Cara Mengoptimalkan Gambar untuk WordPress
Diterbitkan: 2020-11-06Jika Anda memiliki situs web atau blog, Anda perlu menambahkan gambar ke dalamnya. Menambahkan gambar ke situs web Anda sangat penting jika Anda ingin membuat konten Anda lebih menarik bagi pengguna; tidak ada yang suka membaca dinding teks, jadi gambar membantu memecah konten tertulis Anda dan membuatnya lebih menarik secara visual bagi pengguna.
Menambahkan gambar ke situs Anda juga dapat membantu Anda meningkatkan pengoptimalan mesin telusur, meningkatkan penjualan produk atau layanan Anda, menarik lebih banyak lalu lintas ke situs Anda, dan banyak lagi.
Namun, menambahkan banyak gambar ke situs Anda dapat memperlambatnya.
Sebagian besar pengguna WordPress hanya mengunggah foto mereka ke situs mereka tanpa mengoptimalkannya untuk web terlebih dahulu. Ini menghasilkan file gambar besar yang memperlambat situs web Anda untuk merangkak.
Menurut statistik, penundaan hanya 2 detik dalam waktu buka halaman dapat meningkatkan rasio pentalan hingga 103%, yang tidak baik untuk bisnis Anda.
Jadi, Anda perlu mengoptimalkan gambar untuk web guna mempercepat situs Anda. Dan Anda perlu melakukannya tanpa harus mengorbankan kualitas gambar Anda.
Berikut cara mengoptimalkan gambar untuk WordPress.
Apa itu Optimasi Gambar?
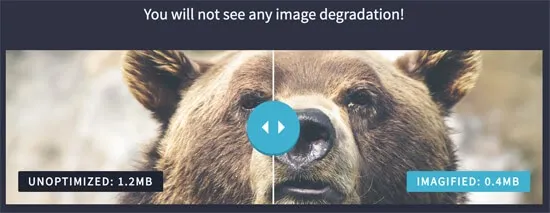
Sederhananya, pengoptimalan gambar adalah tindakan membuat gambar lebih kecil dan lebih mudah diakses di situs web Anda. Proses ini melibatkan manipulasi ukuran gambar tanpa mengurangi kualitas.

Anda tidak ingin orang mengunjungi situs Anda, hanya untuk melihat gambar yang melebar dan terdistorsi. Demikian pula, Anda tidak ingin meninggalkan gambar yang Anda tambahkan dalam ukuran penuh karena itu dapat secara dramatis memengaruhi waktu pemuatan Anda.
Cara terbaik untuk mengoptimalkan tanpa mengorbankan kualitas adalah dengan menggunakan alat yang memungkinkan Anda mengompres file dengan cepat dan mudah menjadi bagian yang lebih kecil dan lebih mudah dikelola.
Sekarang, mari kita lihat faktor-faktor yang harus Anda pertimbangkan sebelum memulai.
Faktor Gambar yang Perlu Dipertimbangkan
Ada beberapa faktor yang harus Anda pikirkan selama proses optimasi. Setiap bagian dari teka-teki memainkan peran penting dalam menciptakan gambar yang tajam, bersih, dan berkualitas tinggi.
Tiga bagian kunci tersebut adalah:
- Format file gambar
- Ukuran
- Kompresi
Perlu dicatat bahwa ketiga elemen bekerja sama untuk membuat gambar yang bagus. Jika ukurannya tepat, tetapi formatnya salah, Anda bisa berakhir dengan visual yang terputus-putus dan rusak.
Mari kita lihat faktor pengoptimalan yang kami sebutkan di atas sehingga Anda dapat melihat bagaimana masing-masing berperan dalam menciptakan citra situs web terbaik.
Format File Gambar
Bagian pertama yang akan kita bahas adalah format file gambar. Dalam kebanyakan kasus, ada tiga format file yang akan Anda gunakan di situs Anda. Termasuk format PNG, JPEG, dan GIF. Masing-masing memiliki pro dan kontra yang harus Anda ingat saat mengoptimalkan kebutuhan pribadi Anda.

File PNG tidak terkompresi, yang berarti Anda dapat mengharapkan gambar berkualitas tinggi. Namun, ukuran file biasanya jauh lebih besar daripada JPEG. Anda akan menemukan bahwa format ini berguna jika Anda ingin memposting foto sederhana atau menggunakan gambar dengan transparansi.
JPEG dikompresi dan, karenanya, lebih kecil dari file PNG. Jika Anda menginginkan gambar dengan banyak warna, JPEG adalah pilihan yang sangat baik. Tetapi Anda harus tahu bahwa ukuran yang diperkecil dapat mengakibatkan penurunan kualitas, tergantung pada bagaimana Anda menskalakan grafik.
GIF juga berguna untuk situs web yang ingin menambahkan percikan animasi ke situs web mereka. Gambar-gambar ini menggunakan skema warna terbatas dengan 256 opsi yang tersedia. Kompresi lossless berarti Anda dapat mengunggah GIF dan mengharapkan kualitas yang konsisten.
Ukuran gambar
Ukuran gambar memainkan peran penting dalam proses optimasi. Jika Anda mengunggah foto dari ponsel atau kamera digital, Anda akan menemukan bahwa gambar-gambar ini sangat besar. Mereka biasanya memiliki dimensi yang bagus untuk mencetak dan membingkai foto, tetapi buruk untuk desain situs web.
Tidak jarang melihat gambar dengan tinggi dan lebar 4000x1600 jika Anda menambahkan foto Anda sendiri. Anda tidak ingin menempatkan foto-foto ini langsung di situs Anda karena waktu dan kualitas pemuatan akan menurun.
Sebagai gantinya, Anda ingin menurunkan gambar menjadi sekitar 650×300, yang secara signifikan lebih kecil dari gambar default. Ada kemungkinan untuk mengurangi ukuran beberapa gambar hingga hampir 90%, yang memberi Anda lebih banyak kebebasan saat menambahkan foto ke situs web Anda.
Kompresi Gambar
Cara Anda mengompresi gambar dapat berdampak pada kualitas keseluruhan pekerjaan Anda. Ada beberapa tingkat kompresi, tetapi tujuannya selalu sama – untuk mengurangi penggunaan ruang gambar di server Anda tanpa memengaruhi kualitas.
Bergantung pada plugin yang Anda gunakan, kompresi gambar terjadi secara otomatis saat Anda mengunggah grafik baru ke situs WordPress Anda. Ada juga program yang tersedia yang memungkinkan Anda mengompresi gambar sebelum mengunggahnya ke situs Anda.
Alat Terbaik untuk Mengoptimalkan Gambar Anda
Ada berbagai macam plugin dan program yang tersedia yang dapat Anda gunakan untuk mengoptimalkan gambar Anda. Kami akan melihat beberapa alat yang dapat Anda gunakan untuk meningkatkan kualitas dan ukuran gambar Anda sebelum Anda menambahkannya ke situs Anda.
1. Adobe Photoshop
Adobe Photoshop adalah salah satu cara paling populer untuk mengoptimalkan gambar yang belum Anda tambahkan ke situs Anda. Alat premium ini hadir dengan banyak fitur yang membuat pengeditan, pembuatan, dan pengoptimalan foto menjadi mudah.
Setelah membuka gambar di Adobe, Anda dapat mengklik File >> Simpan ke Web untuk memilih format dan ukuran yang ingin Anda gunakan. Pastikan Anda menyimpan perubahan sebagai file baru sehingga Anda akan memiliki cadangan jika pengoptimalan tidak berjalan sesuai rencana.
Secara keseluruhan, alat ini akan memberi Anda nilai terbaik untuk uang Anda, tetapi ada alternatif yang tersedia untuk pemilik bisnis dan pemasar dengan anggaran terbatas.
2. PNG Kecil + JPEG Kecil
Tiny PNG dan Tiny JPEG adalah dua alat luar biasa yang dapat Anda gunakan untuk mengompres gambar Anda. Kedua situs tersebut bebas digunakan dan dapat membantu Anda menurunkan ukuran foto ke ukuran yang lebih mudah dikelola sebelum menambahkannya ke situs Anda.

Bagian favorit kami tentang alat ini adalah mereka sangat mudah digunakan. Tiny PNG dan Tiny JPEG keduanya menampilkan antarmuka seret dan lepas, yang menghemat waktu dan energi Anda.
Cukup seret dan lepas gambar yang ingin Anda kompres dan tunggu tautan unduhan muncul. Simpan unduhan baru, dan Anda memiliki gambar terkompresi baru yang mengkilap untuk ditambahkan ke situs web WordPress Anda.
3. GIMP
GIMP adalah alternatif gratis yang dapat Anda gunakan sebagai pengganti Adobe Photoshop. Tangkapannya di sini adalah ini adalah perangkat lunak sumber terbuka, yang berarti bahwa perubahan dapat terjadi secara sporadis.
Juga, tata letaknya tidak ramah pengguna seperti Adobe. Namun, jika Anda mencari alternatif gratis untuk pengoptimalan foto, Anda tidak akan salah dengan GIMP.
Jika Anda ingin mengoptimalkan gambar dengan GIMP, buka foto Anda dengan alat ini. Selanjutnya, klik File >> Export As dan pilih jenis file yang ingin Anda gunakan. Setelah menentukan pilihan, Anda dapat menyesuaikan kompresi dan ukuran melalui opsi di layar.
Cara Mengoptimalkan Gambar yang Sudah Ada di Situs Anda
Jika Anda sudah memiliki situs web dengan banyak gambar di dalamnya, akan sangat memakan waktu untuk menghapus gambar, mengoptimalkannya, dan mengunggahnya kembali,
Untungnya, ada beberapa alat yang dapat Anda gunakan untuk mengoptimalkan gambar Anda setelah diunggah ke WordPress.
1. Optimal
Optimole adalah plugin WordPress yang sangat populer yang mengoptimalkan gambar yang telah Anda tambahkan ke situs web Anda. Orang-orang di balik alat ini juga bertanggung jawab atas ThemeIsle, plugin tema dan template terbaik.
Sorotan meliputi:
- Sepenuhnya berbasis cloud, yang berarti waktu pemuatan lebih cepat
- Instalasi + pengaturan secepat kilat
- Secara otomatis mengubah ukuran gambar agar sesuai dengan semua layar seluler dan desktop.
- Lacak dan pantau statistik pengoptimalan
- Bekerja dengan pembuat halaman populer termasuk Elementor, Beaver Builder, dan pembuat blok yang diperkenalkan dengan WordPress 5.0
2. Bayangkan
Imagify adalah plugin pengoptimalan gambar dari tim di belakang WP Rocket. Alat ini sangat cocok untuk orang yang telah mengunggah banyak gambar ke situs mereka tetapi tidak mengoptimalkannya dengan benar terlebih dahulu.
Ada juga banyak manfaat besar bagi orang yang berencana secara konsisten menambahkan visual baru ke situs web mereka.
Fitur yang patut diperhatikan meliputi:
- Tetapkan ukuran kompresi untuk semua gambar di masa mendatang, Anda tambahkan untuk pengoptimalan otomatis yang cepat
- Optimalkan gambar yang sebelumnya ditambahkan ke situs Anda dengan satu klik
- Antarmuka yang mudah digunakan membuat alat ini sempurna untuk pemula dan veteran WordPress
- Opsi untuk mengubah ukuran gambar dengan cepat
3. Pengoptimal Gambar EWWW
EWWW Image Optimizer adalah plugin WordPress optimasi yang terjangkau. Anda dapat menggunakan alat ini untuk memperbaiki gambar yang ada, mengoptimalkan foto baru, dan banyak lagi. Kami menyukai alat ini karena mudah digunakan, dan Anda dapat dengan cepat meningkatkan waktu pemuatan situs web sambil mengurangi ruang penyimpanan yang berharga.
Paket berjalan dari antara $ 5 dan $ 15 per bulan, tergantung pada kebutuhan Anda. Paket $ 5 hadir dengan fitur yang cukup untuk menjadikan plugin ini pilihan yang layak bagi pemilik usaha kecil. Pengoptimal gambar EWWW hadir dengan banyak fitur yang Anda harapkan, seperti kemampuan untuk mengoptimalkan gambar yang sudah diunggah ke situs web WordPress Anda.
Mengoptimalkan Gambar Anda untuk SEO
Topik terakhir yang akan kita bahas adalah mengoptimalkan gambar Anda untuk SEO. Anda mungkin menyadari manfaat yang datang dengan strategi pemasaran berorientasi SEO. Bisnis yang fokus pada SEO melihat lebih banyak keterlibatan, penjualan, dan lalu lintas di situs web mereka.
Unggahan visual Anda sama pentingnya untuk peringkat SEO Anda dengan konten tertulis Anda. Google melihat lebih dari 200 faktor saat memberi peringkat situs web, tetapi kami ingin fokus pada beberapa yang penting untuk mengoptimalkan SEO gambar.
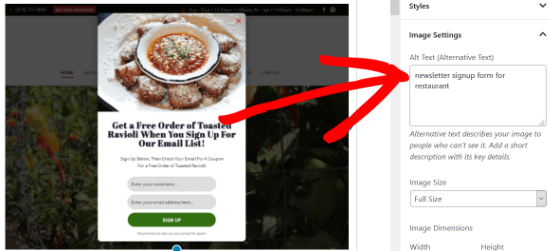
Pertama, pastikan Anda menyertakan teks alternatif saat menambahkan gambar baru ke situs Anda. Setelah Anda menambahkan gambar, Anda akan melihat layar yang mirip dengan di bawah ini.

Teks dan teks alt keduanya memiliki fungsi yang sama untuk pengguna Anda, tetapi sangat berbeda dalam hal SEO. Teks alternatif memberi perayap Google konteks tambahan tentang gambar yang Anda tambahkan ke situs Anda. Jadi, jika Anda menulis artikel tentang kalung anjing, termasuk teks alternatif di bawah gambar Anda membantu Google memahami bahwa situs Anda, atau setidaknya halaman itu, adalah tentang anjing.
Semakin banyak konteks yang dimiliki Google tentang situs web Anda, semakin besar peluang Anda untuk mencapai halaman teratas untuk kata kunci pilihan Anda.
Praktik SEO terbaik lainnya mencakup banyak tip yang telah kami sebutkan di atas. Memilih jenis file, kompresi, dan kualitas yang tepat, semuanya berperan dalam cara Google memandang situs Anda.
Crawler juga membuat keputusan berdasarkan cara pengguna berinteraksi dengan merek Anda. Misalnya, jika Anda tidak mengompresi gambar, waktu pemuatan akan meningkat, dan lebih banyak konsumen akan terpental dari halaman Anda. Rasio pentalan yang tinggi mengirimkan sinyal negatif ke Google, yang dapat menurunkan peringkat SEO Anda.
Jika tujuan Anda adalah untuk benar-benar mengoptimalkan gambar Anda untuk SEO, Anda mungkin harus mundur dan menyertakan teks alternatif pada gambar lama yang telah Anda tambahkan ke situs Anda selama bertahun-tahun. Jika Anda memiliki blog yang penuh dengan konten, fokuslah pada halaman dengan lalu lintas tinggi terlebih dahulu.
Pikiran Akhir
Seperti yang Anda lihat, Anda harus mempertimbangkan banyak faktor saat mengoptimalkan gambar untuk WordPress. Berfokus pada gambar yang menarik dan berkualitas tinggi akan membuat audiens Anda dan Google senang. Hasilnya adalah situs web WordPress dengan waktu pemuatan yang mengesankan, gambar yang dirender dengan indah, dan konten yang sangat menarik.
