Cara Unik Menata Berbagai Kategori Di WordPress
Diterbitkan: 2017-09-20Desain selalu menjadi salah satu aspek terpenting dari UI. Antarmuka pengguna yang baik akan menghasilkan lebih banyak pengunjung ke situs Anda dan pada akhirnya lebih banyak pendapatan untuk Anda.
Ada jutaan situs web hidup saat ini dan Anda harus membuat situs Anda cukup unik untuk berdiri terpisah dari pesaing Anda.
Seberapa Populer WordPress
Ada banyak cara Anda dapat membangun situs web Anda, tetapi platform yang Anda pilih untuk situs web Anda dapat menjadi faktor utama dalam menentukan seberapa banyak penyesuaian yang dapat Anda lakukan. Ada banyak platform yang dapat Anda pilih, tetapi wordpress adalah salah satu CMS paling populer di dunia karena kesederhanaan dan kemampuannya untuk menyesuaikan. WordPress mungkin tidak sesederhana Wix atau Squarespace untuk digunakan, tetapi kekuatan penyesuaiannya membuatnya sangat populer.
Apa Masalah Menjadi Begitu Populer?
WordPress memiliki komunitas yang sangat besar (sangat membantu) dan Anda dapat menemukan solusi untuk masalah apa pun yang mungkin Anda temui selama perjalanan wordpress Anda. Komunitas dipenuhi dengan informasi dan sumber daya, salah satu sumber daya utama adalah tema wordpress. Anda dapat menemukan ribuan tema gratis di perpustakaan wordpess.org dan jumlahnya terus bertambah setiap hari.
WordPress menjadi sepopuler itu ada masalah dengan begitu banyak popularitas dengan cara yang berbeda, karena satu tema dapat digunakan berkali-kali di situs web yang berbeda, situs yang menggunakan tema tertentu akan terlihat agak mirip. Jadi situs Anda mungkin kurang unik jika Anda hanya menggunakan tema apa adanya.
Mengapa Anda Ingin Menata Kategori Secara Berbeda?
Umumnya di blog atau situs kaya konten topik yang berbeda dibagi ke dalam kategori yang berbeda. Ini adalah halaman di mana pengunjung bisa mendapatkan semua informasi tentang topik tertentu dan memberi Anda kesempatan untuk menyajikan kategori dengan cara yang unik untuk memberi mereka pengalaman hebat.
Jadi menata setiap kategori secara berbeda dapat memberi Anda keunggulan atas pesaing Anda meskipun mereka menggunakan tema yang sama.
Perbedaan bisa sesederhana warna yang berbeda untuk setiap kategori hingga tata letak yang berbeda.
Mari kita lihat bagaimana Anda bisa melakukan ini.
Cara Untuk Menata Kategori
Terlepas dari tema gratis, Anda dapat membeli tema premium dari pasar yang berbeda. Umumnya tema-tema ini dimuat dengan fitur khusus tetapi meskipun demikian kebanyakan dari mereka tidak akan memberi Anda opsi untuk menata kategori Anda secara berbeda.
Karena satu tema dapat digunakan secara berbeda dari satu situs web ke situs web lainnya sehingga pembuat tema tidak tahu bagaimana Anda akan menggunakan tema tersebut.
Jadi Anda harus tahu cara menata kategori secara berbeda, ada dua cara yang bisa Anda lakukan ini.
- Dengan template
- Dengan CSS
Sekarang mari kita lihat masing-masing dengan kasus penggunaan yang berbeda.
Dengan Template
Jika Anda ingin membuat perubahan struktural dalam tata letak, Anda harus menggunakan templat. Apakah itu akan memiliki bilah sisi atau itu akan menjadi halaman lebar penuh dengan templat, Anda dapat mengontrol tata letak halaman Anda.
Harus Bekerja Pada Tema Anak
Salah satu prasyarat untuk menggunakan template adalah Anda harus menggunakan tema anak. Bukannya itu tidak akan berfungsi di tema utama tetapi masalah memodifikasi tema utama adalah Anda tidak dapat mengontrol file di sana, setelah tema diperbarui semua perubahan Anda akan hilang.
Anda dapat menggunakan beberapa tema premium siap tema anak tetapi jika Anda menggunakan tema gratis yang umumnya tidak menyertakan tema anak apa pun, Anda harus membuatnya. Setelah tema anak Anda siap, Anda sekarang dapat membuat template kategori Anda.
Cara Membuat Template Kategori
WordPress bekerja pada sistem template yang mengikuti urutan hierarkis tertentu. Anda harus mengetahui hierarki template ini untuk membuat template kategori.
Urutan hierarki untuk kategori adalah.
category-slug.php → category-id.php → category.php → archive.php → index.php
Sesuai urutan wordpress akan mencari category-slug.php dimana slug berarti nama kategori, misalkan anda memiliki kategori bernama photoshop maka akan mencari category-photoshop.php terlebih dahulu jika file tersebut tidak ada maka akan mencari category-id.php yaitu akan mencari file apa saja dengan id kategori misalnya category-3.php jika yang itu tidak tersedia akan mencari category.php jika file ini hilang juga akan mencoba menggunakan file archive.php sebagai template jika yang tidak ditemukan dengan baik maka akhirnya akan menggunakan index.php sebagai template dasarnya.
Untuk membuat template kategori Anda harus menemukan file category.php di tema Anda, sebagian besar tema akan memiliki file category.php tetapi jika Anda tidak menemukannya maka cari archive.php .
Catatan: Dalam beberapa kerangka kerja Anda mungkin tidak menemukan file-file ini sama sekali untuk kasus-kasus tersebut Anda harus mengikuti pedoman kerangka kerja tertentu itu.
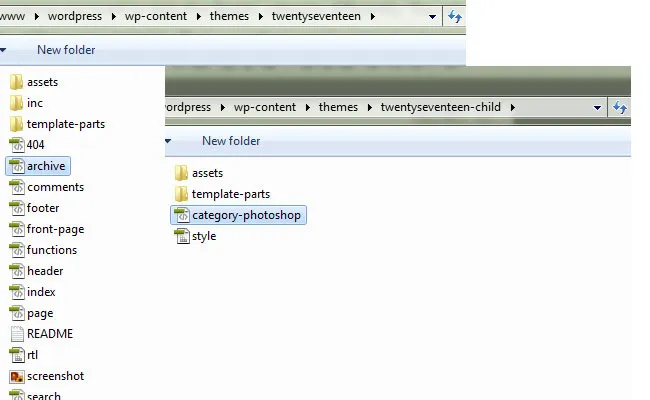
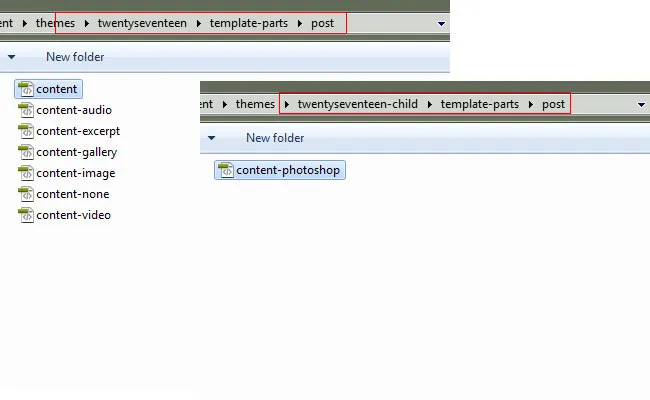
Sekarang dengan asumsi bahwa Anda sedang mengerjakan tema anak, salin file category.php atau archive.php dari tema induk dan tempel di lokasi folder yang sama dari tema anak.

Misalnya jika Anda menemukan file yang diperlukan di direktori root dari tema induk, Anda harus meletakkannya di direktori root tema anak dengan cara yang sama jika berada di subfolder kemudian buat subfolder dengan nama yang sama dan tempel di sana.
Sekarang pindah katakan Anda memiliki kategori yang disebut photoshop beri nama ulang file baru di tema anak seperti category-photoshop.php dan hanya itu kategori photoshop akan menggunakan template ini.
Sekarang mari kita lihat melalui sebuah contoh.
Catatan: Kami akan menggunakan tema wordpress dua puluh tujuh belas di sini untuk contoh kami, prosesnya akan bekerja pada tema apa pun tetapi struktur html akan berbeda dari satu tema ke tema lainnya.
Sekarang kita telah membuat template kategori, mari kita lakukan beberapa penyesuaian.
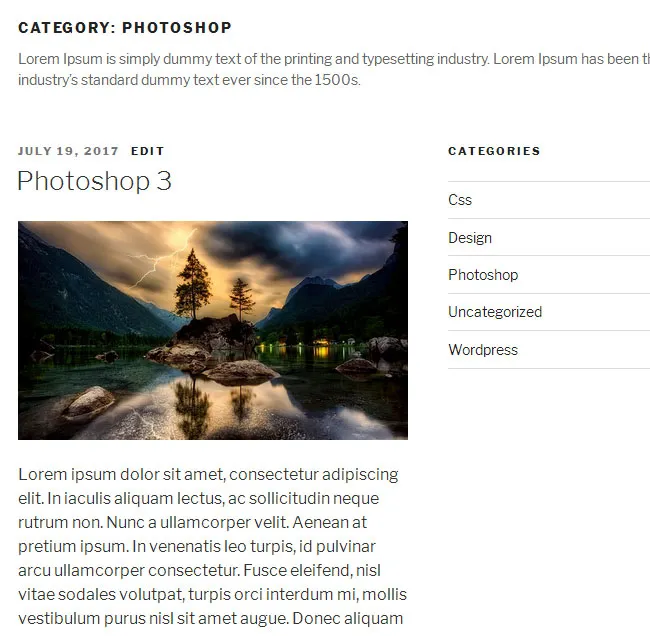
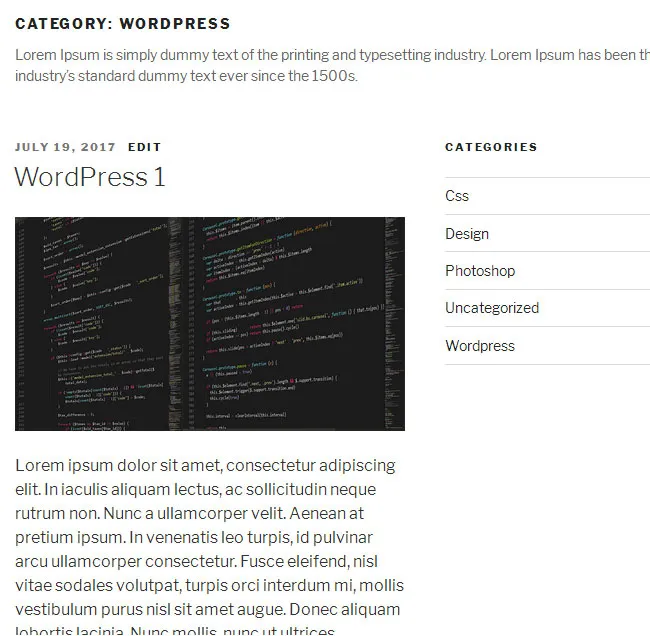
Lihat bagaimana template saat ini terlihat.

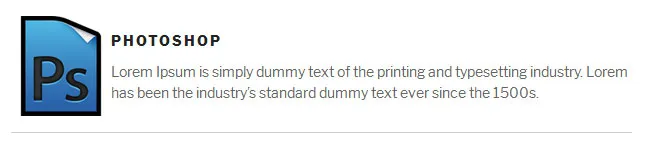
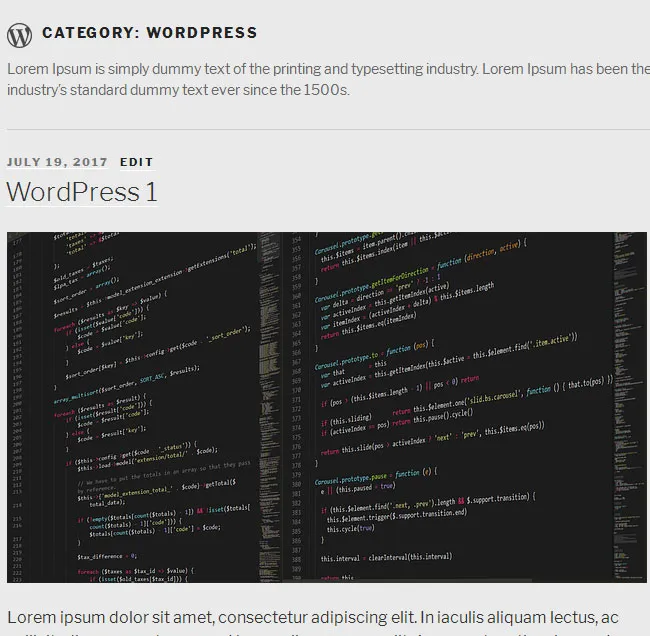
Inilah yang kami coba capai.

Struktur dasar
Dua puluh tujuh belas tema memiliki tata letak dua kolom tetapi kami menginginkan tata letak kolom tunggal, kami akan membuat template ini lebar penuh tanpa bilah sisi.
Dalam dua puluh tujuh belas tema tidak ada file category.php jadi kami menggunakan archive.php sebagai template dasar kami dan menamakannya sebagai category-photoshop.php .
Kode lama (archive.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
Kode baru (category-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
Di sini Anda dapat melihat saya telah menghapus <?php get_sidebar(); ?> <?php get_sidebar(); ?> karena template ini tidak memiliki sidebar.
Ini akan menghapus sidebar tetapi tata letak masih belum lebar penuh kita harus melakukan beberapa penyesuaian CSS. Ingat semua penyesuaian CSS akan dilakukan ke file CSS tema anak bukan tema induk.
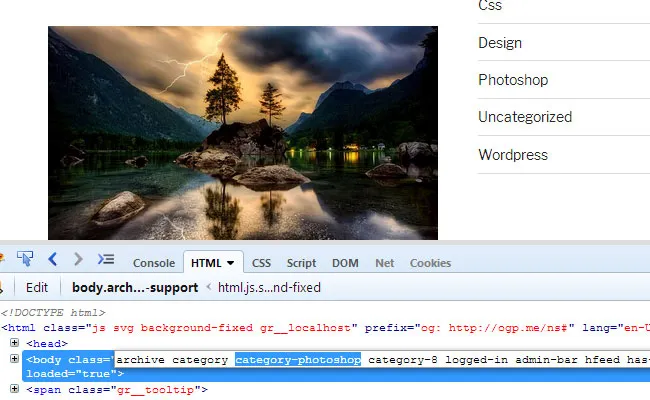
WordPress menambahkan kelas unik untuk setiap kategori dengan nama kategorinya di badan seperti category-photoshop Anda dapat menargetkan kelas itu untuk menata halaman.


CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Menggunakan media query hanya untuk mencocokkan lembar gaya tema induk.
Menambahkan Deskripsi Kategori
Anda dapat menampilkan deskripsi tambahan dari setiap kategori dengan menambahkan deskripsi di bagian kategori. Memberikan informasi tambahan akan membantu pengunjung lebih memahami topik tetapi Anda dapat membuat bagian ini lebih menarik dengan memberikan tampilan yang unik untuk setiap kategori.
Sesuai desain kami, kami akan membutuhkan gambar khusus di sisi kiri dan nama kategori dengan deskripsi di sisi kanan.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

Anda dapat melihat bahwa saya telah membuat beberapa perubahan di bagian page-header halaman tetapi yang paling penting adalah single_term_title() karena saya hanya ingin menampilkan nama kategori seperti Photoshop ini daripada Category:Photoshop .
Bergerak.
Tampilan Kotak
Kami telah membuat perubahan dasar seperti membuat tata letak satu kolom dan telah memodifikasi bagian deskripsi kategori sekarang mari kita lakukan sesuatu yang sedikit lebih maju, kami akan mengonversi daftar posting dari tampilan daftar menjadi tampilan gird atau kotak dengan 3 item per kolom.
Untuk membuat perubahan ini kita harus memodifikasi jalur get_template_part karena konten dipanggil dari lokasi yang berbeda di sini tetapi di beberapa tema Anda mungkin menemukan konten langsung ditempatkan di template dasar.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
Sekarang untuk memodifikasi halaman konten itu, Anda harus menyalin file dari tema induk ke tema anak dan meletakkannya di struktur folder yang sama lalu mengganti namanya sesuai keinginan.
Di sini saya telah menyalin file content.php dari parent theme dan menempelkannya sebagai content-photoshop.php di child theme. Dinamai ulang karena perubahan apa pun yang akan dilakukan di sini hanya akan memengaruhi template ini.

Kode (konten-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
Sekarang beberapa hal yang perlu diperhatikan di sini bahwa saya telah menambahkan kelas khusus one-third di bagian artikel dan telah mengubah tipe konten menjadi excerpt untuk tampilan kotak, perubahan struktural lainnya cukup jelas.
CSS:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
Sekarang ini bagaimana tata letaknya.

Hanya dengan CSS
Jika Anda tidak nyaman dengan kode php bahkan Anda dapat menata halaman kategori dengan CSS saja, tetapi perubahan ini akan dibatasi sedemikian rupa sehingga Anda tidak dapat menambahkan atau memodifikasi kode, Anda hanya dapat menata elemen yang ada.
Mari kita lihat melalui contoh bagaimana bahkan dengan keterbatasan ini Anda dapat membuat halaman kategori Anda unik.
Katakanlah kita ingin menata kategori wordpress kita dari ini.

untuk ini.

Gaya Dasar
Anda dapat mengubah warna latar belakang dengan sangat mudah dengan CSS dengan menargetkan kelas yang disediakan wordpress.
Sesuatu seperti ini.
CSS:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
Menambahkan Ikon Ke Judul Kategori
Anda dapat menambahkan ikon unik ke setiap kategori dengan gambar latar belakang, sesuai kebutuhan di sini kami akan menambahkan satu ke kategori wordpress kami saja.
CSS:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
Membuat Halaman Lebar Penuh
Anda dapat mengonversi dua atau lebih halaman kolom menjadi halaman lebar penuh setidaknya secara visual melalui CSS.
CSS:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
.category-wordpress #secondary{
display:none;
}
Saya tahu ini adalah peretasan CSS dan tidak disarankan sebagai praktik terbaik tetapi Anda dapat mencapai tujuan desain Anda dengan cara ini khususnya jika Anda tidak cukup percaya diri dalam bekerja dengan templat.

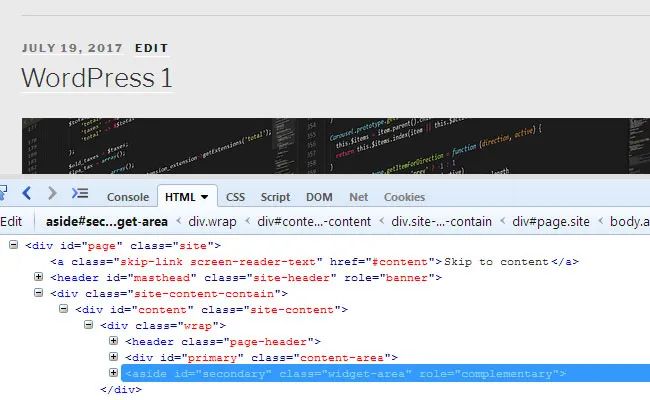
Tetapi jika Anda dapat bekerja dengan template, maka metode membuat halaman dengan lebar penuh ini tidak disarankan sebagai jalan pintas karena yang Anda lakukan hanyalah menyembunyikannya agar tidak ditampilkan di browser saat masih berada di DOM.
Kesimpulan
Seperti yang Anda lihat, Anda dapat melakukan banyak hal untuk menata berbagai kategori dan contoh yang disebutkan di atas hanyalah titik awal tetapi kemungkinannya bergantung pada kemampuan Anda untuk bekerja dengan template dan CSS. Tergantung pada tingkat keahlian Anda, Anda dapat memilih cara yang Anda inginkan untuk menata kategori Anda.
Jadi, apakah Anda tahu cara lain untuk menata kategori yang berbeda secara berbeda, beri tahu kami di bagian komentar di bawah.
