yang paling cepat berkembang. Garis miring dan jeda diagonal tidak hanya memberikan kesan mutakhir pada situs Anda, tetapi juga membantu mengarahkan pandangan ke bawah halaman.
Ini bekerja sangat baik pada rencana satu halaman, mengisolasi setiap area dengan cara yang memuaskan secara lahiriah. Juga, ada beberapa tema WordPress yang memungkinkan Anda untuk mewujudkan tampilan miring di situs Anda.
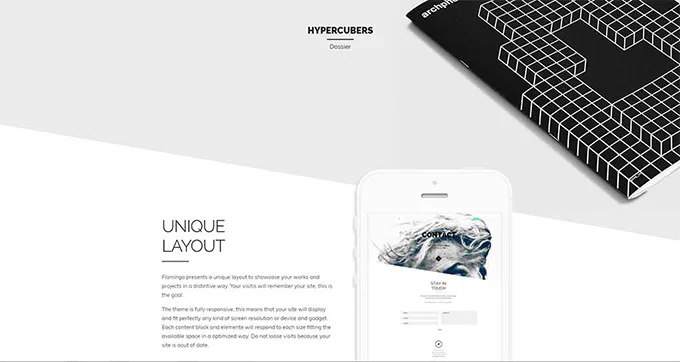
Sebagai contoh, Anda dapat menyelidiki tema Flamingo , yang memungkinkan Anda untuk membuat struktur unik dengan pemisah sudut ke sudut. Hasilnya jelas menarik, dan kemampuan beradaptasi tema memberdayakan Anda untuk menjadi inovatif dengan rencana terakhir.

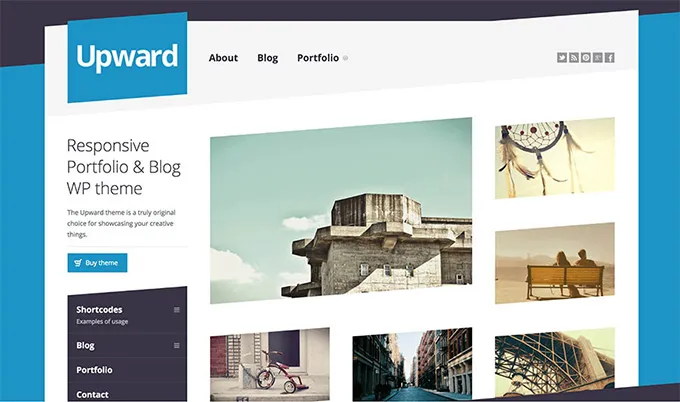
Interpretasi lain dari desain miring berasal dari tema Upward . Pilihan ini menggunakan struktur berbasis kerangka yang lebih konvensional, namun mengaktualisasikan garis miring untuk tampilan yang aneh dan tajam. Ini juga sangat mudah beradaptasi, dengan banyak pilihan.

Seperti yang sudah jelas, menggunakan struktur yang tidak biasa dapat membuat situs Anda sangat ekspresif. Ini juga merupakan cara yang bagus untuk mengisolasi konten dengan jelas dan memandu pertimbangan tamu Anda tentang komponen yang paling penting.
9. Font Besar dan Tebal
Tipografi adalah kerajinan mempersiapkan dan mencetak jenis. Pada akhirnya, ini adalah pendekatan untuk mengubah kata-kata menjadi sedikit keahlian. Dengan memanfaatkan gaya gaya tekstual yang substansial, Anda dapat dengan cepat mengatur nada untuk situs Anda dengan header yang indah. Terlebih lagi, konten yang substansial akan menjamin bahwa pesan berjalan bahkan di layar kecil.
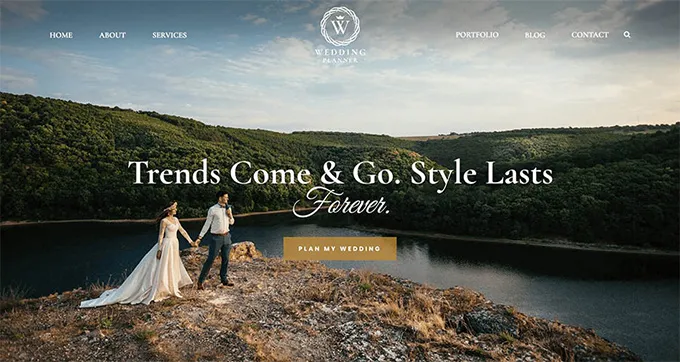
Salah satu tema yang menunjukkan hal ini dengan baik adalah Wedding Planner .

Tema ini juga menguraikan pola lain saat ini: variasi gaya tekstual. Daripada mengikuti beberapa keputusan komparatif, menggunakan gaya teks serif dan sans-serif bersama-sama dapat membuat hasil yang istimewa.
Penggunaan gaya tekstual yang inventif tidak hanya untuk header. Tema Portofolio Retro menunjukkan bagaimana Anda dapat memanfaatkan beberapa gaya teks berbeda untuk membuat tampilan bermotivasi retro pada halaman itu sendiri.

Hal penting untuk diingat adalah bahwa kejelasan masih menjadi masalah. Selama konten Anda masih dapat diuraikan, meskipun demikian, Anda tidak perlu ragu untuk menjelajahi berbagai cara terkait gaya, ukuran, dan posisi gaya teks yang berbeda.
10. Ilustrasi yang Diubah
Biasanya, sebagian besar situs telah mengikuti penggunaan fotografi dan animasi berdasarkan kontennya. Ini berkembang dengan cepat, apa pun itu. Banyak desainer memahami bahwa representasi pengisian daya memberdayakan mereka untuk membuat kepribadian yang unik dan memberi mereka lebih banyak kesempatan untuk branding visual mereka.
Memanfaatkan penggambaran dalam struktur situs Anda adalah metode yang luar biasa untuk membuatnya terasa lebih dekat dengan rumah dan untuk menceritakan sebuah cerita dengan gambar saja. Mendapatkan seniman yang cakap juga bisa jauh lebih murah daripada menunjuk sekelompok pengambil gambar kapan pun situs Anda perlu dihidupkan kembali.
Sama sekali tidak seperti sebagian besar pola yang telah kami pelajari dalam bagian ini, tidak ada pengaturan yang dapat diunduh sederhana di sini. Poin kuncinya adalah Anda harus menemukan artis yang gayanya mengoordinasikan situs Anda. Ini juga penting bahwa Anda mencoba untuk membayar mereka untuk pekerjaan mereka. Kemampuan membutuhkan uang tunai, dan tidak ada yang benar-benar perlu bekerja untuk "pengenalan".
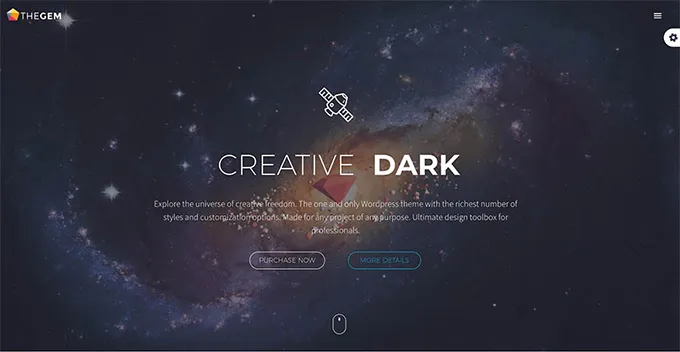
Tema yang layak untuk dilihat adalah TheGem , yang memiliki struktur lebar penuh responsif yang sangat cocok untuk gambar besar. Tema ini sangat fleksibel, dengan format yang sesuai untuk toko, portofolio, dan bisnis.

Untuk menyimpulkan…
Dengan asumsi tentang hal itu: 2019 akan menjadi tahun yang penuh energi bagi klien WordPress, dan Anda harus melakukan sedikit pekerjaan untuk tetap mengetahui kemajuan terbaru. Pembuat konten tidak pernah berhenti, dan mereka selalu memahami pendekatan yang lebih baik untuk membantu tampilan dan kapasitas WordPress menjadi lebih baik.
