Notifikasi WordPress Menjadi Mudah
Diterbitkan: 2022-03-10 WordPress tidak menawarkan sistem notifikasi apa pun. Yang dapat Anda gunakan hanyalah fungsi wp_mail() , tetapi semua pengaturan harus di-hardcode, atau Anda harus membuat layar pengaturan terpisah untuk memungkinkan pengguna mengubah opsi. Dibutuhkan berjam-jam untuk menulis sistem yang andal, dapat dikonfigurasi, dan mudah digunakan. Tapi tidak lagi. Saya akan menunjukkan cara membuat sistem notifikasi Anda sendiri dalam hitungan menit dengan plugin Notification gratis. Dengan pemberitahuan, maksud saya segala jenis pemberitahuan . Sebagian besar waktu, itu akan menjadi email, tetapi dengan plugin yang akan kami gunakan, Anda juga dapat mengirim webhook dan jenis pemberitahuan lainnya.
Saat membuat proyek untuk salah satu klien saya, saya mengalami masalah yang telah saya jelaskan. Persyaratannya adalah memiliki beberapa peringatan email khusus dengan konten yang dapat dikonfigurasi. Alih-alih melakukan hardcoding setiap peringatan, saya memutuskan untuk membangun sebuah sistem. Saya ingin itu menjadi sangat fleksibel, dan tujuannya adalah untuk dapat membuat kode skenario baru secepat mungkin.
Kode yang saya tulis adalah awal dari perjalanan pengembangan yang hebat. Ternyata sistem yang saya buat cukup fleksibel sehingga bisa bekerja sebagai paket terpisah. Ini adalah bagaimana plugin Notifikasi lahir.
Misalkan Anda ingin mengirim email tentang profil pengguna yang diperbarui oleh salah satu anggota situs web Anda. WordPress tidak menyediakan fungsionalitas itu, tetapi dengan plugin Notification, Anda dapat membuat email seperti itu dalam hitungan menit. Atau misalkan Anda ingin menyinkronkan produk WooCommerce Anda dengan perangkat lunak pihak ketiga dengan mengirimkan webhook ke URL terpisah setiap kali produk baru diterbitkan. Itu juga mudah dilakukan dengan plugin.
Pelajaran yang Dipetik Saat Mengembangkan Plugin WordPress
Pengembangan dan dukungan plugin yang baik menghasilkan lebih banyak unduhan. Lebih banyak unduhan berarti lebih banyak uang dan reputasi yang lebih baik. Pelajari bagaimana Anda dapat mengembangkan produk berkualitas baik dengan tujuh aturan emas. Baca artikel terkait →
Dalam artikel ini, Anda akan mempelajari cara mengintegrasikan plugin ke dalam aplikasi Anda sendiri dan cara membuat sistem notifikasi WordPress tingkat lanjut dengan lebih cepat dan mudah dari sebelumnya.
Dalam artikel ini, kami akan membahas:
- cara instal pluginnya,
- ide di balik plugin dan arsitekturnya,
- membuat skenario khusus untuk notifikasi,
- menciptakan tindakan (langkah 1 dari proses),
- membuat pemicu (langkah 2 dari proses),
- membuat jenis pemberitahuan khusus,
- cara mengaktifkan mode label putih dan bundel plugin di package.json Anda
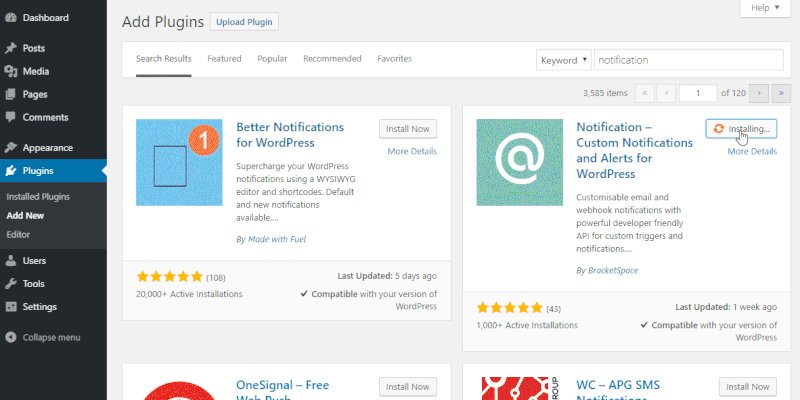
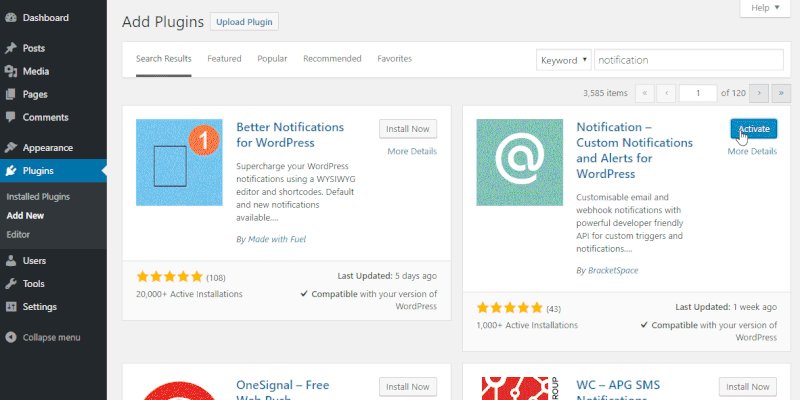
Memasang Plugin
Untuk membuat skenario Anda sendiri, Anda memerlukan plugin Notification. Cukup instal dari repositori WordPress.org di dasbor WordPress Anda, atau unduh dari repositori GitHub.

Nanti di artikel ini, Anda akan mempelajari cara menyembunyikan plugin ini dari klien Anda dan membuatnya berfungsi sebagai bagian terintegrasi dari plugin atau tema Anda.
Ide Plugin
Sebelum masuk ke editor kode Anda, Anda harus tahu seperti apa arsitektur plugin itu. Plugin berisi banyak komponen yang berbeda, tetapi intinya adalah beberapa kelas abstrak.
Komponen utamanya adalah:
- Pemberitahuan
Ini bisa berupa email, webhook, pemberitahuan push, atau SMS. - Pemicunya
Inilah yang mengirimkan pemberitahuan. Ini adalah tindakan WordPress yang efektif. - Tag gabungan
Ini adalah sebagian kecil dari konten dinamis, seperti{post_title}.
Untuk memberi Anda gambaran yang lebih baik tentang bagaimana semuanya bermain bersama, Anda dapat menonton video singkat ini:
Inti dari plugin Notification sebenarnya hanyalah sebuah API. Semua pemicu default, seperti Postingan yang diterbitkan dan Pengguna terdaftar adalah hal-hal yang dibangun di atas API itu.
Karena plugin dibuat untuk pengembang, menambahkan pemicu Anda sendiri sangat mudah. Yang diperlukan hanyalah tindakan WordPress, yang hanya satu baris kode dan deklarasi kelas.
Skenario Khusus
Mari kita buat skenario sederhana. Kami akan menambahkan area teks dan tombol ke bagian bawah setiap posting, memungkinkan bug dalam artikel untuk dilaporkan. Kemudian, kami akan memicu pemberitahuan setelah pengiriman formulir.

Skenario ini dibahas dalam artikel lain, "Mengirim Formulir Tanpa Memuat Ulang Halaman: Implementasi AJAX di WordPress".
Untuk kesederhanaan, mari kita buat bentuk statis, tetapi tidak ada masalah menempatkan tindakan di handler AJAX, bukan di fungsi wp_mail() .
Mari kita buat formulirnya.
Formulir
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }Harap perhatikan bahwa banyak komponen yang hilang, seperti nonces WordPress, penanganan kesalahan, dan tampilan hasil tindakan, tetapi ini bukan subjek artikel ini. Untuk lebih memahami bagaimana menangani tindakan ini, silakan baca artikel yang disebutkan di atas.
Mempersiapkan Tindakan
Untuk memicu notifikasi, kita hanya perlu satu tindakan. Ini tidak harus berupa tindakan khusus seperti di bawah ini. Anda dapat menggunakan tindakan apa pun yang sudah terdaftar di inti WordPress atau plugin lain.
Pengendali Formulir Dan Tindakan
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } Anda dapat membaca lebih lanjut tentang cara menggunakan file admin-post.php di Codex WordPress.
Ini semua yang kita butuhkan untuk membuat pemberitahuan khusus yang dapat dikonfigurasi. Mari kita buat pemicunya.
Mendaftarkan Pemicu Kustom
Pemicunya hanyalah kelas sederhana yang memperluas pemicu abstrak. Kelas abstrak melakukan semua pekerjaan untuk Anda. Ini menempatkan pemicu dalam daftar, dan menangani notifikasi dan menggabungkan tag.
Mari kita mulai dengan deklarasi pemicu.
Definisi Pemicu Minimal
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }Yang perlu Anda lakukan adalah memanggil konstruktor induk dan meneruskan siput pemicu dan nama bagus.
Kemudian, kita dapat menghubungkan ke tindakan kustom kita. Metode add_action sangat mirip dengan fungsi add_action() ; jadi, parameter kedua adalah prioritas, dan yang terakhir adalah jumlah argumen. Hanya parameter panggilan balik yang hilang karena kelas abstrak melakukannya untuk kita.
Memiliki kelas, kita dapat mendaftarkannya sebagai pemicu baru kita.
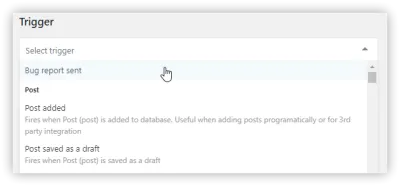
register_trigger( new ReportBug() );Ini sekarang menjadi pemicu yang berfungsi penuh. Anda dapat memilihnya dari daftar saat membuat notifikasi baru.

Meskipun pemicunya berfungsi dan kami sudah dapat mengirim pemberitahuan yang kami inginkan, itu tidak terlalu berguna. Kami tidak memiliki cara untuk menunjukkan kepada penerima kiriman mana yang memiliki bug dan apa pesannya.
Ini akan menjadi waktu, kemudian, untuk mendaftarkan beberapa tag gabungan dan mengatur konteks pemicu dengan parameter tindakan yang kita miliki: ID posting dan pesan.
Untuk melakukan ini, kita dapat menambahkan metode lain ke kelas pemicu. Ini adalah panggilan balik tindakan, di mana kita dapat menangkap argumen tindakan.

Menangani Argumen Tindakan
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } Perhatikan return false; penyataan. Jika Anda mengembalikan false dari metode ini, pemicu akan dihentikan, dan tidak ada pemberitahuan yang akan dikirim. Dalam kasus kami, kami tidak ingin pemberitahuan dikirimkan dengan pesan kosong. Di dunia nyata, Anda ingin memvalidasinya sebelum formulir dikirim.
Kemudian, kami hanya mengatur properti kelas pemicu, objek posting lengkap dan pesan. Sekarang, kita dapat menggunakannya untuk menambahkan beberapa tag gabungan ke pemicu kita. Kita cukup mengisi konten dari metode merge_tags yang kita deklarasikan sebelumnya.
Mendefinisikan Gabung Tag
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }Ini akan menambahkan empat tag gabungan, semuanya siap digunakan saat pemberitahuan sedang disusun.
Tag gabungan adalah turunan dari kelas khusus. Anda dapat melihat bahwa ada banyak jenis tag ini, dan kami menggunakannya tergantung pada nilai yang dikembalikan dari resolver. Anda dapat melihat semua tag gabungan di repositori GitHub.
Semua tag gabungan ditambahkan melalui metode add_merge_tag , dan mereka memerlukan larik konfigurasi dengan tiga kunci:
- siput
Nilai statis yang akan digunakan dalam notifikasi (yaitu{post_url}). - nama
Label terjemahan untuk tag gabungan. - penyelesai
Fungsi yang menggantikan tag gabungan dengan nilai sebenarnya.
Penyelesai tidak harus penutupan, seperti dalam kasus kami, tetapi menggunakannya nyaman. Anda dapat meneruskan nama fungsi sebagai string atau array jika ini adalah metode di kelas lain.
Dalam fungsi resolver, hanya satu argumen yang tersedia: instance kelas pemicu. Dengan demikian, kita dapat mengakses properti yang baru saja kita atur dalam metode action dan mengembalikan nilai yang kita butuhkan.
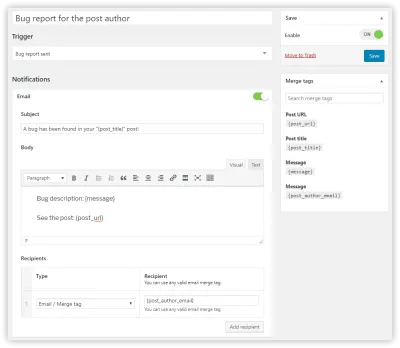
Dan itu saja! Tag gabungan tidak tersedia untuk digunakan dengan pemicu kami, dan kami dapat menyiapkan pemberitahuan laporan bug sebanyak yang kami inginkan.

Membuat Jenis Pemberitahuan Kustom
Plugin Pemberitahuan tidak hanya menawarkan pemicu khusus, tetapi juga jenis pemberitahuan khusus. Plugin dikirimkan dengan dua jenis, email dan webhook, tetapi memiliki API sederhana untuk mendaftarkan notifikasi Anda sendiri.
Ini bekerja sangat mirip dengan pemicu khusus: Anda juga memerlukan kelas dan panggilan ke satu fungsi sederhana untuk mendaftarkannya.
Saya hanya menunjukkan sebuah contoh; implementasinya akan bervariasi sesuai dengan sistem yang ingin Anda integrasikan. Anda mungkin perlu menyertakan perpustakaan pihak ketiga dan memanggil API-nya atau beroperasi di sistem file WordPress, tetapi panduan di bawah ini akan menyiapkan Anda dengan proses dasar.
Mari kita mulai dengan deklarasi kelas:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }Di konstruktor, Anda harus memanggil konstruktor kelas induk dan meneruskan slug dan nama bagus dari notifikasi.
Metode form_fields digunakan untuk membuat formulir konfigurasi untuk notifikasi. (Misalnya, pemberitahuan email akan memiliki subjek, isi, dll.)
Metode send dipanggil oleh pemicu, dan di sanalah Anda dapat memanggil API pihak ketiga yang ingin Anda integrasikan.
Selanjutnya, Anda harus mendaftarkannya dengan fungsi register_notification .
register_trigger( new CustomNotification() );Formulir Pemberitahuan
Mungkin ada kasus di mana Anda memiliki pemberitahuan tanpa bidang konfigurasi. Tidak apa-apa, tetapi kemungkinan besar Anda ingin memberi administrator WordPress cara untuk mengonfigurasi konten notifikasi dengan tag gabungan.
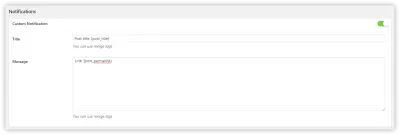
Itu sebabnya kami akan mendaftarkan dua bidang, judul dan pesan, dalam metode form_fields . Ini terlihat seperti ini:
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } Seperti yang Anda lihat, setiap bidang adalah objek dan terdaftar dengan metode add_form_field . Untuk daftar semua jenis bidang yang tersedia, silakan kunjungi repositori GitHub.
Setiap bidang memiliki label yang dapat diterjemahkan, nama unik, dan sekumpulan properti lainnya. Anda dapat menentukan apakah bidang harus diselesaikan dengan tag resolvable dengan kunci yang dapat diselesaikan. Ini berarti bahwa ketika seseorang menggunakan tag gabungan {post_title} di bidang ini, itu akan diubah dengan judul sebenarnya dari posting. Anda juga dapat memberikan bidang description untuk pengalaman pengguna yang lebih baik.
Pada titik ini, jenis pemberitahuan khusus Anda dapat digunakan di antarmuka plugin dengan jenis pemicu apa pun yang tersedia.

Mengirim Pemberitahuan Kustom
Untuk membuatnya benar-benar berfungsi, kita harus menggunakan metode send dalam deklarasi kelas notifikasi kita. Ini adalah tempat di mana Anda dapat menulis panggilan API atau menggunakan sistem file WordPress atau API WordPress apa pun, dan melakukan apa pun yang Anda suka dengan data notifikasi.
Ini adalah bagaimana Anda dapat mengaksesnya:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }Pada titik ini, semua bidang diselesaikan dengan tag gabungan, yang berarti variabel siap dikirim.
Itu memberi Anda kemungkinan tak terbatas untuk mengintegrasikan WordPress dengan layanan apa pun, baik itu penyedia SMS lokal Anda, instalasi WordPress lain, atau API eksternal apa pun yang ingin Anda ajak berkomunikasi.
Pelabelan Putih Dan Bundling Plugin
Tidaklah ideal untuk membuat ketergantungan plugin yang dapat dengan mudah dinonaktifkan dan dihapus. Jika Anda sedang membangun sistem yang benar-benar membutuhkan plugin Notification untuk selalu tersedia, Anda dapat menggabungkan plugin dalam kode Anda sendiri.
Jika Anda pernah menggunakan plugin Bidang Kustom Tingkat Lanjut sebelumnya, Anda mungkin sudah familiar dengan prosedur bundling. Cukup salin file plugin ke plugin atau tema Anda, dan aktifkan plugin secara manual.
Plugin Notifikasi bekerja sangat mirip, tetapi menjalankan plugin jauh lebih sederhana daripada dengan Bidang Kustom Tingkat Lanjut.
Cukup salin file plugin, dan perlu satu file untuk membuatnya berfungsi.
require_once( 'path/to/plugin/notification/load.php' );Plugin akan mencari tahu lokasi dan URL-nya.
Tetapi menggabungkan plugin mungkin tidak cukup. Mungkin Anda perlu menyembunyikan sepenuhnya bahwa Anda menggunakan solusi pihak ketiga ini. Inilah sebabnya mengapa plugin Notifikasi hadir dengan mode label putih, yang dapat Anda aktifkan kapan saja.
Itu juga diaktifkan sebagai satu panggilan ke suatu fungsi:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );Secara default, memanggil fungsi ini akan menyembunyikan semua pemicu default.
Menggunakan kedua teknik, pelabelan putih dan bundling, akan sepenuhnya menyembunyikan referensi apa pun ke asal plugin, dan solusinya akan berperilaku sebagai bagian yang terintegrasi penuh dari sistem Anda.
Kesimpulan
Plugin Notification adalah solusi lengkap untuk sistem notifikasi WordPress kustom apa pun. Ini sangat mudah untuk dikonfigurasi, dan bekerja di luar kotak. Semua pemicu yang terdaftar akan berfungsi dengan jenis pemberitahuan apa pun, dan jika Anda memiliki persyaratan lanjutan, Anda dapat menghemat waktu dengan menggunakan ekstensi yang ada.
Jika Anda ingin mempelajari lebih detail dan teknik lanjutan, kunjungi situs web dokumentasi.
Saya selalu terbuka untuk ide-ide baru, jadi jika Anda punya, Anda dapat menghubungi saya di sini di komentar, melalui masalah GitHub atau di Twitter.
Unduh plugin dari repositori, dan cobalah!
